이번 글에서는 사이트 메뉴바 헤더를 상단에 고정하는 스티키 메뉴바를 만드는 방법을 알아보면서 WordPress 페이지빌더 Elementor Pro의 공통 옵션 중 하나인 Sticky (스티키)옵션에 대해 알아보겠습니다.
상단고정 스티키 헤더나 하단고정 스티키푸터 혹은 왼쪽이나 오른쪽 구석에 스크롤될 때 화면에 따라다니는 배너 효과를 만들기위해서 쓰일 수 있는 Motion Effects(모션 이펙트)의 Sticky(스티키)옵션은 섹션과 이너섹션, 각각의 위젯의 설정옵션에서 찾아볼 수 있는 공통요소이지만 칼럼설정에서는 찾을 수 있는데요. Sticky 옵션은 유료버전인 Elementor Pro가 활성화 되어야 사용할 수 있습니다.
아래 동영상에서 나온 메뉴바가 들어간 사이트헤더는 이전글에서 동영상으로 설명된대로 준비된 것을 Elementor 템를릿 라이브러리에서 불러온 것입니다.
- Elementor Pro의 Sticky 옵션 설명
- 1) 웹페이지 화면을 스크롤할 때 사이트헤더를 상단에 고정하고 높이 줄이기
- 2) 배너를 제외한 SNS 메뉴바만 스티키헤더로 만들기
Elementor Pro의 Sticky 옵션 – 스크롤링시 배너고정
Sticky 옵션은 화면에 고정되어 웹페이지를 스크롤링할 때 해당요소가 따라다니게 해주는 옵션으로, 상단고정 스티키헤더나 하단고정 스티키 푸터 또는 화면 한구석에 따라다니는 배너를 만들 수 있는 옵션입니다.
스티키 옵션은 섹션이나 이너섹션, 위젯을 선택하고 Advanced 탭에서 Motion Effects 목록에서 찾아볼 수 있지만 칼럼 설정에는 없습니다. 유료버전인 Elementor Pro가 활성화 되어야 볼 수 있습니다. 참고로 Advanced 탭의 Motion Effects(모션 이펙트) 목록은 Elementor 2.4 버전까지는 Scrolling Effects(스크롤링 이펙트) 라는 이름이었지만 2.5 버전 부터는 Motion Effects로 바뀌었습니다.
Sticky - 스티키
스티키 옵션을 사용할지, 상단에 고정할지 하단에 고정할지 선택합니다. 스티키 옵션이 None이라면 스크롤링시 고정 효과가 적용되지 않는 것입니다.
- None: 스티키옵션 적용 안함
- Top: 스크롤 될 때 요소를 화면 위에 고정
- Bottom: 스크롤 될 때 요소를 화면 아래에 고정
Top이나 Bottom을 선택하면 아래의 추가 옵션이 나타납니다.
Sticky On - 스티키 온...
스티키 옵션을 반영할 반응형 모드를 고릅니다. 화면 너비 브레이크 포인트에 따라서 Descktop(컴퓨터), Tablet(태블릿), Mobile (모바일: 아이폰, 안드로이드) 3가지가 있는데요. 어떤 반응형 화면에서 스티키옵션을 사용할지 지정합니다. Elementor 반응형 모드의 브레이크 포인트에 대해서는 별도의 글을 참고해보세요.
Offset - 오프셋
화면 끝에서 얼마나 떨어뜨린채 고정 시킬 것인지 값을 입력해줍니다. 스티키헤더나 푸터보다는 한쪽 구석에서 따라다니는 스티키 배너를 만들때 유용할 수 있는 옵션이겠습니다.
Effects Offset - 이펙트 오프셋
이펙트 오프셋은 웹페이지 화면이 스크롤링 될 때 해당 요소의 HTML 태그에 elementor-sticky–effects 라는이름의 CSS 클래스 속성값을 추가해주고 빼주는데, 요소가 위치한 기준에서 화면이 몇 픽셀이상 더 스크롤되었을 때를 기준으로 할지 값을 입력해주면 됩니다. 하지만 너무 큰값은 넣을 수 없습니다.
이 옵션은 단독으로 사용될 수 없고 별도로 커스텀 CSS를 작성해줘야 효과를 볼 수 있기때문에 결국, HTML과 CSS에대한 이해를 하고 있는 사용자가 쓸 수 있는 옵션이겠습니다.
Custom CSS 항목에 elementor-sticky–effects 클래스명을 이용해 섹션의 높이를 줄이거나, 배경색을 바꾸거나 백그라운드 오버레이를 바꾸거나 특정 요소를 숨기는등의 CSS 룰을 작성해주면 Effects Offset에 지정한 값만큼 화면이 스크롤되었을 때 해당 CSS 룰이 적용됩니다. 더 자세한 내용은 동영상을 참고 하시기 바랍니다.
1) 웹페이지 화면을 스크롤할 때 사이트헤더를 상단에 고정하고 높이 줄이기
지난 글에서 만들고 템플릿으로 저장했던 사이트로고와 메뉴바가 들어간 사이트헤더를 불러온 페이지에서 Sticky 옵션으로 스크롤하면 사이트헤더 섹션을 상단에 고정하면서 섹션의 높이를 줄이는 상단고정 스티키 메뉴바를 만들어 볼 수 있습니다.
워드프레스 페이지 생성 후 Elementor 시작하고 템플릿 불러오기
먼저 워드프레스 관리자화면에서 새로운 페이지를 생성하고 엘리멘토를 시작해줍니다.
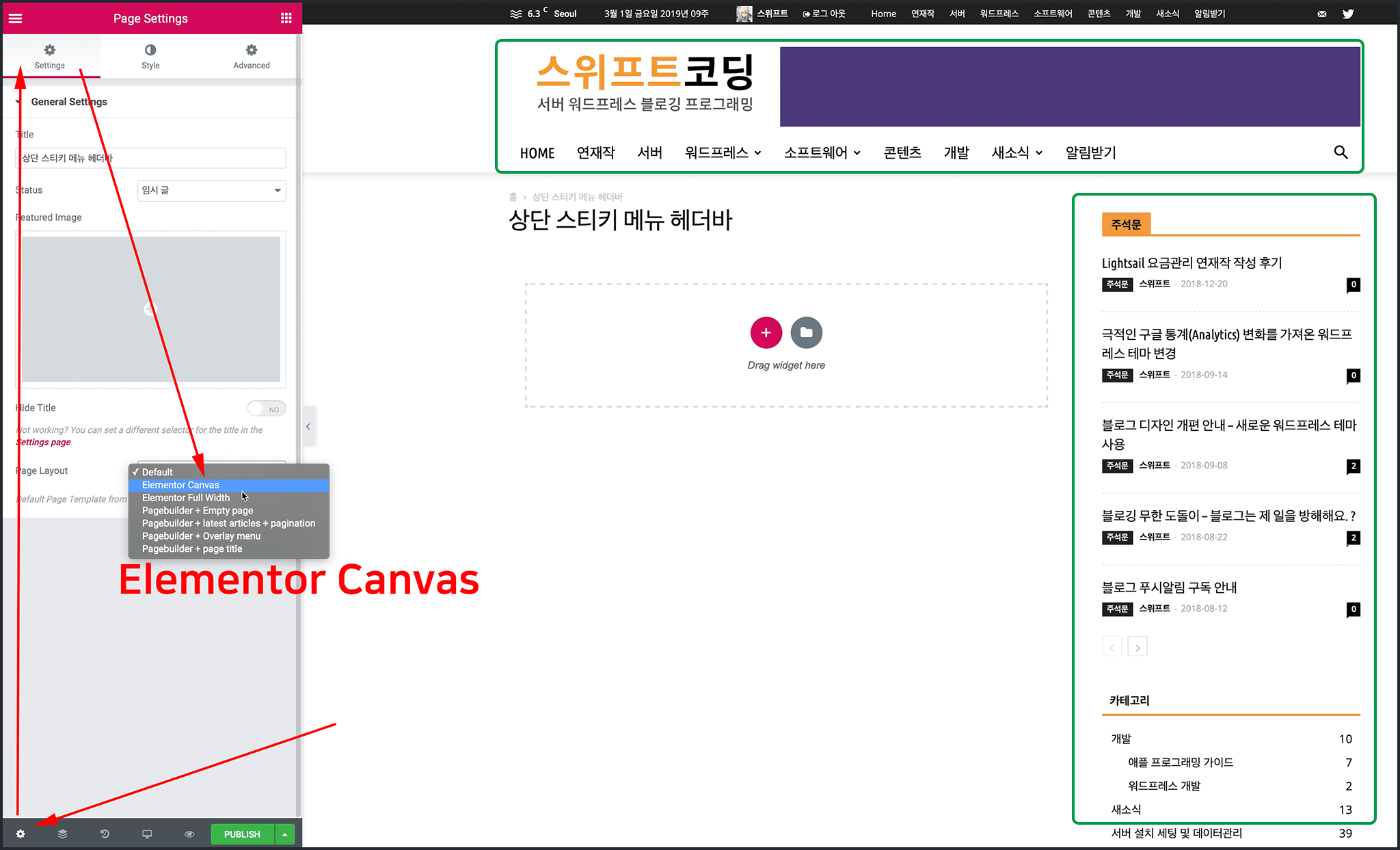
Elementor를 시작했을 때 페이지 템플릿이 기본템플릿이라서 아래그림처럼 자신이 사용하는 테마의 사이트헤더나 사이드바가 나온다면, 화면하단의 페이지 세팅 버튼을 클릭하고 Settings > Page Layout에서 Elementor Canvas 템플릿을 선택하면 빈화면으로 바꿀 수 있습니다.
내비게이션 메뉴바가 들어간 사이트헤더 섹션 템플릿 불러오기
먼저 페이지 최상단에 지난 글에서 만들고 저장했던 내비게이션 메뉴가 들어간 사이트헤더를 불러올 차례입니다. 이 사이트헤더를 만드는 방법은 별도의 글과 동영상으로 설명되어있으니 아래링크를 참고하세요.
그렇게 만들었던 사이트헤더는 엘리멘토의 My Templates에 저장해뒀었는데요. 라이브러리 창을 불러와 재사용하면 되겠습니다.
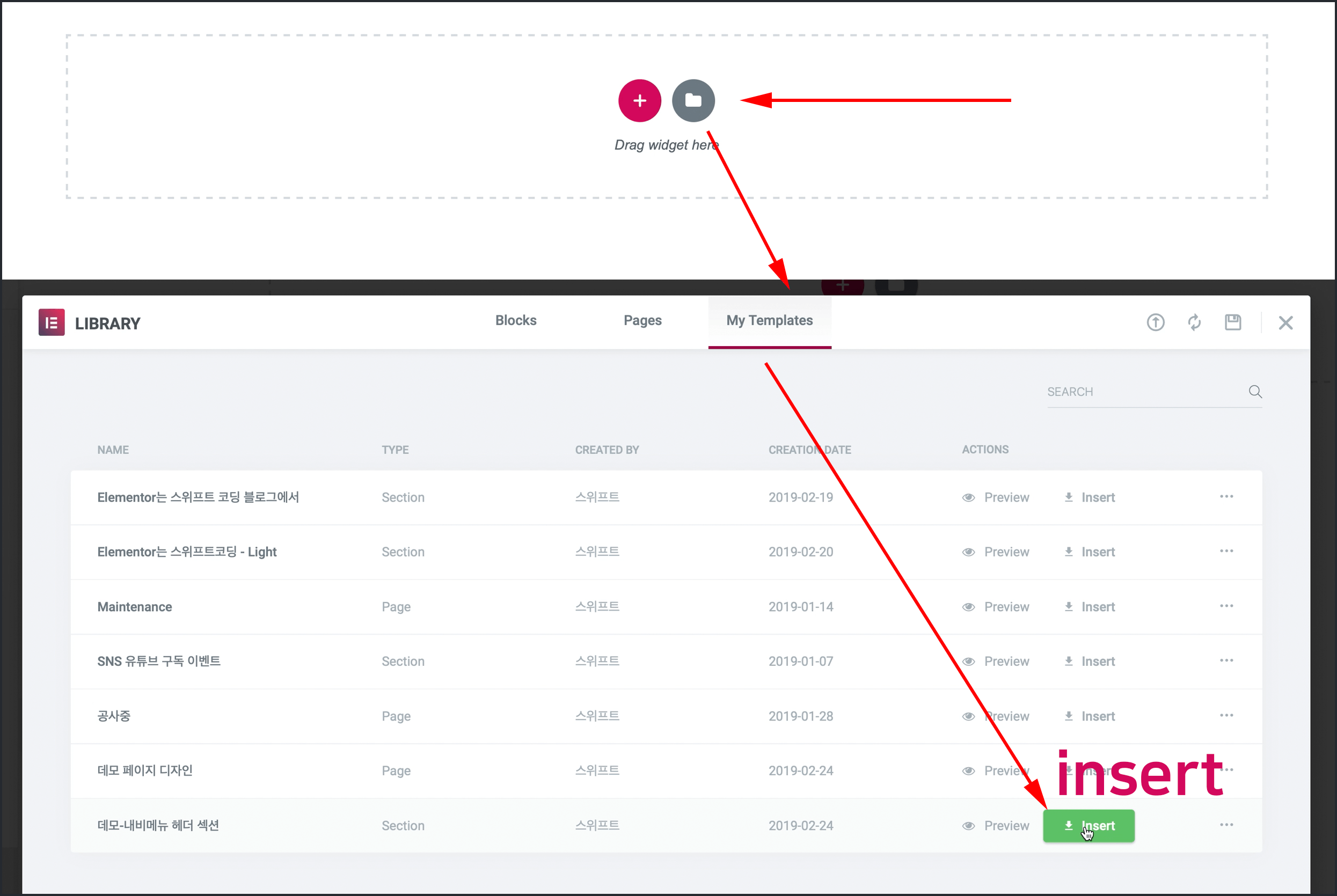
아래 그림처럼  ![]() 버튼을 클릭해서 템플리 라이브러리창을 열고 저장해뒀던 섹션을 골라 Insert 버튼을 클릭해줍니다.
버튼을 클릭해서 템플리 라이브러리창을 열고 저장해뒀던 섹션을 골라 Insert 버튼을 클릭해줍니다.
Import Document Settings 창이 나오면 No를 선택하면 됩니다.
추가로 위의 라이브러리창에서 Pages 탭을 클릭해 페이지를 길게 채울 내용도 추가해서 웹페이지를 스크롤할 수 있도록 해줍니다.
섹션을 스티키헤더로 만들기 – 웹페이지 화면을 스크롤할 때 메뉴바 사이트헤더를 상단에 고정하기
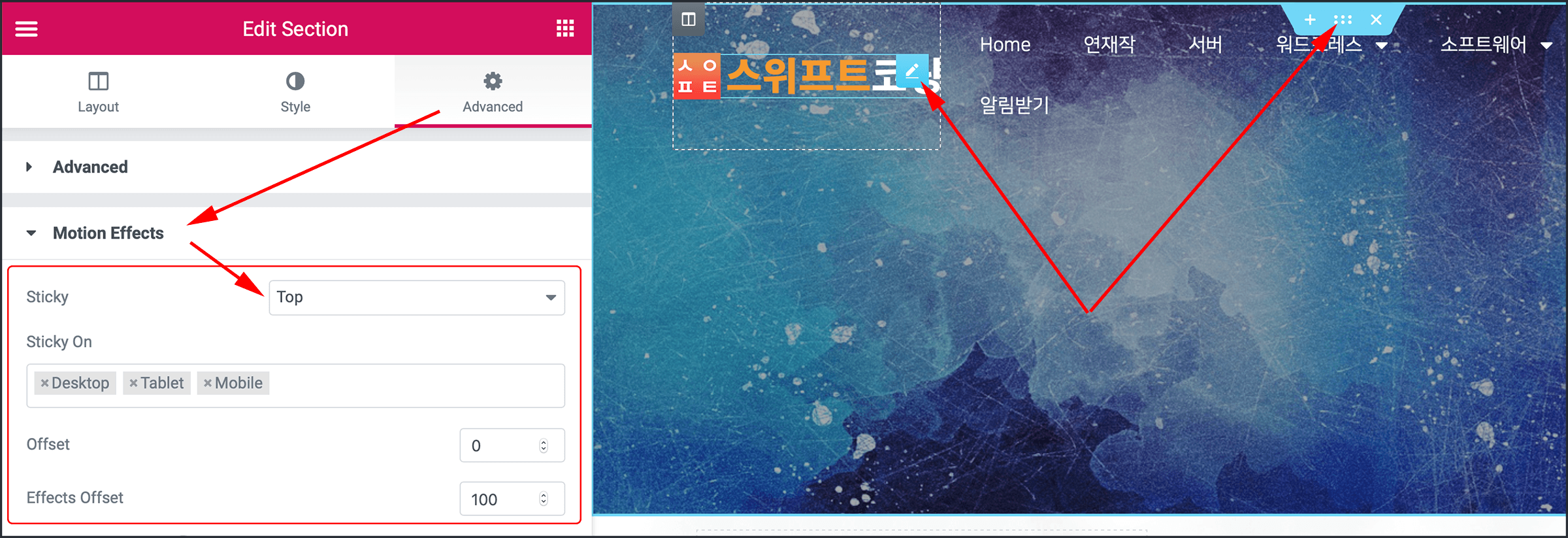
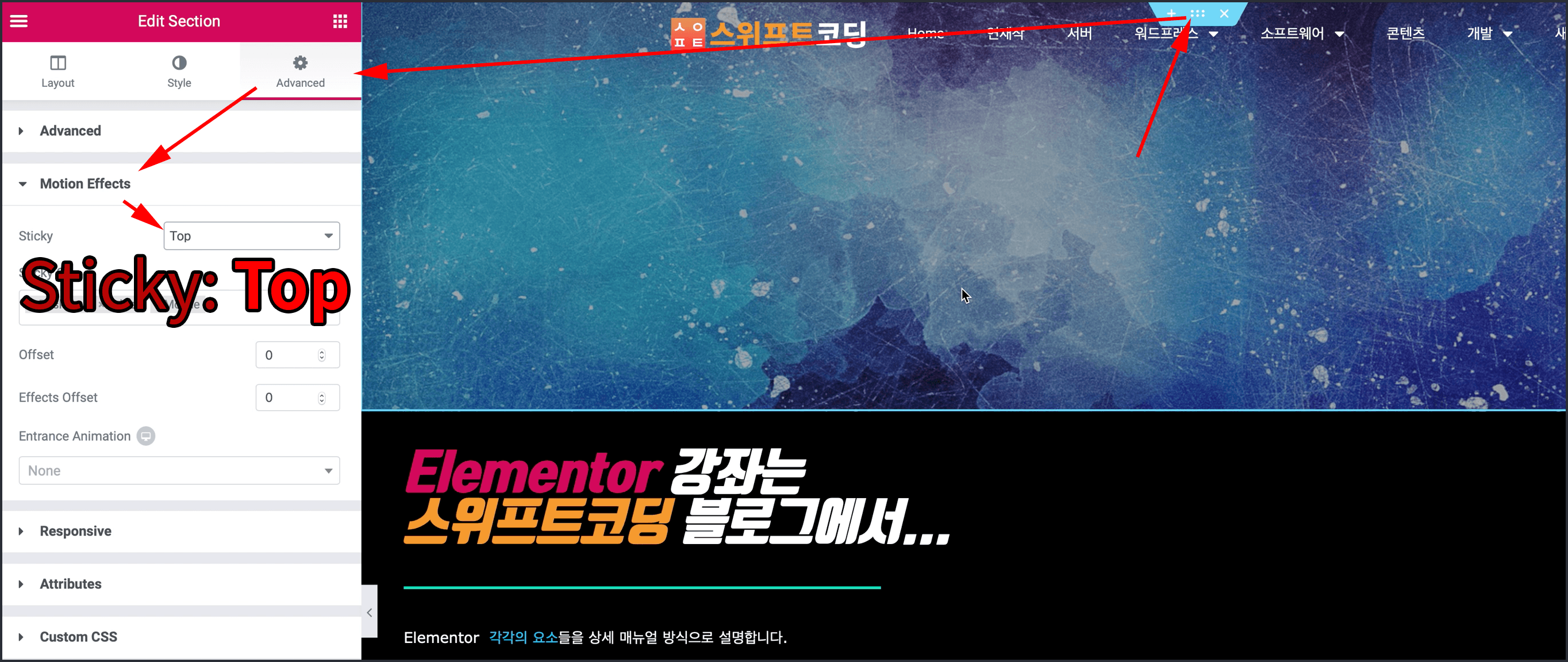
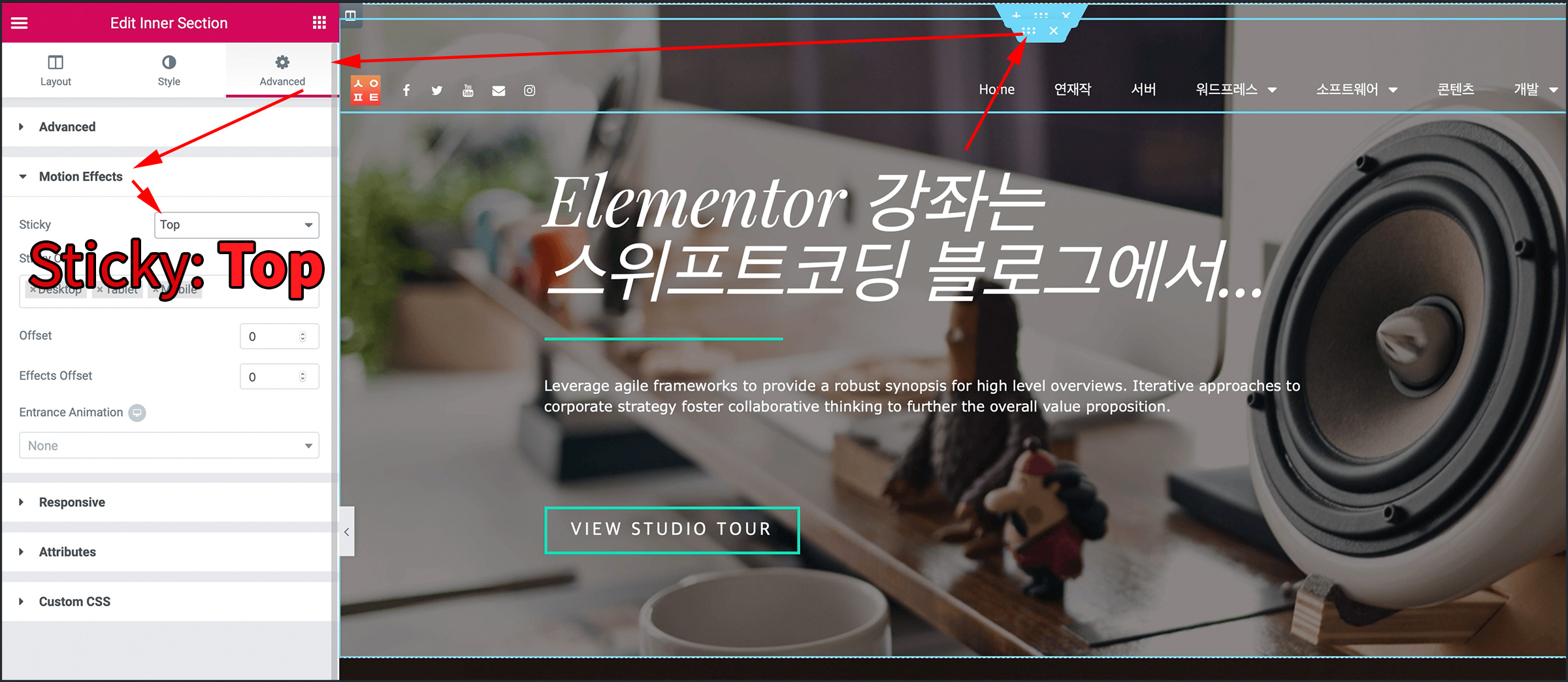
아래그림처럼 사이트로고와 메뉴바를 포함하고 있는 섹션을 선택한 뒤에 Advanced > Motion Effects > Sticky 옵션을 Top으로 설정하면 웹페이지가 스크롤 될 때 상단에 고정되는 것을 볼 수 있습니다.
스크롤 할 때 섹션의 높이 줄이기 – Effect Offset 설정과 커스텀 CSS
섹션의 높이에 영향을 주는 방법은 여러가지가 있지만, 지난 글의 동영상에서 만들었던 이 사이트헤더 섹션의 높이는 Layout 탭에 있는 Minum Height 옵션에 섹션높이를 픽셀단위로 설정 했던 것임을 참고해야겠습니다.
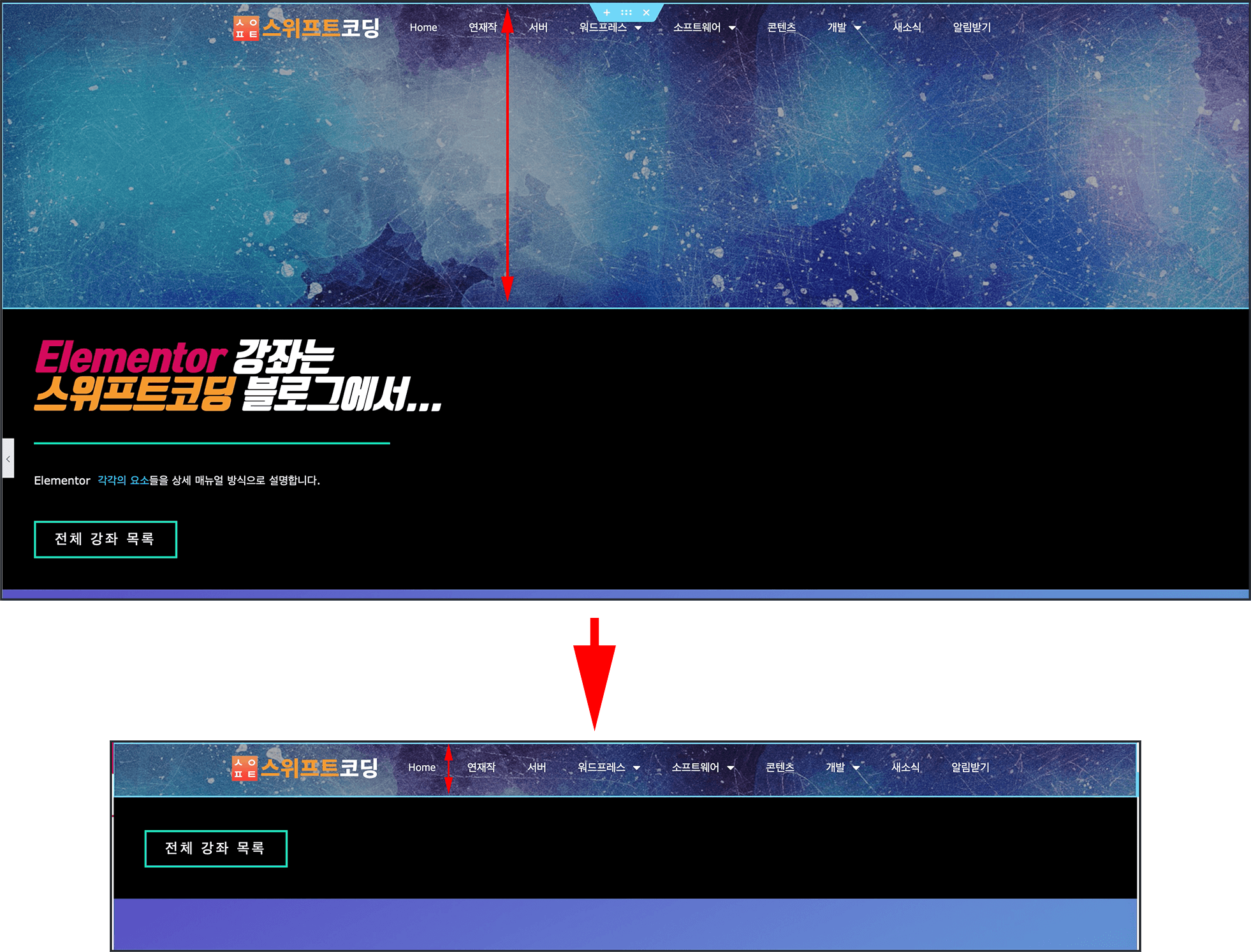
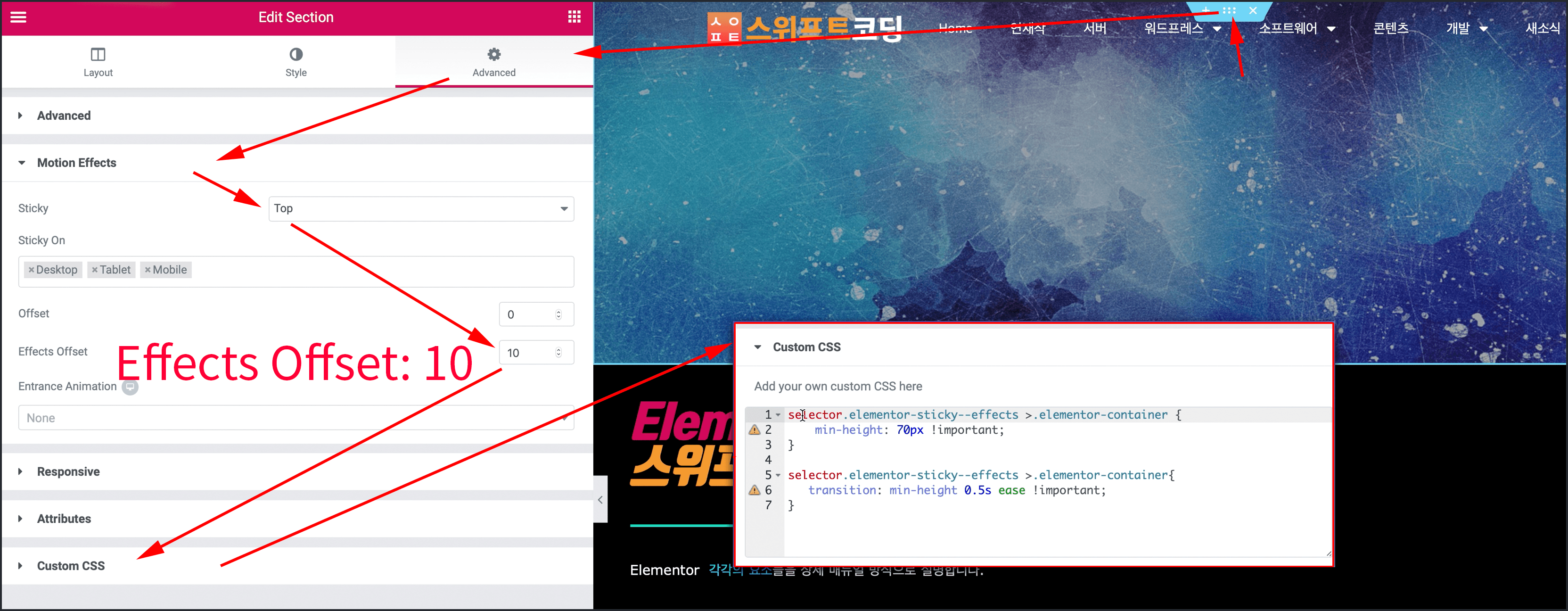
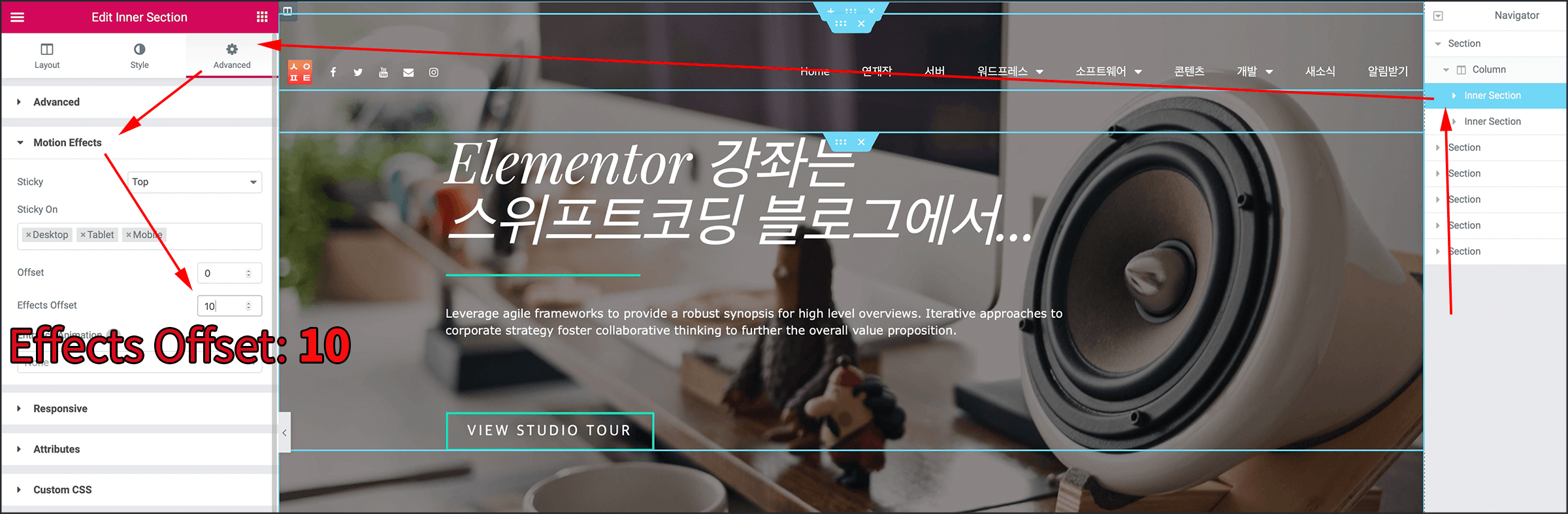
스크롤 중에는 사이트헤더 섹션의 높이를 줄이기위해서 아래그림처럼 Effects Offset을 10픽셀정도로 설정한 뒤, CSS룰을 Custom CSS 입력란에 입력해줍니다.
selector.elementor-sticky--effects >.elementor-container {
min-height: 70px !important;
}
selector >.elementor-container{
transition: min-height 0.3s ease !important;
}
섹션의 원래 위치 기준(이 경우 최상단)에서 Effects Offset에 설정한 값(10) 이상 스크롤되면 이 섹션에는 elementor-sticky–effects 라는 CSS 클래스 이름이 붙게되므로 Custom CSS에 그것을 이용한 CSS 룰이 적용되도록 하면 스크롤 되었을 때 섹션의 높이가 좁아지는 효과를 볼 수 있습니다.
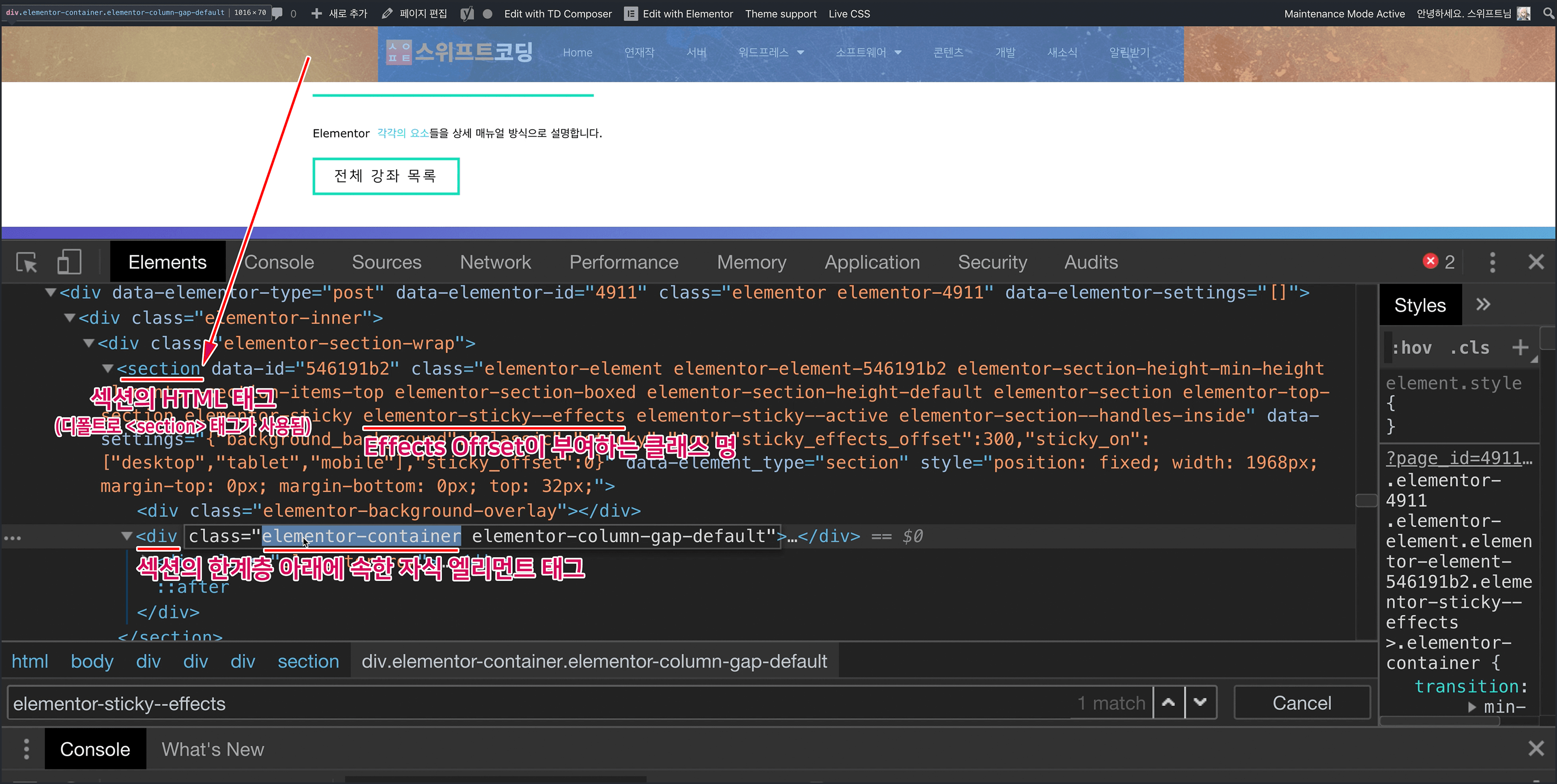
selector.elementor-sticky--effects >.elementor-container 라는 CSS 셀렉터에대한 설명은 아래와 같습니다.
- selector : Elementor의 Custom CSS 입력란에서 쓰이는 키워드로써, 해당 요소(선택된 섹션,이너섹션, 칼럼, 위젯 또는 그것의 Wrapper)를 뜻합니다.
- selector.elementor-sticky–effects: elementor-sticky–effects라는 클래스명이 붙은 selector 요소를 가리킵니다. Effects Offset에 설정된 값만큼 스크롤되지 않을 때에는 실제 HTML 태그상에서 selector에 elementor-sticky–effects이 없기때문에 위에 작성한 CSS 룰의 셀렉터에 해당되지 않게 됩니다. 그러나 elementor-sticky–effects 라는 클래스명이 붙게되면 여기서 작성한 CSS룰 셀렉터에 해당되게 됩니다.
- > : CSS에서 꺽쇠기호의 의미는 첫번째 하위계층의 자식 엘리먼트(태그)들을 가리킵니다.
- >.elementor-container: 그렇기 때문에 이셀렉터는 첫번째 하위계층 자식 태그중에 elementor-container라는 클래스명이 붙은 태그를 의미합니다.
이러한 CSS 셀렉터 작성을 위해서는 동영상 마지막 부분에서 설명하는 것처럼 Elementor가 최종적으로 만들어내는 웹페이지의 HTML 요소들을 페이지 미리보기를 통해 아래그림처럼 웹브라우저 개발자도구에서 하나 뜯어보고 구조를 이해해야 작성할 수 있습니다.
섹션 높이 조절뿐만 아니라 자신이 부여하려는 효과에따라 위와같은 HTML 구조를 이해하고 selector.elementor-sticky–effects 를 시작으로 CSS룰을 작성해 다양화 할 수 있겠습니다.
혹은 제 블로그으 다른글에 설명된 Elementor의 CSS ID 와 CSS Classes 옵션과 함께 섞어서 사용할 수도 있겠네요.
이렇게 완성된 섹션은 Elementor 사용자 템플릿으로 저장해두면 손쉽게 재사용할 수 있습니다.
추가 커스텀 CSS
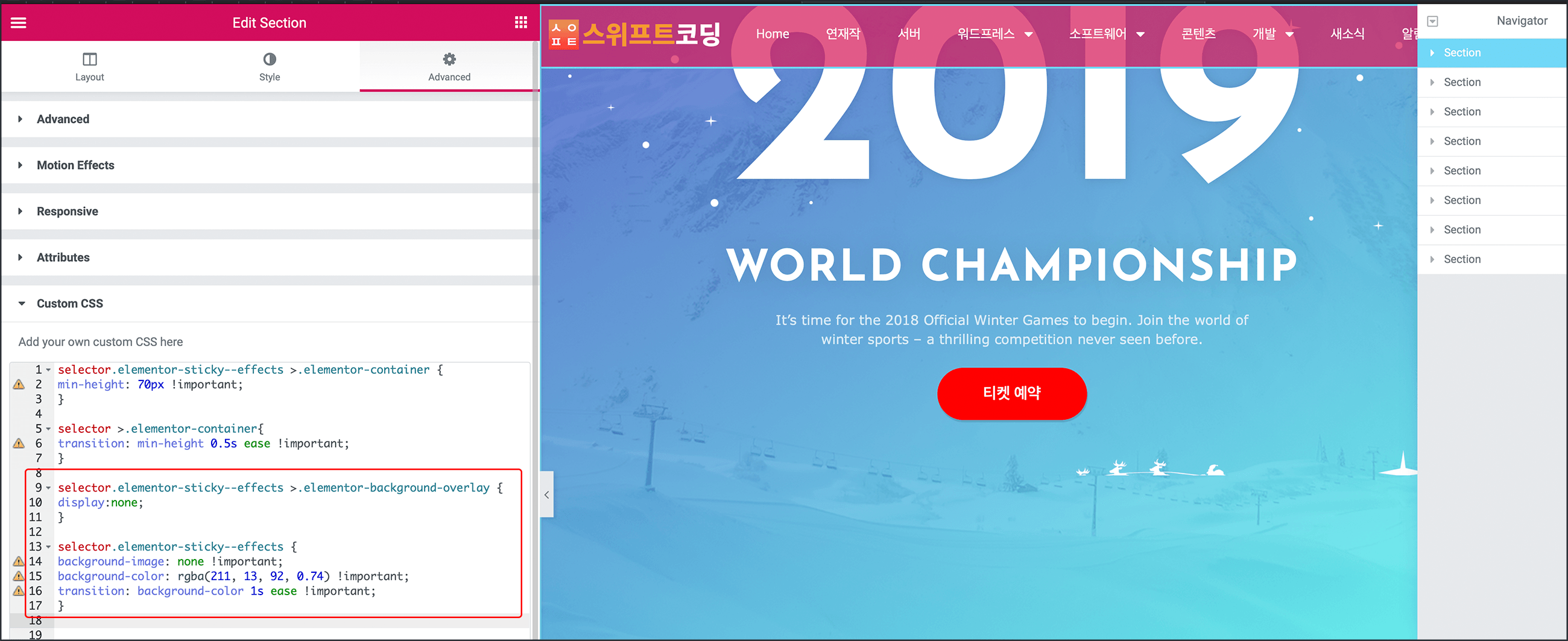
동영상에 소개된 것말고도 스크롤할때 적용할 여러가지 다른 효과를 위한 CSS Rule을 소개하자면, 백그라운드 이미지를 없애고 반투명 단색컬러 배경으로 바꾸는 아래의 CSS 룰이 있습니다.
selector.elementor-sticky--effects >.elementor-background-overlay {
display:none;
}
selector.elementor-sticky--effects {
background-image: none !important;
background-color: rgba(211, 13, 92, 0.74) !important;
transition: background-color 1s ease !important;
}
그러면 아래그림처럼 스크롤중에는 메뉴바가 다홍색의 반투명한 배경이 됩니다.
첫 번째 룰은, 이 사이트헤더 섹션을 만들 때 넣었던 배경이미지를 좀 어둡게하기위해 넣었던 백그라운드 오버레이를 숨기는 것입니다(display:none;).
두 번째 룰은 백그라운드 이미지를 숨기고, 백그라운드 컬러를 단색으로 지정하는데 색상코드대신 RGBA 코드를 이용해 알파값을 0.74로 해서 75%의 불투명도만 부여하여 메뉴바 배경이 반투명하게 해주는 것입니다.
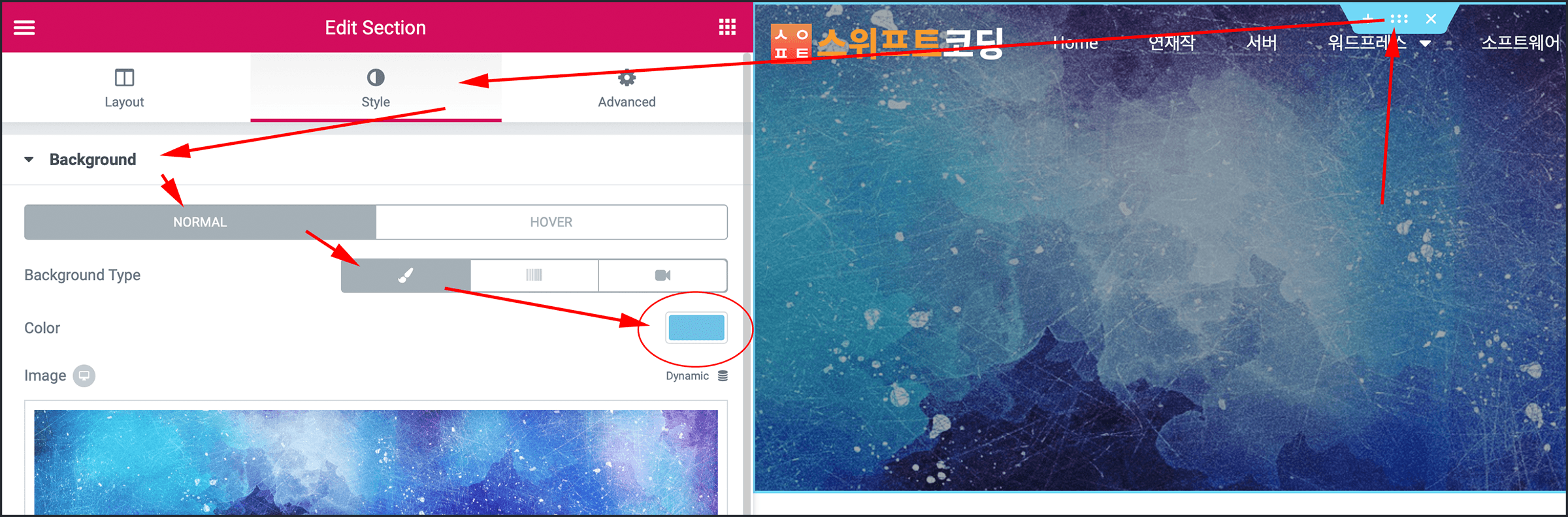
참고로 섹션의 백그라운드는 단색 Color에 지정할 수 있는데요. 아래그림의 경우 배경 Image가 지정되어있고 레이어계층 개념상 앞에 오기 때문에 하늘색으로 지정한 Color는 평소에 나오지 않습니다.
위의 CSS 룰에서는 백그라운드 이미지를 숨기고 background-color를 하늘색이 아닌 반투명 다홍색으로 전환하면서 1초간의 전화 효과 애니메이션을 지정하였으므로, 이때 안보이던 하늘색이 나타나게되면서 다홍색으로 변화하는 과정을 거치게 됩니다.
2) 배너를 제외한 SNS 메뉴바만 스티키헤더로 만들기
이번엔 지난 글에서 만들고 템플릿으로 저장했던 메뉴바 아래 배너가 들어간 SNS 메뉴바 사이트헤더의 구성요소 중에 메뉴바가 들어간 이너섹션만 스티키헤더로 만들어 보겠습니다.
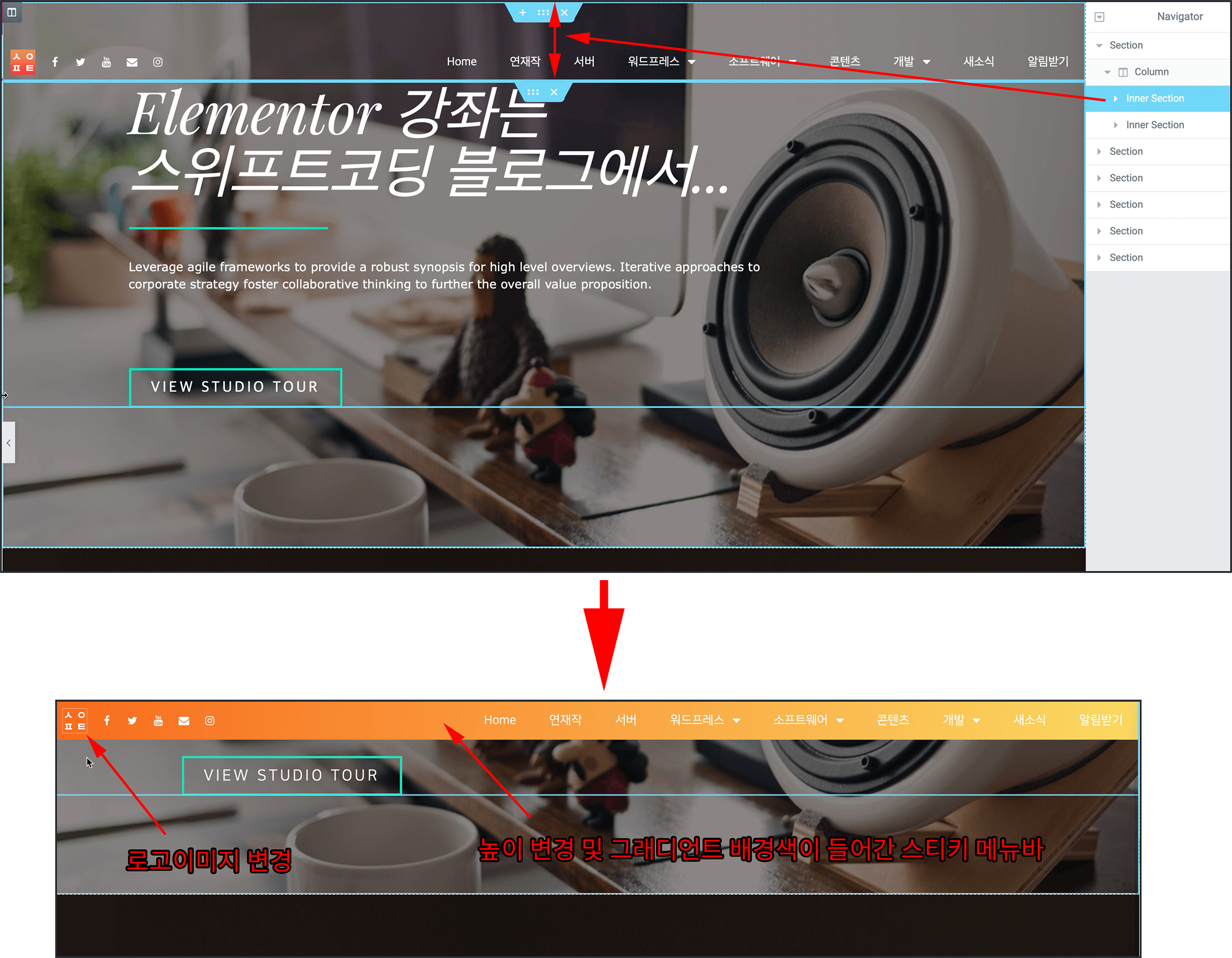
Inner Section에 Sticky 옵션으로 상단고정 효과를 주면서 Effect Offset 기능과 커스텀 CSS룰을 이용해서 아래 그림처럼 스크롤될 때 사이트로고 이미지도 다른 색상의 이미지로 바꾸고, 이너섹션에 적용되어있던 패딩 값을 없애서 높이도 줄이면서 메뉴바 배경색에 그래디언트 컬러를 적용시키려고 합니다.
Elementor 시작하고 템플릿 불러오기
먼저 새 페이지를 만들어 빈화면으로 Elementor 시작하고 아래그림처럼 템플릿 라이브러리에서 저장했던 배너가 들어간 사이트헤더를 불러옵니다. 그리고 웹페이지를 스크롤할 수 있도록 그 아래 뭔가를 채워넣어주세요.
SNS 메뉴바만 스티키 헤더로 만들기
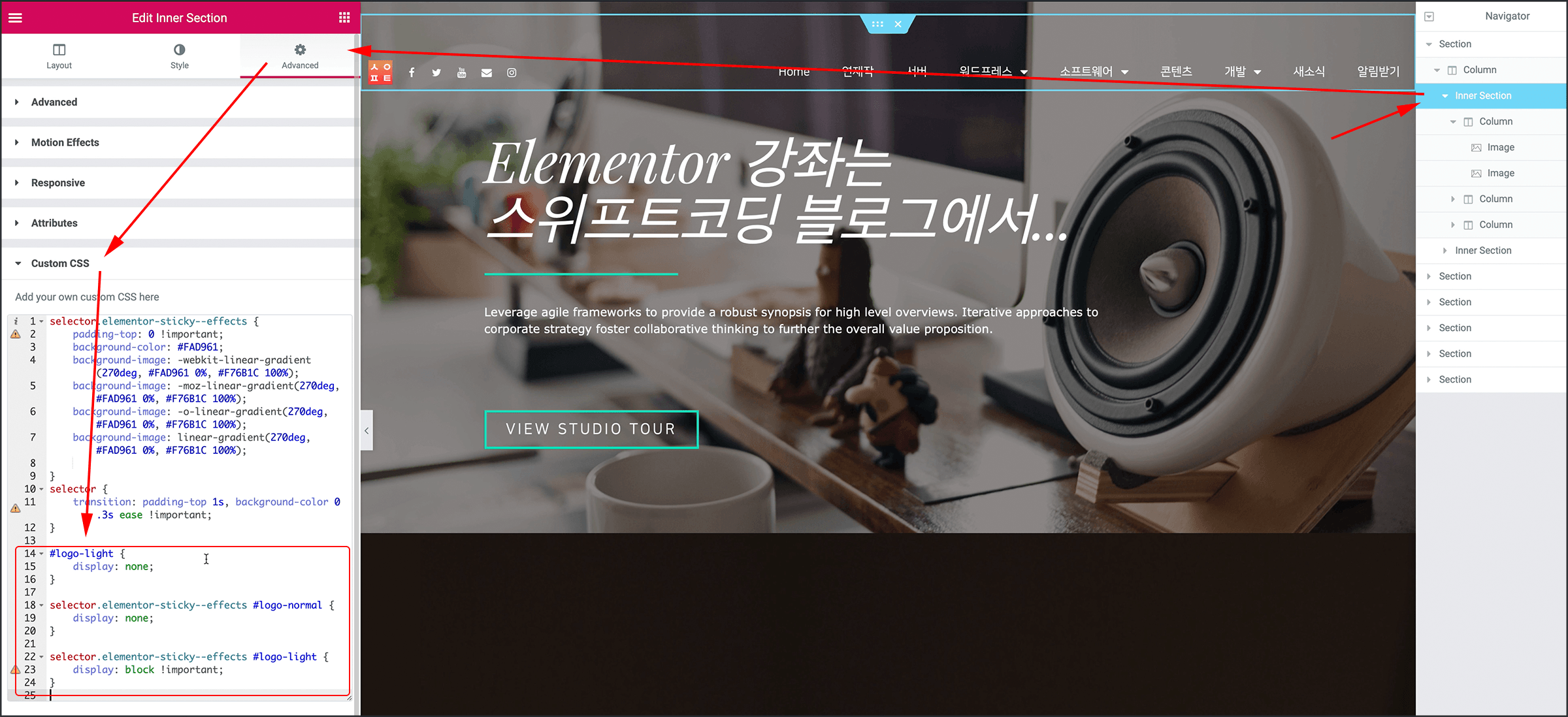
사이트로고와 내비게이션 메뉴바가 포함된 Inner Section(이너섹션)을 선택해 Advanced > Motion Effects > Sticky를 Top으로 설정해줍니다. 이너섹션을 선택할 때 섹션 레이아웃의 복잡성때문에 섹션 선택핸들과 이너섹션 선택핸들이 겹쳐있어서 선택하기 어렵다면 내비게이터 패널을 열고 내비게이터 목록에서 이너섹션을 선택하면 한결 쉽습니다.
Sticky옵션을 Top으로 하고나면 페이지를 스크롤 해볼때 곧바로 상단에 고정되는 것을 볼 수 있습니다.
스크롤 할 때 배경색, 높이 및 로고이미지 변경 – Effects Offset과 커스텀 CSS로 효과 추가하기
상단에 고정되는 Sticky 헤더 이너섹션에 CSS 룰을 이용한 추가효과를 부여하기위해서는 Sticky 옵션의 Effects Offset을 먼저 설정합니다. 스크롤이 시작되자마자 Effect Offset 효과가 발동되도록 아래그림처럼 10 정도의 작은 값을 설정해둡니다.
이후 Custom CSS 입력란에 다양한 CSS 룰을 추가해서 스크롤하는 동안 메뉴바 높이를 줄이거나 배경색으 변화시키거나 메뉴 글자색을 바꾸는 등 여러가지 추가효과를 부여할 수 있게 됩니다.
스크롤될 때 메뉴바에 그래디언트 색상 넣기
투명했던 메뉴바의 배경에 색을 넣어주겠습니다. 단색 컬러를 넣거나 배경이미지를 넣어도 되겠으나 여기에서는 색이 점진적으로 변화되는 그래디언트 색상(그라데이션)을 사용하겠습니다.
Custom CSS 입력란에 아래의 그래디언트 컬러를 넣어주는 CSS룰을 넣어주면 웹페이지가 스크롤될 때 메뉴바 배경색이 바뀌는 것을 볼 수 있습니다.
selector.elementor-sticky--effects {
background-color: #FAD961;
background-image: -webkit-linear-gradient(270deg, #FAD961 0%, #F76B1C 100%);
background-image: -moz-linear-gradient(270deg, #FAD961 0%, #F76B1C 100%);
background-image: -o-linear-gradient(270deg, #FAD961 0%, #F76B1C 100%);
background-image: linear-gradient(270deg, #FAD961 0%, #F76B1C 100%);
}
selector.elementor-sticky--effects { 와 } 사이에는 5줄의 CSS 코드가 있는데요. Custom CSS에서 사용되는 selector 키워드에 해당하는 요소, 즉 선택된 inner section에 elementor-sticky--effects라는 클래스명이 붙게되면 해당 태그에 CSS룰이 적용됩니다.
첫번째 줄인 background-color: #FAD961; 의 경우 단색 컬러를 지정하는 것으로, 이것은 CSS linear-gradient(리니어 그래디언트) 속성을 지원하지 않는 웹브라우저(IE)에서도 배경색을 표시할 수 있도록 폴백 컬러를 지정하는 것입니다.
그리고 나머지 4줄은 모두 같은 리이어 그래디언트 색상인데 웹브라우저 엔진별로 여러줄 작성된 것입니다. 웹킷을 사용하는 사파리웹브라우저와 크롬 구버전, 파이어폭스, 오페라 웹브라우저등을 위해 linear-gradient앞에 prefix(-webkit- 같은 접두사)가 붙어있는 모습이죠.
그래디언트 컬러 제너레이터 사이트
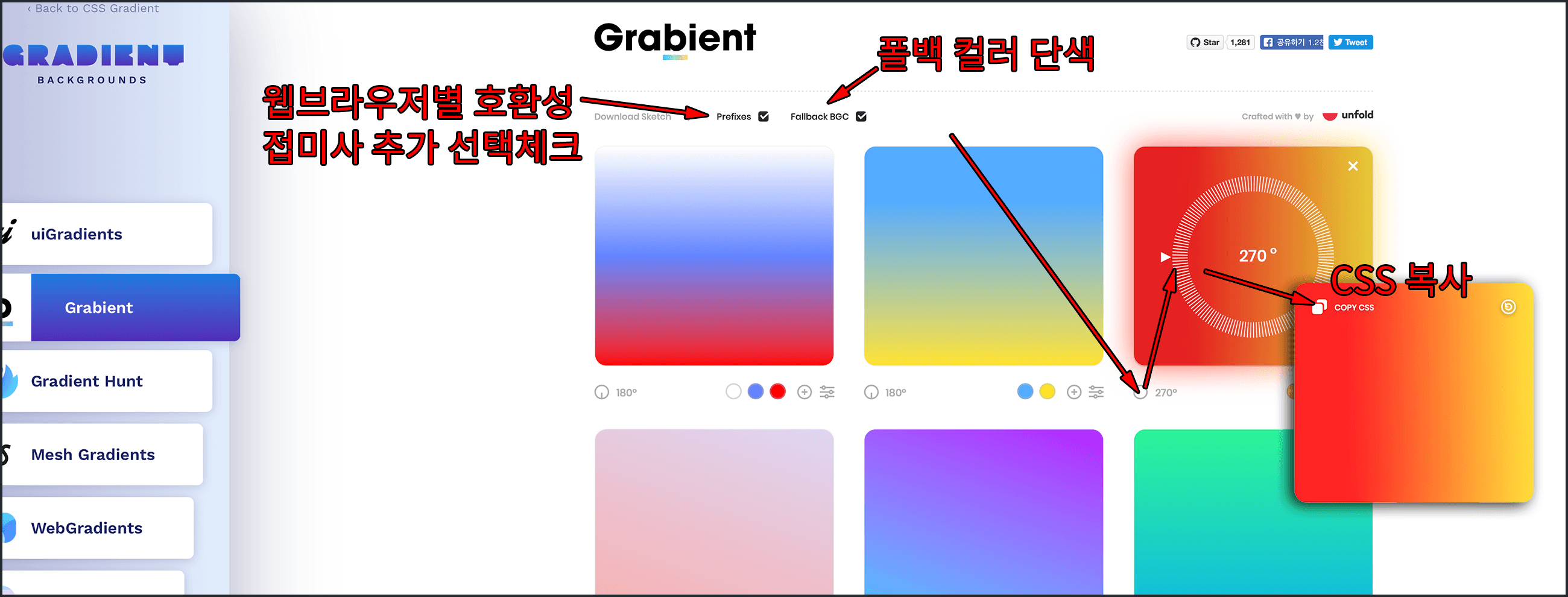
자신이 원하는 그래디언트 컬러색상을 CSS 코드는 변환하는 것은 경험많은 웹디자이너나 프로그래머에게도 어려운 일인데요. CSS 그래디언트 색상코드를 손쉽게 만들어주는 웹사이트들이 있는데요. ‘CSS Gradient Generator’로 검색해보면 여러 사이트가 나옵니다.
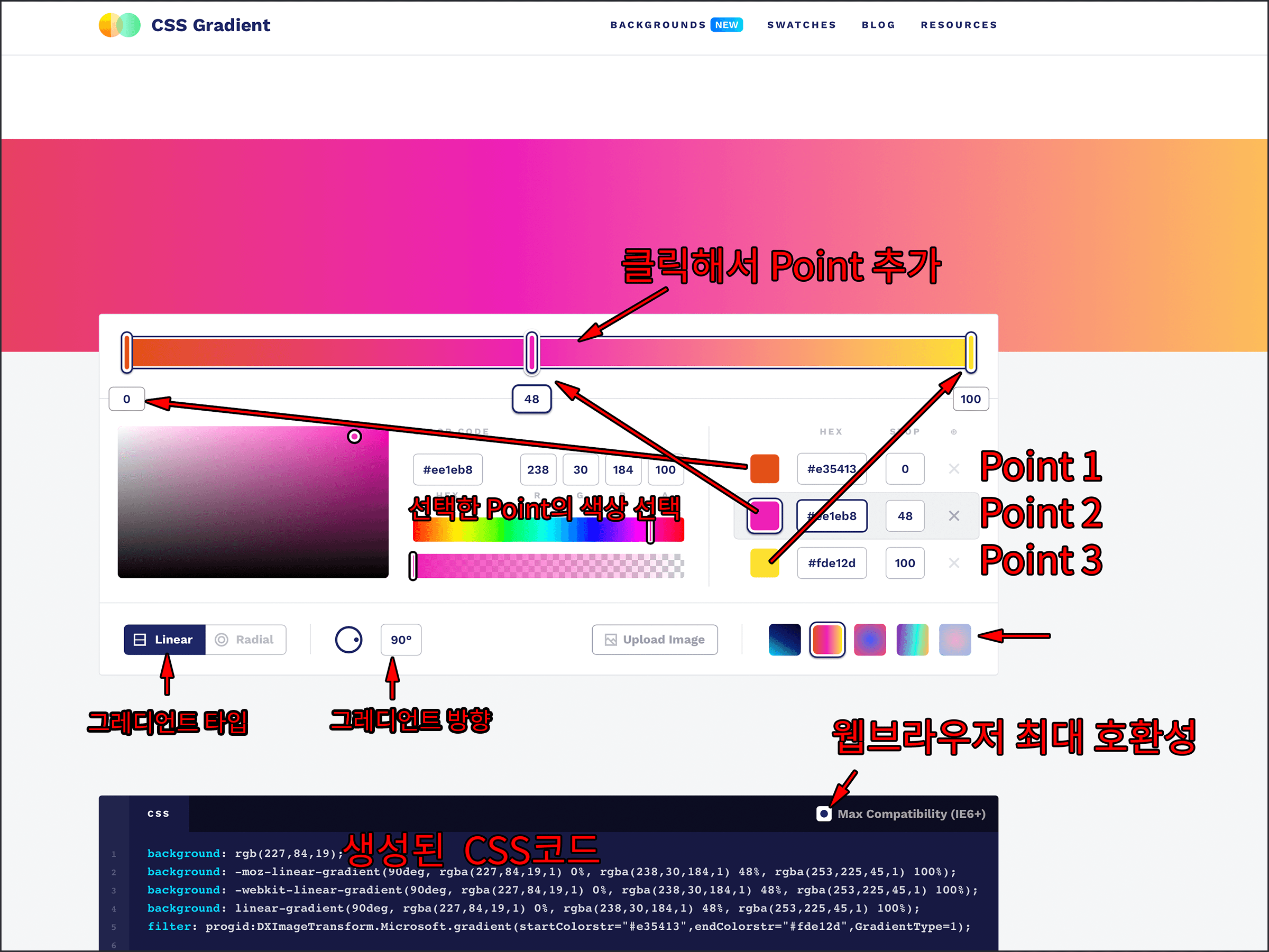
그런 사이트중에 하나인 CSS Gradient 라는 사이트는 포토샵같은 이미지 편집프로그램에서 볼 수 있는 그래디언트 툴을 이용해 그래디언트 색상을 꾸미거나, 미리 준비된 그래디언트 색상조합을 제공해서 손쉽게 CSS 그래디언트 컬러코드를 생성해주는 사이트입니다.
포토샵같은 프로그램의 그래디언트 툴을 사용할 줄 안다면 위의 이미지가 익숙할 겁니다. 자신만의 그래디언트 색상을 GUI로 만들고 나면 생성된 코드를 복사해 사용하면 됩니다.
위와 같은 그래디언트 툴을 사용할 줄 모른다면 미리 준비된 그래디언트 색상 조합에서 복사해오면 좀더 쉬워집니다.
이너섹션의 상단 여백을 줄여서 메뉴바 높이 줄이기
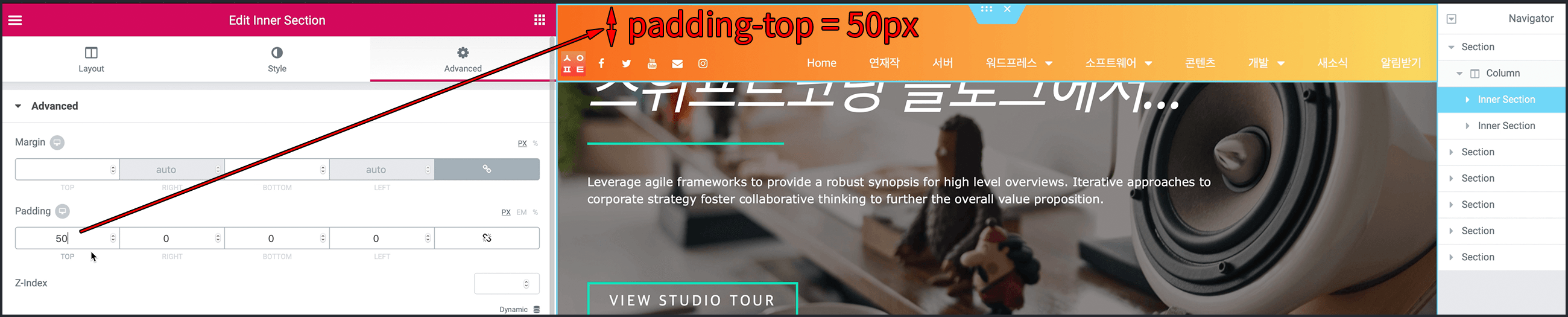
이너섹션의 높이는 다양한 요소에 의해 결정지어지게 되는데 그중에는 안쪽 여백인 CSS Padding 값 또한 해당됩니다. 지난 글에서 제가 만들었던 사이트헤더 섹션의 메뉴바를 포함하고 있는 이너섹션은 위쪽 Padding값에 의해서 높이가 약간 높은 경우입니다. 앞서 다른 사이트헤더에서는 min-height로 높이를 조절했던 것과는 다르죠.
스크롤중에는 이런 패딩에 의해 높아진 높이마저도 줄여서 스티키메뉴 바의 높이를 줄이고 싶은데, 이너섹션에 설정되어있는 Padding-top 값을 0으로 줄이면 좁게 줄어들 것입니다.
이역시도 Effect Offset이 발동될 때에 적용되는 CSS 룰에 추가해주면 될텐데요. CSS 셀렉터는 위에 배경이미지를 바꿨던 selector.elementor-sticky--effects 과 같으므로 같은 룰 안에 padding-top값을 0으로 만드는 한 줄을 추가해줍니다.
elector.elementor-sticky--effects {
padding-top: 0 !important;
background-color: #FAD961;
background-image: -webkit-linear-gradient(270deg, #FAD961 0%, #F76B1C 100%);
background-image: -moz-linear-gradient(270deg, #FAD961 0%, #F76B1C 100%);
background-image: -o-linear-gradient(270deg, #FAD961 0%, #F76B1C 100%);
background-image: linear-gradient(270deg, #FAD961 0%, #F76B1C 100%);
}
그리고 이너섹션(selector)의 padding-top 값이 바뀔 때와 백그라운드 폴백컬러가 바뀔 때 부드러운 전환(transition) 애니메이션을 위한 CSS룰을 하나더 추가해줍니다.
selector {
transition: padding-top 1s, background-color 1s ease !important;
}
그러면 이제 스크롤해서 Effect Offset이 발동되면 이너섹션의 높이 또한 줄어들게 됩니다.
스크롤 될 때 사이트로고 이미지 바꾸기
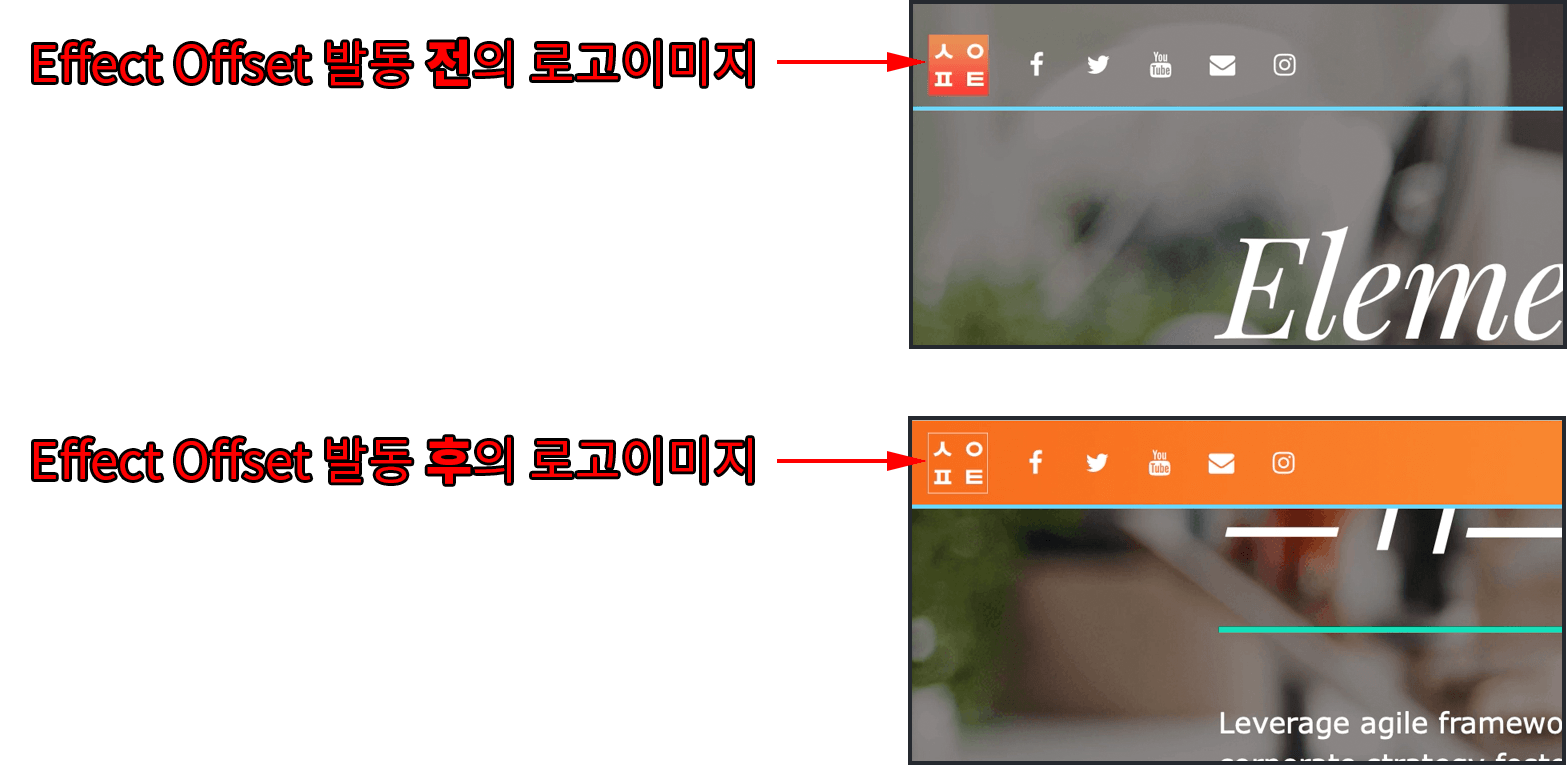
화면이 최상단에 있을 때(Effect Offset 발동 전)와 화면이 스크롤되어 Effect Offset이 발동될 때의 사이트로고 이미지를 서로 다르게 하고 싶을 때가 있을 겁니다. 메뉴바의 배경색이 달라짐으로써 로고를 어둡거나 밝은색으로 서로다른 색상이 필요할 수도 있고, 로고의 형태를 다르게 하고 싶을 수도 있기 때문이겠죠.
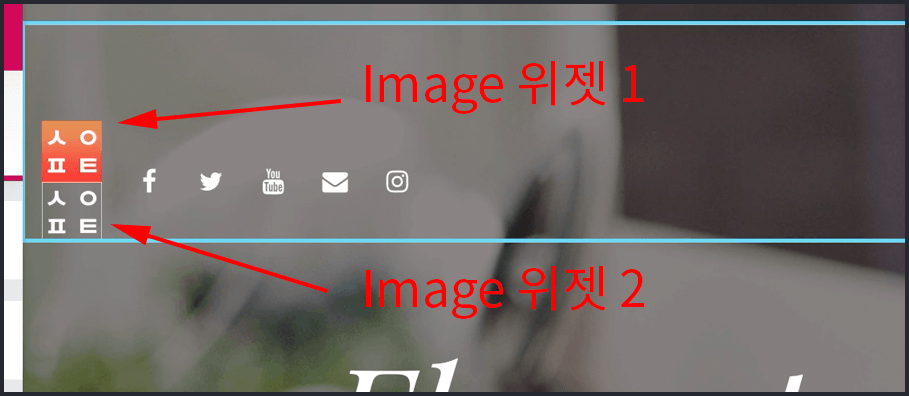
화면 상단에 고정될 때와 고정되지 않을 때의 이미지를 달리하기위해서 제가 생각한 방법은 처음부터 2 개의 이미지위젯을 넣어두고 상황에 맞게 어느 한 쪽만 보이게 하는 것이었습니다.
그러기위해서는 제 블로그의 지난글 중에 설명했던 Elementor에서의 CSS ID와 CSS Classes 옵션을 활용하기로 했습니다. 두 위젯에 서로다른 CSS ID나 클래스명을 지정해두고 커스텀 CSS로 상황에 맞게 한쪽을 숨겨주는 것이죠. 이것이 가능한 것은, 두 이미지위젯이 inner section(selector)의 하위계층에 속해있기 때문에 Effect Offset이 발동되는 조건인 selector.elementor-sticky--effects의 자식 태그를 선택하는 방식으로 두 Image 위젯을 선택할 수 있기때문에 가능한 것입니다.
참고로 HTML 태그를 CSS로 display:none;으로 설정하면 숨겨지며, display 속성값을 none이 아닌 다른값(block, inline-block등)으로 하면 보여지게 됩니다.
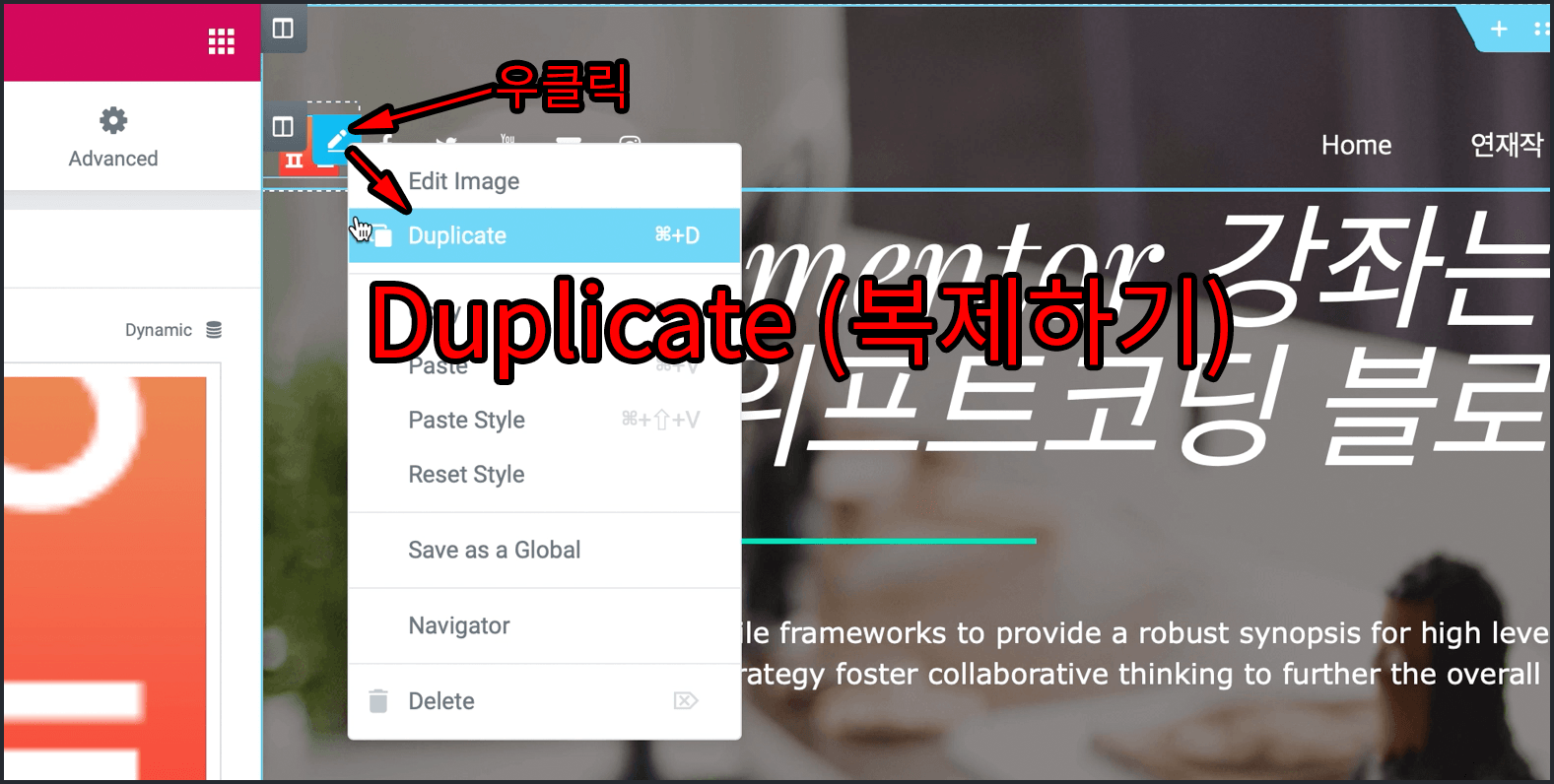
이미지 위젯 복제하기
똑같은 위젯이 하나 더 필요할 때는 복사(copy)해서 붙이기(paste)할 필요없이, Elementor 마우스 오른쪽 버튼 (우클릭) 메뉴의 복제(duplicate)를 사용하면됩니다.
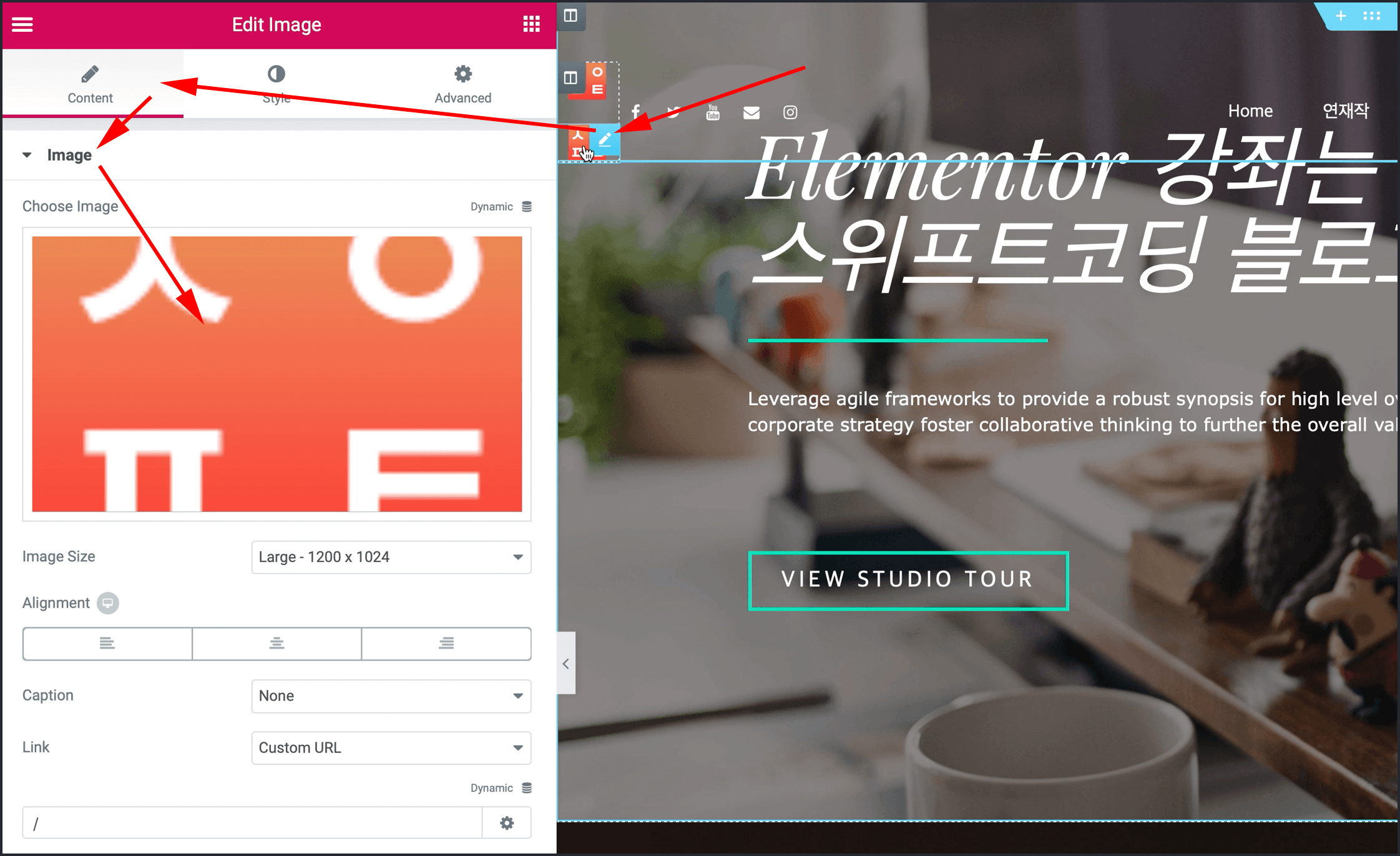
이미지 위젯을 복제하고 나면 새로 추가된 이미지위젯의 이미지파일은 같은 정사각형의 다른 로고이미지로 바꾸도록 합니다.
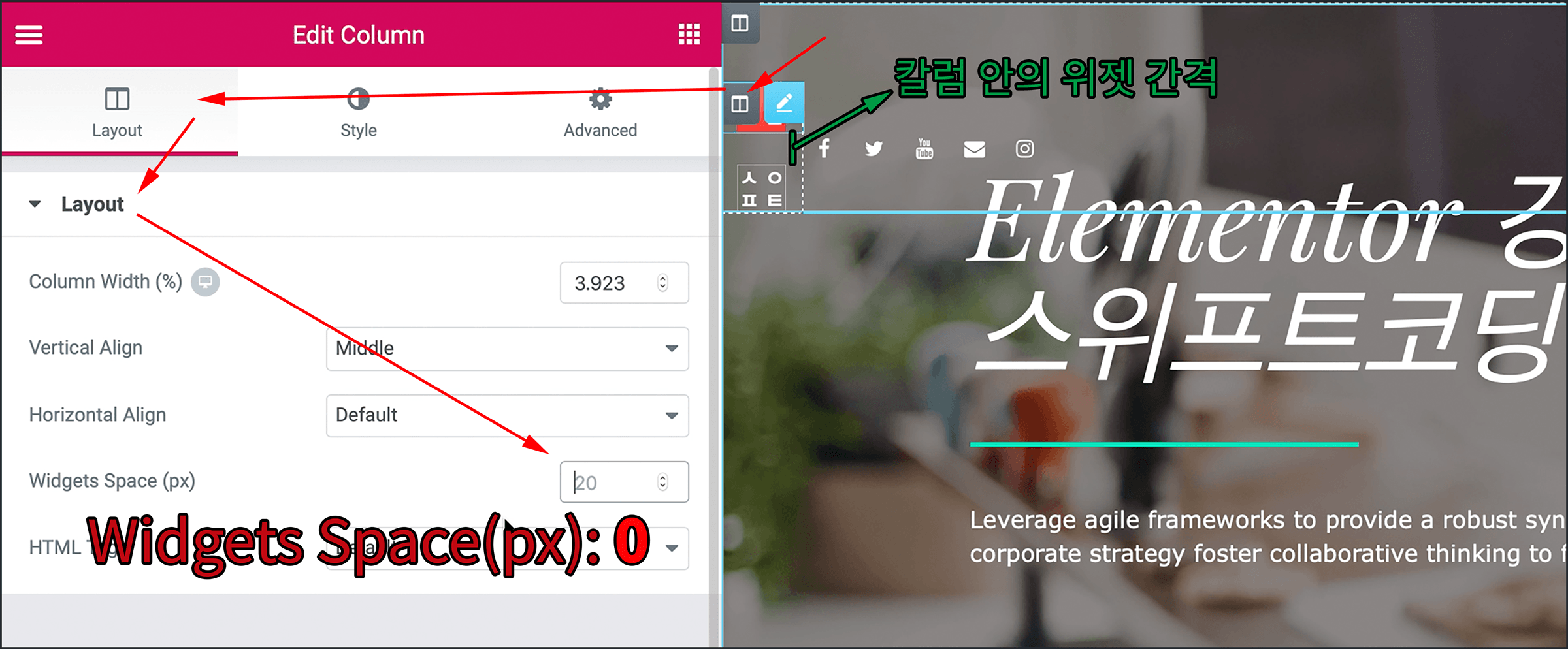
그리고 칼럼안에 위젯이 둘 이상일 때는 위젯과 위젯사이의 간격이 기본적으로 20픽셀 띄워지도록 설정되는데요. 이미지위젯을 감싼 칼럼을 선택해서 Layout탭 > Layout > Widgets Space (px)를 0으로 만들어 이미지위젯끼리 딱 붙도록 설정해줍니다.
칼럼 내 위젯사이 간격을 0으로 만드는 이유가 있는데요. 앞서 이 섹션을 만들때 이미지 위젯이 칼럼 안에서 수직 가운데 정렬되도록 설정했었고 위젯이 하나만 있을 때는 문제 없었지만, 위젯이 추가되고나면 위젯간격 기본값(20)도 추가되고, 다른 하나의 이미지위젯을 숨기더라도 위젯사이의 간격은 남아서 결국 칼럼 내 수직 가운데 정렬이 맞지 않게 됩니다. 그렇기 때문에 애초에 위젯 간격을 없애주는 것이죠.
이미지 위젯에 서로다른 CSS ID 부여하기
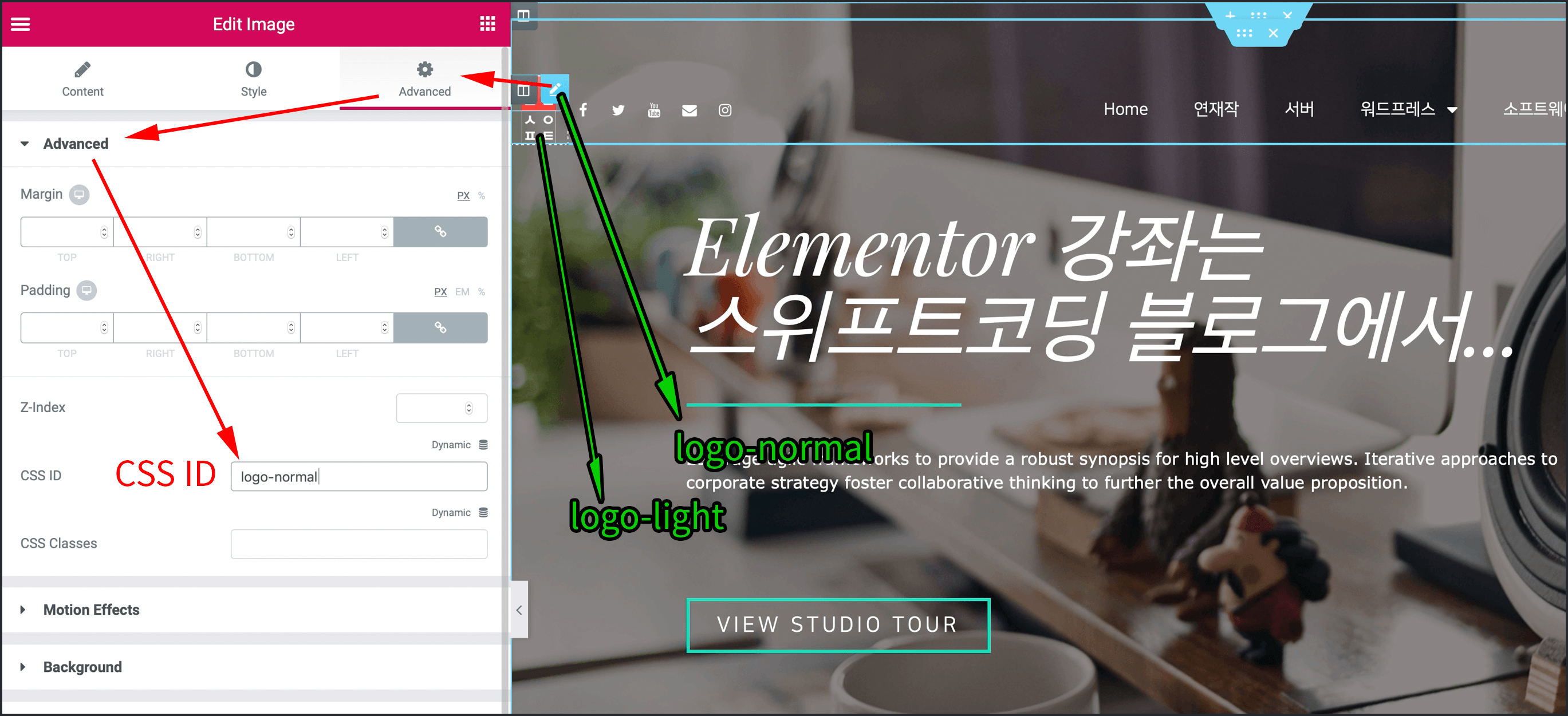
로고를 담고있는 이미지 위젯을 상황에 따라 서로다것을 보여주고 다른하나를 숨기려면 우선은 커스텀 CSS에서 선택가능하도록 두 위젯에 서로다른 CSS ID를 부여해줘야겠습니다. 아래그림 처럼 각 이미지위젯을 선택하고 Advanced > Advanced > CSS ID 입력란에 다음 두개의 아이디를 부여해줬습니다.
- logo-normal: 화면 최상단에서 보여질 이미지위젯의 CSS ID
- logo-light: 스크롤 중에 보여질 이미지위젯의 CSS ID
참고로 CSS에서 HTML요소를 숨기려면 display:none 을 사용하면 되는데요. 지정해둔 아이디를 사용해서 CSS 룰을 작성할 때 #logo-light 처럼 CSS 셀렉터를 작성하면 CSS룰은 logo-light 아이디를 가진 아래쪽 이미지 위젯에 적용되어 숨겨지게 될겁니다. 아래는 참고 예시입니다.
#logo-light {
display:none;
}
이미지위젯의 기본 display 속성값은 block으로 되어있어서 보이는 것입니다. 다시 display:block; 하게되면 보여지게 될테죠.
커스텀 CSS 룰 추가하기
메뉴바와 이미지위젯을 포함한 Inner Section을 다시 선택하고 Advanced > Custom CSS 입력란 아래쪽에 아래그림처럼 CSS룰을 추가해줍니다.
#logo-light {
display: none;
}
selector.elementor-sticky--effects #logo-normal {
display:none;
}
selector.elementor-sticky--effects #logo-light {
display:block !important;
}
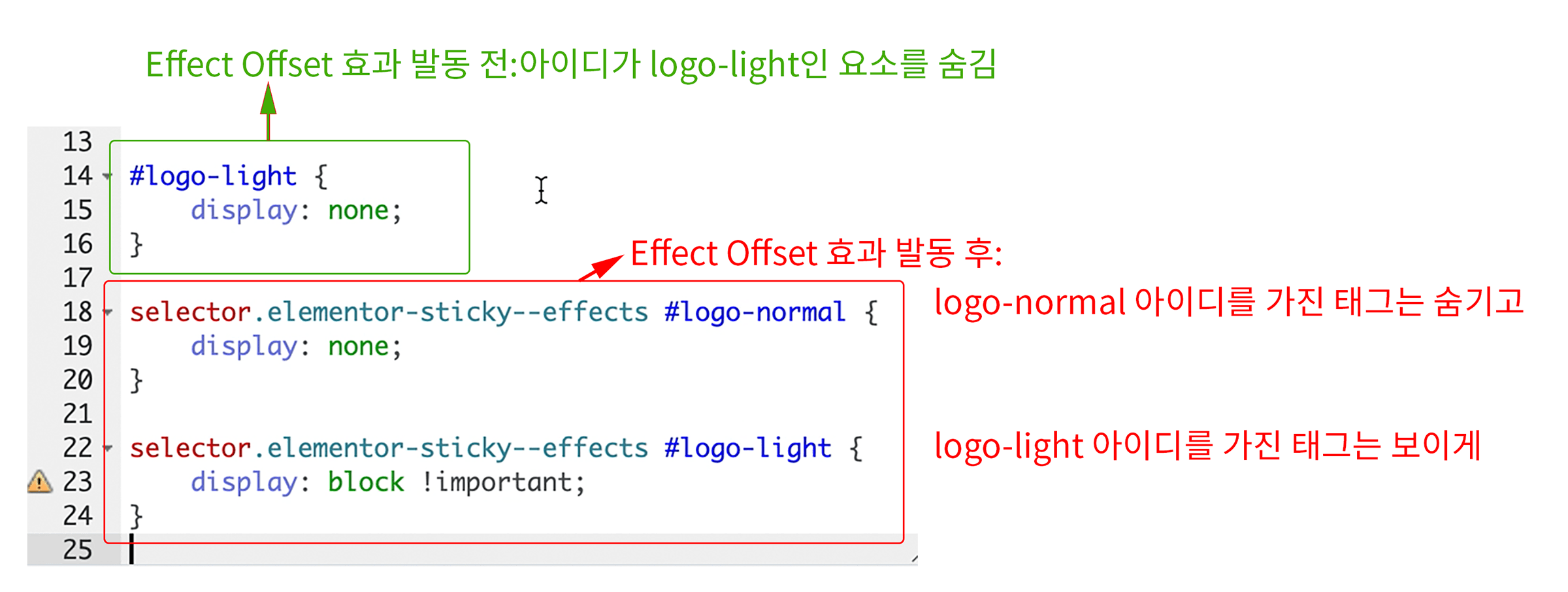
3개의 CSS 룰의 역할은 위와 같은데요. 화면 최상단에 있을 때는 이너섹션에 elementor-sticky–effects 클래스가 안붙기때문에 아래 두개의 CSS 룰에 영향을 받지 않고 첫번째 룰만 logo-light를 가진 이미지위젯의 display 속성을 none으로 만들어 해당 위젯을 숨깁니다.
화면이 스크롤 되었을 땐 3개의 룰 모두 적용됩니다. 이때 첫 번째와 두 번째룰은 logo-light의 display속성을 서로다른 값으로 설정한다는 점에서 충돌이 있지만 CSS 적용 우선순위에 따라 아래 줄에 작성된 룰이 최종 적용되므로 logo-light의 display 속성은 block으로 설정되어 보여지게 됩니다.
이제 웹페이지를 스크롤해보면 Effect Offset이 발동되면서 서로다른 사이트로고를 보여주게 됩니다.
사이트로고에 등장 애니메이션 추가하기
등장 애니메이션(Entrance Animation)은 웹페이지를 새로고침하거나 스크롤하면서 최초로 화면에 나타날 때만 움직이게 되는데요. CSS의 display 속성이 none으로 태그가 숨겨졌다가 다시 보여질 때도 해당됩니다. 그러므로 이미지위젯에 등장 애니메이션을 적용해두면 작성했던 CSS 룰에 의해 이미지위젯이 다시 보여질 때마다 애니메이션 효과를 볼 수 있습니다
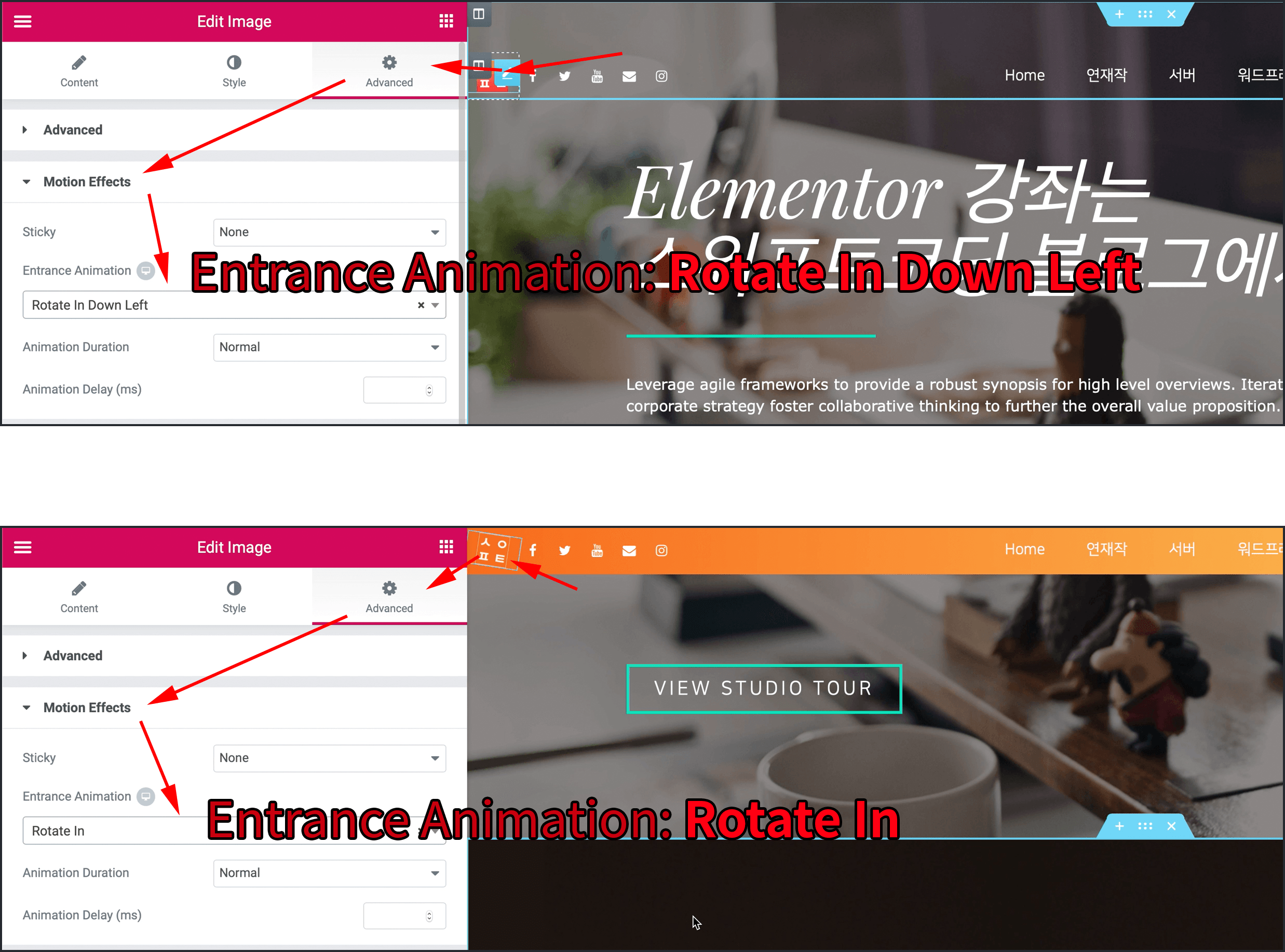
이미지위젯에 등장 애니메이션을 지정해주려면 아래그림처럼 각 위젯을 선택하고 Advanced > Motion Effects > Entrance Animation에서 원하는 항목을 고르면 됩니다.
SNS 소셜 아이콘 색상 변경하기
Social Icons 위젯의 SNS 아이콘 또한 상단 고정 중에는 마우스포인터를 올렸을 때 색상을 변경하고 싶습니다. 배경색이 비슷한 색상으로 바뀌므로 눈에 잘띄도록 아이콘배경색을 흰색(#FFFFFF)으로 넣겠습니다.
이너 섹션을 선택해 또다시 Custom CSS 입력란 아래쪽에 다음과 같은 CSS룰을 추가해줍니다.
selector.elementor-sticky--effects .elementor-social-icon:hover { background-color:#FFFFFF !important; }
이러면 아이콘 배경색을 HTML 컬러코드 #FFFFFF으로 지정해서 흰색이 됩니다. 참고로 마우스 포인터를 올렸을 때 SNS 아이콘 자체의 색깔도 예를들어, 다홍색(#D30D5C)으로 바꾸고 싶다면 아래처럼 바꾸면 됩니다.
selector.elementor-sticky--effects .elementor-social-icon:hover i { color:#D30D5C !important; }
모바일용 햄버거 내비게이션 메뉴버튼 (토글 버튼)의 마우스 오버 색상 변경
Elementor의 Nav Menu 위젯은 태블릿이나 모바일화면처럼 좁은 너비에서 반응형 디자인을 위해 ![]() 햄버거모양으로 그 모습을 변경하는데요. 이 버튼의 명칭은 토글버튼(Toggle Button)입니다.
햄버거모양으로 그 모습을 변경하는데요. 이 버튼의 명칭은 토글버튼(Toggle Button)입니다.
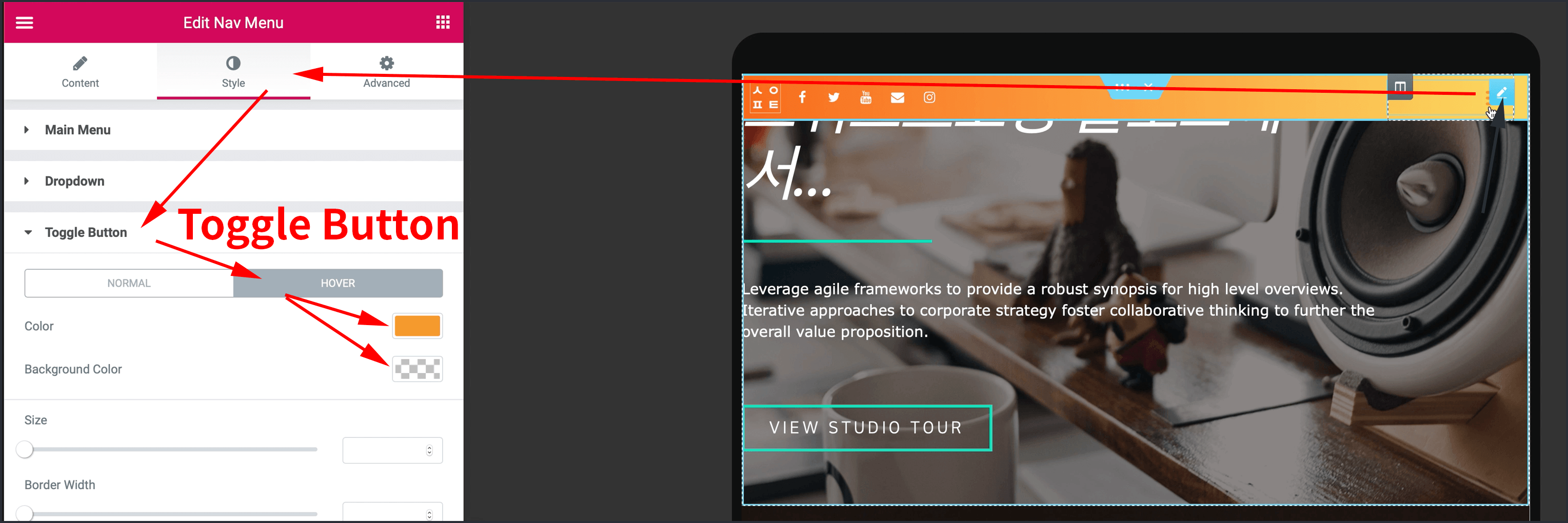
이 햄버거 버튼 또한 마우스를 올렸을 때의 색상은 Nav Menu 위젯을 선택하고 Style > Toggle Button > HOVER 상태의 Color와 Background Color로 변경할 수 있는데요.
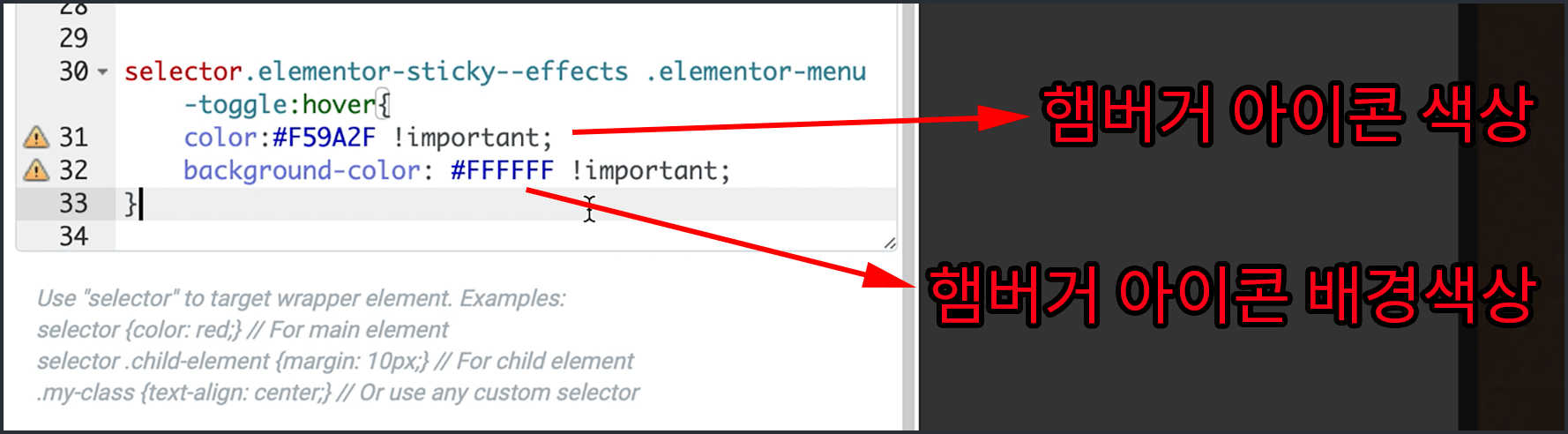
스크롤 중에는 다를 색상으로 변경하고 싶다면 마찬가지로 이너섹션의 Effects Offset 옵션과 함께 Cusom CSS입력란에 아래처럼 입력해주면 되겠습니다. 아이콘 색은 #F59A2, 아이콘 배경색은 #FFFFFF로 설정한 것입니다.
selector.elementor-sticky--effects .elementor-menu-toggle:hover { color:#F59A2F !important; background-color: #FFFFFF !important; }
내비게이션 메뉴 글자색깔 변경
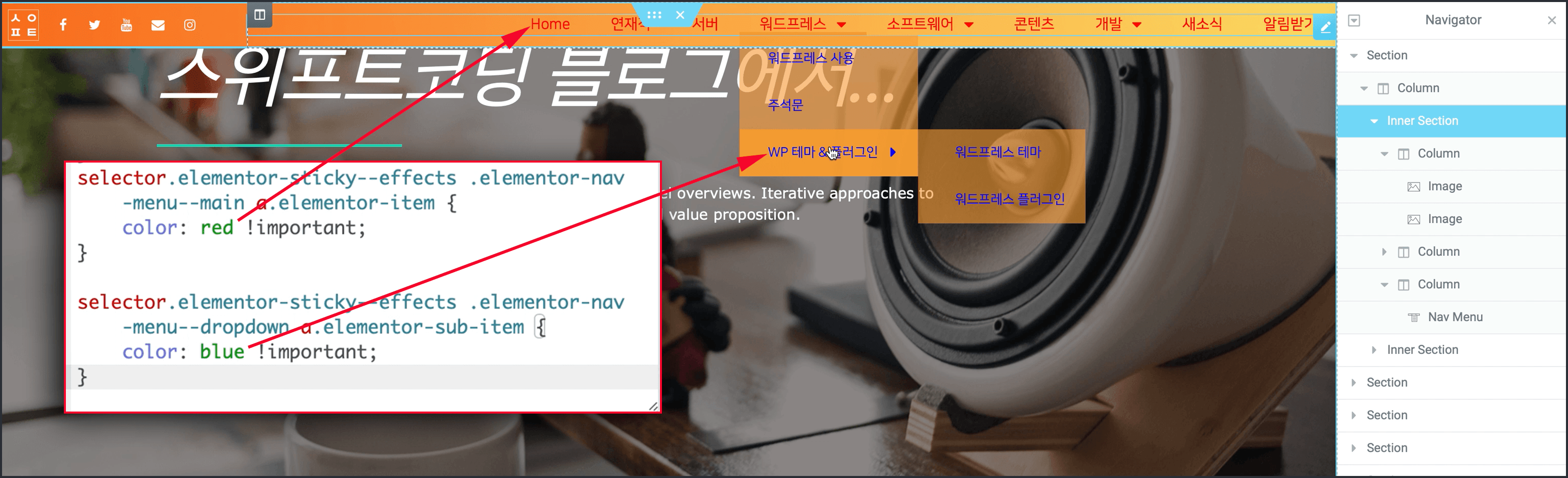
또한 Nav Menu 위젯에 나오는 메인 텍스트와 드랍다운 서브메뉴의 텍스트 컬러도 바꾸고 싶을 수 있는데요. 아래그림처럼 마찬가지로 내비 메뉴를 감싼 이너섹션의 Custom CSS에 아래 두 개의 CSS 룰을 입력하면 스크롤중에 상단에 고정되어있을 때는 글자색이 각각 빨간색(#F5062A)과 파란색(#052AB3)으로 바뀝니다.
selector.elementor-sticky--effects .elementor-nav-menu--main a.elementor-item { color: #F5062A !important; } selector.elementor-sticky--effects .elementor-nav-menu--dropdown a.elementor-sub-item { color: #052AB3 !important; }
SNS 메뉴바 사이트헤더를 사용자 템플릿으로 저장하기
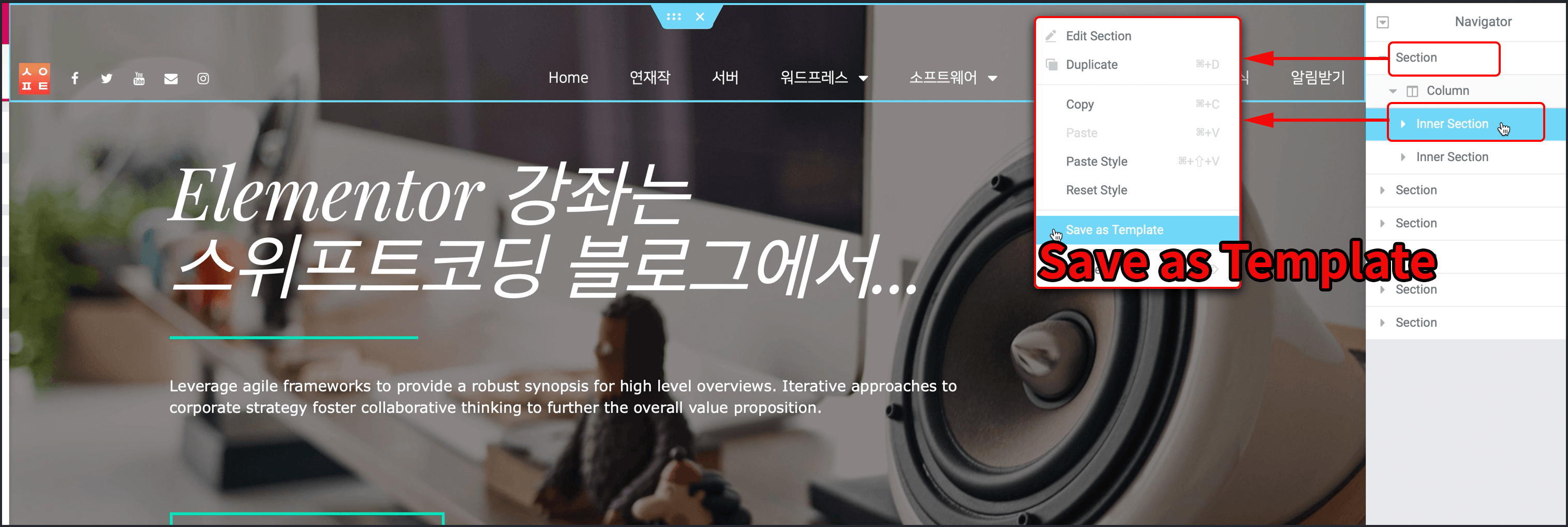
이 섹션은 하나의 섹션안에는 로고+SNS+메뉴가 함께 있는 이너섹션과 그 아래 배너가 들어간 이너섹션, 2개의 이너섹션을 담고있습니다. 그러므로 섹션전체를 템플릿으로 저장하면 스티키 메뉴바와 배너가 함께들어간 템플릿을 저장하고도, 메뉴바만 들어간 이너섹션만 따로 저장할 수도 있습니다.
아래그림처럼 마우스 오른쪽 버튼 메뉴의 Save as Template을 이용해 Section과 메뉴가 들어간 Inner Section을 따로 따로 Elementor 사용자 템플릿으로 저장해두면 후에 언제든 재사용할 수 있습니다.
다음으로…
다음글에서는 이번에 만든 스티키 메뉴바 섹션을 워드프레스 테마에 적용시키는 방법을 알아보겠습니다. Elementor Pro의 기능을 사용하면 자신이 만든 사이트헤더뿐만아니라 푸터등을 테마에 여러가지 조건을 걸어서 적용할수 있기도하고 카테고리마다 서로다른 헤더디자인을 적용할 수도 있습니다.