워드프레스 Elementor Pro 커스텀 폰트 사용법 – 엘리멘토에서 한글 커스텀 세팅 및 사용하기(Custom Fonts)
Elementor에서는 800개 이상의 구글 웹폰트를 기본지원하지만, 사용할 수 있는 한글 폰트는 한정적인데요. Elementor 에서는 직접 폰트파일을 자신의 워드프레스 서버에 업로드함으로써 웹폰트로써 페이지빌더에서 사용할 수도 있습니다. 이번글에서는 자신이 가진 폰트파일을 Elementord의 관리자화면에서 세팅하는 방법과 페이지빌더에서 어떻게 사용할 수 있는지 알아보겠습니다.
커스텀 폰트...
워드프레스 Elemenotor 사용을 위한 시스템 권장사항 및 System Info
다른 워드프레스 유료 플러그인들이 대부분 그렇듯, Elementor 플러그인 또한 원할하게 실행되기위한 권장 시스템 설정 조건이 있습니다.
Elementor와 Elementor Pro 워드프레스 플러그인이 작동하기 위한 조건과 워드프레스 관리자페이지에서 현재 시스템 정보를 알 수 있는 Elementor의 Syestem Info에 대해 알아보겠습니다.
...
Elementor의 엘리먼트 위젯 목록과 글로벌위젯 (워드프레스 플러그인)
워드프레스 Elementor 페이지 플러그인 에서의 엘리먼트 위젯이란, 칼럼 안에 들어가는 각각의 페이지 디자인 요소들입니다. 이번 글은 시리즈 연재작 지난글에 이어서 Elementor 편집화면에 들어서면 왼쪽에 볼 수 있는 위젯 패널에 나타나는 위젯 종류에대해서 알아봄으로써 Elementor 내에서 특정 위젯이 어떤 연유로...
Elementor 백그라운드 배경 속성: Style – Background와 Background Overlay (CSS)
이 글은 Elementor를 사용하면서 페이지, 섹션, 칼럼 옵션설정에서 공통적으로 볼 수 있는 Style > Background 설정에 대한 설명입니다.
워드프레스 페이지빌더 Elementor의 배경(백그라운드 - 이미지,색상) 설정은 CSS의 background 속성에 기반하므로 CSS 디자인방식을 벗어날 수 없습니다. Elementor의 상세 옵션 설정은 사실상 CSS...
Elementor 하단툴바: 페이지 편집 저장, 공개, 업데이트 및 리비전 히스토리 사용법
워드프레스 페이지를 제작 할 수 있는 페이지빌더 플러그인을 이용한다고 해도 단 한번에 완성된 디자인이 나오기는 어려운 것이 현실이므로 중간에 작업을 중단해야할 일이 빈번합니다. 그럴때는 지금까지 디자인한 웹페이지를 저장해야할 겁니다. 코딩없이 페이지를 만들 수 있는 방법을 제공하는 Elementor 플러그인을 사용함에있어서도...
워드프레스 Elementor Pro 플러그인 업데이트 방법
플러그인을 업데이트해야할 때가 종종 있는데요. 워드프레스 공식 플러그인 디렉토리(관리자화면>플러그인>새로설치)에서 설치한 플러그인들은 업데이트가 있다면 간단히 업데이트를 클릭해서 플러그인을 업데이트할 수 있지만 Elementor Pro 처럼 개발사 자체배포를 통한 플러그인, 테마등은 개발사 저마다 서로다른 업데이트 방법을 제공하곤 합니다.
어떤 플러그인이나 테마는 다른 무료플러그인처럼...
워드프레스 Elementor Pro (무료,유료 버전) 구매 방법 및 라이센스 정보 – 페이지빌더 추천 플러그인 사용법
워드프레스 페이지빌더 플러그인인 Elementor의 무료버전과 유료(프로)버전 구매, 다운로드 방법 그리고 라이선스와 등록 사이트관리, 환불 및 문의방법에 대해 알아보려고합니다.
Elementor(엘리멘토)는 Wordpress 사용자, 개발자에게 많은 사랑을 받고 있는 페이지 디자인 플러그인인 페이지빌더(page builder) 및 테마빌더(theme builder) 플러그인입니다. 공식 플러그인은 무료와 유료버전이 있고,...
워드프레스 Elementor: 하단툴바 – 페이지 세팅 방법 (Page Settings)
워드프레스 페이지 디자인 편집을 위해 페이지빌더 플러그인 Elementor 편집기에 들어서면 왼쪽 패널 아래에 나타나는 하단 툴바에는 페이지의 환경 세팅, 내비게이션 패널, 페이지 디자인 편집 히스토리 및 리비전 문서관리, 반응형 디자인보기와 미리보기, 글발행등에 대한 각종 도구들이 모아져 있습니다.
이번 Elementor 하단툴바...
워드프레스 Elementor Pro 사용법 – 상단고정 스티키헤더 메뉴바 만들기 – Sticky 옵션 설명 동영상 강좌
이번 글에서는 사이트 메뉴바 헤더를 상단에 고정하는 스티키 메뉴바를 만드는 방법을 알아보면서 Wordpress 페이지빌더 Elementor Pro의 공통 옵션 중 하나인 Sticky (스티키)옵션에 대해 알아보겠습니다.
상단고정 스티키 헤더나 하단고정 스티키푸터 혹은 왼쪽이나 오른쪽 구석에 스크롤될 때 화면에 따라다니는 배너 효과를 만들기위해서 쓰일...
워드프레스 Elementor 관리자 메뉴 – Settings (세팅) 옵션 설명
이번글에서는 Wordpress 관라지화면에있는 Elementor 메뉴 시리즈 연재작 두번째 메뉴인 Settings에대해 알아보겟습니다. Settings 화면에 들어서면 맨 위에 4가지 탭으로 구분되어있는 것을 볼 수 있습니다.
General
Style
레이아웃 브레이크포인트 설정(반응형)
...
Elementor 편집화면: 사이드바 위젯 패널과 글로벌 설정 설명 (워드프레스 페이지빌더 사용법)
이번 글에서는 Elementor 페이지빌더 편집화면에서 왼쪽에 나타나는 사이드바 위젯 패널이 어떤 구조로 이루어져있는지 알아보고, 위젯을 추가하면 기본으로 설정되어있는 글로벌 설정, 디폴트 색상과 폰트에 대해 설명하려고 합니다.
글로벌 디폴트 설정은 엘리먼트 위젯을 추가했을 때 가장 기본적으로 세팅되어있는 것들로써, 글로벌 설정은 기본...
Elementor 내비게이터 : 복잡한 페이지의 엘리멘트 선택을 쉽게해주는 Navigator 기능
워드프레스 페이지를 디자인하면서 Elementor로 추가한 각 요소들의 속성값을 설정하려면 일단 해당 요소를 선택해야 옵션패널에 나타날텐데요. 웹페이지가 복잡해질 수 록 엘리먼트(구성 요소)를 선택하기가 쉽지 않아집니다. 그런 어려움없이 페이지 디자인을 완성하기위해 마련된 기능이 Navigator(내비게이터) 패널입니다.
그러면 Elementor 하단 툴바 메뉴 설명 시리즈...
Elementor Pro 사용법 – HTML 커스텀 속성을 이용해 워드프레스 페이지에 퍼즐게임 넣기 (Custom Attributes)
HTML 속성에 관해 간단히 알아보고 Elementor 페이지빌더 플러그인에서의 Custom Attributes 입력방법과 응용예제, 그리고 Elementor로 디자인한 워드프레스 페이지에 자바스크립트 퍼즐게임(웹게임)을 추가하는 예를 통해 HTML 커스텀 속성이 어떤식으로 이용될 수 있는지 알아보겠습니다.
이 글은 wordpress 페이지빌더인 Elementor Pro 플러그인을 사용하면서 설정할 수 있는 ...
워드프레스 Elementor Pro 사용법 – 사이트로고와 메뉴바가 들어간 사이트헤더 만들기
웹사이트의 헤더는 사이트로고와 방문자가 카테고리등을 쉽게 이동할 수 있는 내비게이션 메뉴바가 자리잡기 좋은 곳입니다. Elementor로 워드프레스 페이지를 만들때에도 상단에 사이트로고와 내비게이션 메뉴바를 넣고 싶은때가 있는데요. 이번 글에서는 Elementor에서 내비게이션 메뉴가 포함된 사이트헤더를 만드는 방법을 설명하겠습니다.
이렇게 만들어진 사이트헤더는 Elementor 사용자...
Elementor 페이지빌더 단축키, 우클릭메뉴, 복사 및 붙이기
컴퓨터 사용에 있어서 마우스 오른쪽 버튼 클릭(우클릭)이나 복사 및 붙이기(Control C, Control V) 그리고 단축키 사용은 압도적인 생산성위한 약방의 감초같은 기능이죠. 워드프레스 플러그인 Elementor의 편집화면에서도 그런 기능을 사용하여 페이지 디자인을 좀더 빠르게 편하게 할 수 있습니다.
페이지빌더에서 같은 엘리먼트, 같은...
워드프레스 Elementor Pro 라이선스 키 등록하기 (Activate License Key)
워드프레스 페이지빌더, 테마빌더인 Elementor Pro의 라이선스를 등록하려면 사용하려는 워드프레스 사이트에대해서 라이선스 키를 등록하고 활성화해서 사용해야합니다. 프로버전 구매 및 자신의 라이선스 키를 얻는 방법은 아래링크에 상세히 기술되어있으니 참고하시기 바랍니다.
참고 : 워드프레스 Elementor Pro 구매 방법 및 라이센스 정보
Elementor Pro는 모든...
워드프레스 Elementor 플러그인 사용방법: 페이지 제작 시작하기
워드프레스에는 '페이지(page)'라는 포스트 타입이 있고, Elementor 페이지빌더 플러그인은 그 페이지를 코딩없이 마우스 클릭, 드래그 드랍으로 쉽게 디자인할 수 있도록 해주는 일종의 디자인 프로그램입니다. 그러므로 Elementor를 사용하려면 먼저 워드프레스 페이지를 만들어놓고, Elementor로 편집하는 작업흐름(워크플로우)이 이루어집니다.
Elementor 플러그인 사용방법 강좌글의 시작으로 이번...
워드프레스 보안 – 주기적인 인증키와 솔트(Salt) 값 변경을 위한 무료 플러그인 추천
워드프레스 사이트, 블로그 보안강화를 위한 워드프레스 무료 플러그인을 하나 추천하는 김에 워드프레스 로그인 인증키와 솔트 값에 대해 알아보려고 합니다.
워드프레스 설치할 때 필수적으로 세팅했던 Wordpress 설정 파일인 wp-config.php의 값중엔 인증 Key 와 Salt라는 hash(해쉬)값이 있습니다(Authentication Unique Keys and Salts). 이...
아마존 라이트세일 서버 리전 이동하기 – AWS Lightsail 워드프레스를 서울 서버로 복사 후 옮기기, 업그레이드 방법
아마존 라이트세일 서버 인스턴스의 지역(국가)을 이동하는 방법의 예로 도쿄서버에서 서울서버로 이전하는 방법을 알아보려고 하는데요. 서버 이전 과정이 어떻게 이루어지는지 개념화해보고, 서버이전을 실행하기전에 반드시 준비해야할 사항, 주의해야할 점등을 알아보겠습니다.
본문은 AWS Lightsail 스냅샷으로 데이터백업, 복원, 업그레이드, 서버이전 시리즈 연재작의 일환으로 작성된...
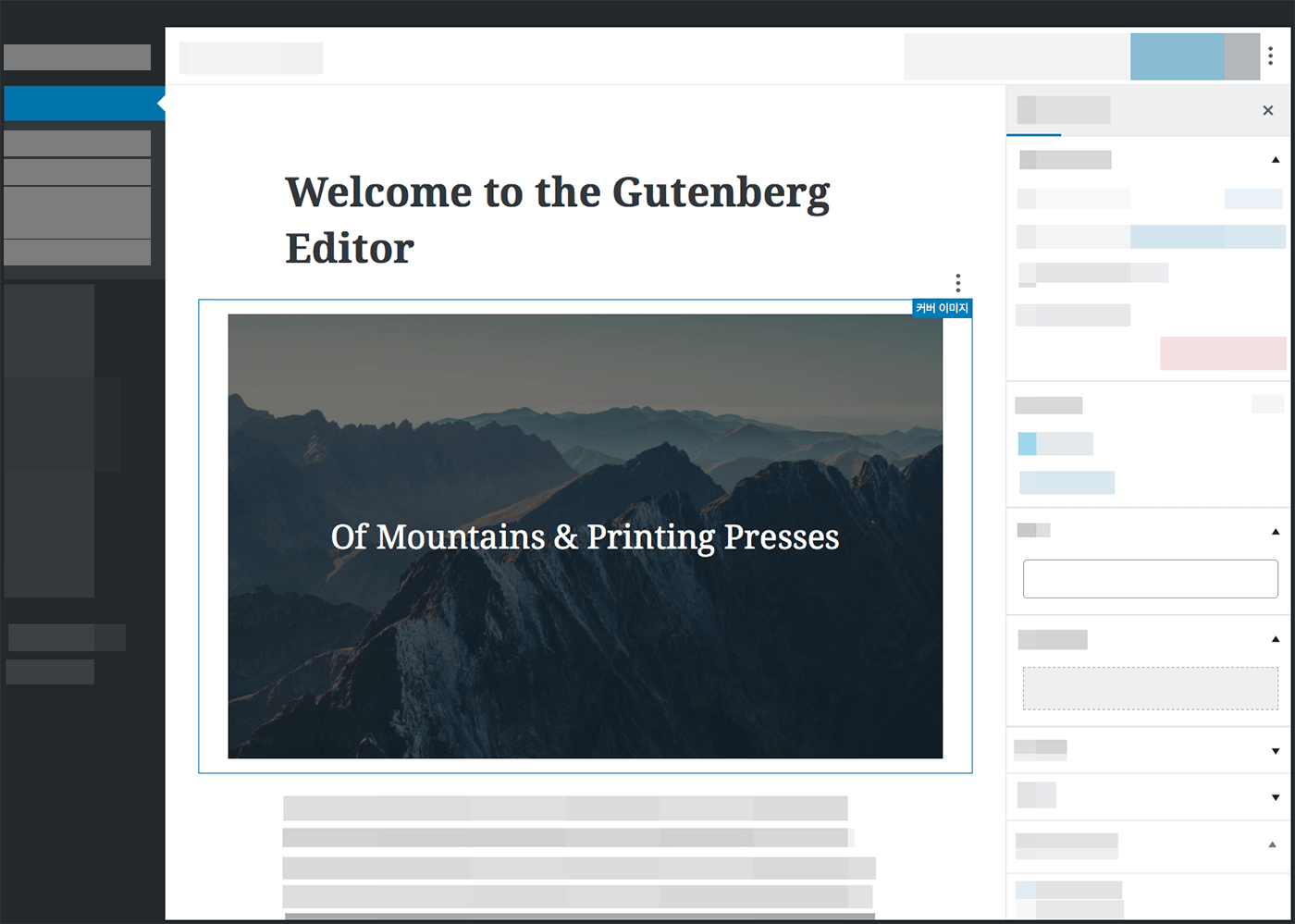
워드프레스의 새로운 글쓰기 에디터 사용후기- Gutenberg Editor 문제점, 장단점 리뷰
Wordpress 4.9.8 버전으로 판올림을 하고 새로운 에디터가 출시되었습니다. 이름하야 Gutenberg Editor(구텐베르크 에디터. 발음이 '구텐버그' 가 아니라는 것에 실망하지 말자). 이름 번역도 구텐베르그, 그텐베르크 왔다 갔다 하는군요.
현재는 구텐베르크가 플러그인형태로 지원되며 4.9.8 로 설치하거나 업그레이드하면 이 새로운 에디터와 고전편집기 중에, 또는 둘다...
워드프레스 Elementor 하단툴바에서 반응형 디자인 모드 전환과 프리뷰 미리보기 버튼 사용에 대해서
컴퓨터, 태블릿, 핸드폰등 다양한 화면 사이즈에 대응하는 웹페이지 제작 트렌드로써 반응형 웹페이지 디자인은 이미 대세가 된지 오래입니다. 대부분의 워드프레스 테마는 반응형 웹사이트지원을 기본으로 하죠. 페이지 디자인 또한 반응형을 고려해 디자인해야할 게 당연합니다.
워드프레스 페이지 빌더 플러그인 Elementor의 장점 중 하나가...
워드프레스 Elementor – CSS ID와 Classes 항목(CSS 아이디와 클래스)
Wordpress 페이지빌더 Elementor의 섹션, 칼럼, 위젯을 설정할 때 공통항목으로 찾아볼 수 있는 CSS ID와 CSSClasses 항목에대한 설명입니다. Elmentor에서 두 항목을 살펴보고 HTML에서의 CSS 클래스와 아이디가 어떤식으로 쓰이는지 살펴본다음 이것으로 무엇을 할 수 있는지 간단히 설명하겠습니다.
Elementor의 CSS ID와 CSS Classes...
워드프레스 Elementor 사용법 – 관리자 메뉴 Tools (버전 콘트롤 및 공사중 페이지 만들기)
Wordpress 페이지빌더 플러그인 Elementor의 관리자 메뉴 중 Tools에는 몇가지 도움이 되는 도구들이 마련되어있으며 사이트 도메인을 바꾸었을 때 Elementor로 만든 모든 페이지에 입력했던 URL을 한번에 바꾸는 것과 버전을 되돌리는 롤백등에 대해 알아보고 워드프레스 사이트를 공사중으로 표시해주는 Maintennance Mode(메이넌스 모드)에대해 알아보겠습니다.
...
Elementor 사용자 템플릿과 템플릿 라이브러리 (워드프레스 플러그인 추천)
미리 디자인된 섹션과 페이지를 다운로드 받아 사용할 수 있는 엘리멘터의 템플릿 라이브러리는 사용자 템플릿(My Templates)과 함께 웹페이지 요소 디자인을 재사용할 수 있게 해줍니다. 코딩없이 드래그 드랍만으로 워드프레스 페이지를 디자인하는 Elementor에 더해 유료버전인 Elementor Pro는 그런 템플릿을 단순히 정적페이지를 위한...
워드프레스 Elementor 사용법 – 관리자 메뉴 Role Manager ( AAM 회원등급 기능제한 플러그인 추천)
워드프레스는 혼자서만 사용할 수 있는게 아닌, 관리자, 에디터, 글쓴이, 단순한 사용자회원등 여러 권한별로 나누어진 사용자를 포함할 수 있죠. 제 경우도 팀블로그로 친구와 공동운영을 하고있기도 합니다. 그렇게 자신의 사이트에 사용자가 여럿이라면 워드프레스 사용자 역할(Role)별로 Elementor 편집기를 사용권한을 조정하는 것은 중요한...