
워드프레스 페이지 디자인 편집을 위해 페이지빌더 플러그인 Elementor 편집기에 들어서면 왼쪽 패널 아래에 나타나는 하단 툴바에는 페이지의 환경 세팅, 내비게이션 패널, 페이지 디자인 편집 히스토리 및 리비전 문서관리, 반응형 디자인보기와 미리보기, 글발행등에 대한 각종 도구들이 모아져 있습니다.
이번 Elementor 하단툴바 메뉴설명 연재작에서는 하단 툴바의 각 요소를 설명하려는데요. 이글은 그 중에서 페이지의 환경을 설정할 수 있는 Page Settings 사용방법에대해 설명하려고 합니다.
- Settings
- General Settings
- Title
- Status
- Featured Image
- Hide Title
- Page Layout
- General Settings
- Style
- Custom CSS
Page Settings – 페이지 설정
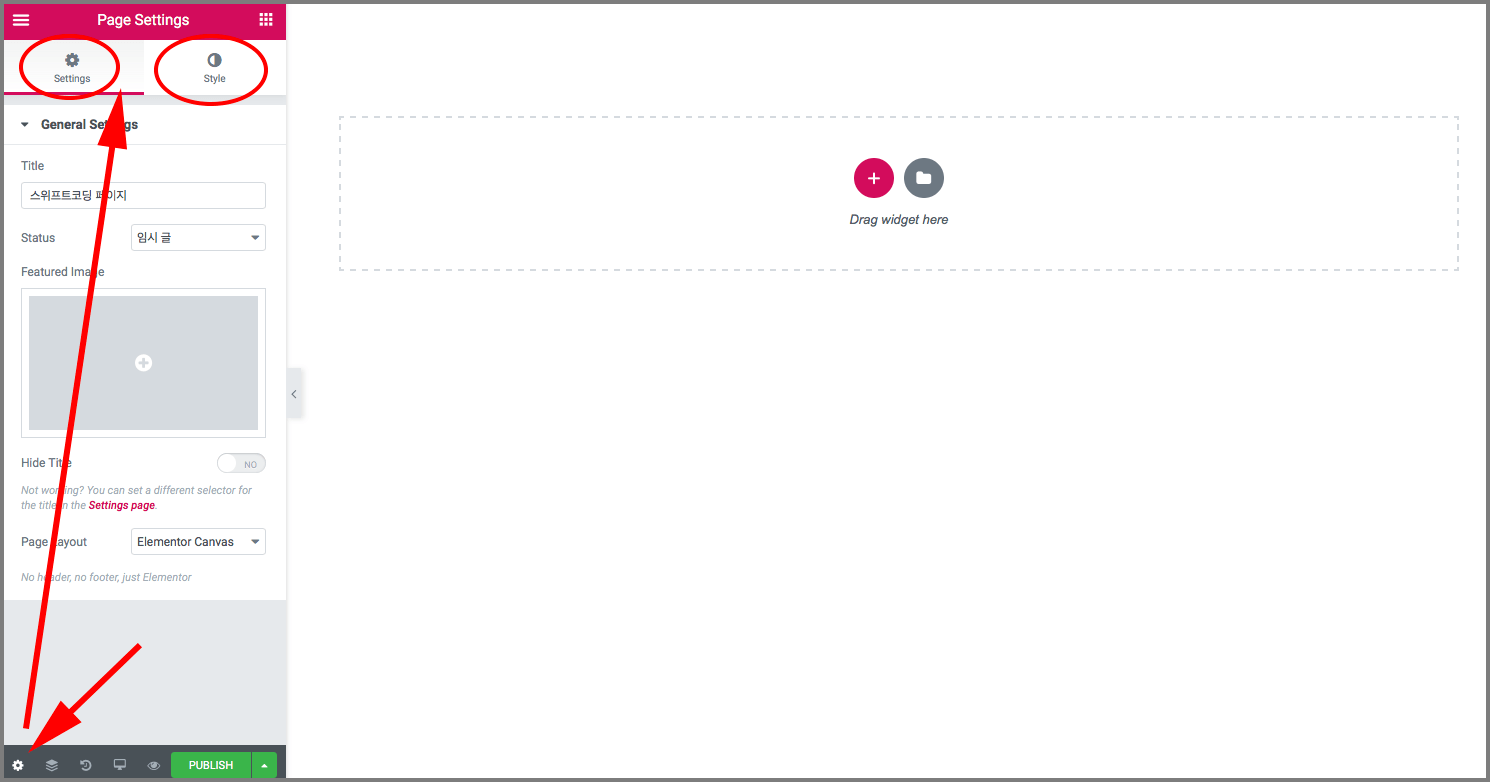
하단 툴바의 ![]() 기어모양 아이콘을 클릭하면 페이지 속성을 설정할 수 있는 Page Settings 설정 메뉴가 나타나는데요. 위쪽에 보시면 Settings 와 Style 탭으로 또 다시 나누어져있는 것을 보실 수 있습니다.
기어모양 아이콘을 클릭하면 페이지 속성을 설정할 수 있는 Page Settings 설정 메뉴가 나타나는데요. 위쪽에 보시면 Settings 와 Style 탭으로 또 다시 나누어져있는 것을 보실 수 있습니다.
그러면 먼저 첫번째 탭에있는 General Settigns 옵션에 대해 알아보고 Style 옵션에대해서도 알아보겠습니다.
Settings: 페이지 세팅
Settings > General Settings
Title
페이지 제목을 변경합니다. 페이지의 제목은 기본 템플릿(Default)같은 제목표시를 하는 템플릿에서만 최종 페이지 화면에 나타나는데 원치않는 다면 Page Title Selector -페이지 제목 CSS 셀렉터 지정 을 사용해서 숨길 수 있습니다.
Status
페이지 발행 상태(방문자에게 공개여부)를 변경합니다.
- 임시 글
- 검토 중(대기중인 리뷰)
- 비공개
- 발행됨(공개)
이 발행 상태는 Elementor 편집기 안에서가 아닌, 워드프레스 코어의 페이지 편집화면 문서 속성에서도 변경할 수 있습니다.
보통 최종 페이지 디자인이 완성되기 전까지는 보통 임시글, 검토중, 비공개 상태로 남겨두게 될 겁니다.
Featured Image
페이지의 특성이미지(대표 이미지)를 지정합니다. 글(포스트) 형식의 포스트타입에서 특성이미지는 테마의 세팅에 따라 표시하고 안하고 할 수 있지만, 페이지 형식의 포스트타입에서는 기본적으로 특성이미지가 페이지에 나타나지 않습니다.
다만, 트위터나 페이스북같은 SNS, 카톡같은 곳에 페이지 URL을 공유 할 때 특성이미지가 SNS 링크미리보기에 썸네일 이미지로서 나타날 것이므로 특성이미지를 지정해주는게 좋습니다.
- 참고: SNS 공유 링크 미리보기
참고로 Elementor로만 만들어내는 페이지는 og:image 메타테그가 생성되지 않으므로, 위 링크 글에서도 언급했듯 Yoast SEO같은 플러그인을 써야하겠습니다.
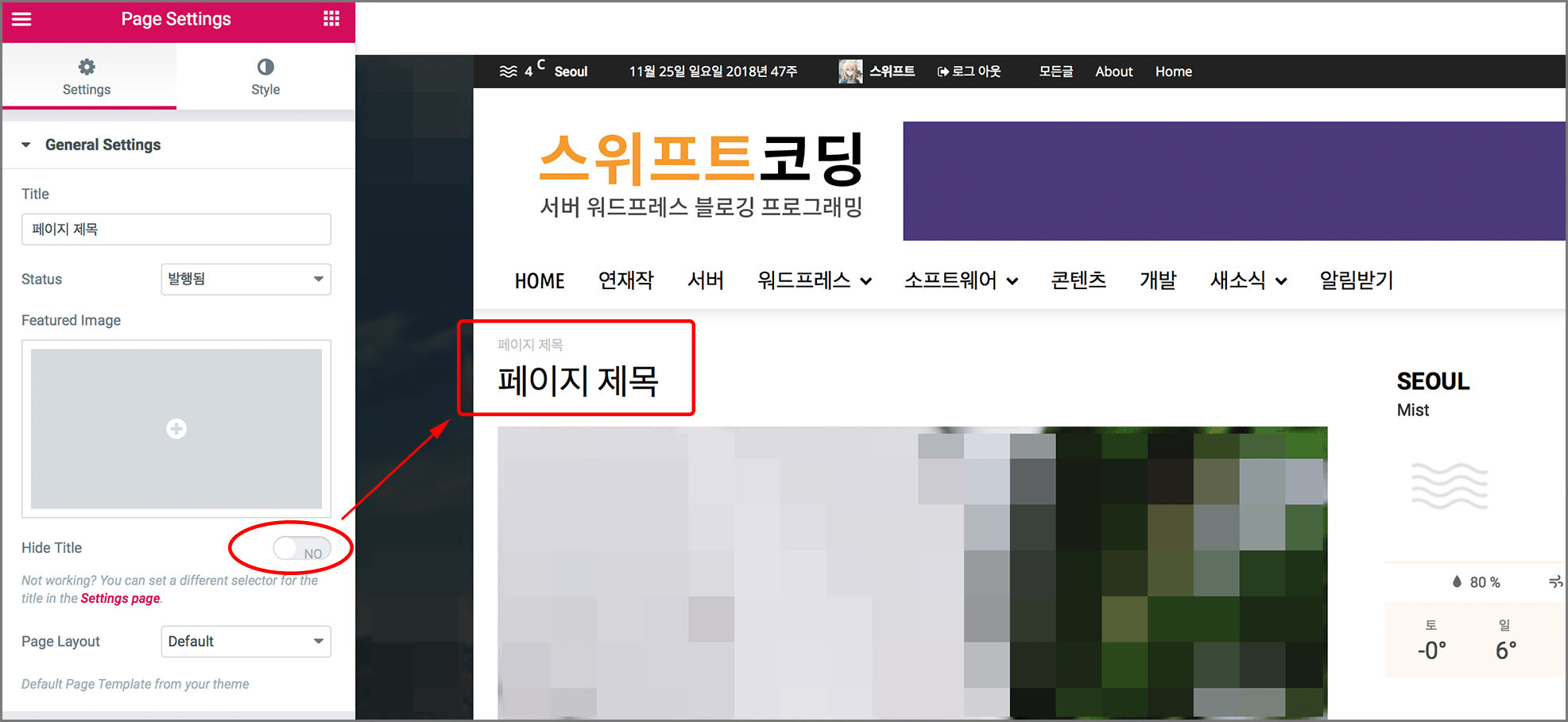
Hide Title
페이지 제목(타이틀)을 안보이게 숨깁니다.
아래 설명할 Page Lyout 항목에서 템플릿을 선택할 때 제목이 나타나는 기본 템플릿(defualt)으로 지정할 때 외엔 필요없을 겁니다.
이 옵션을 켜도 숨겨지지 않는 다면 지난글에 설명했던 Elementor 글로벌 설정의 Page Title Selector 항목을 참고해 설정을 변경해봐야겠습니다
Page Layout
Page Layout에는 페이지의 템플릿을 바꿀 수 있습니다. Elementor가 아닌 워드프레스 코어의 페이지 편집화면에서도 문서 속성에서 페이지 템플릿을 바꿀 수 있었죠.
Elementor 에서 제공하는 워드프레스 페이지 템플릿은 2가지입니다.
- Elementor Canvas (빈화면)
- Elementor Full Width (테마 헤더와 푸터만 있는 전체 너비)
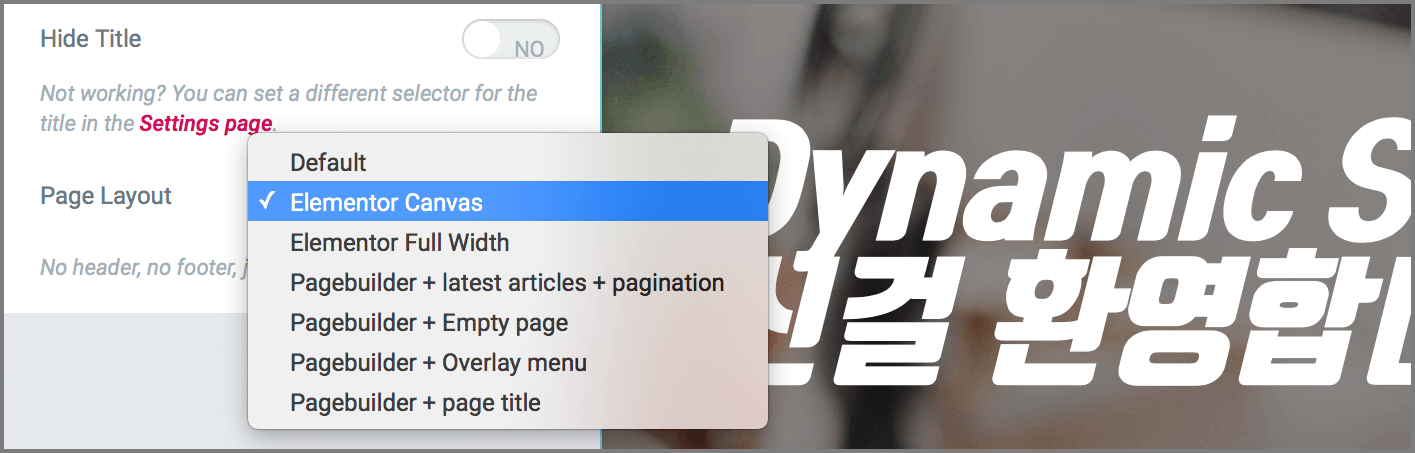
Elementor가 지원하는 페이지 템플릿뿐만 아니라 자신의 테마 또는 또다른 페이지빌더가 지원하는 다른 유형의 템플릿도 선택가능합니다. 아래 보시는 것처럼 제 워드프레스 블로그에는 ‘Pagebuilder + ….’ 이라는 페이지템플릿이 더 있는데요. 이건 제가 사용하는 뉴스페이퍼 테마에 내장된 페이지빌더가 지원하는 유형입니다.

Style
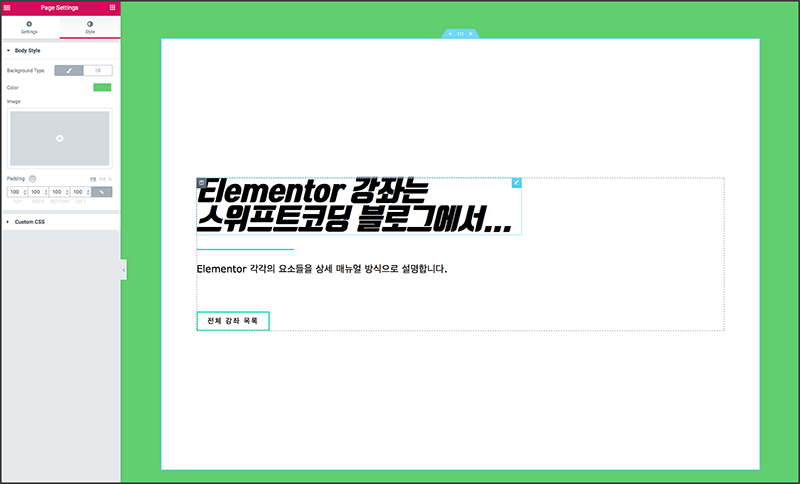
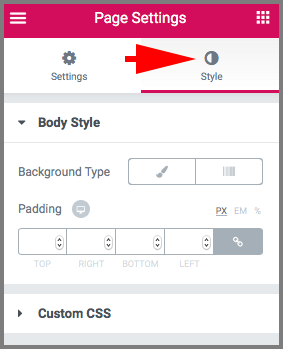
![]() Style 탭을 클릭하면 페이지에 대한 CSS 스타일을 변경할 수 있는데요.
Style 탭을 클릭하면 페이지에 대한 CSS 스타일을 변경할 수 있는데요.
HTML 태그에서 <body>에대한 CSS 스타일 속성을 설정하는 옵션입니다. 다시말해서 ‘페이지’ 자체의 배경과 여백을 지정하는 것이죠
Elementor 무료버전이 기본 제공하는 것은 Body Style (페이지 배경, 패딩)뿐이고 유료버전인 Elementor Pro(프로 버전)이 함께 활성화 되어있다면 커스텀 CSS 코드를 작성할 수 있는 Custom CSS 옵션이 위 그림처럼 추가됩니다.
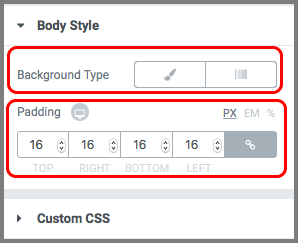
Style > Body Style
Body Style은 Background Type과 Padding 두 가지로 구분됩니다.
Background Type
페이지 전체의 배경 이미지, 색상을 설정하는 옵션인데요. 페이지 배경에대해서는 두 가지 타입 중에 하나를 고를 수 있습니다.
Background Type 옵션항목을 사용한 배경 지정 방법은 별도의 블로그글로 설명된 글에 전체 개념과 함께 상세방법이 설명되어있습니다. 아래링크를 참고 하시기 바랍니다.
Padding
패딩(padding)은 페이지의 상,하,좌,우 여백을 설정하는 옵션입니다.
HTML <body>태그에 대한 CSS padding 속성(컨테이너의 안쪽 여백) 값을 결정하므로 위에 언급한 Background Type 속성에서 지정하는 배경에는 영향을 미치지 않습니다. 그래서 아래그림처럼 패딩 값을 줘도 여전히 전체 페이지의 배경은 보이게 되고, 섹션의 컨테이너(및 그에속한 엘리먼트들)만 영향을 받게 됩니다.

위처럼 Padding으로 설정하는 페이지의 좌, 우 여백은 만일, 개별 섹션의 Layout 설정에서의 Stretch Section이 설정되면 그 섹션에대해서는 무시됩니다.
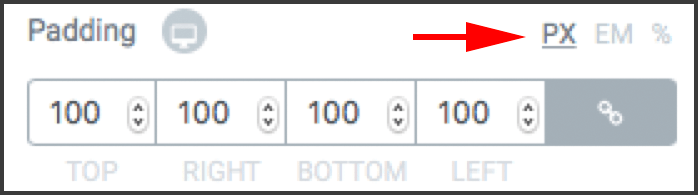
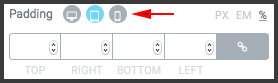
단위(Unit) 선택:
그리고 오른쪽 옆에서 padding에 넣는 CSS 유닛 단위(PX, EM, %)를 고를 수 있도록 되어있습니다.
Padding 값 입력:
![]() 링크 버튼이 회색으로 연결된 선택된 상태에서는 TOP(위), RIGHT(오른쪽), BOTTOM(아래), LEFT(왼쪽) 값 중 하나만 넣어도 모든항목이 같은 값으로 입력되는데,  아래 그림처럼
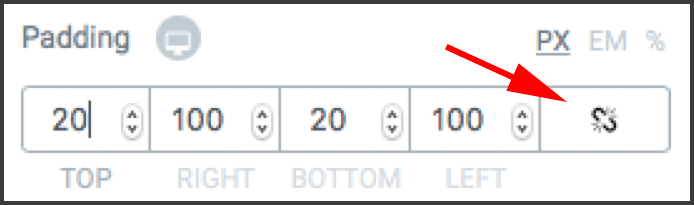
링크 버튼이 회색으로 연결된 선택된 상태에서는 TOP(위), RIGHT(오른쪽), BOTTOM(아래), LEFT(왼쪽) 값 중 하나만 넣어도 모든항목이 같은 값으로 입력되는데,  아래 그림처럼 ![]() 링크를 끊으면 각 값을 서로 다르게 넣을 수 있습니다.
링크를 끊으면 각 값을 서로 다르게 넣을 수 있습니다.
반응형 페이지를위한 Padding 설정:
Padding 항목 이름 옆에는 컴퓨터 모니터모양의 아이콘이 자리잡고 있는데요. 이것은 반응형 페이지 웹디자인 (Responsive) 구현을 위한 일부로, 버튼은 컴퓨터, 태블릿(아이패드류), 모바일(스마트폰류)에서 각각 다른 페이지 padding 값을 설정할 수 있도록 설정하는 버튼입니다.
모니터 버튼을 클릭하면 각 플랫폼을 선택해서 TOP, RIGHT, BOTTOM, LEFT값과 유닛단위를 별도의 값으로 넣을 수 있습니다.
위 그림처럼 값이 아무것도 입력되지 않은 상태(0과는 다름)로 만들면 해당 플랫폼 너비에서는 데스크탑에서의 설정값을 따라가게 됩니다.
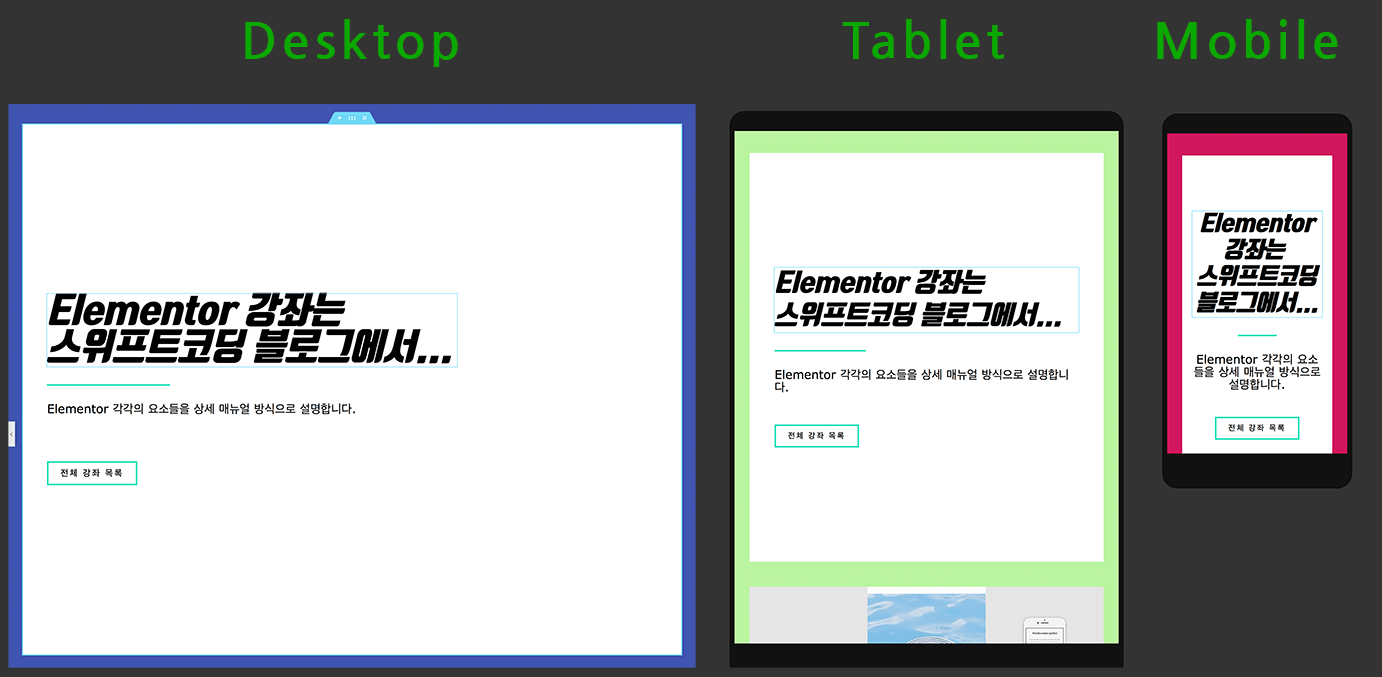
각 플랫폼별 패딩값을 설정후에는 하단툴바의 반응형 페이지(Responsive) 프리뷰 메뉴를 통해서 Elementor에서 컴퓨터, 태블릿, 모바일 화면으로 미리 보기 해 볼 수 있습니다.
Style > Custom CSS
커스텀 CSS 항목은 Elementor Pro 버전을 구매해야 쓸 수 있는 기능입니다. CSS 셀렉터와 룰을 직접 작성해서 CSS 스타일을 변경할 수 있겠네요.
예를들어서, CSS 미디어쿼리(@media) 사용을 통해 각 플랫폼의 화면 너비에 따라 페이지 배경 바탕색을 바꾼다고 한다면 아래와 같은 CSS 룰을 작성할 수 있겠습니다.
@media all and (max-width: 767px) {
body {
background-color:#D1165D !important;
}
}
@media all and (min-width: 768px) {
body {
background-color:#baf4a0 !important;
}
}
@media all and (min-width: 1025px) {
body {
background-color:#4054b2 !important;
}
}
- 1 ~ 767px 까지는 다홍색
- 768px 이상(1024px 까지)은 연두색
- 1025px 이상은 파란색






































혹시 elementor 사용 후 포스트(글)을 올렸는데 답글(댓글) 다는 칸이 보이지않습니다.
(모든 글보기 편집에서 댓글 허용 눌려진 상태입니다)
일반 글(elementor 사용안하고)올릴 때에는 답글칸이 작성가능하게 보이는데, 왜이러는걸까요?
(테마 문제도아닌 것 같고)
혹시 해결책을 알고계시면 답글 부탁드립니다.
답변이 늦었네요. 지금은 잘 보이실지 모르겠지만 혹시 웹브라우저 광고차단기 같은걸 사용중이라면 차단기 설정에서 댓글란을 숨겼을 수도 있습니다. 모바일등으로 확인해보시고요.
elementor 로 만든 페이지의 경우 댓글란은 수동으로 추가해줘야하지만 포스트에서 안나오는건 저로서도 어떤 문제인지 모르겠네요.