워드프레스 플러그인 Elementor는 는 단순히 홈페이지나 랜딩페이지, 포트폴리오 페이지를 디자인하는 페이지빌더(Page Builder)를 넘어서, Elementor Pro를 사용하면, 자신의 사이트 테마 디자인을 다시 꾸밀 수 있는 테마빌더(Theme Builder)기능까지도 제공하는데요.
자신이 Elementor를 이용해 자신이 직접 디자인한 테마의 사이트 헤더아 푸터를 워드프레스에서 사용할 수 있을 뿐만 아니라 글이나 카테고리 글목록을 표시하는 페이까지도 Elementor로 직접 꾸밀 수 있습니다.
이런 Elementor Pro의 테마빌더 기능을 이용해서 지난 블로그글에서 만들었던 상단고정 메뉴바와 배너가 들어간 사이트 헤더를 자신의 워드프레스 테마의 사이트헤더로 적용하는 방법을 알아보려고 합니다. 사이트 전체에 적용하거나 특정 카테고리, 테그에만 적용한다든지 조건별로 서로다른 사이트헤더나 배너가 디자인된 메뉴바헤더를 적용할 수 있습니다.
이번 글에서 사용하는 워드프레스 블로그 헤더는 지난글에서 배너가 들어간 메뉴바 사이트헤더를 만들고 스티키헤더로 만들어 저장했던 템플릿을 사용합니다.
- Elementor Pro 테마빌더 시작하기
- 사이트헤더 사용자 템플릿 불러오기
- 사이트헤더 표시 조건 설정 및 적용 – 사이트 전체에 적용하기
- 홈 페이지(대문) 화면에만 Elementor 헤더 적용하기
- 특정 카테고리 글목록 페이지와 그 카테고리에 속한 글에서만 표시하기
- 특정 태그가 붙은 글에서 사이트헤더 적용하기
- 제외 조건 설정하기
- 여러가지 디자인의 사이트헤더를 조건별로 서로다르게 설정하기
- 현재 페이지에 적용된 테마빌더 요소 보기 및 곧바로 수정하기
Elementor Pro 테마빌더 시작하기
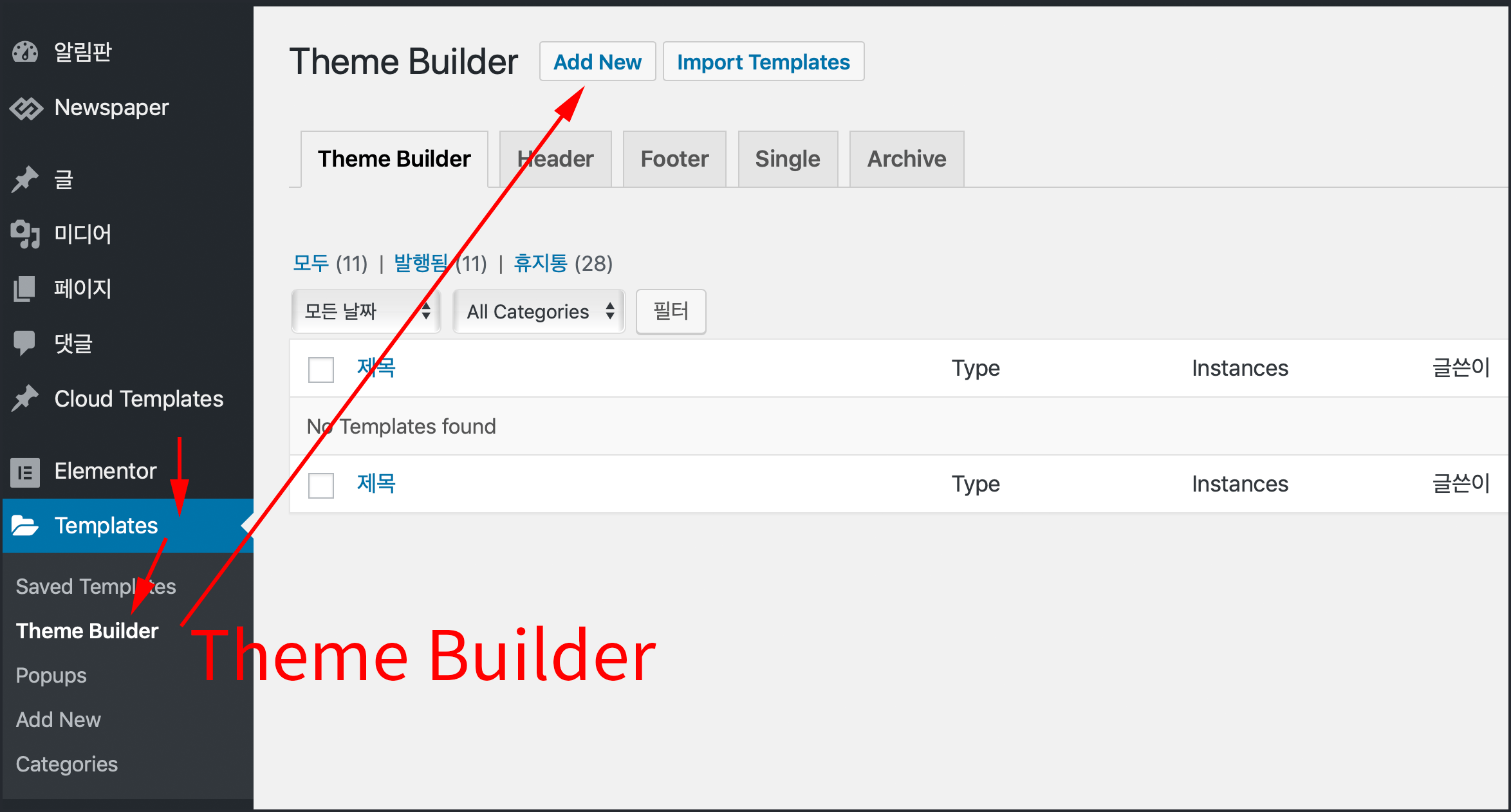
워드프레스 관리자화면에서 Elementor 메뉴아래에 있는 Templates 메뉴 > Theme Builder를 클릭해보면 Elmentor Pro의 테마빌더 관리화면을 볼 수 있습니다. Add New를 클릭해서 새로운 테마요소 추가를 시작합니다. Theme Builder 기능을 사용하려면 유료버전인 Elmentor Pro를 사용해야합니다.
참고: Templates 메뉴는 Elementor 2.4 버전 이전에는 Elementor 메뉴의 서브메뉴로 존재했지만 2.4 버전 이후부터는 위 화면처럼 별도의 메인메뉴로 분리되었습니다.
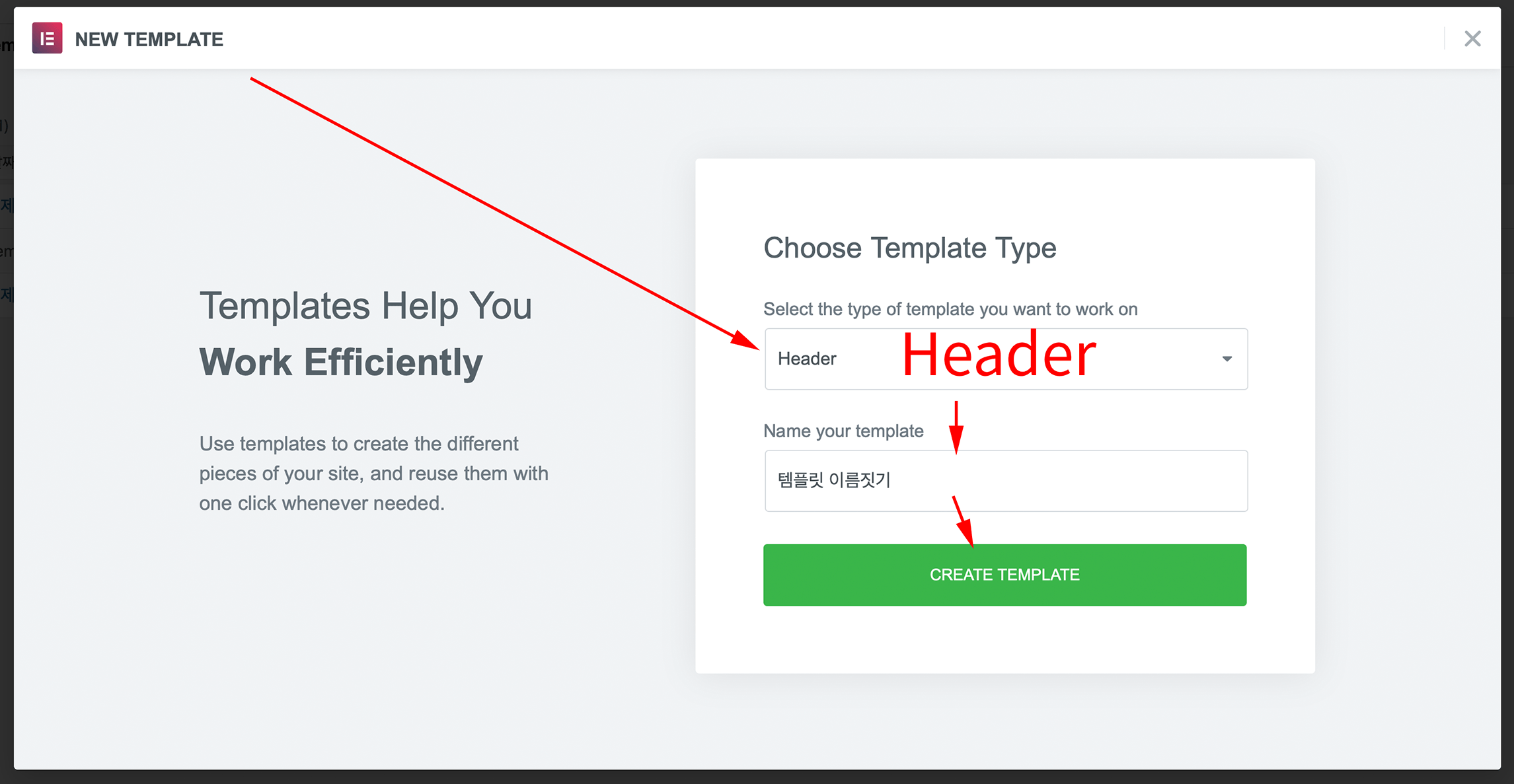
아래처럼 NEW TEMPLATE 팝업창이 나오면 Template Type에서 테마요소의 종류를 고를 수 있는데 이번글에서는 사이트헤더를 바꿀 것이므로 Header 타입을 고르고, 자신이 알아보기 좋은 이름을 지은다음 CREATE TEMPLATE 를 클릭합니다.
위 화면에서 고를 수 있는 Template Type 중에서 테마빌더 요소는 4가지입니다.
- Header : 사이트헤더
- Footer: 사이트 푸터
- Single: 포스트, 페이지, 첨부파일 상세정보 같은 단일 페이지 영역 요소 (본문영역, 사이드바등)
- Archive: 개별글 목록을 표시하는 목록형 페이지 디자인 요소(카테고리, 태그별 모음)
사이트헤더 사용자 템플릿 불러오기
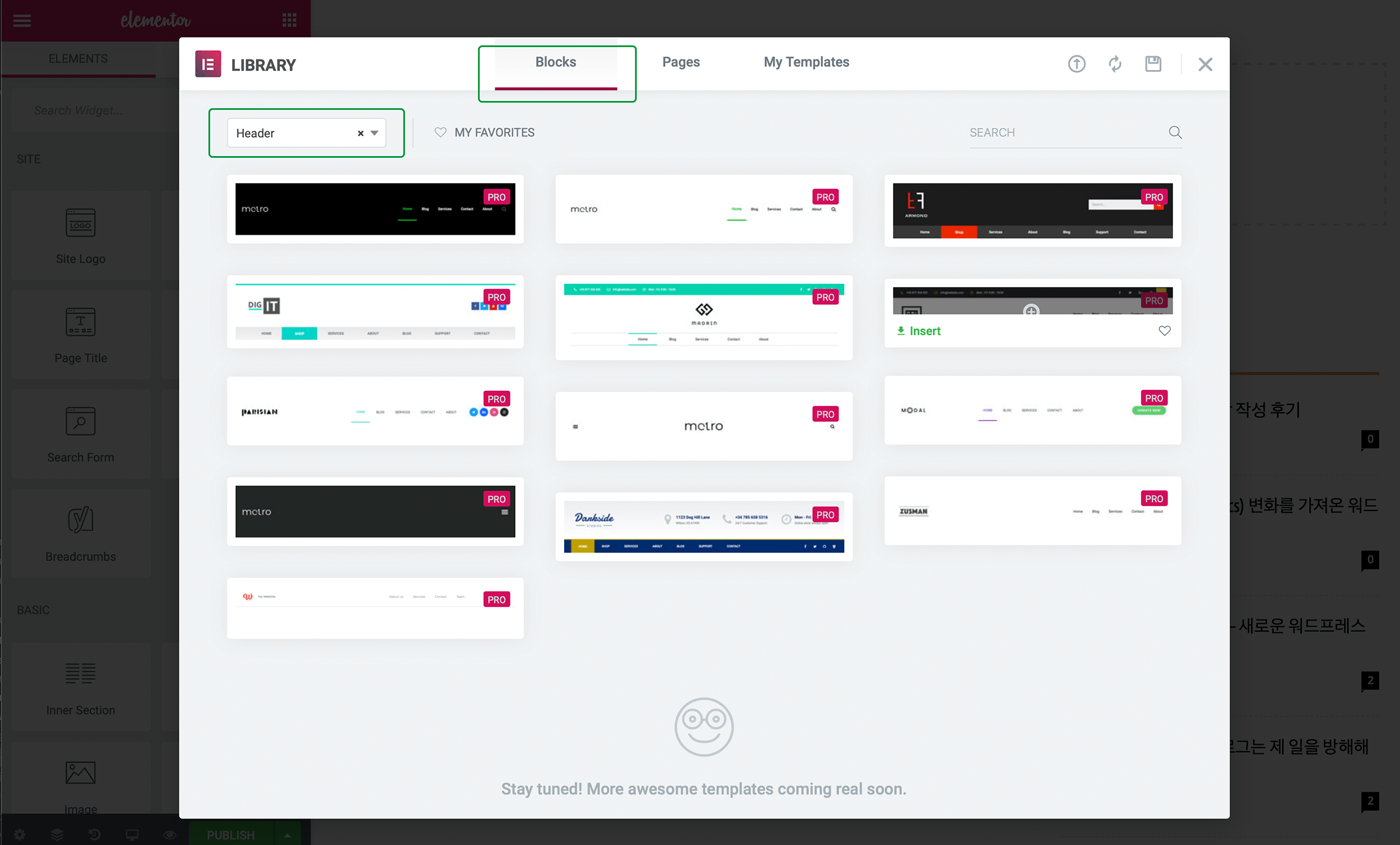
테마빌더로 엘리멘토를 시작하게되면 아래그림처럼 템플릿 라이브러리 창이 곧바로 나타나면서, 다운로드 받을 수 있는 요소중 Blocks중 Header 항목들이 정렬되어있는 것을 볼 수 있습니다.
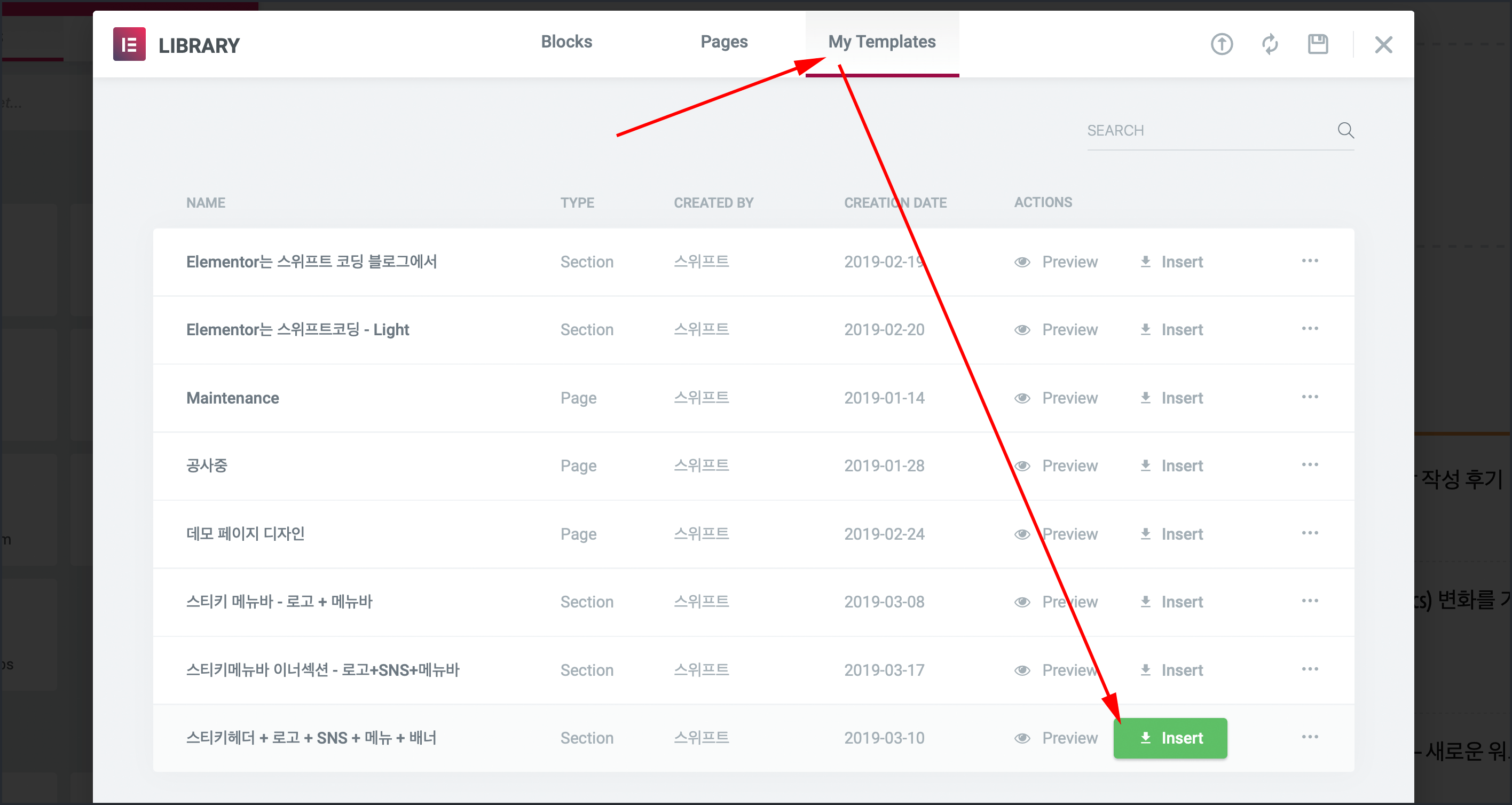
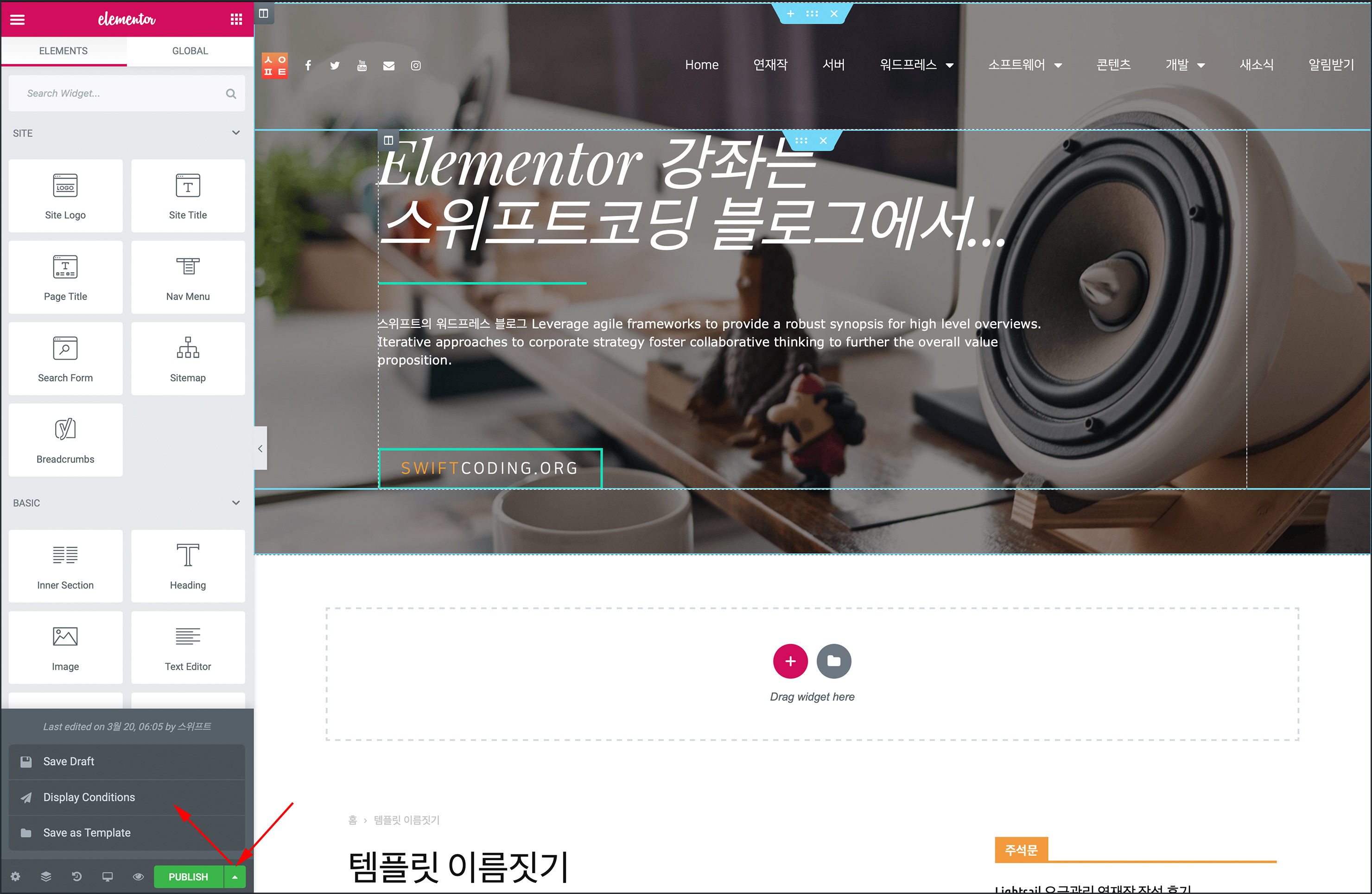
템플릿 라이브러리를 닫고 새로 만들어도 되지만 지난 번에 만들고 저장해뒀던 사이트헤더 섹션을 불러와 사용하겠습니다. 아래그림처럼 My TEmplates 탭을 클릭하고 지난시간에 저장했던 섹션을 찾아 Insert 해줍니다.
사이트헤더 표시 조건 설정 및 적용 – 사이트 전체에 적용하기
곧바로  PUBLISH 버튼을 클릭하거나 아래그림처럼 ![]() 를 클릭 후 Display Conditions을 클릭해서 이 헤더가 표시될 조건을 설정할 수 있습니다.
를 클릭 후 Display Conditions을 클릭해서 이 헤더가 표시될 조건을 설정할 수 있습니다.
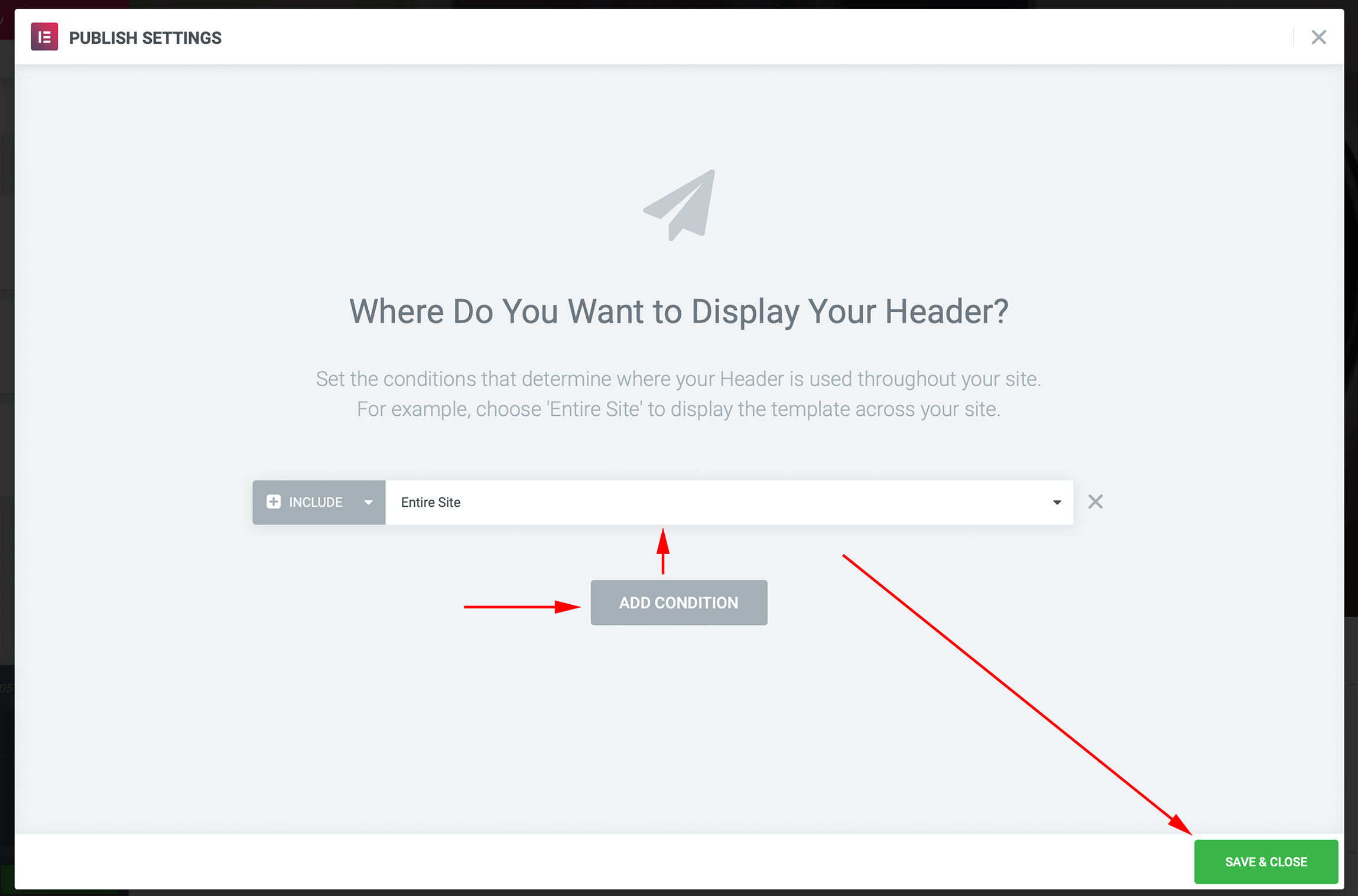
아래그림처럼 PUBLISH SETTINGS 창이 나오면 ADD CONDITION (조건 추가)을 클릭해줍니다 그러면 첫번째 조건으로 INCLUDE(포함), Entire Site(사이트 전체)가 추가됩니다. 그리고 SAVE & CLOSE를 클릭해주세요.
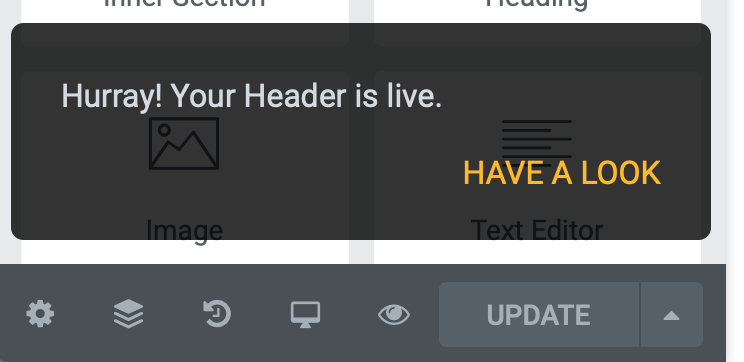
왼쪽 화면 아래 하단툴바에서 아래그림처럼 PUBLISH 버튼이 UPDATE 버튼으로 바뀌면서 이제 사이트에 헤더가 적용된 것입니다. HAVE A LOOK을 클릭해서 워드프레스 사이트 전체에 적용된 모습을 볼 수 있습니다.
사이트 전체에 적용했더라도 홈페이지나 페이지에는 나타나지 않을 수 있는데요. 아래에서 계속 설명하죠.
홈 페이지(대문) 화면에만 Elementor 헤더 적용하기
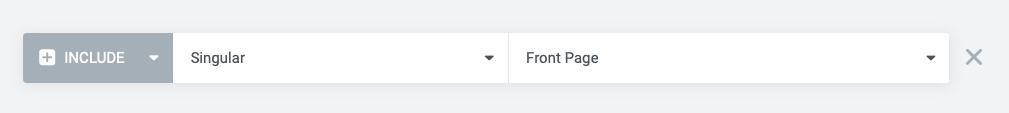
홈페이지에만 Elementor로 디자인한 사이트헤더를 적용하려면 아래그림처럼 INCLUDE: Singular : Front Page 조건을 설정하면 됩니다.
이렇게해도 홈페이지에 사이트헤더가 표시되지 않을 수 있는데요. 워드프레스의 홈페이지에대해 짚고 넘어가자면, 홈페이지라고 하면 사이트전체를 얘기하기도하는데 본래 ‘홈페이지’란, 사이트의 첫화면을 얘기합니다. 대문이죠.
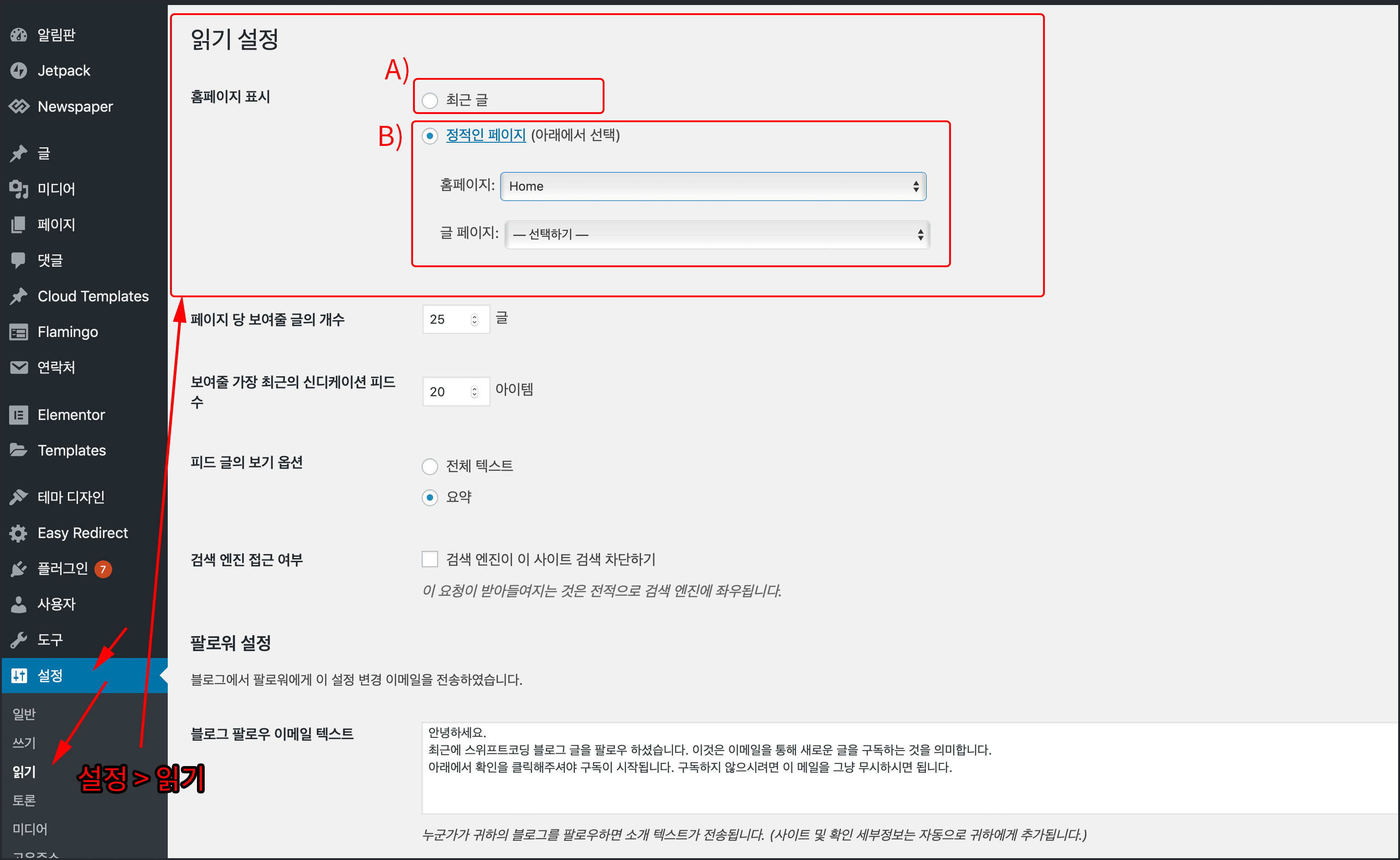
워드프레스 기초사항으로, 홈페이지는 크게 2가지 타입중에 고를 수 있는데요. 기본으로 홈페이지 표시는 ‘최신 글’ 목록이 대문으로 나옵니다. 아래그림처럼 관리자화면에서 설정 > 읽기 설정에서 바꿀 수 있습니다.
보통 ‘최근 글’ 타입에서는 테마의 사이트헤더가 표시됩니다. 반면 ‘정적인 페이지’를 사용중이라면 사이트헤더가 있을 수도, 없을 수도 있는데요. B) 정적인 페이지로 선택한다면 관리자메뉴 > 페이지> 페이지목록 전체보기에서 볼수 있는 자신이 많은 페이지중 하나를 홈페이지로 선택하 수 있습니다. 위 그림에서 제 블로그는 Home이라는 제목의 워드프레스 페이지(Page)를 지정해둔거죠.
제 블로그의 홈페이지는 정적인 페이지이지만, 테마가 제공하는 또다른 페이지빌더로 만들어진 홈페이지고, 그 페이지에는 최신글 목록과 함께 사이트헤더가 있습니다. 이런경우 사이트헤더가 Elementor로 디자인한 Header로 바뀝니다. 하지만 만일 헤더가 없는 페이지, 예를 들어서 Elementor 강좌 글모음 페이지를 홈페이지로 설정해둔다면 이페이지에는 애초에 테마가 제공하는 Header가 없기때문에 나타나지 않는 것이죠.
Elementor의 페이지빌더에서는 페이지에 껴넣는 것이아니라 기존에 있던 Header를 교체하는 것이기때문에 위에서 사이트 전체에 적용할 때도 마찮가지로 애초에 헤더가 없는 곳(워드프레스 페이지, 테마가 마련한 기타 웹페이지)에서는 Elementor로 조건을 적용해도 나타나지 않게됩니다.
특정 카테고리 글목록 페이지와 그 카테고리에 속한 글에서만 표시하기
특정 카테고리를 표시하는 웹페이지에서만 Elementor로 디자인한 사이트헤더가 나타나도록 할 수 있습니다.
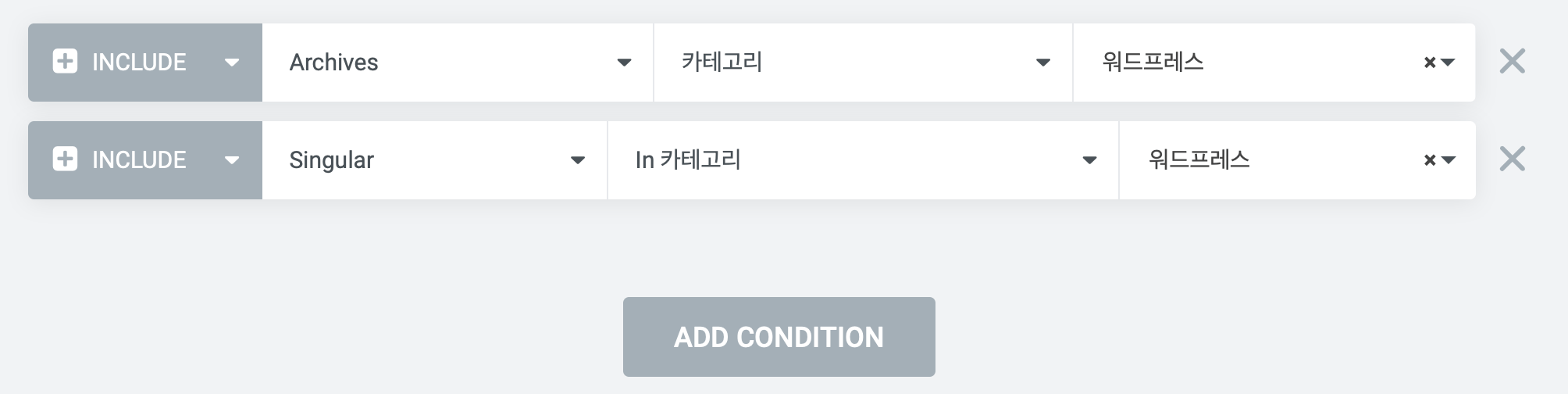
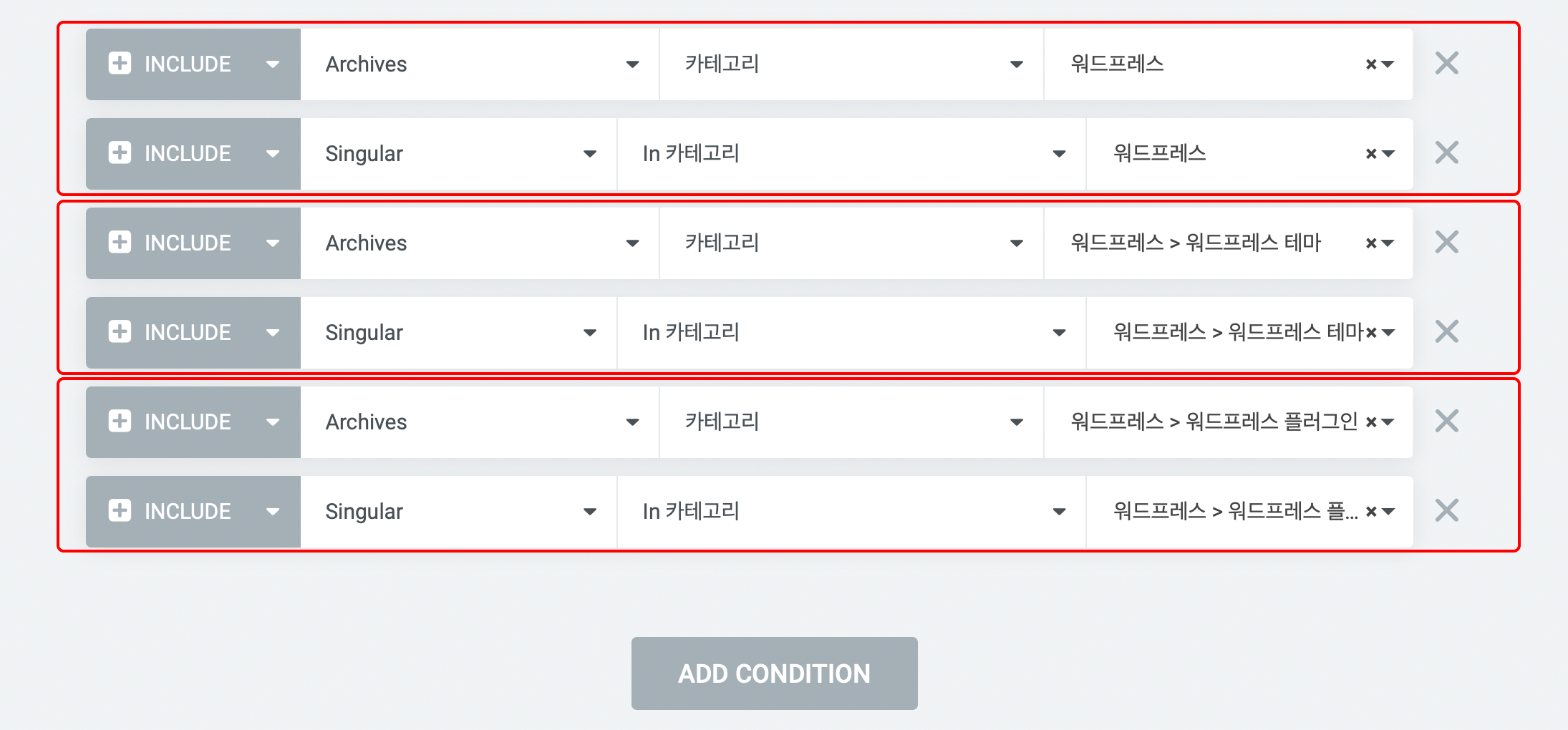
아래그림처럼 조건을 설정하면 해당 카테고리의 모든 글 목록을 표시하는 페이지와 개별 글, Attachment, CPT등이 이 페이지가 이 카테고리에 속한 경우에 적용합니다 (예: 이 카테고리에 속한 개별 블로그 포스트를 표시하는 페이지 ).
- 카테고리 글목록 웹페이지(Archive): INCULUDE: Archive : 카테고리 : 카테고리 이름
- 카테고리에 속한 글(Singular): INCULUDE: Singular > In 카테고리 > 카테고리 이름
서브 카테고리에대한 적용에 대해서.
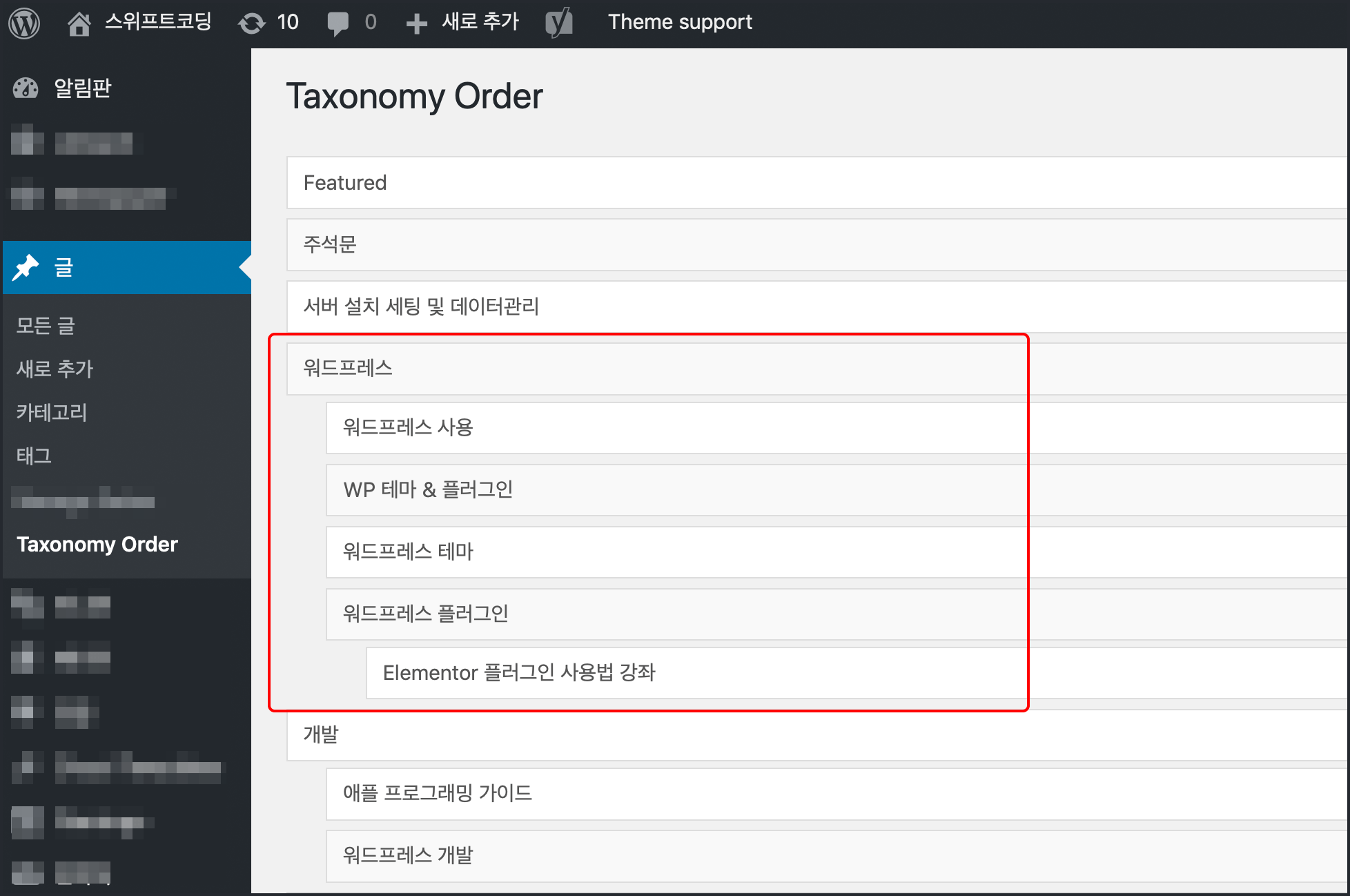
저같은 경우 ‘워드프레스’라는 카테고리에는 워드프레스 플러그인, 테마 같은 하위(서브) 카테고리 또한 존재하는데요. 아래그림처럼 상위 카테고리 하위 카테고리와 같은 계층트리를 사용하고 있습니다.
워드프레스의 이런 상위, 하위 카테고리는 메인메뉴와 서브메뉴를 표시하기위한 계층구조를 만들기 위함일 뿐이지, 사실상 ‘워드프레스 테마’ 카테고리에만 속한 글은 ‘워드프레스’ 카테고리에 속하지 않는 별개의 카테고리라고 하 수 있습니다.
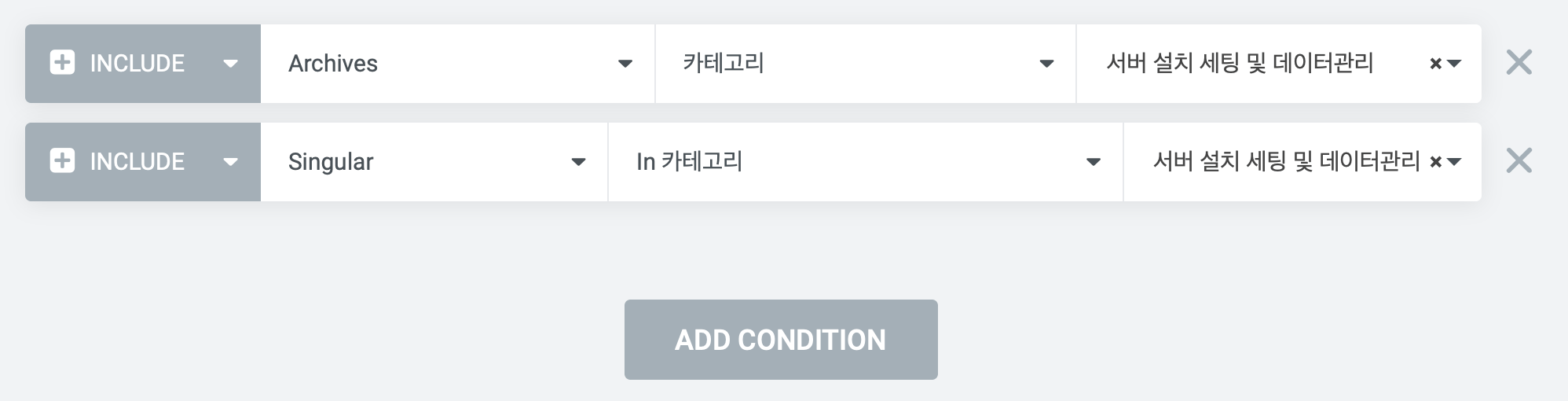
위의 헤더 표시조건대로라면 ‘워드프레스 테마’ 카테고리가 ‘워드프레스’ 카테고리 하위에 있다고 해도 ‘워드프레스 테마’ 카테고리 페이지와 글에서는 Elementor로 디자인한 헤더가 나타나지 않을 겁니다. 서브카테고리에서도 나타나게 하려면 아래처럼 카테고리별로 조건을 추가해줘야하겠습니다.
특정 태그가 붙은 글에서 사이트헤더 적용하기
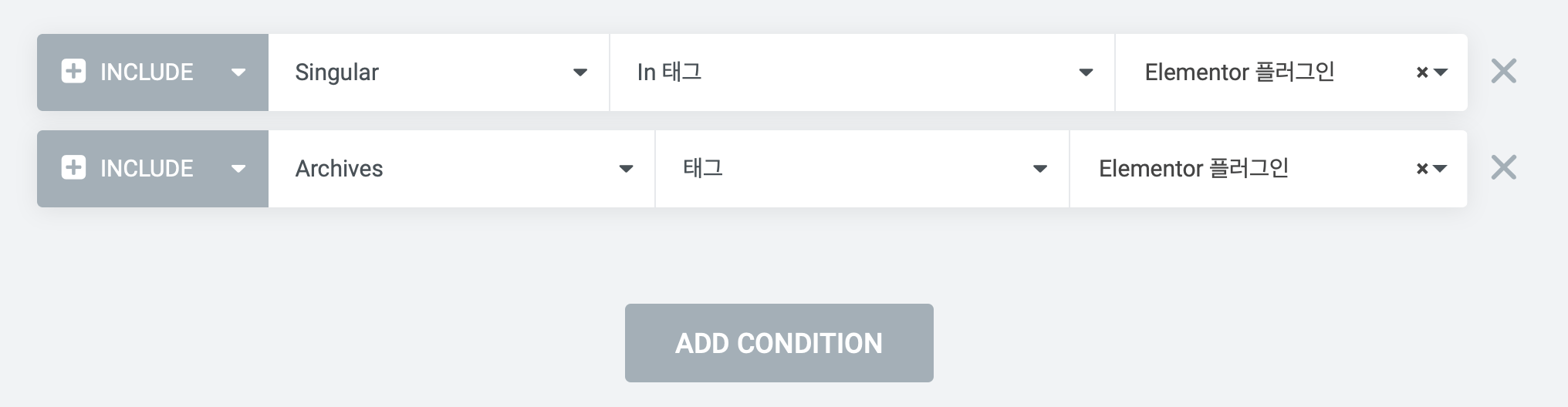
특정한 태그를 포함하는 개별 글 페이지에서 사이트헤더를 적용하려면 아래처럼 조건을 설정하면 되는데요.
첫 번째 조건은 ‘Elementor 플러그인’이라는 태그가 붙은 모든 Singular 타입의 페이지이고,
두 번째 조건은 ‘Elementor 플러그인’이라는 태그에 속한 모든 글목록을 표시하는 페이지로, https://swiftcoding.org/tag/elementor-plugin 처럼 https://도메인/tag/태그이름 주소를 가진 페이지입니다.
물론 이곳에서 태그이름을 검색하려면 사전에 워드프레스 사이트에 해당 태그가 포함되어있어야합니다. 새로운 태그는 글을 작성할 때 포함시키거나, 아래그림처럼 관리자페이지 > 글 > 태그 목록에서 추가할 수 있습니다.
카테고리같은 일정한 규칙없이 작성되는 글 중에서 Elementor로 디자인한 사이트헤더로 변경하고 싶은 글이 있다면 위처럼 특정태그에서만 표시하는 조건을 미리 설정해두고, 글을 쓸 때 해당 태그를 입력하면 되겠습니다.
제외 조건 설정하기
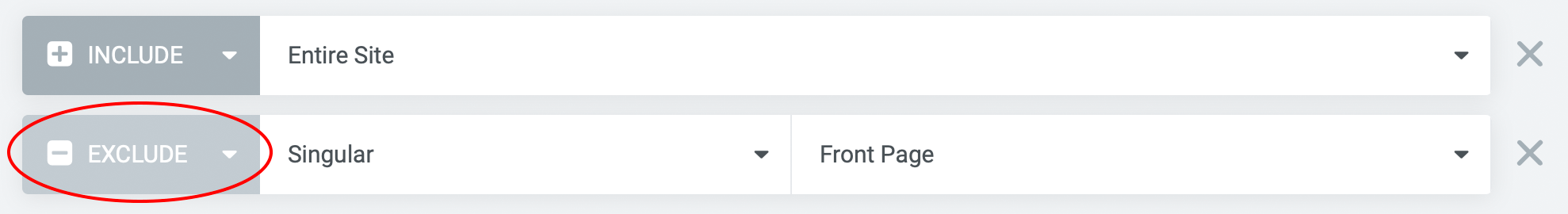
특정 조건에서는 사이트헤더가 표시되지 않도록 할 수 있겠습니다. 제외하려면 조건앞에 INCLUDE대신 EXCLUDE로 변경하면 됩니다.
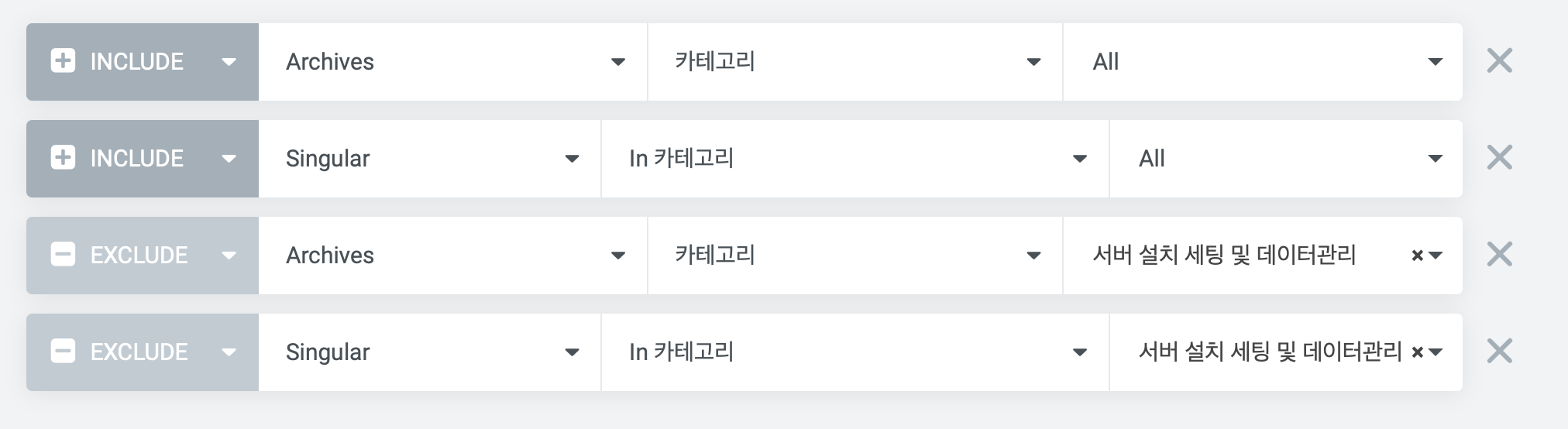
위 조건은 사이트 전체(Entire Site)에 적용하지만, 홈페이지(Front Page)에서는 제외하는 조건입니다.
모든 카테고리 글 목록과 해당 카테고리에 속한 글에 적용하되, 특정 카테고리에서는 제외하려면 아래처럼 설정하게 되겠죠.
여러가지 디자인의 사이트헤더를 조건별로 서로다르게 설정하기
Elementor Pro의 테마빌더 기능으로는 카테고리 별로 서로 다른 헤더를 적용할 수도 있습니다. 태그별로 다른 사이트헤더를 할 수도 있습니다.
아래 처럼 ‘워드프레스’ 카테고리에는 SNS 로고가 들어간 메뉴바 헤더가 나오도록 지정하고,
또 다른 테마빌더 Header 요소를 추가해서 이 헤더는 ‘서버 관리’ 카테고리에서만 표시되도록 해줍니다.
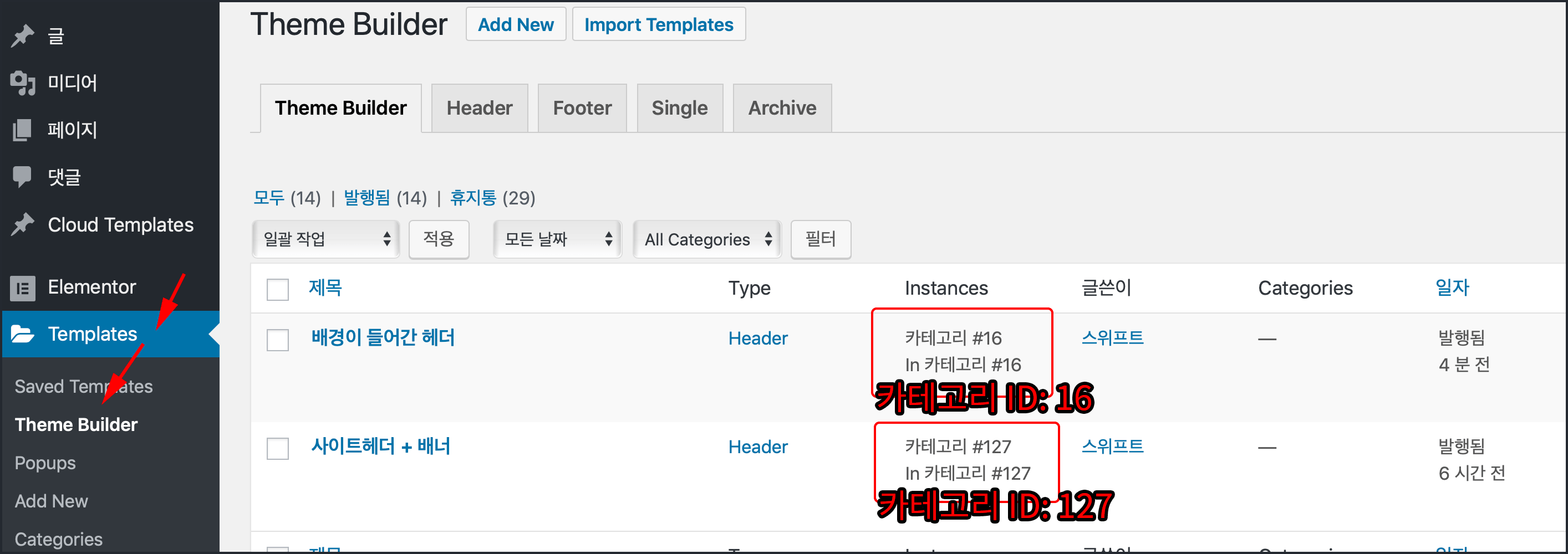
아래그림처럼 테마빌더 관리화면에는 같은 Type (Header)이 서로다른 카테고리에서 표시되는 것을 Instances 항목에 표시해주고 있습니다. 카테고리 뿐만 아니라 태그별, 페이지별로 각기 다른 사이트헤더를 얼마든지 서로다르게 설정할 수 있죠.
현재 페이지에 적용된 테마빌더 요소 보기 및 곧바로 수정하기
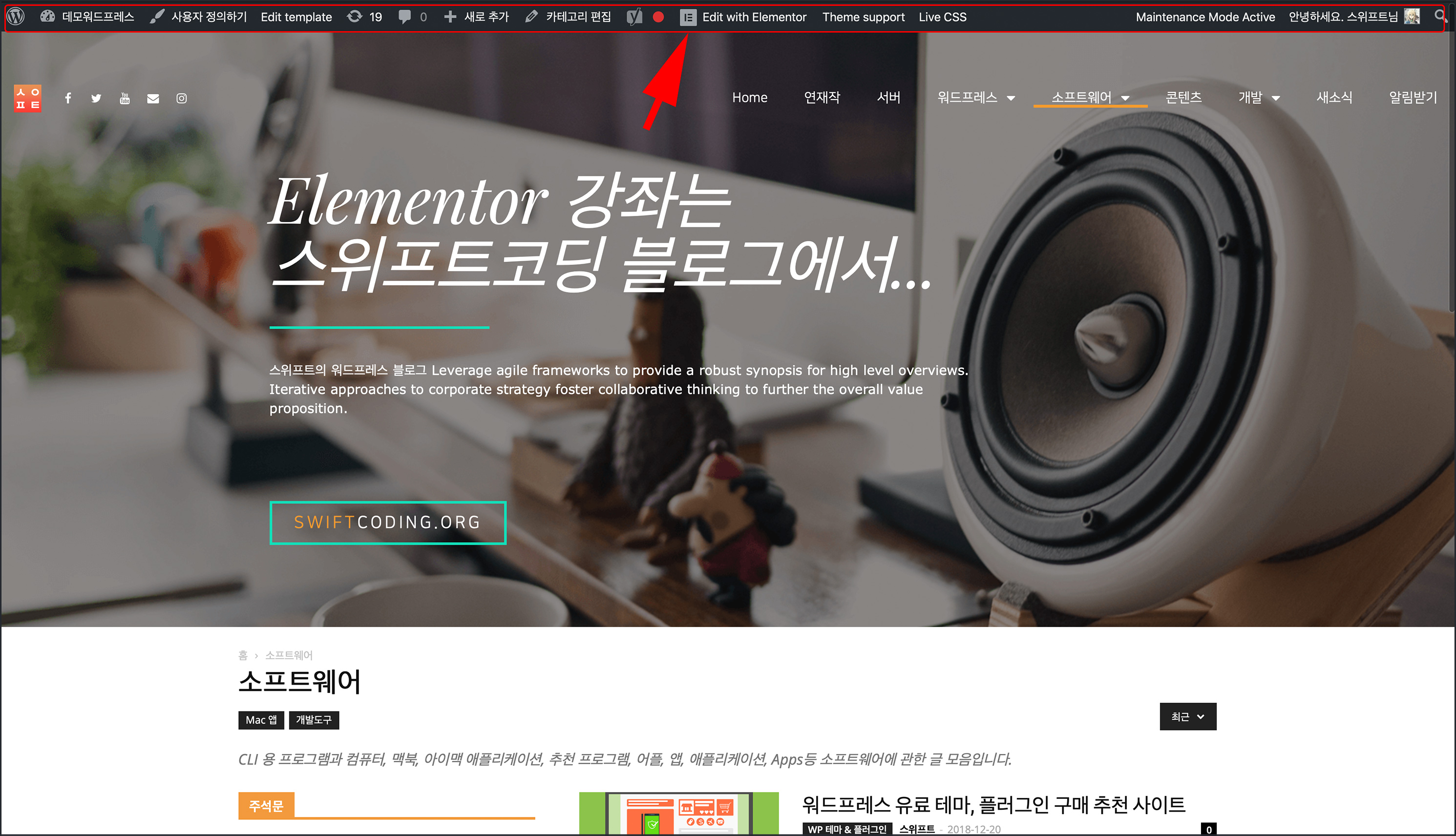
워드프레스는 로그인하면 ‘관리자 메뉴바’라고 하는 상단 메뉴바가 나옵니다. 사실 관리자등급뿐만 아니라 다른 사용자등급도 로그인하면 이런 메뉴바가 보이는데요. 메뉴바에 있는 메뉴들은 설치된 플러그인에따라서, 사용자 등급별 사용가능한 메뉴가 다릅니다.
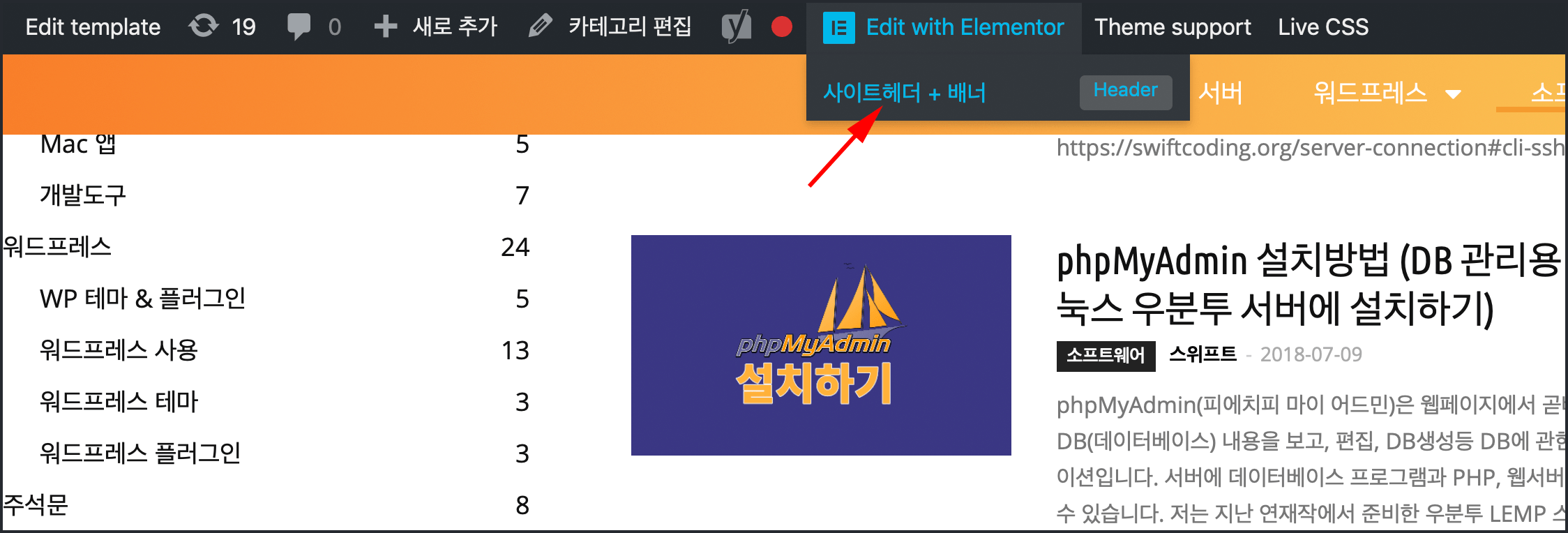
현재 보고 있는 페이지에서 관리자 메뉴바 중에 Edit with Elementor 에 마우스 포인터를 올려놓아보면 현재 페이지에 적용되고있는 테마빌더 템플릿 목록이 나오는데요. 아래그림은 현재 페이지에 ‘사이트헤더 + 배너’라고 하는 Header 요소 하나만 적용되고 있는 것으로 나옵니다.
이때 테마빌더 요소를 클릭하면 곧바로 Elementor 편집화면으로 넘어가면서 수정하거나, Display Conditons를 바꿀 수 있습니다. 굳이 관리자 화면 Tempaltes 메뉴 > Theme Builder 메뉴를 거치지않고 바로 수정하기 편하죠.
Elementor Pro의 테마빌더기능으로 사이트헤더를 적용시켜본 뒤…
Elementor Pro의 테마빌더 기능을 통해 사이트헤더를 자신이 원하는대로 설정해 보았는데요. 비단 헤더뿐만 아니라 푸터, 싱글포스트, 아카이브등의 다른 테마요소도 바꿀 수 있어서 사이트 전체를 내마음대로 꾸밀 수 있습니다.
이렇게 상세한 조건별로 서로다른 헤더나 푸터요소등을 설정할 수 있는 기능은 왠만한 유료테마에서도 기능이 완벽히 지원되지 않을 뿐만아니라 테마가 미리 만들어둔 디자인의 사이트헤더 밖에는 사용하지 못하는 것에 비해서 Elementor는 그 헤더를 자신이 직접 디자인할 수 있도록 해주니, 현시점에서 가장 진보한 플러그인이라고 할 수 있습니다.
여러분도 Elementor Pro를 사용해 마음에 안들었던 워드프레스 사이트헤더를 원하는대로 마음껏 직접 디자인해서 적용해 보시기 바랍니다.