
컴퓨터 사용에 있어서 마우스 오른쪽 버튼 클릭(우클릭)이나 복사 및 붙이기(Control C, Control V) 그리고 단축키 사용은 압도적인 생산성위한 약방의 감초같은 기능이죠. 워드프레스 플러그인 Elementor의 편집화면에서도 그런 기능을 사용하여 페이지 디자인을 좀더 빠르게 편하게 할 수 있습니다.
페이지빌더에서 같은 엘리먼트, 같은 스타일 또는 비슷한 것들을 반복해서 재생성할 때 세세한 설정들을 하나하나 다시 또 적용해줘야한다면 짜증이 이만저만이 아닐건데요. 그럴땐 아래의 기능들을 십분 활용해보세요.
복사&붙이기(copy & paste)기능은 섹션, 칼럼, 엘리먼트를 복사해서 다른 페이지로 붙이기도 가능합니다. 뿐만 아니라 CSS 스타일만 똑같이 붙여넣을 수 있죠.(Paste Style)
참고: Elementor 2.1 버전 이상에서 사용할 수 있습니다.
Elementor 우클릭 메뉴 사용하기
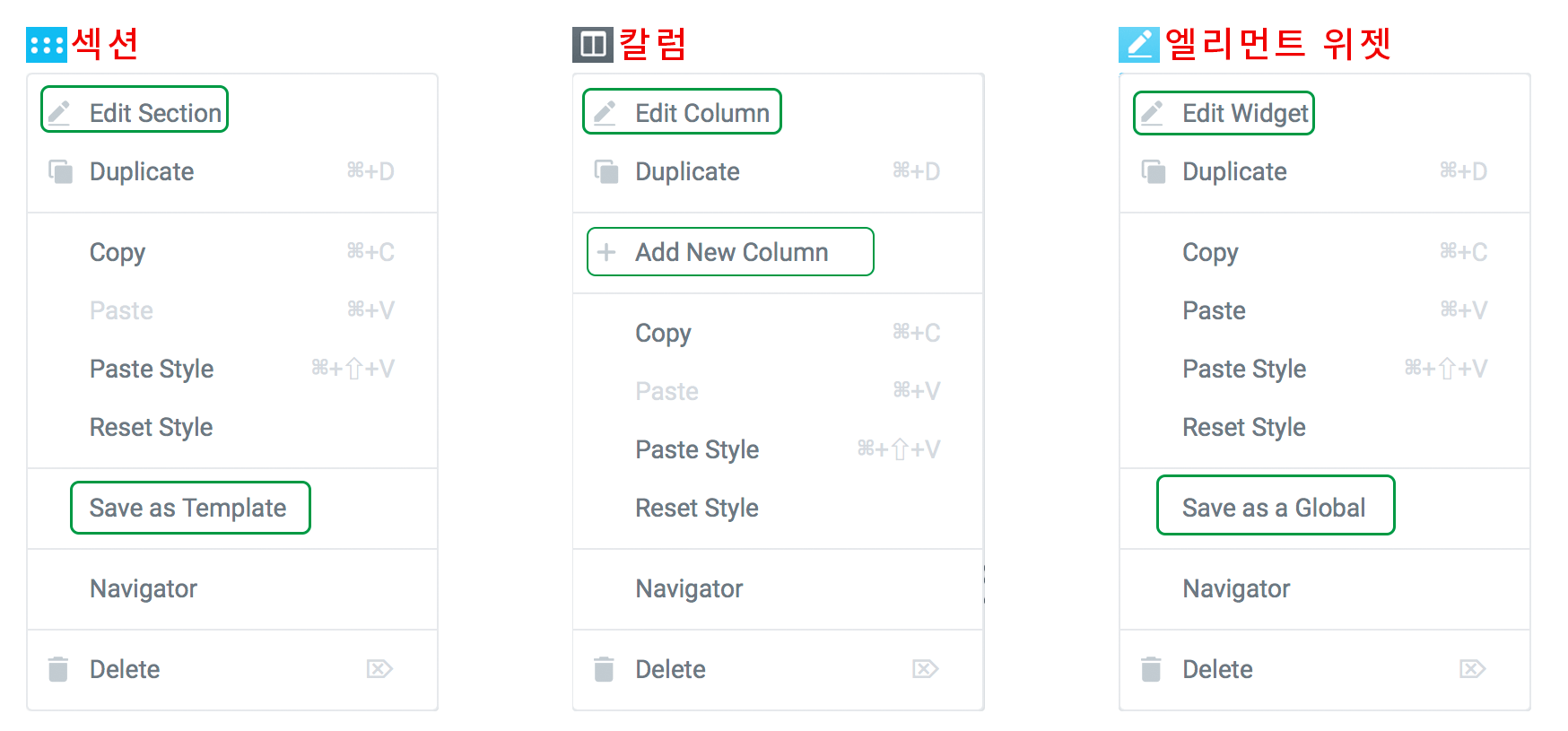
Elementor(엘리멘터)로 추가하는 요소는 크게 ![]() 섹션(row),
섹션(row), ![]() 칼럼,
칼럼, ![]() 엘리먼트(위젯)으로 나누어지는데 어떤 것을 우클릭하느냐에 따라 팝업되는 콘텍스트 메뉴가 조금 다릅니다.
엘리먼트(위젯)으로 나누어지는데 어떤 것을 우클릭하느냐에 따라 팝업되는 콘텍스트 메뉴가 조금 다릅니다.
참고: 사용하는 웹브라우저 원래의 우클릭 메뉴를 사용하려면 윈도우즈 컴퓨터에서는 Control , 맥에서는 Command 키를 누른 채 우클릭하면 됩니다.
위 그림처럼 각각의 편집핸들을 우클릭하면 메뉴가 나타나게 되는데 엘리먼트 위젯의 경우 ![]() 편집핸들을 우클릭할 필욘 없고 엘리멘트 위젯이 차지하는 공간 아무대서나 우클릭해도 메뉴가 나타나게 됩니다.
편집핸들을 우클릭할 필욘 없고 엘리멘트 위젯이 차지하는 공간 아무대서나 우클릭해도 메뉴가 나타나게 됩니다.
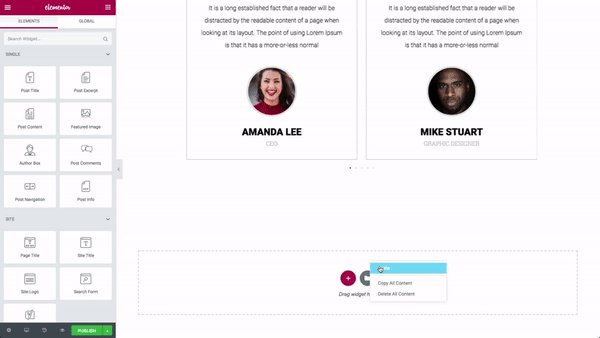
복사와 붙이기는 좀 더 아래에서 설명하기로 하고, 아래 와 같은 메뉴를 볼 수 있습니다.
- Edit Section(또는 Column, Widget)
- 선택하게 되면 왼쪽 위젯패널 사이드바의 화면이 해당 요소에 대한 속성 설정화면으로 바뀝니다.
- Reset Style (리셋 스타일)
- 적용된 스타일을 모두 디폴트로 되돌립니다.
- Save as Template
- (섹션 한정) 해당 섹션을 ‘템플릿’으로 저장합니다.
- Add New Column
- (칼럼 한정) 섹션내에 칼럼구분을 추가합니다.
- Save as a Global
- (엘리먼트 위젯 한정) 해당 위젯을 글로벌 위젯으로 저장합니다.
- Navigator
- Elementor 내비게이터 창을 엽니다.
- Delete
- 해당 요소 및 그 하위에 속한 요소를 모두 삭제합니다.
Elementor 복사 및 붙이기
위의 마우스 오른쪽 클릭시 나타나는 메뉴에 보면 복사, 붙이기와 관련된 메뉴가 4가지 있습니다.
- Duplicate: 복제. 곧바로 똑같은 요소를 스타일을 포함해서 복제한뒤 추가
- Copy: 복사
- Paste: 붙이기
- Paste Style: 스타일만 붙이기
Duplicate
Duplicate는 복사와 붙이기를 한번에 실행하는 메뉴로, 현재 복제하는 섹션,칼럼,위젯 바로 다음위치에 똑같은 것을 만듭니다. 섹션이나 위젯은 바로아래, 칼럼이라면 오른쪽에 새로운칼럼을 추가해서 붙여넣게 됩니다.
Copy & Paste
![]() 섹션,
섹션, ![]() 칼럼,
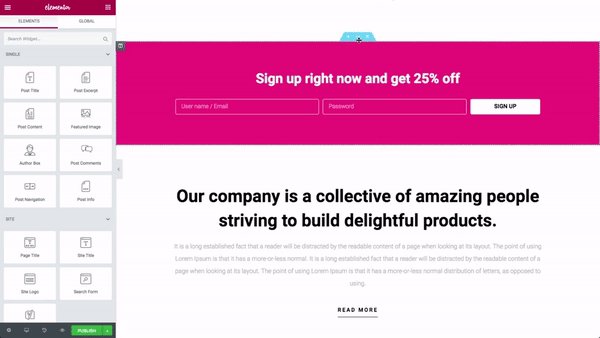
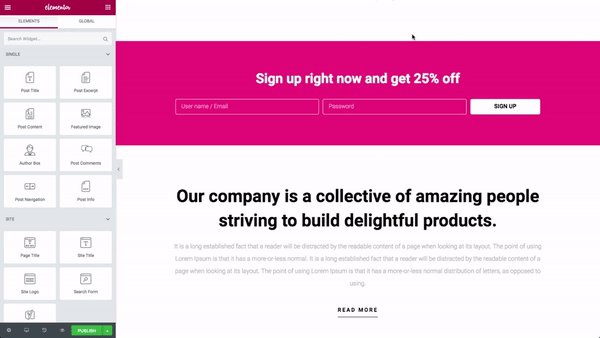
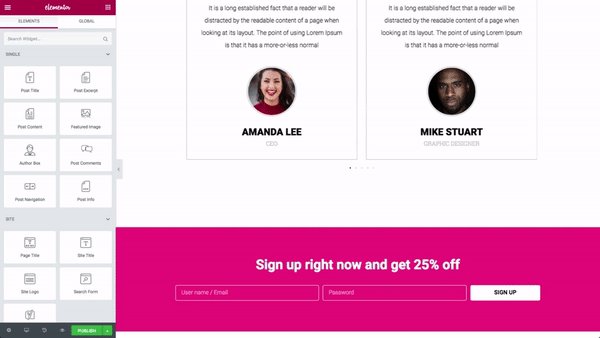
칼럼, ![]() 엘리먼트(위젯) 편집핸들을 오른쪽 클릭해서 나타나는 메뉴중 Copy 후 원하는 위치에 다시 우클릭 메뉴를 열어 Paste하면 아래처럼 복사됩니다.
엘리먼트(위젯) 편집핸들을 오른쪽 클릭해서 나타나는 메뉴중 Copy 후 원하는 위치에 다시 우클릭 메뉴를 열어 Paste하면 아래처럼 복사됩니다.

Paste Style
Paste Style은 섹션,칼럼, 엘러멘트 위젯의 CSS 스타일을 붙여넣는 명령어로, 같은 구조의 콘텐트에 스타일만 똑같이 적용시킬때 사용할 수 있습니다.
먼저 Copy 명령어로 복사 후 적용하려는 섹션,칼럼, 위젯에 맞추어 우클릭메뉴를 열고 Paste Style을 클릭하면 되는데요. 아래는 엘리먼트 위젯을 복사후 다른 위젯에 CSS 스타일만 붙여넣는 모습입니다.
이렇게 글자는 변경되지 않고 CSS 스타일(색상, 버튼모양,폰트등)만 똑같이 적용되는 모습을 볼 수 있습니다.
스타일 붙이기는 섹션에서 섹션으로, 칼럼에서 칼럼으로, 엘리먼트 위젯에서 위젯으로 하면 되는데 ![]()
![]()
![]() 각각의 편집 버튼에 마우스키를 올리고 오른쪽키 메뉴를 사용해 Copy, Paste Style 메뉴를 사용해도 됩니다.
각각의 편집 버튼에 마우스키를 올리고 오른쪽키 메뉴를 사용해 Copy, Paste Style 메뉴를 사용해도 됩니다.
Elementor 단축키
엘리멘터 페이지 편집화면에서 사용할 수 있는 단축키 목록입니다. 몇몇 개는 웹브라우저 OS와의 단축키가 겹쳐서 사용이 안될 수도 있습니다.
Elementor 단축키 :Actions
| 실행취소 | Ctrl + z | Undo: 작업 취소 |
|---|---|---|
| 재실행 | Ctrl + Shift + z | Redo: Undo 했던 작업을 다시 되돌리기 |
| 복사 | Ctrl + c | Copy: 섹션이나 칼럼, 위젯을 복사 |
| 붙이기 | Ctrl + v | Paste: 복사했던 섹션이나 칼럼, 위젯을 붙여넣기 |
| 스타일 붙이기 | Ctrl + Shift + v | Paste Style: 섹션이나 칼럼, 위젯의 CSS 스타일을 붙여넣기 |
| 삭제 | Delete | Delete: 섹션이나 칼럼, 위젯을 삭제 |
| 복제 | Ctrl + d | Duplicate: 섹션이나 칼럼, 위젯을 복사해서 바로 붙이기 |
| 저장 | Ctrl + s | Save: 현재 페이지를 리비전 히스토리에 저장하기 |
Elementor 단축키 :Go To
| 프리뷰 보기 전환 | Ctrl + p | Panel / Preview: 패널보기와 프리뷰보기 전환 |
|---|---|---|
| 반응형 보기 전환 | Ctrl + Shift + M | 데스크탑, 태블릿, 모바일 보기 뷰전환 |
| 히스토리 | Ctrl + Shift + H | History 패널 보기 |
| 내비게이터 | Ctrl + i | Navigator 열기 |
| 템플릿 라이브러리 열기 | Ctrl + Shift + L | Template Library 열기 |
| 단축키 보기 | Ctrl + ? | 단축키보기 도움말 열기 |
| 끝내기 | ESC | Settings를 열고 Exit to Dashboard로 건너띄기 |






















요새 홈피 테마 옮긴다고 개고생하네요 ㅠㅠ 요번에 새로 엘리멘토 테마를 사용하는데 duplicate가 안되더라구요 되더라도 css 속성이 다 복사가 안되서 템플릿 저장 방법을 발견하고 export까지는 했는데 같은 테마의 다른 템플릿으로 갈아타서 불러오려고 하니 import 버튼이 안보입니다. 괜히 백업했다 복원했다 고생만 했는데요
혹시 방법이 있을까요?
사용하시는 테마와 Elementor 플러그인은 서로 다른 것입니다.
Elementor의 템플릿 내보내고 가져오는것은 아래에 설명되어있습니다.
https://swiftcoding.org/elementor-tempalates#export-import
같은 테마의 텔플릿에서 저장한 elementor template을 같은 테마의 다른 템플릿을 인스톨 하면 없어지는 테마를 사용하고 있습니다. export 기능이 있길래 export 해놓긴 했는데 이걸 다시 import 할 방법이 없을까요?
Elementor의 템플릿 내보내고 가져오는것은 아래에 설명되어있습니다.
https://swiftcoding.org/elementor-tempalates#export-import
안녕하세요~ 블로그 글을 보고 엘리멘터를 따라하던 중… 우클릭 시 뜨는 무슨 메뉴를 잘못 눌렀더니, 우클릭 했을 때 메뉴가 나타나지 않네요. 해결방법을 아실까요?
쓰시는 웹브라우저 설정문제일 것같습니다. 혹시 자바스크립트 기능을 껐는지 확인해보세요.