
Wordpress 4.9.8 버전으로 판올림을 하고 새로운 에디터가 출시되었습니다. 이름하야 Gutenberg Editor(구텐베르크 에디터. 발음이 ‘구텐버그’ 가 아니라는 것에 실망하지 말자). 이름 번역도 구텐베르그, 그텐베르크 왔다 갔다 하는군요.
현재는 구텐베르크가 플러그인형태로 지원되며 4.9.8 로 설치하거나 업그레이드하면 이 새로운 에디터와 고전편집기 중에, 또는 둘다 사용하는 것으로해서 그때 그때 서로 전환하여 사용할 수도 있습니다.(글을 쓰는 중에 변경하는 건 권장되지않음)
하지만 언젠가는 고전 편집기(TinyMCE)를 없애고(deprecate) 새로운 에디터만 제공하는 워드프레스 버전이 나오게 될테죠. 그때가 되면 고전 편집기를 플러그인으로 설치해 사용할 수 있도록 될 것 같긴 하지만 그런다해도 편집기 플러그인 개발 커뮤니티는 소외될 수 밖에 없으며 시간이 걸리겠지만 결국 도태될 겁니다
아직은 버그도 있고 지원도 약한 지금 워드프레스 사용자 커뮤니티에서는 새로운 편집기로의 전환 프로젝트를 멈춰달라는 고전 편집기 옹호파와 깔끔하고 미려한 현대적 UI를 지닌 새로운 편집기 환영파가 대립 중이네요. 그런 이유로 구텐베르크 에디터 플러그인 별점 평가는 지금으로선 그냥 흘려듣는게 좋겠고 아무래도 직접 경험해보고 자신의 글쓰기 워크 플로우와 잘 맞는지 확인 하시는 게 좋겠습니다
스위프트의 사용 평가는?
기존 고전 편집기에 익숙한 제가 새로운 구텐베르크 에디터를 데모사이트를 구축해서, 그리고 현재의 이 블로그에 설치해 써본뒤 사용 평가를 해보았는데요. 결론은
“치아라. 난 안쓸란다.”
였습니다. 이런 결론을 낸 이유에는 저에게 다가온 가장 치명적인 문제점 세가지가 있었는데요. 워드프레스 고유주소 문제와 기존에 사용하던 고전편집기용 플러그인(확장기능)을 못 쓰는 문제, 그리고 글쓰기 서식이 제 테마서식(CSS)이 안맞는 문제때문입니다.
시간이 지나 어떻게 발전하고 개선될지는 모르겠지만 버그도 있고 관련 플러그인도 필요할 텐데 에디터용 자바스크립트 개발커뮤니티는 아직 시작도 안되었고, 제가 원하는 수준까지는 매우 오래 걸릴 것으로 예상됩니다. 그래서 저는 아직은 고전편집기에 머물면서 구텐베르크 에디터에 대한 새로운 소식에 귀기울일 예정입니다.
하지만 여러분에겐 다를지도 모르죠! 구텐베르크 에디터는 첫인상부터 장점이 술술풍기는데다가 UI 디자인이 깔끔한데다가 문맥적이고 직관적이기까지 하니까요. 제가 느낀 문제점과 관계없는 분들이라면 새로운 에디터에 빠져들어보는 것도 좋겠습니다. 이런게 바로 다이나믹하게 변화하는 설치형 워드프레스 사용자들의 놓칠 수 없는 재미이니까요!
WordPress 새로운 글쓰기 에디터 구텐베르크의 문제점과 장단점
Gutenberg Editor 문제점
고유주소(permalink) 사용문제
제지난 워드프레스 설치 강좌에서 권했던 초기설정 중에 고유주소 변경이 있었는데요. 고유주소 형식 설정은 블로그 글의 URL 형태를 결정하는 중요한 요소인데다가 이미 작성한 블로그 글이 많은 상태에선 중간에 바꾸기엔 리스크가 큽니다.
그런데 구텐베르크 에디터 현재 버전에서는 고유 주소 기본 형태 외에는 사용할 수 없는 치명적인 단점이 있습니다. 새로운 글 쓰기 하면 글쓰기창이 아예 나타나지 않는 버그입니다(글쓰기창 전체가 하얗게 흰색으로만 나타남).
이것이 저만 겪는 버그인지는 모르지만 처음부터 새롭게 워드프레스 4.9.8로 설치한 데모블로그에서는 기본형태 였던 걸 다른 고유 주로 형태로 바꾸면 이런 오류가 있더군요.반면 실제 운영중이던 이 블로그는 4.8 버전에서 4.9 버전으로 업그레이드 한 건 데 업그레이드 전부터 고유 주소 형태가 커스텀 형태 였는데 구텐베르크 에디터가 잘 작동 하더군요
이 블로그에서는 고유주소를 다른 형태로 바꿔 보는 것은 리스크가 너무 큰 관계로 해보지 않았습니다
비주얼 편집기 스타일시트(CSS) 호환성 결여
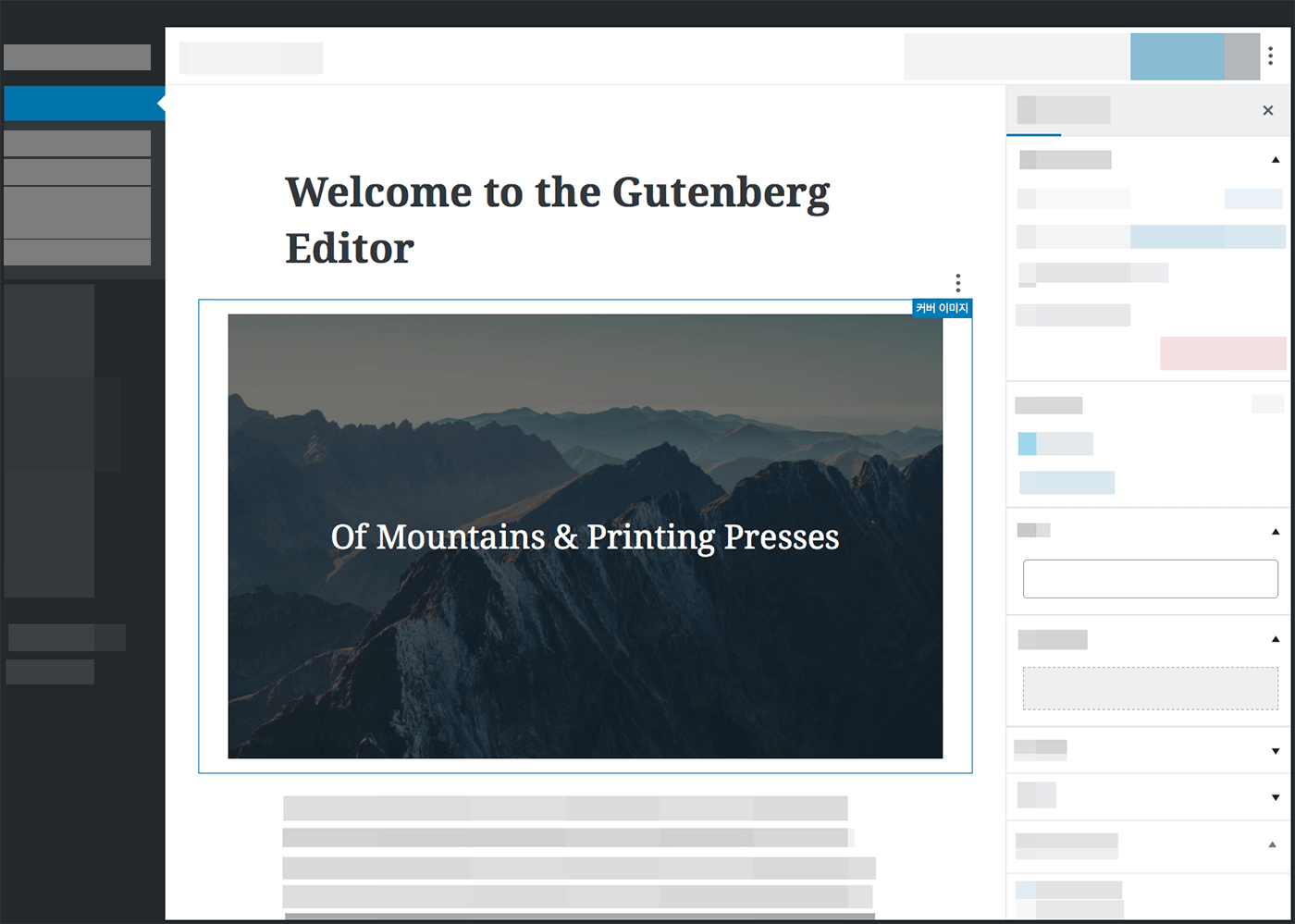
사용하는 테마에 따라, 자신의 커스텀CSS에 따라 폰트와 글자크기, 줄간격, 링크글자 모습 등등, 워드프레스 블로그 사이트 본문의 모습이 다르죠. 글을 쓰고있는 중에도 발행된 후의 모습과 똑같이 또는 비슷하게 보면서 글을 쓸 수 있죠. 아래처럼 말이예요.

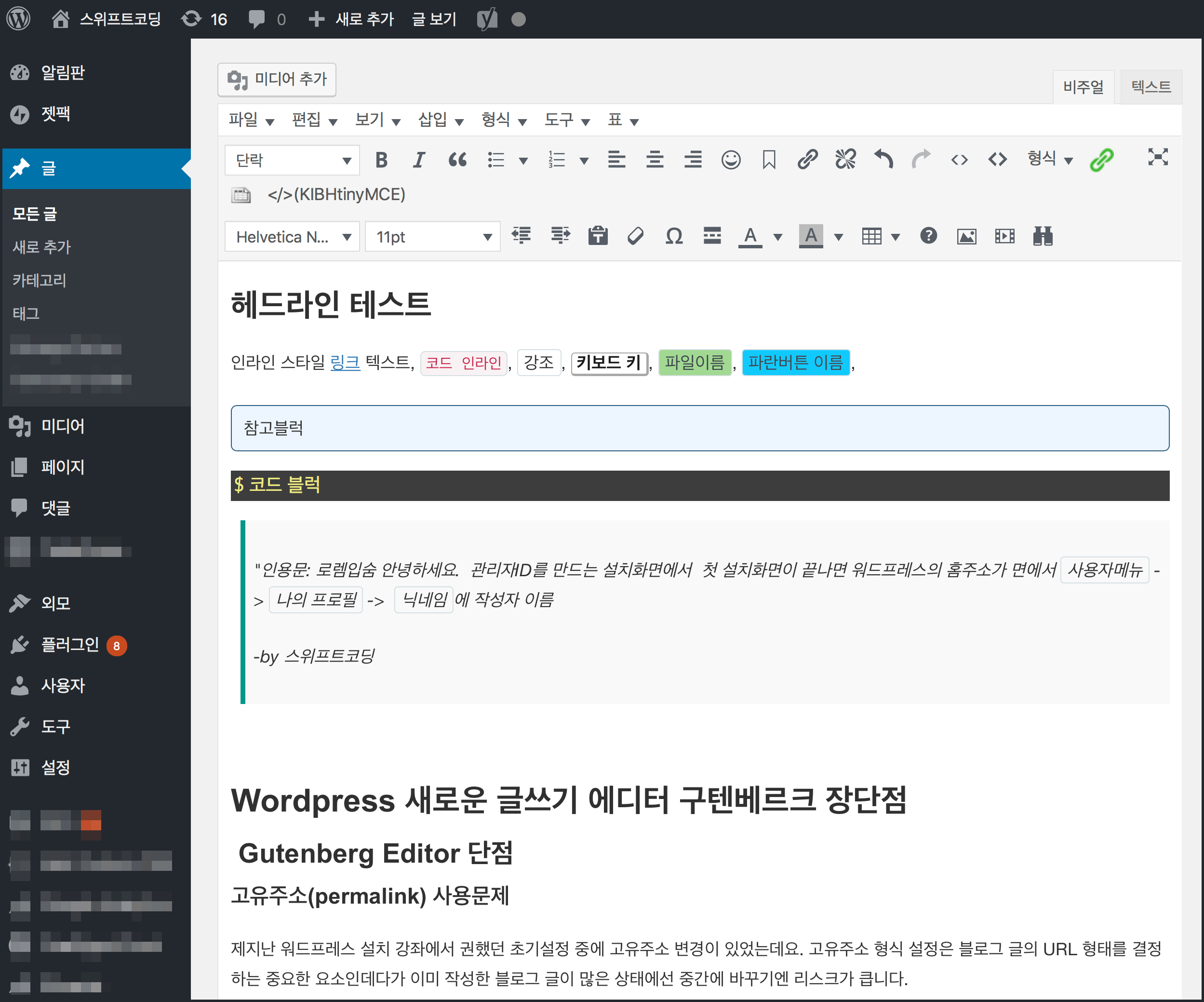
고전 편집기에서 위와같은 환경을 사용하기위해선 에디터 스타일 시트를 적용시켜주는 플러그인을 쓰거나 직접 비주얼 편집기 스타일시트( editor-style.css ) 파일을 현재 사용중인 테마 폴더에 업로드해서 css를 작성해주면 됩니다. 혹은 이걸 지원하는 테마가 있기도 하죠.
하지만 제 블로그에서 구텐베르크 에디터로 전환 해본 결과 기존환경과 호환이 되지않더군요. CSS를 만질 줄 아는사람에 한정된 에디터 사용방법이긴하지만 호락호락하게 기존에 쓰던환경과 맞출 수 없는 건 제게 큰 단점으로 다가왔네요.
결국 새로운 에디터에 대한 에디터 스티일시트를 지원하는 테마를 사용 해야 할 텐데 개발자의 업데이트도 기다려야 하고 그게 언제 될진 미지수겠죠.
편집기용 써드 파티 플러그인 부재와 호환성 결여
앞서 말했듯 고전 편집기(TinyMCE) 에서 잘쓰던 써드파티 플러그인을 쓸수가 없어요. 워드프레스 중고급 사용자 중에서는 글을 쓸 때 사용하는 (고전)편집기에서 사용가능한 이런저런 플러그인을 사용할텐데요. 편집기의 도구 툴바에 위치시켜 놓고 필요할 때마다 그 때 그 때 클릭해 사용 가능합니다.
일반 플러그인이 지원하는 숏코드 편하게 넣기, 표넣기, 코드넣기, 지정된 서식이나 템플릿 넣는 버튼등을 도구메뉴에 버튼으로 넣어줘서 쉽게 사용가능해요. 위에 말한 CSS 예에서도 선택한 텍스트를 저런 다양한 강조문구(하이라이팅)로 바꿔주는 버튼이나 메뉴를 달아줄 수 있거든요.
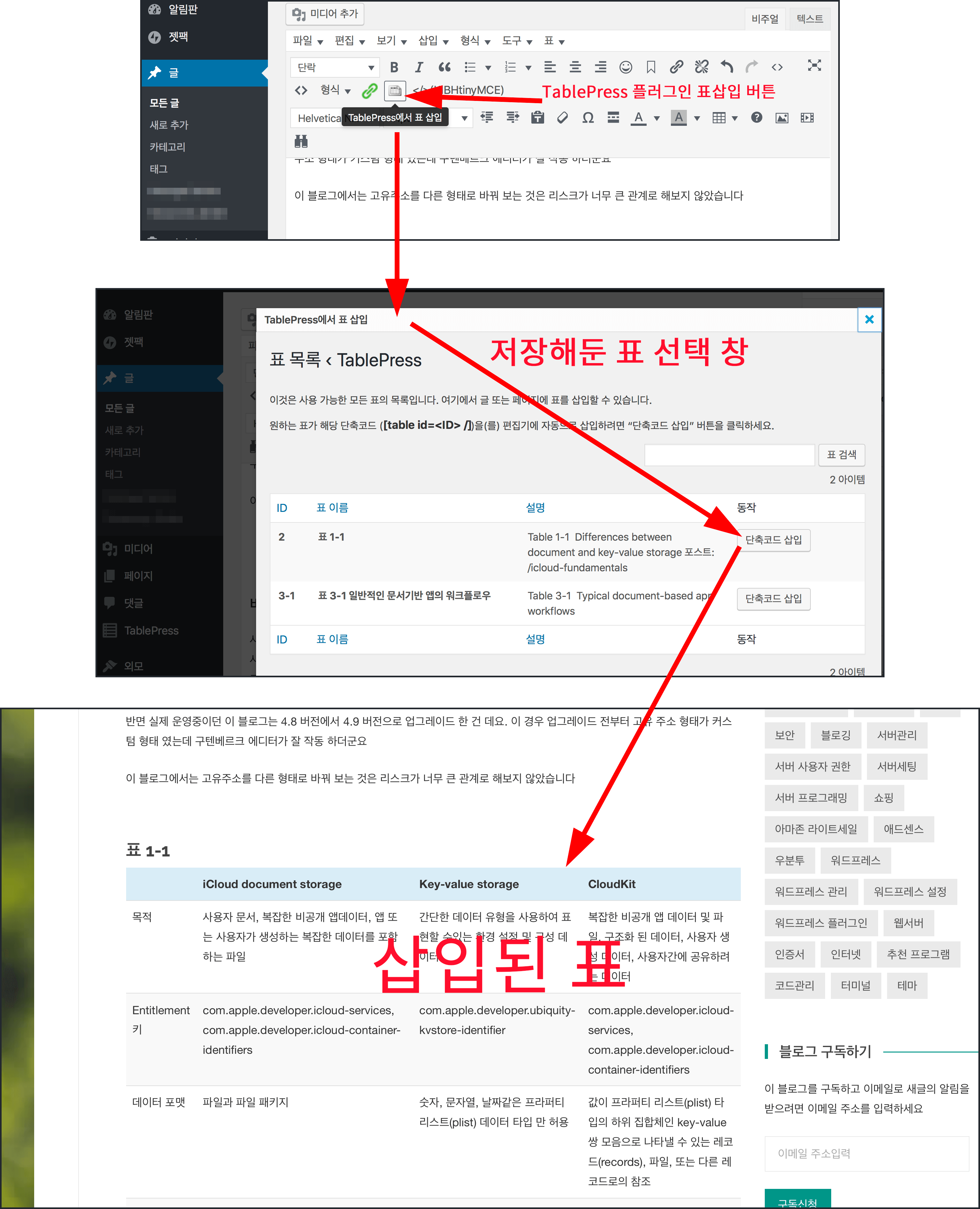
아래그림이 고전편집기에서의 그런 플러그인 사용예인데요. TablePress 라는 표삽입 플러그인 (예쁜 표 만들어주는 무료 플러그인)이 지원하는 에디터 플러그인 버튼을 통해서 미리 만들어둔 표삽입을 위한 숏코드(단축코드)를 본문에 삽입하는 거예요.

저도 역시 저만의 에디터용 플러그인을 직접 만든 플러그인도 쓰고 있기도하죠(원하는걸 찾기보다 만드는게 빨랐던 간단한 플러그인).
하지만 새로운 구텐베르크 에디터는 다른 물건이라 기존에 사용하던 것들과 호환되지 않았습니다. 새로운 편집기 또한 이런 추가기능(확장기능)을 사용가능하긴 하지만 개발라들이 별도로 개발하거나 기존 플러그인을 수정, 업데이트 해줘야 새로운 편집기에서도 쓸 수 있을 겁니다.
우리모두가 당면해있는 문제는 아직 새로운 에디터에 적용가능한 플러그인 개발 커뮤니티의 활동이 태동기라는 것이예요. 오랜 역사를 가진 고전 편집기를 대상으로 하는 개발은 많이 이루어져 있지만 이번 새로운 에디터를 대상으로 하는 플러그인 개발자는 상대적으로 아직 소수이죠. 플러그인 개발에 대한 공식문서도 아직은 명확하지 않고 어떻게 개발해야 할지에 대한 블로그 강좌, 노하우,워크 플로우가 부족합니다. 앞으로 성숙해갈 것이긴 하지만 태동기의 이런 정보 결핍을 해결하지 못하면 서드 파티 개발자들의 참여가 더딜 수 밖에 없습니다.
Gutenberg Editor 장점
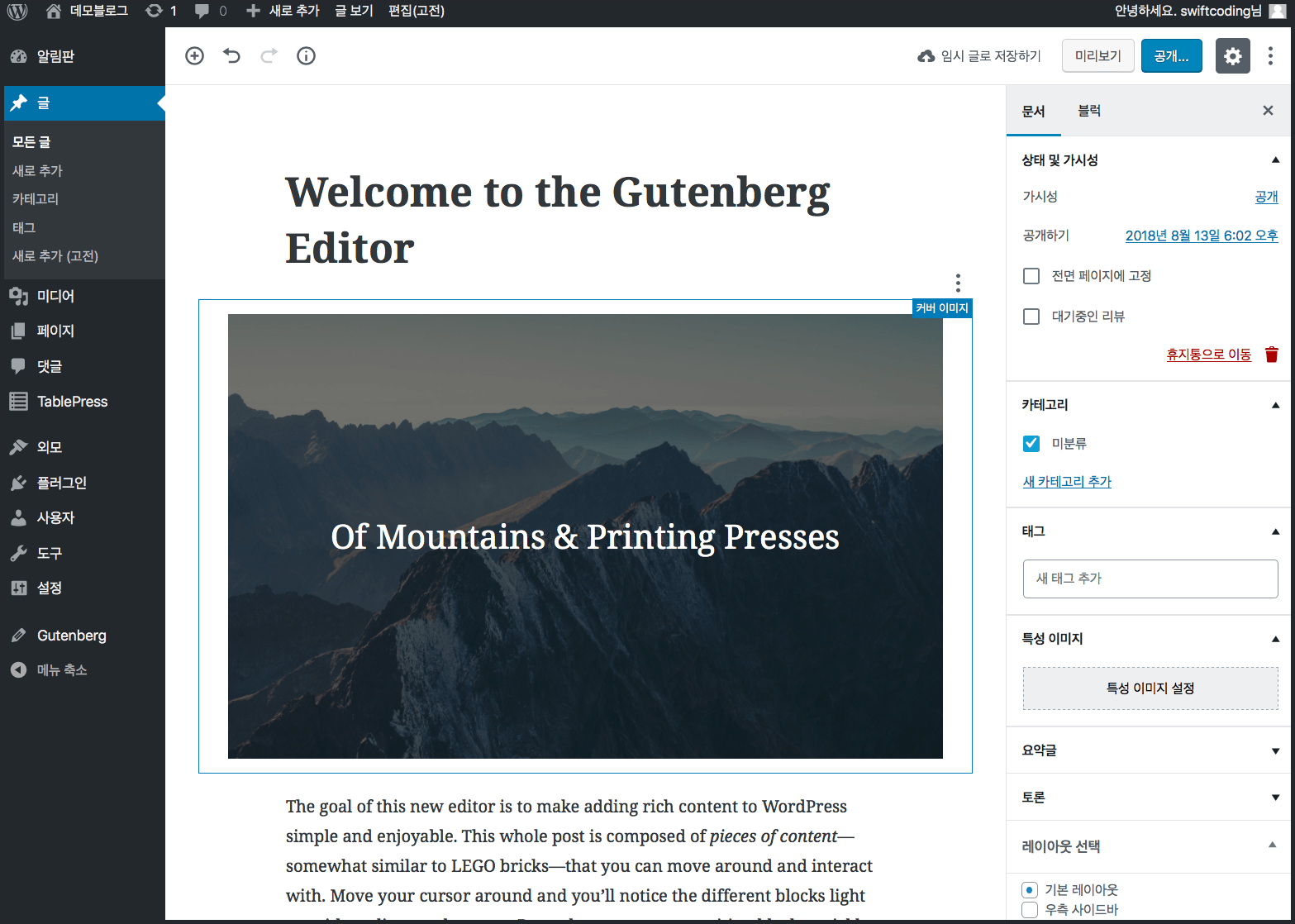
장점은 둘도 없이 현대적 UI로 깔끔하다는 겁니다. 특히 고전편집기 글쓰기에서 오른쪽에 산재해있던 메타박스들도 깔끔하게 정리되어있습니다.

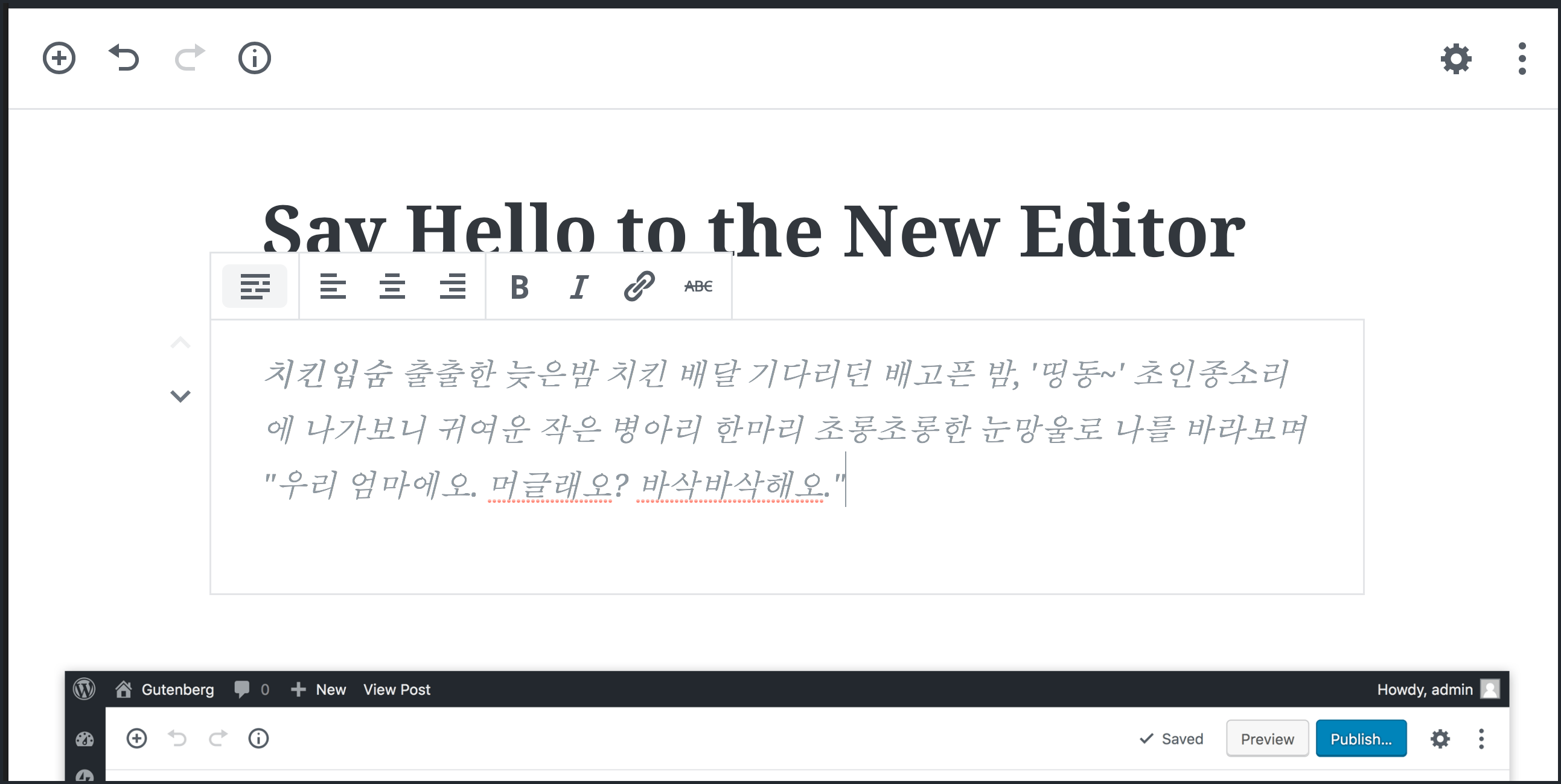
블록 삽입방식은 익숙하지 않을땐 갑갑할 수 있지만 글조각을 나누기도 좋고 문단을 이동하기도 쉽습니다. 간단히 말해서, 구텐베르크 글쓰기 에디터는 네이버 블로그 3.0의 글쓰기 처럼 타입 별 블록 (또는 셀 ) 단위로 나누어 글을 쓸 수 있는 현대적 UI 입니다. 아래 그림처럼 텍스트 블록을 선택중일 땐 그 위에 텍스트 관련 툴바가 나와 서식을 바꾸거나 링크를 삽입할 수 있죠.

그리고 이미지 블록을 추가하면 이미지를 업로드할 수 있는 플레이스 홀더가 나타나고 이미지가 삽입되면 이미지에 맞는 도구메뉴가 나타나는 문맥에 맞는 콘텍스트 메뉴(문맥메뉴)를 사용할 수 있는 방식입니다. 툴바가 블록위쪽에 나타나는게 기본이지만 원한다면 창 상단에 고정시킬 수도 있습니다. 그리고 오른쪽메뉴에서도 블럭ㅇ르 선택하면 더 많은 메뉴를 찾아볼 수 있습니다.
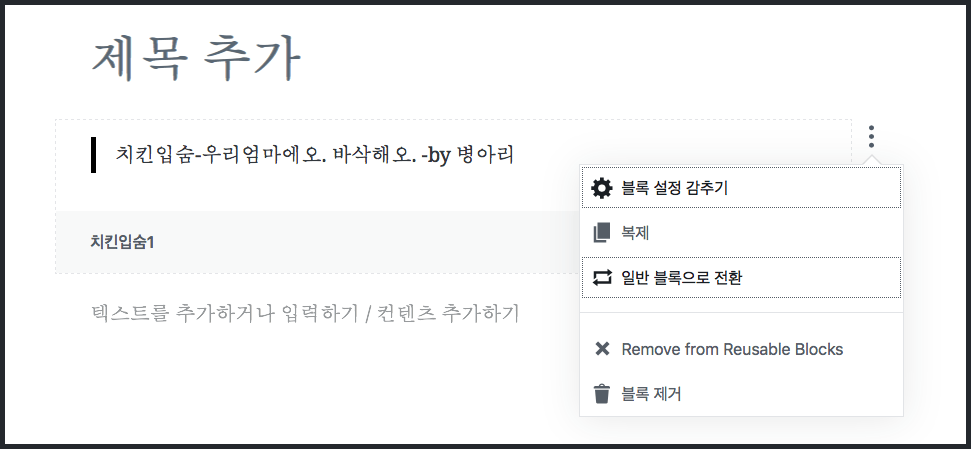
또한, 블록을 Reusable Blocks(리유저블 블록)으로 쓸 수 있는 대단한 장점이 있는데요. 요즘 스마트폰 글쓰기로 치자면 ‘상용문구’ 등록 같은 겁니다. 자주쓰는 단어, 문장같은걸 메모장에 적어두고 복사해 재사용해본적 있나요? 그렇다면 이 기능을 사랑하게 될 것입니다. 재사용 블록은 블록을 통채로 템플릿으로 저장했다가 언제든 어느글에든 삽입할 수 있는 블록 저장방식인데다가 삽입된 블록을 일반 블록으로 전환해서 수정할 수도 있습니다.

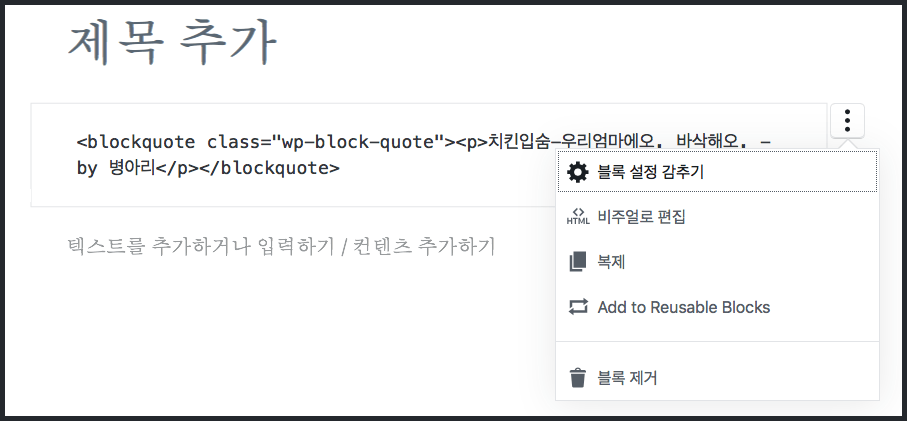
블록을 하나 골라서 HTML 코드편집을 할 수 있습니다. 비주얼 에디터를 쓰는 중간중간 HTML 코드로 작성해서 글을 삽입(HTML코드를 표시하려는게 아님) 하는 저같은 사람이 있으려나 모르겠지만 저는 이것때문에 HTML로 중간에 글껴넣는 고전에디터용 플러그인도 만들었는데요. 구텐베르크는 그게 필요없겠군요.

Gutenberg Editor 단점
단점은 위에 얘기했던 문제점에 더해서, 형태에따라 블록단위로 작성하는 거라 글 처음에서 끝까지 물흐르듯 하지 않고 뭔가 막혀있는 느낌입니다. 고전편집기의 글쓰기 방식은 워드프로세서 형식의 글쓰기였기때문에 물흐르듯 부드러웠고 익숙한 방식에서 오는 편안함이 있었습니다. 제 견해로는 적응의 문제라고 생각되요. 윈도우 컴퓨터만 써오던 사람이 맥북이나 리눅스OS를 사용하게되었을 때 그런 느낌.
구텐베르크 에디터 미리 사용해보기
웹사이트 데모 사용해보기
새로운 에디터를 미리 써보려면 아래 링크를 방문해보시면 글을 직접 써가면서 사용해볼 수 있는데요.
위 데모 페이지에있는 모든 글, 이미지, 문단등 요소는 편집이 가능하므로 어떤 느낌일까 미리 느껴볼수 있습니다.
데모용 워드프레스 새로 설치해 사용해보기
하지만, 워드프레스에 직접 설치될경우 카테고리지정, 글 임시글 저장, 태그 같은 메타박스는 안나오므로 저 처럼 데모사이트라도 하나 만들어서 사용해보는게 좋겠습니다. 워드프레스 데모사이트가 없다고요? 제 블로그의 워드프레스 설치방법을 따라서 빠르게 만들어보세요.
- 워드프레스 설치(아파치)
- WordPress 사이트 설치하기(nginx)
과감하게 현재 운영중인 블로그 업그레이드 후 사용하기
워드프레스 4.8 이하 사용자라면 섣불리 4.9.8로 업그레이드 할 수는 없을 겁니다. 자신이 사용 중인 것 중에 호환되지 않는 테마, 플러그인등이 있을 수도 있으므로 잘못 올리면 우왁!(sudo boo!)하고 모든 걸 잃을 수도 있겠죠. 업그레이드 하기 직전에 백업을 꼭 하시기 바랍니다. 라이트세일 사용자라면 스냅샷기능을 이용해 백업 후 복원 가능합니다.
제경우 큰 문제없이 4.8에서 4.9로 업그레이드 되었습니다.
이렇게 짧았던 구텐베르크 에디터의 개인적인 만남을 통해 사용평가를 해보았습니다. 새로운 에디터와 함께 해피 블로깅 되세요.
좋아할지도 모를 글

































기존 사용하던 테마와 호환성 문제로 미루고 있는데 구텐베르크를 전 괜찮게 보고있었거든요. 지금은 많이 불안정해도 추후에 블로그형으로 사용할 시 누구나 편하게 사용할 것 같아서요. 아무튼 포스팅 잘 보고갑니다 ^^
포스팅 감사드립니다~! 아직도 업데이트를 망설이고 있는데 조금은 더 추이를 지켜 봐야겠네요~!
포스팅 잘보았습니다. 기존의 네이버 블로그를 통해 포스팅을 작성하다가 워드프레스를 본격적으로 사용한지 몇일 되지 않았습니다. 저의 경우 CMS설치시 신규 버전으로 되어있어서 그런데 혹시 구형 에디터를 사용할수있는 방법은 없을까요?
플러그인 설치로 classic editor 를 검색해 설치하면 됩니다.
https://wordpress.org/plugins/classic-editor/
추가로, 클래식 에디터는 TinyMCE 라는 에디터인데 이 기능을 확장해주는 다양한 플러그인들이 또 있습니다.
https://wordpress.org/plugins/tinymce-advanced/
안녕하세요. 몽9에디터입니다. 구텐베르크와 같은 블록 에디터이면서도 좀 더 직관적이고 사용하기 편한 몽9에디터를 권해드립니다. 국내에서 만든 편집기이며, 고전편집기와 연동해서 사용할 수 있습니다.
블로그:
https://mong9editor.blog.me/설명페이지 :
https://wordpress.org/plugins/mong9-editor/