워드프레스 페이지를 제작 할 수 있는 페이지빌더 플러그인을 이용한다고 해도 단 한번에 완성된 디자인이 나오기는 어려운 것이 현실이므로 중간에 작업을 중단해야할 일이 빈번합니다. 그럴때는 지금까지 디자인한 웹페이지를 저장해야할 겁니다. 코딩없이 페이지를 만들 수 있는 방법을 제공하는 Elementor 플러그인을 사용함에있어서도 마찬가지이죠.
하지만 워드프레스에서 따로 파일이 있는 것이 아니기 때문에 저장이라는 개념은 단순하지 않습니다. 워드프레스 코어 자체의 페이지 저장방법은 대표적으로 임시저장이 있고, 검토중상태로 두거나 비공개로 발행하는 것이죠. 워드프레스 코어의 그런 임시저장, 페이지발행에 더해서 Elementor에도 역시 별도의 페이지 저장, 발행방법이 있습니다.
이번 글에서는 Elementor 하단 툴바 메뉴 설명 시리즈 연재작의 일환으로 Elementor의 저장 및 발행기능과 언제든 과거 디자인 버전으로 되돌릴 수 있는 히스토리 기능에대해 알아보겠습니다.
UPDATE 와 PUBLISH 그리고 임시저장
워드프레스 코어의 페이지 편집화면
워드프레스 관리자화면 > 페이지 메뉴에서 볼 수 있는 워드프레스 코어의 기본적인 페이지 편집화면을 먼저 살표보겠습니다.
Elementor로 편집을 시작하지 않은 페이지
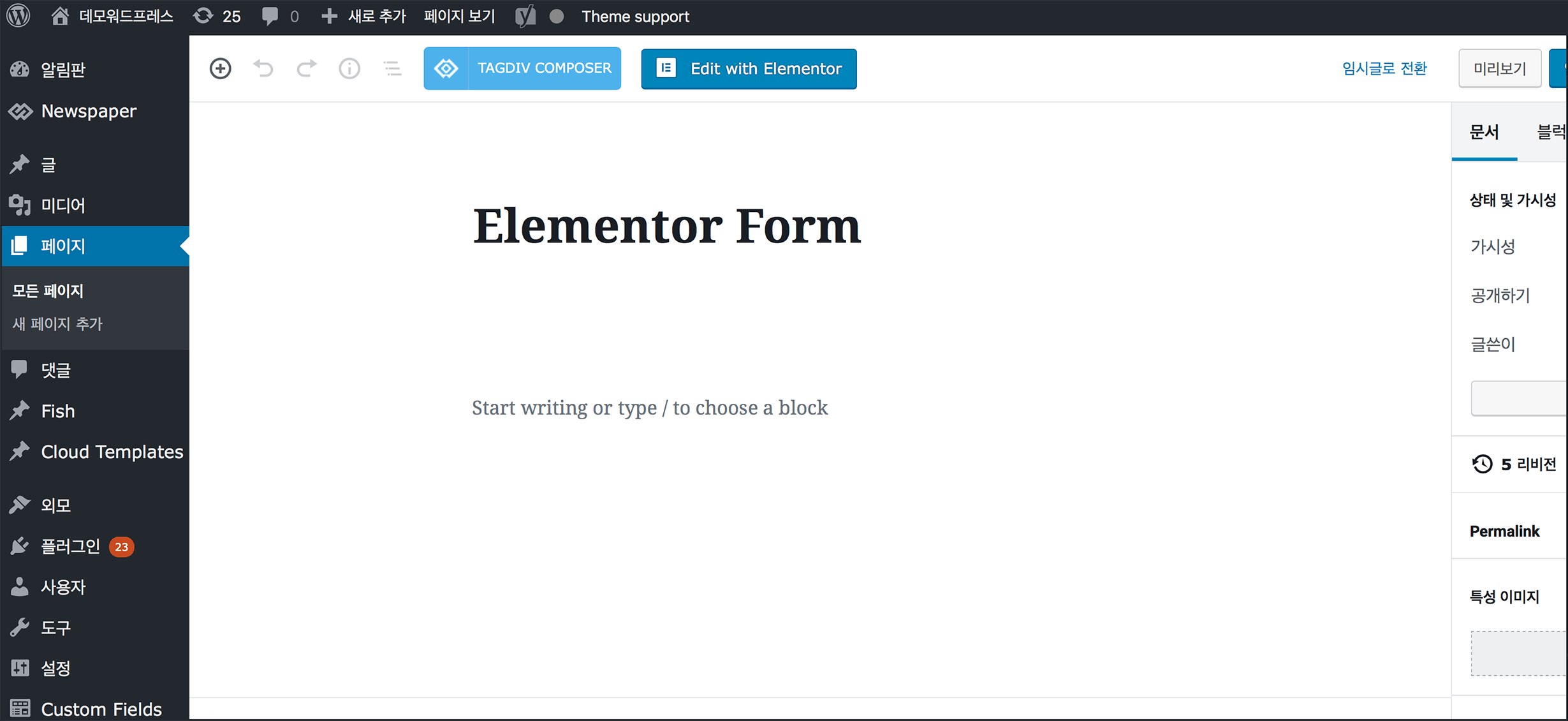
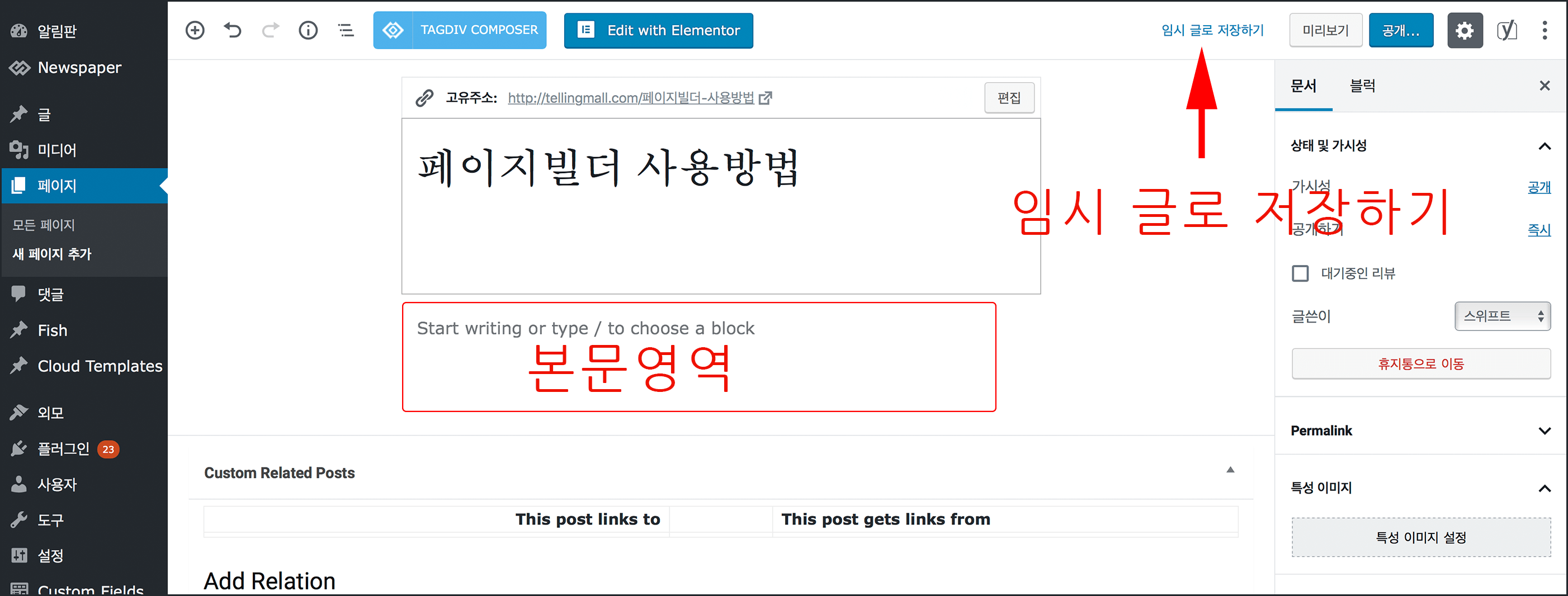
워드프레스 관리자화면에서 페이지 > 새 페이지 추가를 하게 되면 아래그림처럼 제목과 본문을 작성할 수 있는데요. 코어의 기능만으로라면 이곳에 나타나는 본문영역에 작성한 글이 페이지화면으로 출력됩니다. 하지만 그러지 않고 Elementor같은 페이지빌더를 사용해 그 내용을 채우는 것이죠.
아마도 새페이지를 만들면 화면오른쪽위에 ‘임시 글로 저장하기’로 먼저 저장할 겁니다. 그리고 화면 위 제목 위에 나타나는 Edit with Elementor 버튼을 클릭하면 Elementor로 페이지 편집을 시작하게 됩니다.

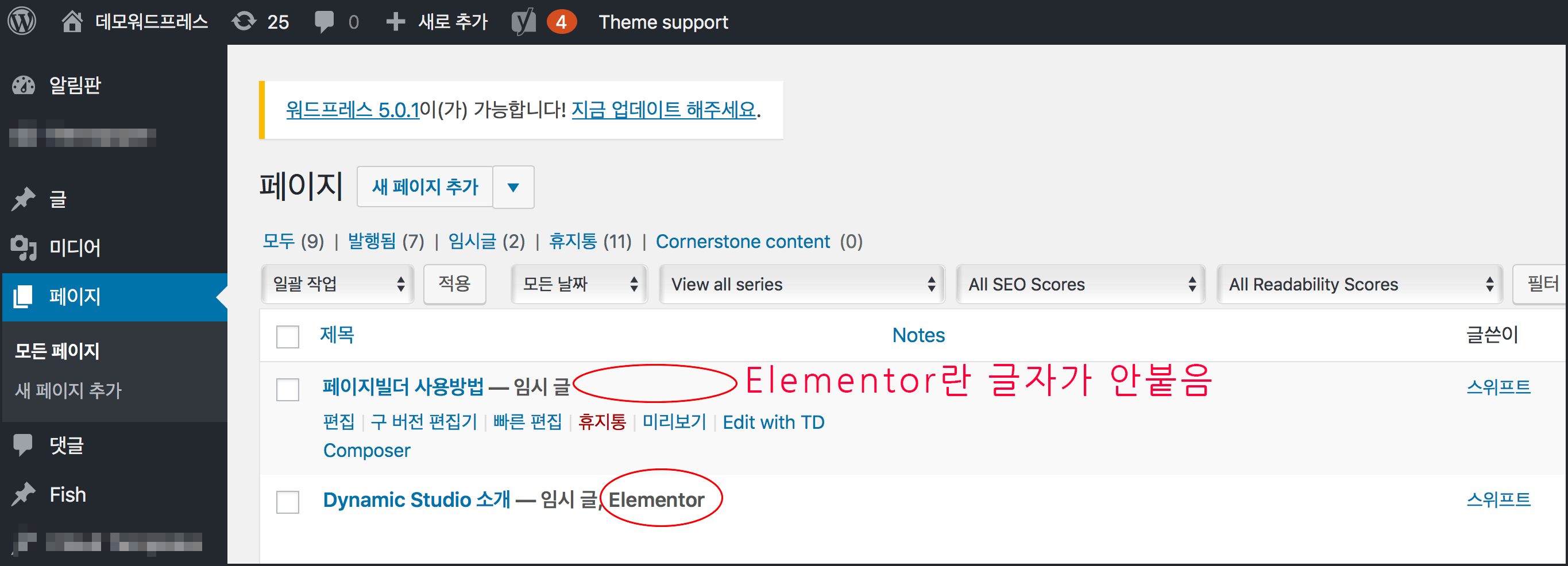
임시로 저장을 했든 공개를 했든간에 아직 Elementor로 작업을 시작한적 없다면 페이지 편집화면이 위처럼 나오기도 하고, ‘모든 페이지’ 목록에서도 아래그림처럼 ‘Elmentor’ 라는 표시가 나오지 않습니다.
Elementor로 편집을 시작한 페이지
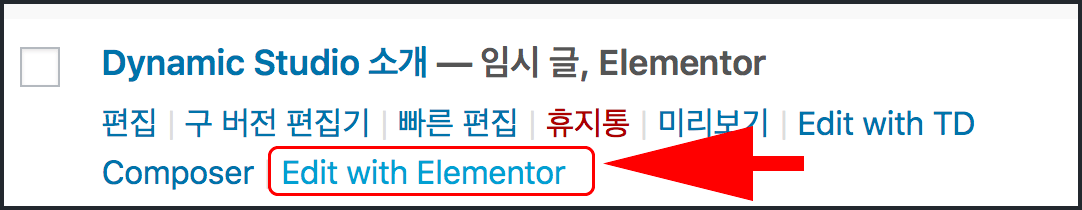
Elementor로 편집을 시작한 적있는 글이라면 위그림에서 ‘Dynamic Studio 소개’ 글처럼 Elementor라는 표시가 붙기도 하고 글목록에 마우스 포인터를 올려보면 아래그림처럼 Edit with Elementor(엘리멘터로 편집하기)가 생겨서 클릭하면 워드프레스 코어의 페이지편집화면을 건너띄고 곧바로 Elementor 편집화면으로 들어 설 수 있습니다.
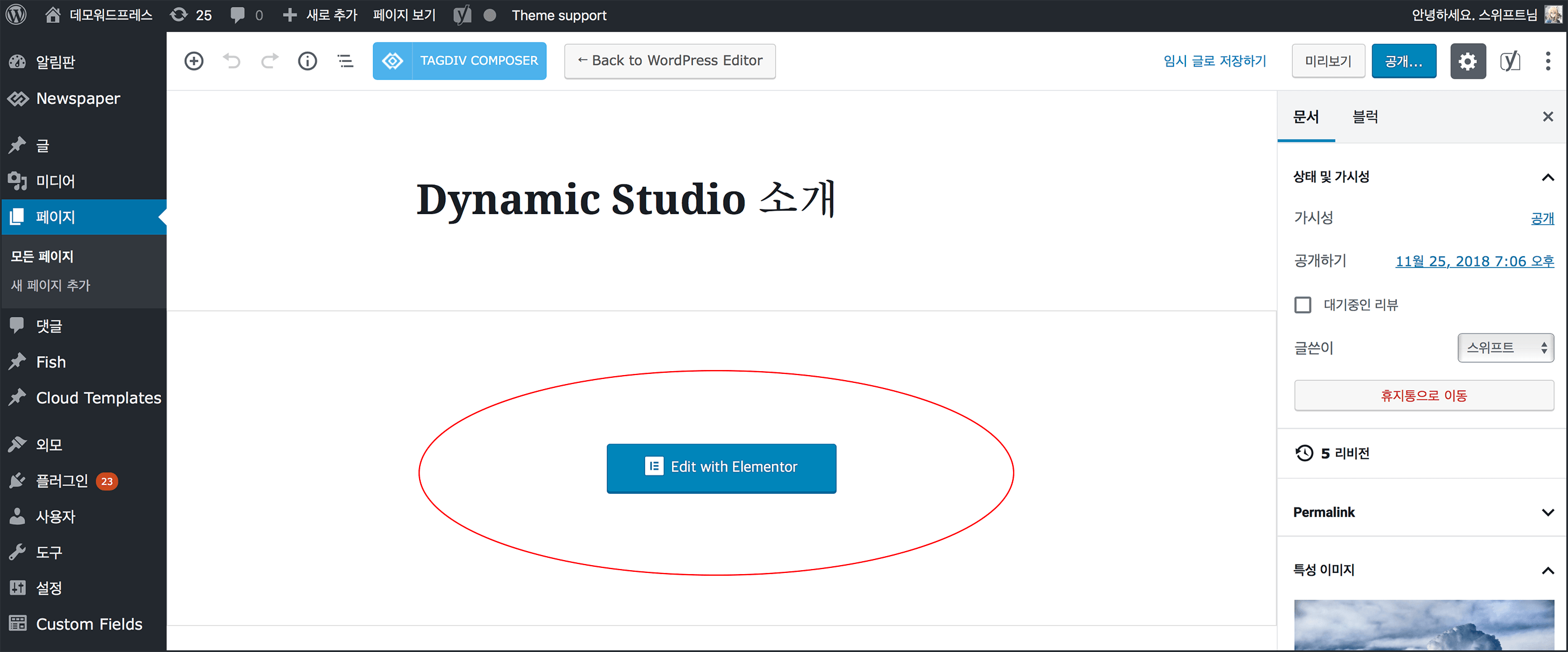
만일 이전에 Elementor로 편집된 적이 있는 페이지를 재편집하려고 할 때 워드프레스 코어의 페이지편집화면으로 들어선다면 이번엔 아래그림처럼 본문 영역대신에 ‘Edit with Elementor’라는 버튼이 생기게 됩니다. 이 버튼을 눌러서도 Elementor를 시작할 수 있습니다.
참고: 제경우 TAGDIV COMPOSER라는 또 다른 페이지빌더 플러그인도 함께 사용하고 있는데 하나의 페이지를 두가지 서로 다른 페이지 빌더로 교체해가며 편집할 수 없으며 시도할 경우 에러가 나거나 다른 페이지빌더의 편집내용이 무시됩니다.
Elementor로 편집했던 내용 적용 취소 (Discard)
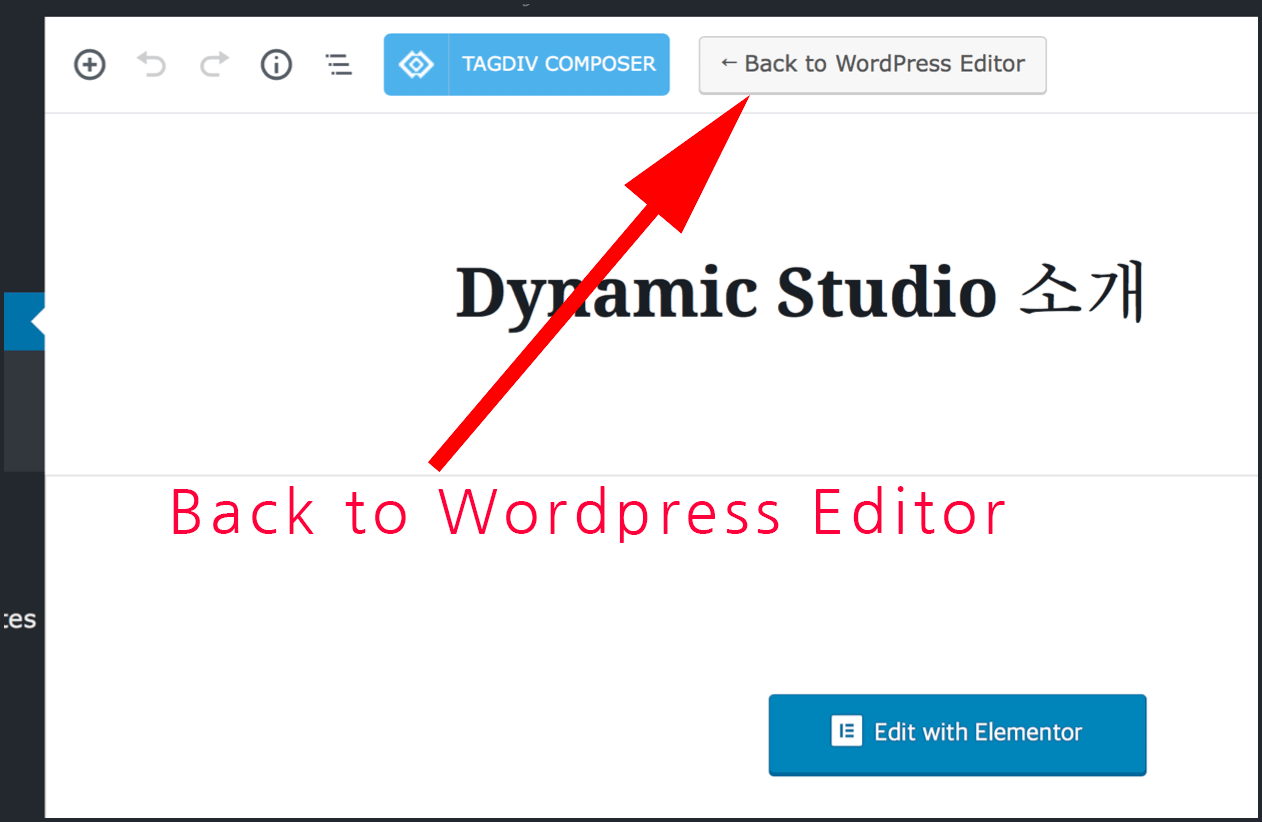
Elementor로 디자인한 모든 내용을 취소하고 워드프레스 코어 편집화면으로 돌아가려면 화면위에 있는 ‘Back to WordPress Editor’를 클릭하면됩니다.
그러면 아래처럼 다시 바뀌고 실제로 페이지 보기를 해도 Elementor에서 추가한 모든 것들이 나타나지 않습니다.
참고: 다른 페이지빌더 플러그인과는 다르게 Back to WordPress Editor 로 돌아가도 Elementor가 수정한 내용은 페이지 본문에서 볼 수 없습니다. 일반적으로 다른 페이지빌더는 그 편집내용을 워드프레스의 단축코드(Short Code) 기능으로 남기는데 Edit with Elementor를 클릭하면 다른 페이지빌더가 남긴 그런 단축코드를 모두 무시합니다.
위 그림처럼 Elementor 편집내용을 취소했다고 해도 Elementor에서 편집했던 내용은 그대로 남아있어서 다시 Edit with Elementor를 클릭하면 Elementor 편집화면에서 이전에 작업했던 내용을 볼 수 있을 겁니다.
워드프레스 코어 편집화면에서 공개여부 선택
일단 Elementor 를 쓰기로 했다면 Elementor로 공개, 발행, 업데이트등을 모두 관리할 수 있는데다가 실질적으로 Elementor에서 저장한 것이 반영되므로 워드프레스 코어의 페이지 편집화면에선 조작할게 별로 없긴합니다.
그렇지만 페이지 특성이미지, 페이지템플릿같은 기타 기본정보는 설정해주고 업데이트해주면 좋겠습니다.
Elementor 화면에서의 저장과 발행
Elementor에서 저장이라고 할 수 있는 기능은 아래와 같습니다.
- PUBLISH: 페이지 발행
- UPDATE: 페이지 업데이트
- Save Draft: 임시 저장
그리고 추가적으로 리비전 히스토리에 저장되기도 합니다.
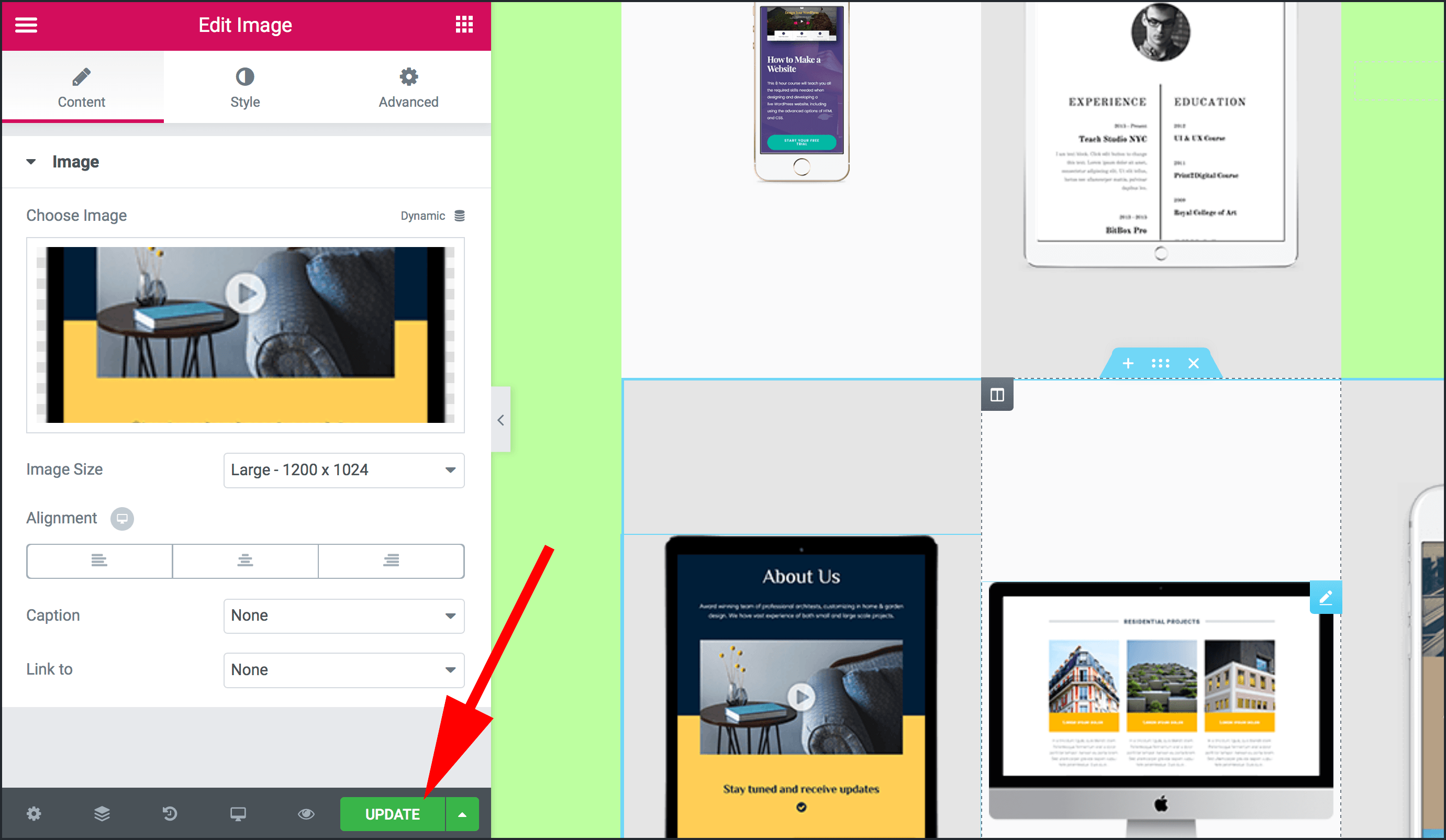
엘리멘터 화면 왼쪽 사이드바 아래쪽에 보면 하단툴바가 존재하는데요.
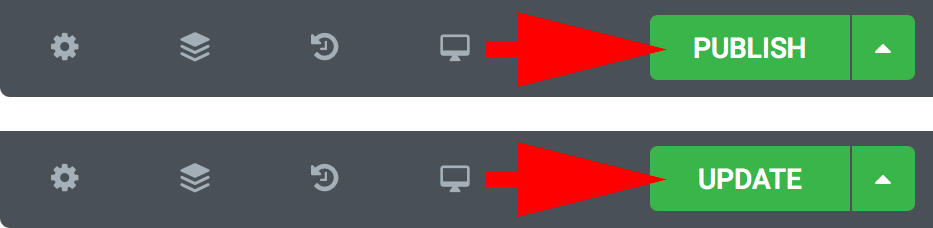
툴바메뉴 중 오른쪽에는 PUBLISH 또는 UPDATE 버튼이 나타나게 됩니다. 공개로 발행 또는 비공개로 발행된것이 아니라면 이 버튼은 PUBLISH 로 표시되고, 공개든 비공개든 이미 발행된 것이라면 UPDATE로 버튼이 표시됩니다.
PULISH와 UPDATE를 통해 페이지가 방문자에게 공개될 것이가의 여부는 페이지 세팅에서 General Settings 의 Status에서 정한 발행 상태에 따라 달려있습니다. status가 ‘발행됨‘ 상태라면 PUBLISH와 UPDATE 버튼을 통해서 새로운 페이지 디자인이 공개될 것입니다.
PUBLISH 또는 UPDATE를 하게되면 그 상태가 리비전 히스토리에도 저장이 됩니다.
페이지 디자인 임시저장과 Elementor 템플릿으로 저장하기
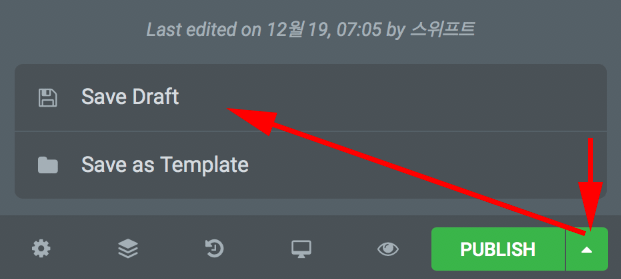
그리고 오른쪽에 삼각형을 누르면 추가적으로 창이 펼쳐지는데 이곳에서는 Save Draft 메뉴와 Save as Template 메뉴가 나타납니다.
Save as Template은 말그대로 자신만의 Elementor 템플릿으로 저장하는 것인데 이것은 워드프레스 관리자화면의 Elementor 메뉴 > My Templates 에서 찾아볼 수 있고 언제든 재활용이 가능한 디자인 조각이나 페이지가 됩니다.
Save Draft는 임시저장하는 것이고 임시저장하면 리비전 히스토리에 쌓이게 됩니다. 이미 발행된 페이지의 디자인을 바꾸지 않고 저장해둘 때 용이하겠습니다. Save Draft로 저장한뒤 Elementor를 끝내도 최종적으로 방문자에게 보여지는 디자인은 그 전에 마지막으로 UPDATE된 디자인일 뿐입니다.
History 패널 – Action 히스토리와 Revision 히스토리
방금 했던 작업을 취소하고 되돌리는 것은 디자인 작업 중 뿐만 아니라 여러 소프트웨어에서 중요한 기능이죠. 사람이란 늘 실수하거나 했던 결과물이 맘에 안들기 마련이니까요. 워드프레스(wp) 페이지빌더 플러그인 Elementor 에도 작업을 되돌릴 수 있는 Undo와 Redo 단축키도 있고 지금까지 작업했던 모든 내용을 기록하고 특정 시점으로 되돌릴 수 있는 History(히스토리)기능이 있습니다.
워드프레스에서 글쓰기를 많이 하신 분은 워드프레스 코어의 기능 중 하나인 ‘리비전 히스토리’에대해 이미 알고 있을 겁니다. 글을 쓰던 중에 수동으로 임시글을 저장하거나 자동으로 저장되기도하고, 글을 발행, 업데이트할 때 리비전 히스토리가 쌓여서 언제든 특정 시점으로 글을 되돌릴 수 있는 기능이죠.
페이지 작성 또한 워드프레스 코어의 리비전 히스토리기능을 가지고있는데요. Elementor 편집기 안에서도 같은 목적의 History라는 기능이 있습니다. 다만 워드프레스 코어의 기능과는 별개입니다. Elementor의 히스토리 및 리비전 히스토리는 어디까지나 Elementor 편집기 안에서만 존재하고 사용됩니다.
사실상, Elementor가 디자인된 페이지를 저장하는 방식이 다른 페이지빌더와는 다른 방식으로 동작하므로 워드프레스 코어의 리비전 히스토리기능을 고려할 이유가 없습니다.
Elementor의 History 패널 열기와 구성
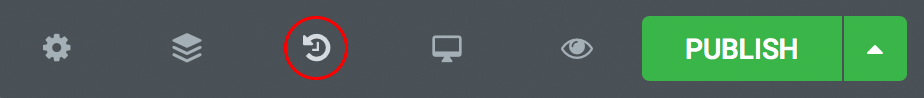
히스토리 패널은 Elementor 편집화면 왼쪽 사이드바에서  ![]() History 버튼을 누르면 열립니다.
History 버튼을 누르면 열립니다.
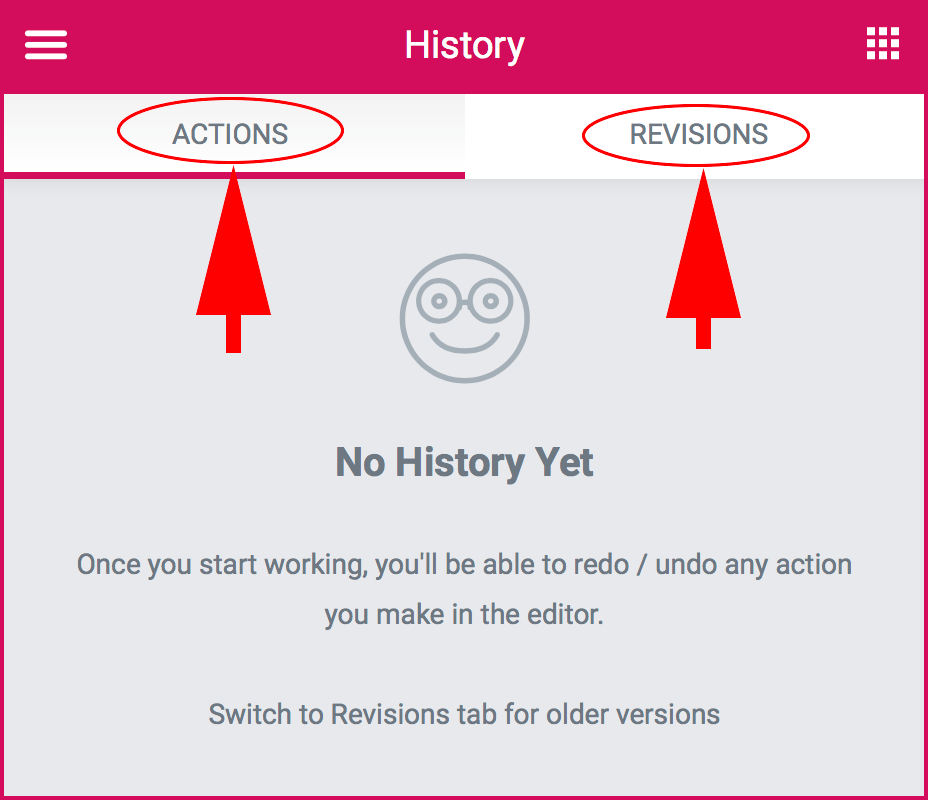
History 패널일 열리면 아래그림 처럼 나타나는데 위쪽에 ACTIONS, REVIOSIONS 두가지 탭으로 나누어져 있는 것을 볼 수 있습니다.
ACTIONS (액션) 히스토리
액션 히스토리는 Undo와 Redo 단축키로도 되돌릴 수 있는 목록과 같습니다. 제가 Elementor를 써본 소감으로는 맥 Safari 웹브라우저에선 이게 제대로 동작이 안될때도 있습니다. 아예 안되는건 아니지만 버그로 뭔가를 빼먹고 건너띄는 때가 있더군요.
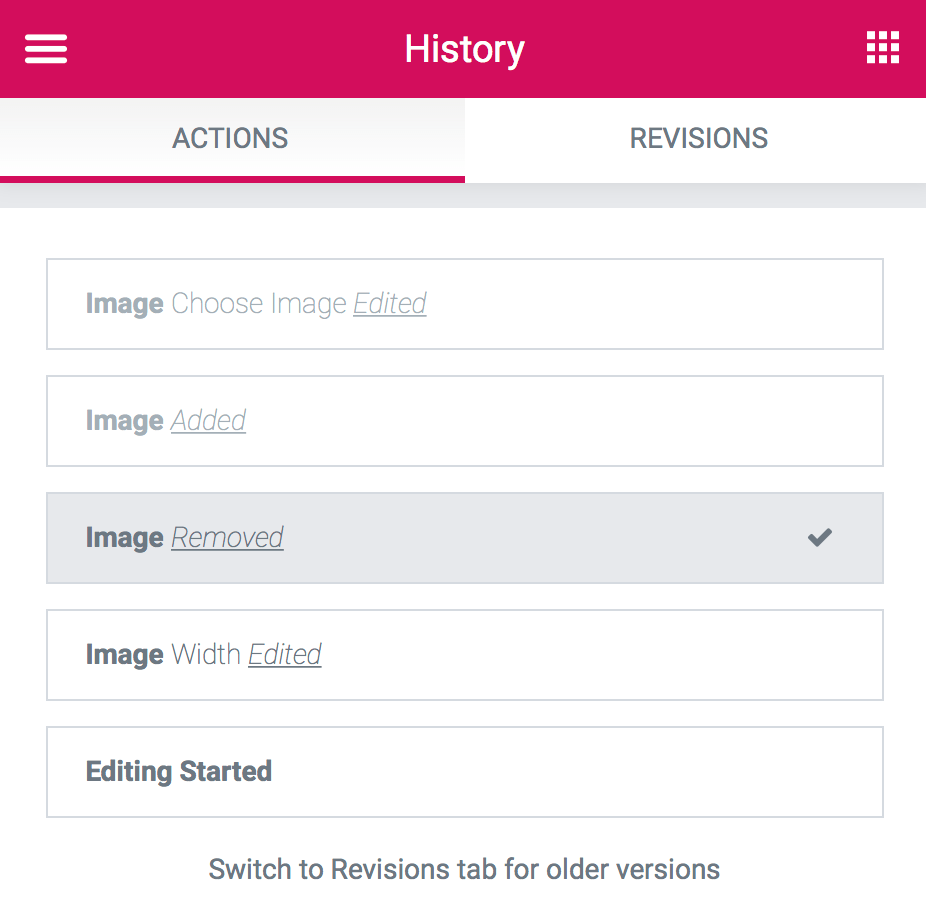
Elementor를 열고 아무작업도 하지 않았다면 위 그림처럼 아무것도 표시되지 않지만 뭔가 작업을 시작했다면 아래 그림처럼 Actions(액션) 목록에 작업했던 순서대로 리스트가 나열됩니다.
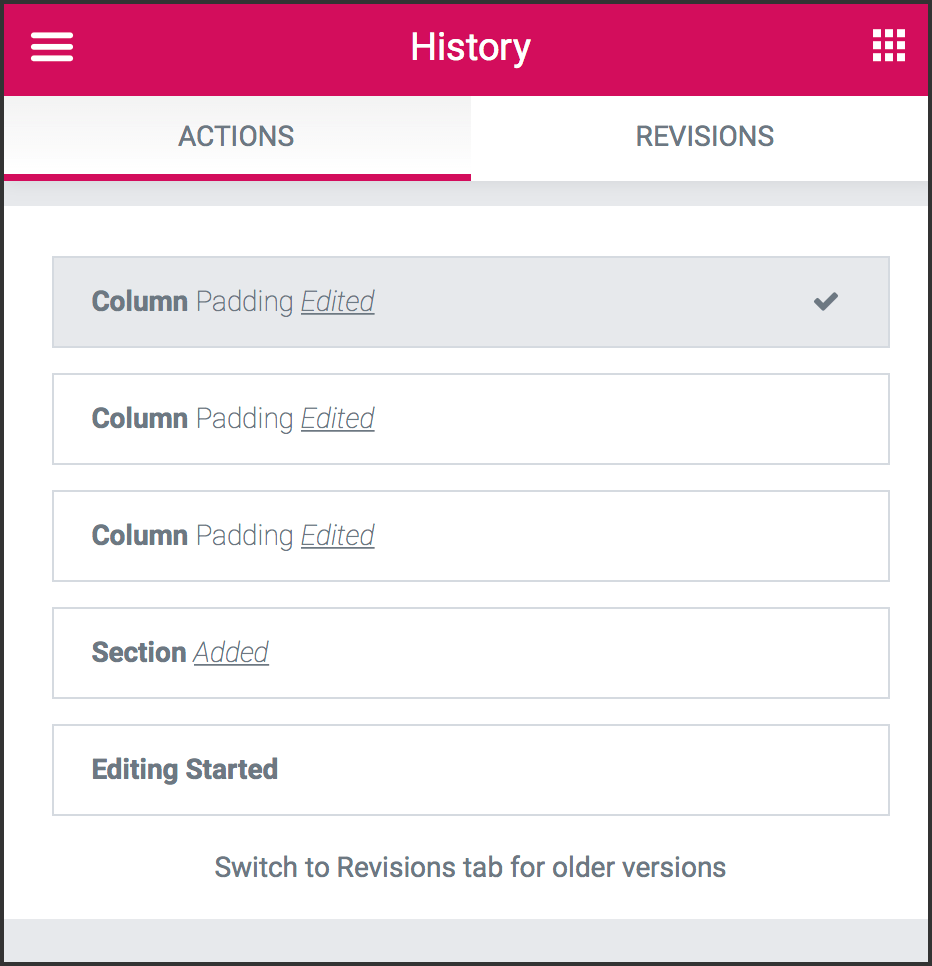
액션 리스트의 각각의 항목은 엘리멘트 이름(Column, Section…)과 엘리먼트가 추가된건지 편집된것인지 변경된 유형을 표시하고 있는데요. Elementor를 끝내면 이곳에 쌓였던 목록은 모두 사라집니다.
작업했던 액션을 뒤로 돌리기위해서 항목을 클릭하면 아래 그림처럼 하이라이트가 되면서 체크마크가 표시되며, 페이지화면에서는 즉각적으로 변경사항이 나타납니다.
이처럼 되돌린 상태에서 새로운 다른 편집을 적용하면 다시 새로운 항목으로 기록되기 시작합니다.
액션 리스트의 가장 아래에는 Editing Started 라는 항목이 있는데 Elementor를 다시 열고 처음 시작된 편집 시점을 나타냅니다. 만일 이보다 더 오래된 시점으로 돌아가려면 Revisions(리비전) 탭으로 전환해야합니다.
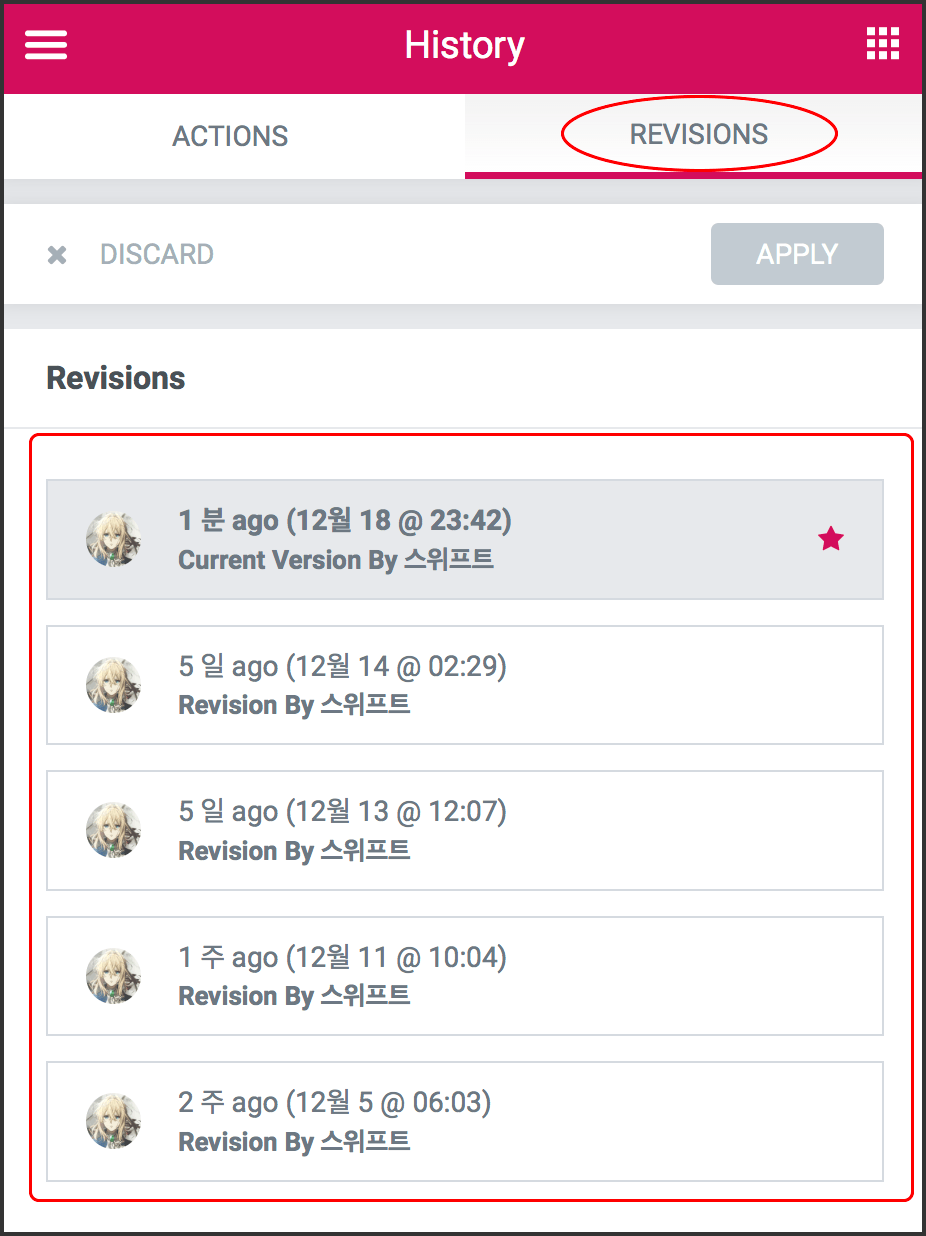
REVISIONS(리비전) 히스토리
리비전 히스토리는 페이지 편집버전이라고 보면 되는데 디자인 중인 페이지를 Elementor에서 Save Draft(임시저장) Publish(발행), Update(업데이트) 할 때마다 리비전 히스토리에 기록되며, 이것은 Elementor를 종료해도 남아있어서 다음에 재편집 할 때에도 리비전 히스토리를 볼 수 있습니다. 그래서 이전에 저장된 버전으로 복원이 가능하죠.
각각의 리비전 항목은 날짜와 시간 그리고 편집자를 표시하고 있습니다.
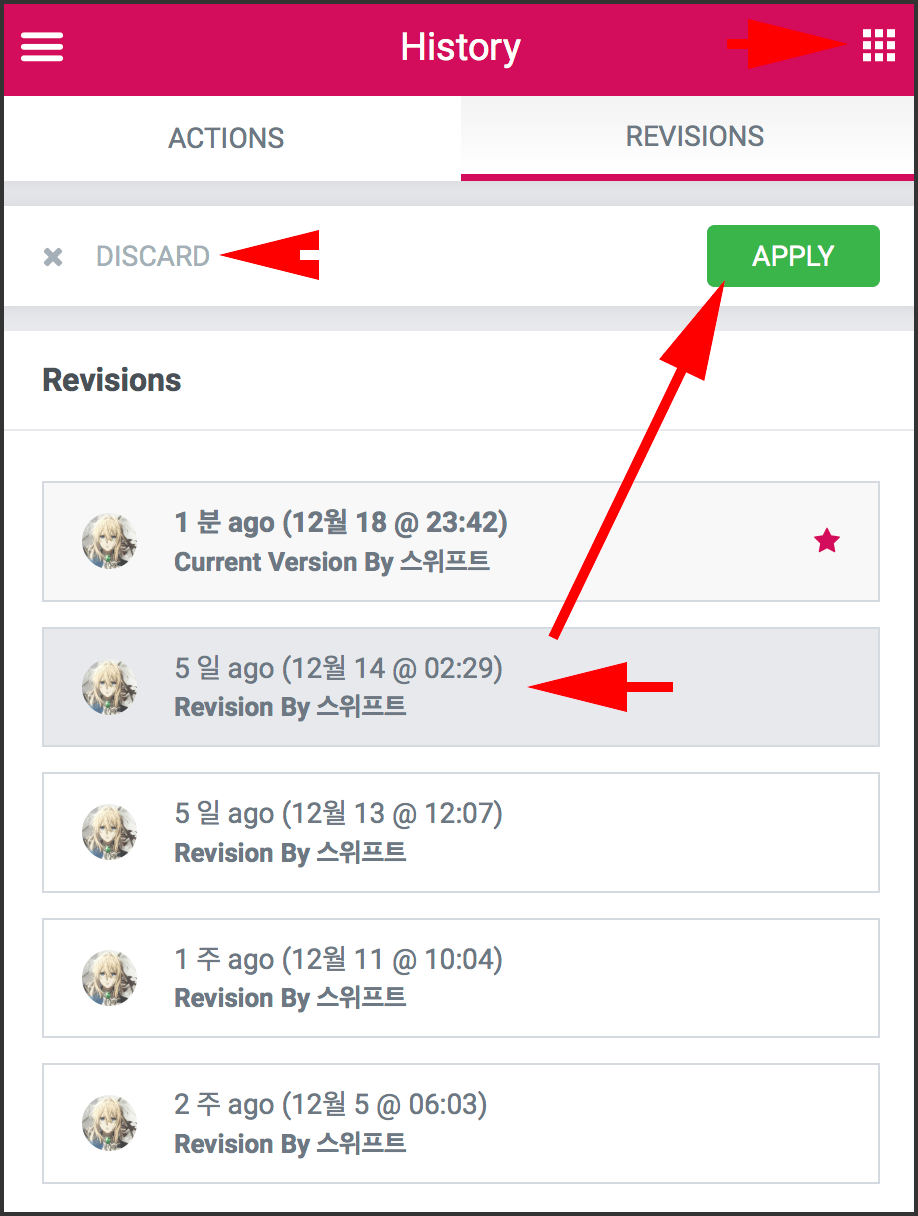
예전 Revision 버전으로 돌아가기위해 항목하나를 클릭하면 아래 그림처럼 해당 목록이 하이라이트되며, 편집중인 페이지가 재로딩되면서 바뀌고, APPLY 버튼이 녹색으로 활성화 됩니다.
되돌아간 버전을 적용하려면 APPLY 버튼을 누르면 되고, 다시 현재버전(Current Version)을 계속 이어가려면 DISCARD(취소)를 선택하거나 ACTIONS탭으로 전한하거나,  ![]() 위젯 목록보기를 클릭해서 History 패널을 나가면 됩니다.
위젯 목록보기를 클릭해서 History 패널을 나가면 됩니다.
APPLY를 클릭해서 다른 버전을 적용했다면 ACTIONS에 있던 목록도 모두 삭제되고 작업내역을 다시 기록하기 시작합니다.
리비전 기록을 어떻게 되돌리든 어쨌든 결국 최종적으로 렌더링되어 방문자에게 표시되는 페이지 디자인은 마지막으로 Update 된 버전입니다.