
워드프레스 페이지를 디자인하면서 Elementor로 추가한 각 요소들의 속성값을 설정하려면 일단 해당 요소를 선택해야 옵션패널에 나타날텐데요. 웹페이지가 복잡해질 수 록 엘리먼트(구성 요소)를 선택하기가 쉽지 않아집니다. 그런 어려움없이 페이지 디자인을 완성하기위해 마련된 기능이 Navigator(내비게이터) 패널입니다.
그러면 Elementor 하단 툴바 메뉴 설명 시리즈 연재작 두 번째 글로 Navigator에대해서 알아보겠습니다.
네비게이터 패널은 Elementor 2.2 버전부터 지원되는데 포토샵 사용자라면 익숙할 레이어 패널과 비슷한 UI로 구성되어있습니다.
페이지를 디자인하면서 z-index(레이어 계층 순서변경), CSS 마이너스 마진등으로 엘리먼트끼리 겹치는등 복잡한 구조에서 원하는 엘리먼트를 선택하기 어려운 다음과 같은 상황이 많을 때 사용하면 문제를 쉽게 극복 할 수 있을겁니다.
- 내용이 길고 복잡한 페이지
- position absolute (CSS)
- 마이너스 마진
- 숨겨진 요소(visible: hidden)
- CSS 애니메이션 효과
- 레이어관계 및 z-index 로인한 요소들의 겹침
Elementor 내비게이터 패널 열기와 이동
단축키 사용해서 열기
내비게이터는 Elementor 단축키를 사용해서 열 수 있습니다.
- 윈도우: Control + i
- macOS: Command + i
하단툴바 Navigator 아이콘 및 우클릭 메뉴로 열기
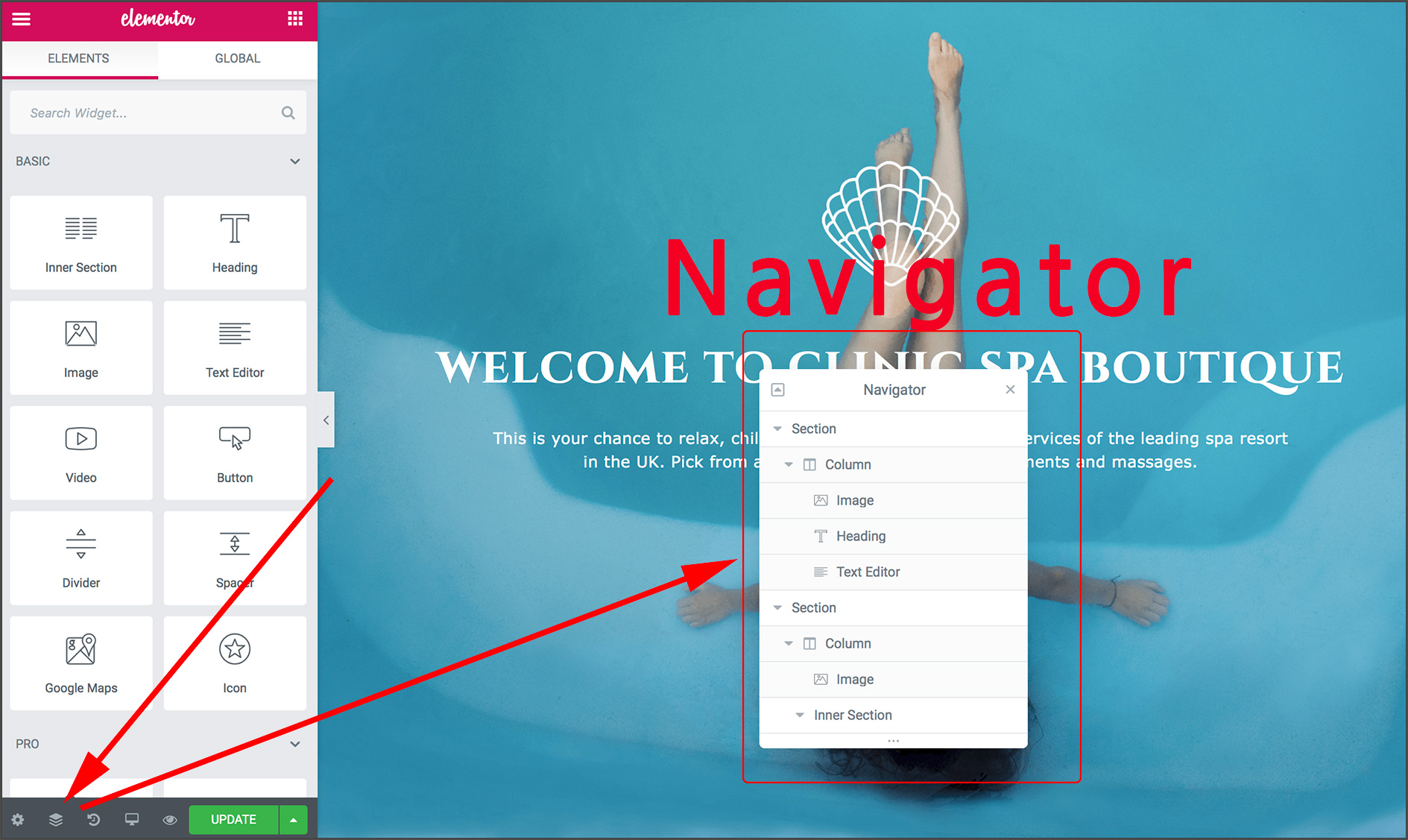
왼쪽 하단 툴바의 ![]() Navigator 버튼을 누르면 팝업창으로 열 수 있고
Navigator 버튼을 누르면 팝업창으로 열 수 있고
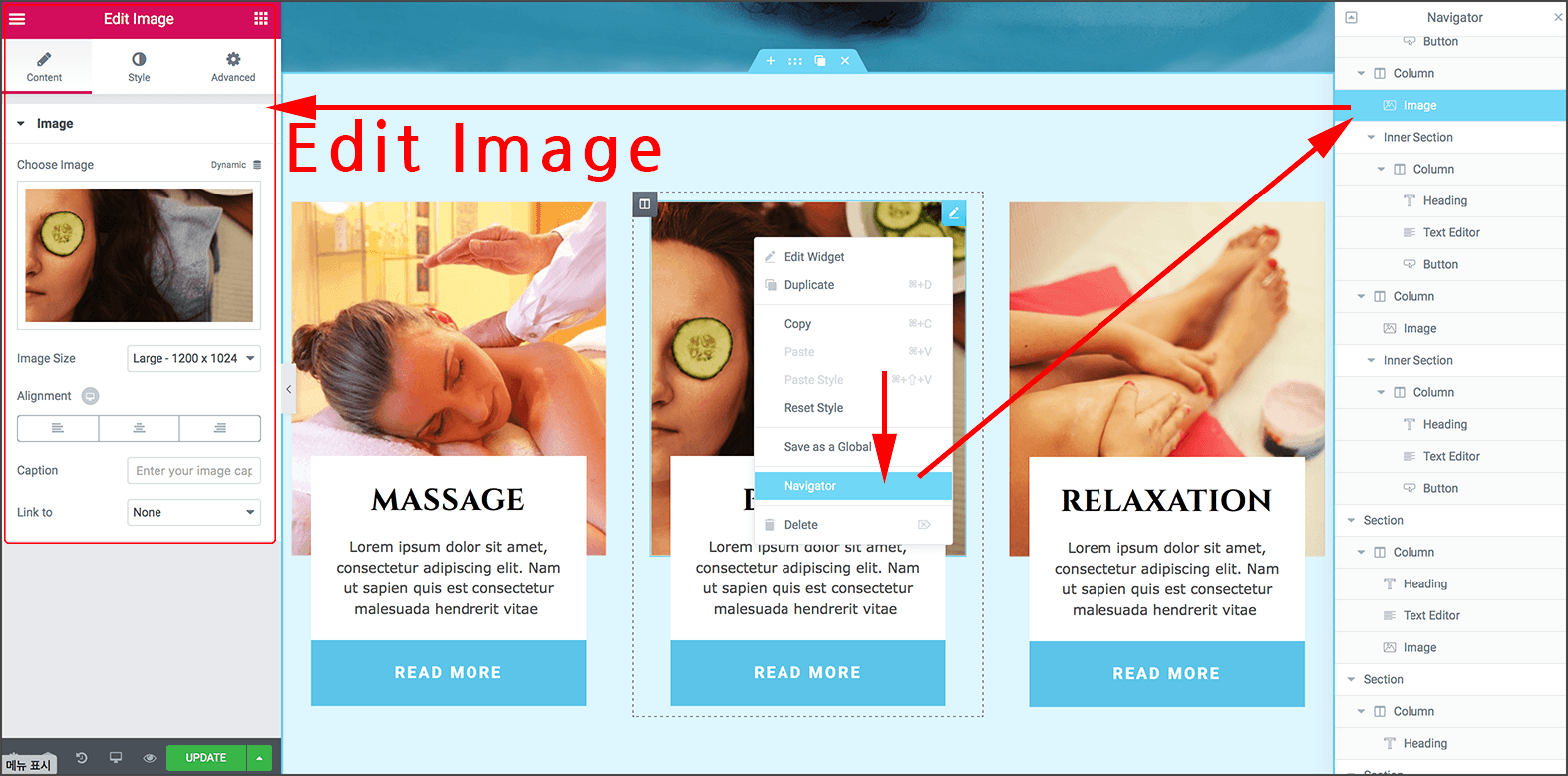
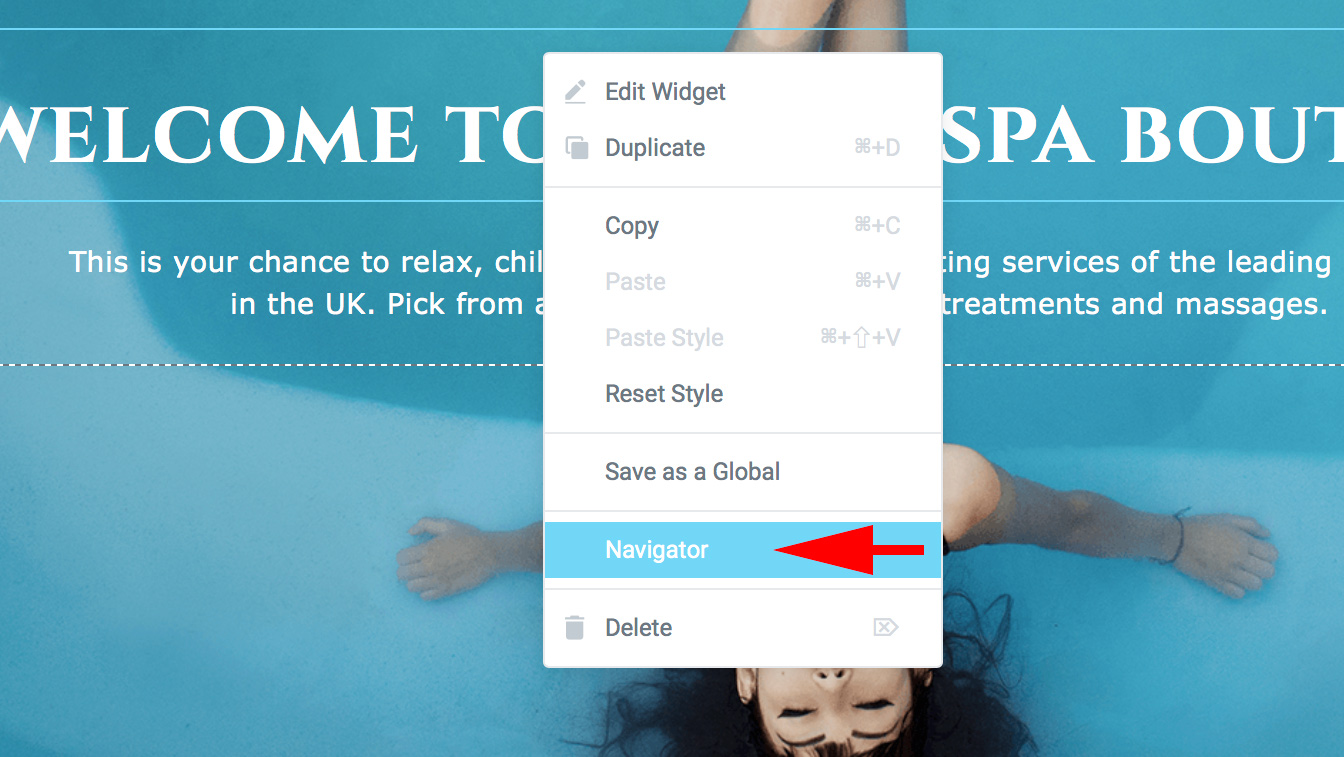
또는 어디서든 엘리먼트를 직접 우클릭해서 나타나는 우클릭 메뉴 > Navigator를 선택하면 네비게이터 창이 열립니다.

내비겡이터 창 도킹 방법
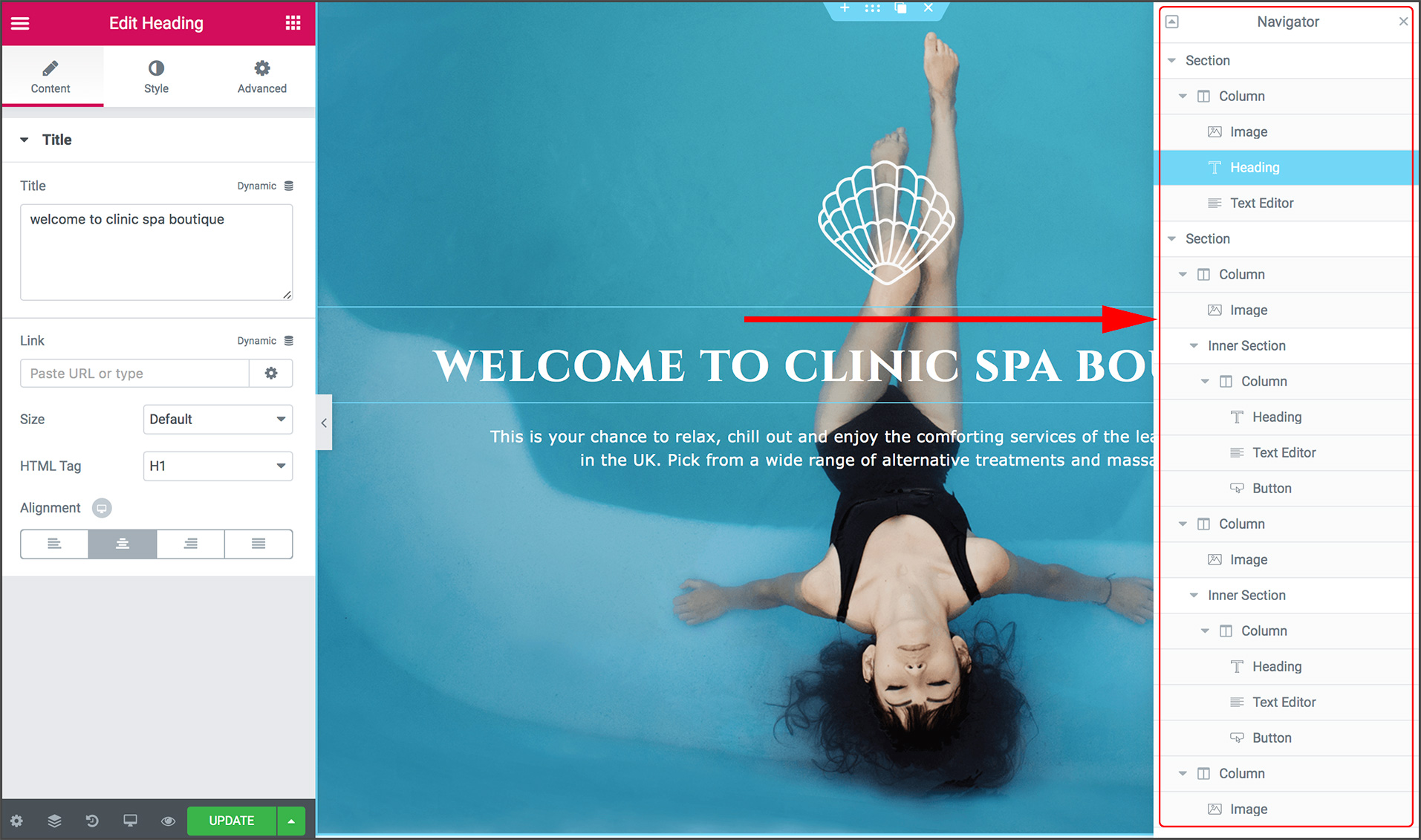
열려있는 Navigator 창은 팝업창 상태에서 이리 저리 끌어다가 이동시키며 사용할 수도 있지만, 아래처럼 오른쪽 끝에 가져다 도킹하고 너비를 조절 할 수도있습니다.
내비게이터에서 엘리먼트 선택 후 편집하기
페이지에 있는 엘리먼트 위에서 마우스 우클릭 후 Navigator를 클릭하면 네비게이터 창에 해당 목록이 선택 표시되기도 하고, 곧바로 네비게이터에 나열된 목록에서 엘리먼트(섹션, 칼럼, 위젯)를 클릭하면 해당 엘리먼트가 선택되기도 합니다.
그러면 선택됨과 동시에 해당 엘리먼트는 선택상자(파란테두리가 생기고) 아래 그림처럼 왼쪽 사이드바에 해당위젯의 속성을 설정할 수 있는 옵션이 나타나게됩니다.
네비게이터에서 우클릭 메뉴(Right-click options)
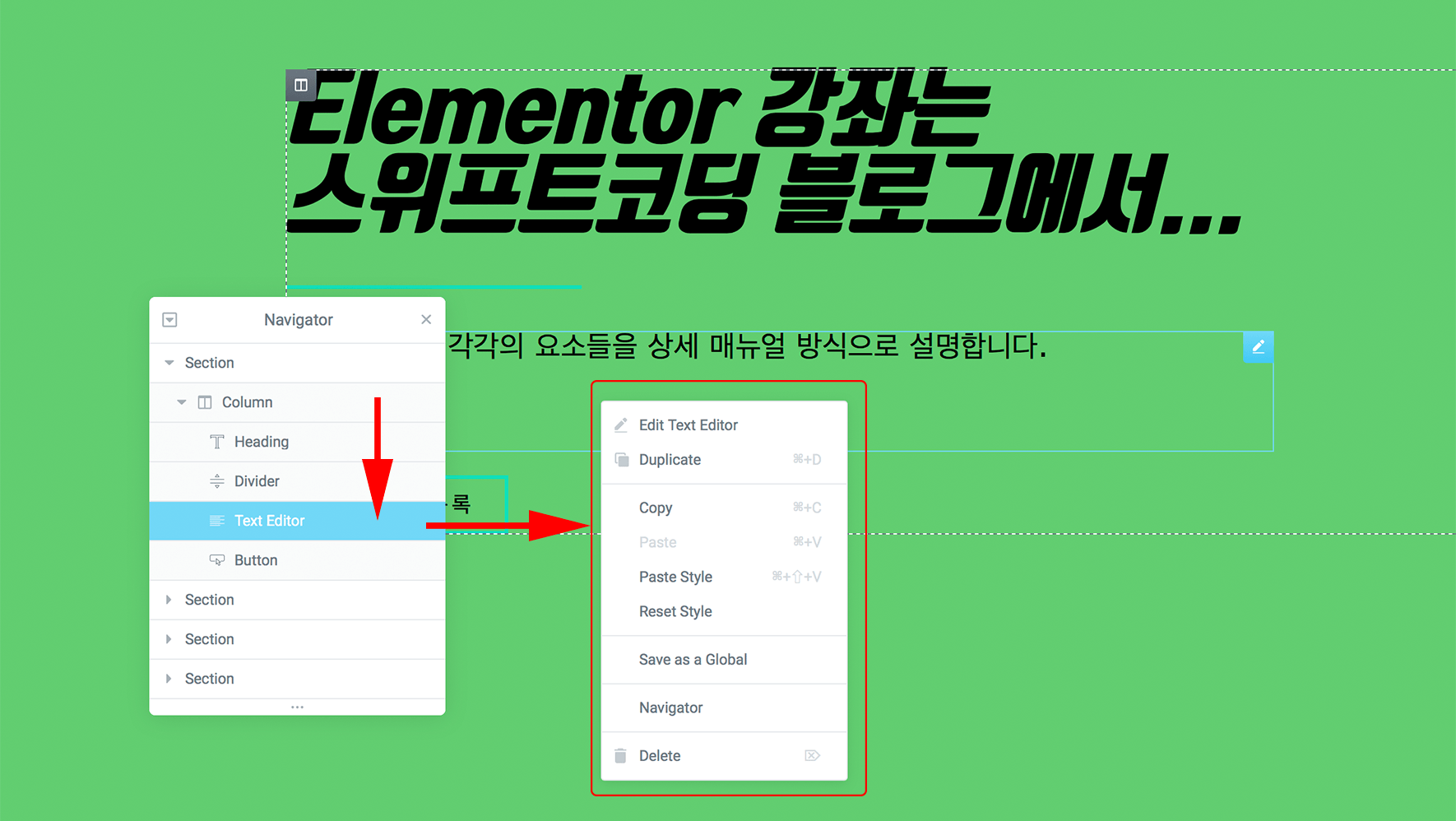
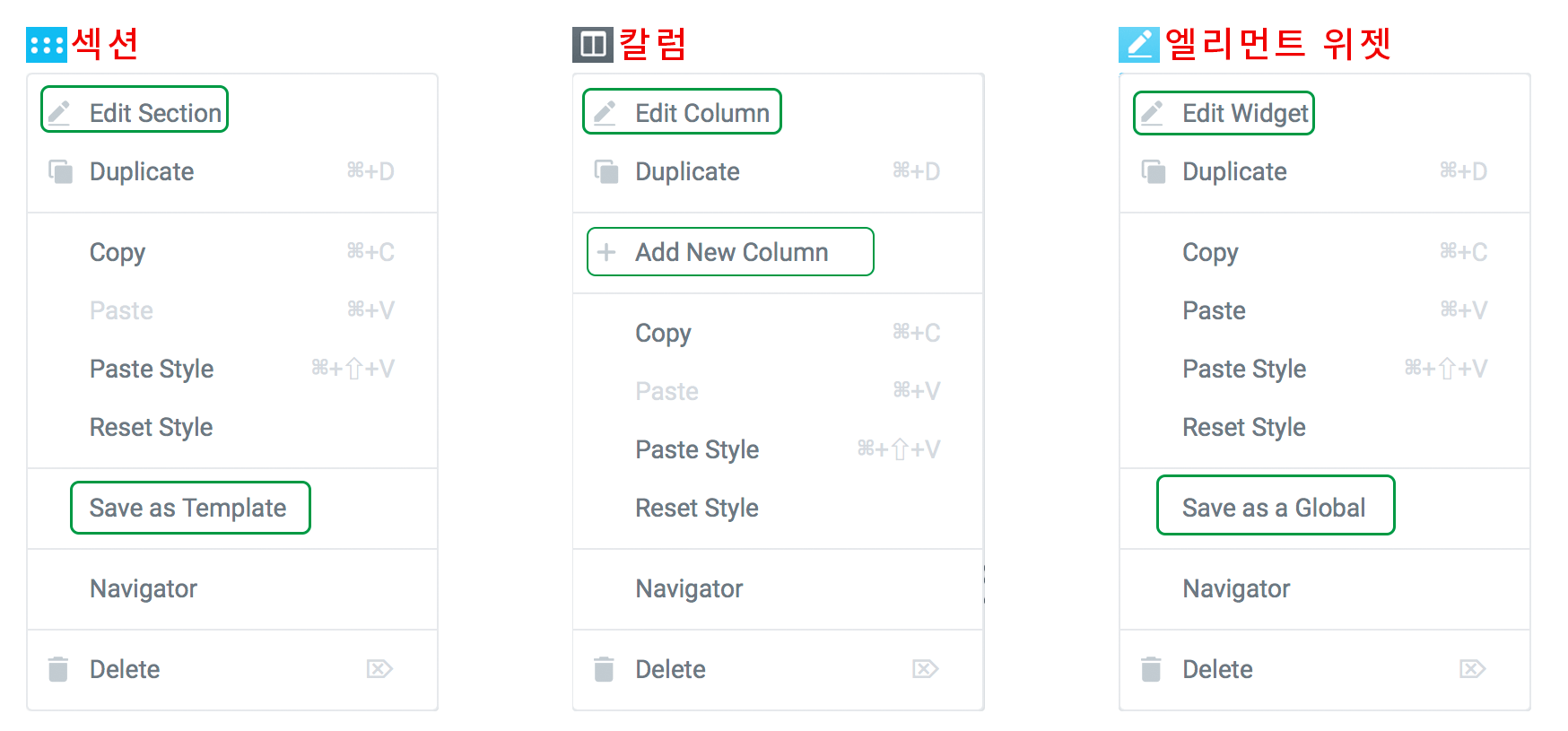
내기게이터 창의 목록에 나타난 각 엘리먼트를 우클릭하면 편집화면에서 직접 우클릭 할 때와 처럼 같은 마우스 오른쪽키 메뉴가 나타나게 됩니다.
그러면 우클릭한 대상이되는 요소의 타입에 따라 아래그림처럼 나오고 각각 Edit Section(섹션편집), Edit Column(칼럼편집), Edit Widget(엘리먼트 위젯 편집)을 선택해서 역시 왼쪽 사이드바에서 해당 요소의 속성편집 옵션을 볼 수 있을 뿐만 아니라 팝업 메뉴에 나타난 다른 동작들도 수행할 수 있습니다.
엘리먼트 숨기기
복잡한 구조의 페이지 요소들이 오밀조밀 모여있는 가운데 선택하려는 것 외에 다른 방해되는 것들을 편집 화면에서라도 보이지 않게도 할 수 있습니다. 그러면 원하는 요소를 선택하기 더 쉬워지겠죠.
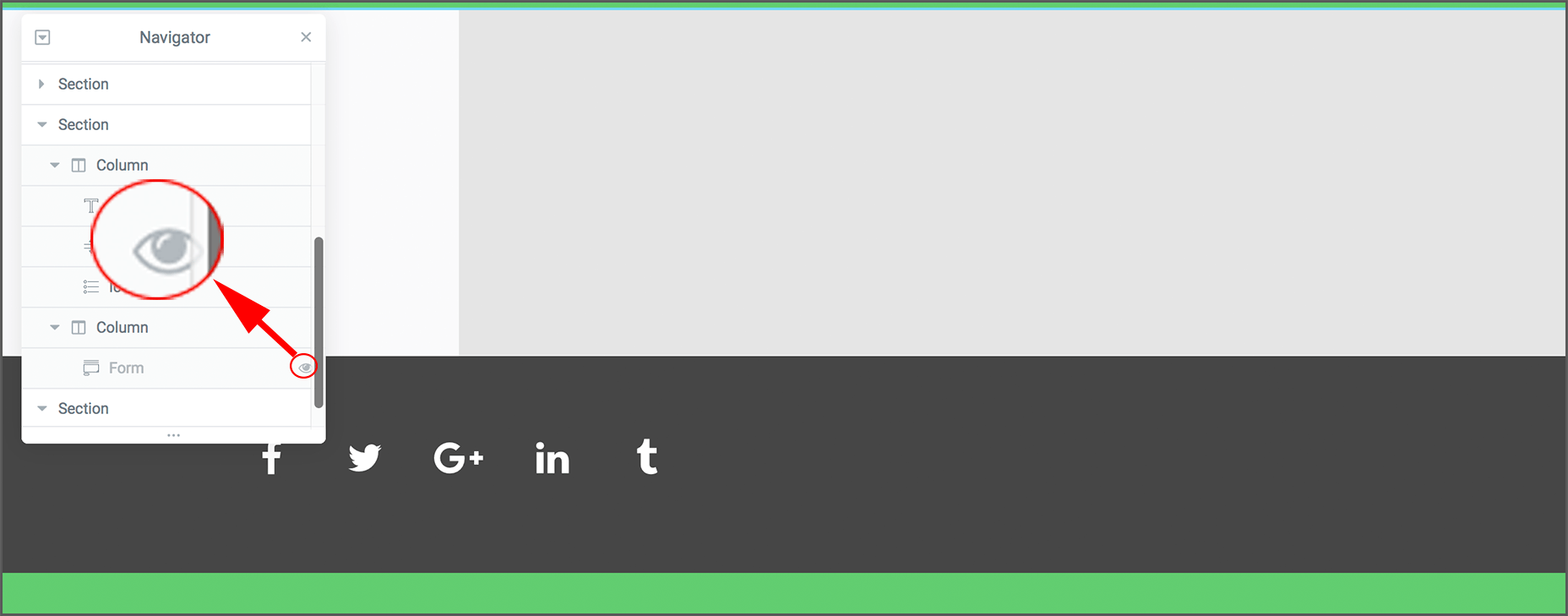
내비게이션 패널이 목록에 나열된 요소 중에 칼럼에는 적용되지 않지만 섹션이나 위젯 이름에 마우스 포인터를 올려보면 오른쪽 옆에 ![]() 눈모양 아이콘이 나오는 걸 볼 수 있는데요.
눈모양 아이콘이 나오는 걸 볼 수 있는데요.
이 눈아이콘을 클릭해서 ![]() 회색으로 만들면 아래그림처럼 Elementor 편집화면에서만 해당 요소를 숨겨줍니다. 그럼으로써 주변의 다른 엘리먼트를 선택하고 디자인하는 동안 방해받지 않을 수 있습니다.
회색으로 만들면 아래그림처럼 Elementor 편집화면에서만 해당 요소를 숨겨줍니다. 그럼으로써 주변의 다른 엘리먼트를 선택하고 디자인하는 동안 방해받지 않을 수 있습니다.

이렇게 숨겨도 편집화면에서만 안보일뿐 실제로 방문자에게 보이는 웹페이지에서는 보입니다.
내비게이터에서 DOM 순서 재 정렬
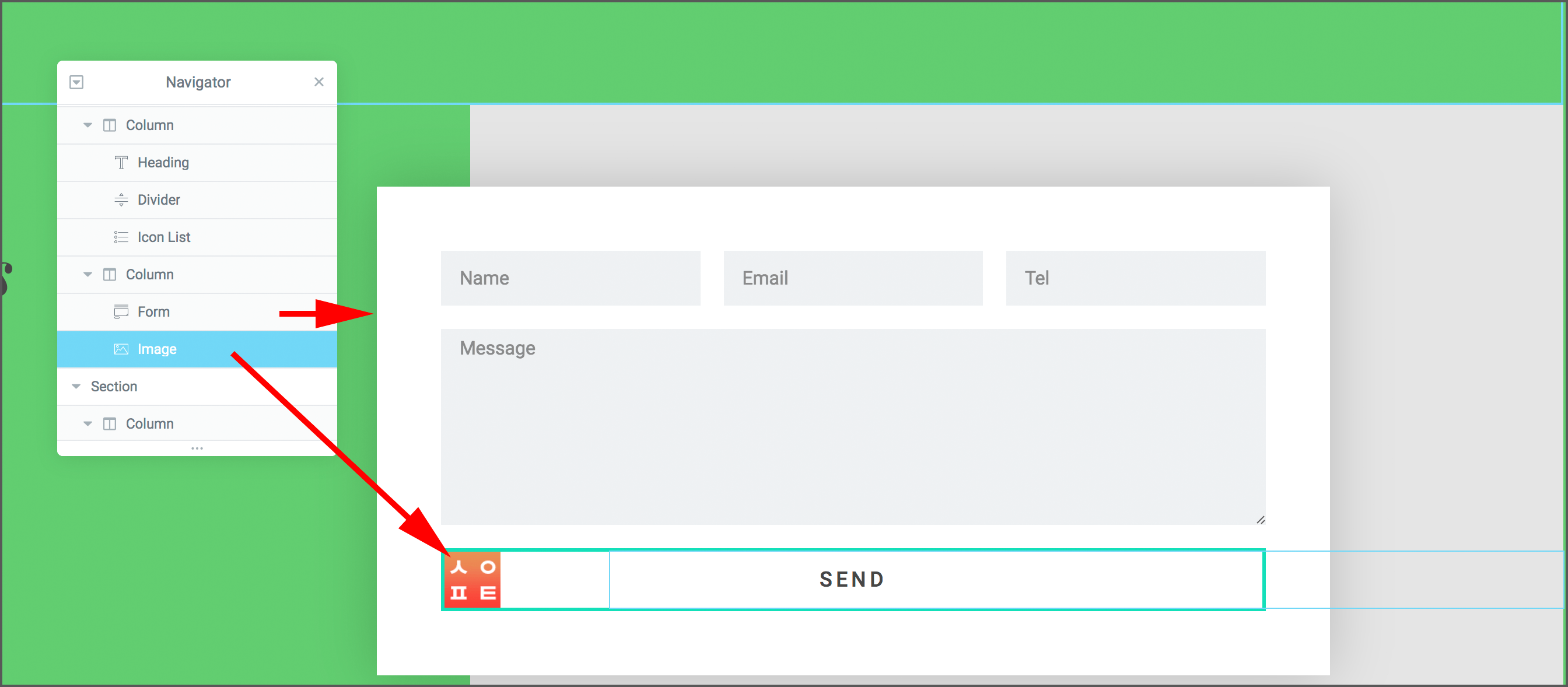
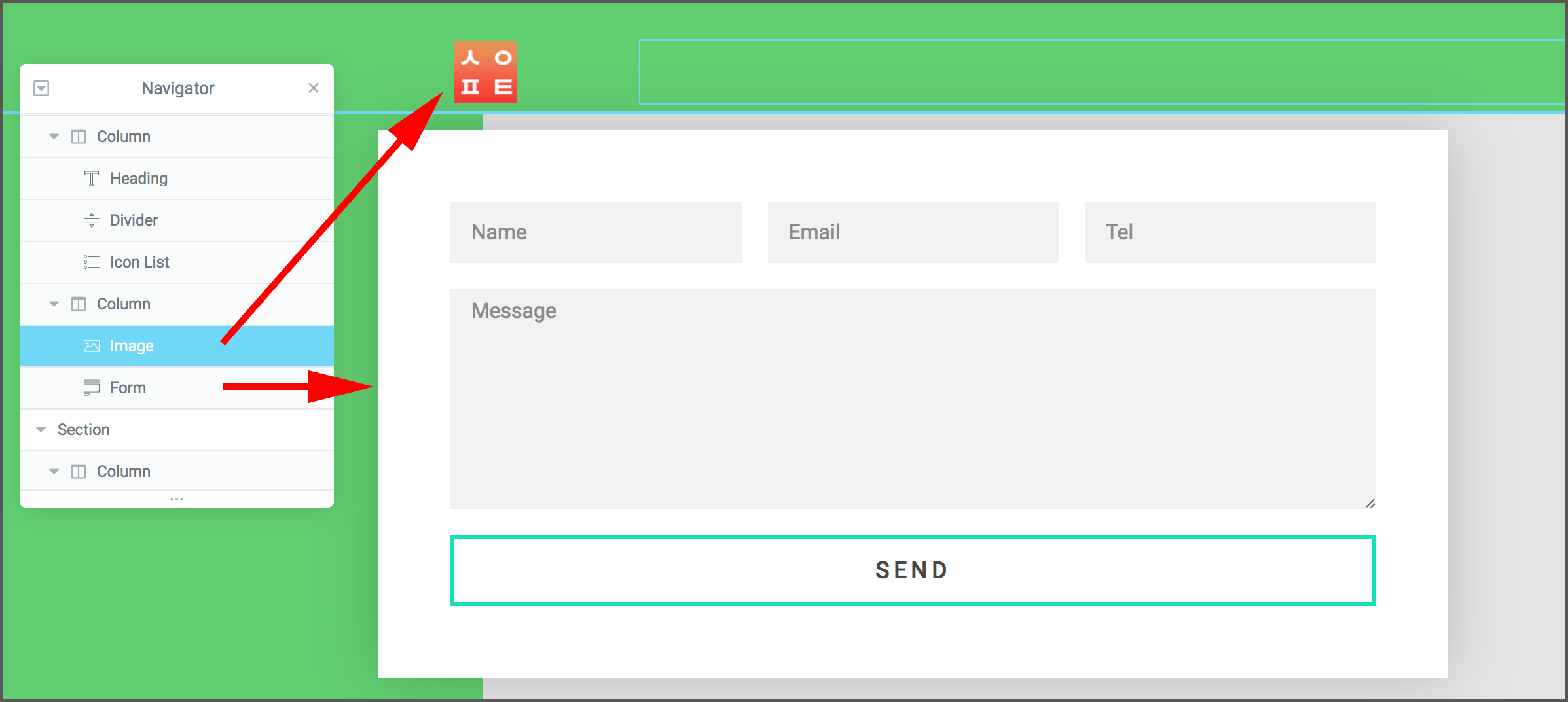
내비게이션에 표시된 요소를 클릭한 채 드래그해서 순서를 바꾸며 재졍렬할 수 있습니다.
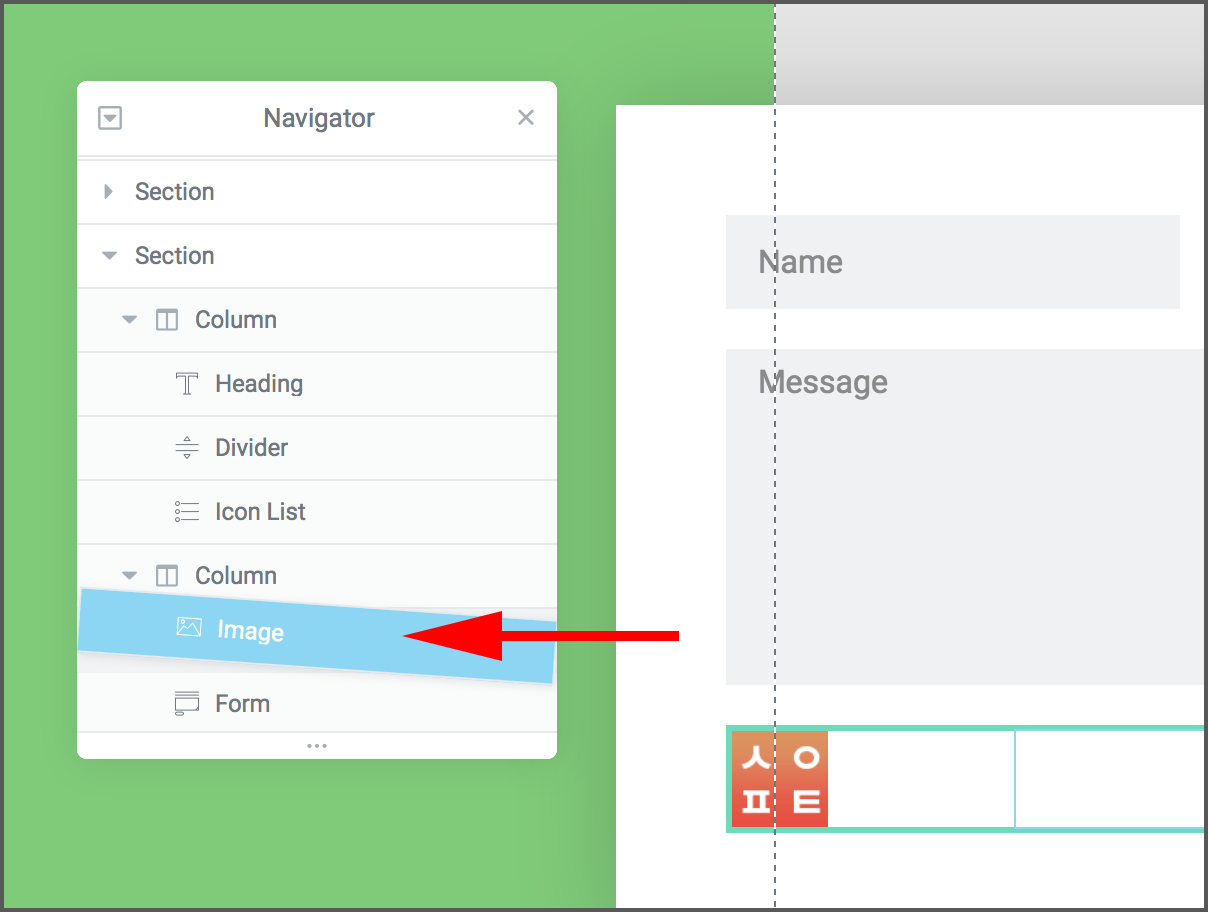
주의해야할 건 이렇게 바꾸는 순서는 레이어관계를 바꾸는 것이 아닌 HTML DOM 순서를 바꾸는 것이라는 겁니다. 아래그림은 같은 칼럼 안에있는 Form과 Image의 DOM 순서가 바뀔 때의 모습을 보여주고 있습니다.


만일, 두개의 요소가 겹친상황에서 어떤 요소를 레이어 개념상 앞으로, 뒤로 보낼 것인가가 문제라면 각 요소별 속성 편집에서 Advanced > Z-index의 값을 조정해서 해야하겠습니다.
내비게이터 목록의 이름 변경하기
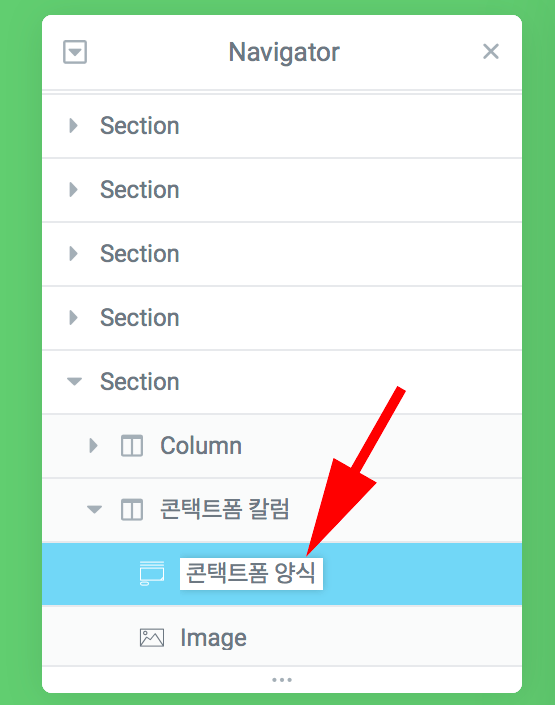
Navigator 목록에 나오는 요소들의 이름이 Section, Column 그리고 각 위젯의 타입으로 나오는 데요. 더블클릭해서 아래처럼 이름을 바꾸어 줄 수 있어서 미리 이름을 지어놓으면 찾기 쉬워집니다.
다음단계
시리즈 연재작 다음 순서로는 Elementor의 히스토리 기능과 저장 기능에대해 알아보겠습니다.
Elementor 상세설명 강좌는 계속해서 추가됩니다. 스위프트코딩 블로그 새소식 데스크탑에서 알림받기, 페이스북 페이지 좋아요 구독, RSS 구독등을 통해서 Elementor 강좌 새로운 글을 받아보실 수 있습니다.