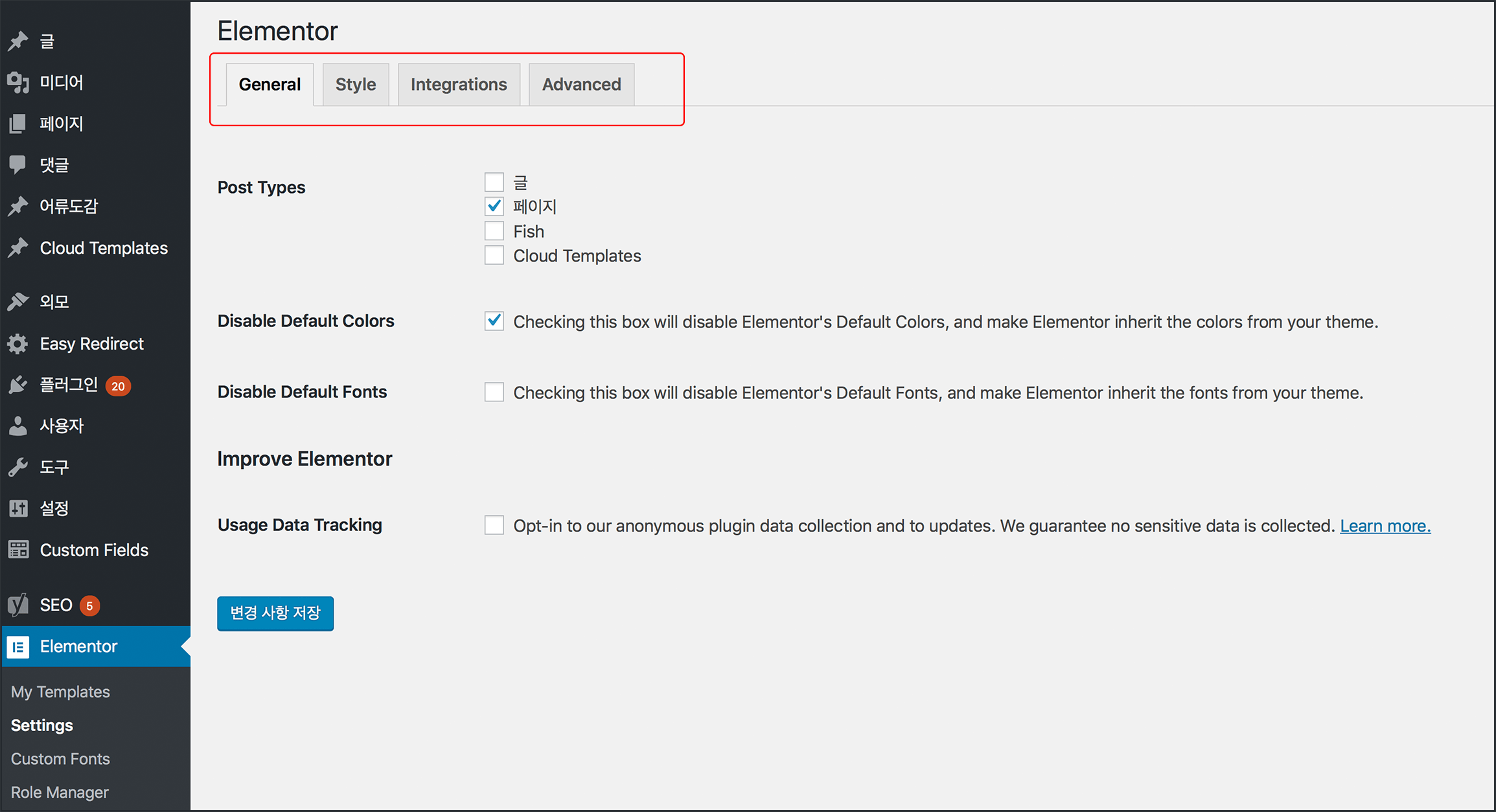
이번글에서는 WordPress 관라지화면에있는 Elementor 메뉴 시리즈 연재작 두번째 메뉴인 Settings에대해 알아보겟습니다. Settings 화면에 들어서면 맨 위에 4가지 탭으로 구분되어있는 것을 볼 수 있습니다.
- General
- Style
- 레이아웃 브레이크포인트 설정(반응형)
- 디폴트 제네릭 폰트와 이미지 라이트 박스 설정
- Integrations
- Advanced
Settings > General 탭
제너럴 탭에는 Elementor의 편집기능을 제한하는 Post Type과 디폴트 폰트, 컬러 적용여부등을 세팅할 수 있습니다.
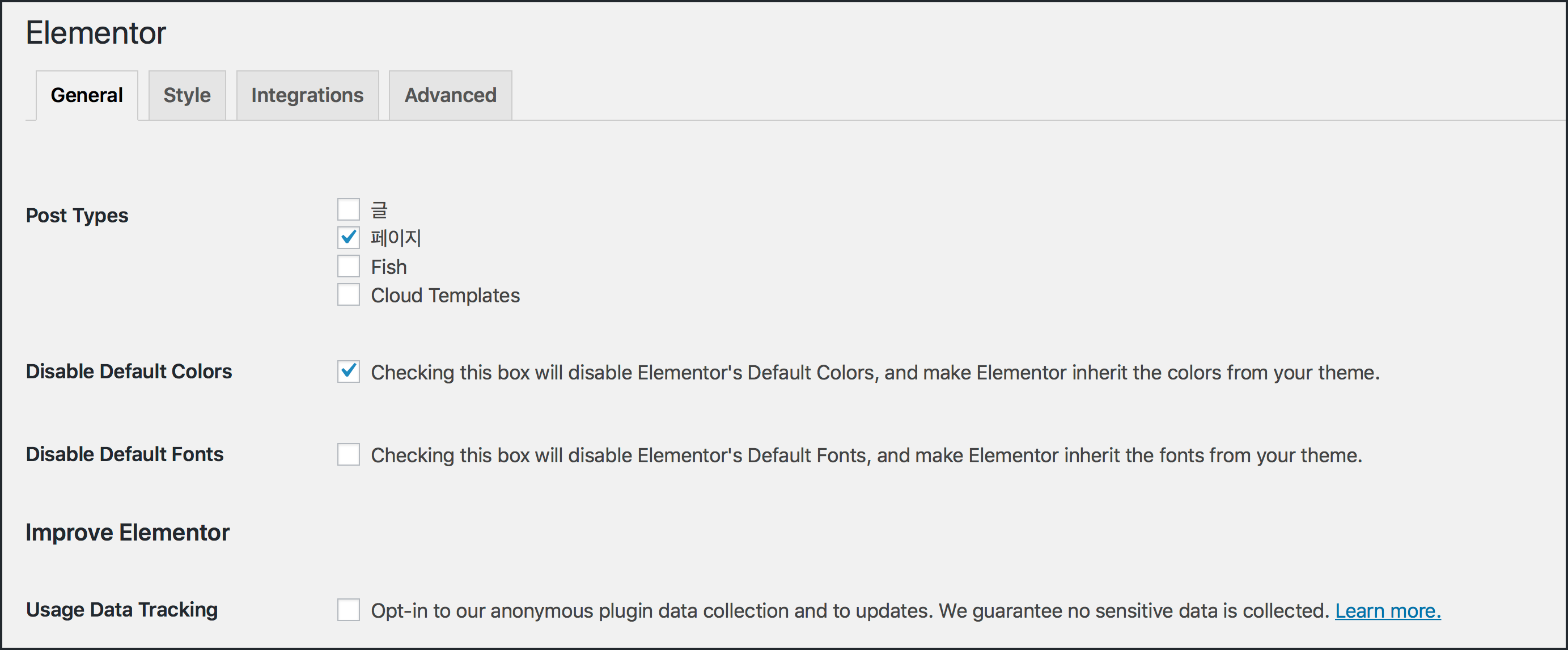
Post Types
Elemenotr를 사용해 편집할 수 있는 워드프레스 포스트 타입(Post Types)을 고릅니다. 워드프레스의 포스트 타입에는 여러가지가 있고 제경우 위 그림에서는 4가지가 나오고 있는데, 자신의 워드프레스
- 글: 워드프레스 코어 기본제공
- 페이지: 워드프레스 코어 기본제공
- Fish: 자신이 만든 CPT(커스텀 포스트 타입)
- Cloud Templates: 사용중인 유료테마가 만든 CPT
다른 테마나 플러그인이 만드는 CPT(커스텀 포스트 타입)도 이곳에 나타날 겁니다. 제 경우 Newspaper 테마의 플러그인이 제공하는 Cloud Templates도 Elementor를 사용해 편집할 수 있는 목록으로 나와있습니다만 Newspaper 테마는 별도의 페이지빌더를 제공하고, 혼용해선 안되는 항목이므로 체크해제했습니다.
가장 널리 쓰이는 것은 ‘글(post)‘과 ‘페이지(page)‘이고 자신의 워드프레스에 다른 포스트타입이 없다면 두가지만 나올 것입니다. 보통은 페이지만 체크해서 페이지 빌더로 사용하면 됩니다. ‘글’을 체크할 경우 개별 블로그 글에도 Elementor의 앨리먼트 위젯을 넣을 수 있습니다. 개별 글에서는 Elementor로 편집해도 본문영역은 수정할 수 없으므로 Elementor에서 제공하는 템플릿 단축코드를 사용하는 것을 더 권장합니다.
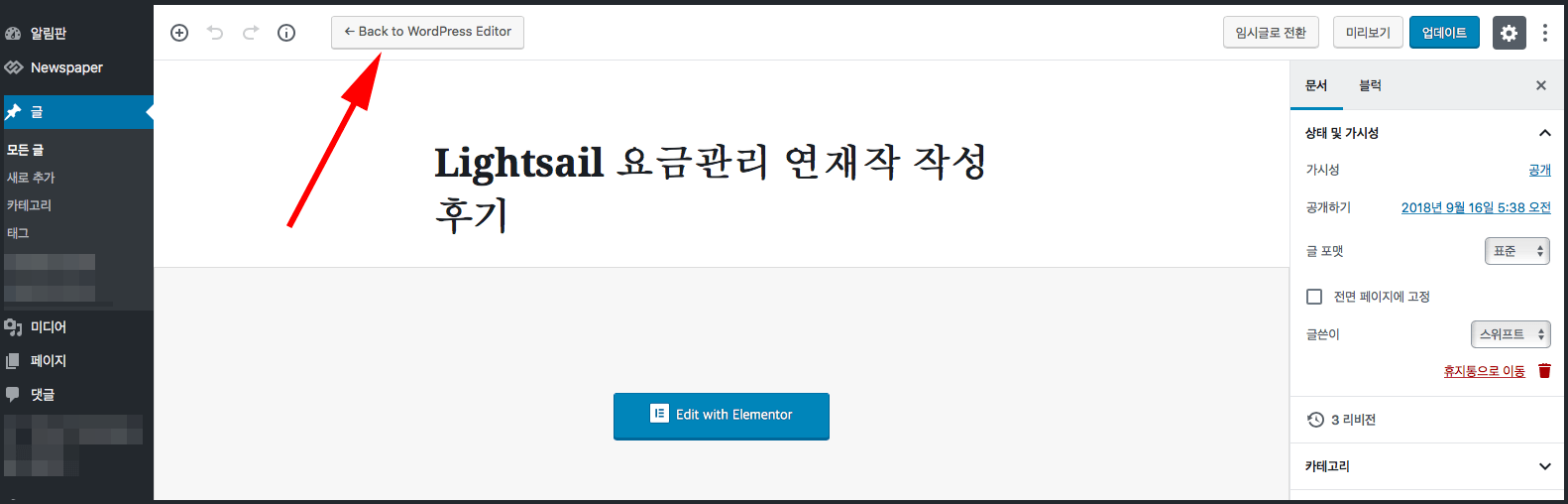
만일 ‘글’을 Elementor로 편집하면 글쓰기 화면에서 아래처럼 본문대신 Edit with Elementor 버튼이 생기는데 화면위의 <- Back to WordPress Editor 버튼을 클릭해서 일반적인 글쓰기에디터로 돌아갈 수 있습니다.
Disable Default Colors
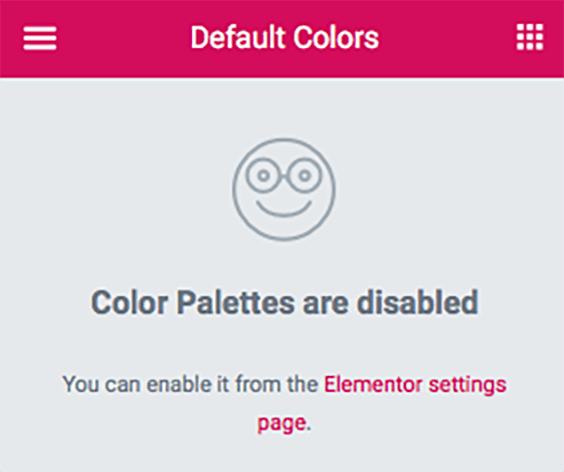
이 옵션이 체크되면 Elementor 페이지 빌더의 글로벌 설정인 Default Colors에 지정된 색상을 사용하지 않고 자신이 사용하는 WordPress 테마에서 지정된 색상을 디폴트 컬러로 사용합니다. 체크되면 Elementor 페이지빌더 화면의 사이드바에서는 Default Colors를 사용하지 못하고 아래처럼 나타나게 됩니다.
Disable Default Fonts
이 옵션이 체크되면 Elementor 페이지 빌더의 글로벌 설정인 Default Fonts에 지정된 폰트를 사용하지 않고 자신이 사용하는 워드프레스 테마의 폰트를 디폴트 폰트로 사용합니다. 체크되면 Elementor 페이지빌더 사이드바에서는 해당 설정을 사용하지 못하고 아래처럼 나타나게 됩니다.
Improve Elementor
Usage Data Tracking
이것은 Elementor 개발 회사에 익명으로 시스템 정보와 Elementor 사용 데이터를 전송하는 옵션입니다. 옵션을 체크하면 개발사는 그런 사용 데이터를 익명으로 수집해 Elementor를 개선하는데 사용할 것입니다. 체크하게 되면 수집하는 데이터는 아래와 같다고 합니다. 언제든 체크해제 하면 데이터 수집을 멈춥니다.
- 서버 운영체제와 버전
- DB 프로그램 버전
- PHP 버전과 설정
- 워드프레스 버전정보, 메모리리밋, 업로드 사이즈 설정
- 워드프레스 세팅: 고유주소 구조, 멀티사이트, 언어, 사용 테마와 플러그인들
- 사이트 URL
- 관리자 이메일
- 라이브러리에 저장된 커스텀 템플릿 숫자
- Elementor를 사용한 페이지 숫자
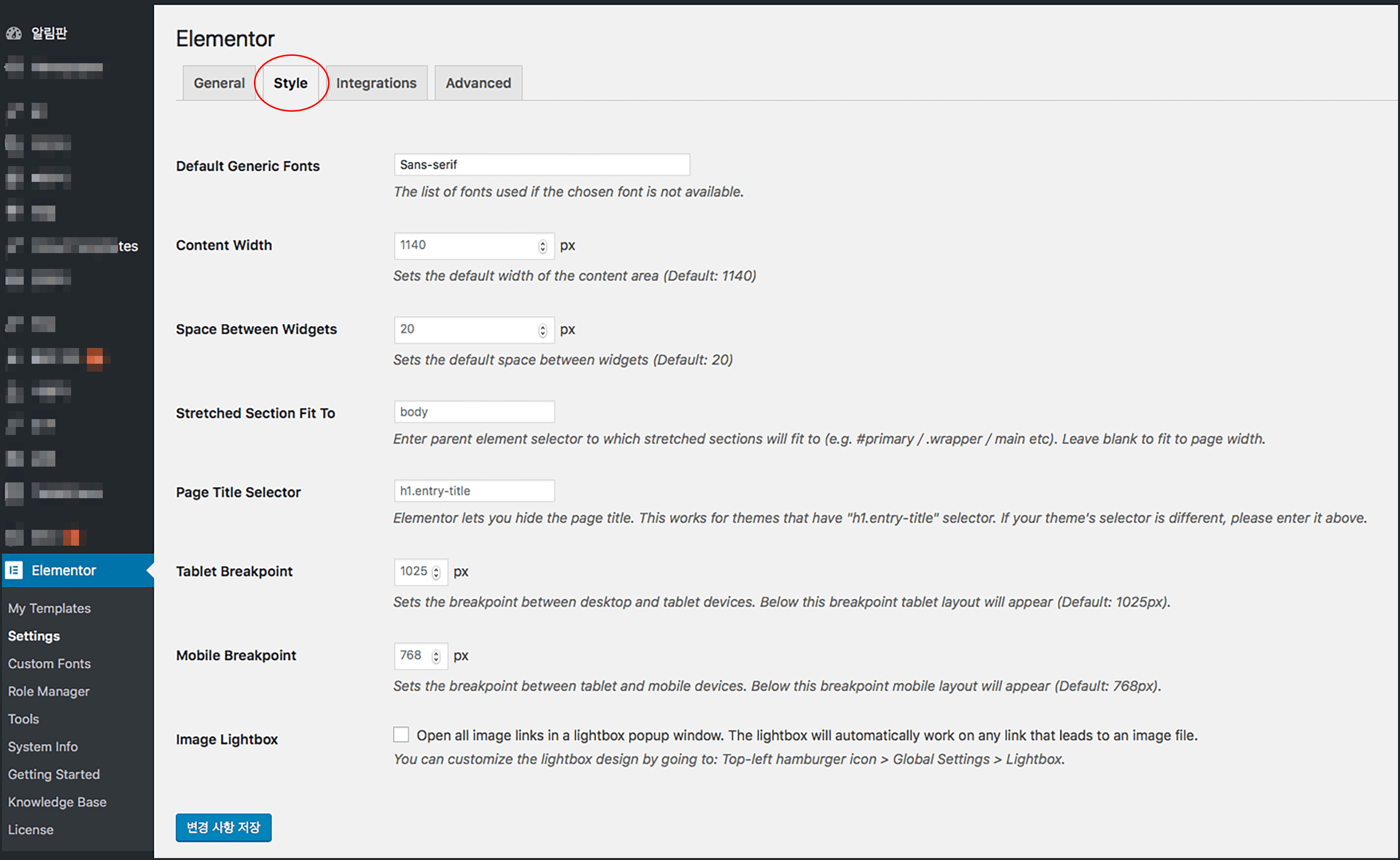
Settings > Style 탭
이곳의 설정값들은 제 블로그 다른 글에서 설명했던 Elementor 편집기안에서의 글로벌 설정과 서로 겹치며 어느 한쪽에서 입력하든 서로 반영되는 값입니다.
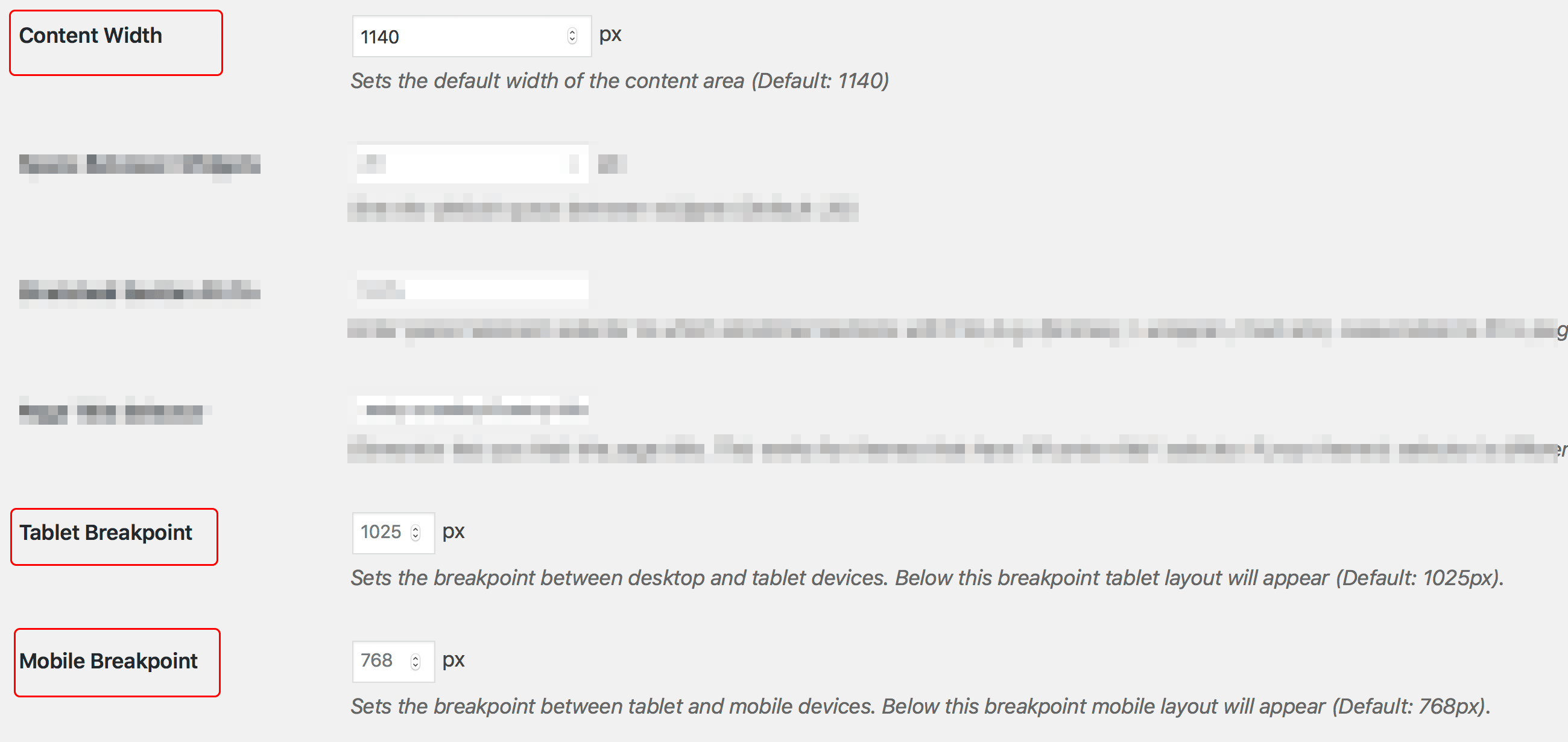
위그림에서 설정 중에서 Tablet Breakpoint와 Mobile Breakpoint을 제외한 다른 설정값은 Elementor 페이지빌더 사이드바 > 햄버거 버튼 > Global Settings의 Style설정 과 Lightbox 설정에서도 볼 수있는데 어느쪽에서 설정하든 서로 반영됩니다.
Style 탭의 각 옶션은 순서와 상관없이 2가지로 나눠서 설명하겠습니다.
1) 기본 레이아웃 설정: 콘텐트 너비 및 모바일 반응형 디자인 브레이크 포인트 설정
위그림에 있는 것들 중 아래 옵션들은 페이지의 레이아웃에 영향을 주는 옵션입니다.
- Content Width: 반응형 최대 너비(데스크탑)
- Tablet Breakpoint: 반응형 태블릿 기기 너비
- Mobile Breakpoint: 반응형 모바일 기기 너비
- Stretched Section Fit To
- Space Between Widgets
Content Width, Tablet Breakpoint 과 Mobile Breakpoint
이 세가지 옵션은 CSS의 반응형 디자인 브레이크포인트(@media)를 결정하는 설정입니다.이것은 Elementor로 만드는 모든 페이지에 적용됩니다.
모바일 반응형 디자인에 관한 내용으로, 어느 너비 시점(px) 이하부터 태블릿, 핸드폰 화면너비로 취급할 지 설정해줍니다. 위에 Content Width에 적힌 값은 최대값으로, 이 값을 넘어서는 너비가 더이상 늘어나지 않게됩니다.
위 기본값 대로라면 화면 뷰포트 너비가 1~768px 사이라면 모바일 화면 디자인을 보여주고, 769~1025px 사이라면 태블릿에 해당하는 디자인, 그리고 1026px 이상이라면 컴퓨터 화면용 디자인을 보여주게 됩니다.
엘레멘토의 반응형 디자인 모드에 더 알아보려면 블로그의 다른글 하단툴바 연재작의 ‘반응형 디자인 모드’ 를 참고하시기 바랍니다.
Space Between Widgets
이 설정은 Elementor 햄버거 버튼 > Global Settngs > Style > Widget Space 와 같은 설정인데요. Elementor 페이지빌더 섹션의 칼럼 안에서 각각의 엘리먼트 위젯 사이의 수직 높이 간격 디폴트값을 설정합니다. 이 설정은 글로벌 설정입니다. 개별 칼럼 설정을 통해 글로벌 설정은 무시 될 수 있습니다.
Stretched Section Fit To

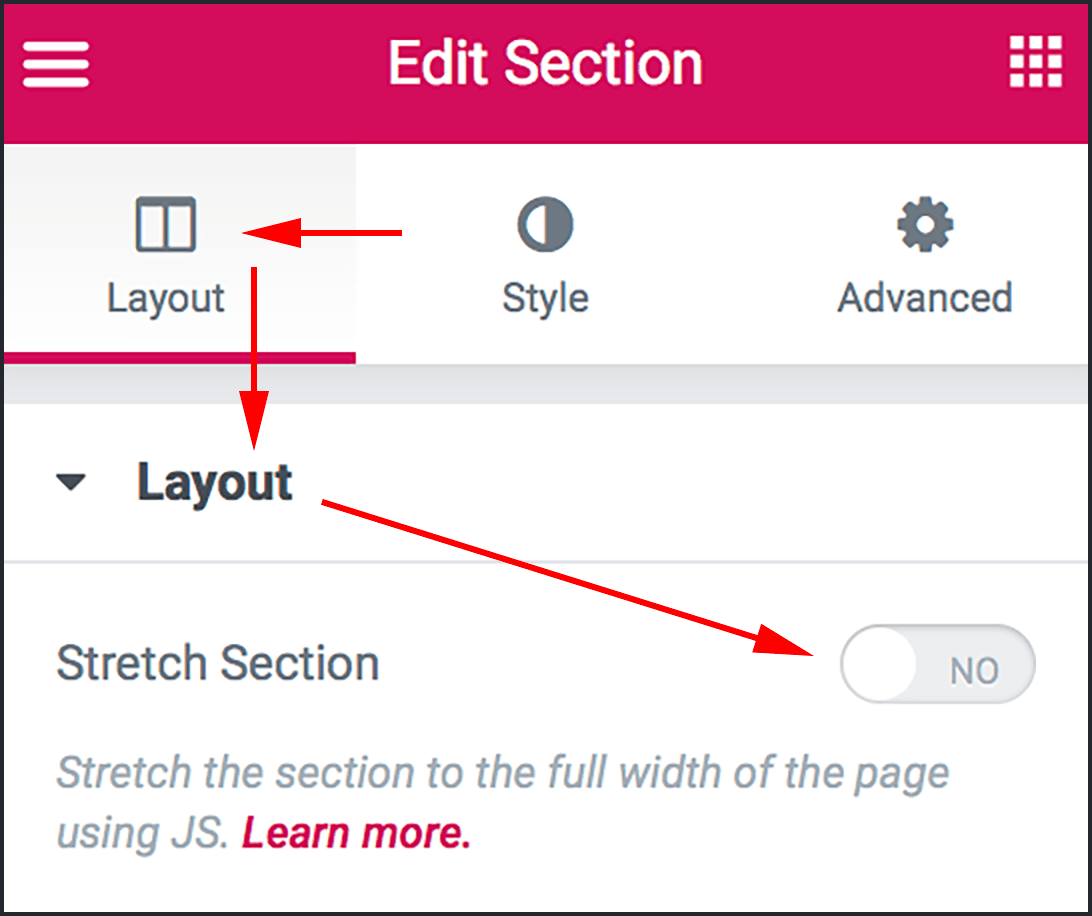
이 옵션에는 HTML 태그이름을 작성해주게 되는데요. Elementor 페이지빌더 안에서 개별 섹션편집의 Layout 속성에있는 Stretched Section 옵션을 켜게되면 영향을 받는 설정값으로써, 개별 섹션의 너비를 맞춰 늘릴때 어떤 부모 태그의 너비에 맞출지 설정하는 것입니다.
기본 값은 위 그림처럼 <body> 태그에 맞추는 것으로 되어있어서 아래그림처럼 개별섹션의 Stretch Section옵션을 켜면 해당 섹션이 화면너비 전체(<body>태그의 너비)를 차지하게 됩니다.
다른 너비 기준을 원한다면 body가 아닌 다른 태그를 작성해주면 되지만 왠만하면 바꿀 일은 없을 것같습니다.
2) 디폴트 제네릭 폰트와 이미지 라이트 박스 설정
Page Title Selector
페이지의 제목을 숨길때 사용되는 CSS 셀렉터를 설정하는 옵션입니다. Elementor 하단툴바의 페이지세팅에서도 할 수 있고 이곳과 Elementor 안에서 어디에 입력하든 서로 반영되게 됩니다.
더 자세한 내용은 별도의 글로 상세히 작성되어있으니 Page Title Selector -페이지 제목 CSS 셀렉터 지정 글을 참고하시기 바랍니다.
Default Generic Fonts
Elementor의 Default Generic Fonts 설정은 지정된 폰트가 사용불가능 할 때 대신할 폴백 폰트를 지정하는 속성인데요. Elementor 사이드바 위젯 패널과 글로벌 설정 글에서 설명한 Default Generic Fonts – 디폴트 폰트타입 설정과 같은 설정내용이고 이곳과 엘리멘토 편집화면 어느쪽에서 설정하든 서로 반영됩니다.
Image Lightbox
이 역시도 Elementor 편집화면 안의 글로벌 설정에서 Global Settings > Lightbox 에서 Image Lightbox 항목과 같은 글로벌 설정이고, 서로 반영됩니다. 이 옵션과 상관없이 개별 엘리먼트에서 라이트박스 효과를 On/Off 할 수 있습니다.
Settings > Integrations 탭
Elementor가 지원하는 다른 인터넷 서비스, 플러그인에 관련된 비밀키와 API Key을 입력해놓는 곳인데요. 자신이 사용하는 필요한 서비스의 키값만 입력하면됩니다. 저 또한 모두 설명하진 않을테고 후에 설명이 필요하다면 채워넣도록 하겠습니다.
이곳에있는 것은 API키를 필요로 하는 서비스들만 있을 뿐 실제로는 Elementor와 연동될 수 있는 서비스(디스코드, 슬랙 등)들이 더 많이 있습니다. 동일한 수단을 위한 서비스도 있으니 자신이 사용할만한 서비스를 고르면 됩니다.
웹 API 란?
API는 사실 더 넓은 의미이지만 여기에서는 ‘타사의 웹서비스 또는 정보를 가져다 쓰기위한 API‘로 한정해서 설명을 해야하겠네요.
API 키는 사용자명과 비밀번호 같은 역할을 합니다. 타인에게 알려주면 매우 곤란한 일이 생기는 값이죠. 이런 사이트 키나 API 키같은 것들은 개발(프로그래밍)에 관한 얘기인데 보통 내가 아닌 다른 사람의 것을 가져다 쓸때 필요로 합니다. 서비스사용 허가권과 밀접한 관계가 있는데요. 인터넷 서비스를 제공하는 측에서는 정보조회에 필요한 API를 만들고 허가된 사용자에게 허가된 만큼만 서비스, 정보를 제공하기위해 이런 비밀키를 사용합니다.
보통은 개발자가 아니면 접할일이 없는 것이어야 맞지만 플러그인의 모든 소스를 까볼수 있는 워드프레스의 특성상, 개발자 입장에서 사용자에게 플러그인과 함께 이런 API키를 넣어서 배포할 수는 없습니다. 그러면 자신의 API키로 사용량, 기능을 남용하게 되고 또다른 개발자가 그 키를 가져다 다른곳에 쓸 수도 있습니다. 그러면 그 요금은 온전히 개발자가 부담해야겠죠.
그래서 결국 이렇게 다른 서비스와 연동되는 기능에는 각 서비스 가입 및 API키 등록은 워드프레스 사용자에게 전가되는 것입니다.
이메일 대량발송 서비스인 MailChimp(메일침프)를 예로 들자면 무료사용자는 한달동안 보낼수있는 이메일 발송 제한은 1만 2천건이며 최대 2000명에게만 보낼 수 있습니다. 그 이상을 보내려면 유료요금제를 사용해야하죠. API 키를 필요로 한다고 해서 모든 인터넷서비스가 유료요금제가 있는 것은 아니지만 보통은 그렇습니다.
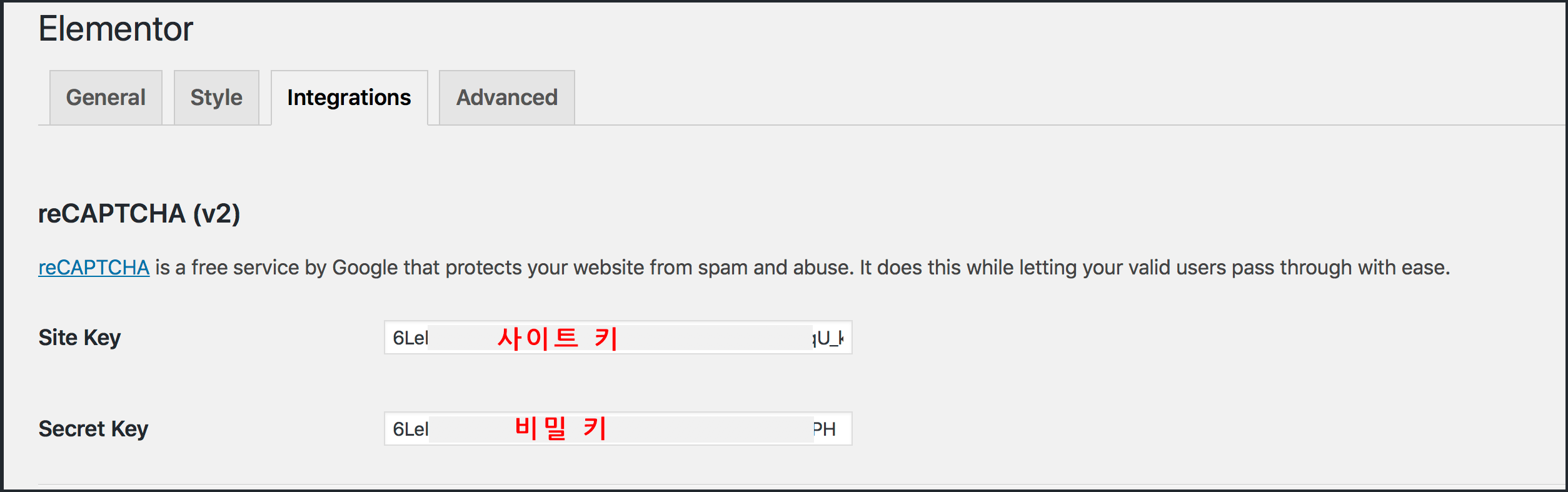
reCAPTCHA
구글의 리캡차는 스팸봇의 글, 댓글자동등록, 무작위 비밀번호 입력 로그인 공격등을 막기위해 쓰여질 수 있는데요. Elementor에서의 대표적인 사용은 방문자로부터 email을 받을 때나 HTML form(폼)을 입력하게 할 때 일 것입니다. reCAPTCHA의 사이트키와 비밀키를 얻는 방법은 제 블로그에 별도의 글로 방법이 나와있습니다.
자신의 워드프레스 사이트를 구글 리캡차에서 등록하고 받은 Site Key와 Secret Key를 위 그림처럼 입력해주면 되겠습니다.
donReach
워드프레스에 SNS 위젯과 공유버튼을 사용할텐데요. 공유횟수 분석에 쓰이는 서비스로, 하루 15,000개의 API 리퀘스트(call) 까지만 무료제공됩니다.
Facebook SDK
페이스북의 SDK를 사용하려면 페이스북 서비스의 개발자 프로그램에 가입해야하고 그곳에서서 자식의 페이스북 앱을 등록해 APP ID를 이곳에 입력해야합니다.
페이스북 SDK를 사용하면 Elementor로 만드는 페이지에 페이스북 페이지, 피드, 페이지 피드, 좋아요버튼, 페이스북 코멘트 댓글, 페이스북 비디오 임베딩, 개별 페이스북 포스트 임베딩등을 할 수 있습니다.
단순히 페이스북으로 공유하기 버튼과 좋아요 버튼을 넣기위한 Elementor의 Share Buttons 와 Facebook Button 위젯을 사용하기위해서는 페이스북 SDK를 사용하지 않아도 됩니다.
MailChimp
제 블로그에 리눅스 서버에서 이메일을 보낼 수 있도록 설정하는 방법을 작성한 글이 있긴하지만 그 글에서도 언급했듯이 이메일 대량전송에는 여러 이해관계때문에 한계가 있습니다.
MailChimp(메일침프)는 워드프레스 블로그, 사이트 구독자에게 e-mail(이메일) 뉴스레터를 대량 발송할 수 있습니다. Elementor로 만든 페이지에서 구독입력창 사용을 위해서는 메일침프에 가입해서 API 키를 받아 이곳에 입력해야겠습니다. 무료사용자는 한달동안 보낼수있는 이메일 발송 제한은 1만 2천건이며 최대 2000명에게만 보낼 수 있습니다. 메일 침프 말고도 jetpack같은 서비스를 사용할 수도 있겠습니다.
만일 자신이 다른 이메일 전송 서비스를 사용하고 해당플러그인이 위젯을 지원한다면 Elementor의 WordPress 코어 위젯으로 넣어서 사용하면 되겠습니다. 한 예로, jetpack(젯팩)은 ‘블로그 구독(젯팩)’ 이라는 위젯을 지원므로 Elementor로 만드는 페이지에 넣을 수 있습니다.
Drip
Drip(드립)은 이메일 마케팅 뉴스레터 발송에 사용되는데 메일침프에 비해서 잘 알려지지 않은 서비스라서 저역시도 생소하네요. 발송, 통계, 분석등 서비스를 제공합니다. 이 사이트의 서비스는 무료플랜이 없네요. 엘리멘토에서 사용한다면 사용자에게 이메일 구독을 받기위해서 Form(폼) 위젯을 넣고 폼의 Add Action 옵션으로 drip을 선택해 사용할 수 있겠습니다.
ActiveCampaign
ActiveCampaign(액티브캠페인) 역시도 이메일 마케팅 도구 서비스인데 이메일을 열었는지, 상품을 구매했는지등에 사용자동작에 따라 추가행동을 하는 마케팅 자동화 설계를 할 수 있도록 해주는 흥미로운 서비스군요. 이 역시도 위의 드립과 마찬가지로 무료 플랜은 없습니다.
GetResponse
GetResponse(겟리스폰스)는 이메일 마케팅, 드래그 앤 드롭으로 편집가능한 랜딩페이지 제공, 웨비나(webinar, 웹세미나), 마케팅 자동화를 제공합니다. 이서비스는 웹사이트에서 한글로 서비스를 제공한다는 점이 다른 온라인 마케팅도구와 차별화 되었다고 볼 수 있겠네요. 이 역시도 무료 플랜은 없군요.
ConvertKit
컨버트킷 역시도 이메일 온라인 마케팅 서비스네요.
MailerLite
메일러라이트 또한 이메일 마케팅에 쓰이는 서비스입니다.
TypeKit Web Fonts by Adobe
포토샵으로 유명한 Adobe(어도비) 회사의 웹폰트 서비스인 TypeKit(타입킷)은 Adobe CC 유료사용자에게 열려있습니다.
Elementor는 구글웹폰트를 기본으로 제공하는대다가 Elementor Pro에서는 폰트파일을 직접 업로드해서 사용할 수도 있으므로 굳이 타입킷까지 사용할 필욘 없을 겁니다만 어도비 CC 사용자라면 Project ID를 입력해서 타입킷이 제공하는 웹폰트를 페이지디자인에서 사용할 수 있겠네요.
Settings > Advanced 탭
CSS Print Method
Elementor로 만든 페이지의 디자인 스타일을 지정하는 CSS 코드가 어떤 형태로 배포될 지를 결정합니다. 이것은 CSS 코드작성에대한 이해가 있어야만 무슨 말인지 알 거예요.
- External File (권장설정)
- 별도의 .css 파일로 외부 링크
<link />로 제공하게 됩니다. 웹브라우저가 캐싱기능으로 해당파일을 방문장의 컴퓨터에 저장하게 되므로 재방문시 미미하지만 약간 더 빠른 페이지로딩 환경이 제공됩니다. 하지만 해당파일이 로딩될 때까지는 페이지의 스타일 렌더링이 안되므로 인터넷속도가 느리면 순간적으로 CSS 스타일이 깨진 페이지를 볼 수 있습니다.
- 별도의 .css 파일로 외부 링크
- Internal Embedding
- 인터널 임베딩. 페이지의 콘텐트인 HTML과 함께 CSS 코드가 작성됩니다. <style />. 페이지의 스타일 변화에 빠르게 대응된다는 장점과 CSS 적용 우선순위가 대개는 external 방식보다 높다는 특징이 있습니다. 보통 HTML 헤더에 작성되므로 본문을 로딩전에 먼저 CSS 스타일이 로딩되니 순간적으로 미완성처럼 보이는 현상은 보지 않게 됩니다. 다만 매번 로딩될때마다 CSS 코드만큼의 트래픽을 소모합니다. (요즘 웹브라우저는 콘텐트마저도 캐싱하긴합니다.)
Switch Editor Loader Method
Elementor와 관련된 서버문제가 있을 때 Enable로 설정하라고 하네요. 아래의 두가지 오류를 해결하기위해 마련된 옵션이라고 합니다.
- err_content_decoding_failed
- err_empty_response
이 옵션을 활성화(enable)하면 서버 시스템 사양이 낮아 길게 작성된 JSON 파일을 로딩하는 문제가 있을때 도움이 된다고 하는데요. 내용이 긴 JSON 파일내용을 쪼개서 읽어들인다고 합니다. 이 옵션을 켜도 성능에 문제를 일으키지 않을 것이고 오히려 성능향상을 기대할 수 있을 것이라고 하네요.
그리고 추가로 Elementor로 작성한 웹페이지가 흰색으로 백지화 되는 현상을 해결하는데 도움이 될 수도 있다는 군요.
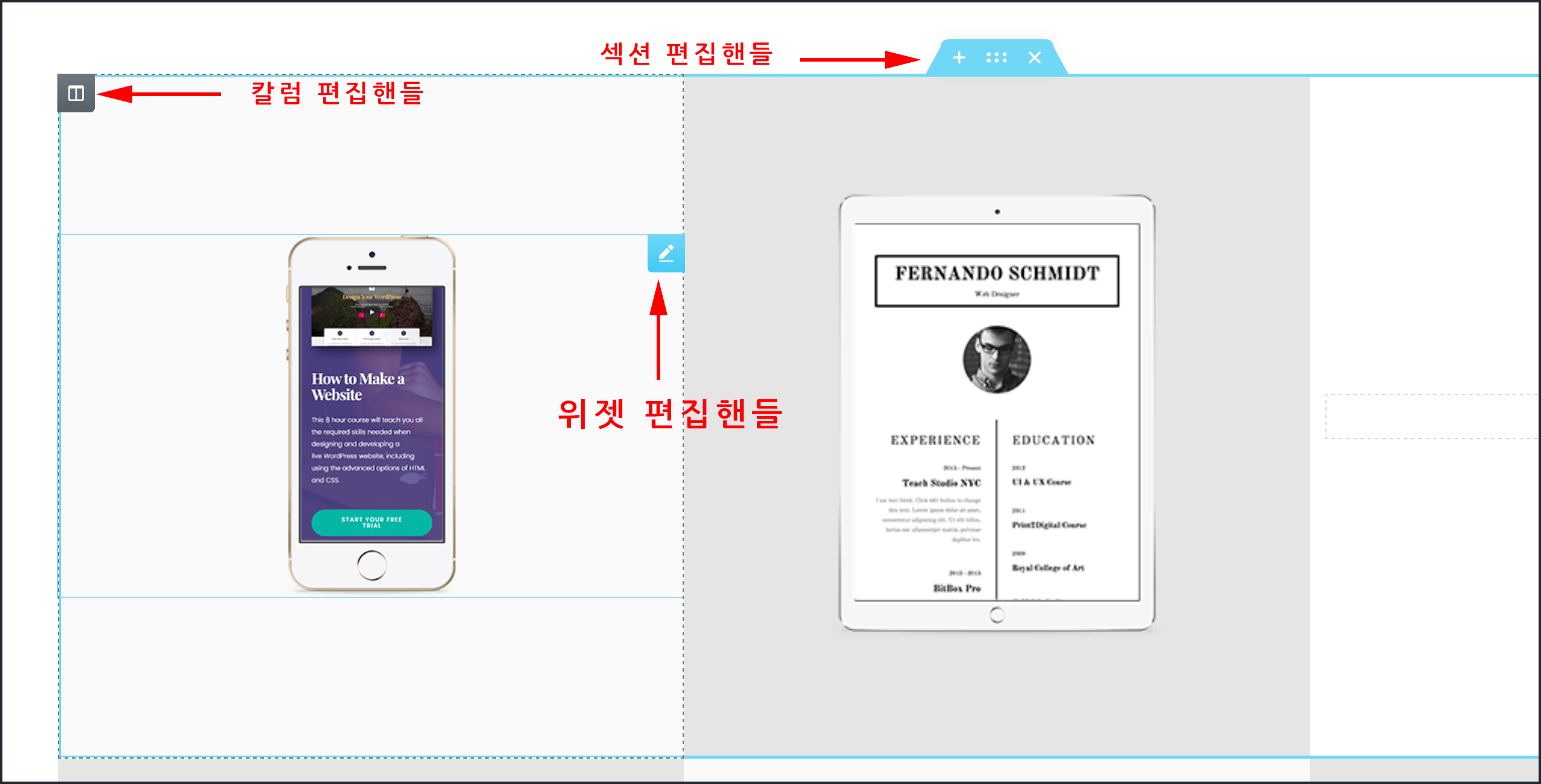
Editing Handles
Elementor 편집화면에서 섹션이나 칼럼, 위젯에는 ‘편집핸들’이라는게 존재하는데요.
Editing Handles 옵션을 Show로 하면 편집핸들에 마우스 포인터를 올렸을 때, 복사, 추가, 닫기 버튼이 추가로 확장되게 됩니다. 이렇게 확장되는 것들은 사실 편집핸들을 우클릭하면 나타나는 메뉴에도 있으므로 필요치않다면 Hide로 그대로 둬도 되겠습니다.