웹사이트의 헤더는 사이트로고와 방문자가 카테고리등을 쉽게 이동할 수 있는 내비게이션 메뉴바가 자리잡기 좋은 곳입니다. Elementor로 워드프레스 페이지를 만들때에도 상단에 사이트로고와 내비게이션 메뉴바를 넣고 싶은때가 있는데요. 이번 글에서는 Elementor에서 내비게이션 메뉴가 포함된 사이트헤더를 만드는 방법을 설명하겠습니다.
이렇게 만들어진 사이트헤더는 Elementor 사용자 템플릿으로 저장해뒀다가 다른 페이지 만들때에도 불러와 껴넣을 수 있을 뿐만 아니라 Elementor Pro 버전에서 사용할 수 있는 테마빌더 기능을 이용해서 자신이 만든 사이트헤더를 자신의 사이트, 블로그 전체에 적용시키거나 특정 카테고리나 포스트타입, 태그등의 조건에 따라서 적용시킬 수 있겠습니다.
- 새로운 워드프레스 페이지 생성하기
- Elementor에서 사이트헤더 영역이 될 섹션 넣기
- 사이트로고 이미지 파일 지정과 메뉴 선택
- 섹션 설정 – 헤더 배경색상 지정하기
- Nav Menu 위젯 스타일 설정
- 섹션의 콘텐트 너비 설정
- 이미지위젯을 담고있는 칼럼의 너비 조정
- 칼럼내 콘텐트 수직 가운데 정렬
- 반응형 모드 디자인
- 섹션 높이와 칼럼 수직 위치 조절
- 섹션 배경이미지 설정
- 사이트 헤더 용 섹션을 템플릿으로 저장하기
새로운 워드프레스 페이지 생성하기
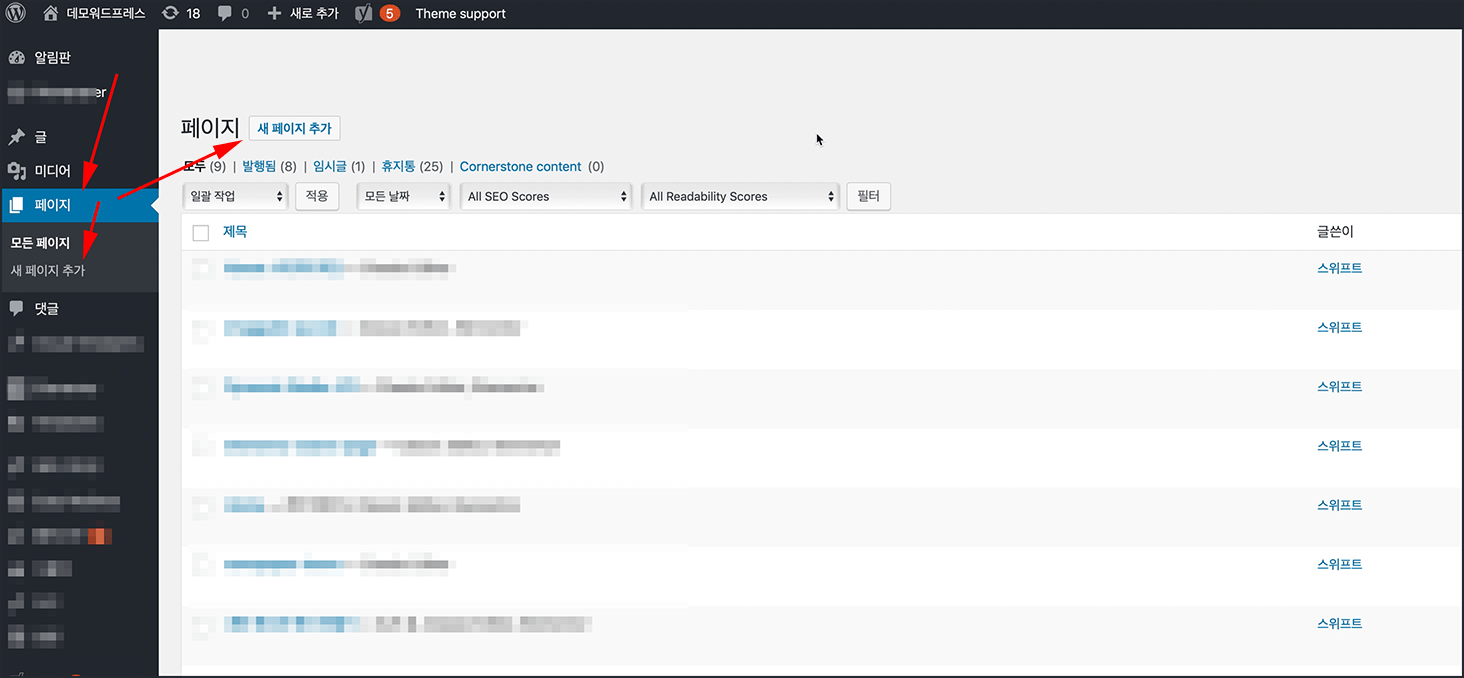
새로운 페이지를 만들기위해서 워드프레스 관리자화면에서 페이지 > 새 페이지 추가를 클릭해서 새로운 페이지를 생성합니다.
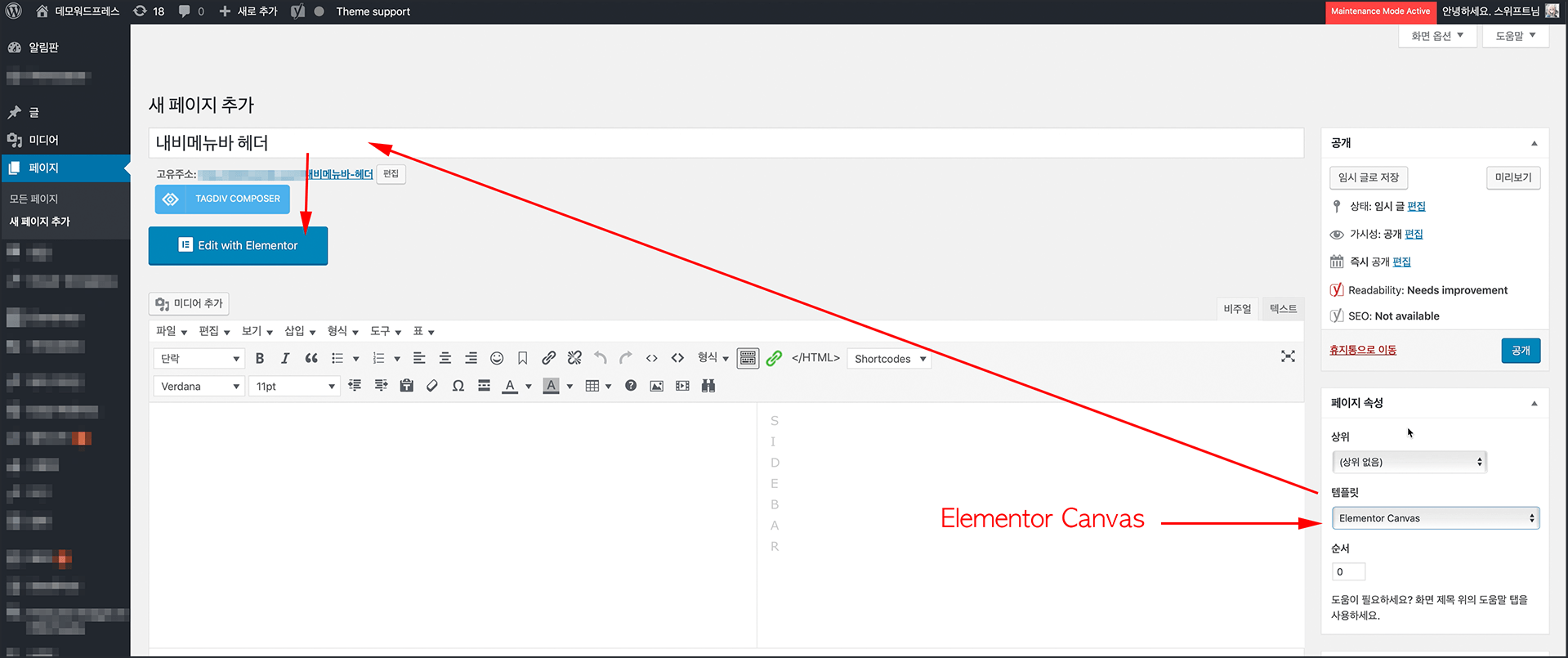
아래그림처럼 페이지 속성에서 페이지 템플릿을 Elementor Canvas로 지정하면 빈화면의 페이지 템플릿으로 설정할 수 있습니다. 그리고 제목을 지어주고 Edit with Elementor 버튼을 클릭해 Elementor 편집화면을 시작해줍니다.
Elementor에서 사이트헤더 영역이 될 섹션 넣기
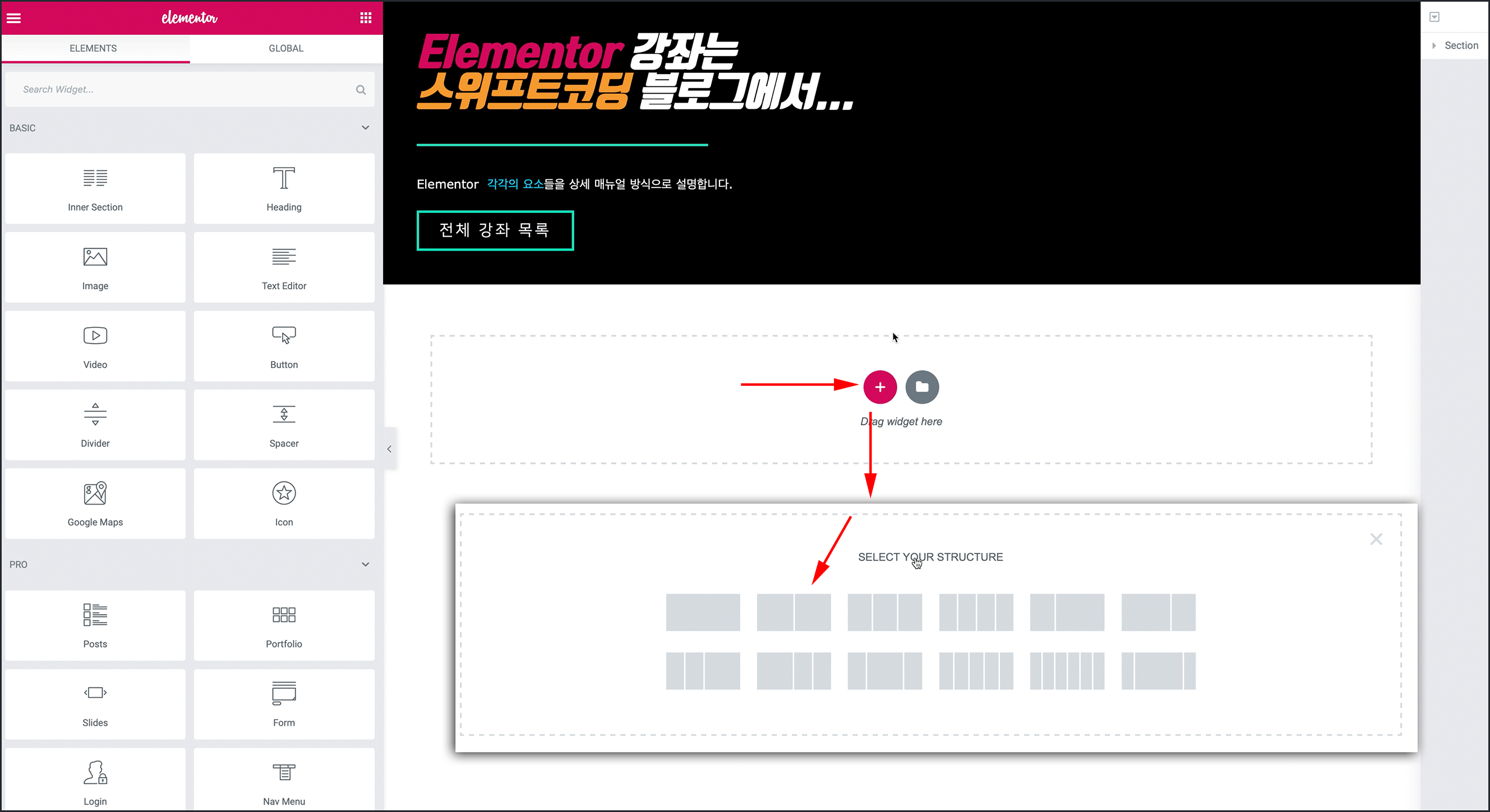
아래그림처럼  ![]() Add New Section 버튼을 클릭하고  두개의 칼럼을 가진 섹션을 페이지 맨위에 추가 합니다.
Add New Section 버튼을 클릭하고  두개의 칼럼을 가진 섹션을 페이지 맨위에 추가 합니다.
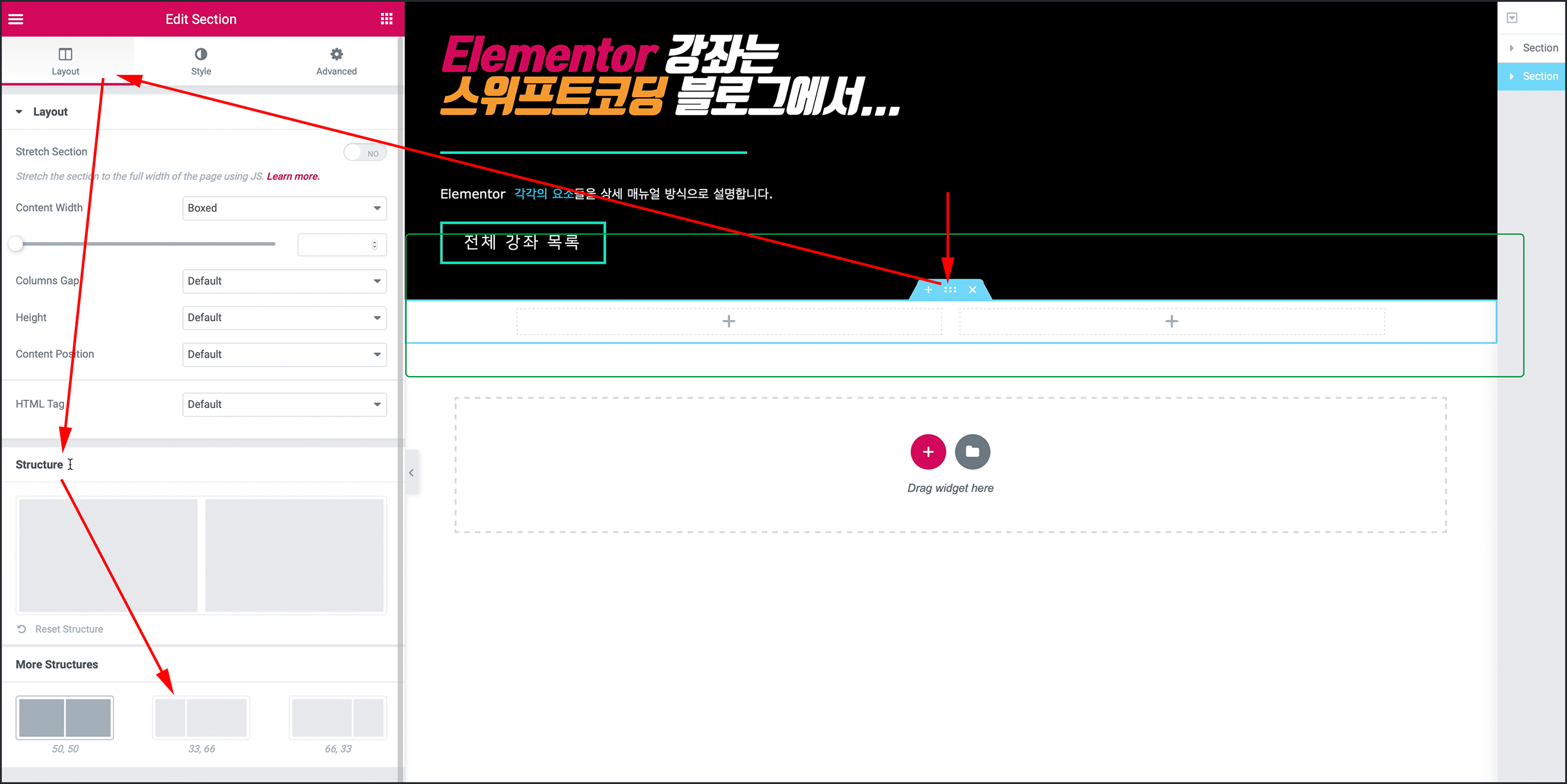
이렇게 들어간 섹션이 사이트 헤더가 될 섹션입니다. 아래 그림처럼 왼쪽과 오른쪽 두개의 칼럼으로 이루어져있습니다. 섹션선택 > Layout > Structure > More Structures 에서 두개의 칼럼이 차지하는 가로 너비 비율을 변경할 수 있습니다.
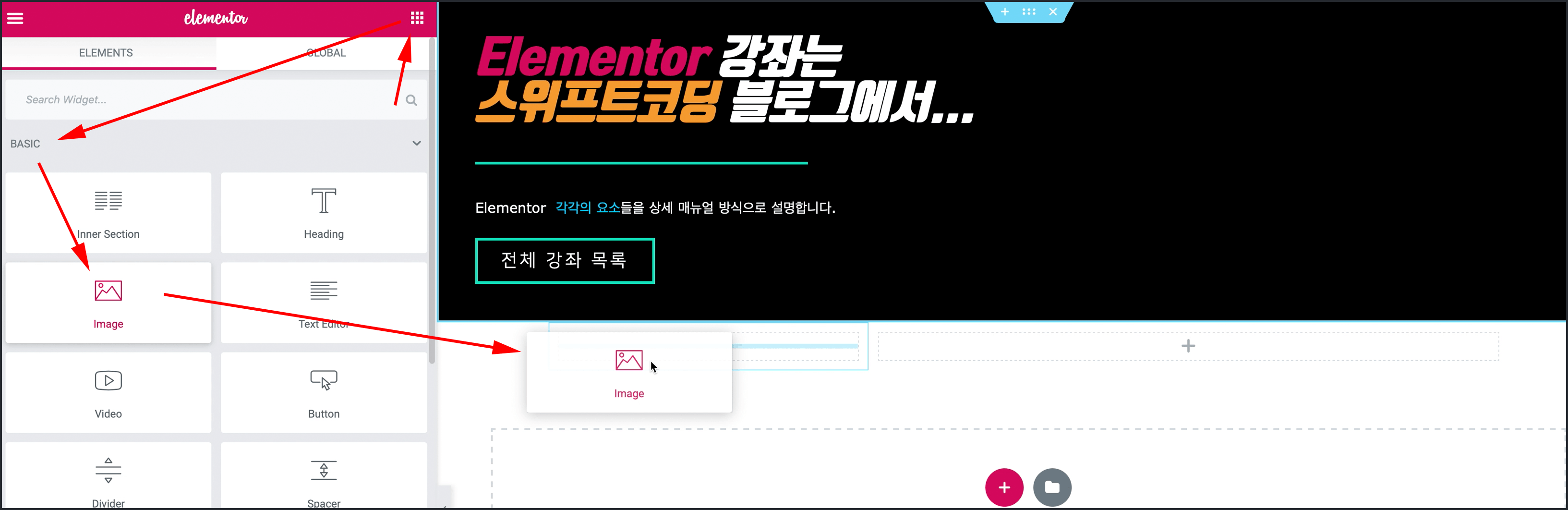
아래그림처럼 워드프레스 사이트로고가 들어갈 이미지위젯을 왼쪽 칼럼에 끌어다 넣습니다. Image 위젯은 모든위젯 보기를 클릭한뒤 BASIC 항목에서 찾을 수 있습니다.
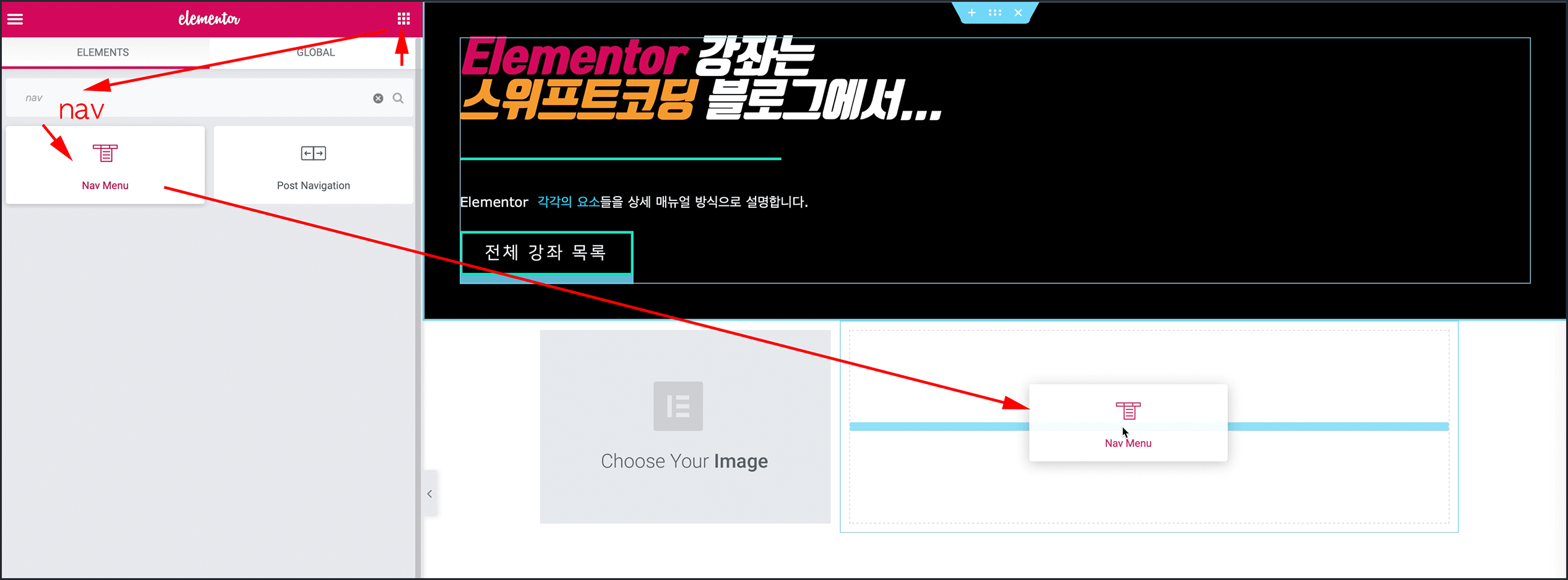
그리고 오른쪽 칼럼에는 워드프레스 사이트 메뉴가 들어갈 내비게이션 메뉴 위젯을 끌어다 넣습니다. 모든위젯 보기를 클릭한 뒤 위젯 검색란에 Nav라고 입력하면 쉽게 Nav Menu 위젯을 찾을 수 있습니다.
사이트로고 이미지 파일 지정과 메뉴 선택
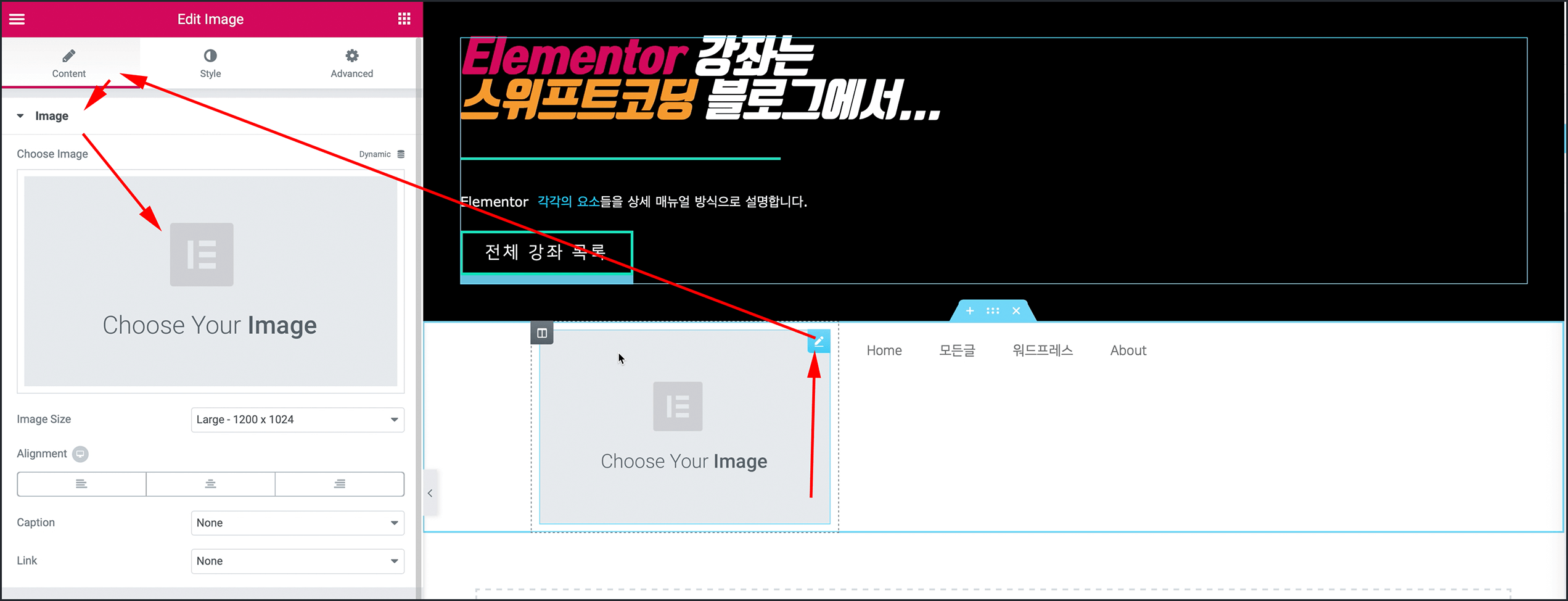
이제 아래처럼 디폴트로 이미지위젯과 내비 메뉴 위젯이 자리잡은 모습입니다. 이미지위젯에 들어갈 사이트로고 이미지를 선택하기위해서 Image 위젯을 선택 > Content > Image > Choose Image에있는 플레이스홀더 이미지를 클릭하면,
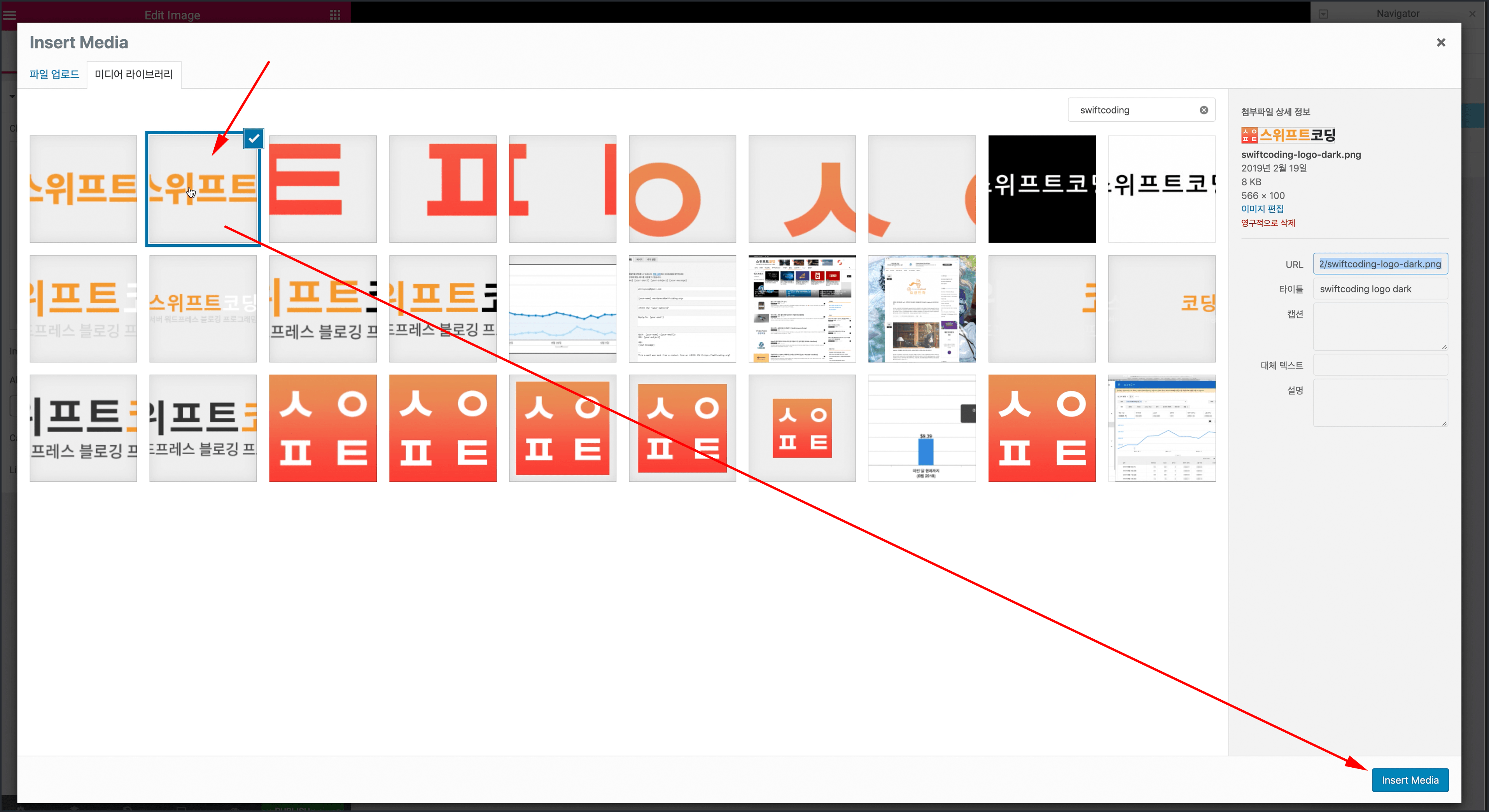
워드프레스 미디어라이브러리가 열리고 자신이 업로드했던 이미지를 선택할 수 있습니다. 사이트로 로고이미지를 선택후 삽입해줍니다. 이 이미지는 언제든 다른 것으로 바꿀 수 있습니다.
오른쪽 칼럼 안에 있는 Nav Menu 위젯을 클릭 > Content > Layout > Menu 항목에서 자신이 사용하는 워드프레스 메뉴중 하나를 선택해줄 수 있습니다.
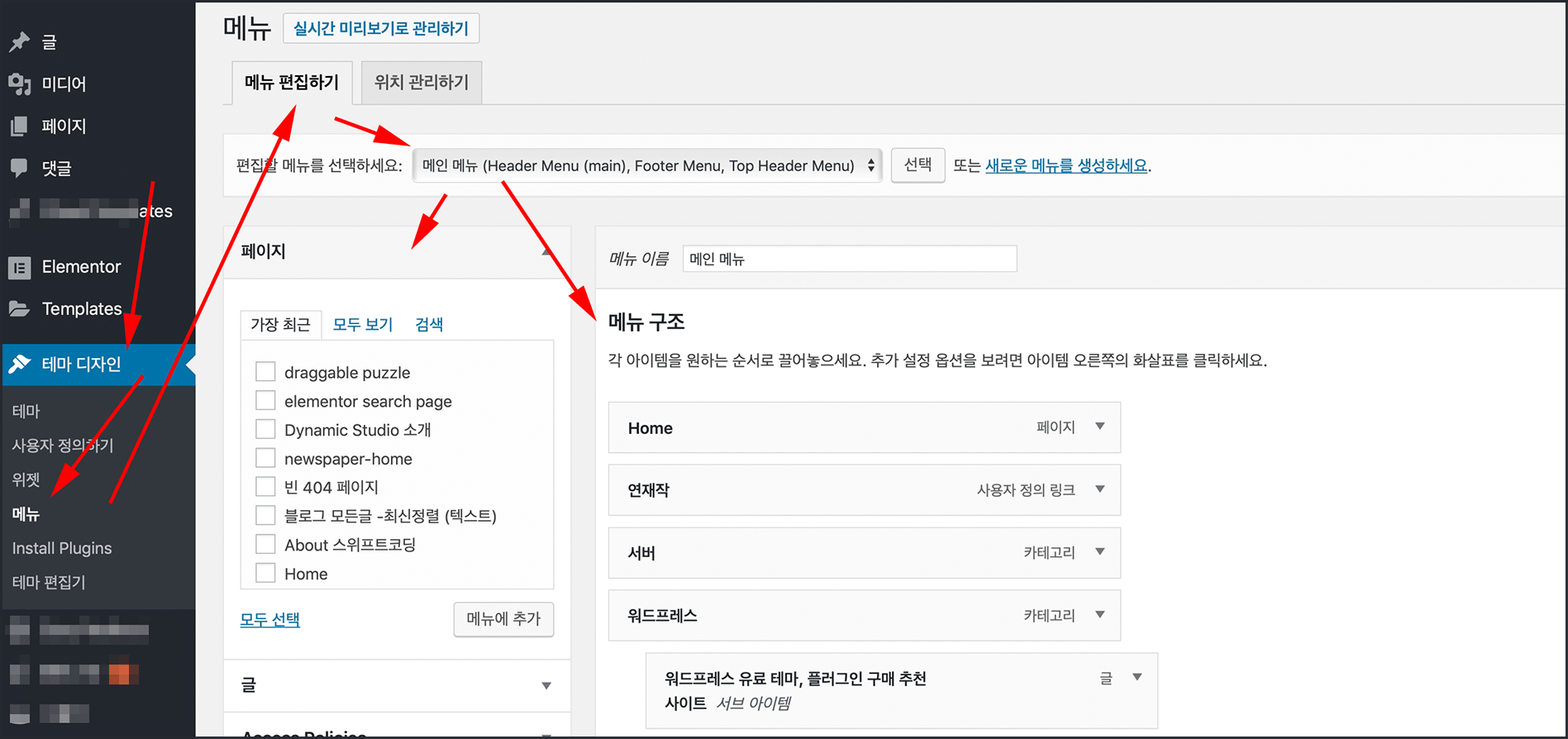
위 그림에서 고를 수 있는 Menu 항목은 워드프레스 관리자화면 > 테마 디자인 > 메뉴 항목에서 자신이 만들고 구성한 메뉴의 항목을 고르는 것입니다. 이것은 워드프레스 코어의 기본기능이며, 보통은 메뉴가 하나이겠지만 자신이 메인메뉴와는 목록 구성이 다른 또다른 메뉴를 만들어서 푸터나 사이드바등에 추가할 수 있기때문에 여러 메뉴를 만들어 둘 수 있겠습니다.
섹션 설정 – 헤더 배경색상 지정하기
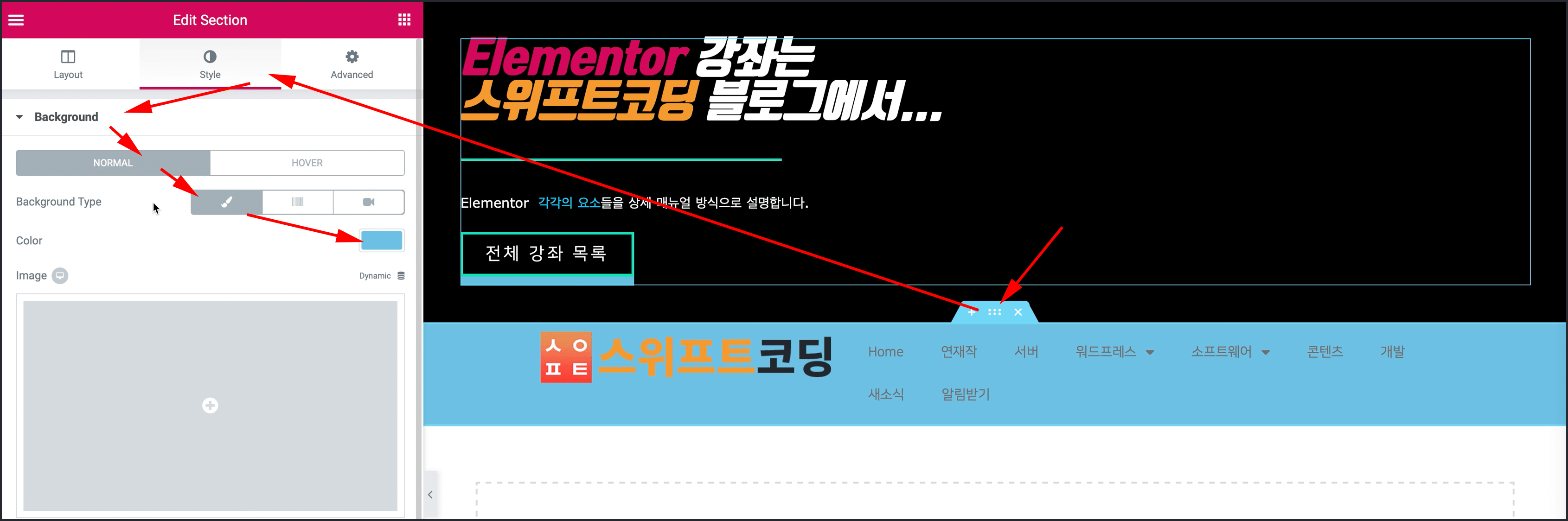
섹션의 배경으로 단색 컬러나 이미지를 지정할 수 있는데요. 단색을 넣으려면 아래그림처럼 섹션을 선택 후 Style > Background > NORMAL > Background Type을 Classic으로 한다음 Color 항목에서 Elementor 컬러픽커를 사용해 색깔을 지정할 수 있습니다.
Nav Menu 위젯 스타일 설정
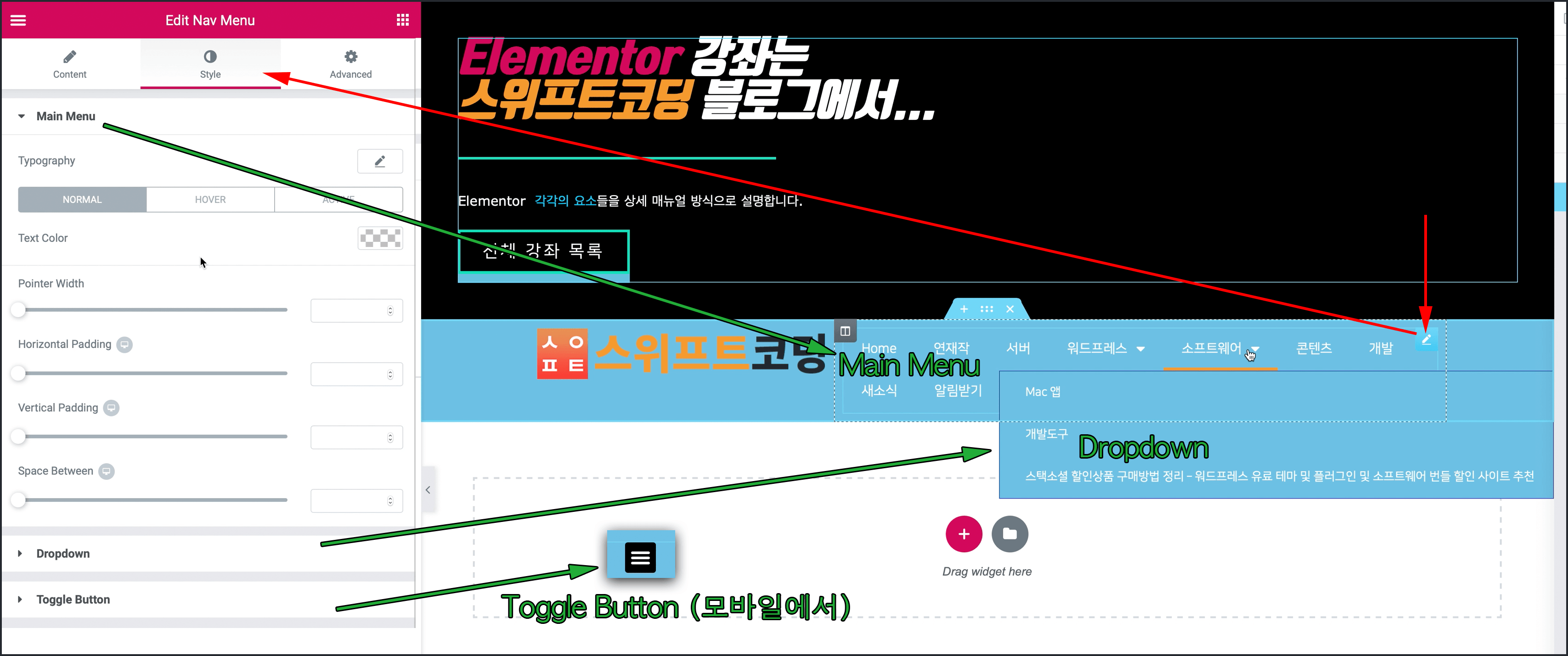
내비게이션 메뉴 위젯을 선택 후 Style 탭에서 각요소들의 배경색, 메뉴 글자색, 테두리등의 색상을 설정할 수 있습니다. Style 탭에는 아래 3가지로 나누어져 있으니 각 항목 별로 설정하면 되겠습니다.
- Main Menu : 평소 보이는 메뉴목록의 스타일 설정
- Dropdown: 메인메뉴 항목에 마우스를 올리면 나타나는 서브메뉴 드랍다운 창 스타일 설정
- Toggle Button: 반응형 모드에서 나타나는 모바일용 햄버거 버튼 스타일 설정
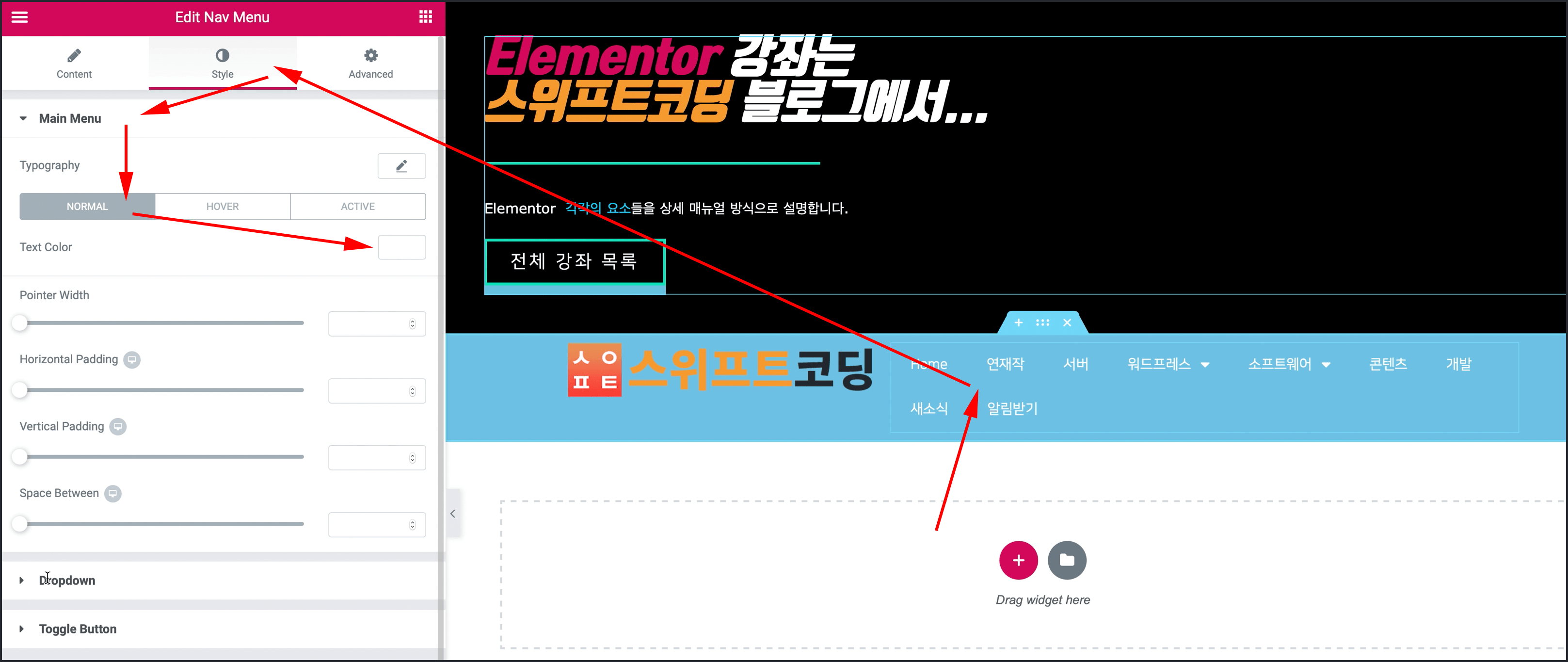
메뉴 겉모습은 Nav Menu를 선택하고 Style > Main Menu 항목에서 설정할 수 있으며 Typography에서 폰트 설정도 할 수 있고, 마우스를 올렸을 때(HOVER )의 텍스트 색상등을 선택할 수 있습니다. 평상시 텍스트컬러를 지정하려면 NORMAL을 상태의 Text Color 항목에서 색상을 지정해줍니다.
섹션의 콘텐트 너비 설정
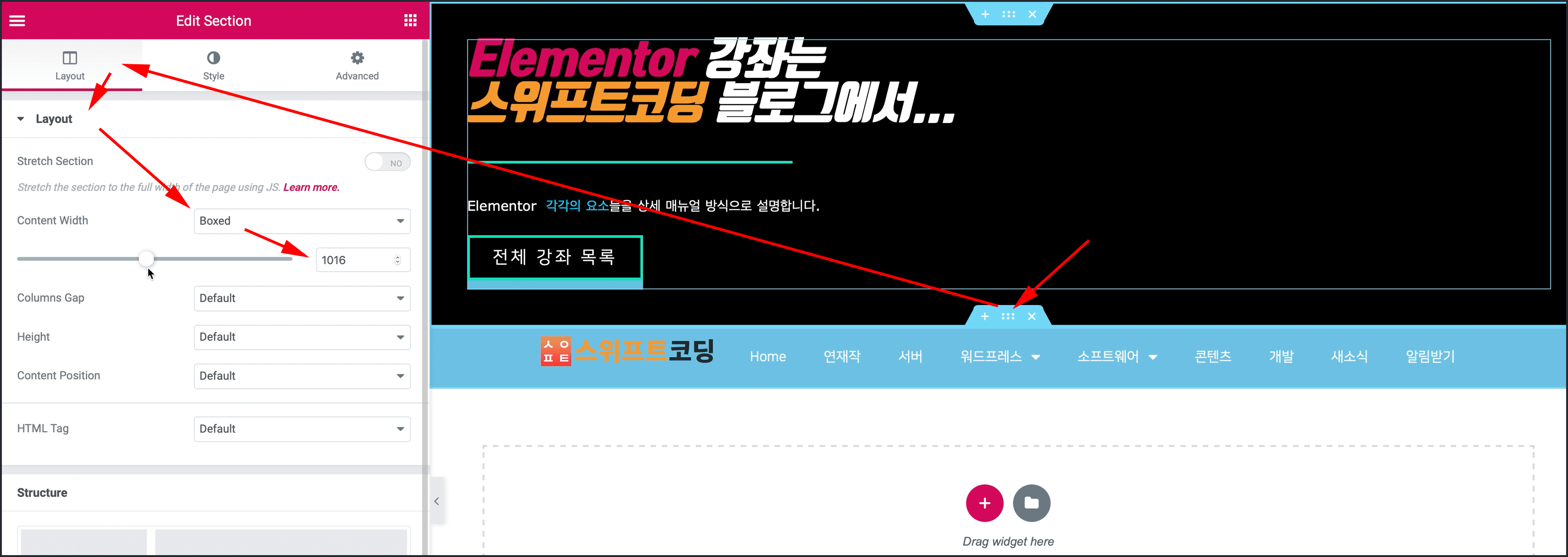
섹션안의 콘텐트(칼럼과 그 안의 위젯들)가 차지하는 너비는 섹션선택 > Layout > layout > Content Width에서 결정할 수 있습니다. 아래그림처럼 Content Width를 Boxed로 선택하면 슬라이더나 픽셀값을 직접 입력해서 정확한 콘텐트 너비를 지정가능합니다.
저는 메뉴항목 숫자내에서는 메뉴목록이 한 줄로 나오도록 하고싶어서 위처럼 넓혔습니다. 하지만 메뉴항목이 늘어나면 메뉴결국 줄바꿈을 하게 될 것입니다. 카테고리목록이나 페이지링크가 늘어난다면 메인메뉴에 다 집어넣기보다는 테마설정에서 사이드바에 별도 위젯으로 전체카테고리 목록을 넣어두는 것도 좋은 선택입니다.
이미지위젯을 담고있는 칼럼의 너비 조정
섹션의 왼쪽 칼럼에 이미지위젯을 넣어뒀는데요. 기본 설정으로 이미지 위젯은 이것을 감싸고있는 칼럼의 너비의 비율(%)에 기반하므로 칼럼의 너비를 조정해서 이미지위젯의 크기를 조정할 수 있습니다.
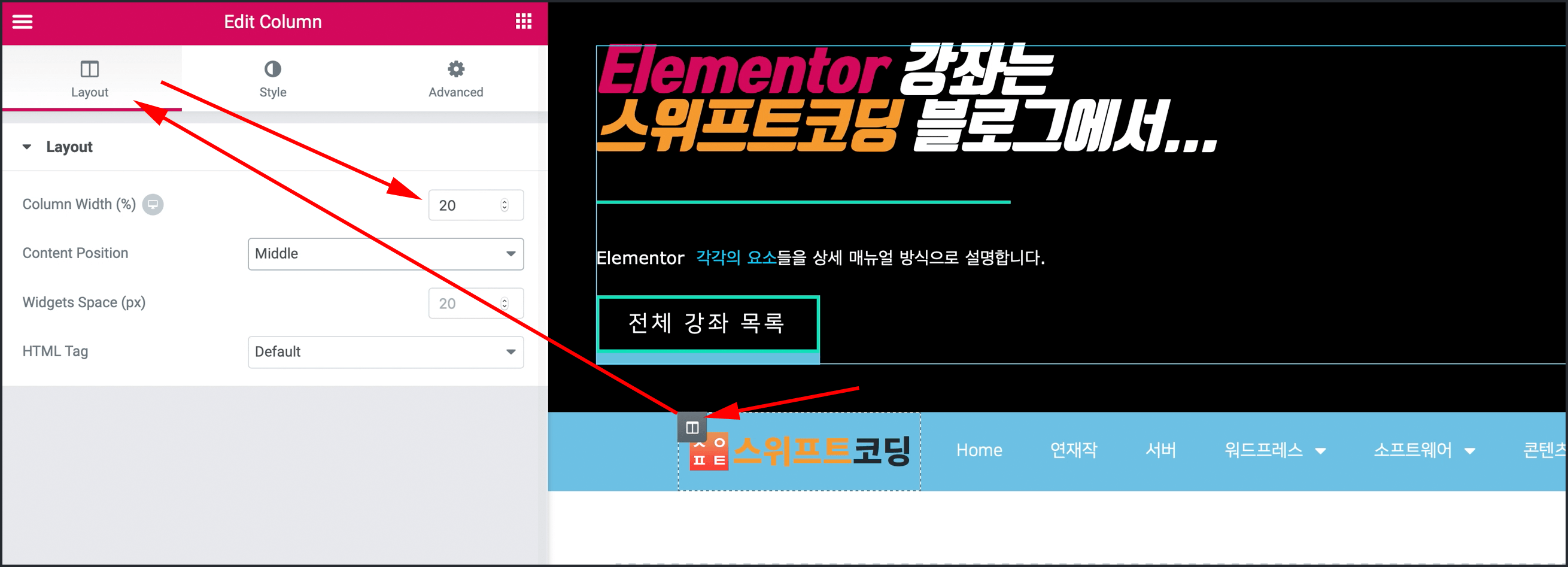
아래그림처럼 왼쪽 칼럼을 선택하고 Layout > Layout > Column Width 를 20으로 입력하면 왼쪽 칼럼은 섹션너비의 20퍼센트를 차지하게 됩니다. 결과적으로 이미지 위젯은 칼럼의 패딩값을 제외하고 남은 너비를 모두 차지하게 되죠.
결국 로고 이미지크기를 조정하기위해 이런 칼럼, 섹션너비를 조정하게 되었습니다. 실제적으로 이미지파일의 크기는 자신이 표시하려는 것보다 작지 않은 사이즈를 선택하는 것이 이미지 화질이 보장됩니다.
칼럼내 콘텐트 수직 가운데 정렬
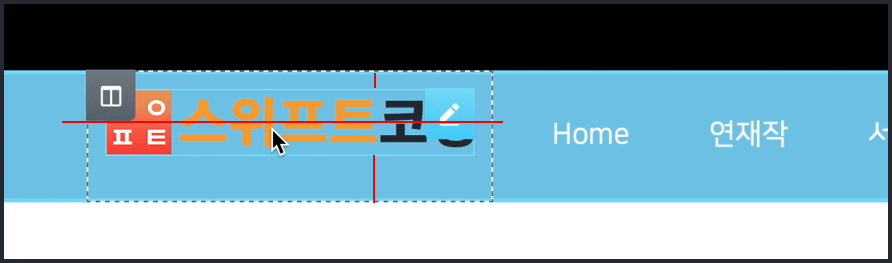
아래그림을 보면 칼럼 컨테이너(회색 점선 네모)안에 위치한 위젯 컨테이너(하늘색 실선 네모)가 위로 치우쳐져있습니다. 그 결과 그옆에있는 내비게이션 메뉴와의 수직방향 정렬이 맞지 않는데요. 이런 상황에서는 칼럼의 콘텐트(여기에서는 이미지위젯)를 수직방향 가운데오도록 배치하면 맞출 수 있을 것같습니다.
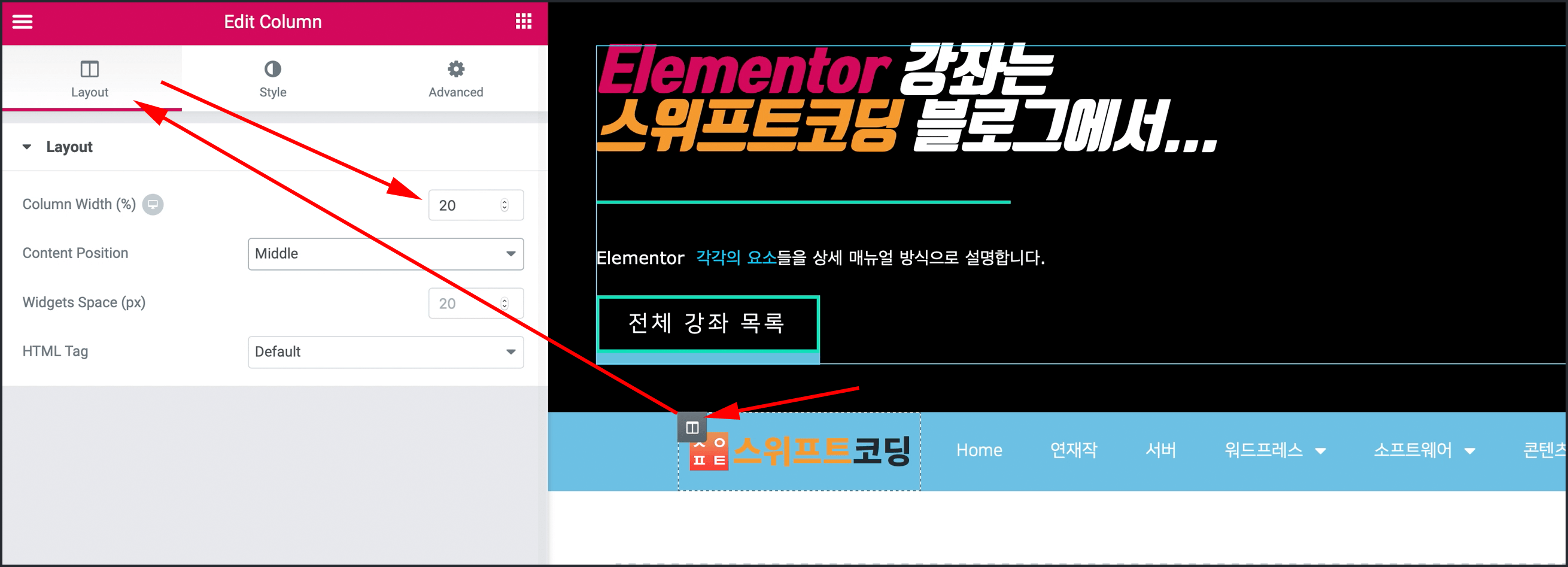
아래그림처럼 칼럼을 선택하고 Layout > Layout > Content Position을 Middle로 하면 칼럼안의 위젯이 칼럼의 수직방향 가운데로 정렬되며 칼럼안에는 단 하나의 위젯만 존재하므로 결론적으로 Image 위젯이 가운데 오게 됩니다.
반응형 모드 디자인
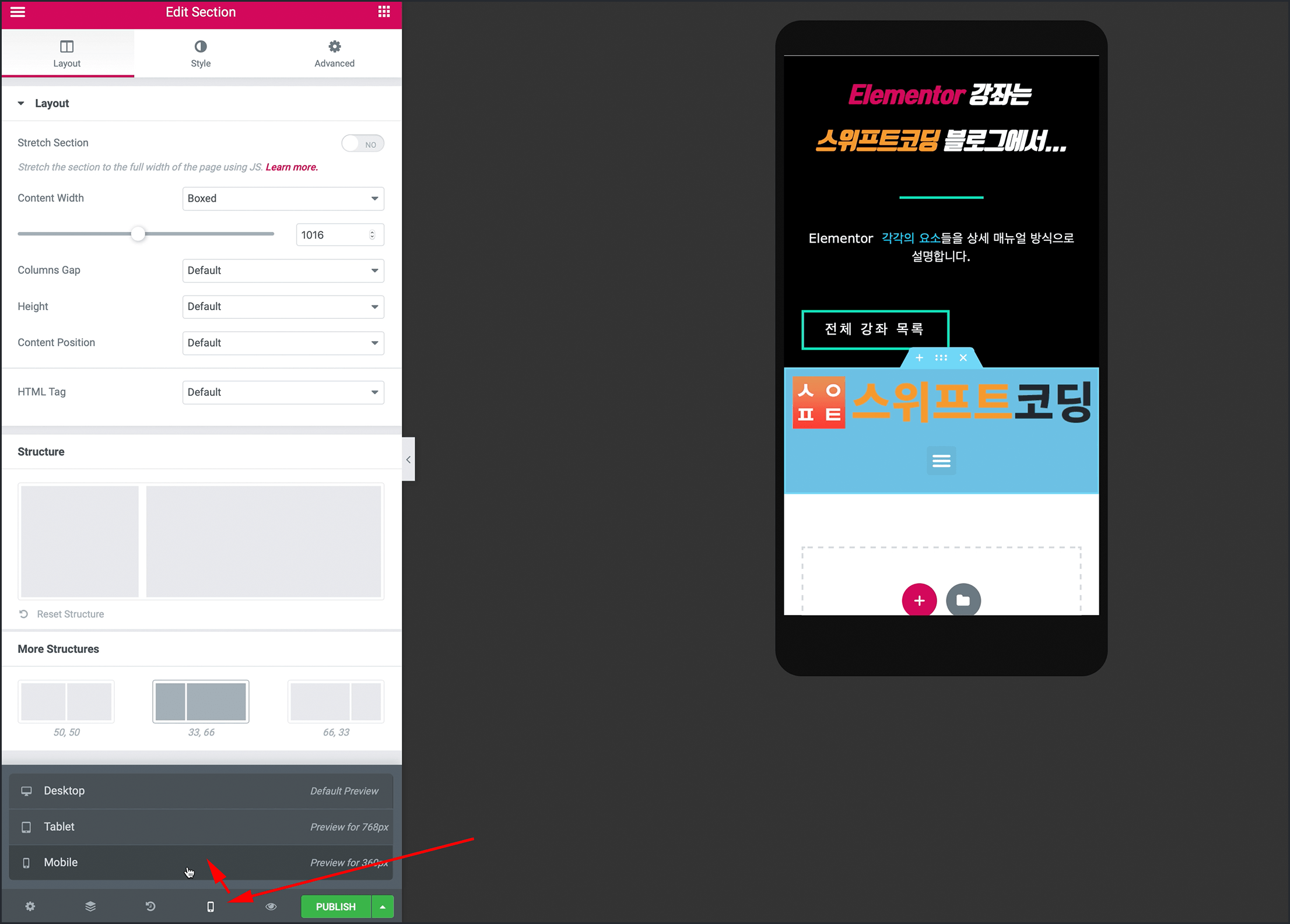
아래그림처럼 하단툴바의 ![]() 반응형 모드 버튼을 클릭하면 반응형 모드 디자인 메뉴를 통해서 컴퓨터(Desktop)에서, 아이패드같은 태블릿(Tablet)에서, 그리고 스마트폰같은 모바일(Mobile)에서 어떤 모습으로 나올지 전환해보면서 실시간으로 반응형 웹페이지를 디자인할 수 있습니다.
반응형 모드 버튼을 클릭하면 반응형 모드 디자인 메뉴를 통해서 컴퓨터(Desktop)에서, 아이패드같은 태블릿(Tablet)에서, 그리고 스마트폰같은 모바일(Mobile)에서 어떤 모습으로 나올지 전환해보면서 실시간으로 반응형 웹페이지를 디자인할 수 있습니다.
반응형 모드에대한 좀 더 자세한 내용은 별도로 작성된 블로그 포스트를 참고하세요.
내비게이션 메뉴의 모바일용 버튼
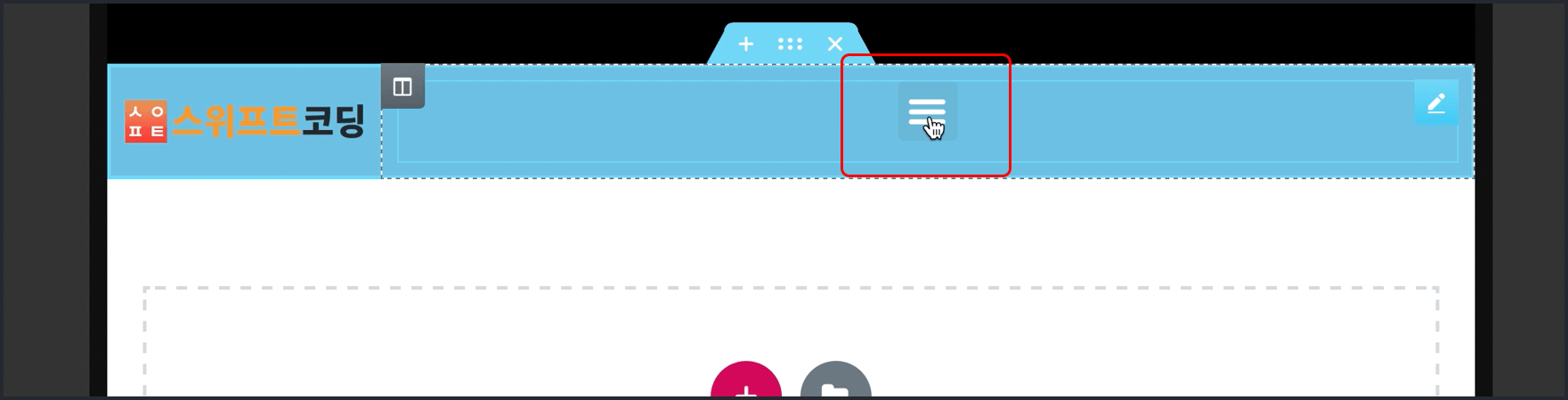
반응형 모드를 태블릿과 모바일 모드로 변경해보면 아래그림처럼 Nav Menu 위젯이 햄버거 모양의 ‘더 보기’ 버튼으로 변경된 걸 볼 수 있습니다.
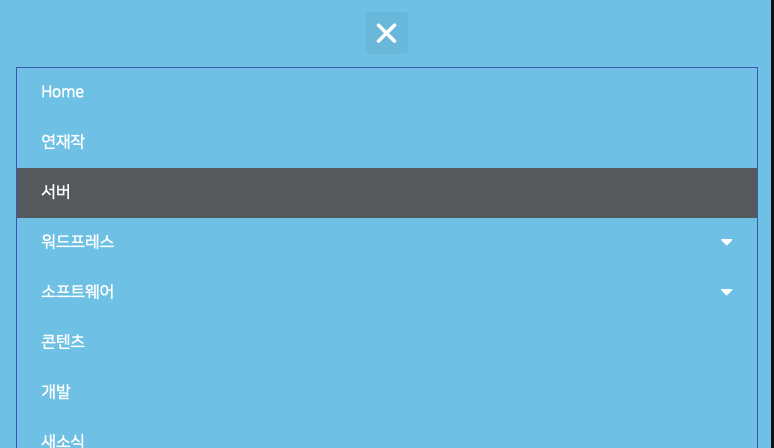
눌러보면 아래처럼 메뉴목록이 펼쳐집니다. 모바일기기는 화면이 작은 관계로 손가락으로 터치하기 편한방식의 버튼으로 전환하는 것이죠.
Nav Menu 설정상 디폴트로는 아래처럼 테블릿과 모바일 버전에서는 위와같은 햄버거버튼으로 전환됩니다.
- Desktop: 메뉴 목록 나열로 표시
- Tablet: 햄버거 버튼으로 표시
- Mobile: 햄버거 버튼으로 표시
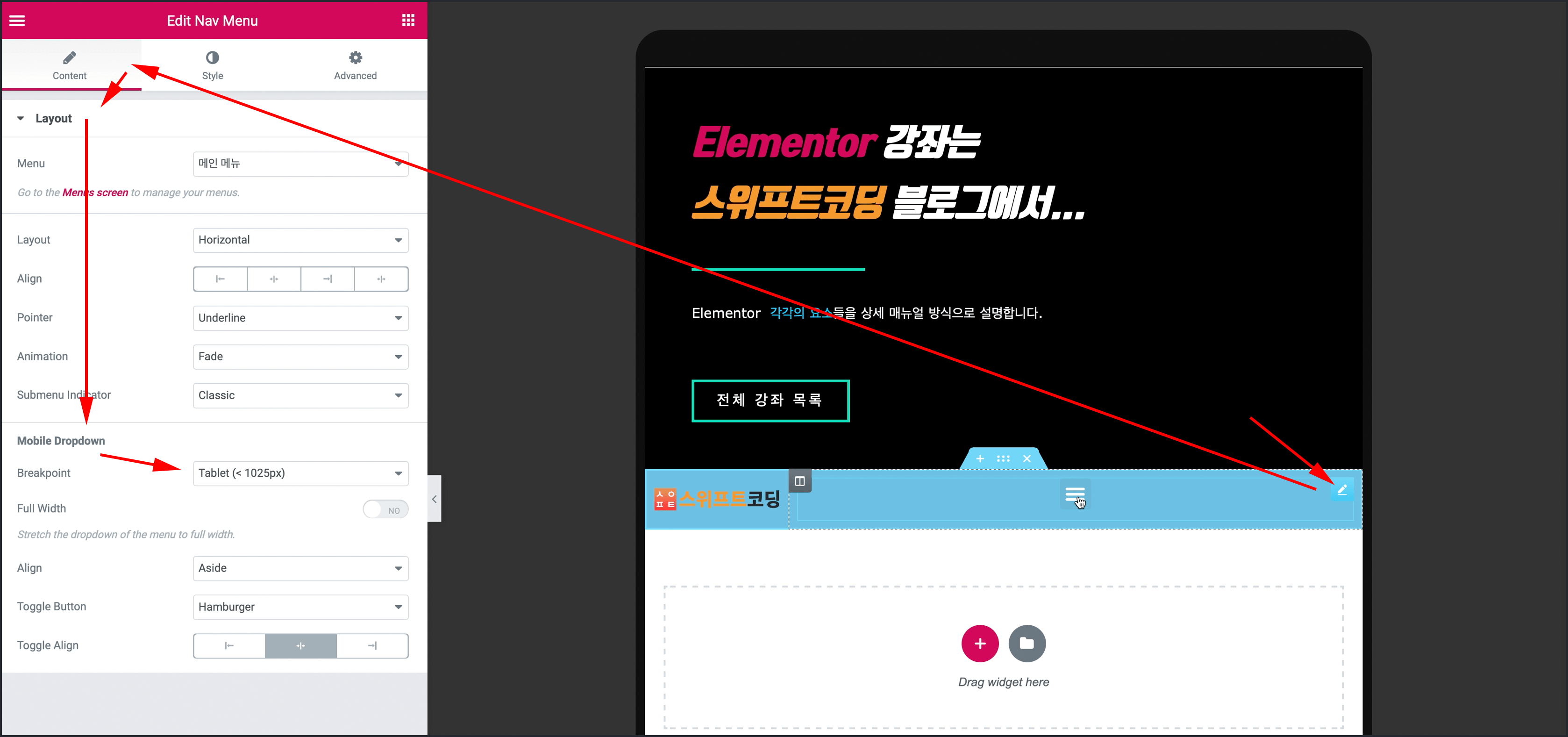
반응형 브레이크포인트에 따라서 전환되는 시점은 Nav Menu의 Mobile Dropdown 설정의 Breakpoint에서 설정할 수 있습니다. 지금은 아래그림처럼 Breakpoint가 Tablet으로 되어있어서 그 이하에서는 햄버거버튼으로 전환되는 것이죠.
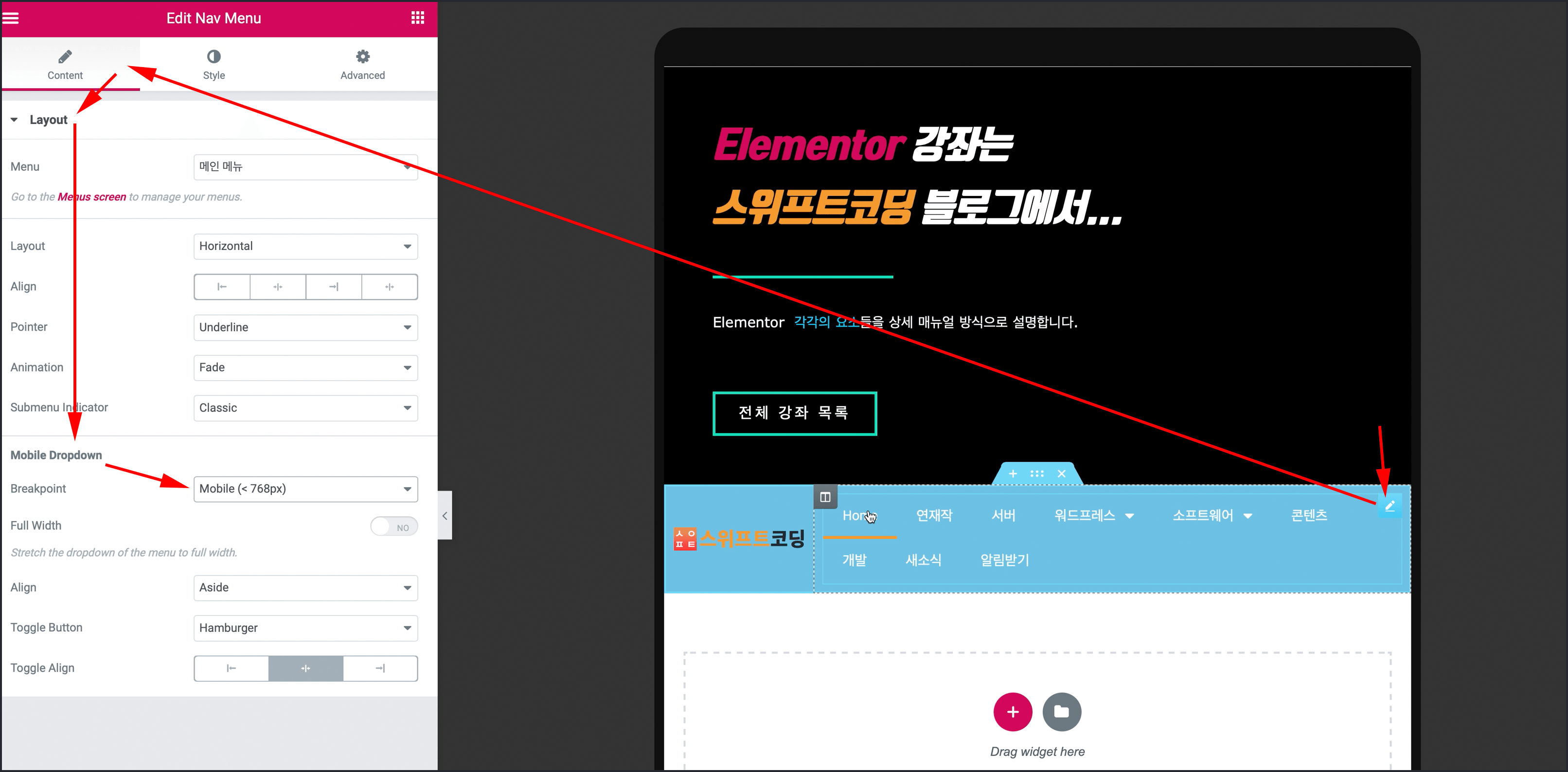
저는 9인치 이상의 태블릿에서는 메뉴목록이어도 충분히 손가락으로 터치하는데 불편없다고 생각하는 편이므로 태블릿에서도 메뉴목록으로 나오도록 변경하겠습니다. 아래그림처럼 Nave Menu 위젯 선택 > Content > Layout > Mobile Dropdown 설정항목의 Breakpoint를 Mobile로 변경했습니다.
이러면 이제 모바일 크기(브레이크포인트 : 768px)이하에서만 햄버거버튼으로 전환 될 겁니다.
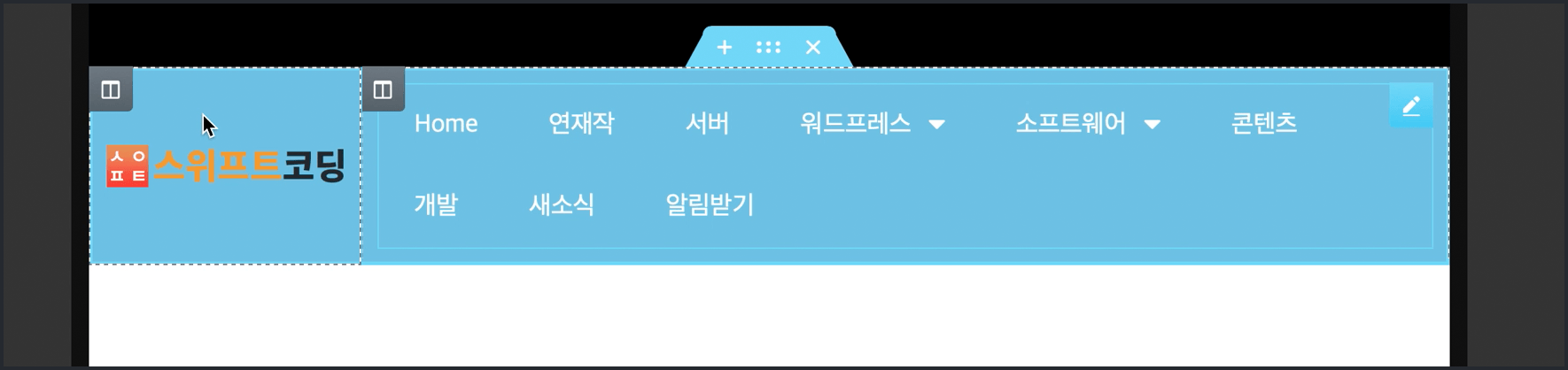
태블릿에서 이미지 위젯과 내비메뉴위젯 재배치
태블릿모드에서도 섹션의 두 칼럼은 가로로 배치되어있는데요. 저는 태블릿과 모바일모드에서는 이미지위젯을 담고있는 칼럼이 위로, 내비 메뉴 위젯을 담고 있는 칼럼이 아래로 가게해서 사이트로고와 내비메뉴가 수직으로 배치되도록 바꾸려고 합니다.
왼쪽 칼럼을 섹션 너비의 100%를 차지하도록 하면 같은 줄에서 오른쪽 칼럼이 차지할 공간이 나오지 않으므로 자연스럽게 그 아래로 (칼럼이) 줄바꿈하게 될 것입니다.
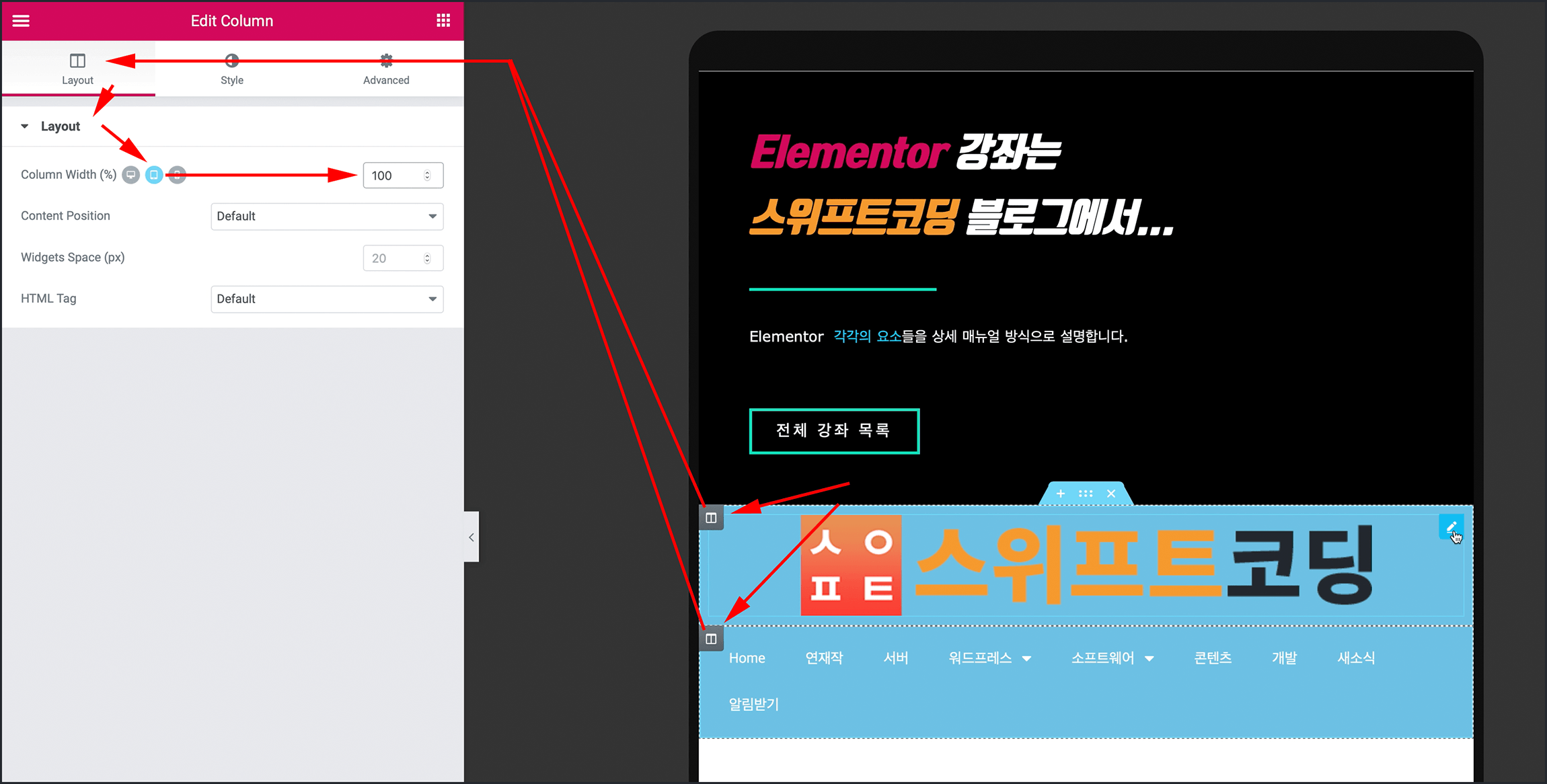
아래그림처럼 각 ![]() 칼럼을 선택해서 Layout > Layout > Comun Width의 
칼럼을 선택해서 Layout > Layout > Comun Width의 ![]() 태블릿모드에서의 비율값을 100으로 하면 섹션의 100%를 차지하려는 두 칼럼은 줄바꿈해서 상하로 배치되게 됩니다.
태블릿모드에서의 비율값을 100으로 하면 섹션의 100%를 차지하려는 두 칼럼은 줄바꿈해서 상하로 배치되게 됩니다.
그런데 칼럼의 너비가 넓어지자 칼럼너비에 기반한 Image 위젯 컨테이너의 크기도 커져서 결국 사이트로고가 너무 커졌습니다. 칼럼내 차지하는 이미지위젯의 너비를 줄여야하겠네요. 이 또한 태블릿 모드에서의 별도 값을 지정할 수 있습니다.
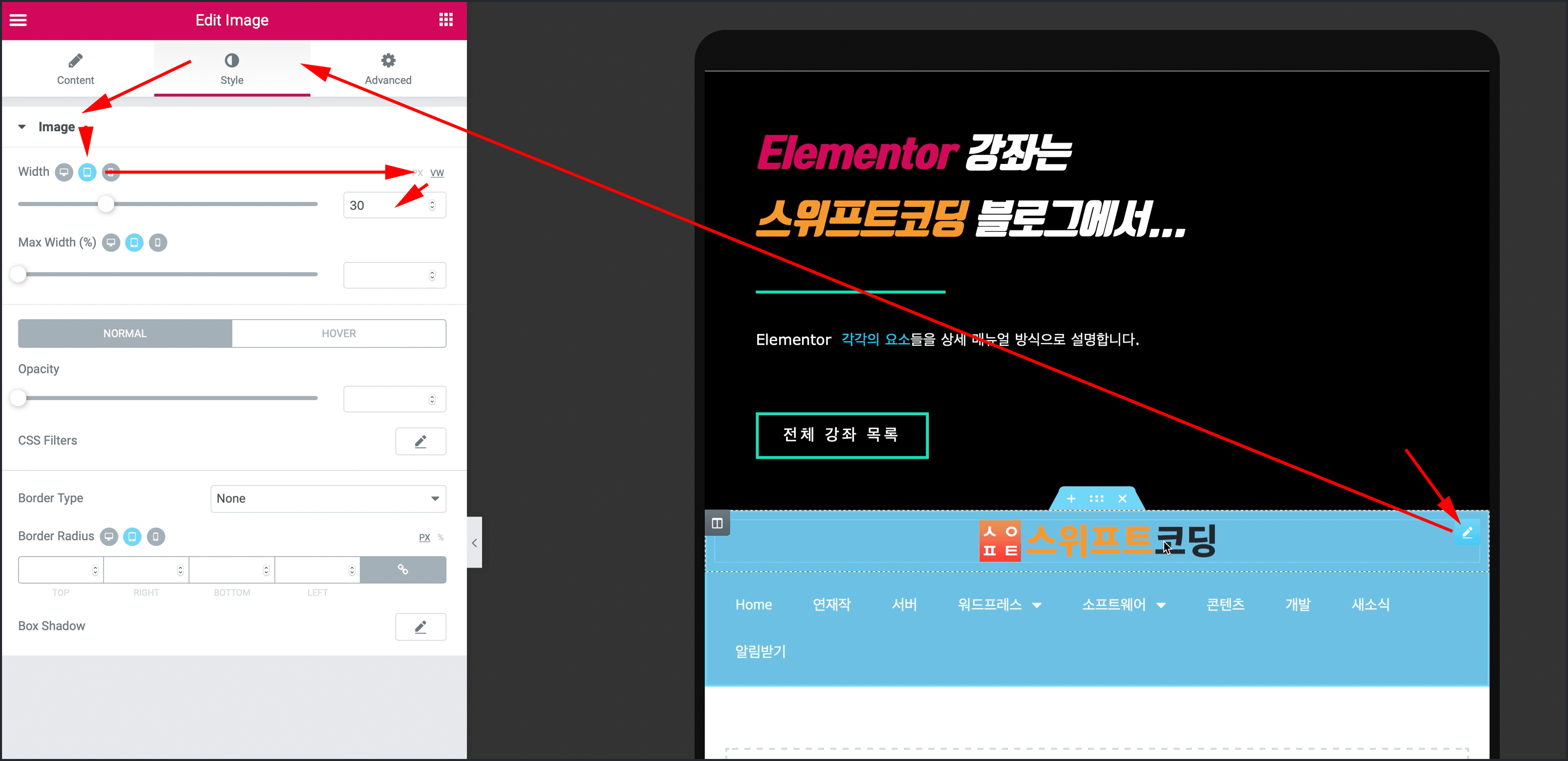
태블릿과 모바일 모드에서의 이미지위젯 크기 조정
앞서 데스크탑 모드에서는 칼럼너비를 조절해서 이미지 위젯크기를 줄였지만, 칼럼너비가 넓은 태블릿모드에서는 이미지로고가 너무 크게 보입니다. 그래서 이번엔 이미지위젯 너비를 직접 조절해주도록 하겠습니다.
아래 그림처럼 Image 위젯 선택 > Style > Image > Width의 태블릿모드 버튼을 클릭하고 태블릿 모드에서는 화면너비(VW)의 30퍼센트가 되도록 설정하니 이미지가 작아졌습니다.
이것은 Image 위젯의 컨테이너(Wrapper)가 줄어드는 것이 아니고 실제 이미지를 담은 <img> 태그가 줄어드는 것입니다.
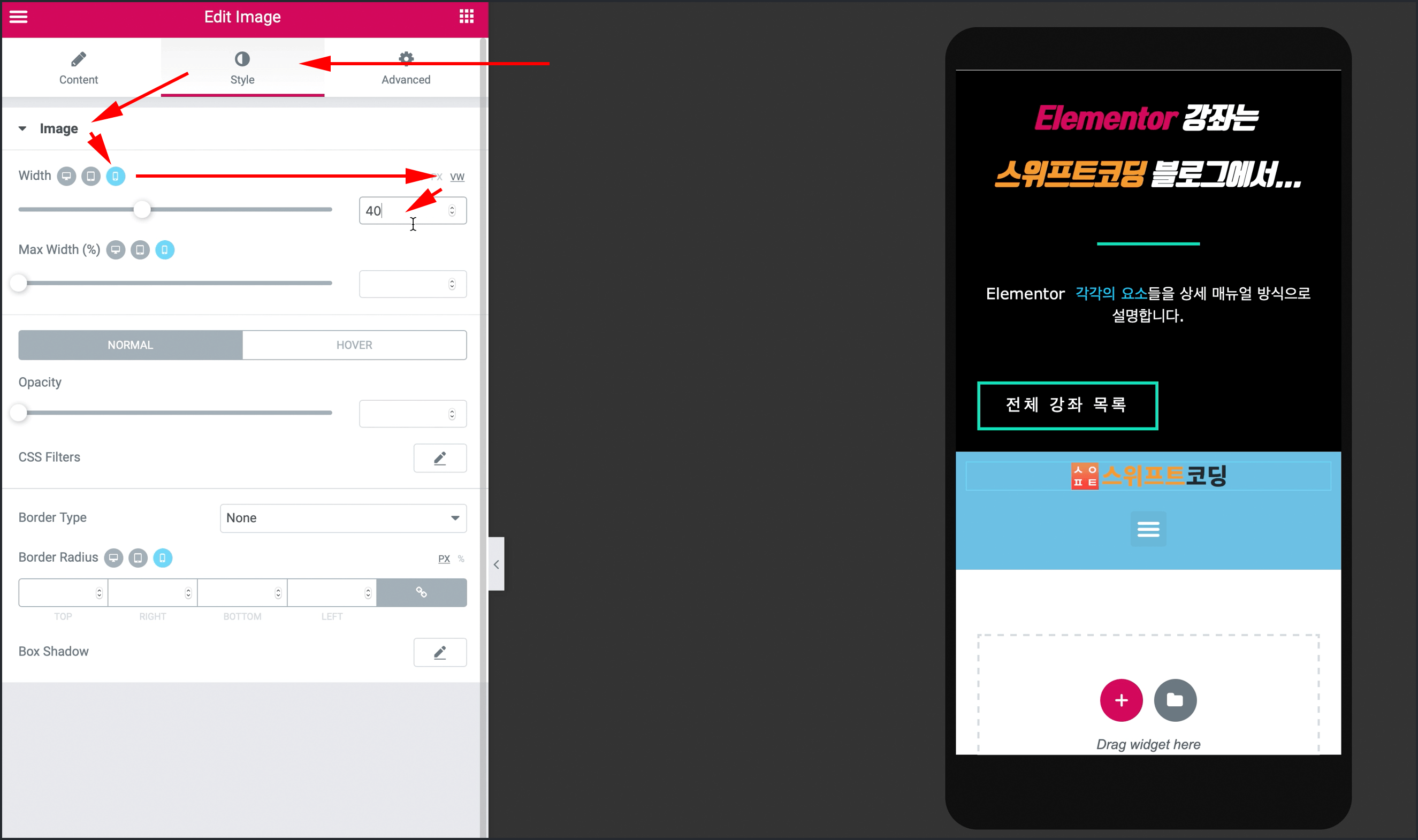
마찬가지로 모바일 반응형 모드버튼도 클릭해서 스마트폰 화면에서는 화면 너비(VW) 40 퍼센트가 되도록 이미지 크기를 조절합니다.
햄버거 메뉴버튼 색상 스타일 변경
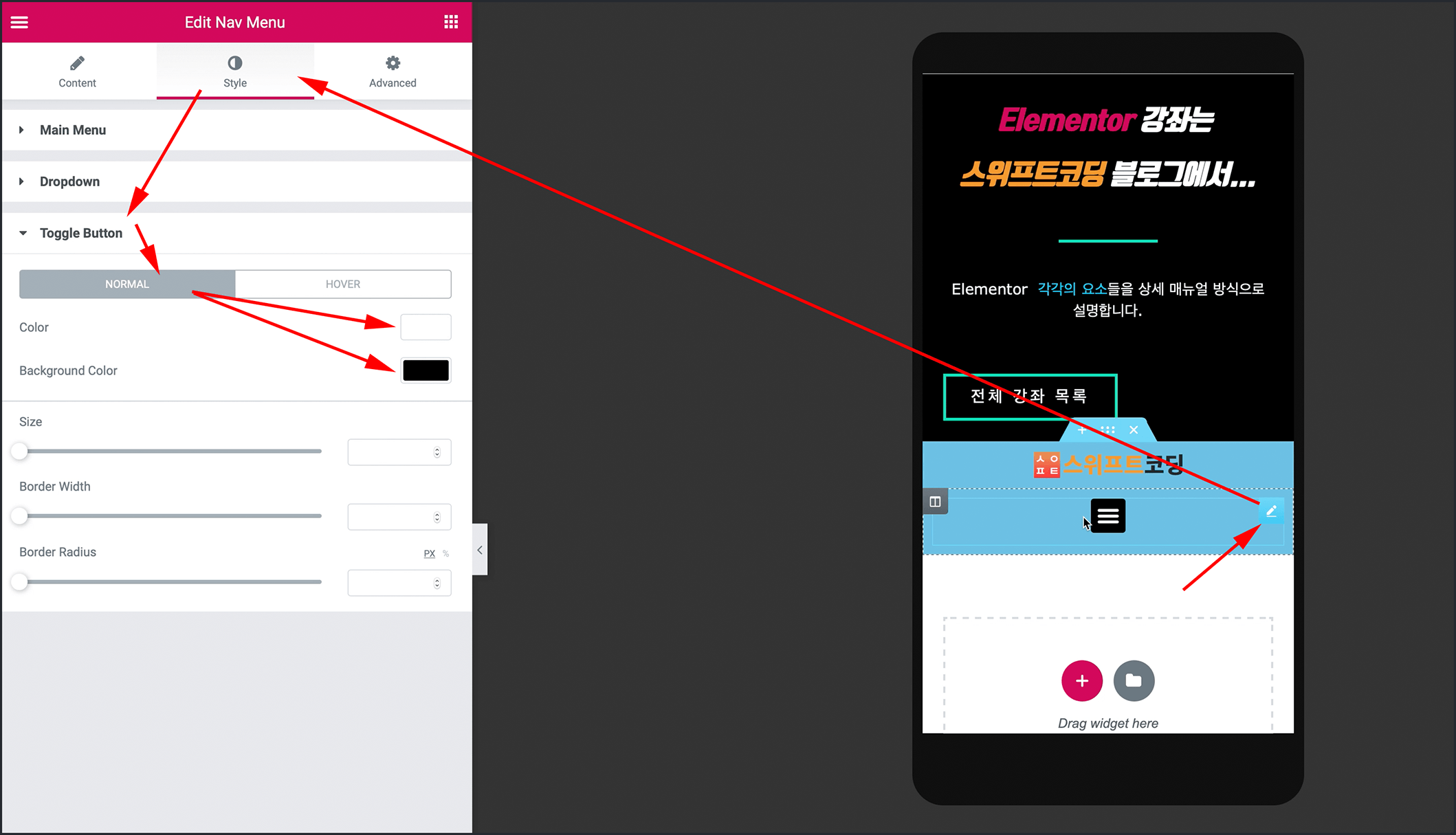
모바일모드에서의 햄버거 메뉴 버튼 모양이 눈에 잘 띄도록 색상을 바꿔주겠습니다. 아래그림처럼 Nav Menu 선택 > Style > Toggle Button 의 NORMAL 상태를 선택하고 Color와 Backgournd Color 색상으 각각 흰색과 검은색으로 조절하니 더욱 눈에 띕니다.
섹션 높이와 칼럼 수직 위치 조절
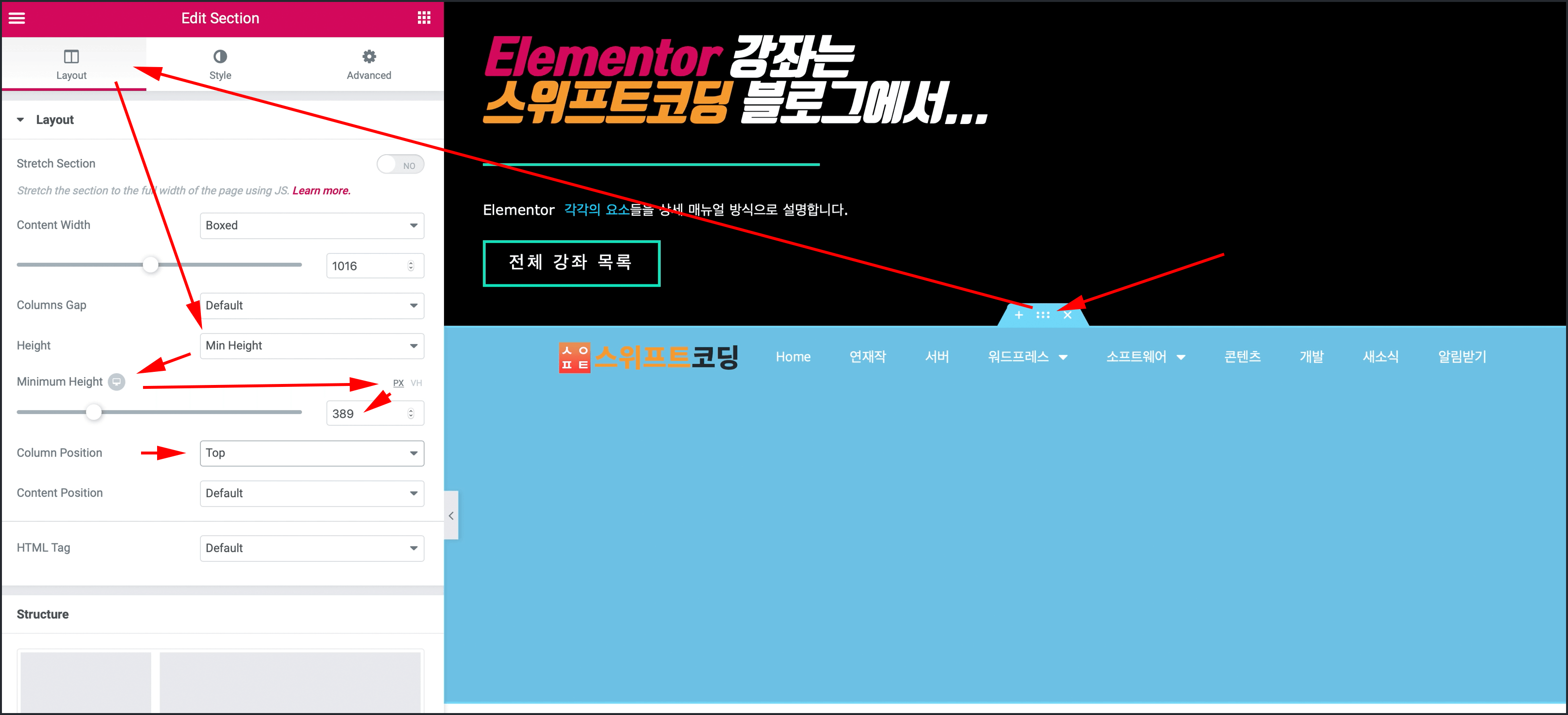
섹션을 선택하고 Layout > Layout에서 Height(높이)를 Min Height(최소 높이)를 변경하면 Minimum Height(미니멈 하이트) 옵션이 보이게되고 미니멈 하이트의 값을 조절해 섹션 컨테이너의 높이를 아래그림처럼 높일 수 있습니다. 원한다면 Minimum Height 옆의  반응형 모드 버튼을 클릭해 플랫폼별로 높이를 다르게 설정할 수 있습니다.
섹션의 높이를 키우고나면 이미지위젯과 내비메뉴 위젯의 위치가 마음에 들지 않을 텐데, 위그림처럼 섹션 Layout의 Column Positon을 Top(위), Middle(가운데), Bottom(아래) 값중 하나를 선택해서 칼럼의 섹션내 수직위치를 바꿀 수 있습니다.
섹션 배경이미지 설정
지금은 아래그림처럼 색션배경이 하늘색으로 지정되어있는데요. 메뉴바 사이트헤더의 배경을 사진으로 지정하고 싶을 경우도 있습니다.
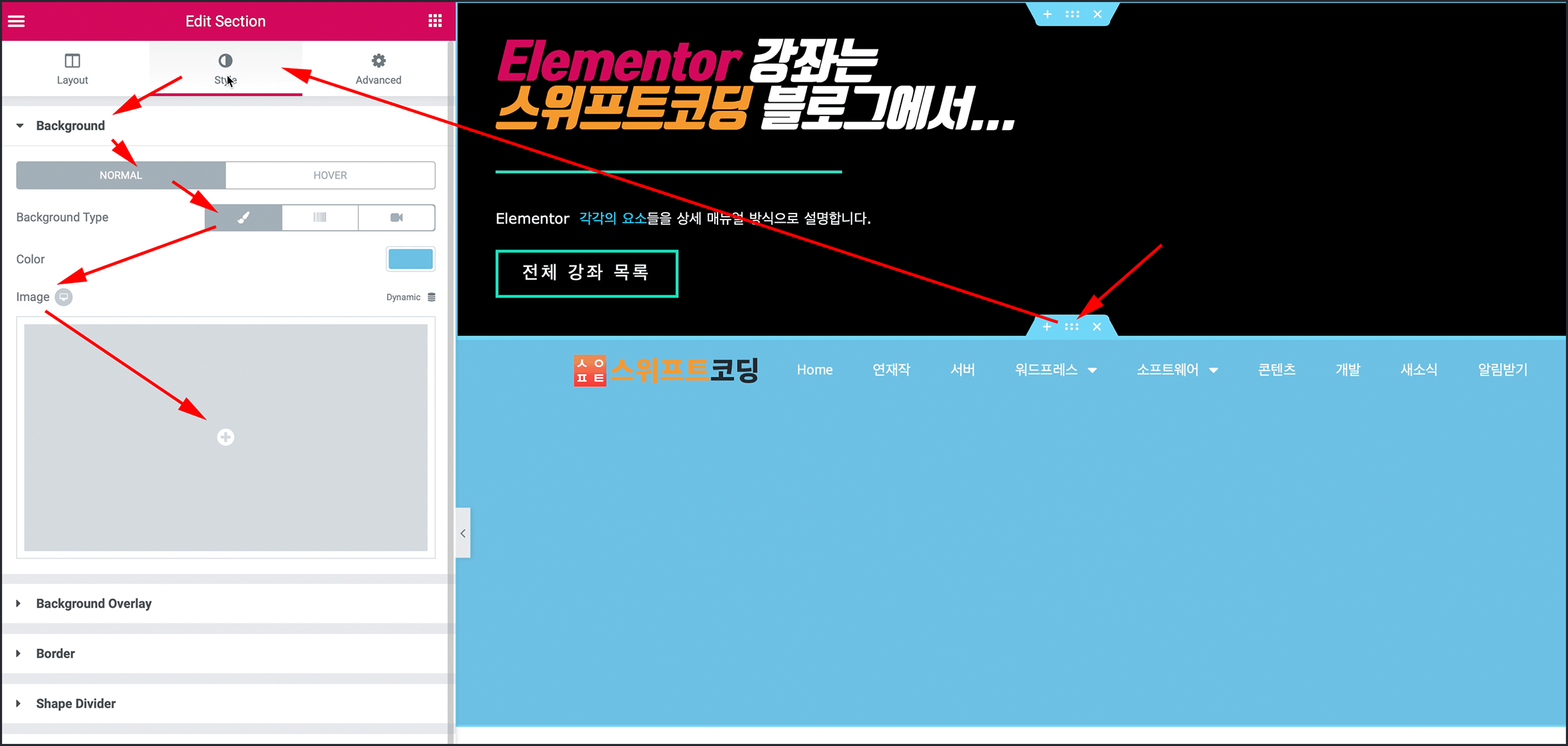
배경으로 이미지를 넣고 싶다면 아래그림처럼 섹션선택 > Style > Background의 NORMAL 상태에서 Background Type을 Classic으로 지정하고 Image항목의  ![]() 더하기 버튼을 클릭해줍니다.
더하기 버튼을 클릭해줍니다.
그러면 워드프레스 미디어라이브러리 창이 열리고 원하는 사진파일을 지정해줄 수 있습니다. 섹션의 배경으로 Color(단색)이 지정되어있더라도 Image를 배경으로 지정하게되면 레이어 개념상 이미지가 앞으로 오게됩니다.
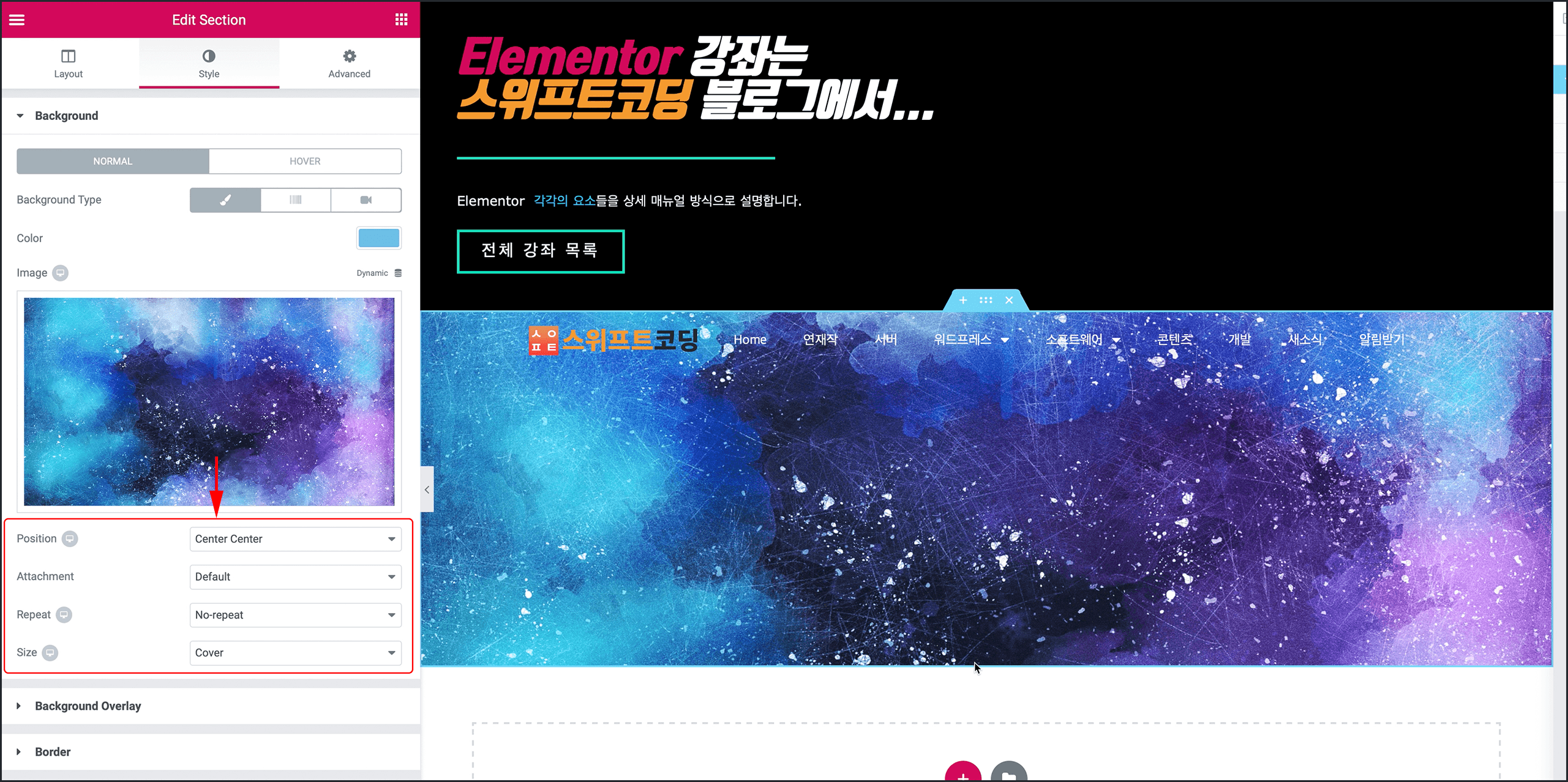
이미지가 선택되고 나면 Image 항목 아래쪽에 위그림의 빨간상자로 표시한 것처럼 이미지위치와 크기등을 조절할 수 있는 Position, Attachment , Repeat, Size 항목이 나타납니다. 각 값을 적절히 선택해서 섹션 컨테이너 내의 이미지를 조절해줍니다.
이 이미지 옵션들 대한 자세한 내용은 별도의 블로그글로 작성되어있으니 배경이미지 Classic > Image 설정항목을 참고하시기 바랍니다. 여기에서 배경 이미지의 Attachment 설정을 Fixed로 하면 웹페이지가 스크롤 될때 배경이미지는 함께 스크롤되지 않는 효과를 낼 수 있습니다.
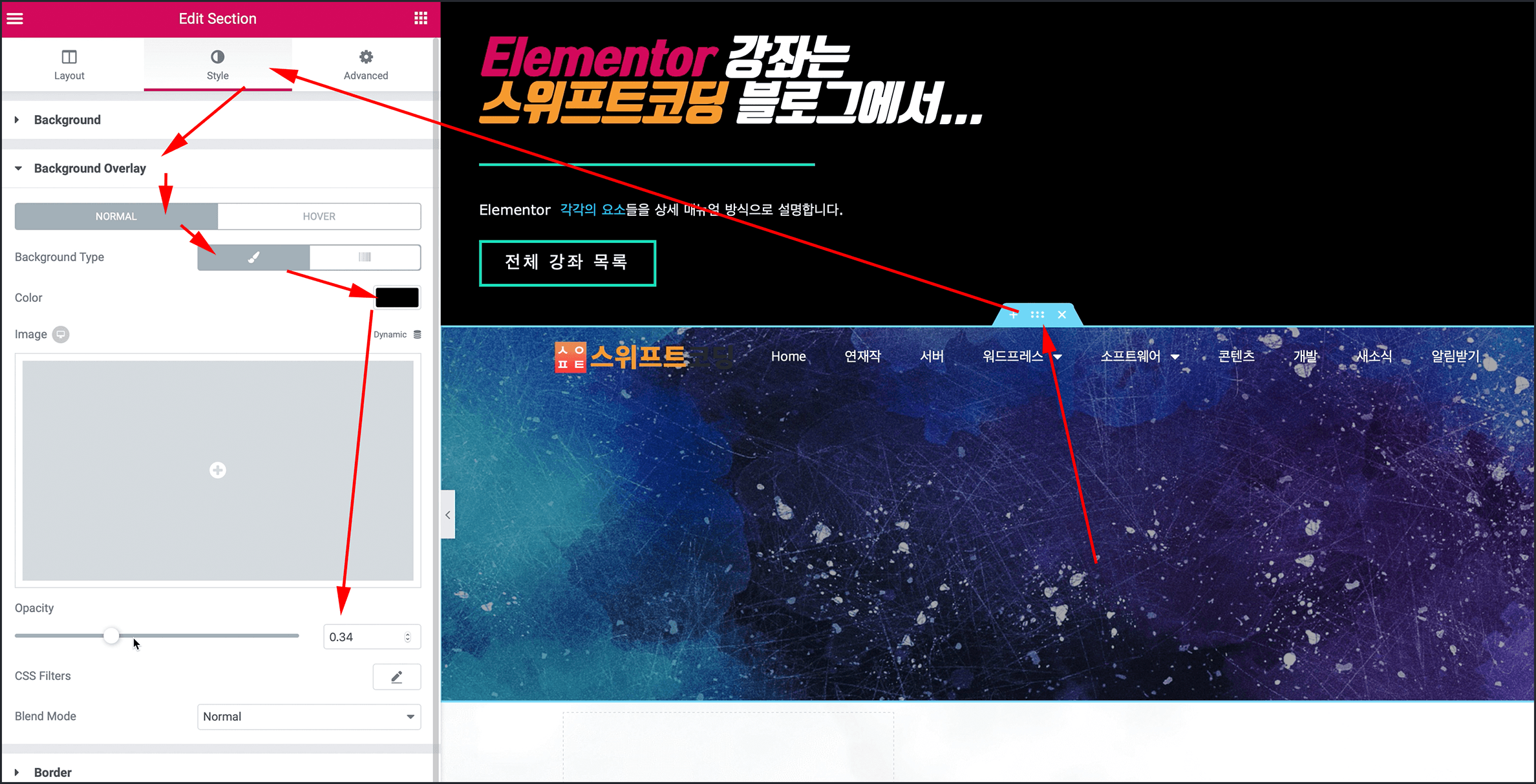
색션에 배경을 지정하고 나면 Style 탭에서 Background Overlay라는 항목이 생깁니다. 이것은 백그라운드 앞에 또다른 HTML 태그를 넣어줍니다. 이에대한 자세한 내용은 블로그의 다른글 백그라운드 오버레이설정을 참고하시기 바랍니다.
배경을 어둡게 하려면 아래그림처럼 배경이 지정된 섹션선택 > Backgorund Overlay의 NORMAL 상태를 클릭하고 Background Type을 Classic으로 한다음 Color 항목을 검은색으로 지정합니다. Opacity(불투명도)는 기본으로 0.75(75%)로 되어있을 텐데 값을 조절해서 어두워지는 정도를 조절하면 됩니다.
사이트 헤더 용 섹션을 템플릿으로 저장하기
이렇게 완성된 사이트헤더는 하나의 섹션으로 되어있으므로 Elementor 사용자템플릿 저장기능을 이용해 템플릿으로 저장했다가 언제든 다른페이지를 만들때 사용할 수도 있고, Elementor Pro 버전의 기능인 테마빌더에서 사이트헤더로 쓰일 수 있습니다.
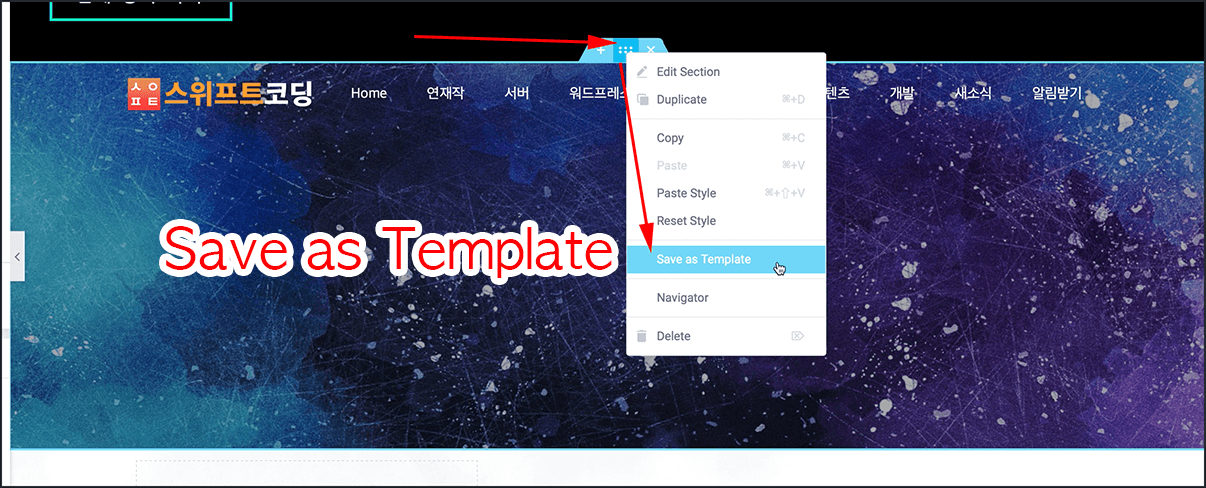
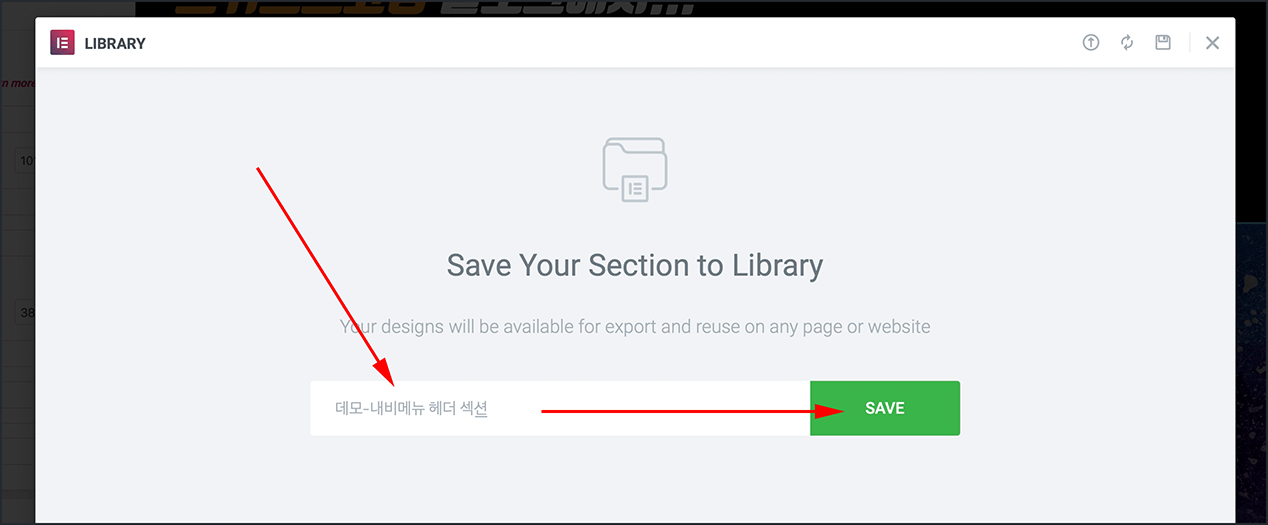
섹션을 템플릿으로 저장하려면 아래그림처럼 섹션을 선택해 마우스 오른쪽 버튼 클릭 메뉴에서 Save as Template을 선택한뒤 나오는 라이브러리창에서 이름을 지어주고 저장(SAVE)해줍니다.
사이트 헤더 완료
Elementor 페이지 미리보기를 해보면 아래그림처럼 사이트로고 이미지와 내비메뉴가 들어간 헤더가 완성된 걸 볼수 있습니다. 마우스를 올렸을 때 나타나는 서브메뉴 팝업창(Dropdown Menu)은 워드프레스 관리자화면 > 테마 디자인 > 메뉴 항목에서 만든 자신의 메뉴에 서브메뉴가 구성되어 있어야 할 것입니다.
다음 포스팅에서는 웹페이지가 스크롤될 때 이번에 만든 사이트 헤더가 상단에 고정되도록하는 스티키 메뉴바를 만드는 방법에 대해 알아보도록 하겠습니다.































































안녕하세요! 스위프트코딩님 글보면서 열공중입니다 🙂
스위프트코딩.org 사이트 헤더부분이
모바일로 보면 [접힌햄버거메뉴 / 사이트이름 / 검색] 으로 보이고
컴퓨터로 보면 [사이트이름 아랫줄에 메뉴 / 검색] 으로 보이는데
이렇게 반드는 강의도 하나 올려주시면 안될까용 ㅎㅎ?
그리고 프로그래밍을 아예 모르는 사람인데
스위프트코딩님 동영상보고 htm이랑 css살짝 공부해볼까 하는데..
인터넷봐도 감이 안오더라고요..
대략적인 공부순서도 알 수 있을까용^^?
이블로그에서 현재 쓰고 있는 테마는 Newspaper라는 테마인데요. Elementor로 같은 레이아웃으로 만들 방법이 있는지 생각해봐야겠네요.
html과 CSS는 프로그래밍 언어가 아니기때문에 아주 어려운 수준은 아닙니다.다만 CSS만의 그.. 화를 붇돋는 게 있죠.
html과 CSS는 서로다르면서도 따로쓸 수 없는 것인데요. HTML은 상대적으로 태그의 나열뿐이라서 그리 어렵진 않습니다만 CSS는 깊이 들어가면 어려운데 CSS는 보통 레이아웃 부분이 어렵습니다. 그런데 다행히도 레이아웃같은건 Elementor같은 것이 잡아주기 때문에 Elementor와 병행해서 사용하기위한것에는 CSS 레이아웃이 미치는 영향이 적죠.
어쨌든 html과 CSS를 공부하고 싶으시다면 워드프레스와 상관없이 brackets 라는 코드에디터를 다운로드 받아서 자기 컴퓨터에서 웹페이지를 직접 처음부터 끝까지 만들어보는 강좌를 보시는걸 추천해요. brackets는 크롬 웹브라우저 연동을 통해 실시간 프리뷰기능을 제공하는 웹페이지 코드 에디터입니다.
전 하도 오래전에 HTML과 CSS를 익혔던터라 추천해줄만한 강좌가 없긴하네요.
CSS 레이아웃에대한 강좌는 아래 링크의 웹페이지를 공부하면 도움이 될겁니다. 하지만 그전에 HTML DOM 구조라는 것을 이해 해야할 거예요.
http://ko.learnlayout.com
제가 아래링크의 강좌들을 본 것은 아니지만 동영상강좌들이 많은 도움이 될 것같아요.
HTML과 CSS에대한 강좌는 생활코딩에 있네요.
HTML: https://opentutorials.org/course/2039
CSS : https://opentutorials.org/course/2418/13339
인프런에도 HTML 5와 CSS 3 무료 동영상 강좌가 있고요.
https://www.inflearn.com/course/html-css-강좌/
추가로 자바스크립트는 프로그래밍 언어라서 어려운데 필수는 아닙니다. 간단히 남이 만든 함수같은걸 복사해와서 껴넣는 방법정도 알아두시면 도움이 될 수 있겠네요.
처음으로 워드프레스로 홈페이지를 제작 하려고 공부 하고있는데 올려주신 동영상이 정말 큰 도움이 됩니다.
감사합니다.
아주 유익하고 편하게 잘 보고 있습니다. ^^. 검색을 통해서 어떻게 우연히 알게 돼어서 왔습니다. 음. 그렇다면 엘리멘터프로만 가지고도 굳이 따로 유료테마가 필요가 없는 것 같다는 느낌이 듭니다.
네 맞습니다. 유료테마를 쓰지않고도 엘리멘토 프로로 테마를 변경할 수 있습니다. 하지만 그전에 Elementor Pro를 잘 사용할 줄 알아야하며 설정을 해야하는등 많이 손이갑니다. 디자인 감각도 필요할 뿐만 아니라 어느정도는 HTML/CSS를 다룰줄 알아야할 것입니다.
그리고 유료테마를 쓰는게 좋은 이유는 그외에도 많습니다. 멋지고 잘 조화된 디자인으로 식당 메뉴고르듯 골라 적용하기 쉬운 유료테마들이 많죠.
그런데, 테마와 elementor로 만들은 사이트 헤더가 헷갈립니다. 일단, onepress라는 무료테마를 설치했는데요. 테마를 설치하면 헤더, 푸터 등 다 만들어져있는 상태인데,,,, elementor로 만들은 사이트헤더 템플릿은 언제 사용하는가요? 즉, 테마의 헤더를 elementor로 만들은 사이트헤더로 교체가 가능한가요??
onepress 테마의 헤더(navbar등)이 글자가 좀 작고, 색상이 다소 연해서,,헤더 부분만 elementor로 사이트헤더를 만들어서 템플릿으로 저장했습니다.
그래서, 교체를 할려고 하는데,,,테마의 원래 정해진 헤더도 교체가 가능한가요??
제 생각에는 테마의 정해진 헤더도 교체가 가능하기 때문에 elementor에서 사이트헤더 및 navbar를 만드는 위젯이 존재하는 것 같은데,,
사실,,,좀 헷갈립니다. -.-;;;
좋은 조언 좀 부탁드립니다.
네 교체가능합니다. 사용하시는 테마(onepress)가 가지고있던 원래 헤더대신 Elementor로 만든 헤더를 적용하려면 엘리멘토 프로의 Theme Builder 기능을 사용하시면 됩니다. 아래링크를 참고하세요.
https://swiftcoding.org/elementor-theme-builder-headers
안녕하세요! 스위프트님 글로 공부하고 있습니다!
궁금한게 있어서 댓글 남깁니다
메뉴바 만들때 메뉴 갯수가 한줄에 10개 이상은 안되던데 10개 이상 추가할수 있는 방법이 없을까요?