Elementor에서는 800개 이상의 구글 웹폰트를 기본지원하지만, 사용할 수 있는 한글 폰트는 한정적인데요. Elementor 에서는 직접 폰트파일을 자신의 워드프레스 서버에 업로드함으로써 웹폰트로써 페이지빌더에서 사용할 수도 있습니다. 이번글에서는 자신이 가진 폰트파일을 Elementord의 관리자화면에서 세팅하는 방법과 페이지빌더에서 어떻게 사용할 수 있는지 알아보겠습니다.
커스텀 폰트 설정은 Elementor Pro(유료) 버전을 사용해야만 쓸 수 있습니다. 엘리멘토 프로를 사용한다면 여러분이 원하는 어떤 폰트이든 페이지 디자인에 쓸 수 있는 것이죠. 물론 남이 만든 폰트를 쓰려면 그것이 합법적이야겠죠. 상업적으로 무료로 사용할 수 있는 폰트를 먼저 찾아보시기 바랍니다.
- 업로드할 폰트파일 다운로드 및 웹폰트 준비하기
- Elementor Pro에 사용자 웹폰트 추가하기: Cutom Fonts(관리자메뉴)
- 페이지빌더 편집화면에서 커스텀 웹폰트 적용 방법 살펴보기
- 구글 웹폰트 및 Adobe Type Kit 웹폰트 사용하기
업로드할 폰트파일 다운로드 및 웹폰트 준비하기
자신이 사용할 수 있는 적합한 폰트를 찾았다면 우선 폰트파일을 다운로드 받아야합니다. 아래 링크의 글에서 TTF 폰트파일을 다운로드 받아 웹폰트로 바꾸는 방법을 참고해 먼저 폰트파일을 준비하시기 바랍니다. TTF만 사용해도 되지만 호환성을 위해서 WOFF 파일도 다운로드 받길 권하는 바입니다. 자세한 내용은 아래 링크글에 기술 되어있어요.
참고 글: 무료폰트 다운로드, 폰트 호환성, 웹폰트파일로 변환하기
참고로 네이버가 배포하는 나눔 글꼴 중에서 아래 것들은 이미 구글 웹폰트에 존재하고 Elementor에서도 사용할 수 있으므로 굳이 별도로 커스텀 폰트로 설치해 사용할 필요는 없습니다.
- 나눔손글씨 붓
- 나눔손글씨 펜
- 나눔고딕
- 나눔고딕 코딩
- 나눔명조
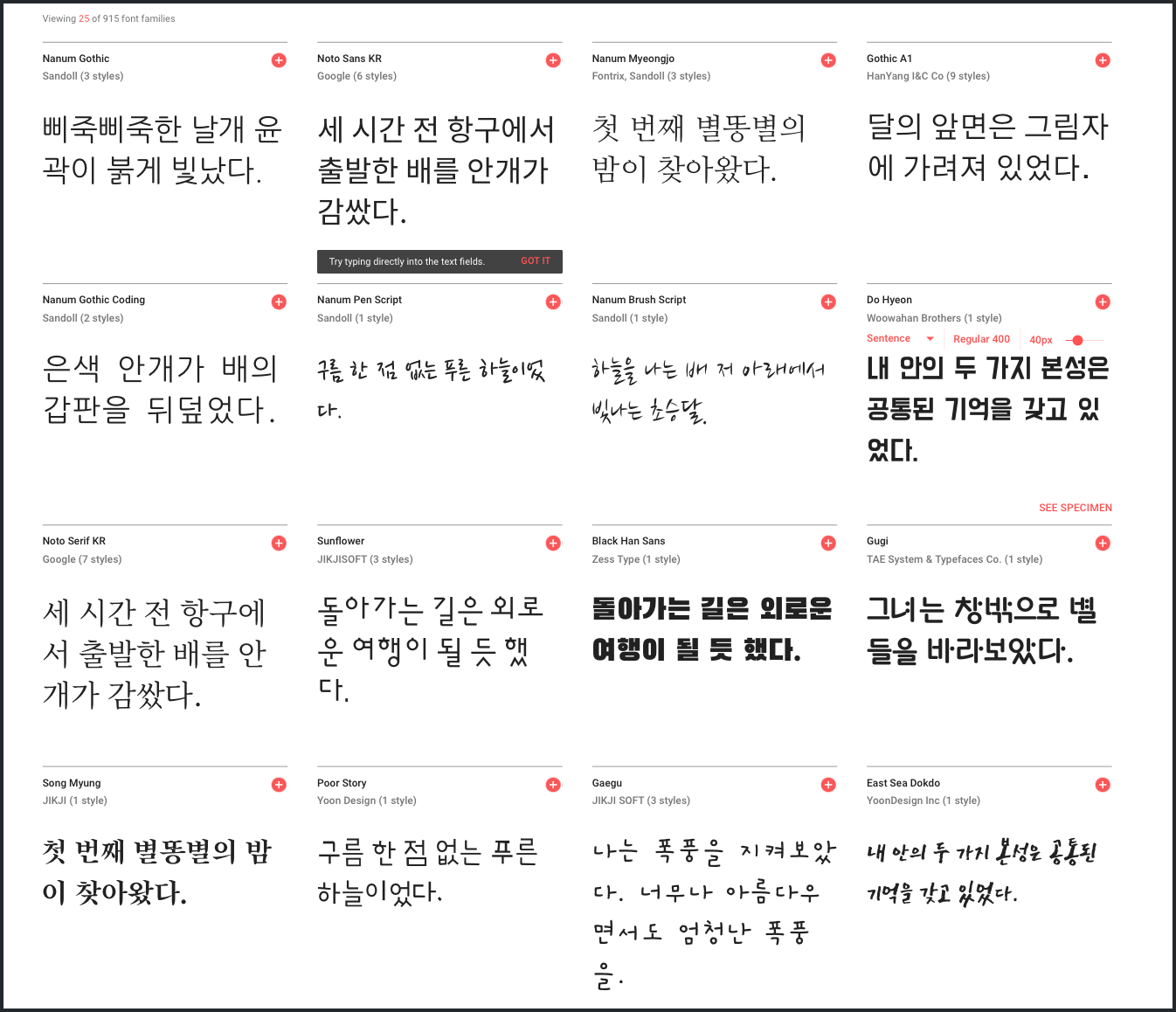
구글 웹폰트에는 나눔글꼴 외에도 2019년 1월 현재 25 종의 한글폰트가 존재하는데요. 아래링크에서 모든 목록을 볼 수 있습니다.

Elementor Pro에 사용자 웹폰트 추가하기: Cutom Fonts
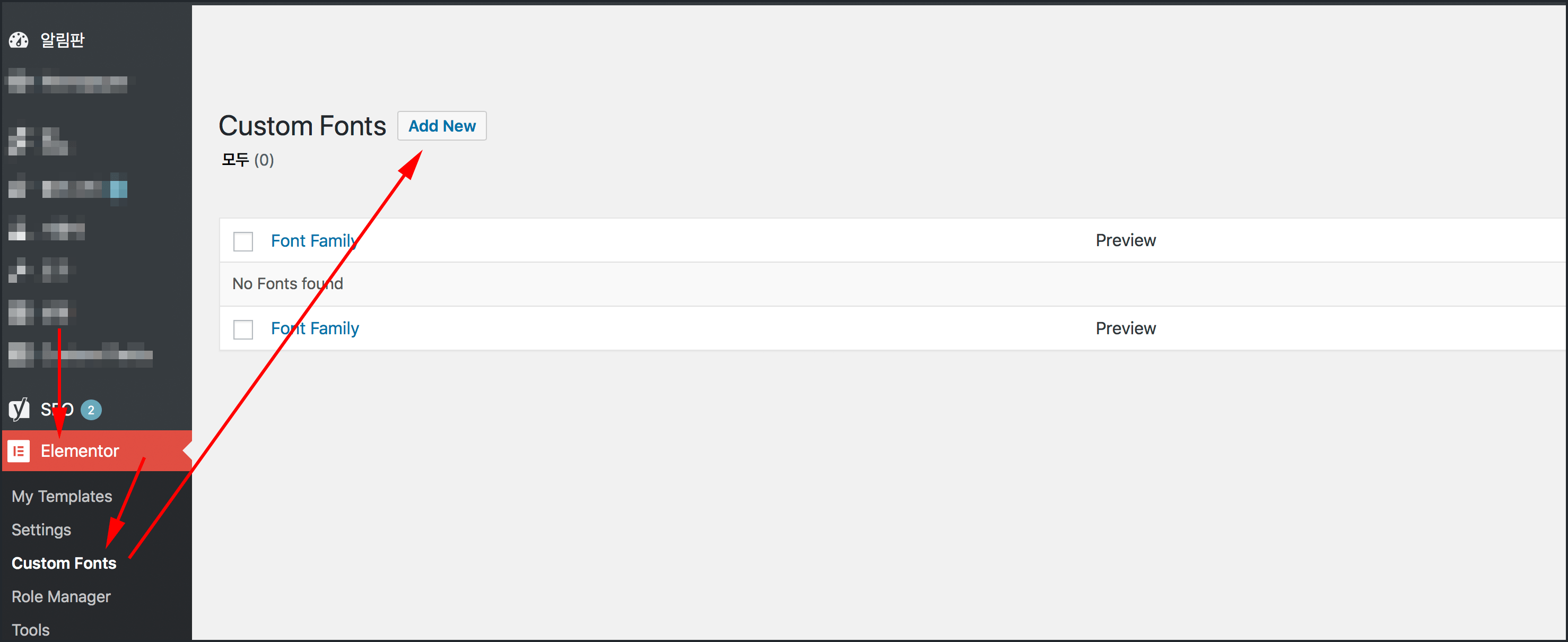
폰트파일을 업로드하려면 워드프레스 관리자화면 Elementor 메뉴 > Custom Fonts > Add New를 선택합니다.
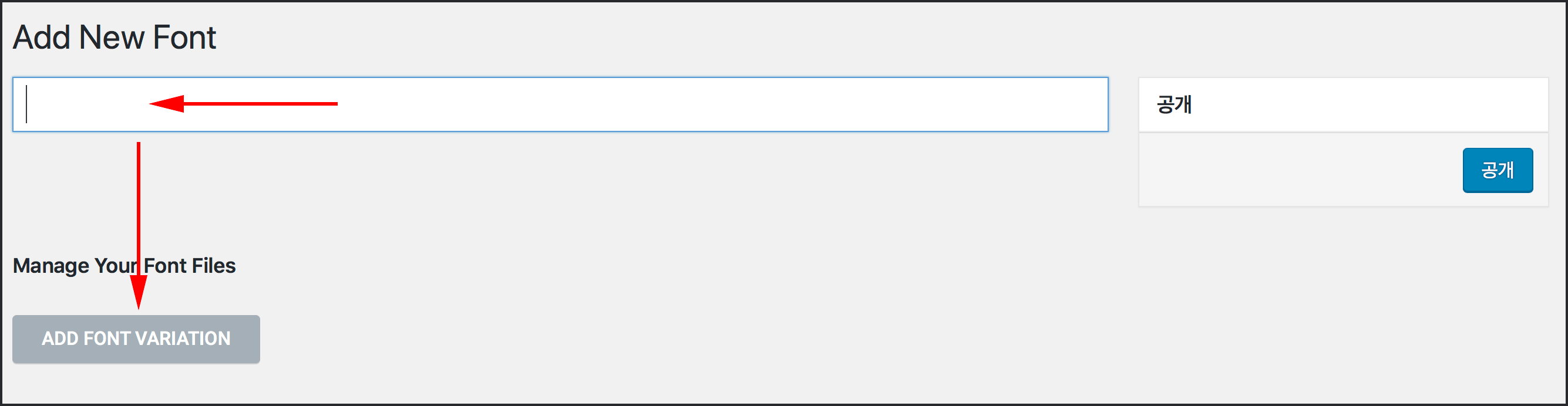
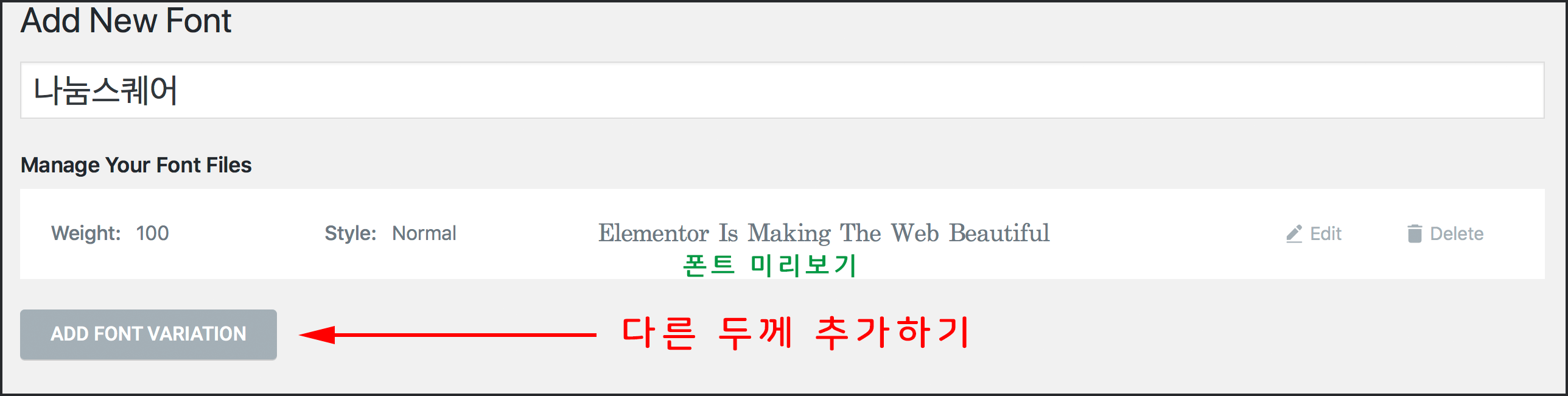
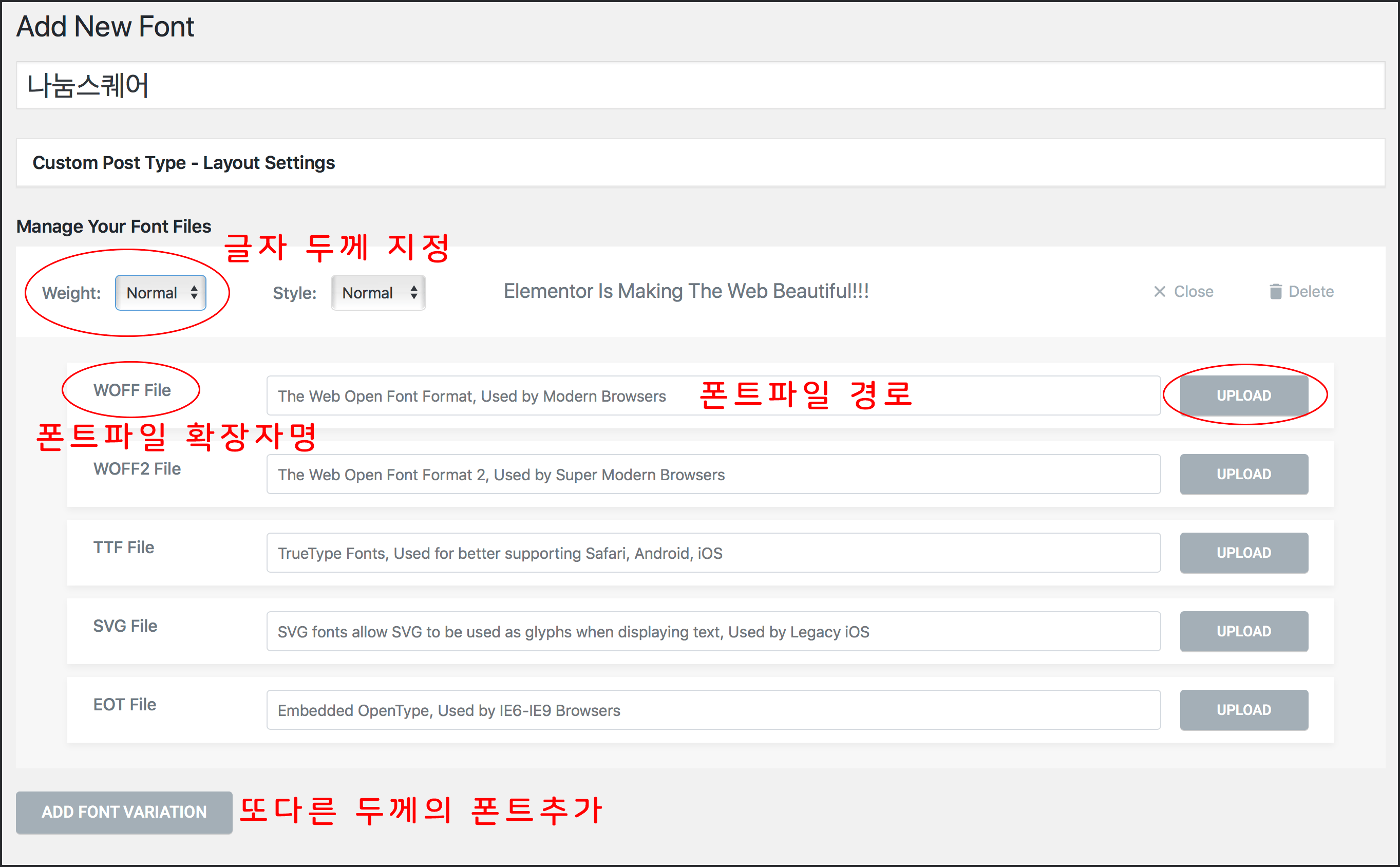
Add New Font 에는 이름을 작성하고 ADD FONT VVARIATION 을 클릭하면 아래처럼 나옵니다.

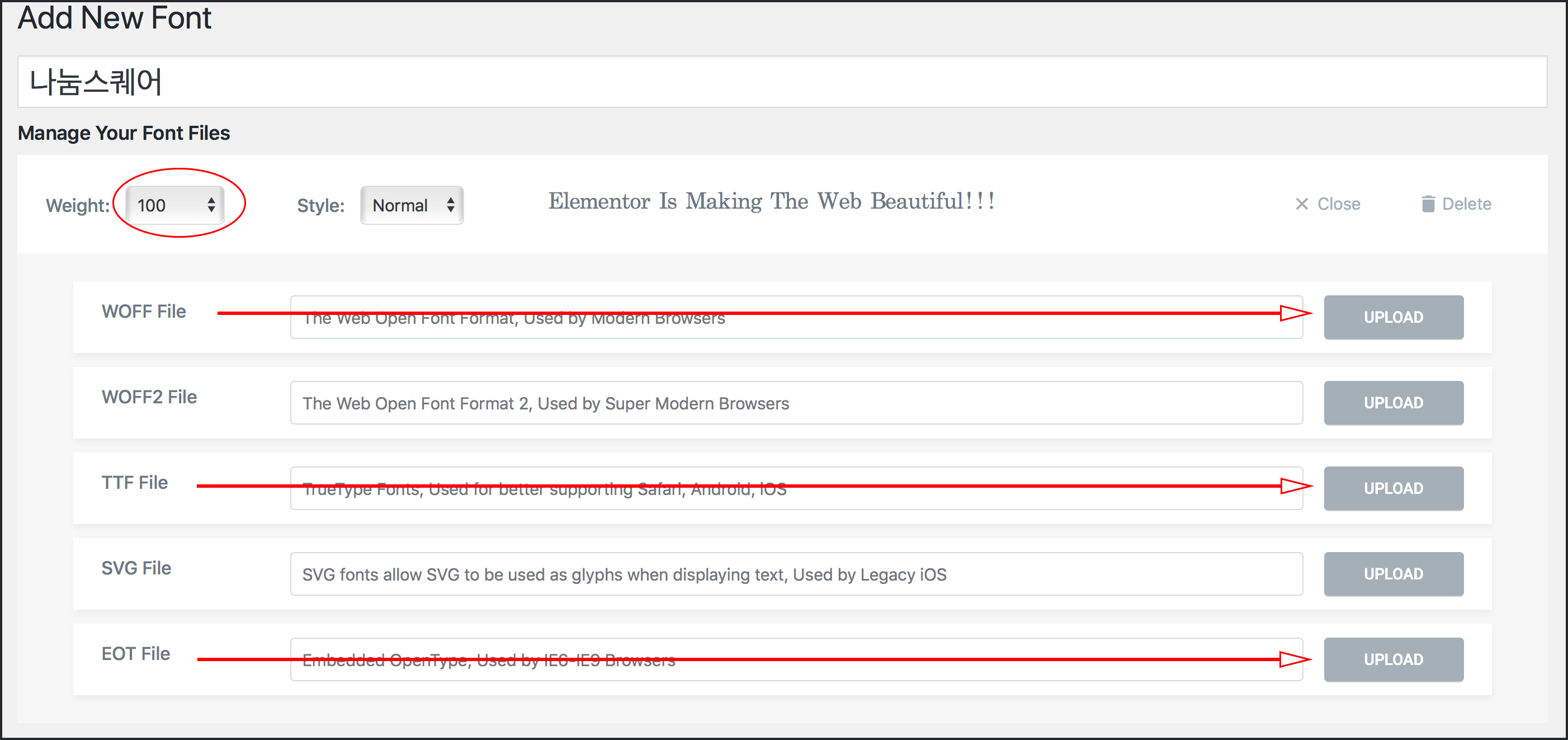
자신이 준비한 폰트파일 확장자(WOFF, TTF, EOT)에 맞게 옆에 있는 UPLOAD 버튼을 클릭해줍니다. 그러면 미디어 라이브러리가 열리면 다운받았던 폰트파일을 업로드해야합니다. 저는 나눔스퀘어 폰트를 업로드할 건데요. 나눔글꼴 중 하나인 나눔스퀘어는 4가지 굵기의 파일이 제공됩니다.
- NanumSquareL – Light (가장 얇은 두께)
- NanumSquareR – Regular (보통 두께)
- NanumSquareB – Bold (두꺼움)
- NanumSquareEB – Extra Bold (매우 두꺼움)
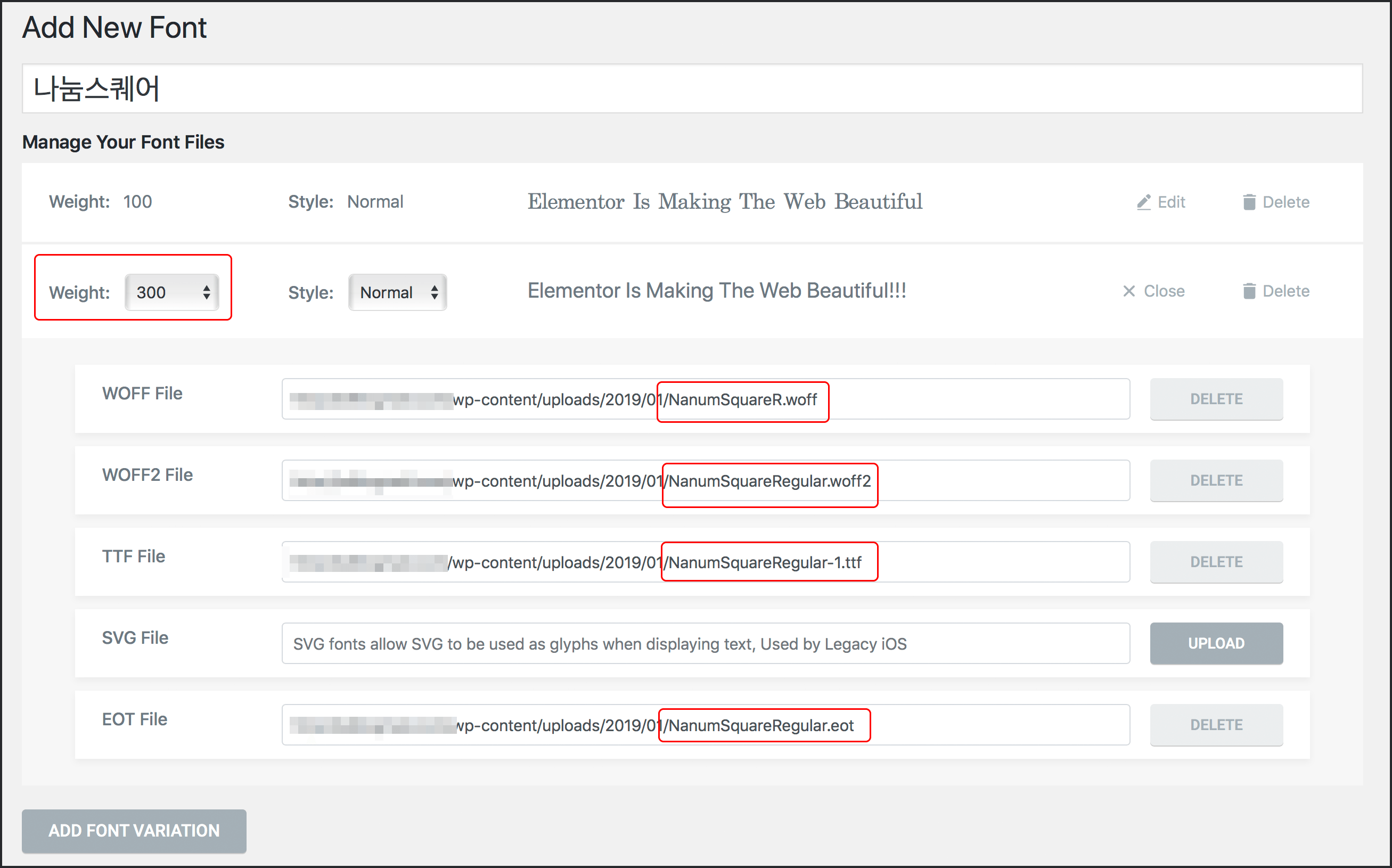
일단 첫번째 FONT VARIOATION으로 아래그림처럼 Weight(두께)를 100으로 지정하고 이곳에는 Light 두께의 폰트파일들을 넣겠습니다. 제가 업로드할 파일은 WOFF, WOFF 2, TTF, EOT 파일입니다. UPLOAD 버튼을 하나씩 눌러서 업로드 하겠습니다.
WOFF File 옆의 UPLOAD 버튼을 클릭하면 아래처럼 미디어 라이블러리가 나타나는데요. 이곳에 Light 두께의 WOFF 폰트파일인 NanumSquareL.woff 파일을 업로드해서 선택후 Select .woff file 버튼을 클릭해주면됩니다.
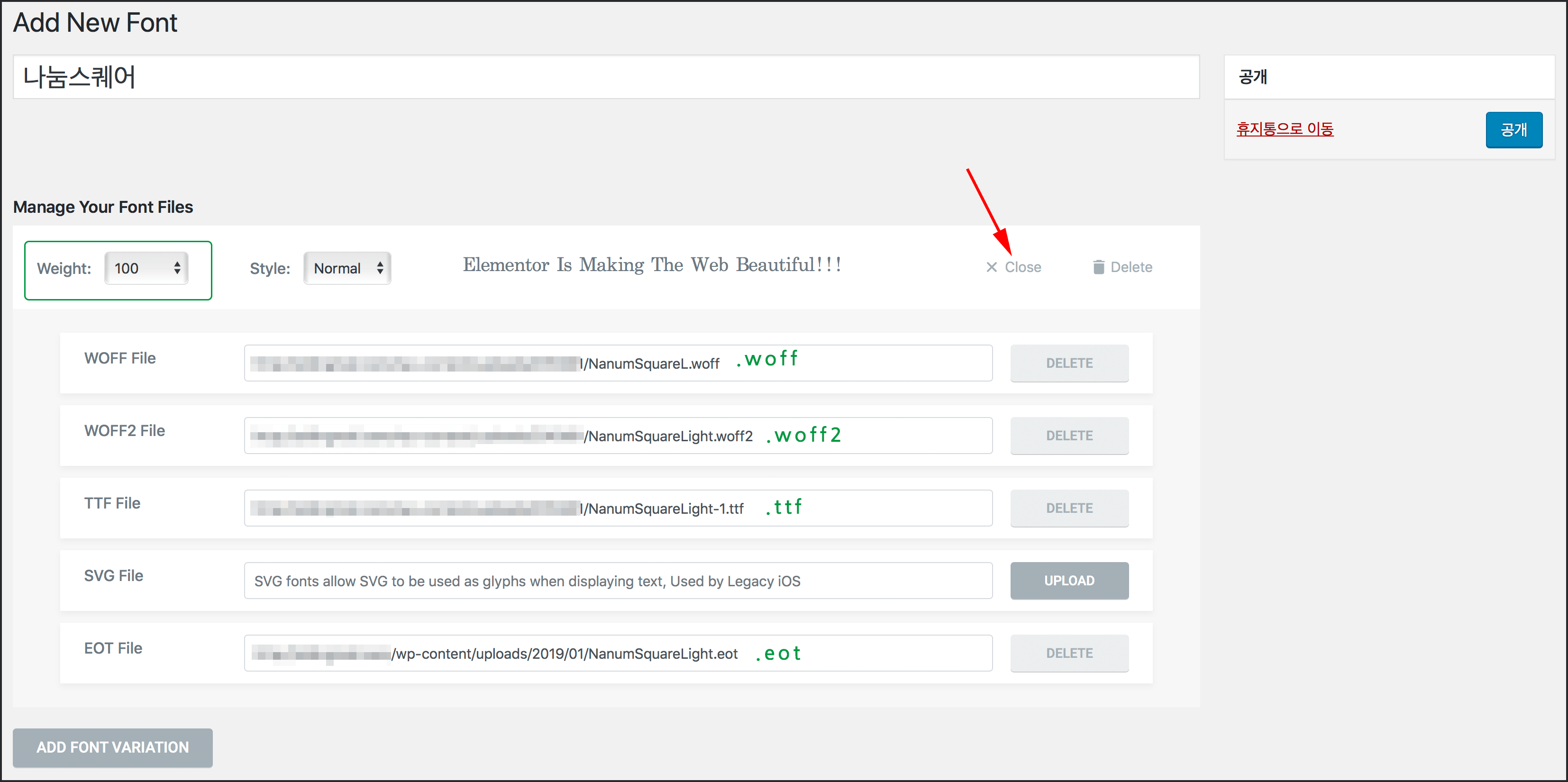
나머지 확장자의 폰트파일 확장자도 모두 Light 두께로 아래처럼 지정했습니다. 이 4가지 폰트파일로도 호환이 안될 경우 Elementor 글로벌 설정의 Fallback (폴백 폰트)가 작동할 것입니다.
위 그림에서 Close 를 클릭하면 이제 아래처럼 접힙니다. 공개하기 전까지는 아직 폰트 미리보기가 적용되지 않는 모습이네요. 다음으로는 또다른 두께의 폰트파일을 지정하기위해서 ADD FONT VARIATION 버튼을 클릭해 추가해줘야겠습니다.
아래처럼 Weight를 300으로 지정하고 이번엔 Regular 두께의 폰트를 업로드해서 지정해줬습니다.
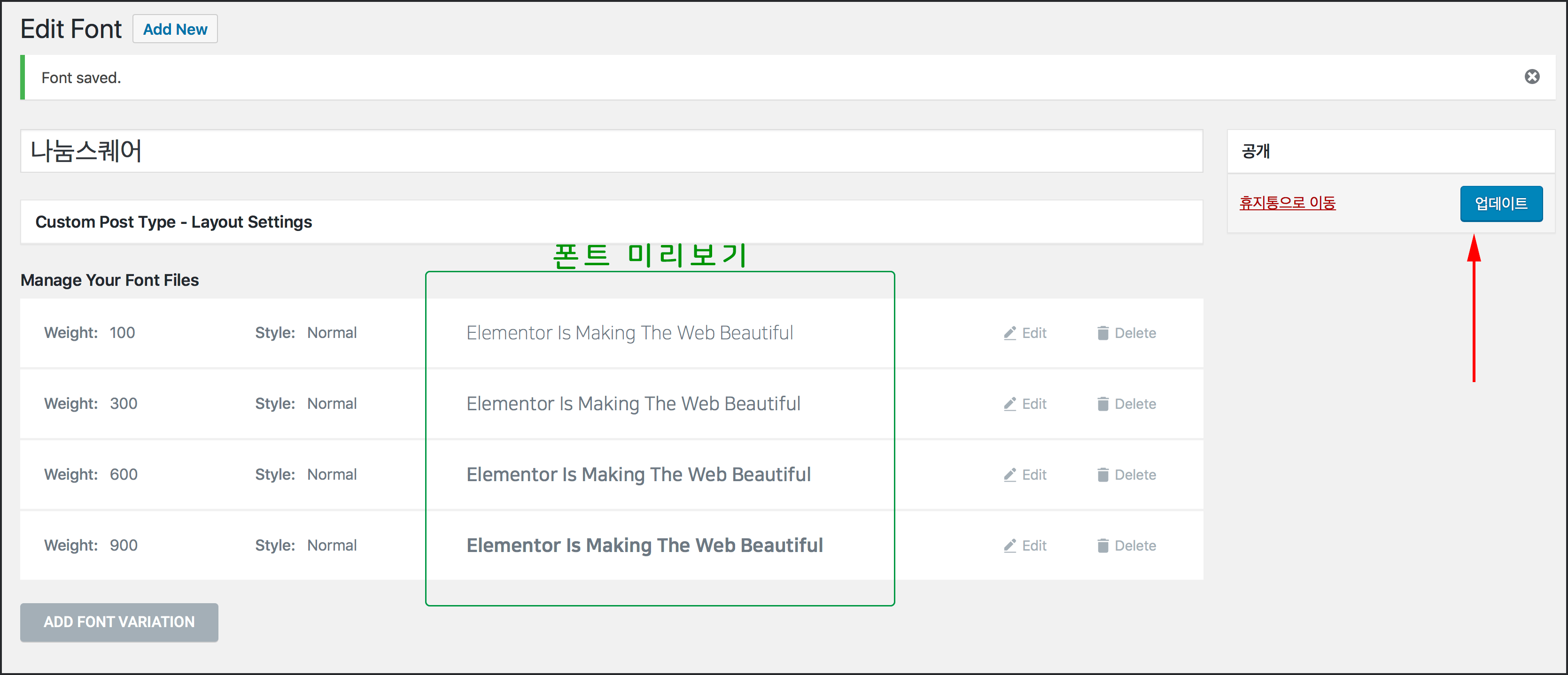
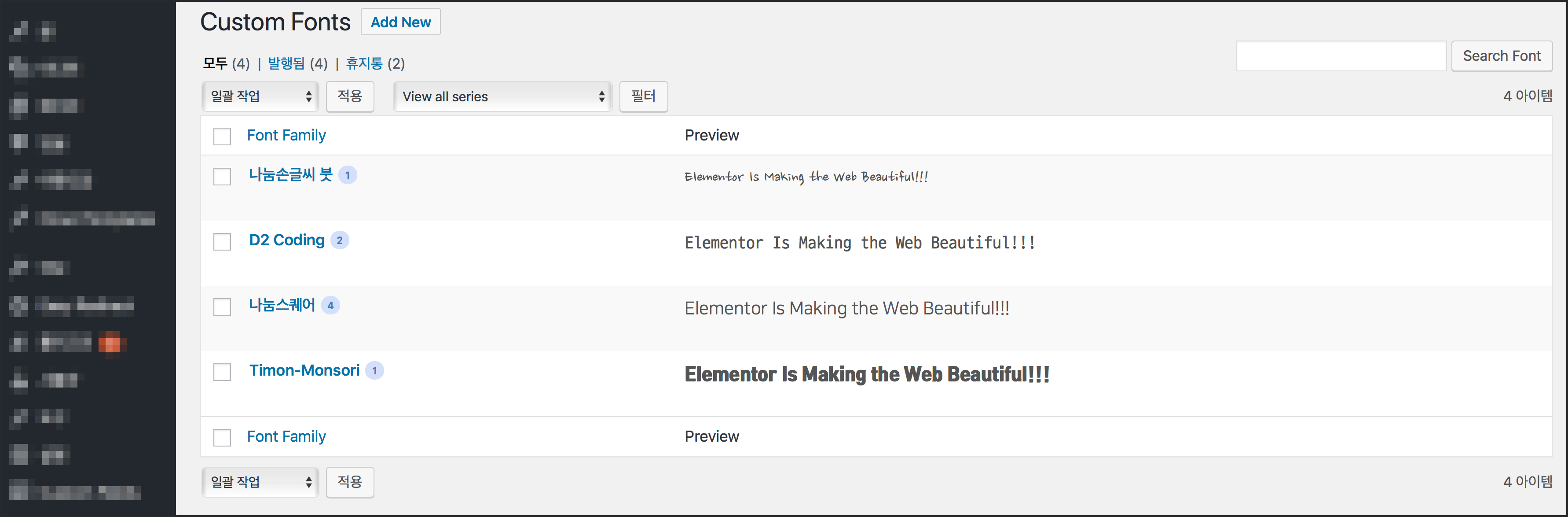
이렇게 같은 방식으로 Weight 600 은 Bold 두께 파일을, 900 두께에는 Extra Bold 파일을 아래처럼 지정했습니다. 화면오른쪽에 ‘공개’버튼을 눌러 ‘업데이트’하고 나면 폰트미리 보기 글자인 ‘Elementor Is Making The Web Beautiful’ 이라는 글자가 이제 나눔스퀘어 폰트로, 두께별로 적용된것을 볼 수있습니다. 아쉽게 이 미리보기 글자가 한글은 아니라서 아직 감이 안잡히는 군요.
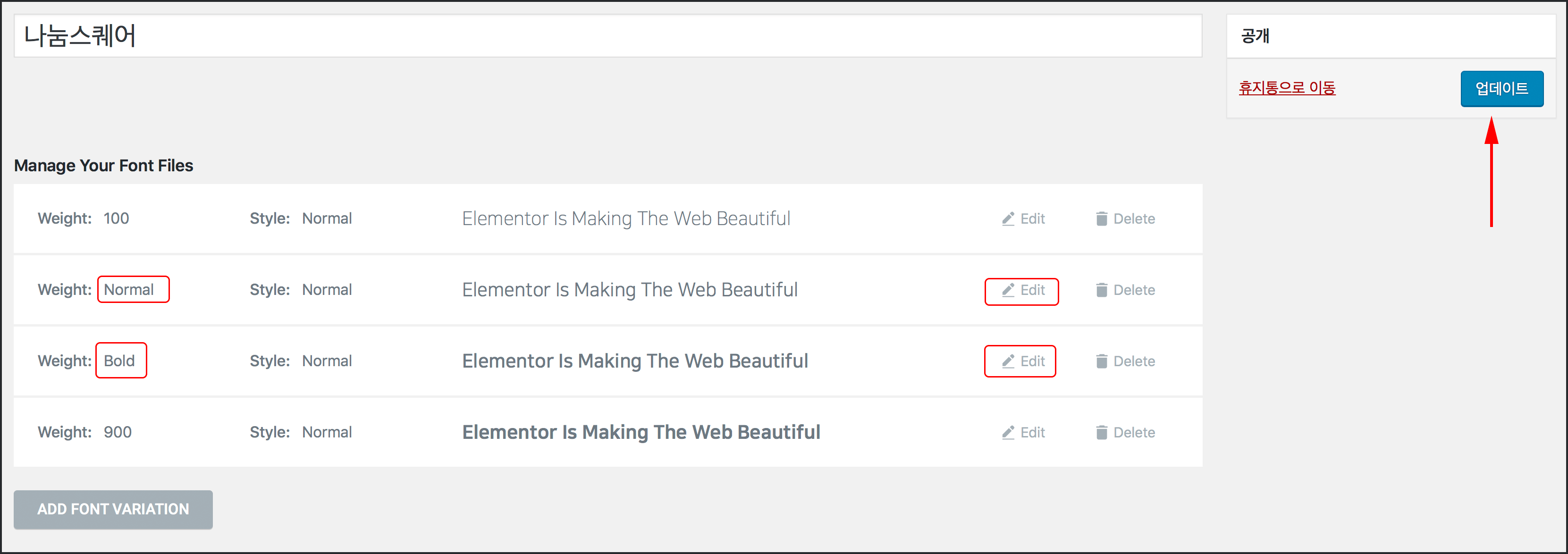
Weight가 마음에 들지 않는다면 각각의 VARIATION의 Edit을 클릭해서 변경하고 폰트패밀리를 ‘업데이트’해주면 됩니다.
몇몇 폰트는 다양한 두께의 폰트를 제공하지 않는다는 걸 상기해야합니다. 저는 내친김에 티몬 몬소리체와 D2 Coding 폰트도 설치해봤습니다.
이제 사용자 커스텀 폰트를 사용할 준비가 완료 되었네요.
페이지빌더 편집화면에서 커스텀 웹폰트 적용 방법 살펴보기
위처럼 세팅한 커스텀 폰트를 Elementor 페이지빌더안에서 사용하는 모습을 살펴보도록 하겠습니다. 아래에서는 엘리멘토의 Heading(헤딩) 위젯과 Text Editor(텍스트 에디터)에서의 사례를 살펴볼텐데요. 아래 방법대로 해도 커스텀 폰트가 적용되지 않는 문제가 있다면 자신이 사용하는 테마와의 CSS 우선순위 문제가 있을 확률이 큽니다. 이런 경우엔 커스텀 CSS나 차일드테마에서 PHP 코딩으로 테마의 CSS 파일을 제거해 해결할 수 있습니다.
Heading 위젯에 커스텀폰트 지정
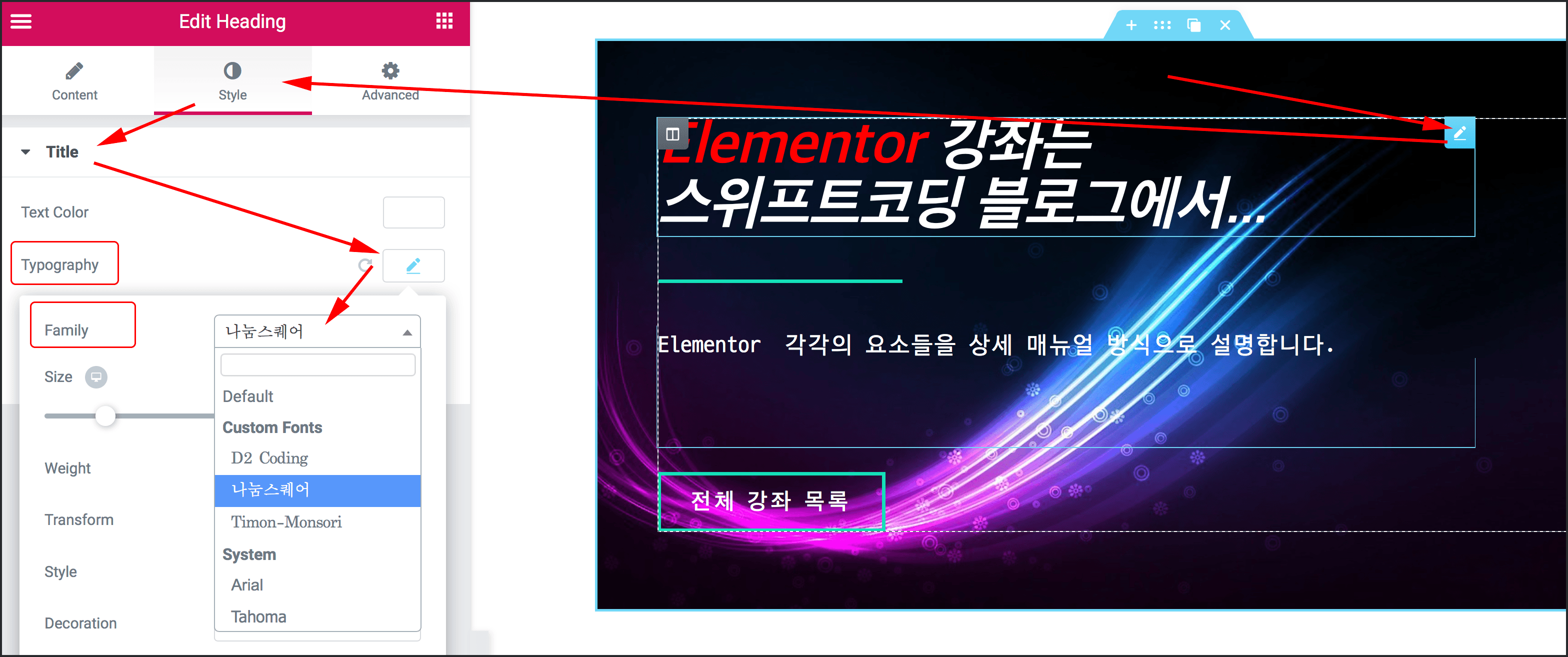
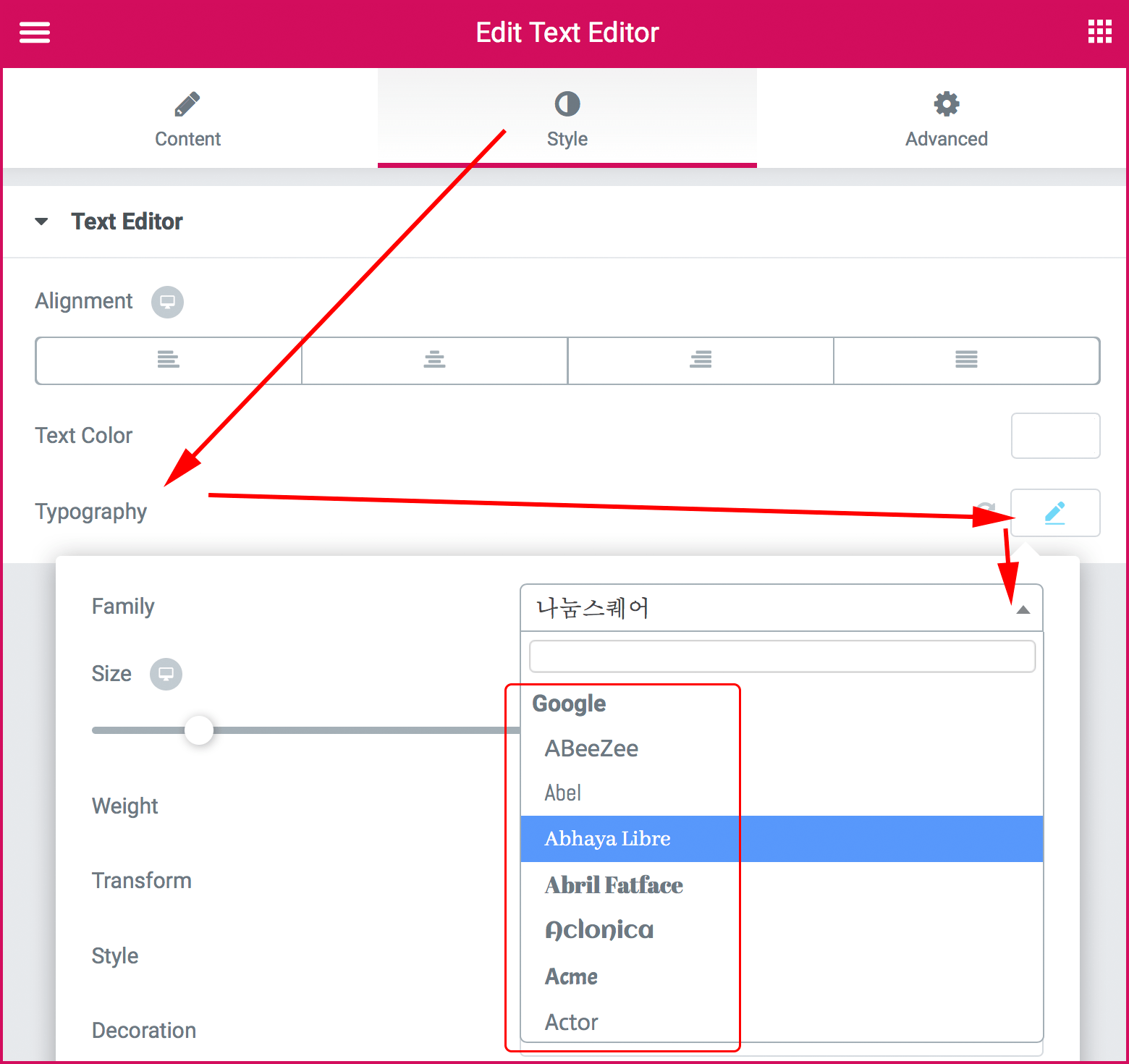
Heading 위젯에 글자를 입력하고 Style > Typography의 ![]() 아이콘 > 폰트 Family 항목의 목록을 열어보면 맨 위쪽 Custom Fonts 항목에 자신이 추가한 커스텀 폰트 목록이 나오게 됩니다. 여기에서 간단히 폰트를 지정하면 되겠습니다.
아이콘 > 폰트 Family 항목의 목록을 열어보면 맨 위쪽 Custom Fonts 항목에 자신이 추가한 커스텀 폰트 목록이 나오게 됩니다. 여기에서 간단히 폰트를 지정하면 되겠습니다.
두께같은 경우 Weight에서 고르면 되는데요. 폰트두께는 자신이 웹폰트파일을 추가했을 때 어떻게 지정했느냐에 따라 다르기도 하고 폰트 제작자마다의 기준이라 대중없습니다만 보통 아래와 같습니다. 애초에 업로드했던 폰트파일 자체가 한가지 두께만 있는 폰트는 Weight를 다르게해도 두께변화가 없다는 점 염두에 두세요.
- 폰트 Weight
- 100 : 매우 얇음
- 300 = Normal : 보통 두께
- 600 = Bold : 두껍게
- 900 = Extra Bold : 매우 두꺼움
그리고 커스텀 폰트를 지정하는 또다른 방법으로는 Advanced > Custom CSS 를 사용하는 방법이 있습니다.
Text Editor 위젯에서의 커스텀 폰트를 지정하는 여러가지 방법
텍스트 에디터 위젯은 텍스트를 텍스트 편집기를 사용해서 입력할 수 있도록 해주는 위젯입니다. 이 텍스트편집기는 우리가 쉽게 접하는 워드프레세서 형식의 편집기라서 쉽기도하고 링크도 자유롭게 넣을 수 있어서 긴글을 작성하는데 좋습니다.
Text Editor 위젯에대한 설명은 차후 별도의 글로 설명하도록 하고 이 글에서는 커스텀 폰트를 Text Editor 위젯에서도 사용하는 방법을 알아볼텐데요. Text Editor는 그 특성상 인라인 CSS로 커스텀 폰트를 지정해 줄 수도 있습니다. 아래의 1,2,3 번 방법 모두 혼용해서 사용은 가능하지만 CSS 적용 우선순위에 대해 잘 알고 대응해야겠습니다.
1. 텍스트 에디터의 Typograpy 속성으로 지정하기
첫 번째로는 위에서 Heading 위젯에서 설명한 것과 같은 방법으로 지정가능합니다. 이 방법이 적용되지 않는다면 앞서 말했듯 사용하는 테마의 CSS가 우선적용된 경우일 겁니다.
2. 텍스트 에디터 내에서 inline-css(인라인 CSS)로 폰트 패밀리 지정하기
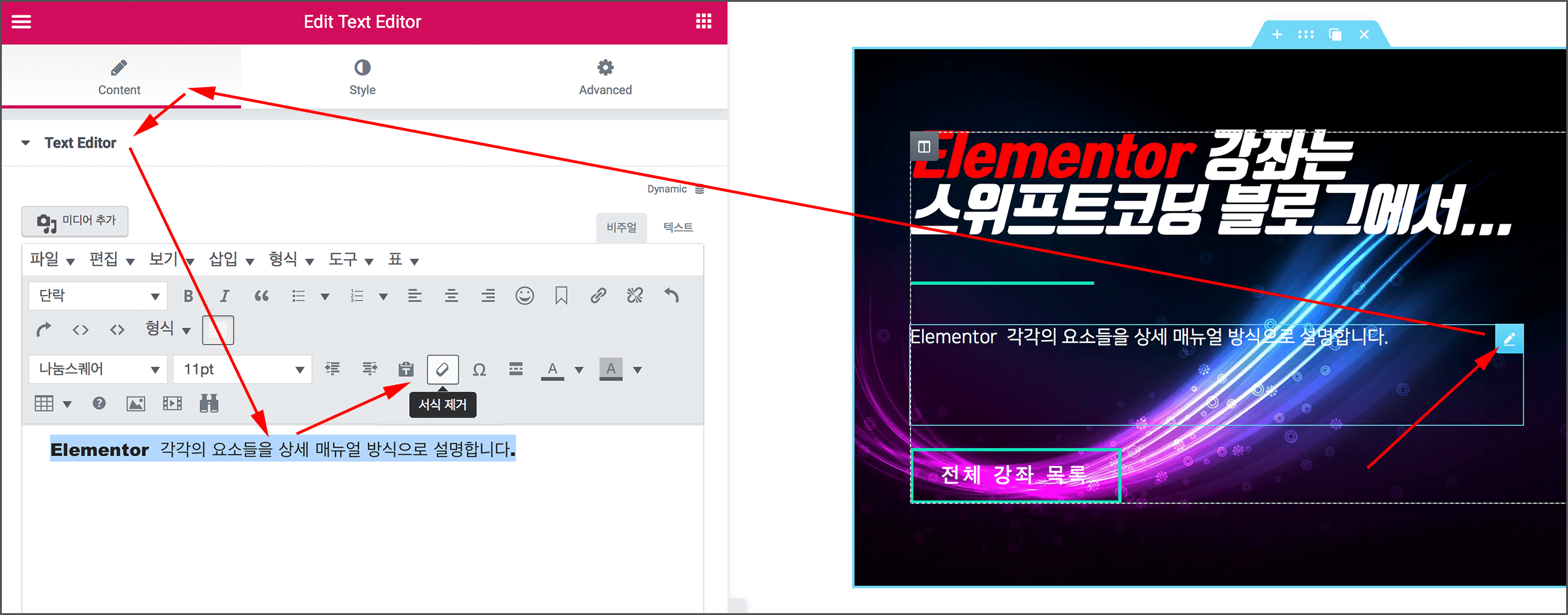
아래그림에서 처럼 Text Editor 위젯> Content 탭에있는 별도의 텍스트 에디터에서 텍스트를 선택한 뒤에 ‘글꼴 패밀리’를 지정해줄 수 있는데요. 폰트를 변경하려면 우선은  ![]() ‘도구 모음 토글’ 버튼을 클릭하고 펼쳐줍니다.
‘도구 모음 토글’ 버튼을 클릭하고 펼쳐줍니다.
그런데 이곳에서 선택할 수 있는 글꼴 패밀리에는 커스텀 폰트뿐만 아니라 Google 웹폰트 조차 목록에 나오지 않는걸 보실 수 있습니다. 우선은 커스텀 폰트를 지정할 글을 블록으로 선택한다음 아무거나 혹은 폴백 폰트로 지정할만한 폰트를 선택해주세요.
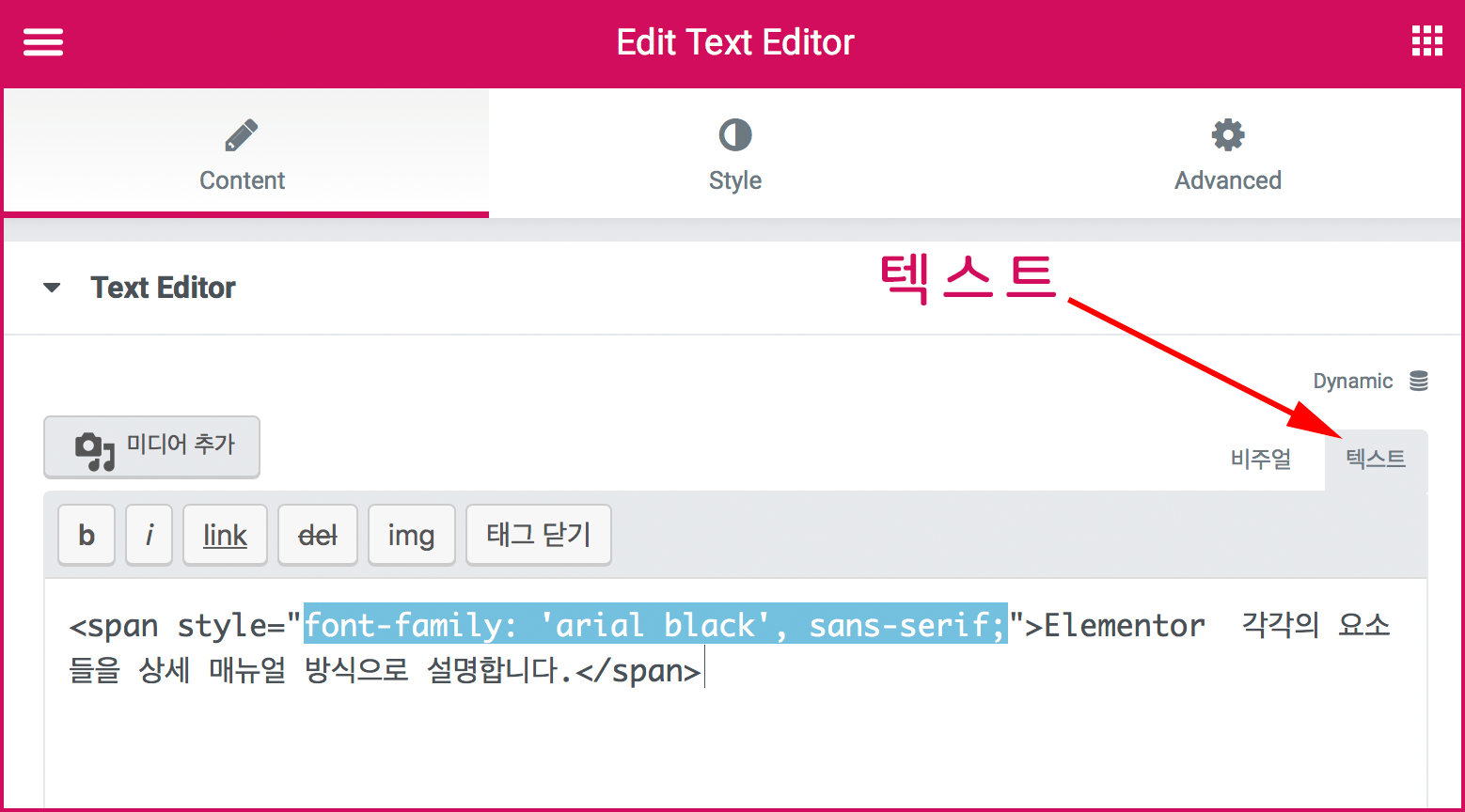
그리고 비주얼 편집모드가 아닌 ‘텍스트‘ 편집모드로 확인해보면 HTML이 나오고 해당 글자가 <span>태그로 감싸져있으며 인라인 CSS Style로 font-family가 적용되어있는 것을 볼 수 있습니다.
<span style="font-family: 'arial black', sans-serif;">Elementor 각각의 요소들을 상세 매뉴얼 방식으로 설명합니다.</span>
이렇게 선택된 텍스트에 <span> 태그로 스타일이 적용되는 것을 ‘서식‘이라고 합니다. 텍스트를 선택해 서식만 지우면 이 <span>태그가 사라지는 것이죠.
위의 style="..." 안에는 font-family: 'arial black', sans-serif; 라고 쓰여있는데요. 첫번째로 적용할 폰트패밀리로 aria black이 지정되어있고, 폴백폰트로 sans-serif 유형의 폰트를 아무거나 적용되도록 되어있네요. 이제 그 목록 맨 앞에 우선 순위로 우리의 커스텀 폰트이름을 넣어주고 쉼표로 구분해주면 됩니다.
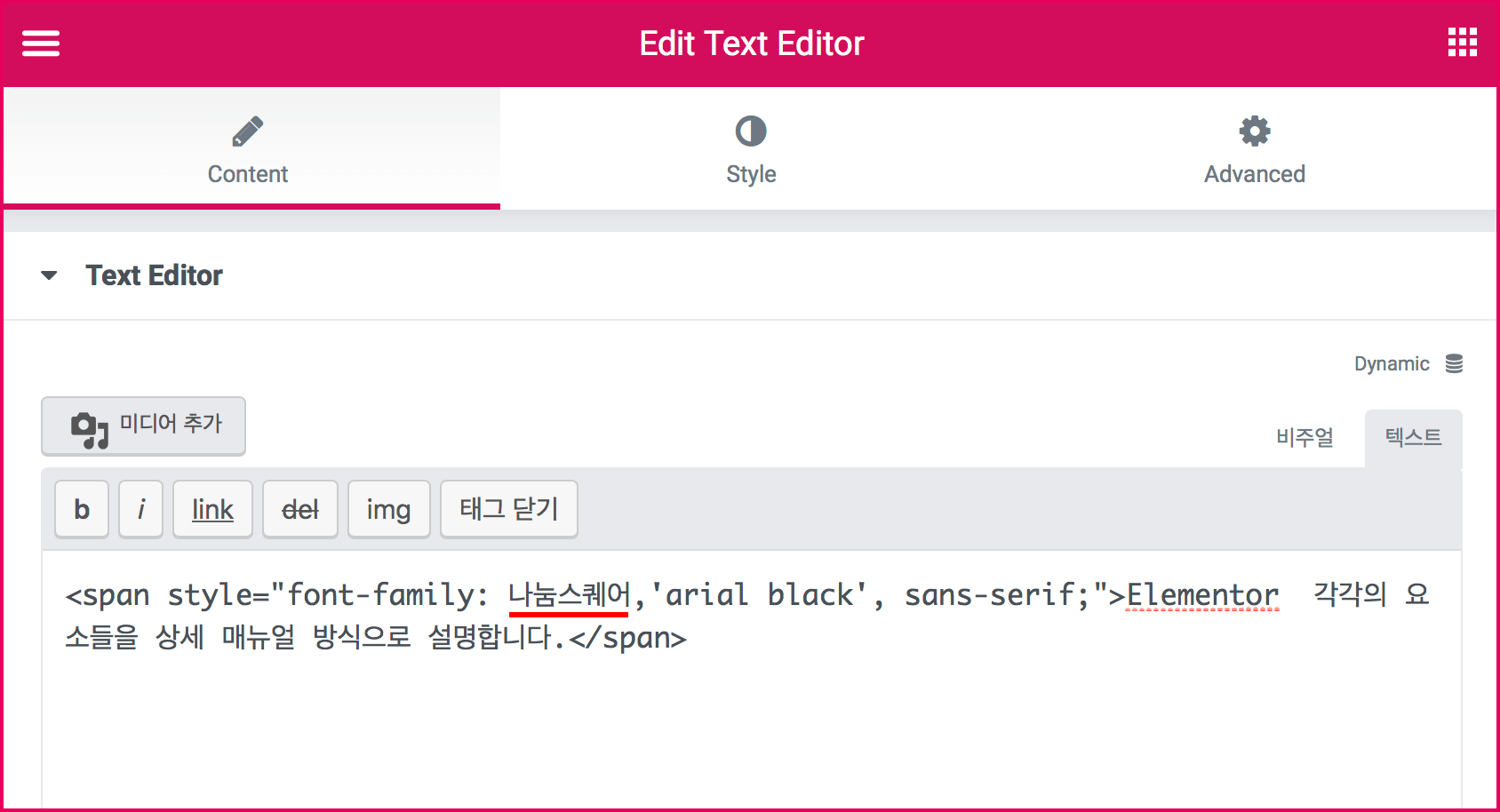
<span style="font-family: 나눔스퀘어, 'arial black', sans-serif;">Elementor 각각의 요소들을 상세 매뉴얼 방식으로 설명합니다.</span>
추가했던 폰트패밀리 이름에 띄어쓰기(스페이스바)가 있다면 폰트 패밀리 이름을 작은따옴표 ‘와‘로 감싸주면 됩니다.
<span style="font-family: '나눔 스퀘어', 'arial black', sans-serif;">Elementor 각각의 요소들을 상세 매뉴얼 방식으로 설명합니다.</span>
3. 커스텀 CSS로 사용자 폰트 지정, 반응형 폰트크기 적용하기
Custom CSS 또한 커스텀 폰트와 마찬가지로 Elementor Pro(유료) 버전에 포함되는 기능입니다.
커스텀 폰트로 폰트를 지정하는 것은 이에 Heading과 Text Editor 둘모두에 적용할 수 있는 방법인데요. 폰트를 지정하는 방법과 함께 컴퓨터, 태블릿, 스마트폰 화면크기별로 서로다른 폰트크기를 지정하는 반응형 폰트크기에 대해서도 간단히 알아보겠습니다. 반응형 모드에대해 알아보려면 아래링크의 블로그글을 별도로 참고해주세요.
참고: Elementor 하단툴바에서 반응형 디자인 모드
우선 Text Editor 위젯에서는 위에 2번 방법에서 사용했던 서식(인라인 CSS)는 없는 상태로 하겠습니다. 서식을 삭제하려면 텍스트 선택 후 ![]() 서식제거 버튼을 클릭하면 됩니다.
서식제거 버튼을 클릭하면 됩니다.
여기에서 같은 CSS가 적용된다면 CSS 셀렉터 우선순위에 따라 Custom CSS를 무시하고 이곳에 있는게 적용될 수 있기 때문입니다. ( 자신이 CSS 룰과 CSS 우선순위에대해서 잘 알고있다면 혼용사용해도 되긴 합니다. )
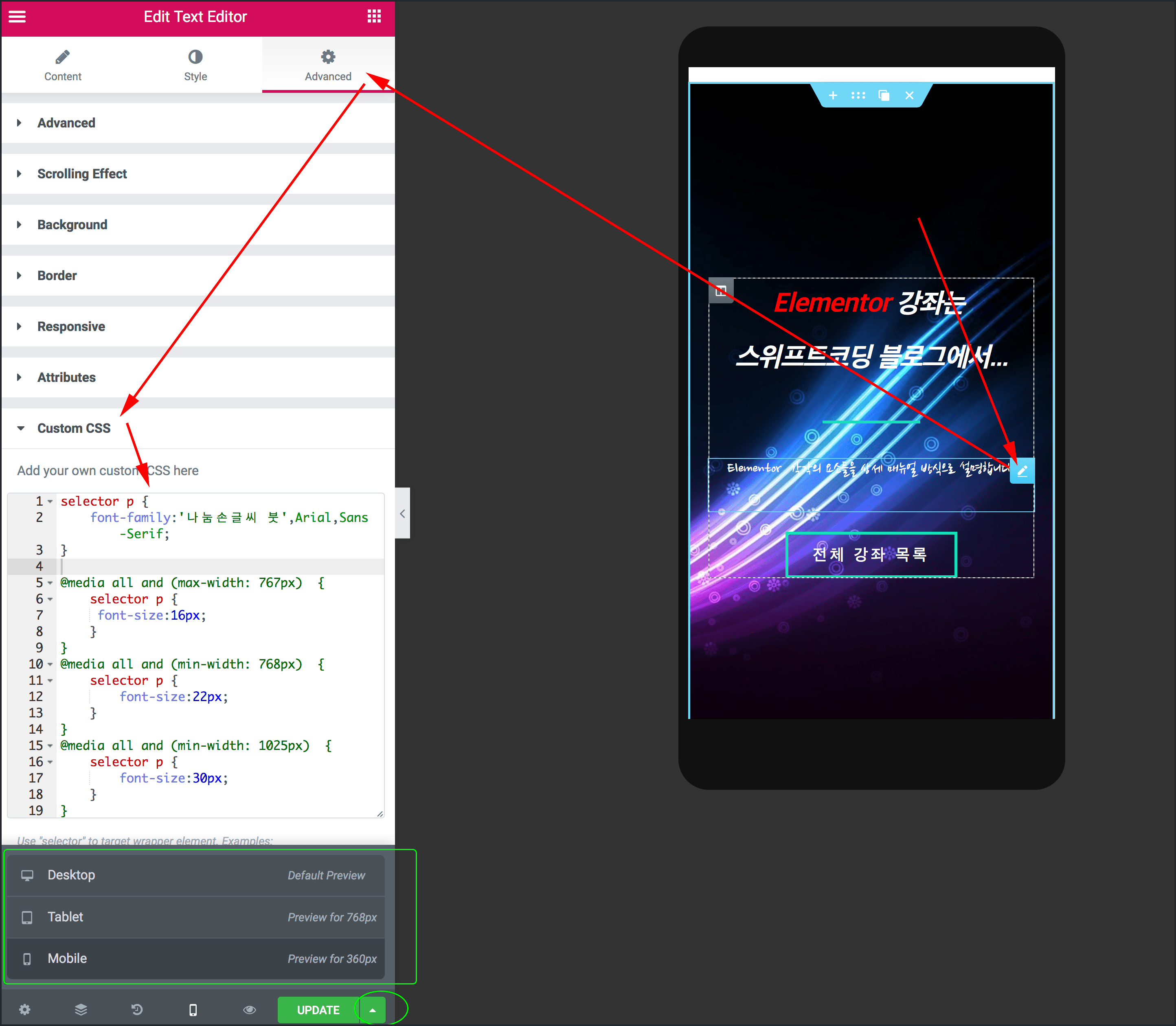
이제 커스텀 CSS를 작성할 건데요. Text Editor > Advanced > Custom CSS 항목에 폰트패밀리를 지정하는 CSS와 반응형 브레이크 포인트(@media)로 나눠서 화면 사이즈에따라 폰트크기를 다르게 적용하는 CSS 룰을 아래처럼 작성해주었습니다.
참고: Custom CSS 항목에 직접 글자를 입력 할 때 현재 버전(Elementor Pro 2.3.1 )에서는 한글은 이상하게 입력되는 버그가 있음므로 한글을 작성해야한다면 별도의 메모장으로 작성해서 붙여넣어야합니다.
selector p {
font-family:'나눔손글씨 붓',Arial,Sans-Serif !important;
}
@media all and (max-width: 767px) {
selector p {
font-size:16px !important;
}
}
@media all and (min-width: 768px) {
selector p {
font-size:22px !important;
}
}
@media all and (min-width: 1025px) {
selector p {
font-size:30px !important;
}
}
그리고 위 그림의 녹색상자로 표시해둔 것처럼 아래쪽 하단 툴바에서 반응형모드로 전환해서 각각의 플랫폼 미리보기를 보면서 폰트크기를 조정하면 되겠습니다.
참고로 엘리멘토의 커스텀 CSS 룰 작성란에서 selector 키워드는 해당 엘리먼트(여기서는 Text Editor)를 말합니다. 그러므로 selector p 라는 CSS 셀렉터는 텍스트에디터안의 자식 p 태그들을 선택하는 것입니다.
구글 웹폰트 및 Adobe Type Kit 웹폰트 사용하기
Google 웹폰트 지정
Google Web Fonts는 별도로 설정을 하지 않더라도 Elementor에서 사용할 수 있으며 한글을 포함해서 영어폰트, 한문, 일본어 폰트등 총 약 1천개의 폰트를 사용할 수 있는데요. 사용방법은 위에 기술한 방법과 같습니다. 아래그림처럼 Typography > Family 항목에서 좀 내려가다보면 Google 이라고 쓰여진 부분부터가 구글 웹폰틀 목록입니다.
 참고: 모든 구글 웹폰트 목록 보기
참고: 모든 구글 웹폰트 목록 보기
Adobe Type Kit 웹폰트 사용 조건
포토샵 제작사로 잘 알려진 어도비의 Type Kit(타입킷) 웹폰트를 사용하려면 별도로 Adobe CC 유료구독 사용자이거나 타입킷 유료회원이어야하며, 워드프레스 관리자화면 Elementor 메뉴 > Settings > Advanced > TypeKit Web Fonts by Adobe 항목에 Product ID가 세팅되어있어야합니다.