HTML 속성에 관해 간단히 알아보고 Elementor 페이지빌더 플러그인에서의 Custom Attributes 입력방법과 응용예제, 그리고 Elementor로 디자인한 워드프레스 페이지에 자바스크립트 퍼즐게임(웹게임)을 추가하는 예를 통해 HTML 커스텀 속성이 어떤식으로 이용될 수 있는지 알아보겠습니다.
이 글은 wordpress 페이지빌더인 Elementor Pro 플러그인을 사용하면서 설정할 수 있는 Advanced > Attributes 옵션의 Custom Attributes(커스텀 속성) 사용법에 관한 글이긴하지만, HTML 커스텀 속성에대한 비중을 많이 실린 내용입니다.
- HTML의 속성이란
- HTML 커스텀 속성
- Elementor Pro 에서의 Attributes 옵션 및 입력방법
- Elementor에서 사용가능한 HTML 속성 및 호환성
- 응용 1: Title 속성 입력을 통한 툴팁 표시
- 응용 2: 커스텀 폰트 프리뷰 페이지 디자인하기
- 웹 접근성 향상을 위한 ARIA 속성
- 응용 3: Elementor 페이지에 퍼즐게임 추가하기
Elementor의 Attriubutes 속성 설정에 대한 소개에 앞서 HTML 속성과 커스텀 속성에 관해서 짧게 알아봅시다.
HTML의 속성이란
HTML 태그의 속성(Attributes)이란, HTML 5 문법에서 정의되는 태그의 속성입니다. p 태그(패러그래프, 문장 작성을 위한 태그)를 예를 들어 설명하자면 속성이 전혀 없는 P 태그는 아래처럼 <p>로 시작해 </p>로 끝나도록 단순하게 작성됩니다.
<p>콘텐트</p>
그런데 align 속성에, 속성값을 right로 아래처럼 작성하면 p 태그 컨테이너(네모상자) 내에서 콘텐트 글자가 우측으로 붙도록 정렬할 수 있습니다.
<p align="right">콘텐트</p>
또는, 인라인 CSS 스타일 작성을 위해 style 이라는 속성을 넣으려면 아래처럼 작성하게됩니다.
<p style="color:red;">콘텐트</p>
style이라는 속성이름에 color:red; 라는 그것의 값이 정의되고, 그에 따라 웹브라우저는 ‘콘텐트’글자를 빨간색으로 만들겠죠.
align이나 style은 표준 속성(standard) 중 하나로 예약되어있는 속성이름입니다. 웹브라우저의 마크업 해석엔진이 알고있는 이름이죠. align과 style 외에도 id, class, width, title 같은 예약되어있는 속성들이 여럿있습니다. 보통은 익스터널 CSS 스타일에서 셀렉터작성을 위한 class 속성이 가장 많이 쓰입니다.
<p class="my-class">콘텐트</p>
위와 같은 예처럼 HTML 속성이름과 값은 HTML 태그 도입부에 속성이름="속성값" 형태로 작성하게 됩니다. 여래개의 속성을 작성할 수도 있죠.
<p class="my-class" align="right" style="color:red;">콘텐트</p>
HTML 커스텀 속성 – Custom Attributes
예약어로 이미 정의된 Standard Attributes 외에, HTML 작성자가 이름과 값을 (규칙내에서) 자유롭게 짓고 사용또한 자유롭게 할 수 있는 사용자정의 HTML 커스텀 속성도 있는데 이것을 Custom (Data) Attributes(커스텀 데이터 속성)이라고 합니다. 사용자정의 커스텀 속성의 이름은 data- 로 시작되어야합니다.
- data-my-data
- data-text
- data-number
- data-avril-lavigne
이렇게 data- 뒤에 아무글자나 직접 작성해줄 수 있기 때문에 와일드카드 문자 *을 사용해서 data-* 라고 말하곤 합니다. 이런 커스텀 데이터 속성을 HTML 태그에 작성한다면 아래와 같은 형태로 되겠죠.
<p data-my-data="속성값">콘텐트</p>
이런 커스텀 데이터 속성은 웹브라우저 마크업 해석엔진이 전혀 해석하지 않고 그냥 넘어가게 됩니다.
이 커스텀 속성을 작성하고 그것을 의미있는 데이터로서 활용하는 일은 온전히 작성자(웹디자이너, 프런트엔드 개발자)의 몫인데요. CSS 코드로 data- 속성을 선택하는 CSS 셀렉터를 작성해주거나 JS(자바스크립트) 코드를 이용해 프로그래밍 할 때 커스텀 데이터를 활용할 수 있게됩니다. 고로, 커스텀 속성이란 것 자체가 프로그래밍을 위한 데이터(Data) 정의일 뿐이라고 봐도 무방합니다. 프로그래머 용어로는 각각의 HTML 태그에 적어놓을 수 있는 ‘상수’ 라고 하면 되겠네요.
Elementor Pro 에서의 Attributes 옵션 및 입력방법
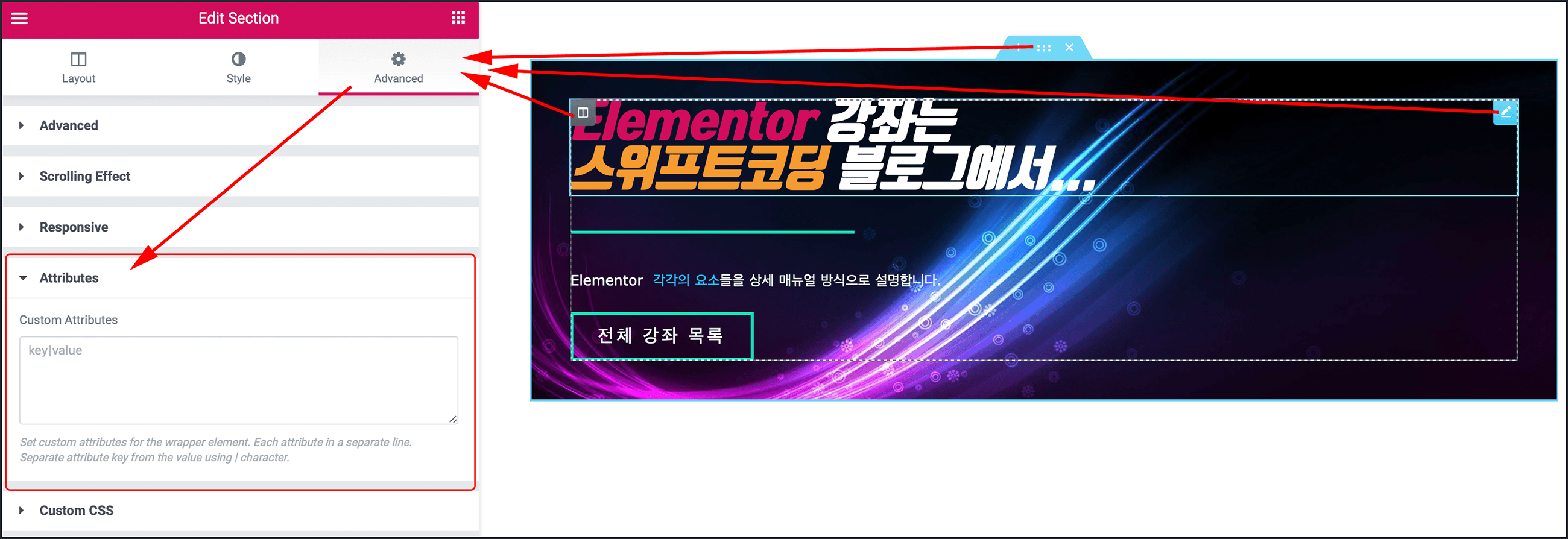
Custom Attributes 속성 편집 입력은 섹션, 칼럼, 위젯 편집패널에서 공통적 볼 수 있는데요. 섹션이든, 칼럼이든, 위젯이듯 편집 핸들을 클릭하고 Advanced > Attributes를 찾아보면 Custom Attributes 항목에 자신이 사용할 Key와 Value를 입력 할 수 있게되어있습니다. Elementor 무료버전에서는 사용할 수 없고 Elementor Pro 플러그인을 활성화해야만 사용할 수 있습니다.
앞서 HTML 태그를 직접 작성할 때는 속성이름=”속성값” 처럼 작성한다고 했는데요. Elementor에서는 key|value 처럼 key 이름과 value 값을 | 기호로 구분해서 나누어 입력합니다.
참고: 특수문자인 | 기호는 파이프, 수직선등으로 불리며 보통은 shift + \ 키로 입력가능하고, 폰트마다 다르게 하나로 연결되어있거나 두개로 끊어져있는 모양으로 표현됩니다.
자신이 사용할 키이름이 data-my-key 이고 그 값을 custom value라고 한다면 아래처럼 입력되는 것이죠.
data-my-key|custom value
value가 필요없는 경우라면 key만 입력합니다.
hidden
두가지 이상의 속성을 작성하려면 한 줄에 하나 씩 줄을 나누어 작성해줍니다.
Elementor에서 사용가능한 HTML 속성 및 호환성
Standard 및 ARIA attribuutes 그리고 사용자정의 Custom attributes를 지원하는데요. Elementor 개발사측에서 모든 목록을 명시한 건 아니지만 왠만한 속성들은 다 작성 가능한 것같습니다. 하지만 Elementor가 최종적으로 만들어내는 중복된 HTML DOM 구조상 무용지물인 속성들도 있습니다.
- Standard 및 ARIA Atributes: role, id, class,hidden, height, width, align, valign, spellcheck, style, title, tabindex, draggable, contextmenu, contenteditable, bgcolor, background,rel, 등등.
- Custom Attributes: data-*
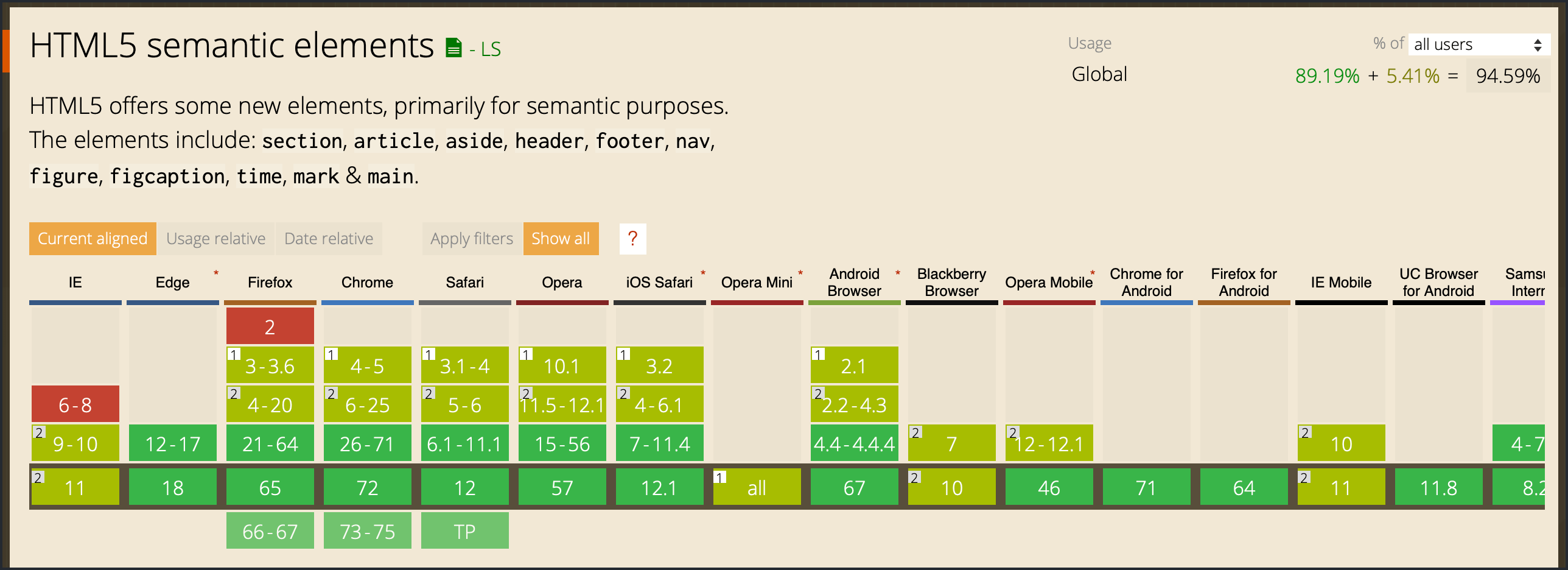
Standard Attributes의 경우 속성마다 웹브라우저 버전 별로 호환성이 다르므로 호환성을 검색해봐야겠는데요. contextmenu같은 속성처럼 파이어폭스 웹브라우저에서만 동작하는 경우도 있습니다.
Custom Attributes(커스텀 속성)은 앞서 말했듯 data-로 시작하는 이름의 커스텀 속성을 자신이 원하는대로 적어넣으면 됩니다. Attributes의 이름은 대소문자를 구분하지 않지만 일반적으로는 모두 소문자를 사용합니다. 웹브라우저 중에서 인터넷 익스플로러 10 이하 버전은 Custom Attributes 사용을 위한 dataset을 지원하지않지만, 자바스크립트에서 getAttribute() 함수를 이용해 커스텀 데이터를 사용할 수 있습니다.
커스텀 속성은 CSS나 JS를 직접 작성해서 활용할 수 있는 것이므로 코딩없이 워드프레스 페이지를 디자인을 한다는 Elementor의 사용성과는 매우 동떨어진 부분이겠습니다.
응용 1: Title 속성 입력을 통한 툴팁 표시
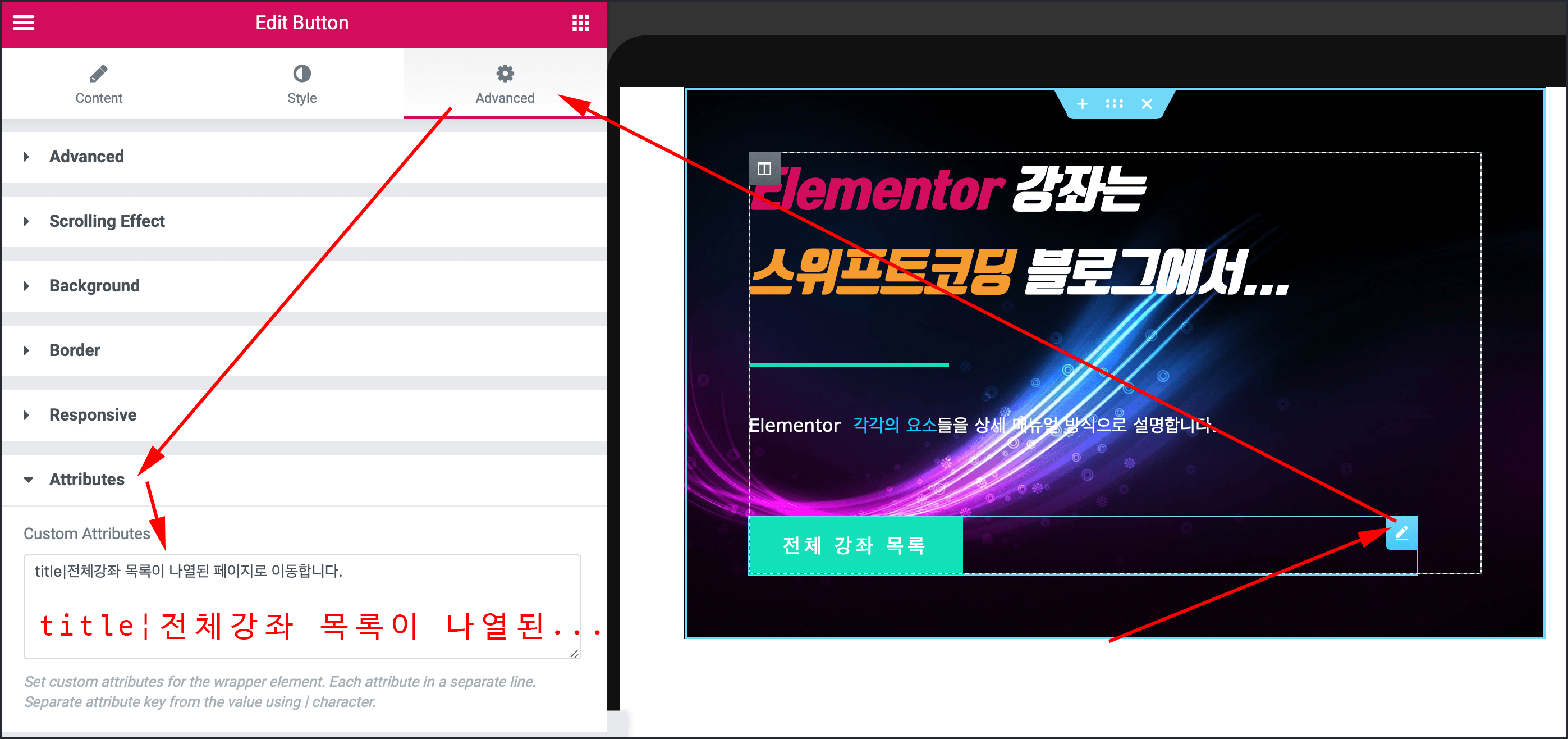
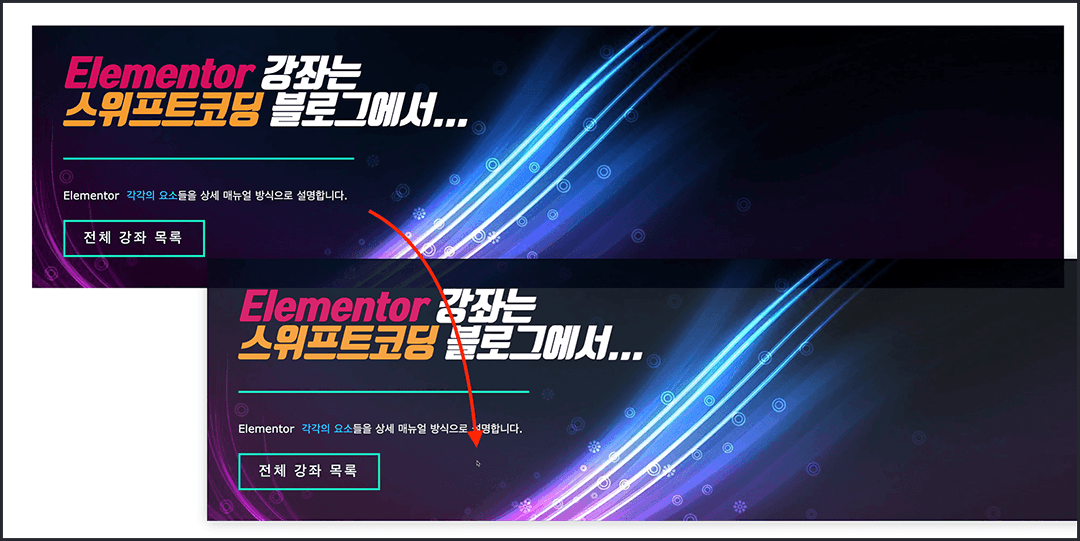
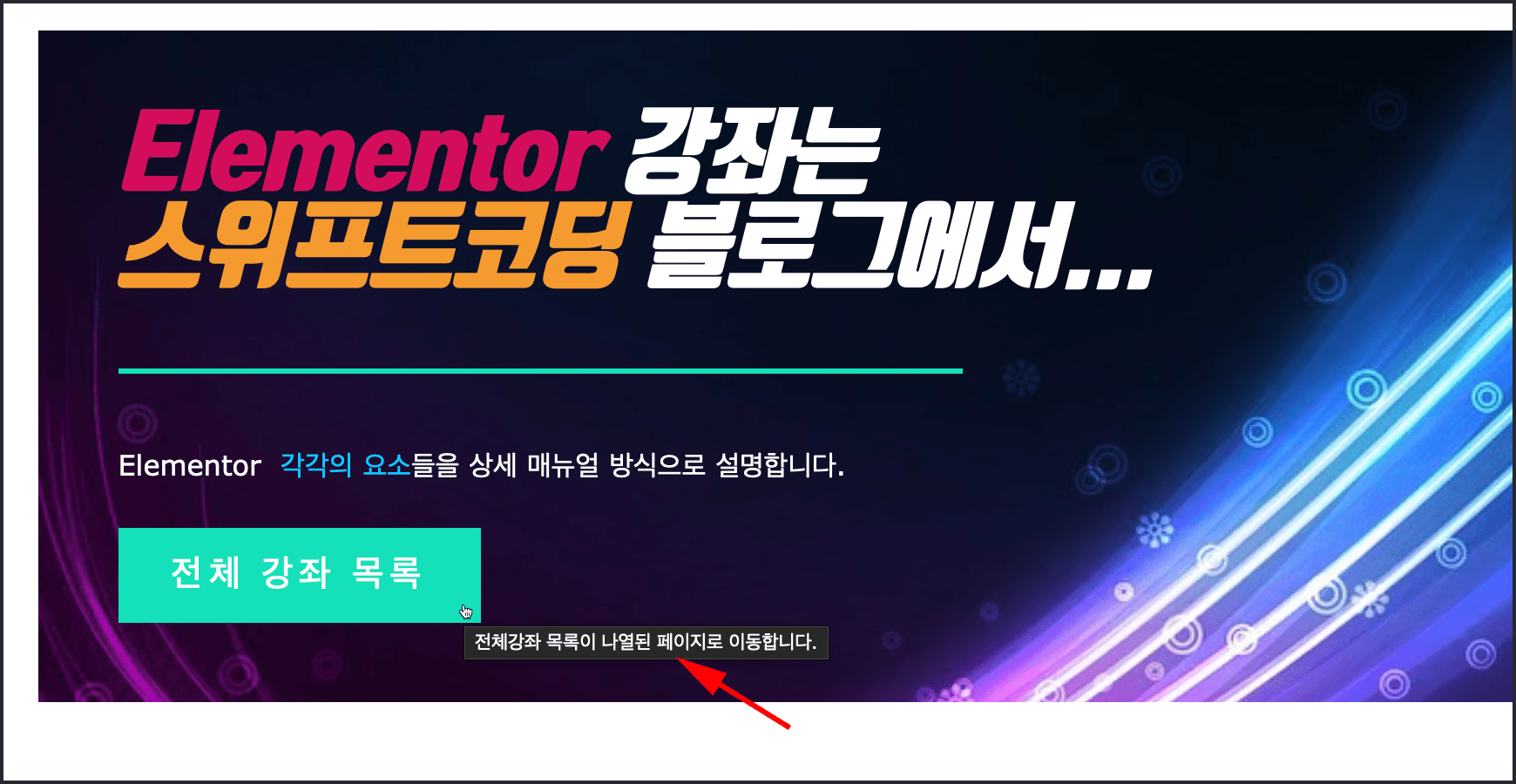
title 속성은 HTML 엘리먼트에 마우스 포인터를 올리면 작게 설명글이 나오는 툴팁을 표시합니다. Elementor에서 title 툴팁은 섹션, 칼럼, 위젯등 어떤 엘리먼트에라도 설정할 수 있는데요. Button 엘리먼트 위젯 편집 > Advanced > Attributes > Custom Attributes에 title|툴팁텍스트 처럼 입력해줍니다.
그러면 실제 HTML 상에서는 title=”전체강좌 목록이 나열된 페이지로 이동합니다.” 라고 속성이 작성되게 됩니다. 실제 페이지에서 이제 해당 엘리먼트에 마우스를 가만히 올리고 잠시 기다리면 아래그림처럼 툴팁이 작동되는걸 볼 수 있습니다.

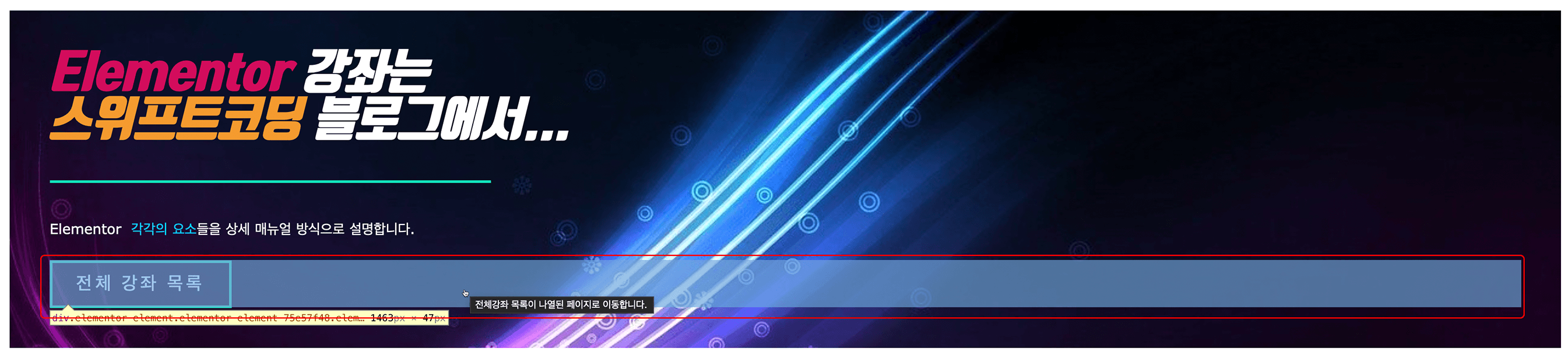
Elementor가 작성하는 커스텀 속성의 위치: Wrapper 태그
한가지 상기해야할 것이 있는데 커스텀 속성 설정이 위 예에서의 버튼의 경우, 버튼 태그 자신이 아닌 wrapper(랩퍼) 태그에 입력된다는 것입니다. HTML 작성에서 보통은 <div>태그로 작성되는 랩퍼태그(wrapper)란, 태그를 감싸는 부모 태그인데 보통은 HTML 의미론적인 접근과는 별개로 단순히 태그를 그룹화하기위해서 사용합니다.
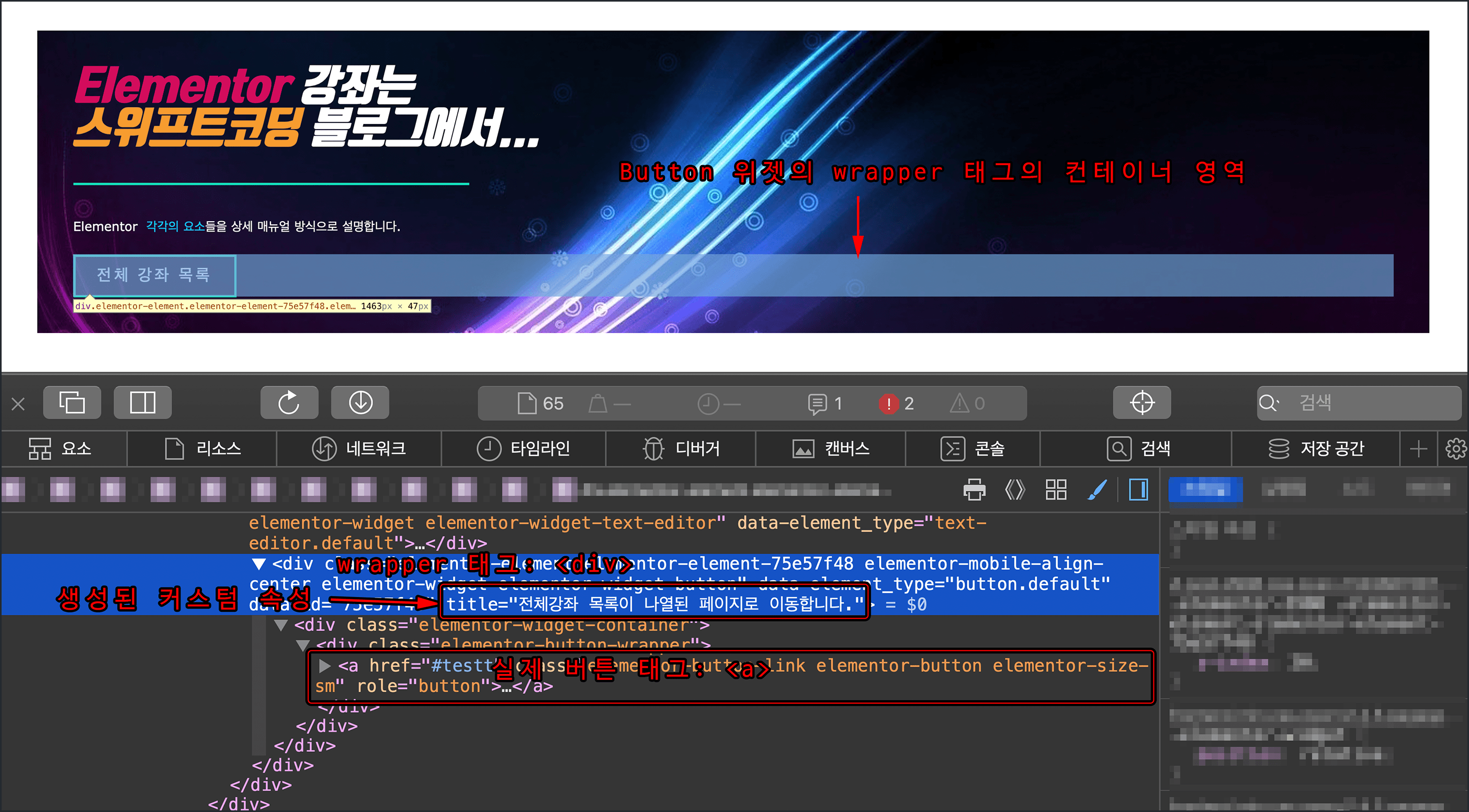
Elementor는 HTML로 만들어도 그렇게 wrapper를 사용한 중첩구조의 HTML을 만들게 됩니다. 아래 그림에서 처럼 웹페이지를 웹브라우저 개발자툴로 살펴보면 Elementor의 Button 위젯은 <div> 안에 <div>안에 또다시 <div>안에 <a> 태그로 만들어지는 것을 볼 수 있습니다.
Elementor에서 입력한 커스텀 속성이 실제 버튼의 태그인 <a>태그가 아닌 맨 바깥쪽 랩퍼태그에 생성되므로 실제 눈으로 보기에 버튼이 아닌곳에도 마우스 포인터를 올려도 title 툴팁이 나오게 됩니다.

이것은 페이지빌더같은 플러그인 사용상 HTML DOM 구조까지 콘트롤 할 수 없기때문에 마주할 수 밖에 없는 단점입니다. 이런 현상을 줄이거나 없애려면 엘리먼트가 차지할 수 있는 칼럼 너비를 줄여주거나 커스텀 CSS로 해당 위젯의 컨테이너 영역을 좁혀 줄 수밖에 없습니다.
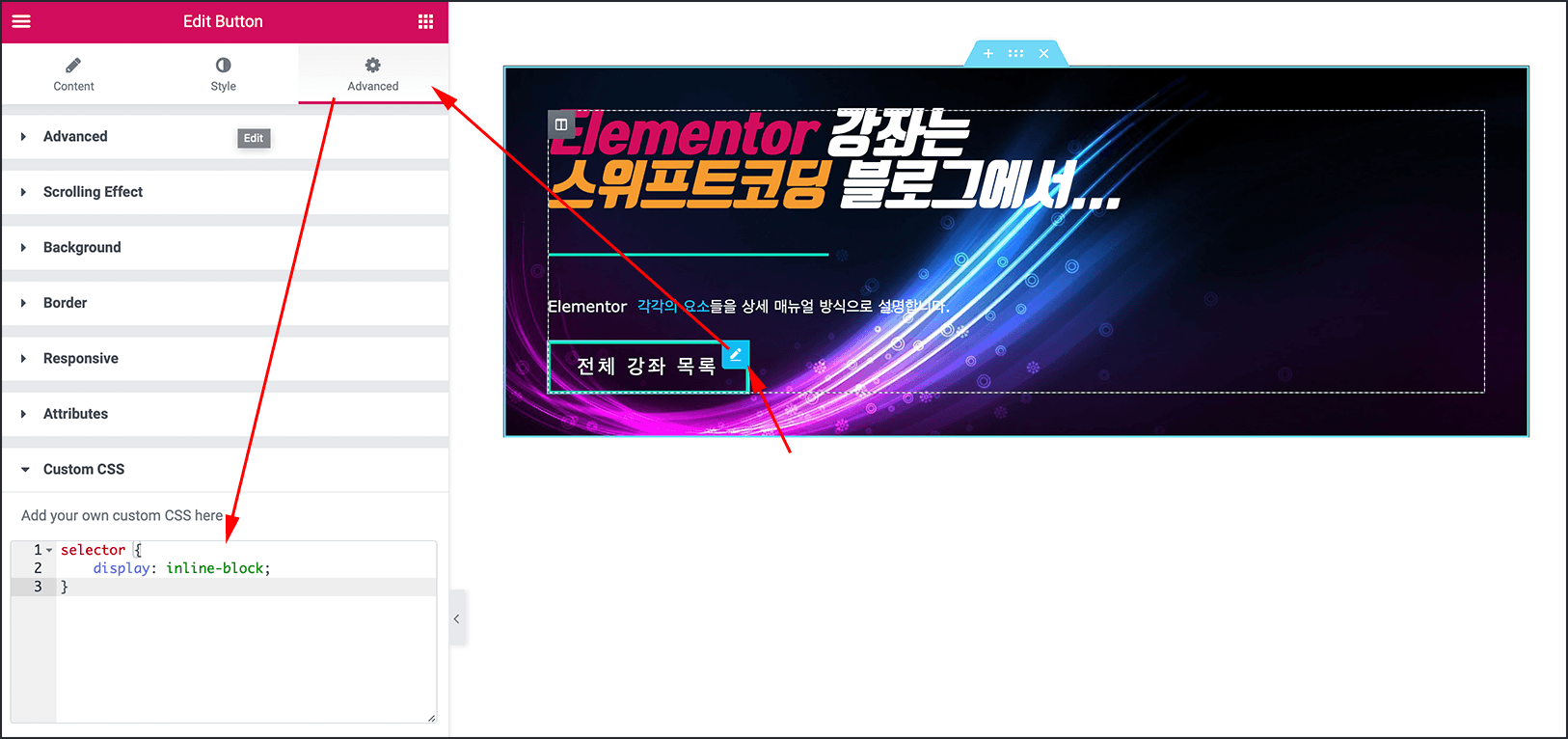
아래그림 처럼 Button 위젯을 클릭하고 Advanced – Custom CSS 입력란에 아래처럼 해당 위젯 태그(<div>)을 inline-block 엘리먼트로 변경하는 CSS룰을 작성하면 위젯 컨테이너의 영역이 버튼크기와 딱 맞게 됩니다.
selector {
display:inline-block;
}
응용 2: contentEditable 속성을 이용한 커스텀 폰트 프리뷰 페이지 디자인하기
HTML의 속성 중에서 contentEditable 속성의 값을 true로 지정하면 방문자가 해당 엘리먼트에 속하는 텍스트를 웹브라우저에서 수정가능하게 됩니다. 그렇다고 웹페이지 디자인이 정말로 변하는 것은 아니고 해당 방문자 자신에게만 그렇게 수정되고 보여지는 것인데요. 페이지를 새로고침하면 원래대로 돌아오게 됩니다.
contentEditable="true"
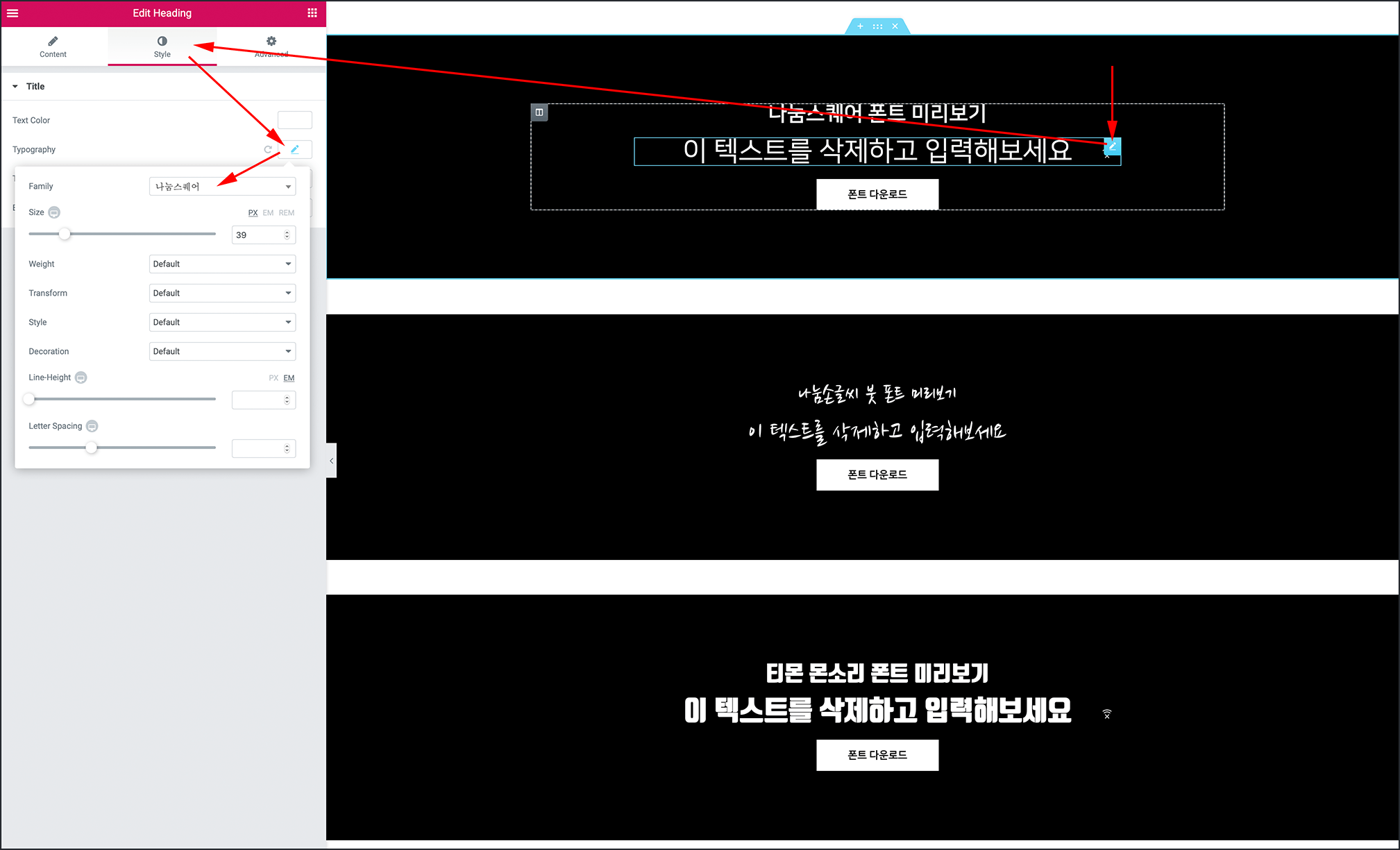
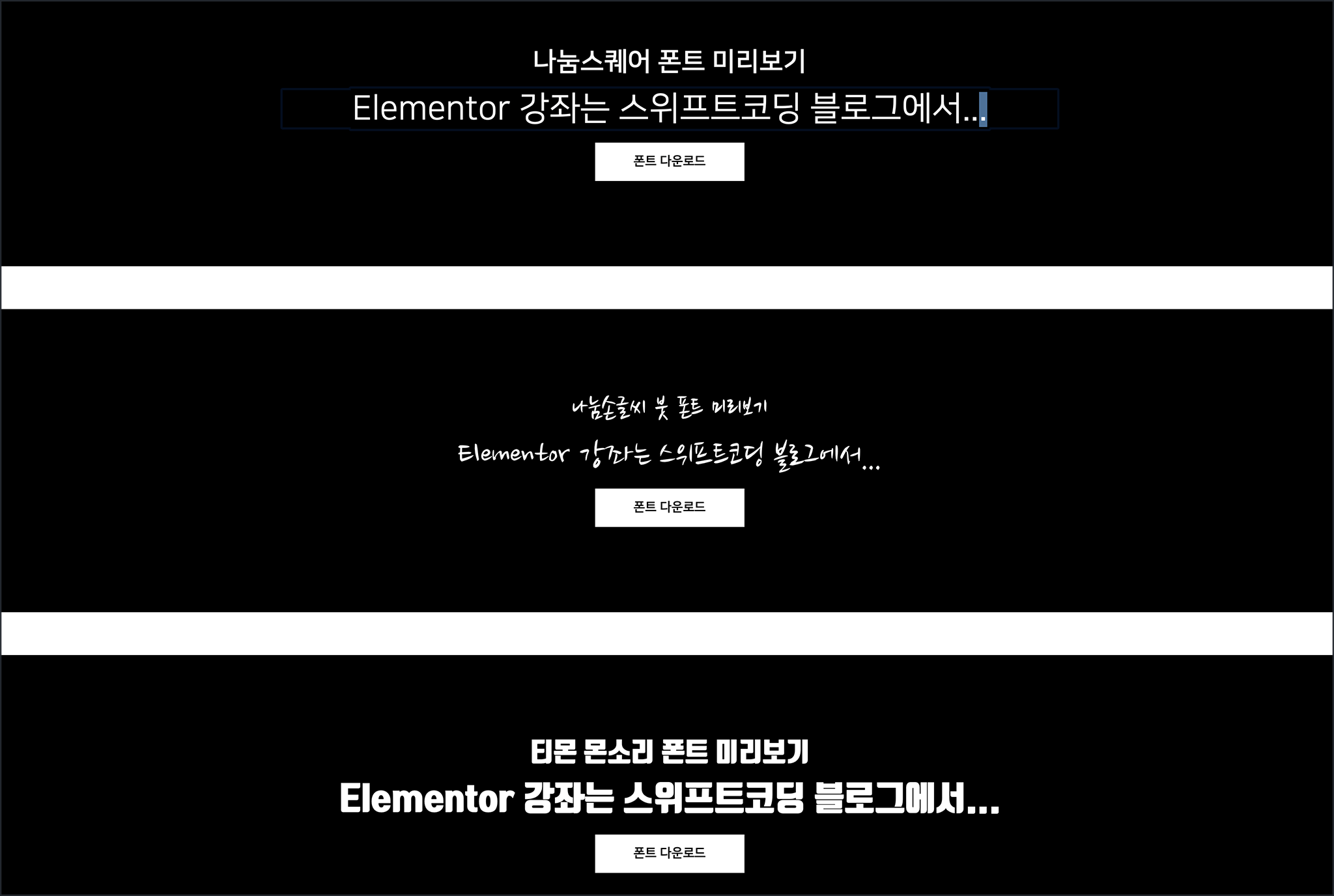
예를 들어서 커스텀 폰트로 표시하고 폰트를 다운로드 받을 수 있는 페이지를 만든다고 해봅시다. Elementor에서 아래처럼 3개의 섹션마다 서로다른 커스텀 폰트를 적용시킨 Heading 위젯을 추가했습니다.
그다음으로 방문자가 자신의 웹브라우저에서 수정가능하도록 해줄 헤딩 위젯의 ![]() 편집핸들을 클릭하고 Advanced > Attributes > Custom Attributes에
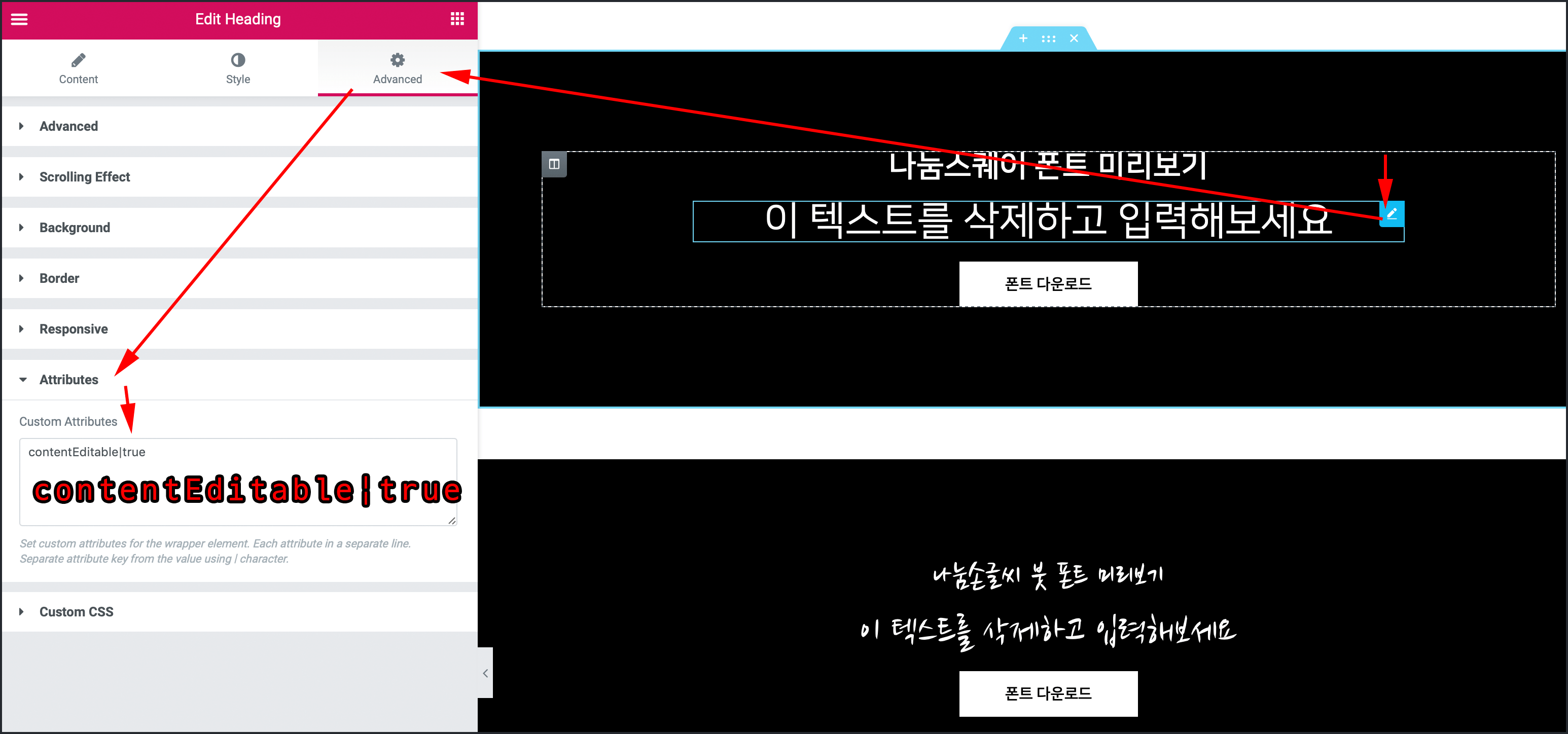
편집핸들을 클릭하고 Advanced > Attributes > Custom Attributes에 contentEditable|true 라고 입력했습니다. 다른 섹션의 헤딩들 역시도 같은 절차를 거쳐 수정가능하도록 입력해줍니다.
이제 실제 페이지에서 방문자는 ‘이 텍스트를 삭제하고 입력해보세요’ 글자를 선택해 삭제하고 자신이 원하는 글자를 입력해 커스텀 폰트를 시험해 볼 수 있게 됩니다.

참고로 개별 위젯이 아닌, 섹션이나 칼럼의 Custom Attributes에 contentEditable|true 로 입력하면 섹션에 속한 모든 엘리먼트를 이렇게 수정가능하게 되는데, 해당 섹션에 포함된 버튼은 클릭 동작이 되지 않게된다는 걸 참고해야겠습니다.
contenteditable 속성은 오래된 IE 버전까지도 호환됩니다.
웹 접근성 향상을 위한 ARIA Attributes
아리아 속성은 웹페이지의 접근성(Accessibility) 향상을 위한 HTML 속성인데요. 접근성이란, 신체 및 시각 장애인이 사용하는 웹브라우저의 접근성 기능과 스크린리더에 도움을 주기위해 의미론적으로 부여하는 속성입니다.
시각장애인이라고 하면 으례 앞을 완전히 못보는 맹인에 한정해서만 생각할 수 있지만 웹접근성 기능과 스크린리더는 점진적 시각상실 단계에 접어든 장애인, 노인등이 사용하며 소리를 통해서 웹페이지를 이해할 수 있게 해주거나,손을 움직이는데 제한이 있는 신체장애가 있을 때에도 컴퓨터의 접근성 기능 또는 하드웨어를 통해서 웹브라우저 내에서 이동(내비게이션)하는데 도움을 줍니다.
결론적으로 사람보다는 그런 기계(컴퓨터)가 각각의 HTML 태그의 구조와 역할을 이해할 수 있도록하는 것이 웹접근성 향상을 위한 HTML 작성법이 되겠습니다. 그런데 웹접근성이 시각적으로 웹페이지 디자인에 미치는 영향이 전혀 없기때문에 많은 사람들에게 외면을 받는게 현실이기도 합니다. 저역시도 HTML 스펙에 이런 것이 있다는 것만 알지 잘 사용하진 못합니다. 자신이 웹디자이너, 프런트엔지니어라면 전문성을 갖추기위해 공부하면 좋겠네요.
Elementor의 Custom Attributes 입력옵션을 통해서 각각의 HTML 태그(의 wrapper)에 ARIA 속성을 부여해줄 수 있습니다. 그 중 가장 필요로 할만한 것은 role 속성이 아닌가 싶네요.
role 속성을 얘기하기전에 먼저 HTML 5에서 추가된 시맨틱 태그를 말하지 않고 넘어갈 수 없는데요. HTML 5에서는 태그 그 자체로도 의미를 갖는 것들이 여럿있습니다.
- <main>
- <nav>
- <header>
- <section>
- <aside>
- <footer>
- <article>
이러한 태그들은 웹브라우저가 읽는 것만으로도 이 영역은 내비게이션 영역이구나, 푸터구나라고 의미론적으로 HTML 구조를 파악할 수 있게 해줍니다.
그런데 HTML 5 스펙은 2014년이 되어서야 웹표준으로 공표된 것이고, 표준으로 재정되기 한참전부터 HTML 5 스펙을 반영해온 여러 웹브라우저(크롬, 사파리,파이어폭스,오페라)와는 달리 윈도우의 IE(MS 인터넷 익스플로러)는 HTML 5의 스펙을 거의 대부분 지원하지 않습니다.

고로, 저런 태그들은 IE가 단지 사용자정의 태그로서 인식할뿐 아무런 의미도 부여하지 못하죠. 그래서 IE웹브라우저에서도 시맨틱 웹 호환성을 높이기위해 사용될 수 있는 것이 ARIA의 role 속성입니다.
HTML 5로 아래와같이 메뉴바를 위한 HTML을 작성했다고 해 봅시다.
<nav>
<li>...</li>
<li>...</li>
</nav>
여기에서 <nav> 태그는 IE로서는 이것이 내비게이션 영역인지 의미론적으로 해석하지 못할 것이므로 role 속성을 부여해주면 아래처럼 작성하게 되겠죠.
<nav role="navigation">
<li>...</li>
<li>...</li>
</nav>
Elementor에서 role 속성 입력하기
섹션을 푸터로 만들기
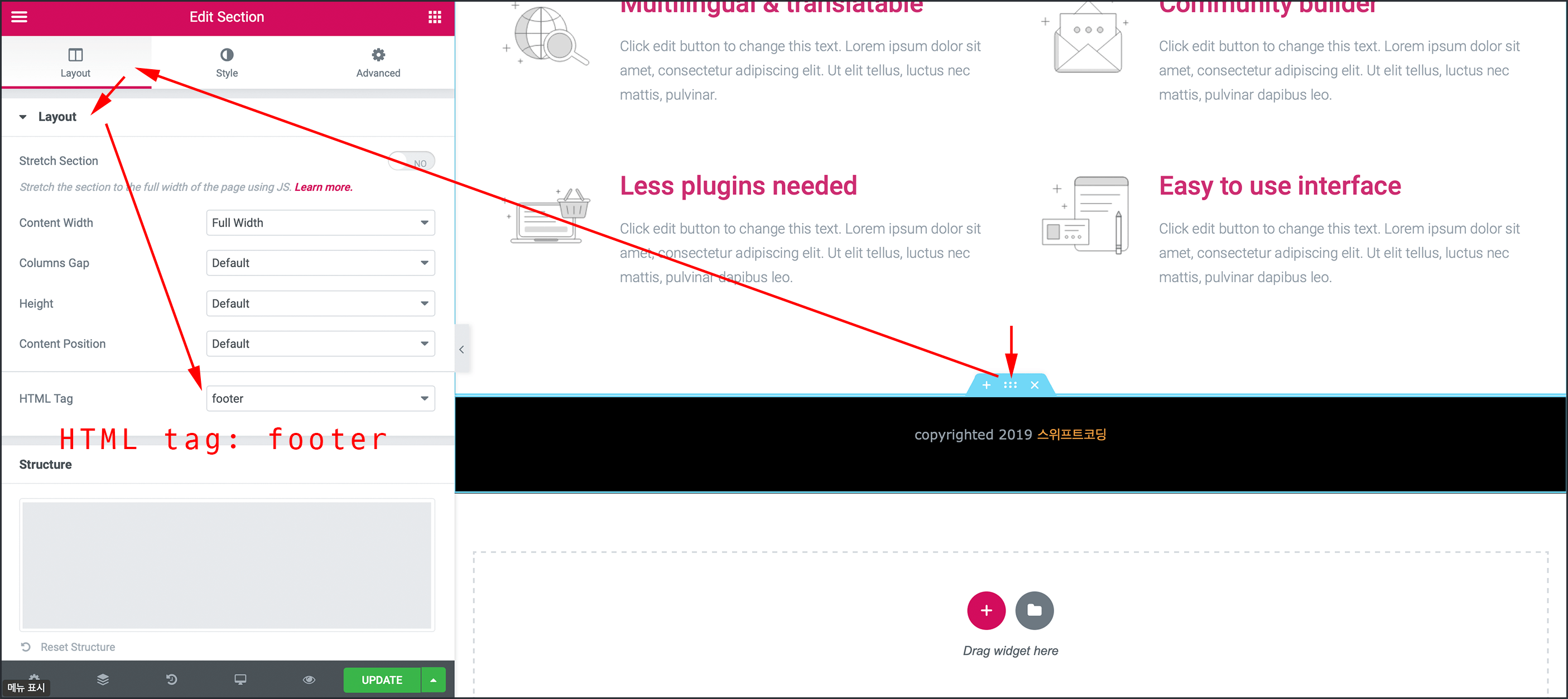
웹페이지에 푸터를 위한 섹션을 넣었다고 해봅시다. 아래그림처럼 우선 섹션의 태그를 HTML 5 스펙에 맞춰서 footer로 만들기위해 Layout > Layout > HTML Tag를 footer로 지정합니다. 이렇게 하면 해당 섹션이 <div>태그가 아닌 시맨틱웹 의미론적으로 푸터를 뜻하는 <footer> 태그로 만들어지게 됩니다.
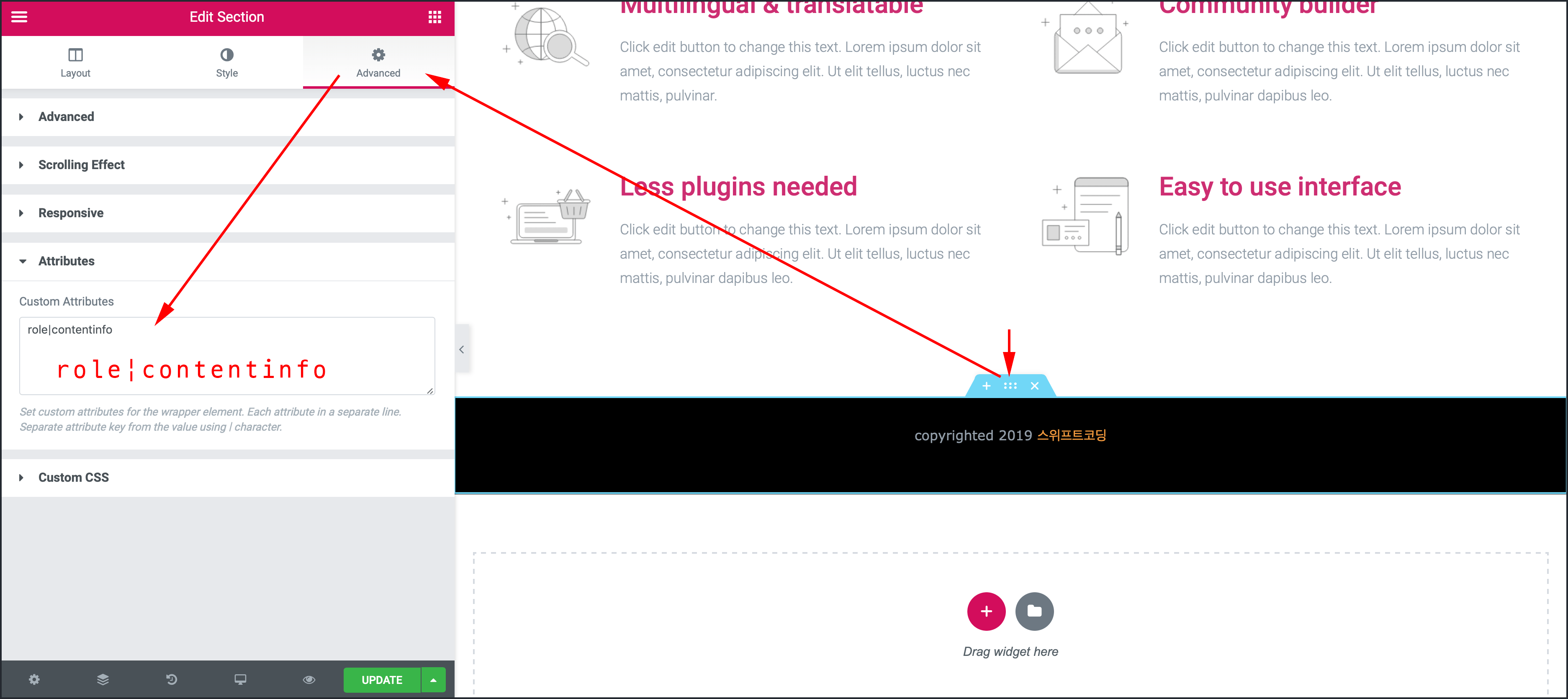
그런다음 해당 섹션의 Advanced > Attributes에서 커스텀 속성에 role 속성을 아래처럼 입력해줍니다. footer 태그에 권장되는 role 속성의 값은 contentinfo입니다.
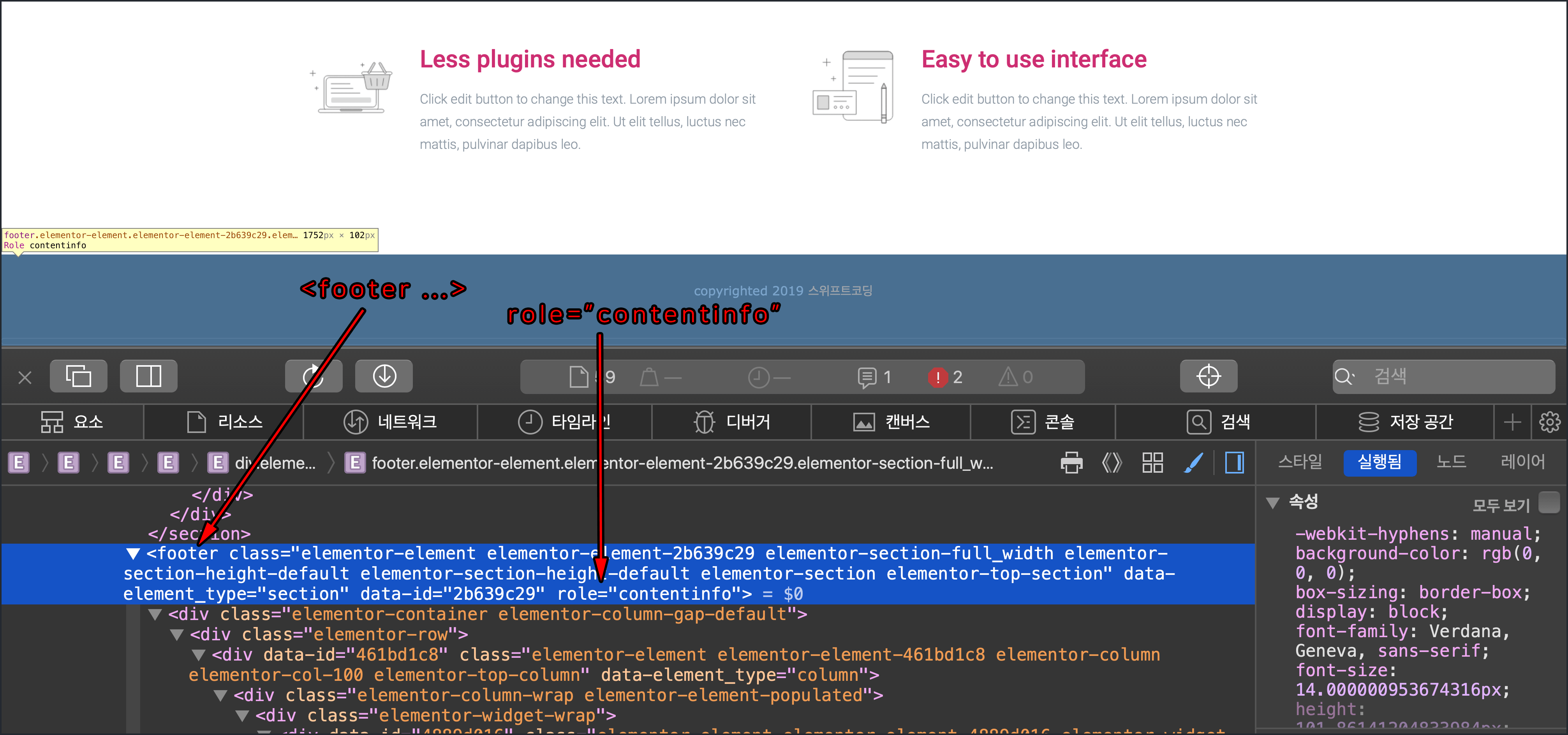
이제 렌더링된 페이지에서 웹브라우저의 개발자모드로 살펴보면 해당 섹션이 <footer> 태그이고 role="contentinfo"로 작성되어있는 것을 볼 수 있습니다.
Elementor 내비게이션 메뉴 위젯에 role 속성 부여하기
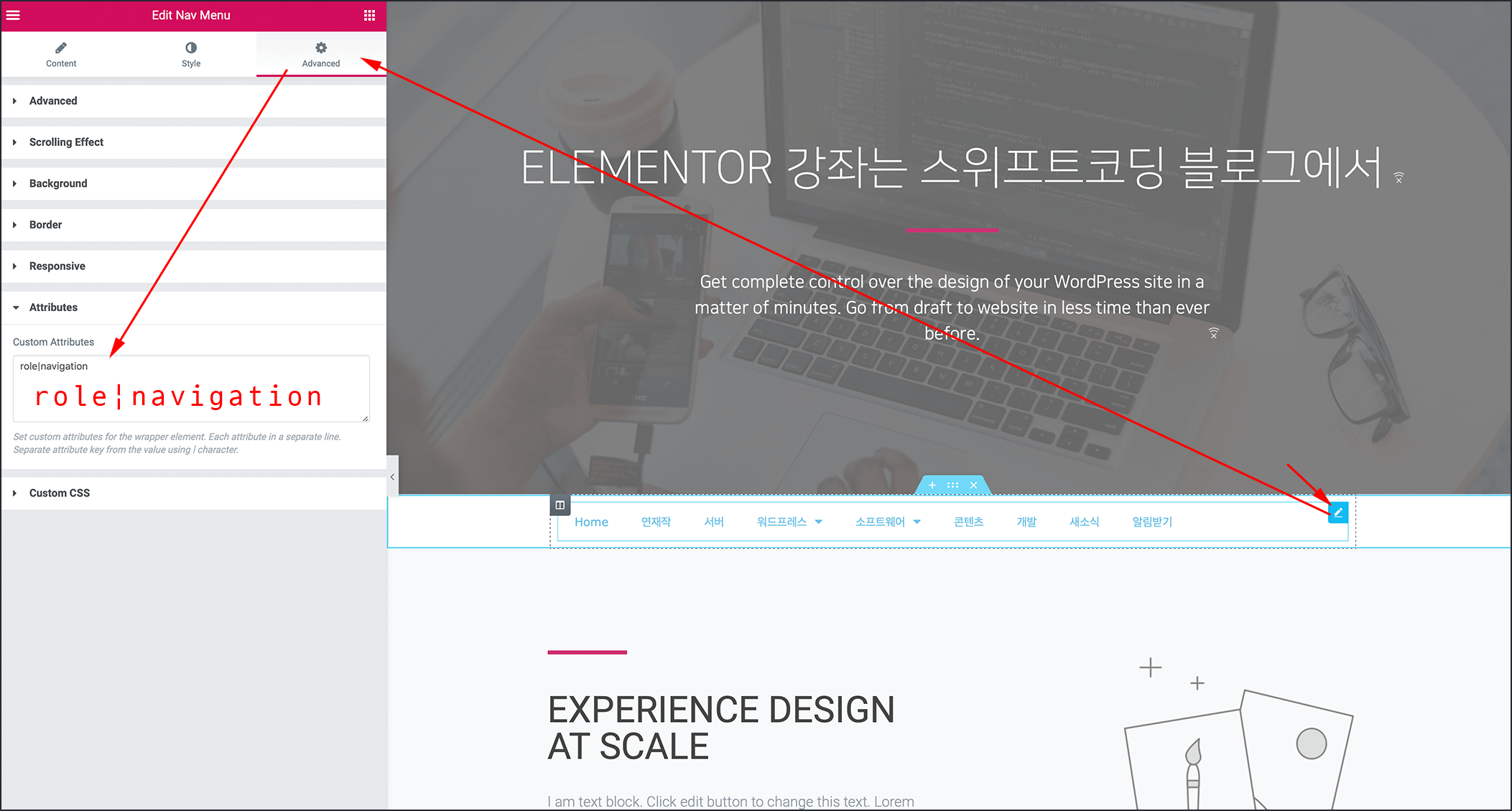
또 다른 예로 이번엔 메인메뉴에도 role을 지정해봅시다. 아래그림은 페이지 위쪽에 자리잡은 섹션에 Elementor의 Nav Menu 위젯이 자리잡고 있는 모습입니다.
위 그림처럼 이번엔 Nav Menu 위젯 편집핸들을 클릭하고 Advanced > Attributes에 role|navigation을 입력해줍니다.
참고: Nav Menu 위젯은 자동으로 <nav>태그로 출력될 것이므로 별도로 HTML tag를 지정할 필요 없습니다.
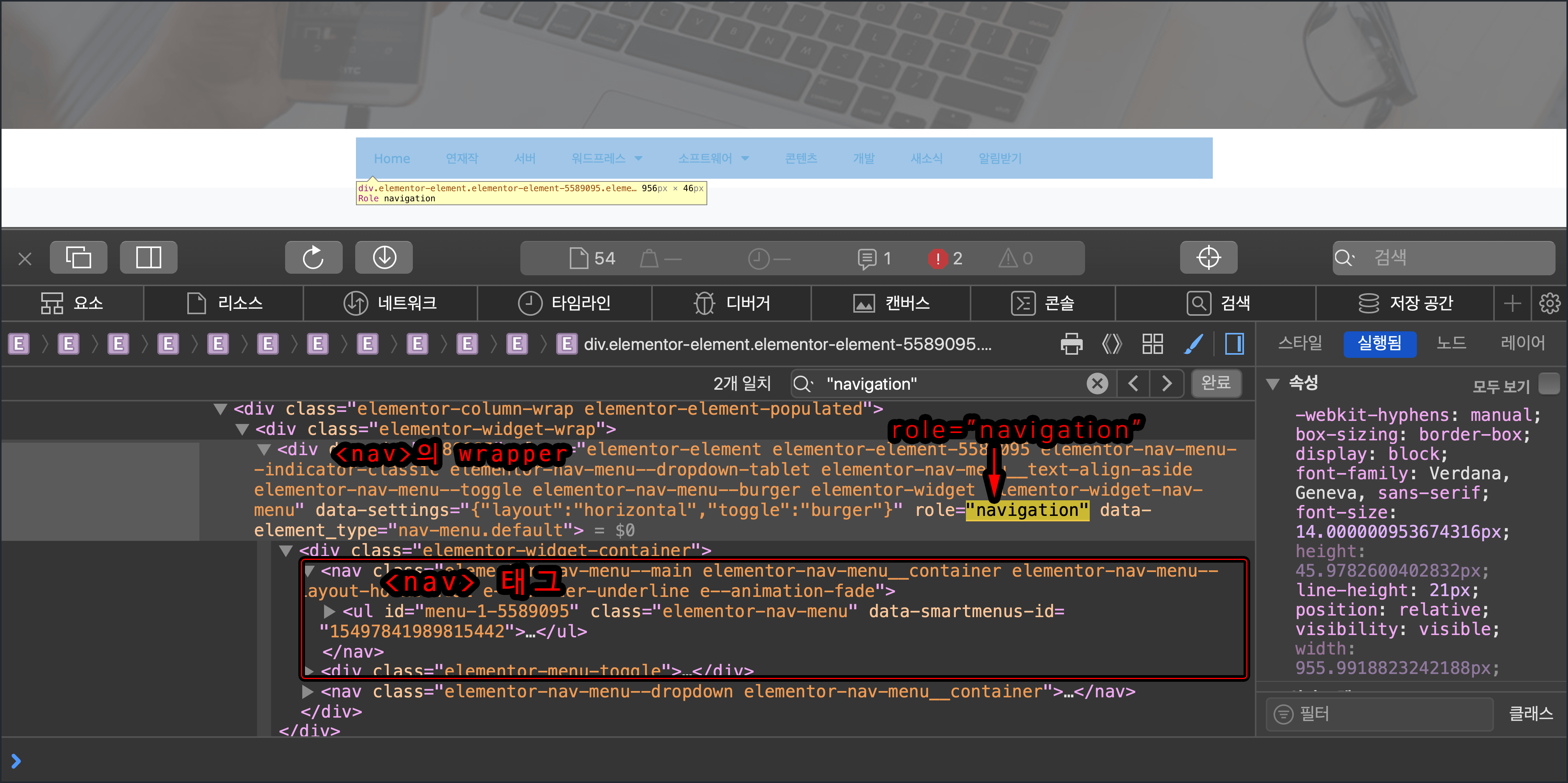
이제 최종 페이지의 HTML을 뜯어보면 아래처럼 <nav> 태그를 감싸고있는 <div> 태그를 감싸고 있는 <div> 태그(wrapper)에 role="navigation" 이 출력되어있는 것을 볼 수 있습니다.
응용 3: Elementor 페이지에 퍼즐게임 추가하기
퍼즐 게임 개요 – 데모실행
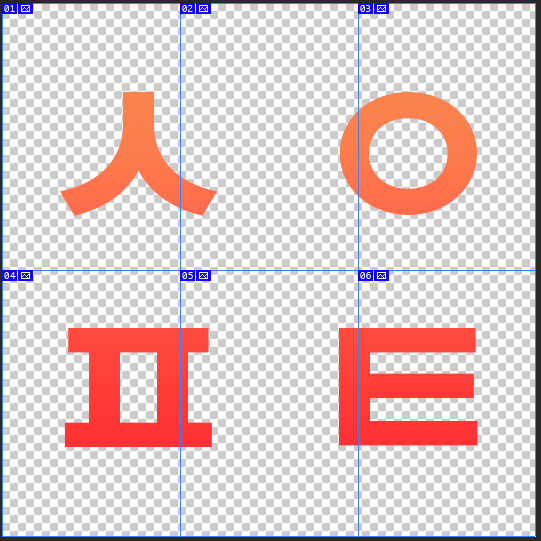
만들 퍼즐게임은 스위프트코딩 블로그의 로고를 6조각으로 나누어 놓고 방문자가 이 조각들을 올바른 위치에 드래그 해놓음으로써 퍼즐을 완성하는 게임입니다.
자바스크립트 코딩을 통한 HTML 커스텀 속성 활용
사용자 커스텀 데이터 속성인 data-* 처럼 CSS 나 자바스크립트(JS) 코드를 이용해 활용할 수 있는 속성도 Elementor에서 사용은 가능할텐데요. 이번에는 HTML 속성 중 draggable 속성과 커스텀 속성인 data-* 를 사용해 간단한 웹용 퍼즐게임 요소을 Elementor로 디자인해보겠습니다. 이 퍼즐게임은 매우 간단한 요소로 활용성이 극히 미비 하겠네요.
Elementor는 코딩없이 웹페이지를 파워포인트 문서만들듯 손쉽게 디자인 하는 것이기 때문에 JS 코드 추가는 어쩌면 그런 사용성과는 어울리지 않는 것이기도 합니다. Elementor로 디자인하는 페이지에 자바스크립트를 입력하려면 Elementor의 HTML 위젯을 사용해 HTML 대신 Javascript 코드 태그인 <javascript>를 작성하면 됩니다. 페이지에 자바스크립트를 넣어주는 별도의 플러그인을 사용할 수도 있긴합니다.
HTML과 자바스크립트에 대해 잘 알지 못하면 이해할 수 없는 과정이지만 읽어보기만 해도 됩니다. 그냥 Elementor가 제공하는 커스텀 속성기능과 함께 이런 것도 가능하다 정도로 읽어봐주시면 되겠습니다.
사실, HTML/CSS/자바스크립트를 자유롭게 활용하는 사람은 HTML 위젯으로 자신이 HTML/CSS/JS를 직접 작성할 수 있으니 더 많은 일들을 할 수 있습니다. 저와는 다르게 자바스크립트를 잘 다룬다면 이런 시시한 퍼즐 게임보다는 HTML 5 캔버스를 이용한 멋진 웹게임까지도 Elementor로 디자인하는 페이지에 껴넣을 수 있지 않을까 하네요.
참고로 예전 제 블로그 글 중에서는 자신의 워드프레스 서버에 웹게임을 직접 호스팅하는 방법도 소개한 적 있습니다.
HTML draggable 속성 소개
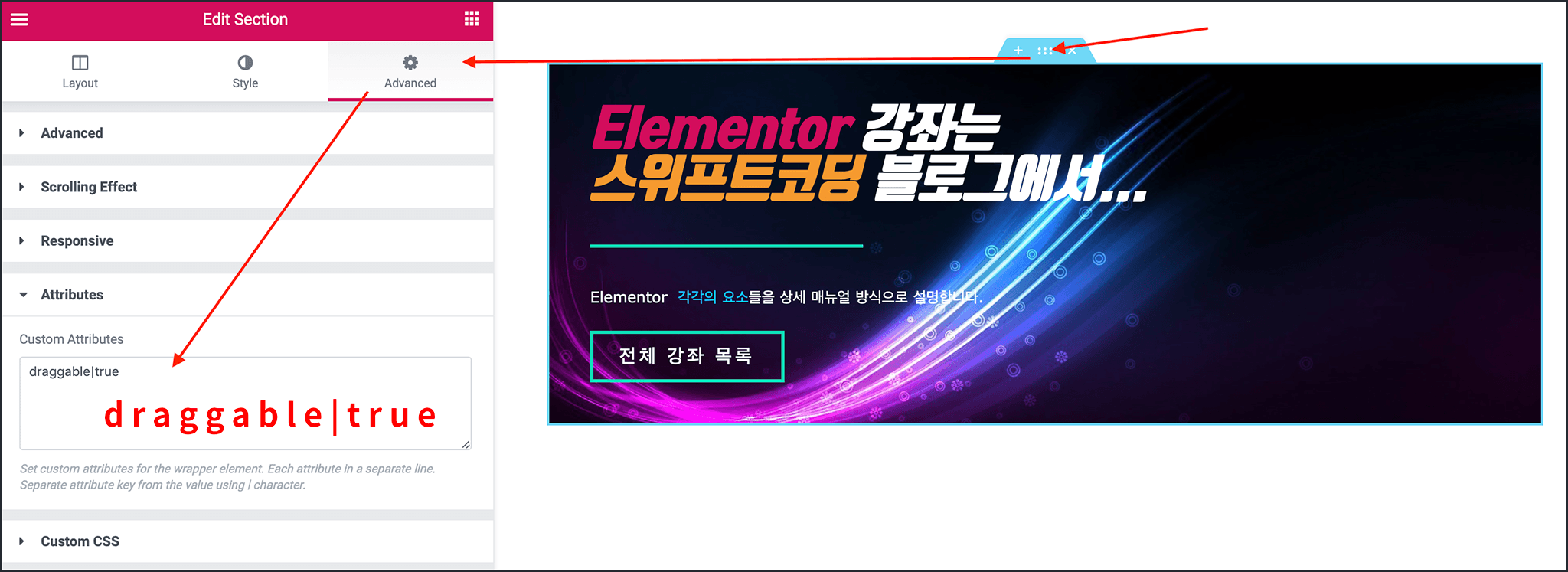
HTML 엘리먼트에 표준 속성 중 하나인 draggable="true" 를 지정하게 되면 해당 태그에 속한 그룹을 마우스로 끌어낼 수 있게 됩니다. 아래그림처럼 섹션을 클릭 후 Advanced > Attribuutes에 draggable|true라고 입력해봅니다.
그러면 실제 페이지 미리보기에서 해당 섹션을 마우스로 끌어보면 아래그림처럼 섹션 통채로 드래깅되는 걸 볼 수 있습니다.
참고로 src 속성이 지정된 이미지 <img> 태그와 href 속성이 지정된 링크 <a> 태그는 이런 드래깅 동작이 기본적으로 적용되어있어서 우리가 웹브라우저에서 링크나 이미지를 끌어다가 바탕화면에 저장할 수 있습니다.
위 예제의 경우 복잡한 DOM 구조로 엮여있는 섹션을 통채로 드래그할 수 있게 한 것이죠. 하지만 이로서는 뭔가 특별한걸 할 수가 없는데요. 웹브라우저의 drag & drop API를 사용할 수 있는 자바스크립트 프로그래밍을 통해서 드래그 앤 드랍을 이용한 퍼즐게임을 만들 수 있겠습니다.
draggable 역시 호환성의 문제가 따르는데, 이런 드래깅 기능은 오래된 IE에서 먼저 시작된 것이긴 하지만 그 후 IE를 제외한 진보한 웹브라우저(파이어폭스, 사파리, 크롬등)등에서만 Drag & Drop API를 발전시키고 표준화에 참여한 관계로 IE에서는 버전별로 일부 사용할 수 없는 (드래그 이벤트)자바스크립트 함수가 있을 겁니다. 다시말해서, 구버전의 IE에서는 동작이 보장되지 않는 다는 것이죠.
퍼즐 조각 이미지 파일 준비하기
일단 로고 이미지를 포토샵에서 아래처럼 6조각으로 나누었습니다. 제가만들 게임에서는 6개의 조각이 가로x세로 크기가 서로 같아야 하므로 전체 픽셀크기를 534x534px로 했습니다.
참고로 Photoshop CC에서 이미지를 위처럼 나누려면 이미지를 열고 자르기 툴중 Slice Tool 선택, 이미지를 우클릭 > Divide Slice… 메뉴를 이용해 자르기 영역을 나눈뒤 File > Export > Save for Web(Lagacy)… 메뉴를 통해 내보내기하면 6조각으로 잘라서 저장해줄 겁니다.
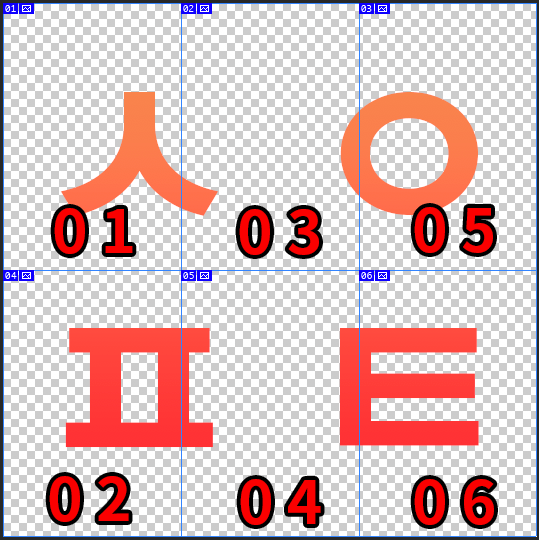
미리 알아둘게 있는데, 위 그림처럼 포토샵 프로그램이 매긴 이미지의 순서는 위 왼쪽부터 1,2,3 아래쪽 왼쪽부터 4,5,6 이지만, 제가 Elementor에서 이미지를 배치하는 구조상 자바스크립트가 이미지 태그들을 가져오는 순서는 다른데요. 아래와 같은 순서가 될 겁니다. 이것은 Elementor가 만들어내는 HTML DOM 순서가 칼럼 순서대로기 때문입니다.
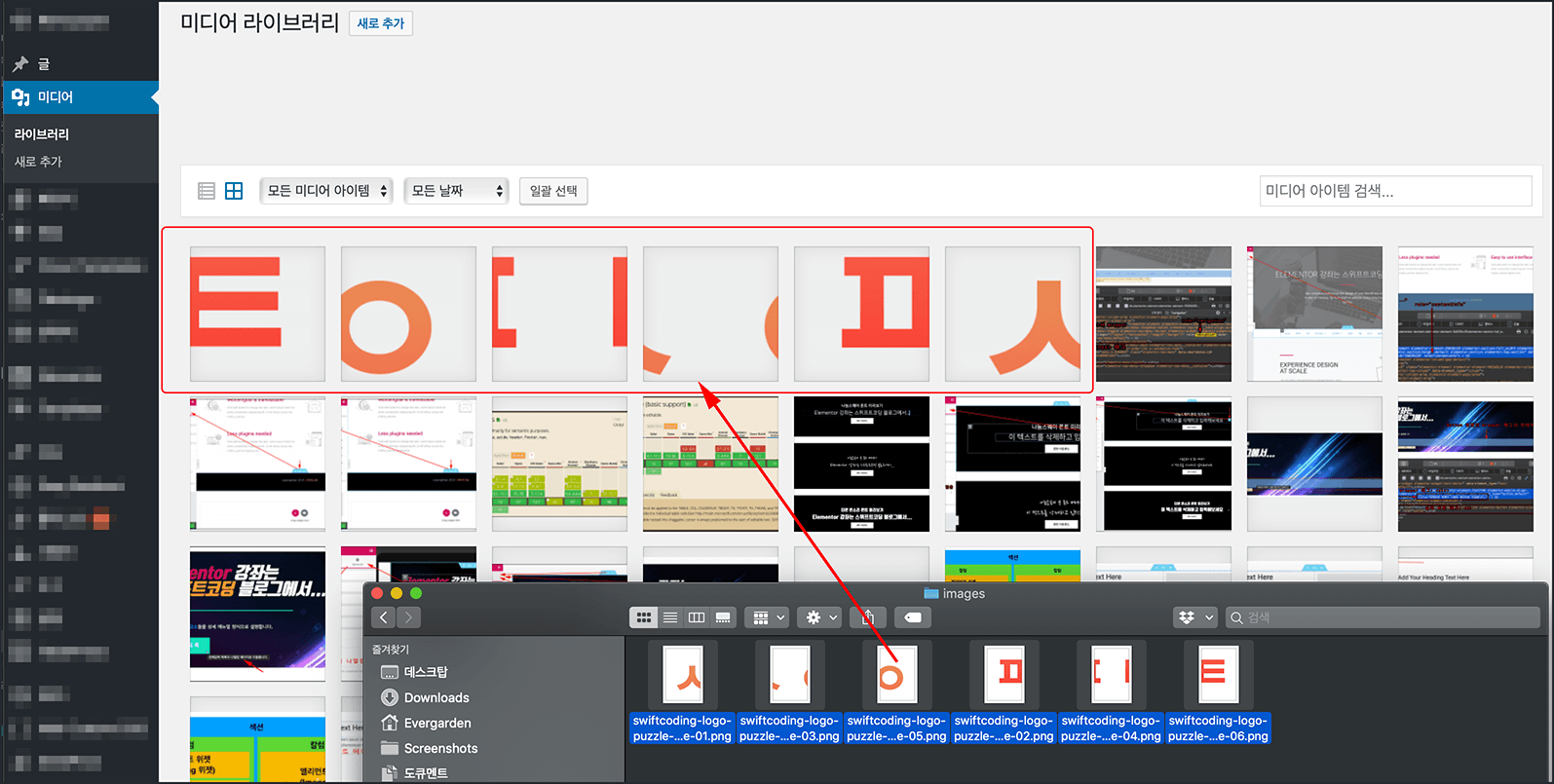
이미지 조각이 준비되었다면 순서에 맞게 이름을 지어주고 (파일이름이 중요한 것은 아니지만 순서를 구분하는데 유용하겠죠?) 워드프레스 미디어 라이브러리에 업로드 해줍니다.
Elementor에서 이미지 위젯 배열하기
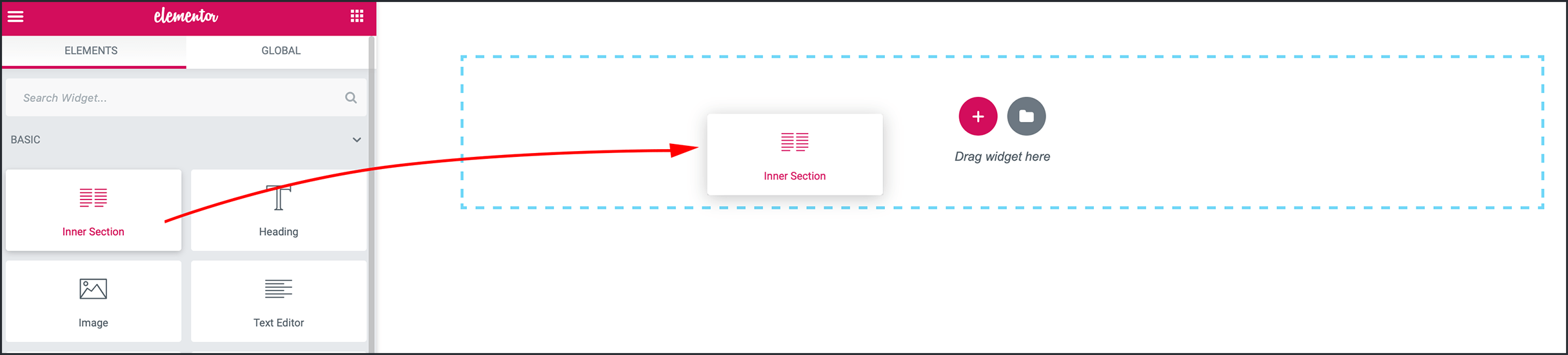
이제 Elementor에서 위 조각난 이미지들을 순서에 맞게 배열하겠습니다. 우선은 섹션이 들어갈 영역에 곧바로 Inner Section (이너섹션)을 끌어놓습니다.
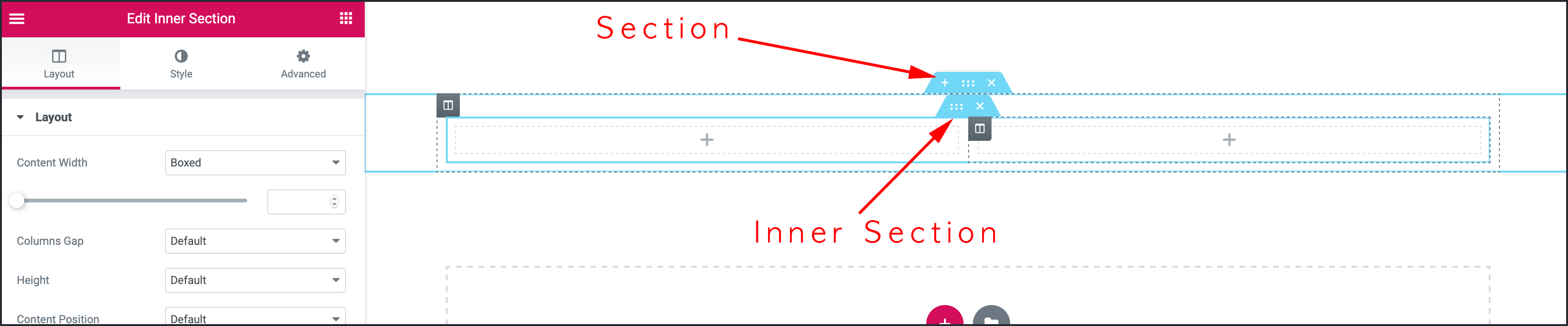
이러면 아래그림처럼 섹션 안의 1 칼럼안에, 다시 그 칼럼안에 이너섹션이 들어간 레이아웃 구조가 생깁니다.
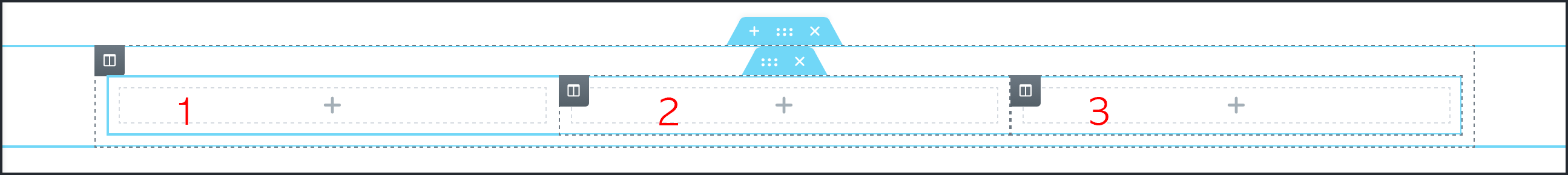
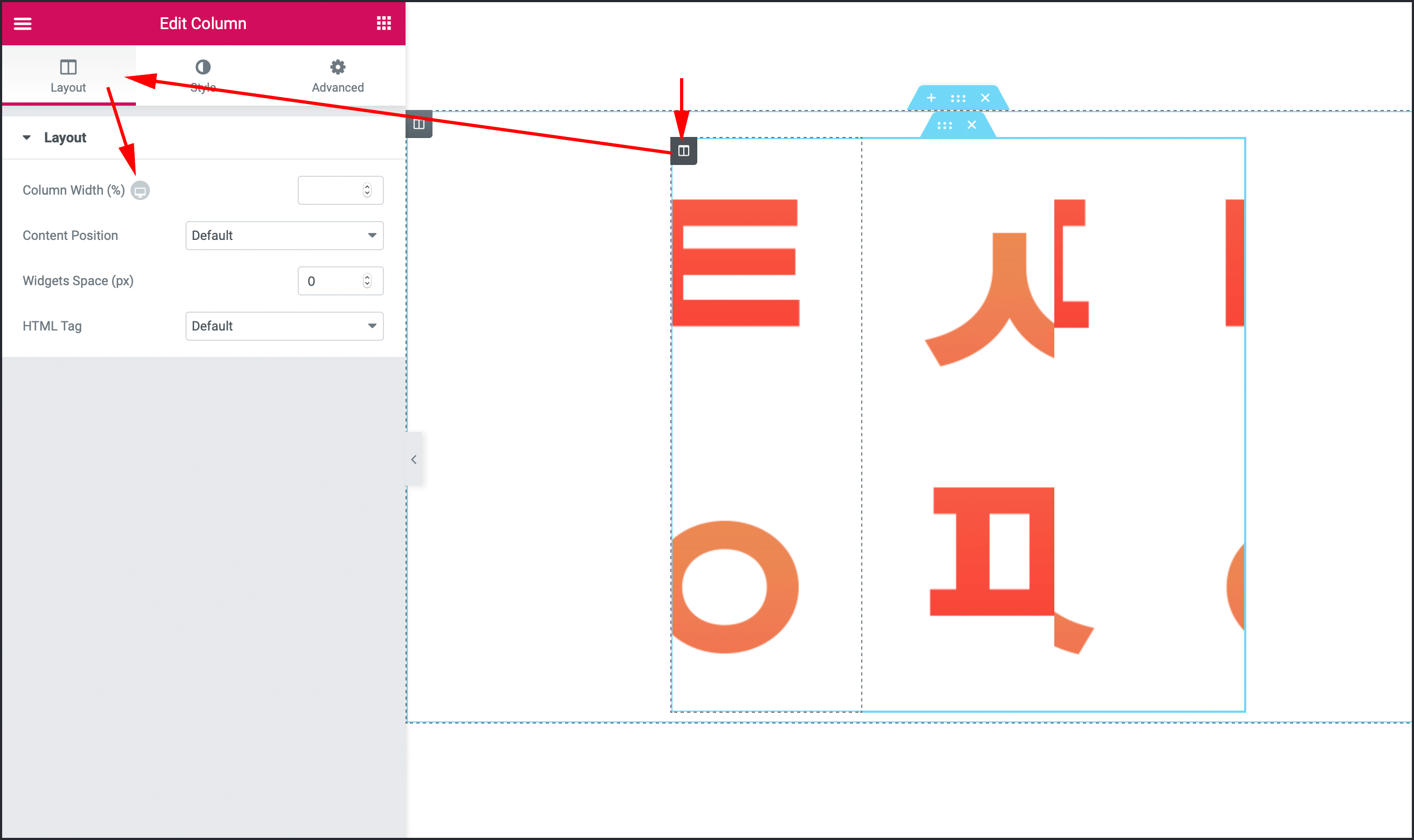
이너섹션은 2개의 칼럼으로 나뉘어져있는데  ![]() 칼럼 편집핸들에 마우스 우클릭 메뉴를 사용해서 칼럼을 하나 더 추가할 수 있습니다.
칼럼 편집핸들에 마우스 우클릭 메뉴를 사용해서 칼럼을 하나 더 추가할 수 있습니다.
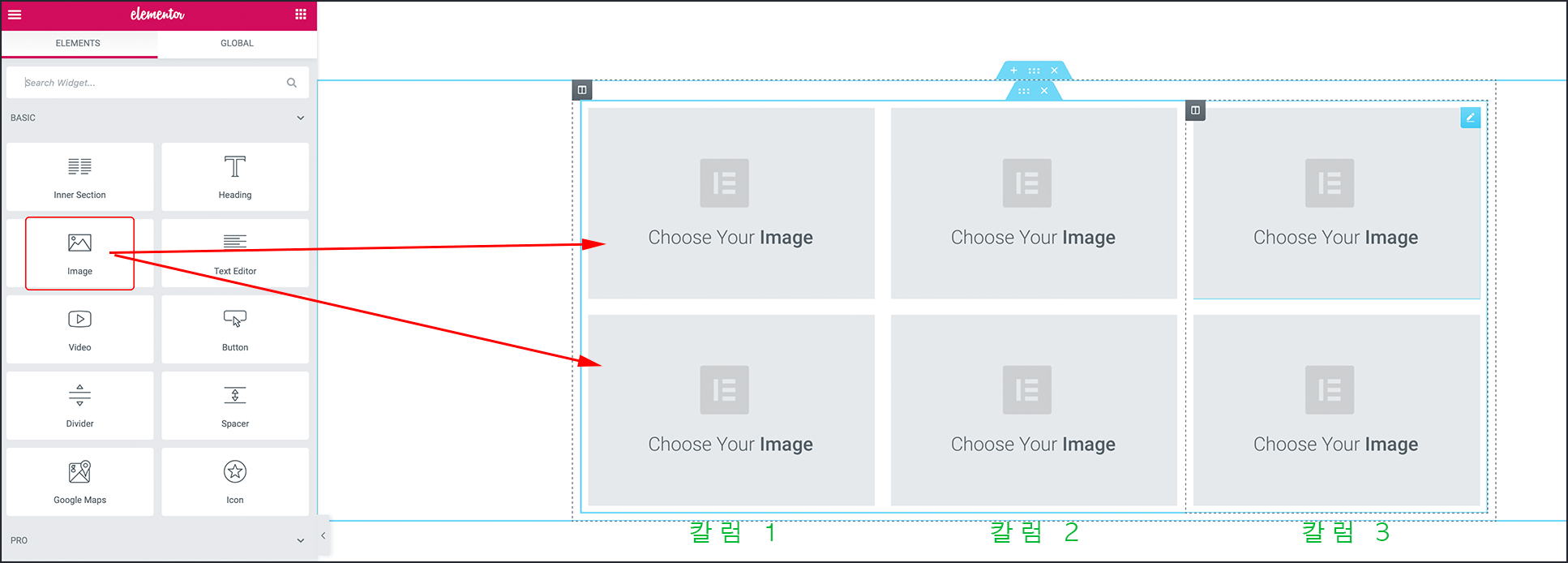
이너섹션의 칼럼마다 세로로 두 개씩 Image 위젯을 넣으면 아래처럼 됩니다.
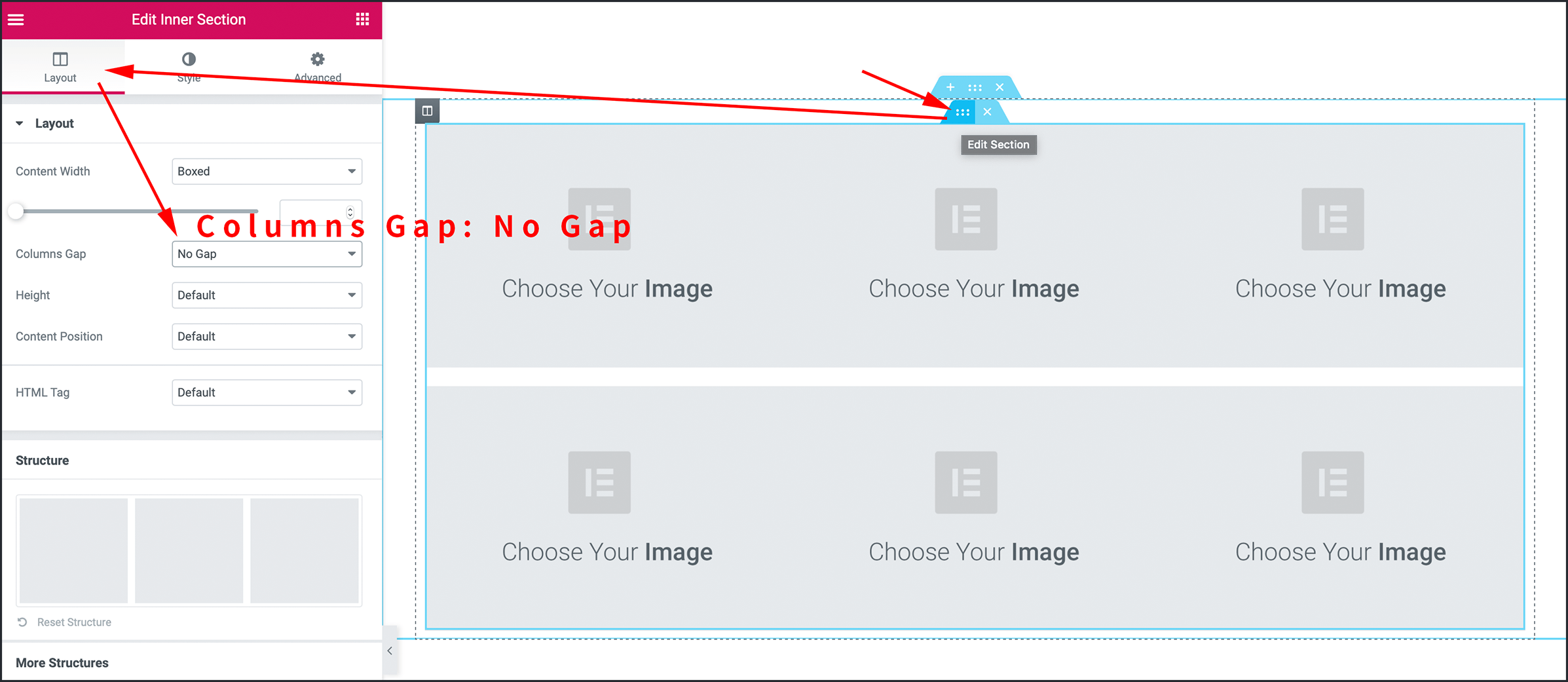
그런데 이 그리드모양이 좌우와 상하 간격이 있어서 이미지가 서로 떨어져있으니 이 간격(gap, space)을 없애도록 합시다. 이너 섹션 편집 클릭 > Layout > Layout > Columns Gap 을 No Gap으로 하면 칼럼사이의 (가로) 간격이 없어집니다.
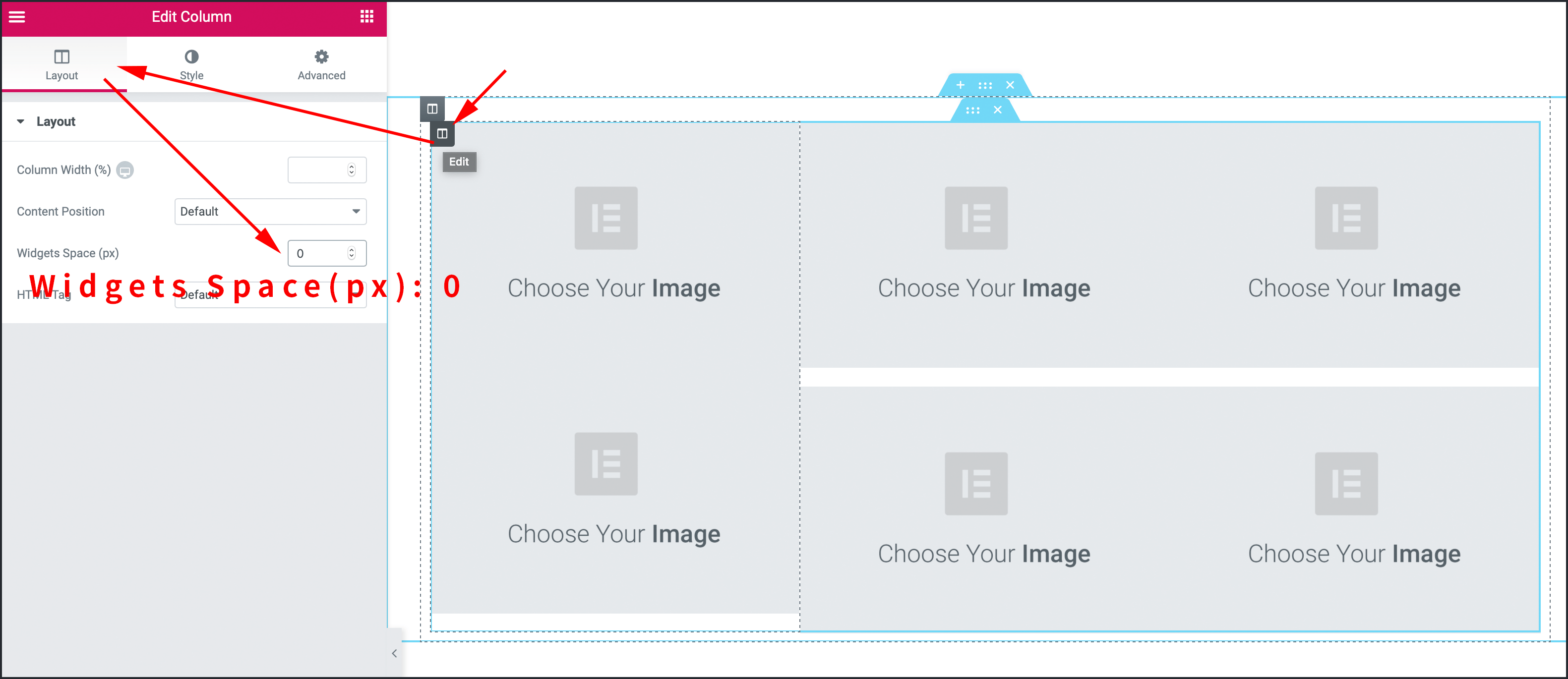
그리고 칼럼안에 Image 위젯 사이의 (수직방향) 간격은 칼럼 설정에서 위젯 간격을 조절하면 됩니다. 이너섹션의 칼럼을 클릭하고 Layout > layout > Widgets Space(px)를 0으로 입력하면 이미지위젯이 간격없이 배치됩니다. 다른 두 개의 칼럼 역시도 Widgets Space를 0으로 만들어줍시다.
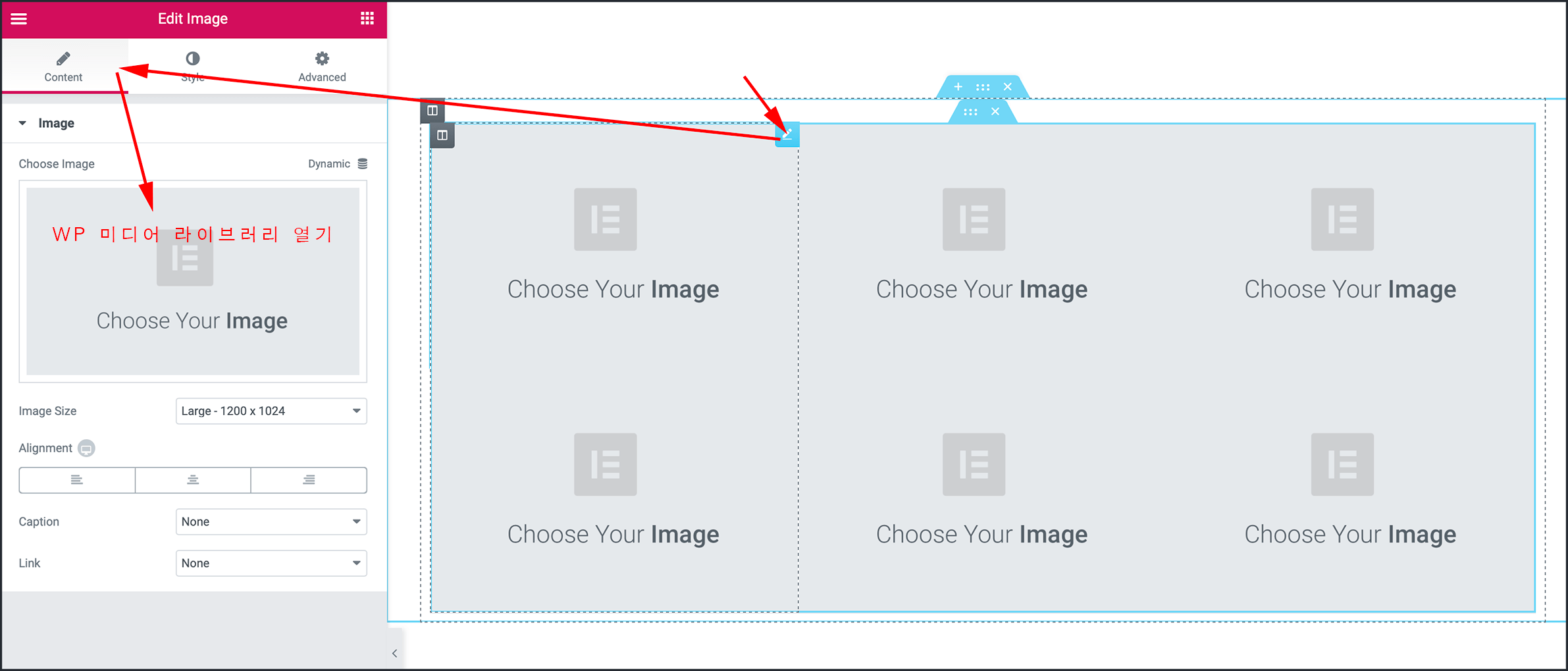
이제 각각의 이미지 위젯을 클릭해서 Content > Image > Choose Image를 통해 각각의 로고 이미지 조각을 지정해줍시다. 이미지 순서는 나중에 다시 맞추면 되니 일단은 올바른 순서대로 지정해봅시다. 먼저 이미지 배열을 맞출 필요가 있거든요.
아래처럼 모두 지정했는데 문제는 앞서 위젯 간격을 0으로 했음에도 불구하고 이미지가 서로 떨어져있습니다. CSS를 이용해서 좀 붙여야하겠는데요. 제가 섹션안에 바로 이미지를 배치하지 않고 이너섹션을 사용한 이유가 여기에 있습니다.
Inner Section 을 클릭하고 Advanced > Custom CSS에 코드를 작성해서 이너섹션을 inline-block으로 만들어주면 아래 그림처럼 서로 붙게됩니다.
selector {
display: inline-block;
}
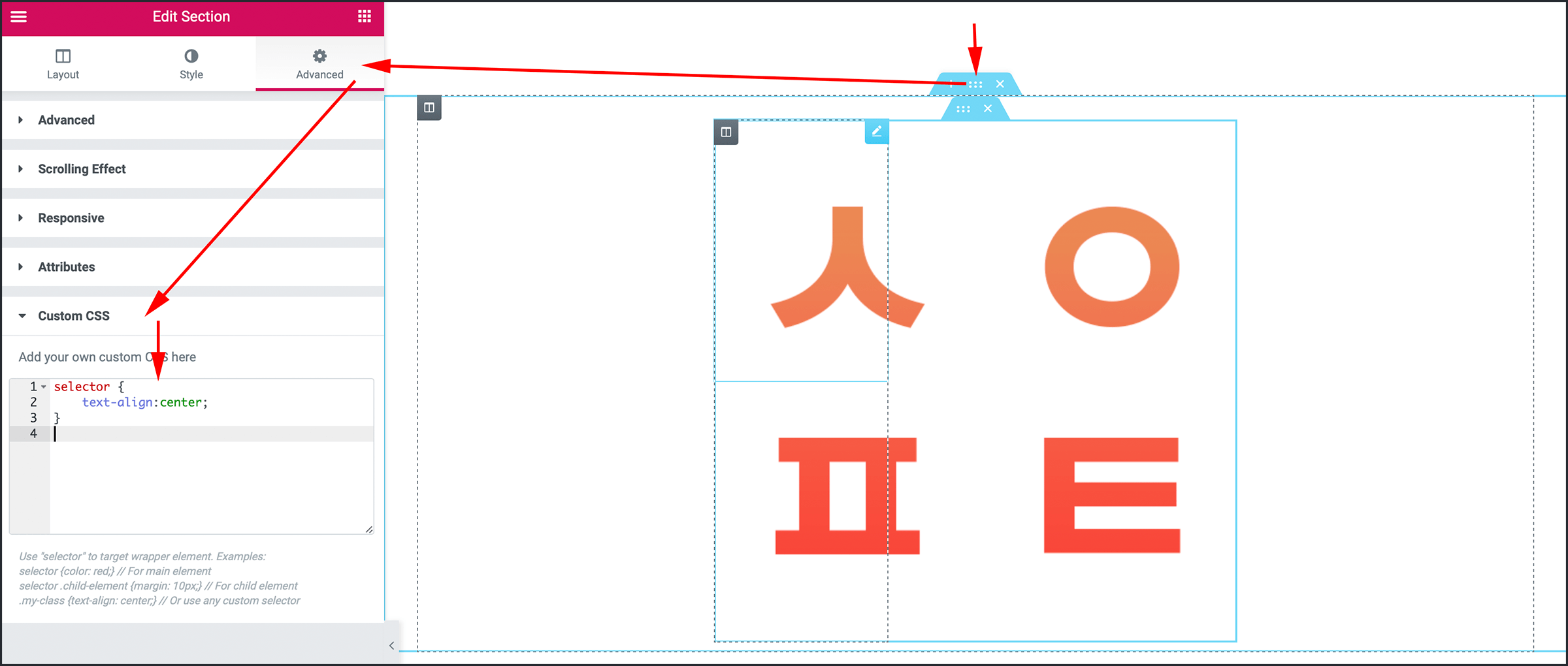
그런데 이너섹션이 섹션의 칼럼 안에서 왼쪽으로 쏠려있네요. 이번엔 이너섹션의 Wrapper인 Section을 클릭하고 Advanced > Custom CSS에 아래 CSS 룰을 작성해주면 이너섹션이 아래그림처럼 가운데로 오게됩니다.
selector {
text-align:center;
}
이제 퍼즐이미지 조각 배치가 완료되었습니다. 이것은 퍼즐이 완성되었을때의 배치이고 나중에는 이미지를 바꿔서 순서를 섞어놓을 겁니다.
이미지 위젯에 클래스, ID 및 커스텀 속성 지정하기
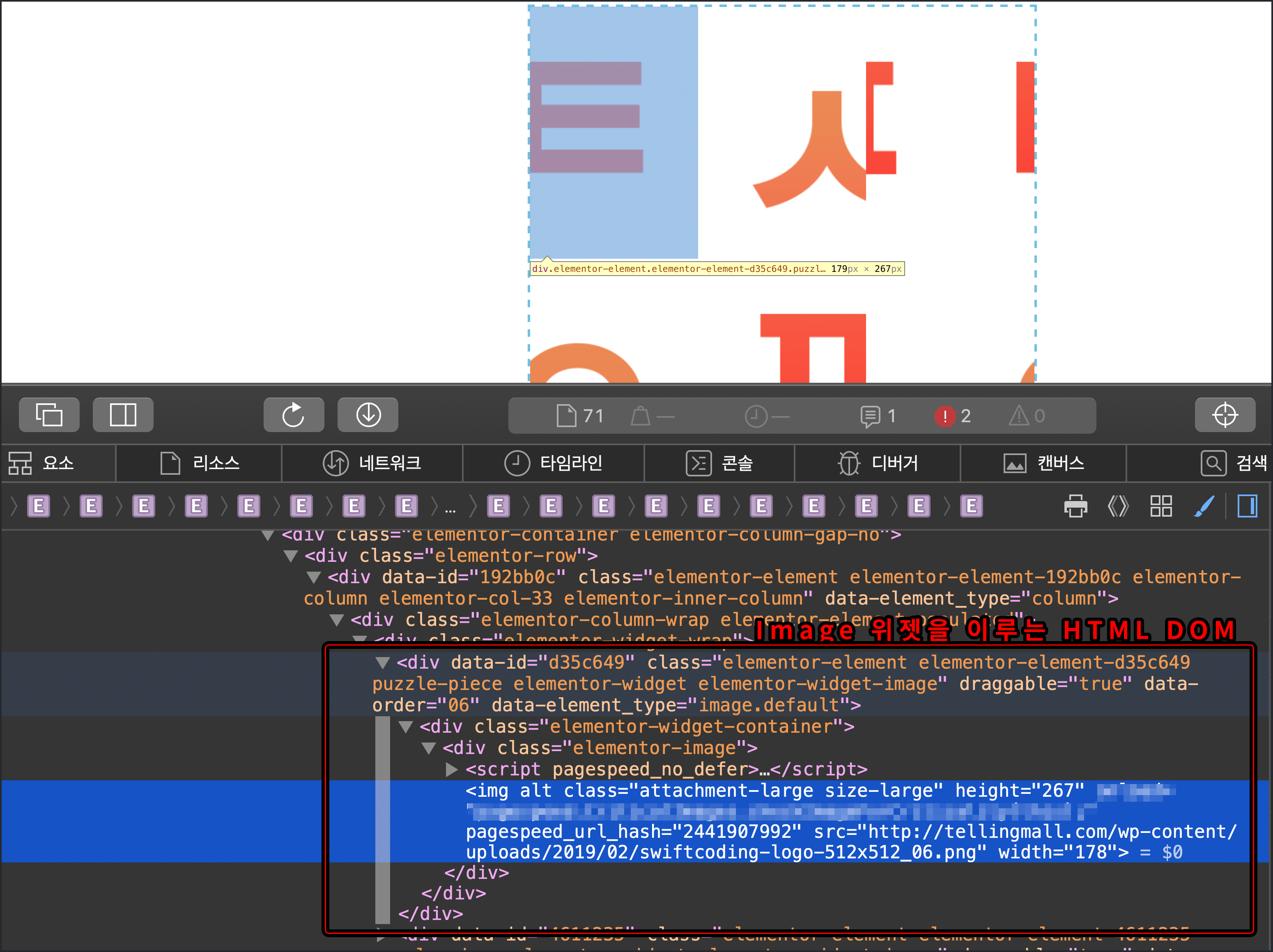
현재까지 만들어둔 상태에서 페이지 미리보기를 해보며 이미지를 드래깅할 수 있을텐데요. 이것은 앞서 말했듯이 <img>태그는 기본으로 드래깅 기능이 지원되기 때문입니다. 하지만 우리가 드래깅해야할 것은 <img> 태그가 아닌 그것을 감싸고 있는 wrapper입니다. 무슨말이냐하면 제가 뜯어본 바에 의하면 Elementor가 만들어내는 HTML 구조상, Img 위젯은 아래처럼 여러 중첩의 <div>태그로 감싸지게 되는데요.
<div> <div> <div> <img src="...."/> </div> </div> </div>
Elementor에서 Image 위젯에 설정하는 Attributes는 가장 바깥쪽에 있는 래퍼태그<div>에 설정됩니다. 이것은 우리가 어찌할 수 없는 사항이죠. 그래서 이 태그에 추가된 draggable="true" 속성과 CSS 클래스명, data-* 속성과 속성값을 자바스크립트로 콘트롤 할 것입니다.
<div class="puzzle-piece" draggable="true" data-order="01"> <div> <div> <img src="...."/> </div> </div> </div>

CSS ID 및 클래스 지정 하기
자바스크립트에서 CSS ID와 클래스를 기반으로 원하는 HTML 태그를 가져와 JS 오브젝트로 다룰 수 있는데요. 현재 페이지중에 어떤 요소가 퍼즐용 태그인지 알아내기위해서 CSS ID와 Class를 지정해주려고 합니다.
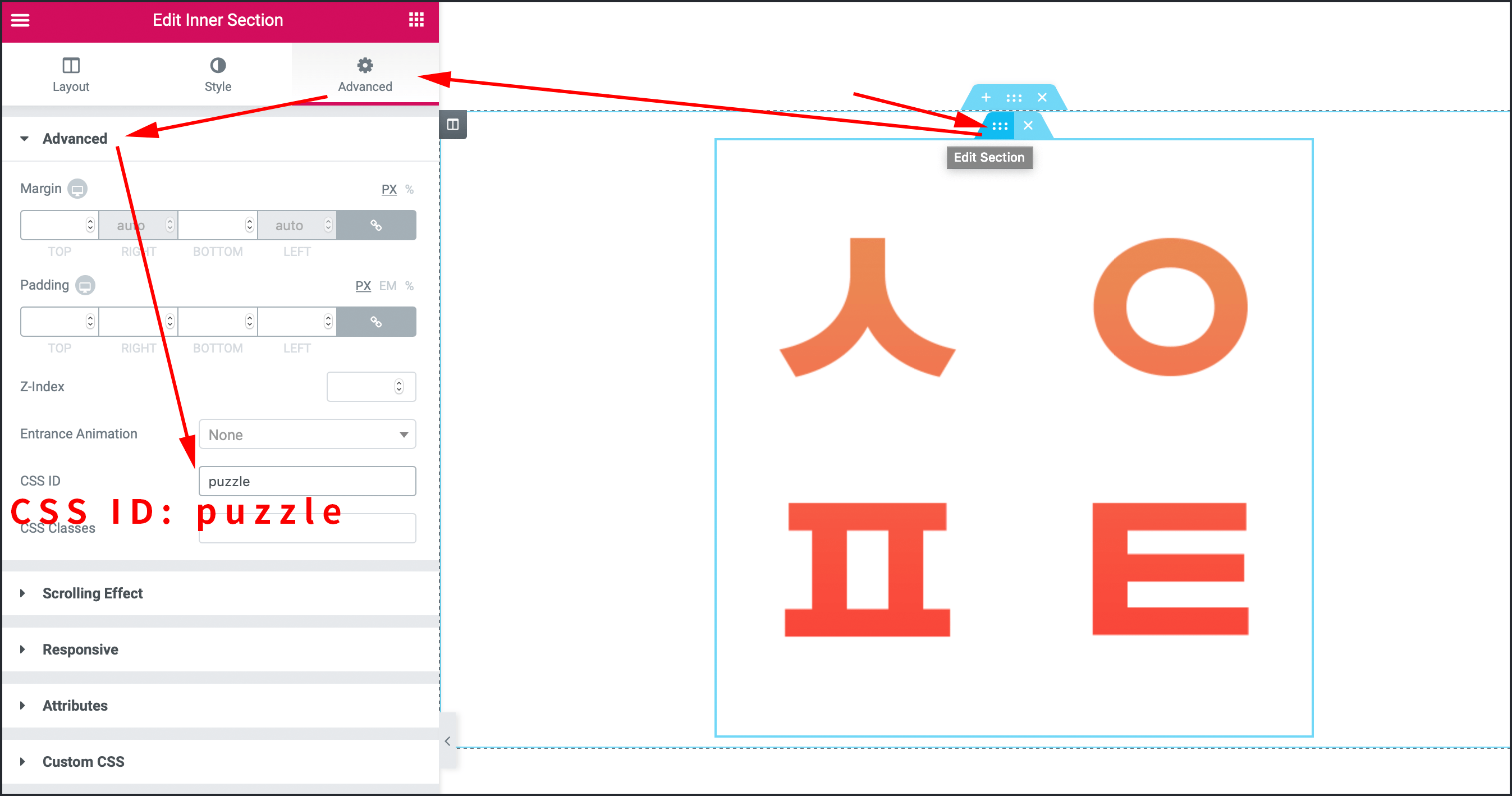
우선 이미지위젯들을 감싸고 있는 Inner Section에는 CSS ID를 입력해줍니다. 아래그림처럼 Advanced > Advanced > CSS ID 항목에 puzzle 이라는 아이디를 입력했습니다. CSS 아이디는 현재 페이지에서 유일한 이름이어야합니다.
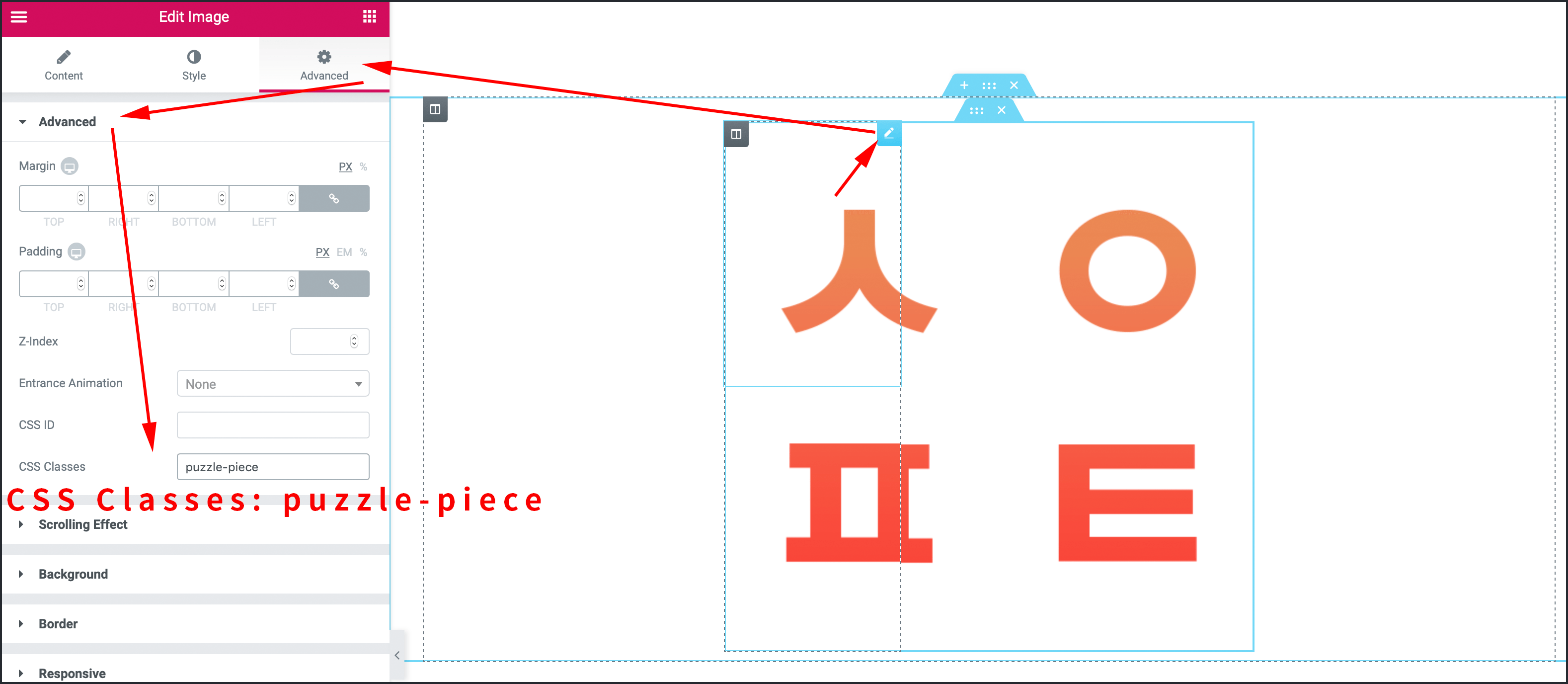
그리고 각각의 이미지위젯에 puzzle-piece 라는 이름의 CSS 클래스를 지정해줍시다. 아래그림처럼 이미지 위젯 편집을 클릭하고 Advanced > Advanced > CSS Classes에 puzzle-piece 라고 입력해줍니다. 6개의 이미지 위젯 모두 같은 이름의 CSS Class를 작성해주세요. 클래스 이름은 ID와 다르게 같은 페이지에서 중복 사용될 수 있습니다.
HTTML 속성 지정하기
이미지 위젯( <img>의 Wrapper)에 지정할 속성은 두가지입니다.
draggable="true"data-order="퍼즐순서번호"
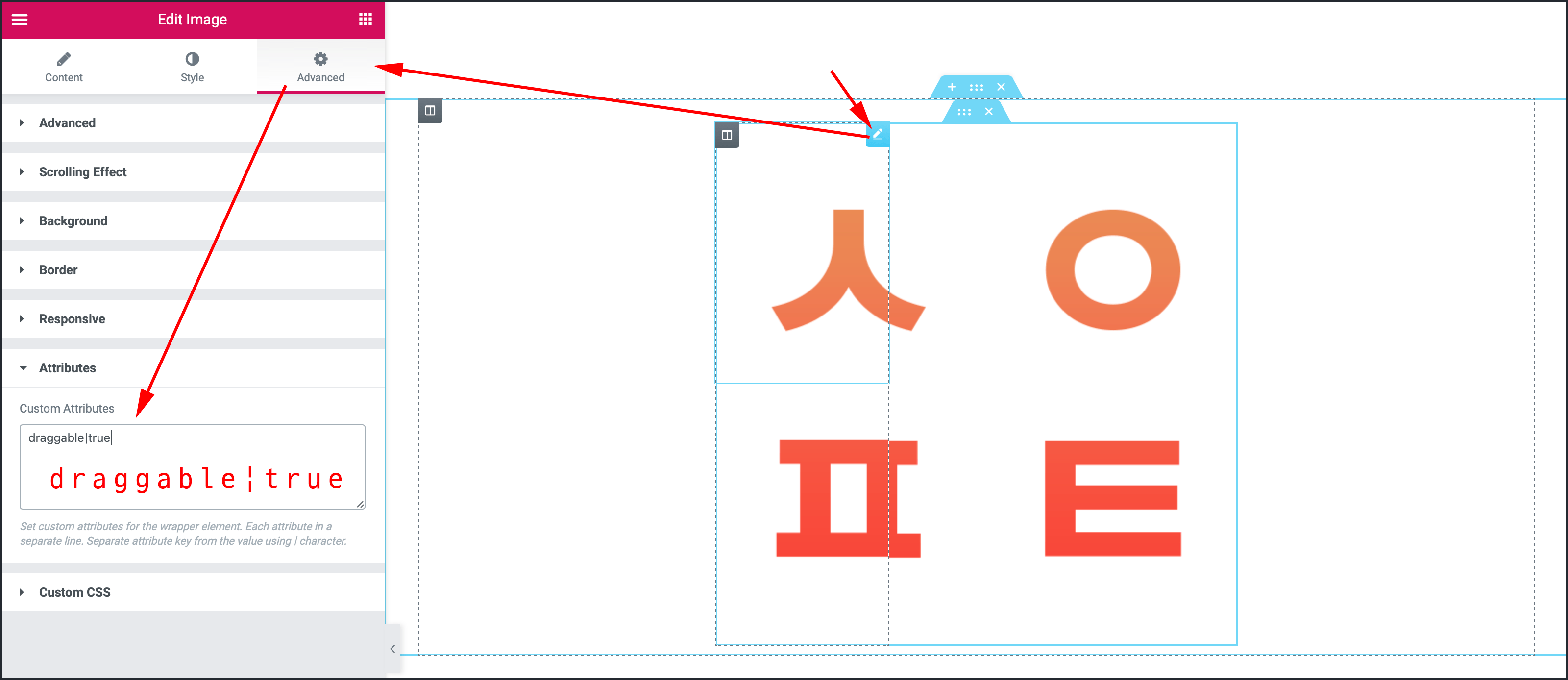
먼저 이미지 위젯을 클릭한 뒤 Advanced > Attributes의 Custom Attributes 항목에 아래처럼 draggable|true 를 입력해줍니다. 나머지 퍼즐조각 이미지 위젯들 모두 똑같이 입력해줍니다.
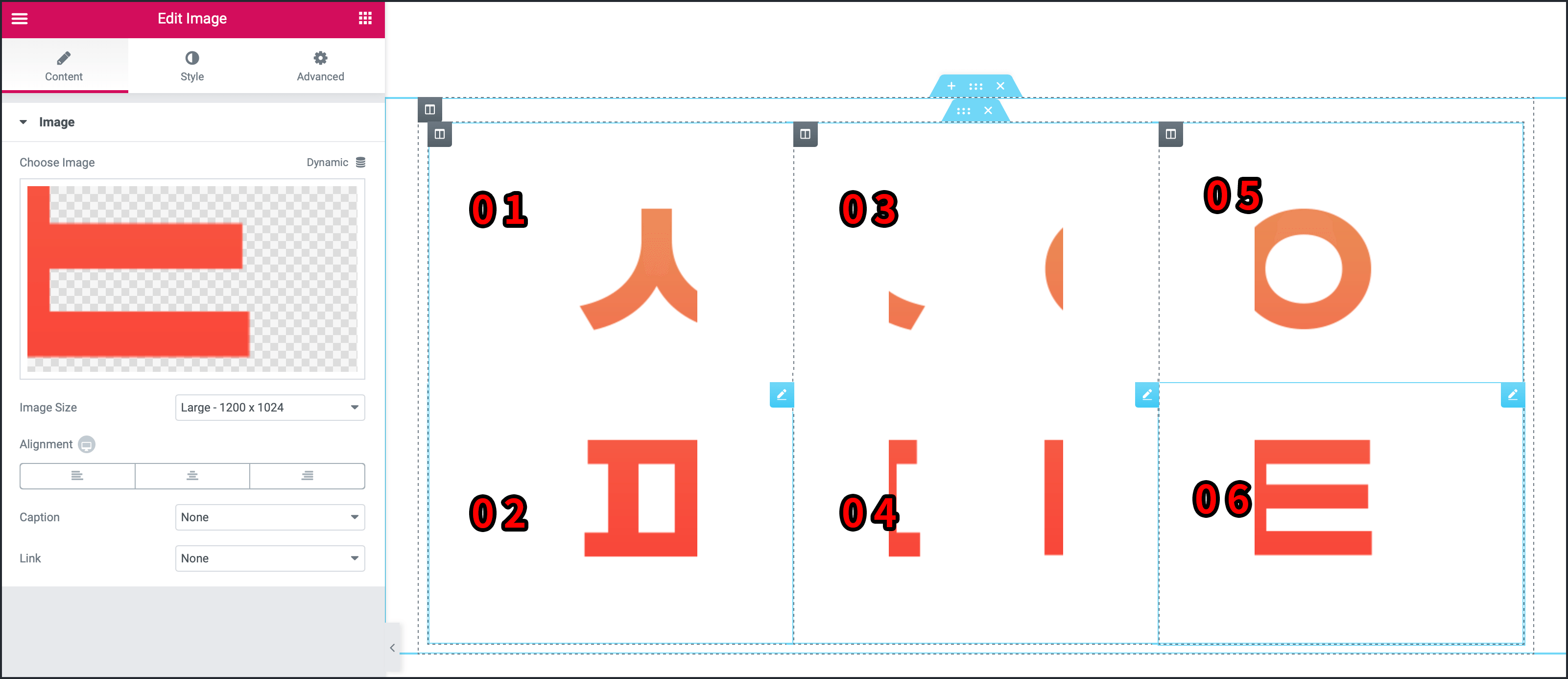
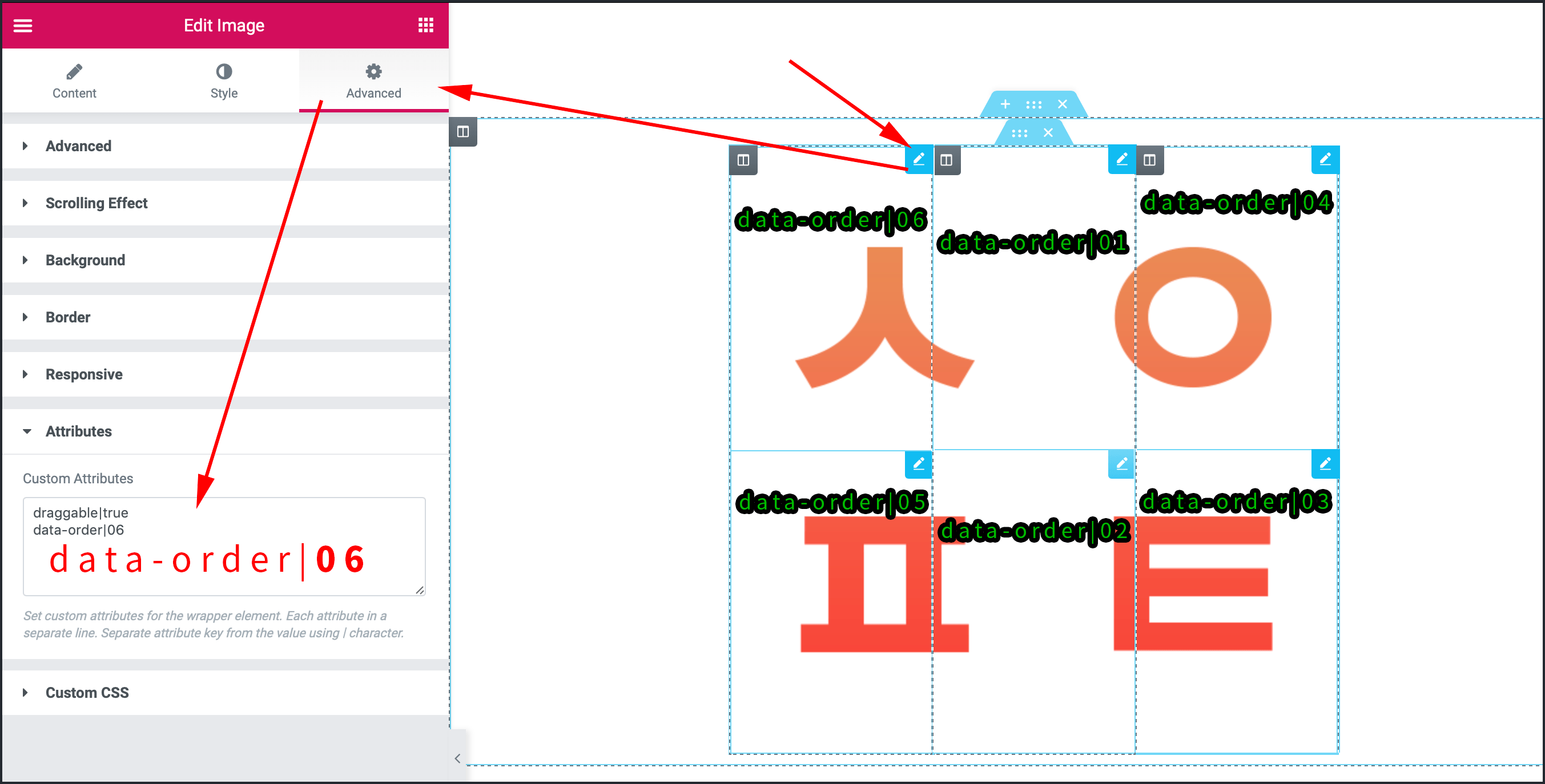
그 다음으로는 각각의 이미지 위젯에 퍼즐 순서 데이터를 data-order 라는 이름의 커스텀 속성으로 지정해야겠는데요. 이 시점에서는 퍼즐 순서를 섞어줘야겠습니다. Advanced > Custom Attributes 속성 data-order|퍼즐순서번호 형식으로 입력해줍니다. 저는 칼럼 순서에 따라서 아래와 같은 형태로 data-order 값을 지정해줄 겁니다.
그런데 data-order의 값(01,02 순서)과는 다르게 이미지는 위그림처럼 올바른 순서대로 배치되어있는데요. 이번엔 이미지를 다시 data-order에 맞는 이미지 파일로 바꿔서 섞어놓겠습니다. 이미지 파일이 바뀌어도 이미지 위젯에 설정된 Attributes 속성과 값은 바뀌지 않습니다.
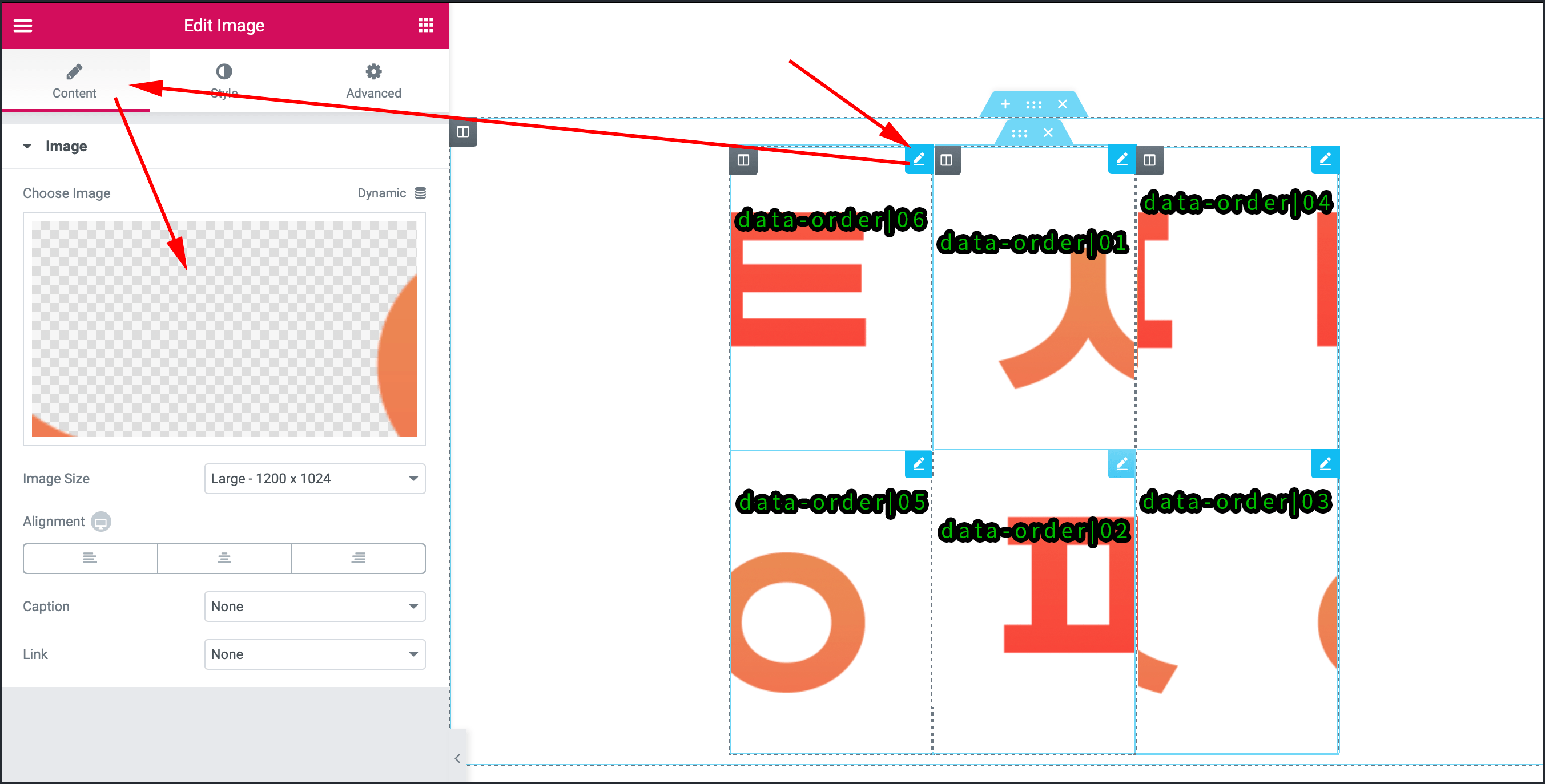
각각의 이미지 위젯을 클릭하고 Content > Image > Choose Image를 클릭해서 미디어라이브러리에서 이미지 파일을 재 지정합니다. 그러면 아래그림처럼 이제 이미지가 뒤죽박죽 섞여있고, 방문자는 이 배치를 시작으로 퍼즐게임을 할 수 있겠죠.
나중에 퍼즐을 드래그 드랍 할 때마다 자바스크립트 코드가 이 6개의 이미지를 집어가게 되는데 칼럼과 위젯 배치 순서에 따라 가져오게 됩니다. Elementor가 만들어내는 HTML DOM 구조상 왼쪽칼럼 위부터 아래, 가운데 칼럼 위부터 아래, 오른쪽 칼럼 위부터 아래 순서대로 태그를 가져오게 됩니다. 그래서 만일 위 그림 순서대로 JS 함수가 data-order 값을 체크한다면 06, 05, 01, 02, 04, 03 순이죠.
그렇게 퍼즐을 맞출때마다 JS 함수가 모든 이미지 위젯 태그에서 뽑아낸 data-order의 값이 순서대로 01, 02, 03, 04, 05, 06 이 맞는지 체크해 맞다면 퍼즐을 완성한 것으로 여기고 팝업메시지를 띄우는 JS 프로그래밍 코드를 작성하려고 합니다.
자바스크립트를 작성해넣을 HTML 위젯 넣기
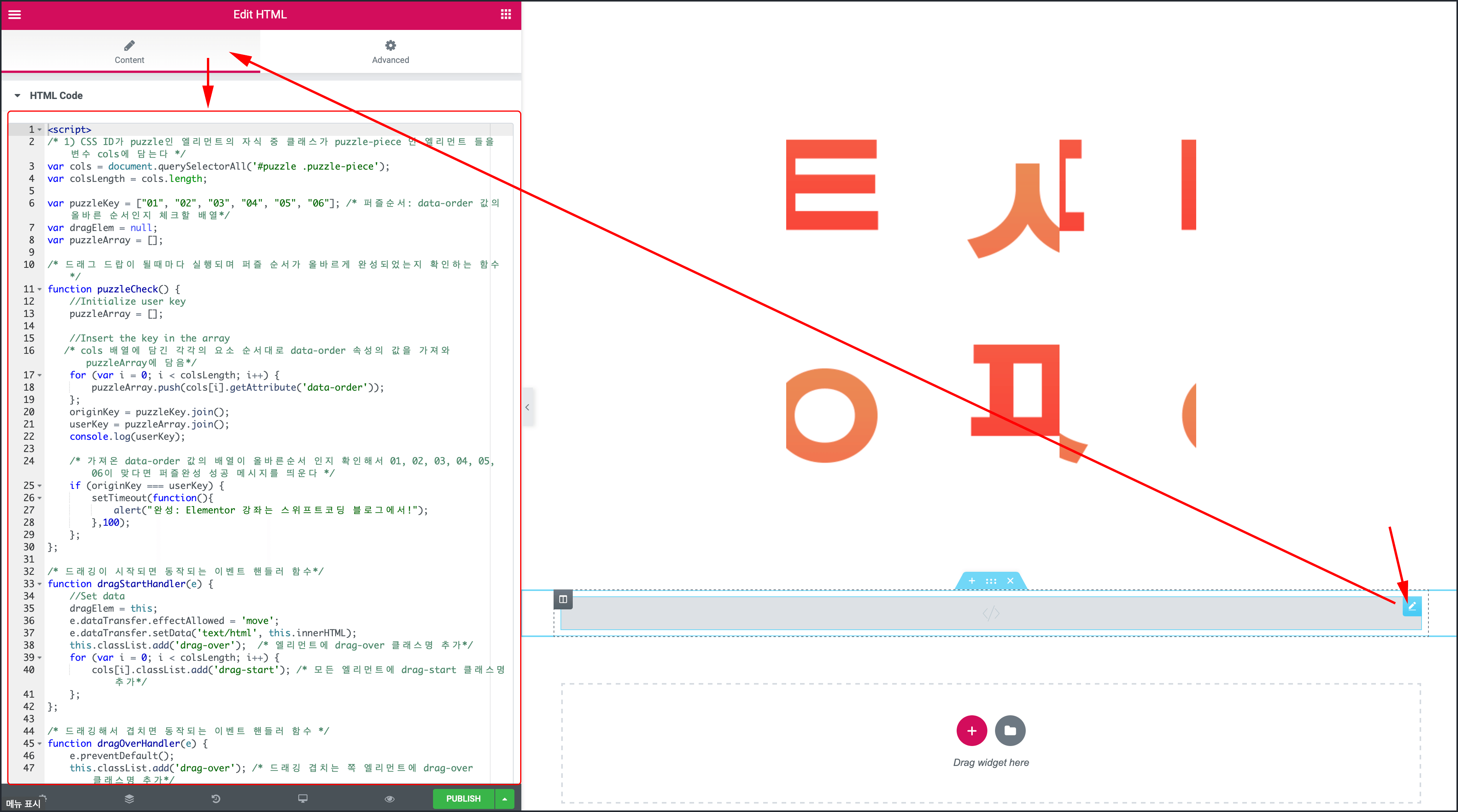
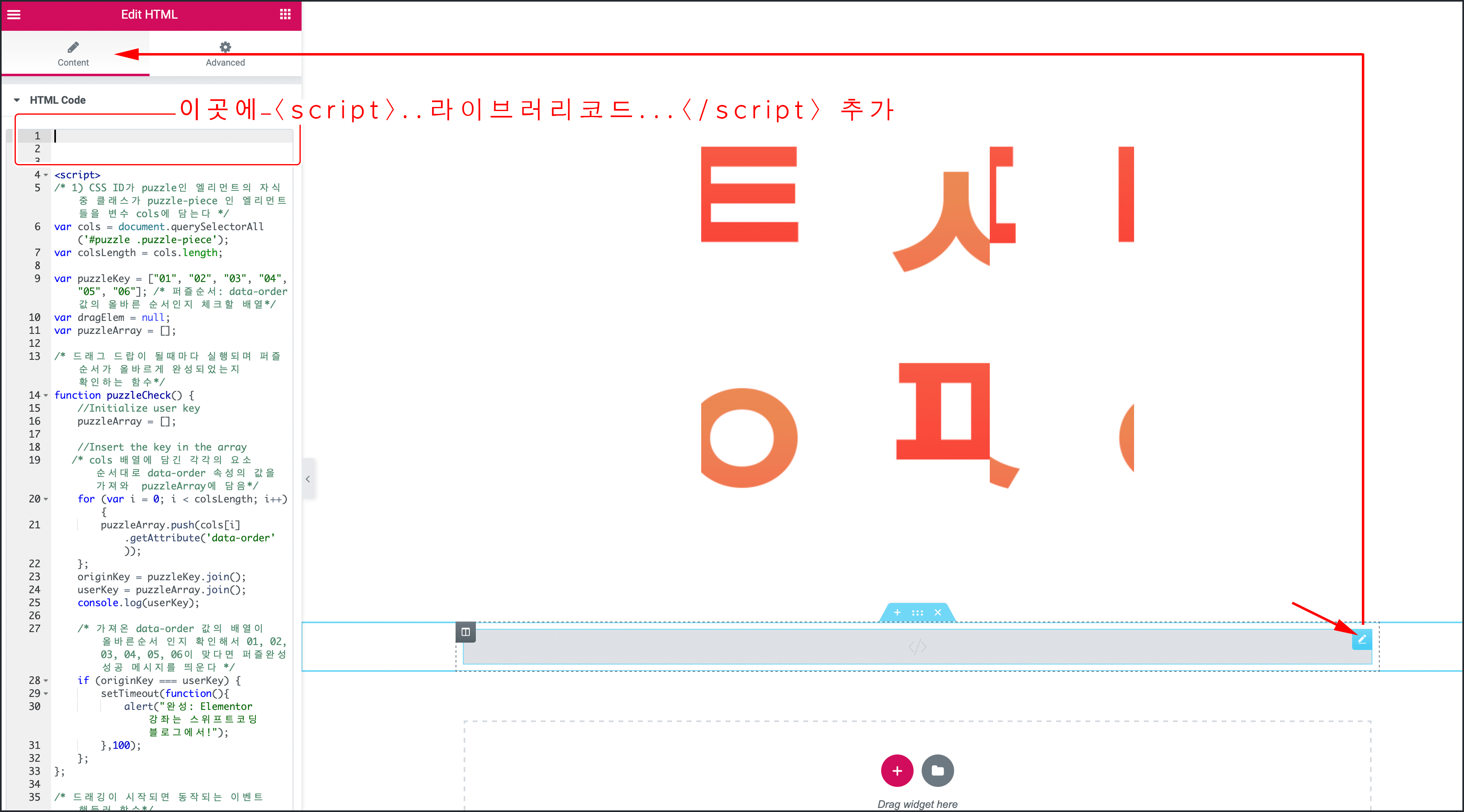
이제 자바스크립트 코드가 필요한 시점입니다. Elementor 에서 자바스크립트 함수를 넣으려면 HTML 위젯을 사용하면 됩니다. HTML 위젯은 본래 HTML 마크업 언어를 작성하라고 마련된 위젯이지만, HTML 문서에는 자바스크립트 태그도 작성될 수 있으므로 <script> 태그를 이용해 자바스크립트 함수를 작성하면 됩니다. 이런 방식을 원치않는다면 워드프레스 페이지에 자바스크립트 코드를 넣어주는 플러그인을 별도로 사용해도 되겠습니다.
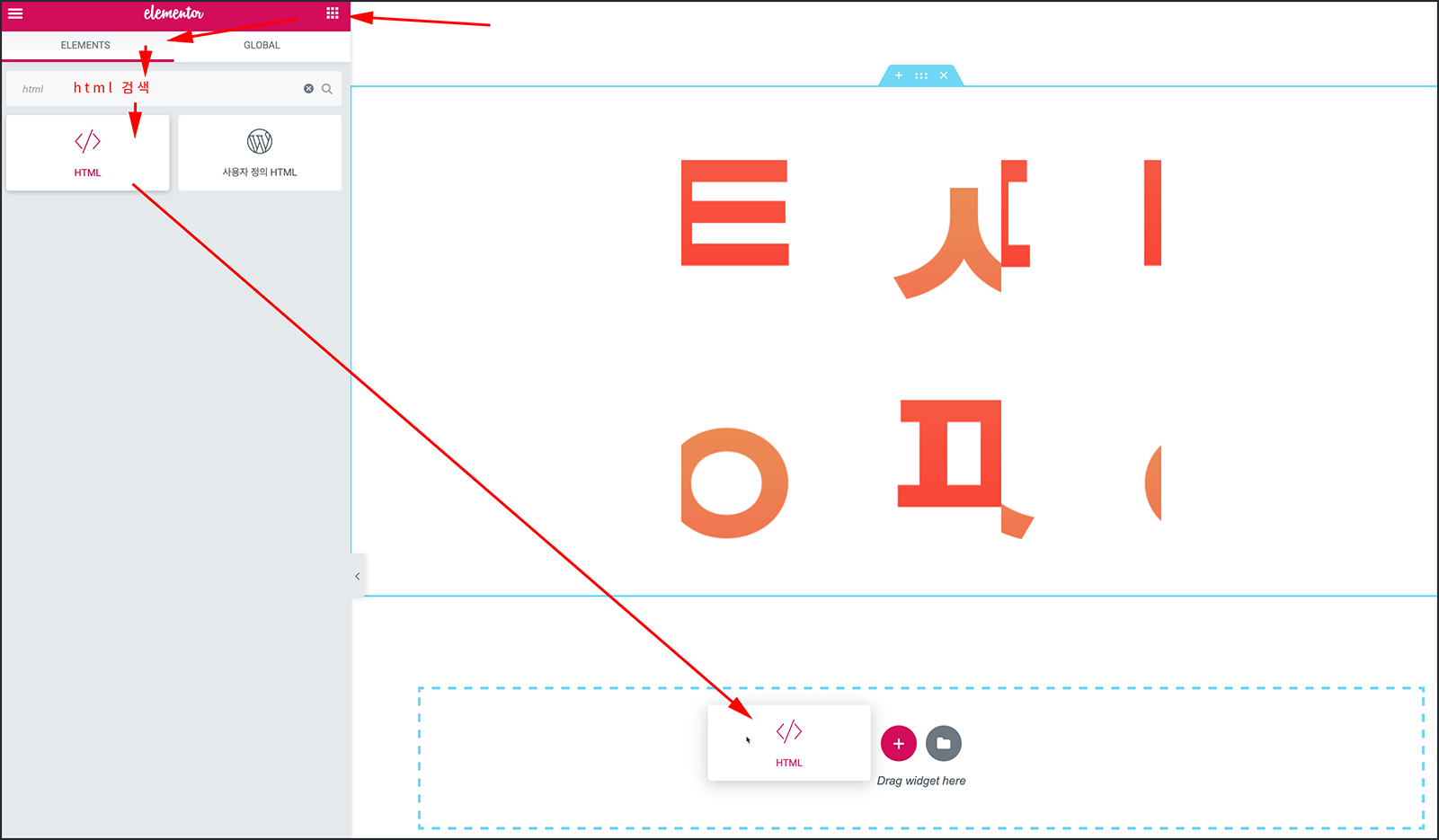
Elementor 왼쪽 패널에서 ![]() 모든 위젯 보기를 클릭하고 html 이라고 검색하면 HTML 엘리먼트 위젯이 나옵니다. 이것을 끌어다가 페이지의 맨 아래쪽이나 푸터로 사용할 섹션 안에 또는 그 바로위에 추가해줍니다.
모든 위젯 보기를 클릭하고 html 이라고 검색하면 HTML 엘리먼트 위젯이 나옵니다. 이것을 끌어다가 페이지의 맨 아래쪽이나 푸터로 사용할 섹션 안에 또는 그 바로위에 추가해줍니다.
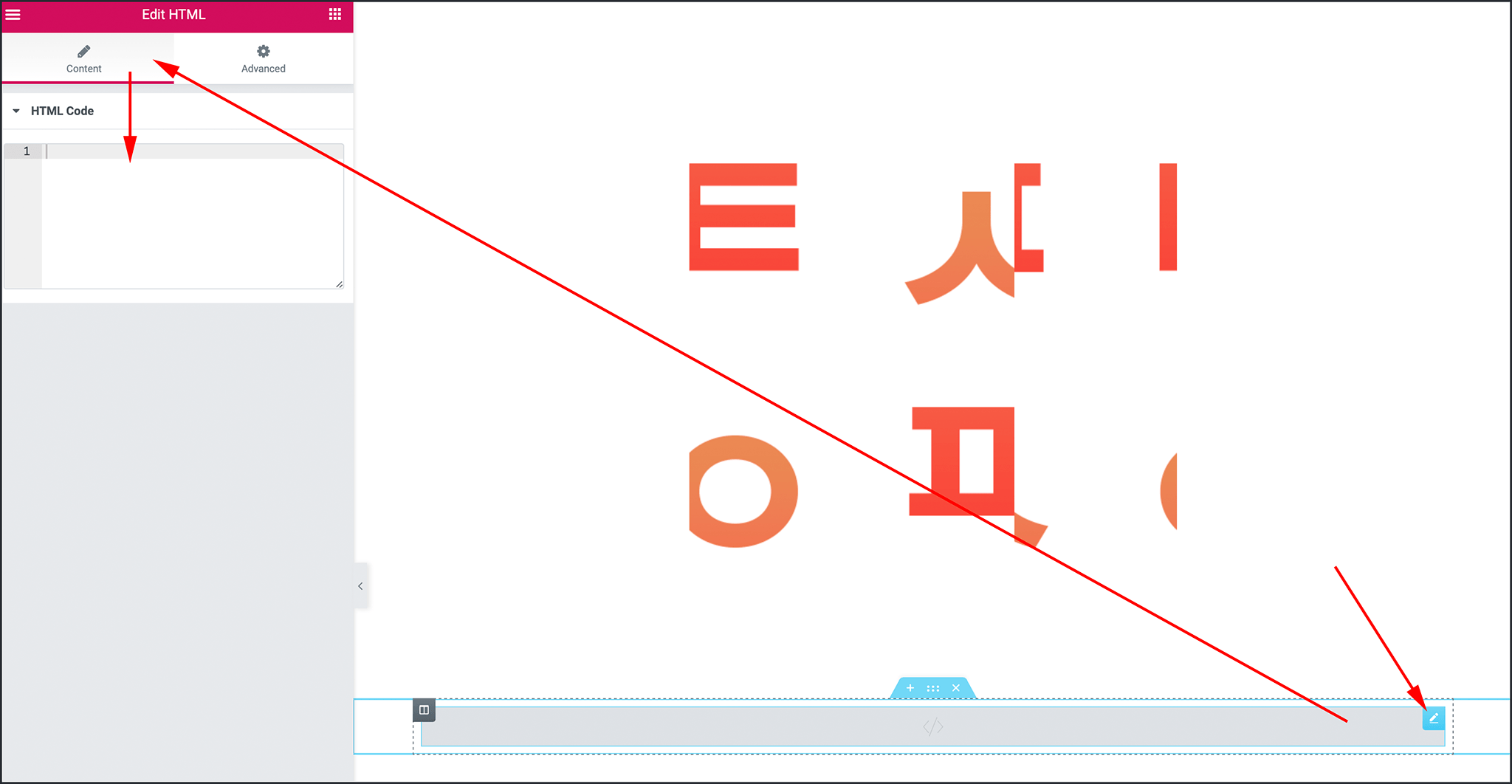
이제 HTML 위젯 편집핸들을 클릭하고 Content > HTML Code 란에 자바스크립트를 입력해 주면 되겠습니다.
HTML 위젯에 드래그 드랍 퍼즐 JS 코드 넣기
퍼즐게임을 실현시키는 자바스크립트 코드는 아래와 같은데요. 아래 링크를 클릭해서 복사해 HTML 위젯의 입력란에 붙여넣으면 되겠습니다.
참고: 위 코드에는 한글로 작성된 주석문이 있습니다. 한글이 깨져보인다면 자신의 웹브라우저의 인코딩을 UTF-8로 변경해서 보시기 바랍니다.
위 코드를 복사해서 아래그림 처럼 <script>로 시작해 </script>로 끝나는 전체내용을 HTML Code란에 입력하고 Elementor 페이지를 저장해줍니다. 참고: Elementor 페이지 임시저장 또는 발행 방법
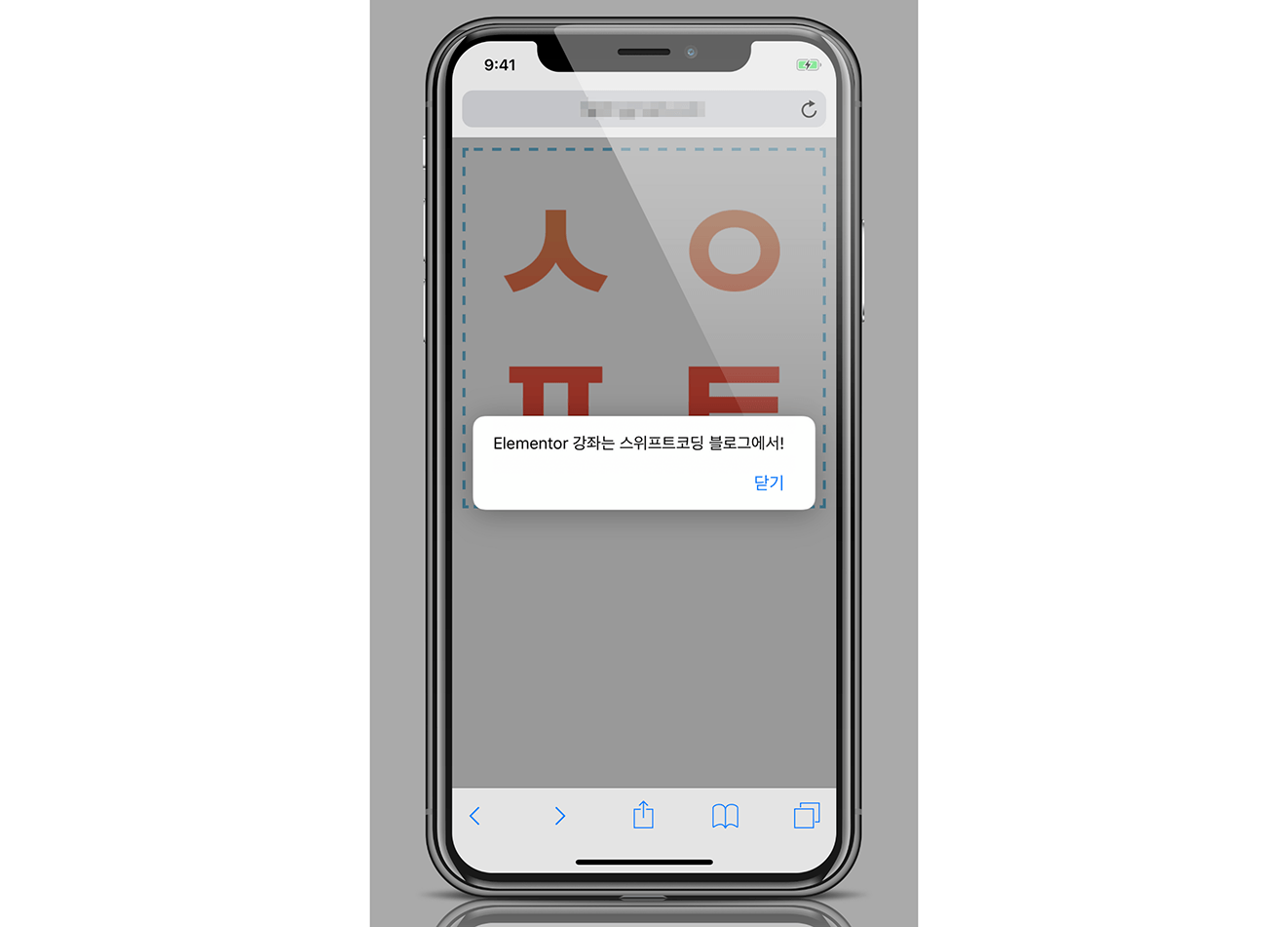
이제 임시 저장한 페이지를 미리보기를 해보면 각각의 이미지를 끌어다 바꾸면서 퍼즐을 맞출 수 있습니다. 순서에 맞게 완성되면 웹브라우저의 기본 Alert 메시지를 출력하게 됩니다.
위의 드래그 드랍 퍼즐 JS코드는 타이젠 개발자 페이지를 참고로 제 상황에 맞게 수정한 것인데, 핵심적인 동작은 앞서 말했듯 퍼즐조각을 드래그 드랍하는 과정이 끝날 때마다 이너섹션에 배열된 모든 이미지위젯의 <div> 태그(wrapper)를 칼럼 순서대로 가져와 배열로 저장하고 가져온 순서대로의 각각의 태그에 입력된 data-order 속성의 값(01,02…)들을 또다른 배열에 나열한 뒤에 미리 지정해둔 순서(01,02,03,04,05,06)와 맞다면 완성메시지를 출력하는 것입니다.
이벤트 핸들러등, 코드 동작에대한 상세한 해석은 하지 않겠습니다만, 자바스크립트를 할 줄 아는 사람은 주석문을 읽어보고 상세 동작을 파악할 수 있을 겁니다.
드래그 과정에서 CSS 배경색 변경 – 자바스크립트로 태그에 클래스 추가 및 삭제
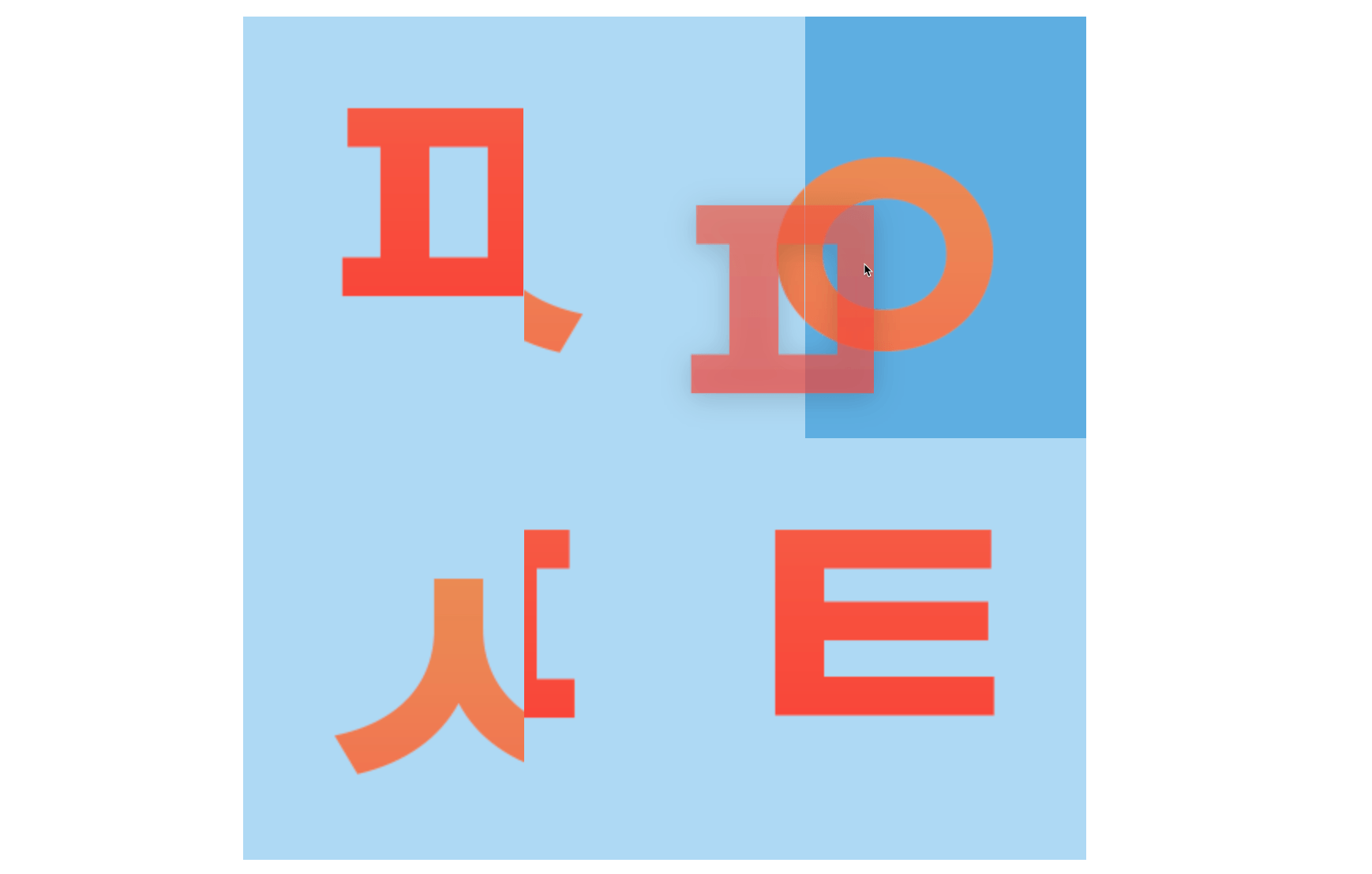
드래깅 동작을 할 때 좀 더 직관적이도록 배경색을 바꾸려고 합니다. 아래그림처럼 끌어다 놓는 쪽이 짙게 변하도록 CSS 룰을 작성해주겠습니다.
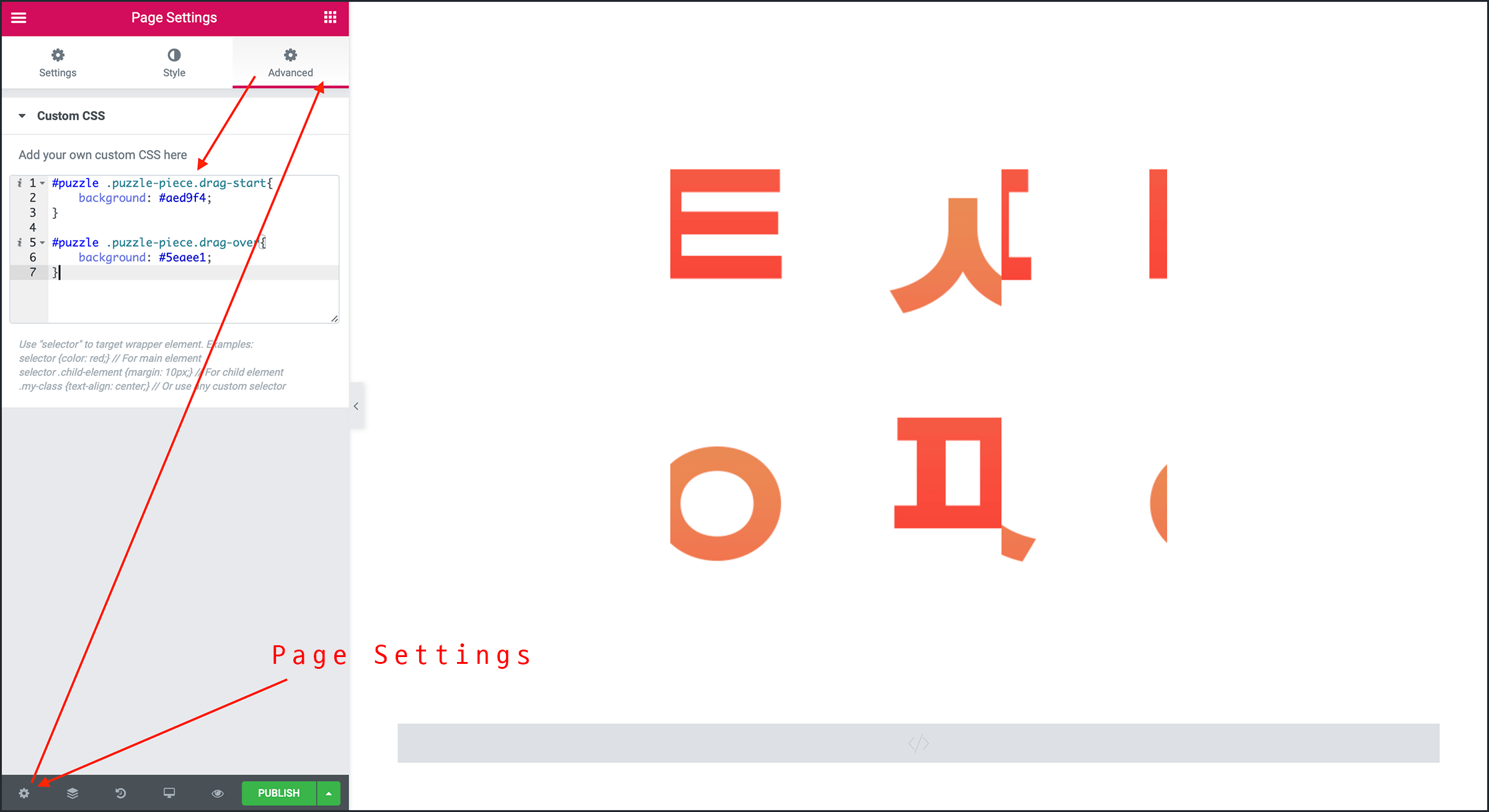
배경색 지정을 위한 커스텀 CSS를 입력할 건데요. Elementor 페이지 세팅 설정에서 Advanced > Custom CSS에 아래처럼 drag-start 와 drag-over 클래스에 해당하는 요소에는 배경색을 지정하는 CSS 룰을 작성해줍니다.
#puzzle .puzzle-piece.drag-start{
background: #aed9f4;
}
#puzzle .puzzle-piece.drag-over{
background: #5eaee1;
}
이 CSS 룰은 CSS ID가 puzzle 인 요소의 자식 엘리먼트중에서 클래스명이 puzzle-piece와 drag-start (또는 drag-over)가 함께 있는 엘리리먼트의 배경색을 변경하는 것인데요.
앞서 작성한 자바스크립트 코드에서는 이미지가 드래그 드랍될 때마다 puzzle-piece에 해당하는 HTML태그(이미지 위젯)에 클래스명 drag-start와 drag-over를 이벤트 핸들러 함수에 의해 자동으로 적절히 추가되고 삭제되도록 이미 작성되어있는데요. 앞서 붙여넣었던 코드를 보면 아래와 같은 명령문이 있는 걸 볼 수 있습니다.
-
.classList.add('drag-start'); -
.classList.add('drag-over'); -
.classList.remove('drag-over'); -
.classList.remove('drag-start');
그로인해서 드래깅 동작중에는 drag-start와 drag-over 클래스명이 이미지 위젯에 추가되어있으니 위의 CSS 룰에 따라 배경색이 나타나고, 드래그 드랍이 끝나면 drag-start와 drag-over 클래스명이 삭제되니 이미지위젯의 배경색이 원래대로 돌아오게 됩니다.
퍼즐게임 페이지의 반응형 레이아웃 꾸미기
Elementor의 반응형 웹페이지 디자인 모드로 변경해보니퍼즐이미지 레이아웃이 엉망으로 되어있군요. 이것은 이너섹션 안에있는 칼럼 하나하나가 스크린의 전체 너비를 차지하고 있어서입니다.
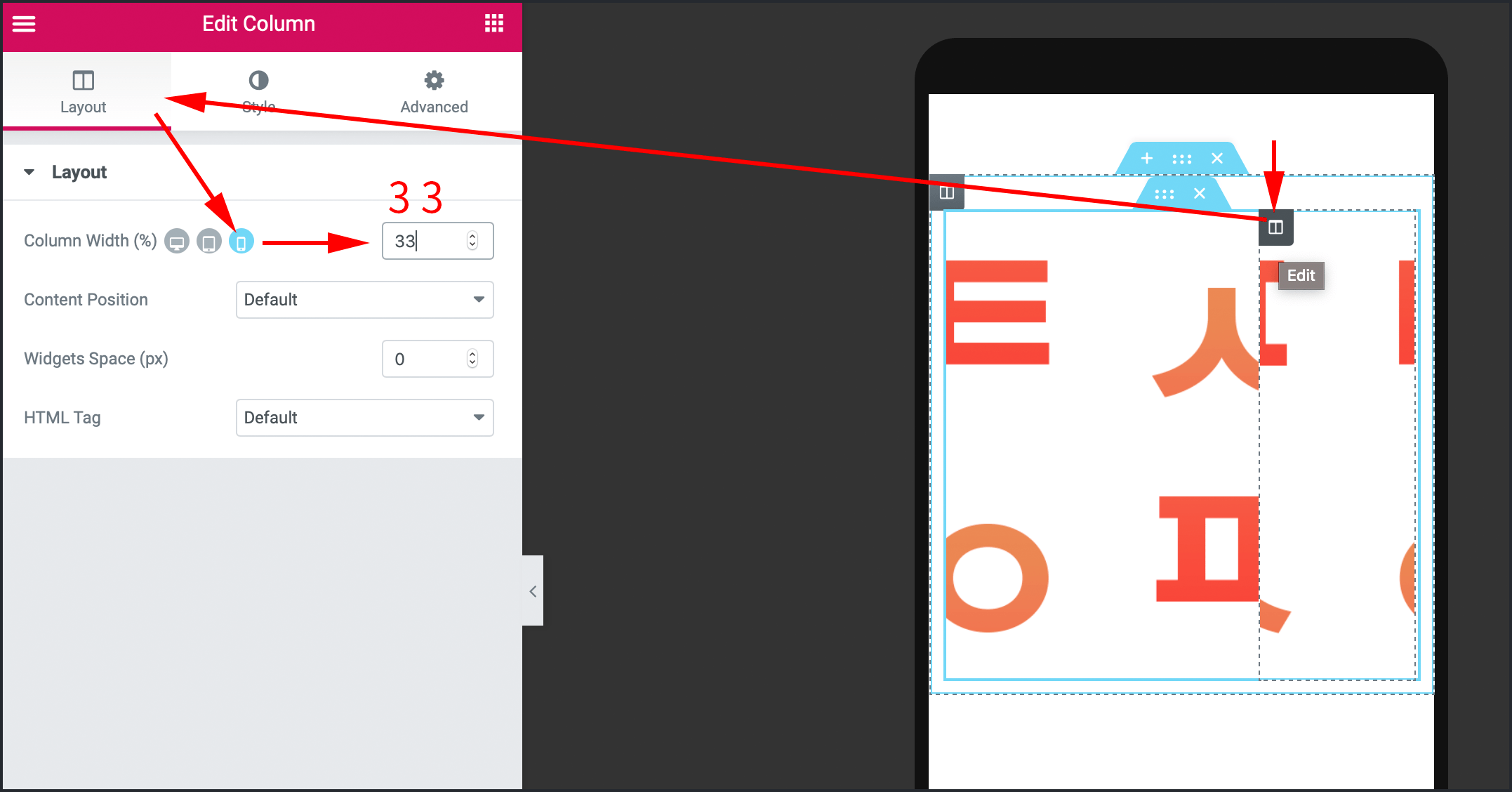
이너섹션의 칼럼을 하나씩 클릭하고 Layout > Layout > Column Width 항목옆의 ![]() 반응형 디자인모드 버튼을 클릭합니다.
반응형 디자인모드 버튼을 클릭합니다.
그리고 모바일에서의 각각의 칼럼 너비를 스크린의 33% 정도로 적절히 줄여주면 아래그림처럼 칼럼이 적절히 분배되면서 의도했던 대로 재배열됩니다.
모바일 웹브라우저에서도 드래그 드랍을 지원하도록 하는 JS 코드 작성
그런데 iOS 아이폰이나 안드로이드같은 스마트폰, 태블릿에서 해당페이지를 실행해보면 손가락으로 드래그 드랍이 안돼는데요. 아쉽게도 모바일 웹브라우저에서는 드래그드랍 자바스크립트 이벤트가 동작되지 않습니다. 그대신 터치이벤트라는 것이 있을 뿐이죠.
다행히도 드래그드랍을 모바일에서 터치이벤트로 변경하는 라이브러리가 있더군요. 다시한번 HTML 위젯에 자바스크립트 코드를 추가해야 하겠습니다. 본래 아래와 같은 방식으로 스크립트 파일을 src 속성을 사용해 링크하면 되겠지만,
<script src="....../js/DragDropTouch.js"></script>
자신의 서버에 접속해서 .js 파일을 업로드해야하는 과정이 복잡해지게 되니 여기서는 그냥 또 다른 <script> 태그에 함수를 몽땅 적어놓도록 하겠습니다.
코드 소스 출처: DragDropTouch.js by Bernardo Castilho
위 코드를 복사해서 앞서 사용했던 HTML 위젯 맨위에 아래그림처럼 추가해줍시다.
이제 페이지를 저장하고 나면 iOS 사파리 웹브라우저에서도 드래그 드랍 퍼즐이 동작하게 됩니다.
Elementor Pro의 Custom Attributes 설명을 마치며
이렇게 Elementor의 Custom Attributes 속성 기능을 설명하기위해 HTML의 속성에대해서, HTML 5 스펙에 대해서, 그리고 ARIA등 속성에대해 알아보았습니다. 그리고 무쓸모해 보이는 간단한 퍼즐게임 만들기를 통해 자바스크립트를 통한 Elementor Pro의 무한할 것같은 가능성을 옅보았습니다. 이 글의 내용과 코드를 모두 이해하고 실행할 수 있었다면 아마도 Elementor의 도움없이도 멋진 페이지를 제작할 수 있는 잠재력을 가진 능력자일 겁니다. 그만큼 쉽지 않은 내용입니다.
앞으로 Elementor 강좌글은 계속 발행됩니다. 블로그 SNS 구독, 알림받기를 통해 새로운글 소식을 받아보세요.