컴퓨터, 태블릿, 핸드폰등 다양한 화면 사이즈에 대응하는 웹페이지 제작 트렌드로써 반응형 웹페이지 디자인은 이미 대세가 된지 오래입니다. 대부분의 워드프레스 테마는 반응형 웹사이트지원을 기본으로 하죠. 페이지 디자인 또한 반응형을 고려해 디자인해야할 게 당연합니다.
워드프레스 페이지 빌더 플러그인 Elementor의 장점 중 하나가 웹페이지 디자인이 어떻게 보여질 것인가를 실시간으로 편집화면으로 볼 수 있다는 점이기도 합니다. 그리고 반응형 페이지 미리보기 기능을 지원함으로써 각각의 플랫폼에서 어떻게 보여질 것인가를 미리 볼 수 있습니다.
하단툴바에있는 미리보기 버튼은 반응형 페이지 모드(Responsive Mode)로 전환해주어 실시간으로 각각의 화면크기마다 엘리먼트 위젯의 폰트크기, 마진, 배경, 색상등등 다르게 세팅해보며 페이지 디자인을 완성할 수 있게 해줍니다.
이번글에서는 Elementor 하단 툴바 설명 시리즈 연재작의 일환으로 반응형 디자인 모드와 브레이크포인트 설정 방법을 소개하는 것과 더불어서 간단한 예시로 엘리먼트 위젯의 옵션 속성값 편집을 통해서 플랫폼별로 다른 속성값을 갖도록 하는 방법을 소개하겠습니다. 그리고 하단툴바에 위치한 페이지 미리보기도 짧게 소개합니다.
Responsive Mode – 플랫폼별 실시간 미리보기 편집모드 전환버튼
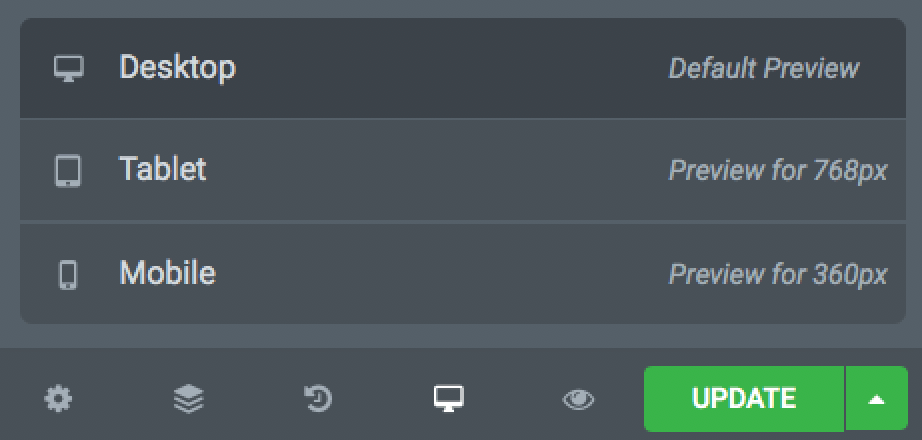
Elementor를 열어 왼쪽 사이드바의 아래쪽에는 하단툴바가 있고 그중에  ![]() 반응형 모드 (Responsive Mode) 버튼이 자리잡고 있습니다. 클릭하면 아래그림처럼 추가 메뉴가 펼쳐집니다.
반응형 모드 (Responsive Mode) 버튼이 자리잡고 있습니다. 클릭하면 아래그림처럼 추가 메뉴가 펼쳐집니다.
- Desktop: 컴퓨터 화면처럼 넓은 화면
- Tablet: 아이패드, 갤럭시탭같은 태블릿화면 정도의 너비
- Mobile: 아이폰, 안드로이드 스마트폰 같은 좁은 화면
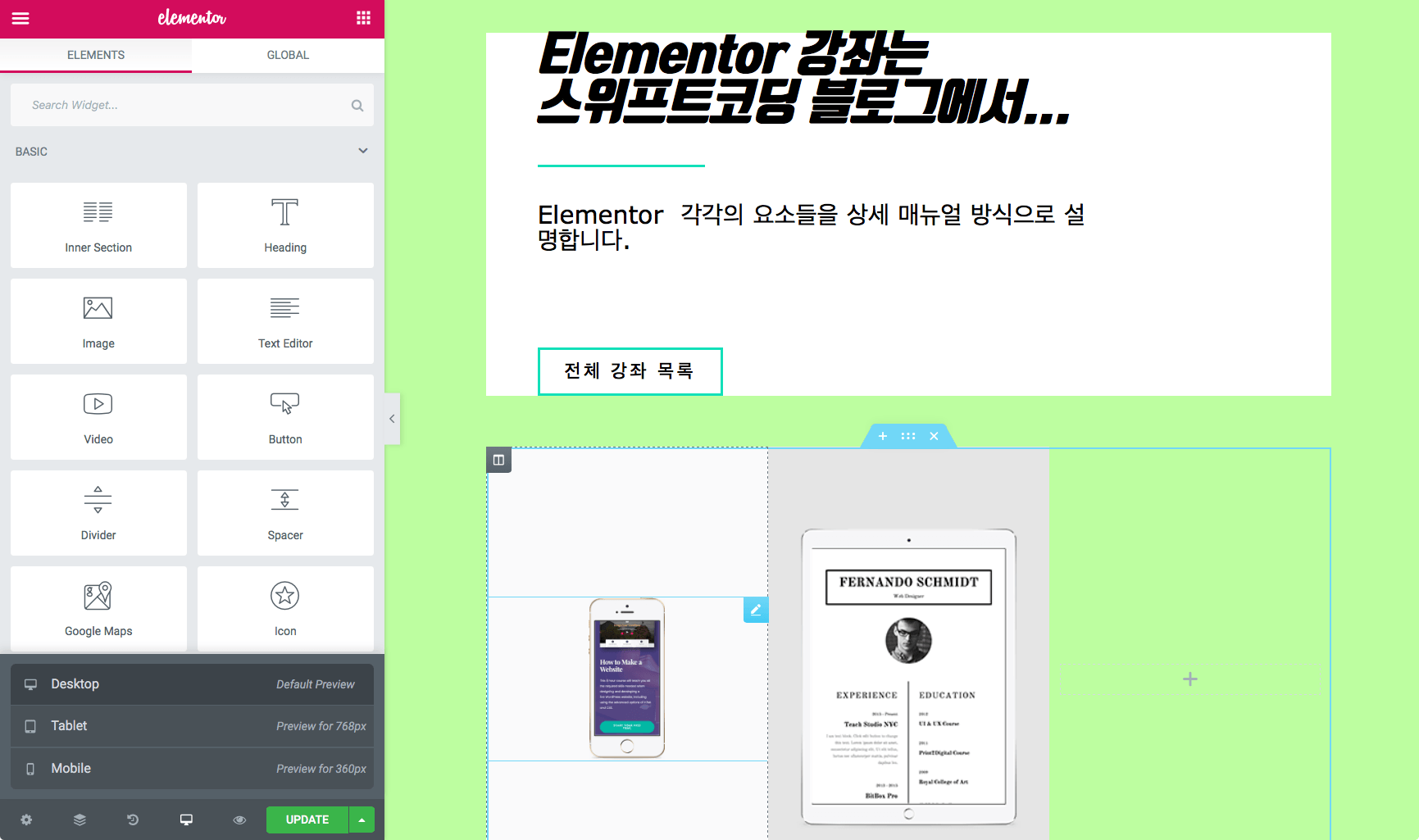
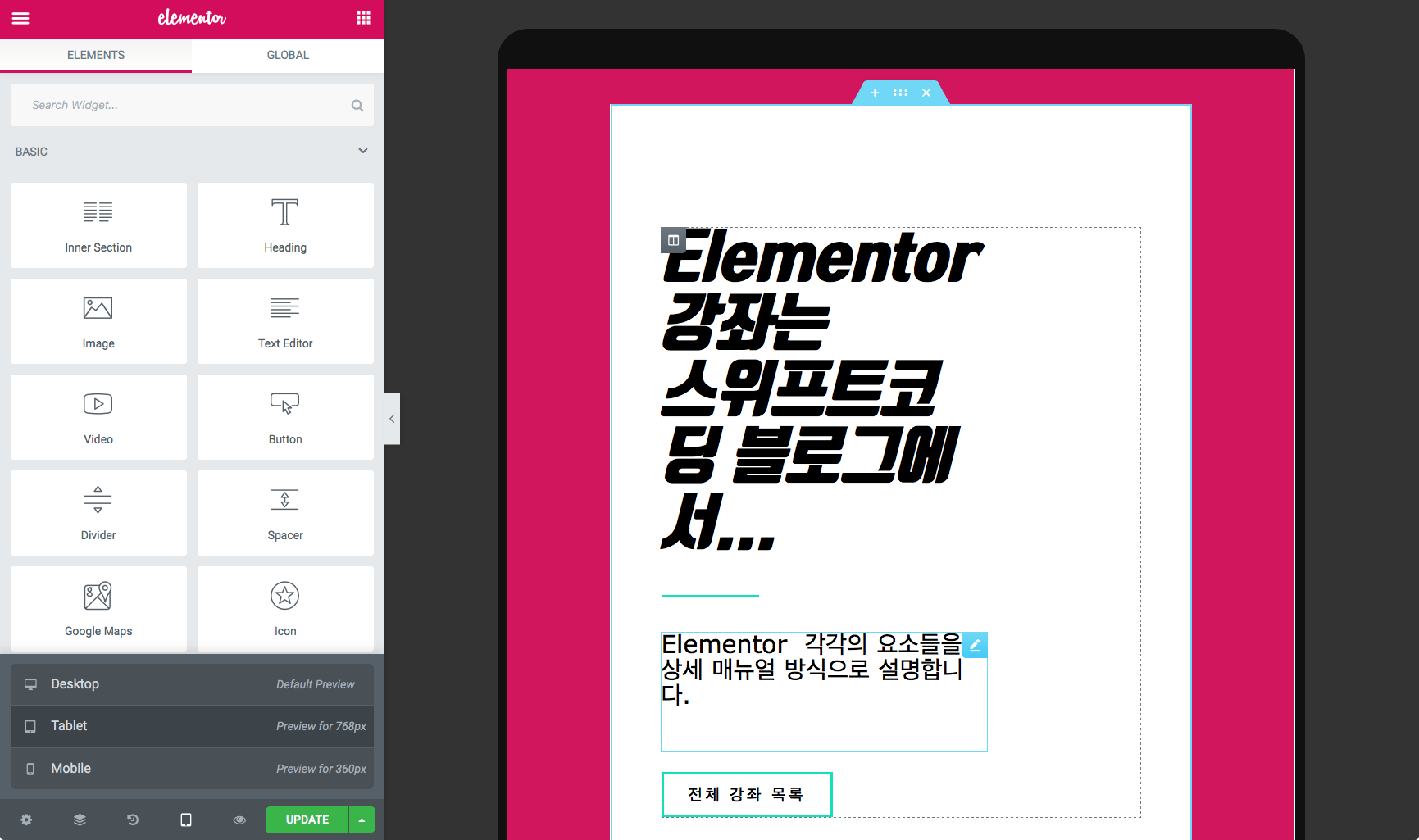
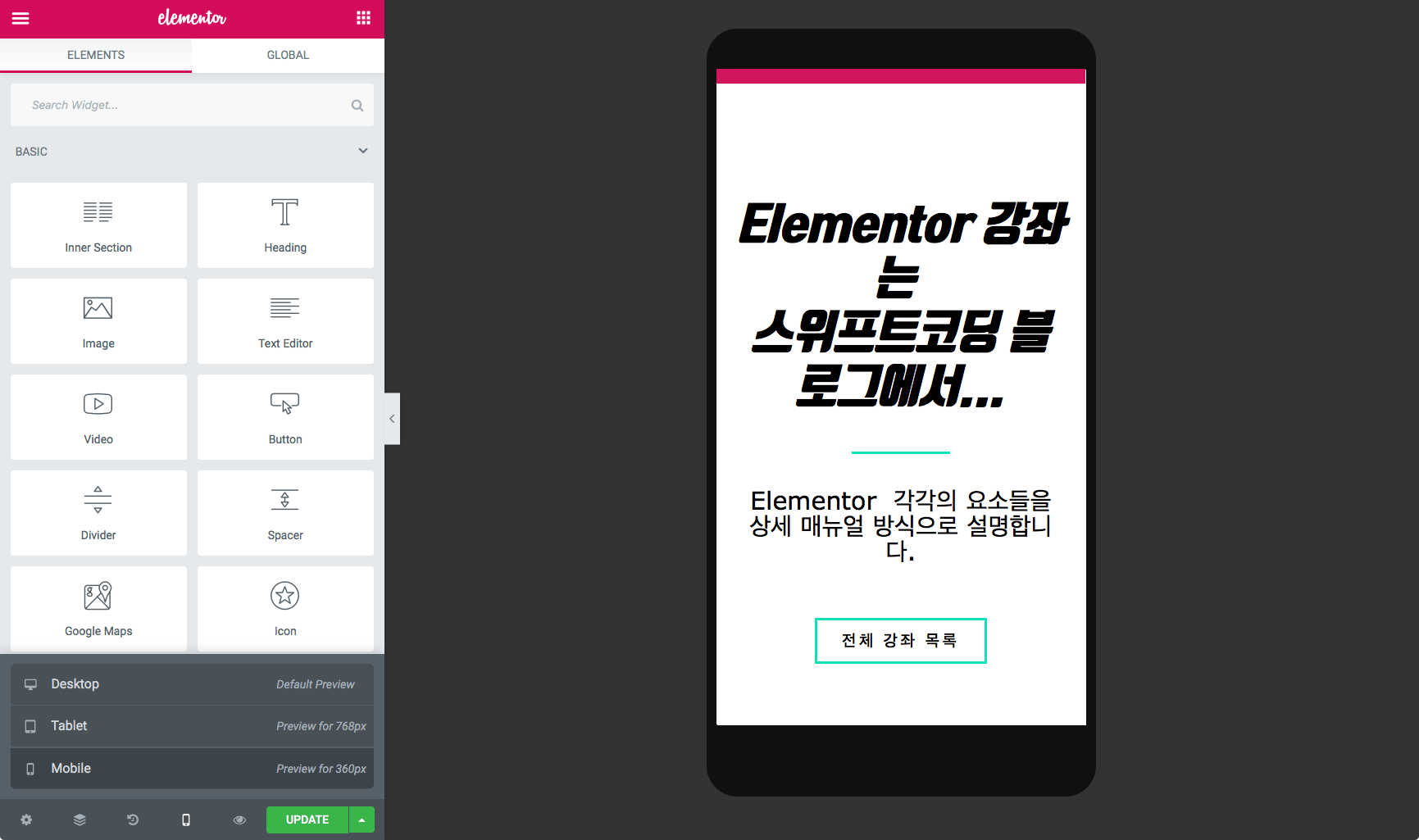
각 플랫폼을 선택하면 Elementor의 페이지 캔버스화면이 각각 아래처럼 변경되면서 실시간 프리뷰를 보면서 디자인할 수 있게됩니다.
이러한 Elementor의 반응형 모드는 단순한 프리뷰가 아니라, 실제로 편집도 가능한 화면입니다. 모바일화면 모드로 둔상태에서도 엘리먼트 위젯을 추가, 편집가능합니다.
과거의 진부한 방식으로 코딩을통해 웹페이지를 디자인할때 저장하고 웹브라우저 띄우고 수정하고 새로고침해가며 미리보기를 하는 것과 비교해보면 굉장히 사용자 친화적인 경험이라고 할 수 있습니다. 마치 키노트나 파워포인트 편집하듯이 말이죠. 요즘엔 여러 워드프레스 페이지빌더 플러그인들이 이런 방식으로 많이 발전한 것같습니다.
브레이크포인트 – 플랫폼별 반응형 페이지 화면 너비기준
반응형모드 목록 오른쪽에 보면 눈에 띄는 글자가 있는데요. 각각의 플랫폼별로 아래와 같은 글자가 써있고 이것은 Elementor에 설정된 브레이크포인틀를 나타내고 있는 것입니다. CSS 에서는 미디어쿼리(@media)에 쓰이는 값이죠.
- Desktop: Default Preview
- Tablet: Preview for 768px
- Mobile: Preview for 360px
각 경계의 기준이 되는 너비값을 반응형 웹페이지 디자인 용어로 Break Points(브레이크 포인트)라고 하며 Elementor에서 적용되는 이 브레이크 포인트 기준값은 워드프레스 관리자 화면 > Elementor 메뉴 > Settings 화면의 Style에서 설정할 수 있습니다.
반응형 디자인 개념 초창기에는 단순히 웹브라우저 너비를 특정 값으로 짤라서 그것을 경계로 디자인을 다르게 하는것을 구분했습니다. 단순하게 말해서 웹브라우저 너비가 360px 이하라면 모바일 화면 디자인을 보여주고, 그 361px ~ 768px까지의 사이라면 Tablet에서 보여질때의 디자인을 생각하면 되며 769 px 이상 너비에서는 데스크탑 화면에서의 디자인을 보여주게 됩니다.
오늘날 위와 같은 반응형 브레이크포인트에 쓰이는 px 값은 단순히 모니터의 px단위에 정확히 대응되는 것은 아닙니다. 브레이크 포인트를 기기별 View Port(뷰포트)나 Device Pixel Ratio(디바이스 픽셀 레이시오)에 맞추는 것은 Elementor가 알아서 할 것입니다.
반응형 디자인 편집방법: 플랫폼별 위젯 속성값 다르게 지정
앞서 말했듯 하단 툴바는 반응형 디자인 모드를 각각의 플랫폼별로 전환보면서 실시간 미리보기로 편집할 수있도록 해준다고 했는데요. 그러면 이번엔 실제로 위젯에서 어떻게 플랫폼별 폰트크기와 색상등을 지정할 수 있는지 간단히 살펴봅시다.
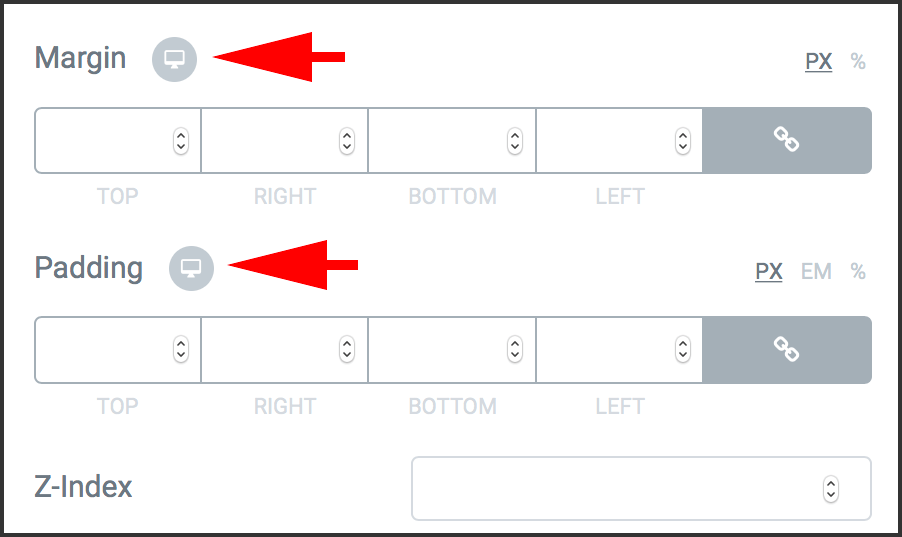
제목줄을 넣을 수 있도록 해주는 Heading 엘리멘트 위젯의 예인데요. 위젯을 추가한뒤 클릭해서 왼쪽에 사이드바에 속성값 항목들을 보면 게중에는 ![]() 모니터 아이콘이 붙어있는 속성 항목이 있습니다.
모니터 아이콘이 붙어있는 속성 항목이 있습니다.
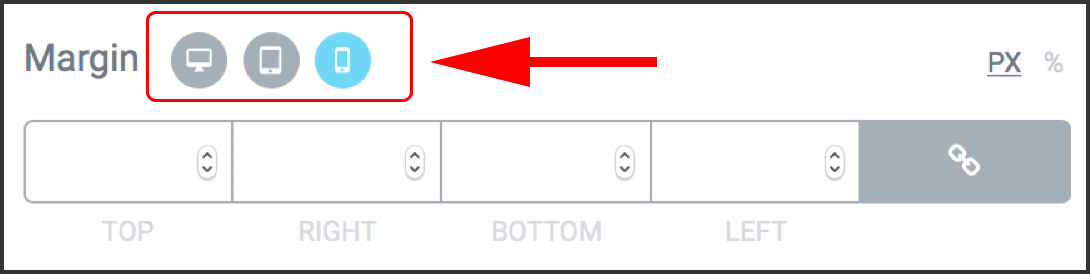
이것을 클릭해 펼쳐보면 컴퓨터 모니터, 태블릿, 핸드폰 아이콘으로 3가지로 나누어져있는걸 볼 수 있습니다. 각 플랫폼 아이콘을 클릭해서 서로 다른 값을 넣어주면 브레이크 포인트에 맞게 해당값이 적용되게 됩니다.
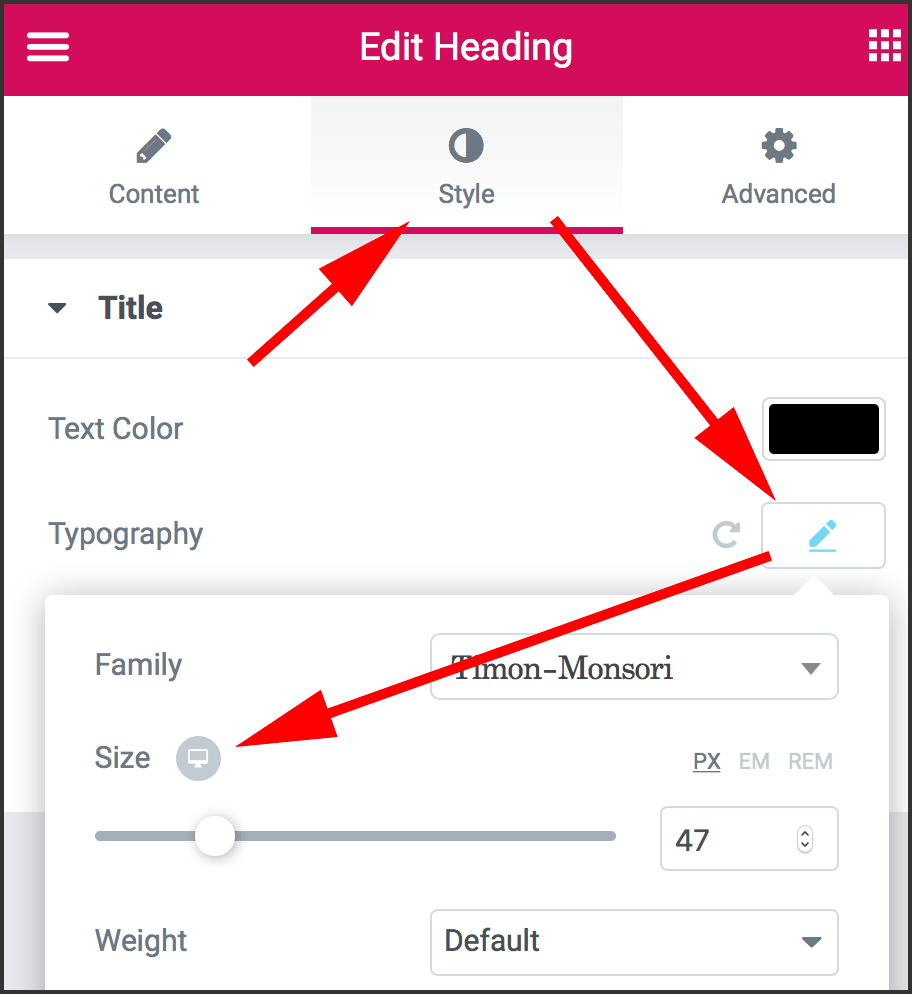
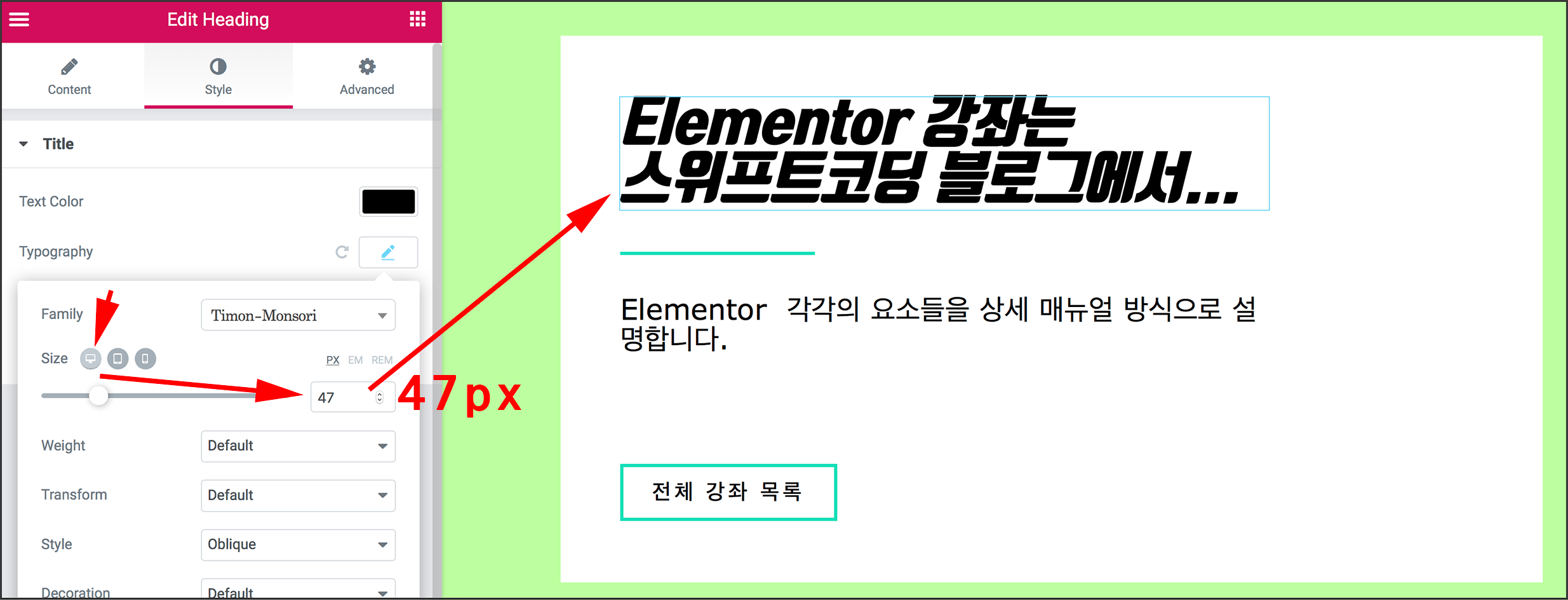
그럼 저는 Heading(제목) 위젯의 폰트크기를 각 플랫폼별로 다르게 설정해보겠습니다. ![]() Style 탭을 열고 Typography(타이포그래피) 항목에서 
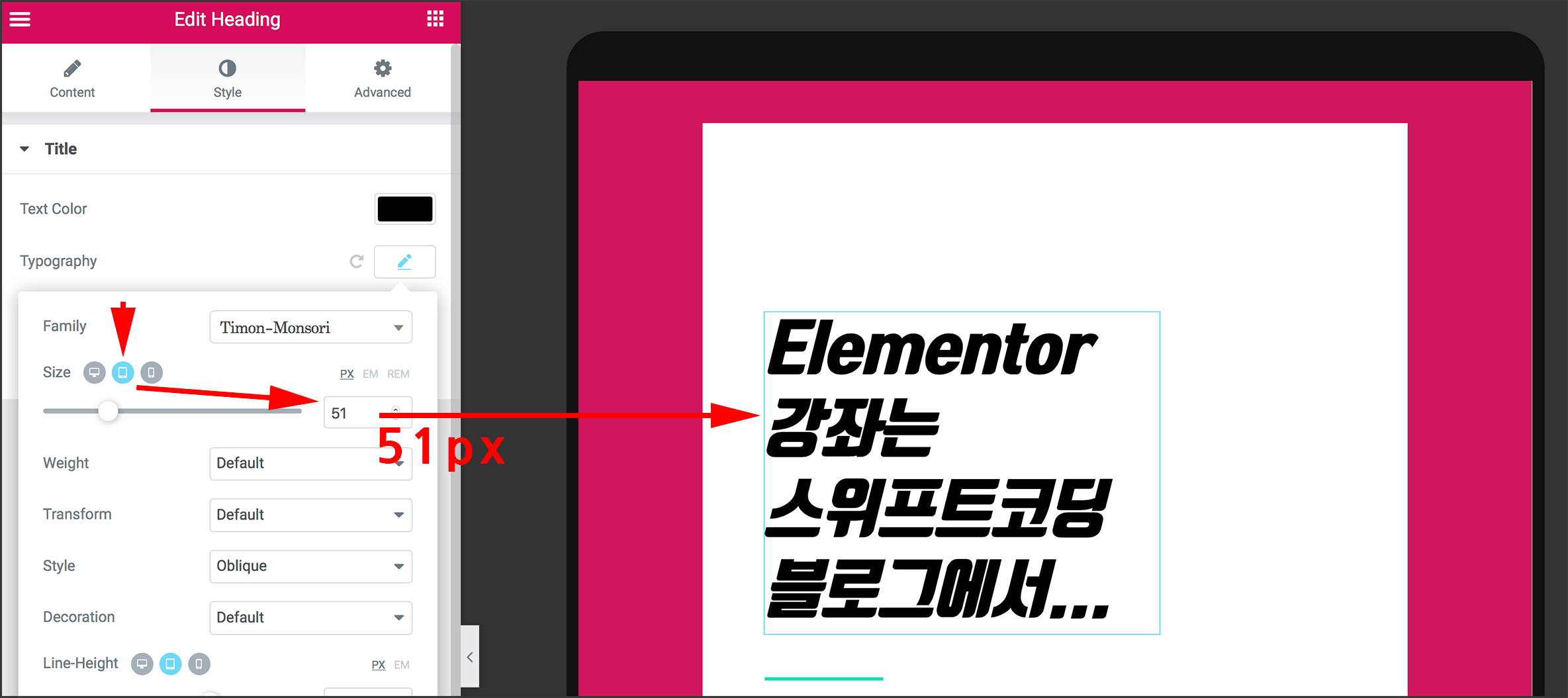
Style 탭을 열고 Typography(타이포그래피) 항목에서 ![]() 연필모양 아이콘을 눌러보면 폰트 패밀리 지정, 사이즈, 두께등을 변경할 수 있는데요.
연필모양 아이콘을 눌러보면 폰트 패밀리 지정, 사이즈, 두께등을 변경할 수 있는데요.
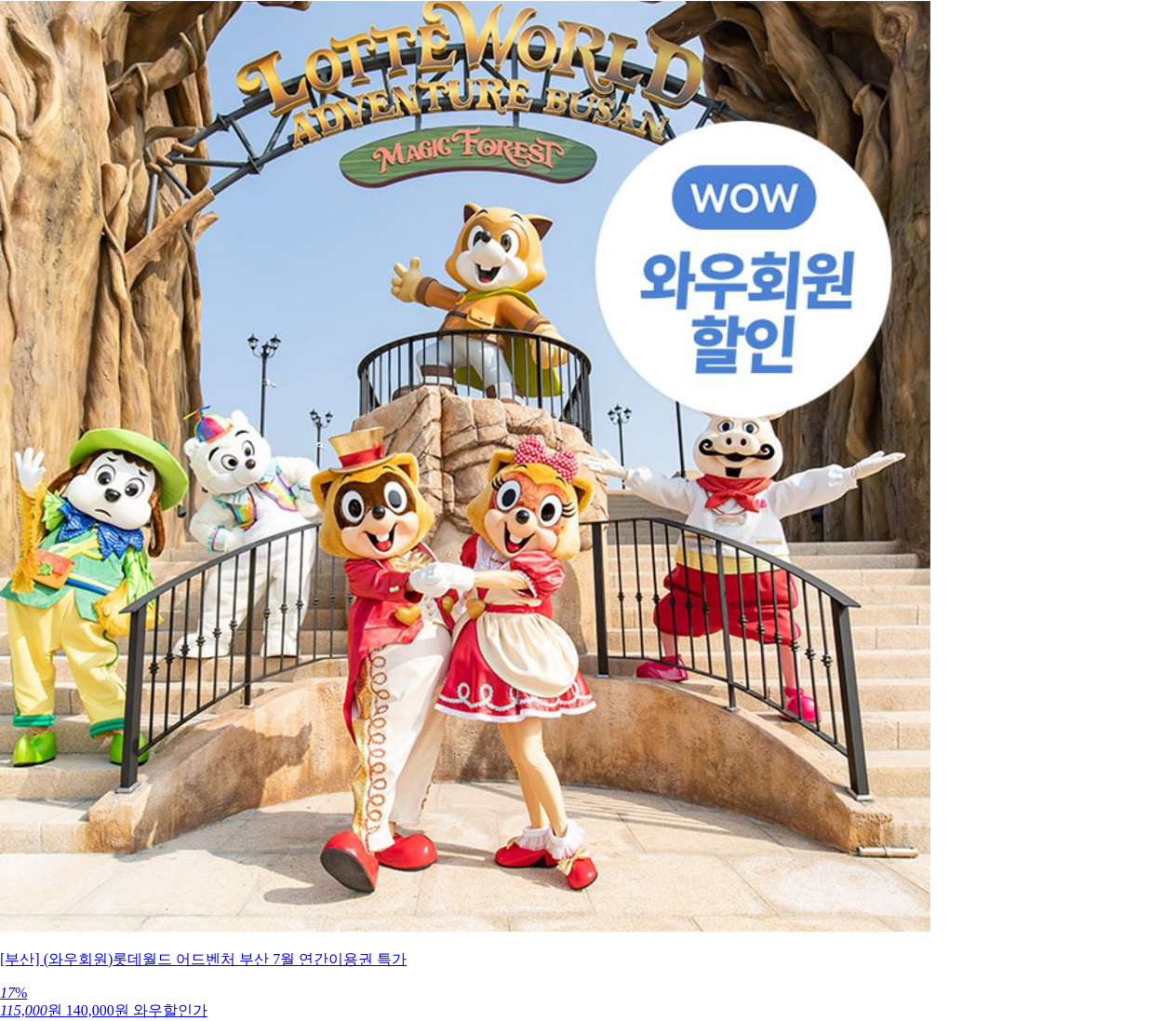
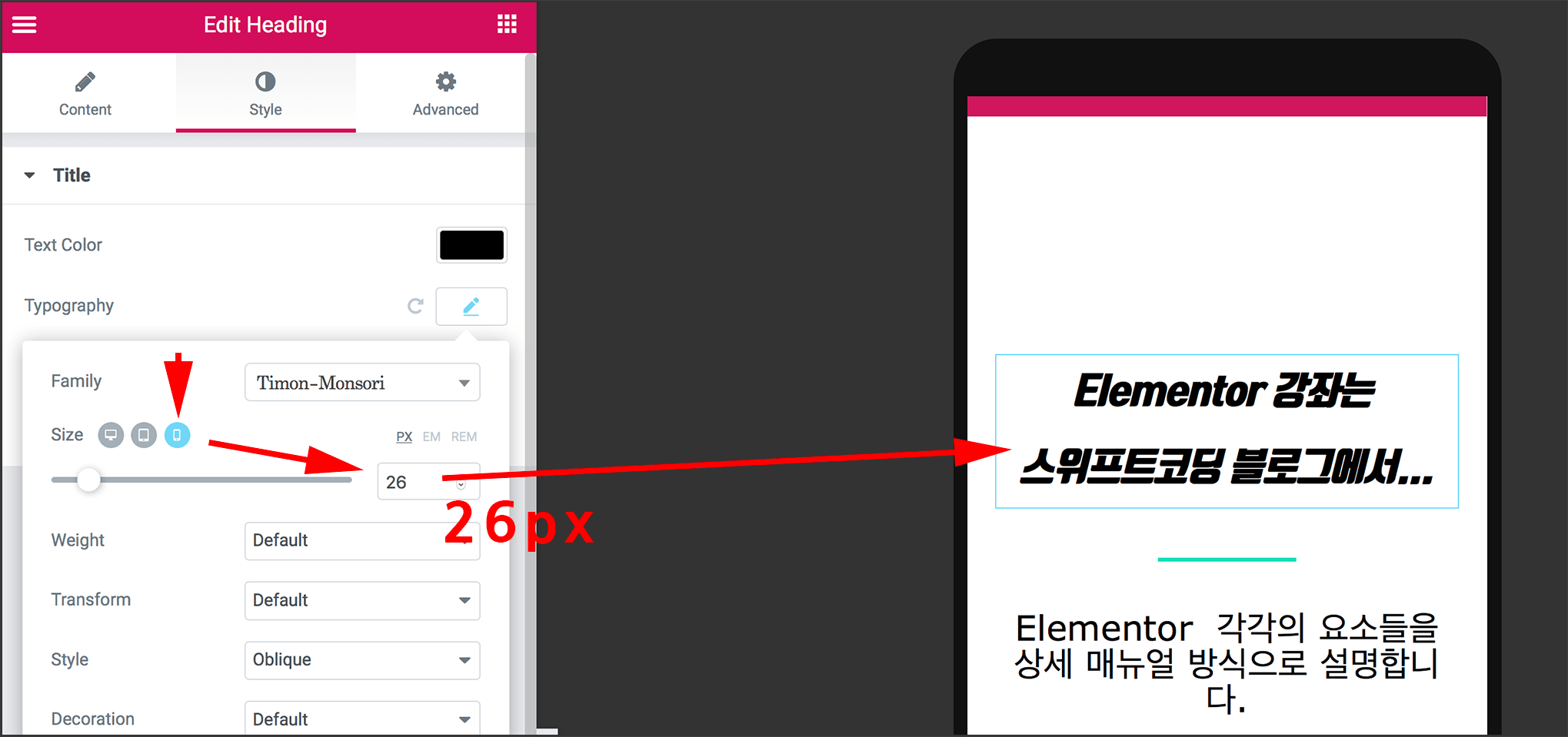
이 중에서 Size 속성이 반응형을 지원하네요. 아래그림들은 폰트크기(Size) 속성을 데스크탑, 태블릿, 모바일에서 각각 47, 51, 26 픽셀로 나오도록 설정한 모습입니다. 편집화면이 실시간 미리보기로 바뀌면서 각각의 플랫폼에 맞춰서 크기를 지정할 수 있도록 되어있죠.



Heading 위젯의 폰트 사이즈 뿐만 아니라 다른 항목, 다른 위젯들도 이런식으로 화면너비에따라 다른 값을 지정하면서 반응형 웹페이지 디자인을 완성시키면 되겠습니다.
커스텀 CSS를 사용한 더 상세한 반응형 웹디자인 구현
위처럼 Elementor의 각 섹션, 칼럼, 위젯의 속성들마다 모니터 아이콘이 붙어있는 속성항목은 손쉽게 반응형을 디자인에 맞출 수 있겠지만 그렇게 따로 따로 지정할 수 없는 항목들이 더 많다는걸 아시게 될텐데요. Elementor의 위젯에서 섹션과 칼럼의 백그라운드나 백그라운드 오버레이 속성 항목들은 반응형에 맞춰 속성값을 별도로 지정할 수 없는 대표적인 예입니다.
Elementor에서 직접적으로 지원하지 않는 항목을 맞추고 싶다면 Elementor Pro의 기능인 Custom CSS 를 사용하면 됩니다. 다만 자신이 HTML과 CSS에대한 지식을 알고 있고 미디어쿼리(@media)에대해 이해를 하고 있어서 직접 CSS 룰을 작성할 줄 알아야겠죠.
제 경우 다른사람의 블로그를 만들어줄 때 Elementor를 이용해 커스텀 포스트 타입의 디자인을 하게 되었는데, 예를들어 Divingholic.com의 생물도감 커스텀 타입 포스트에서 동영상 뒤에 배경으로 사용한 사진을 모바일에서는 빼고 싶어했는데요.
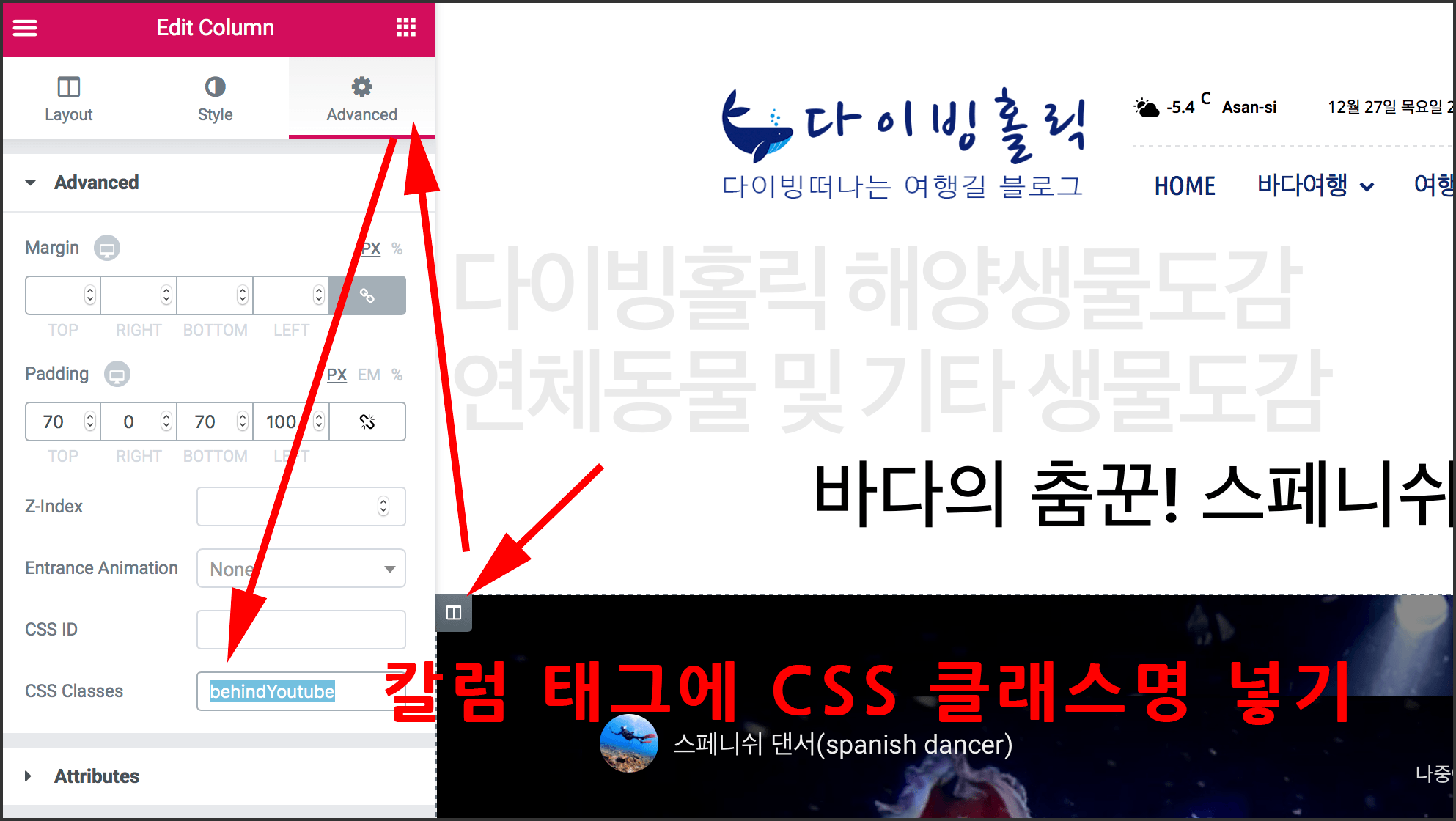
해당 사진은 칼럼의 background overlay로 들어가도록 만들어둔것인데, 먼저 칼럼과 백그라운드 오버레이의 HTML DOM을 뜯어봐야했죠. 그래서 내린 결론은 먼저 해당 칼럼을 선택한 뒤 Advanced > CSS Classes에 칼럼의 클래스이름을 ‘behindYoutube’로 지정해놓고:

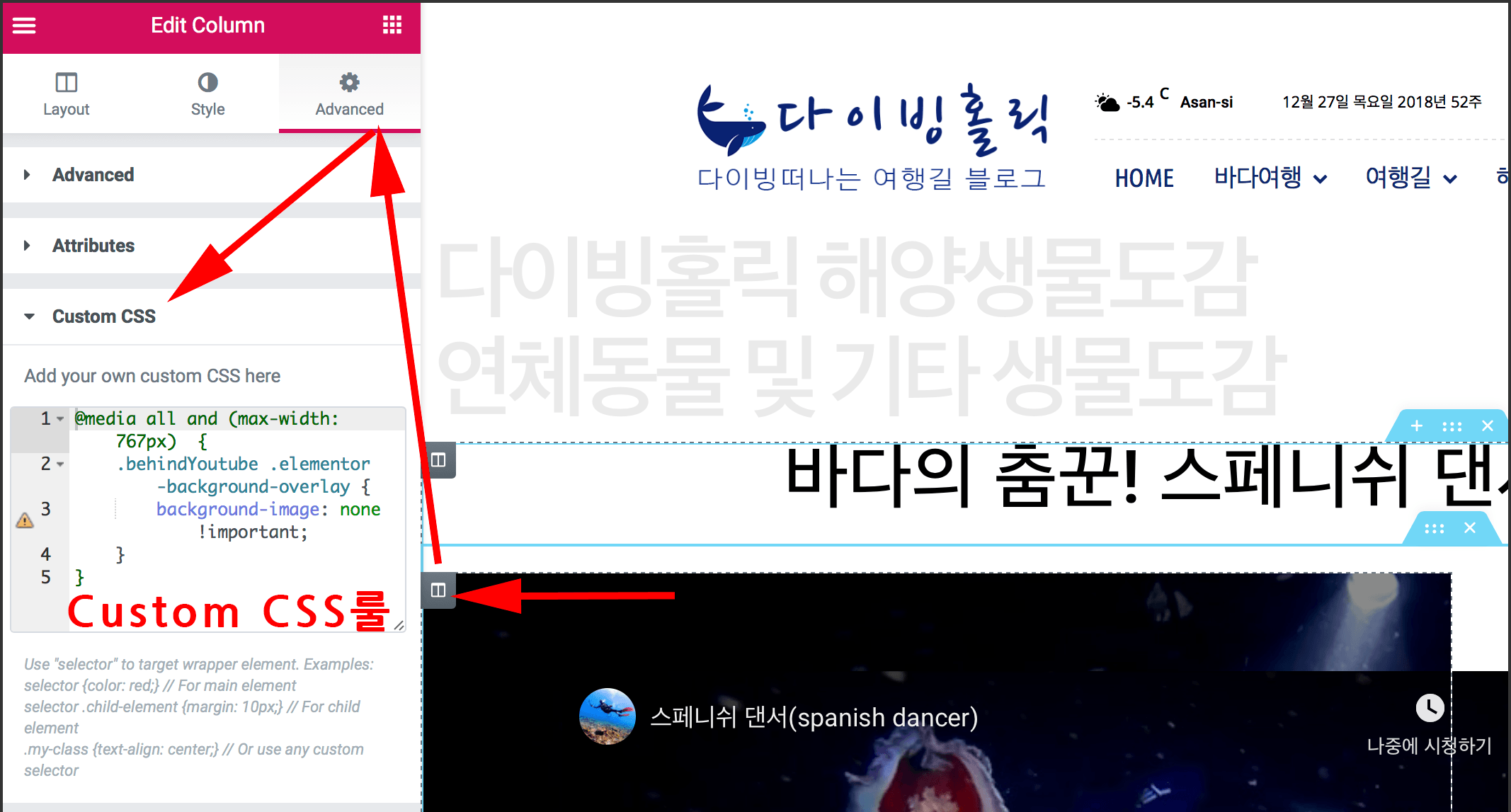
그런다음 아래그림처럼 .behindYoutube .elementor-background-overlay 라는 CSS 셀렉터를 통해 background-image를 지정하지 않도록 none 값으로 돌리는 CSS룰을 Custom CSS 항목에 작성해 넣었습니다.

@media all and (max-width: 768px) {
.behindYoutube .elementor-background-overlay {
background-image: none !important;
}
}
그리곤 @media all and (max-width:767px) 라는 미디어쿼리 문을 작성해서 모바일 너비에 해당될 때만 커스텀 css 룰이 적용되도록 했죠.
그렇게 해서 컴퓨터와 태블릿화면의 너비에선 동영상뒤에 특성이미지를 배경으로 쓰지만 모바일처럼 좁은 화면에서는 유튜브 영상 뒤에 자리잡은 칼럼의 백그라운드 오버레이 사진이 표시되지 않게되었습니다.
이렇게 커스텀 CSS에 미디어쿼리문을 사용하면 엘리멘터가 기본으로 지원하지 않는 속성일지라도 반응형 디자인에 대응할 수 있게됩니다. Elementor가 복잡한 코딩없이 페이지 디자인 그 이상을 해내도록 해주긴하지만 HTML과 CSS 지식이 겸비된다면 더욱 자유로운 워드프레스 반응형 페이지디자인을 구현할 수 있게 될겁니다.
Preview Changes – 실제 렌더링될 페이지 미리보기
마지막으로 하단 툴바에 보면 ![]() Preview Changes(프리뷰 체인지) 아이콘이 있습니다. 이것을 클릭해보면 웹브라우저에서 새로운 창이나 탭이 열리면서 지금현재까지 디자인한 모습이 어떻게 보여질 것인가를 보여줍니다.
Preview Changes(프리뷰 체인지) 아이콘이 있습니다. 이것을 클릭해보면 웹브라우저에서 새로운 창이나 탭이 열리면서 지금현재까지 디자인한 모습이 어떻게 보여질 것인가를 보여줍니다.
보통 마지막으로 임시저장이나 업데이트, 발행된 상태를 볼 수 있으며, 이렇게 열어둔 미리보기 창은 Elementor에서 페이지 디자인을 업데이트하면 자동으로 새로고침되므로 열어놓고 작업을 할 수도 있겠습니다.
연재작을 마치며
이렇게 Elementor 하단 툴바에 자리잡은 Elementor 반응형 모드에 대해 알아보고 실제로 속성 값을 플랫폼 별로 다르게 할 수 있는지 간단히 알아봤습니다. 하단 툴바 연재작 시리즈는 여기서 마치고 다음엔 또 다른 Elementor 강좌 글로 찾아뵙겠습니다. 스위프트코딩 블로그를 이메일로 구독하거나, 알림받기 설정 또는 페이스북페이지를 팔로우를 하시면 새로운 소식을 받아 보실 수 있습니다.