
미리 디자인된 섹션과 페이지를 다운로드 받아 사용할 수 있는 엘리멘터의 템플릿 라이브러리는 사용자 템플릿(My Templates)과 함께 웹페이지 요소 디자인을 재사용할 수 있게 해줍니다. 코딩없이 드래그 드랍만으로 워드프레스 페이지를 디자인하는 Elementor에 더해 유료버전인 Elementor Pro는 그런 템플릿을 단순히 정적페이지를 위한 것뿐만이 아닌 워드프레스 사이트, 블로그의 테마 자체를 사용자가 스스로 디자인하게 해주는 테마빌더로써의 역할을 부여합니다.
WordPress 페이지빌더 플러그인 Elementor 강좌의 이번 연재작은 관리자화면에서 볼 수 있는 Elementor 관리자 메뉴 설명 시리즈 연재작으로써 첫 메뉴인 My Templates에대한 설명과 함께 이와 밀접한 관계가 있는 Template Library (템플릿 라이브러리)사용방법에 대해 설명하겠습니다.
- 템플릿이란
- 테마빌더로써의 Elementor Pro의 템플릿
- 관리자 메뉴 : Templates
- Elementor 템플릿 라이브러리
- Elementor 사용자 템플릿 저장하기 및 추가하기
- My Template 삽입 및 재사용
- 템플릿 파일 내보내기와 가져오기 – Export & Import
템플릿이란? – 템플릿의 쓰임새
템플릿의 목적은 동일한 디자인형태의 ‘재사용’에 있습니다. 디자인 영역에있어서 템플릿이란 미리 마련되어있은 일정한 틀에서 콘텐트만 수정하여 사용할 수 있는 것을 말합니다. 문서편집을 예로 든다면 표나 양식이 이미 들어가있어서 내용만 적어넣으면 되는 문서 서식과 같은 것이죠. Elementor로 디자인한 일정한 형태의 템플릿을 사용자 템플릿으로 저장해뒀다가 재사용할 수 있는데요. 예를 들어 사진과 글이 있는 섹션하나를 템플릿으로 저장해둔다면 나중에라도 언제든 My Templates에서 불러와 디자인 중간에 껴넣을 수 있는 것이죠.
테마빌더로써의 Elementor Pro의 템플릿
페이지빌더로서 무료버전인 Elementor는 섹션이나 페이지 템플릿을 저장해두고 페이지를 디자인할 때 후에 재사용하는 용도에 그치지만 템플릿의 강점은 유료버전인 Elementor Pro를 사용할 때 그 진가가 발휘됩니다. Elementor Pro 버전을 사용한다면 헤더, 푸터, 아카이브페이지, 싱글페이지 템플릿까지 저장하게 되어 워드프레스 테마 자체를 자신이 새로 디자인하여 쓸 수 있는 테마 빌더로서의 기능을 갖추게 되는데요. Template 기능을 잘 활용한다면 유료테마를 구입할 일 조차 없을 수도 있겠죠. 그렇게 자신의 손으로 만든 테마가 마음에 들 것인가는 별개의 문제지만요.
워드프레스에서 ‘페이지(Page)’라는 개념은 워드프레스를 공부해본 사람이라면 Post Type(포스트타입) 중 하나이고 비단 랜딩페이지, 상품소개페이지, 광고페이지, 홈페이지 같은 정적인 페이지뿐만이 아닌 아래와 같은 화면 또한 페이지 또는 포스트 타입에 속한다는 것을 알 것입니다.
- 홈페이지: 정적 페이지 또는 최신글목록(웹사이트 루트)
- 정적 페이지 화면: 싱글 포스트 타입
- 개별 글(Post) 화면: 싱글 포스트 타입
- 카테고리 글목록 화면: Archive
- 태그 글목록 화면: Archive
- 검색결과 화면: Archive
- 404 Page: 싱글 포스트 타입
- 개별 미디어 첨부파일 화면(Attachment): 싱글 포스트 타입
- CPT 개별글 목록 화면: 싱글 포스트 타입
- CPT에 해당하는 글목록 화면: Archive
- 글 형식(Post format) 목록 페이지: Archive
- 날짜별 글목록 화면: Archive
- 작성자(User)의 모든 글목록 페이지: Archive
템플릿은 Elementor Pro 사용자라면 그런 싱글 포스트 타입이나 Archive 종류에 따라 각기다른 디자인을 적용할 때 사용될 수도 있습니다. 예를 들어서 사이트로고와 블로그제목, 내비게이션 메뉴가 들어간 Header 템플릿을 여러가지 형태로 만들었다고 한다면 어느 Archive 페이지에서는 1번 Header를, 특정 카테고리에 속한 개별 글일때는 2번 Header를 사용하도록 다르게 세팅할 수도 있다는 것이죠.
이러한 카테고리별, 포스트타입 별로 서로 다른 헤더, 푸터, 사이드바를 적용하는 기능은 Newspaper 같은 유료테마 처럼 일부 유료테마들이 제공하는 기능인데 Elementor Pro는 오히려 Newspaper 테마보다도 더 상세한 조건별로 다르게 헤더, 푸터,사이드바등을 세팅 할 수 있도록 설계되어있기까지 합니다.
커스텀 포스트 타입(CPT) 표시를 위한 디자인 템플릿으로서의 Elementor Pro
뿐만아니라 워드프레스의 CPT(커스텀 포스트 타입)을 만들게 되면 그것을 어떻게 표시하도록 할 것인가도 고민이 될텐데 Elementor Pro를 이용해서 워드프레스 커스텀 포스트 타입에 사용할 디자인을 코딩없이 드래그 드랍으로 디자인할 수 있게 해줍니다.
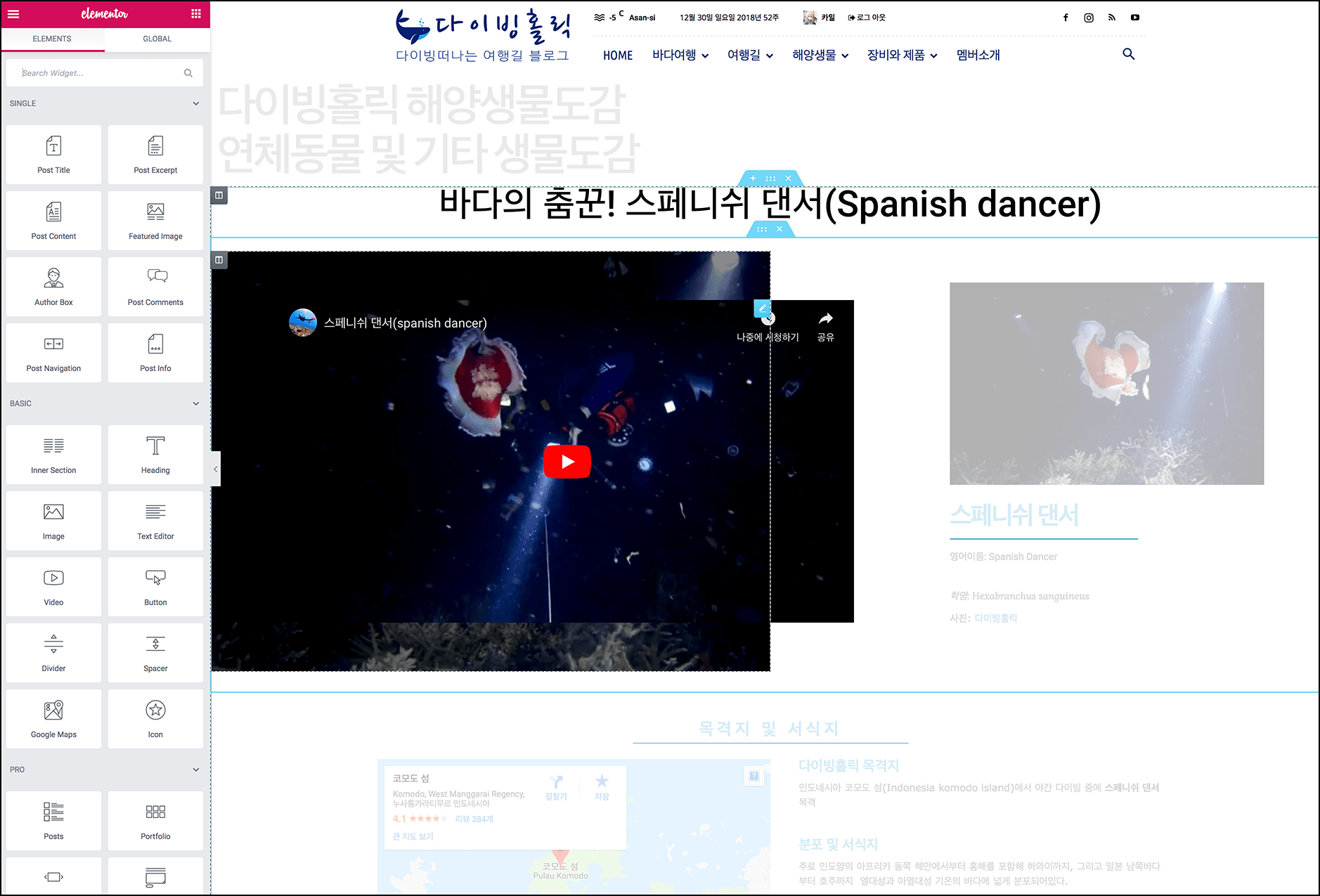
아래 링크의 다른 블로그 글은 Elementor로 디자인한 CPT용 Single 템플릿의 예인데요. 커스텀 포스트타입과 커스텀필들를 추가해주는 두개의 플러그인 ACF(Advanced Custom Fields)와 CPT UI (Custom Post Type UI) 를 이용해서 만든 커스텀 포스트 타입의 글입니다.
ACF와 CPT UI로 커스텀 포스트타입을 만들어놨다고 해도 그것을 자신이 원하는 모습으로 출력하는 것은 또다른 얘기이기도 하고 대부분 워드프레스 PHP 프로그래머의 영역인데요. Elementor Pro를 사용하면 코딩없이 CPT를 위한 템플릿을 만들 수 있습니다.
사용하는 유료테마의 것을 그대로 쓴 헤더와 푸터 그리고 본문을 제외하고는 제목, 영상, 사진, 목격지 및 지도, 도감정보, 공유버튼등은 모두 Elementor로 디자인한 것입니니다. 원한다면 헤더와 푸터가 모두 없거나, 그마저도 Elementor로 디자인할 수 있습니다.
이렇게 2.0 버전 이후부터 Elementor Pro는 정적인 하나의 페이지(Page)를 디자인하는 페이지 빌더를 넘어서 워드프레스 블로그, 사이트 전체를 디자인할 수 있는 테마 빌더(Theme Builder)로 거듭나있습니다. 물론 PHP코딩과 DB를 제어할 수 있는 저같은 프로그래머의 관점에서는 아직 Elementor 의 한계가 보이긴 하지만 코딩없이 드래그 드랍만으로 사이트를 디자인할 수 있는 도구로서는 현존하는 다른 어떤 워드프레스 페이지빌더 플러그인보다 진보해있다고 생각합니다. 모든 페이지빌더를 접해보지 않은 입장에서는 너무 섣부른 판단이겠지만요.
관리자 메뉴 : Templates
관리자 메뉴는 워드프레스에 관리자 ID로 로그인한 하고 나면 아래그림처럼 Elementor라는 메뉴와 서브 메뉴들로 구성되어있는 것을 볼 수 있고 첫 메뉴로 My Templates가 자리잡고 있습니다.
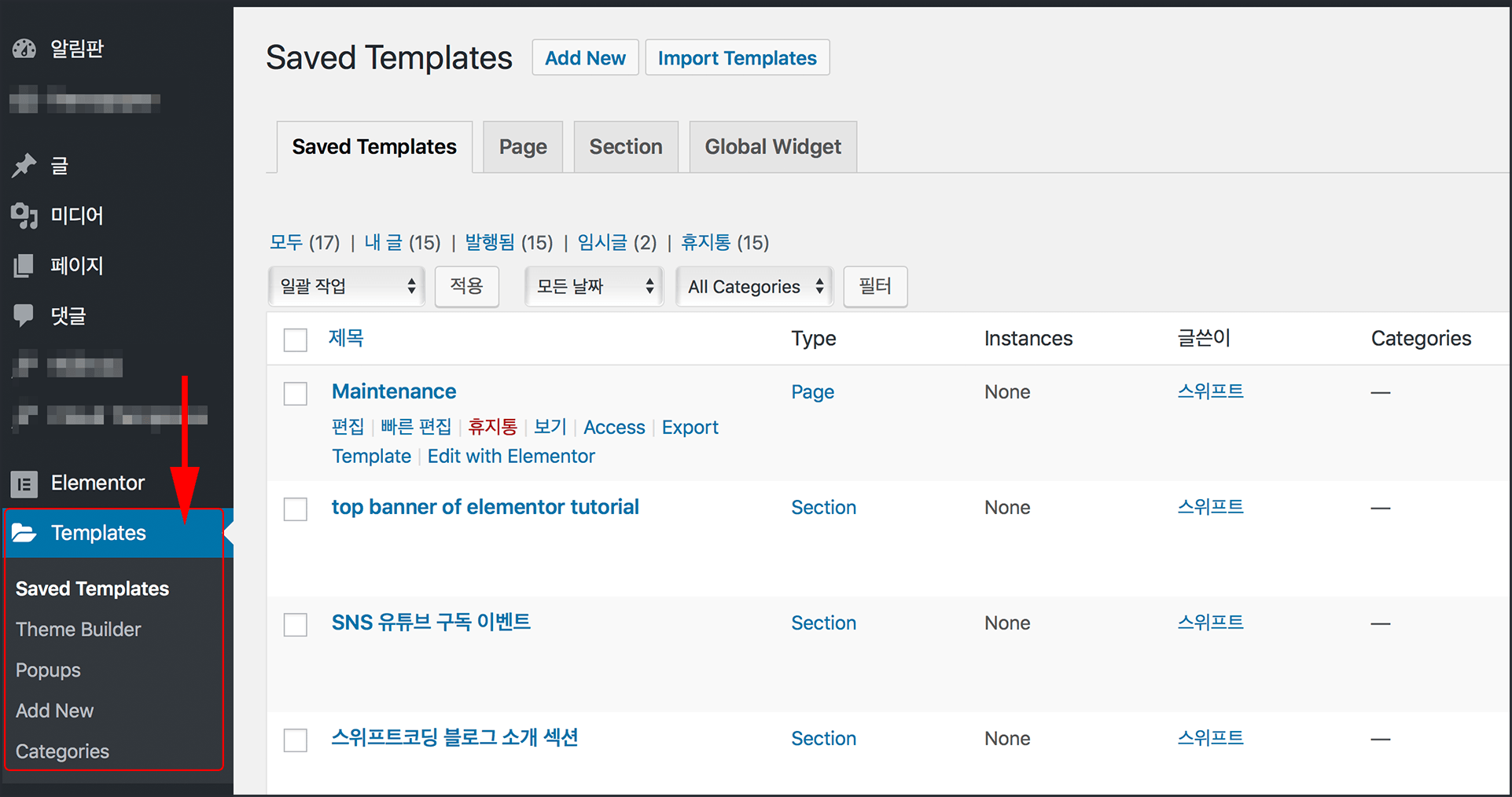
Elementor 2.4 버전부터는 My Templates가 Elementor메뉴의 서브 메뉴가 아닌, 별도의 Templates라는 메뉴로 재 구성되었습니다.

- Templates의 서브메뉴 구성
- Saved Templates: 사용자가 만들고 저장해둔 모든 Elementor 템플릿목록이 모여있어 그것을 관리할 수 있습니다.
- Them Builder: 엘리멘토를 테마빌더로 사용하기 위한 메뉴입니다. 테마용 헤더, 푸터등을 만들고 설정할 수 잇씁니다.
- Popups: 2.4버전부터 추가된 팝업 창 디자인을 위한 메뉴입니다.
- Add New: 새로운 템플릿, 테마빌더 요소등을 추가합니다.
- Categories: 템프릿을 카테고리별로 정리할 수 있습니다.
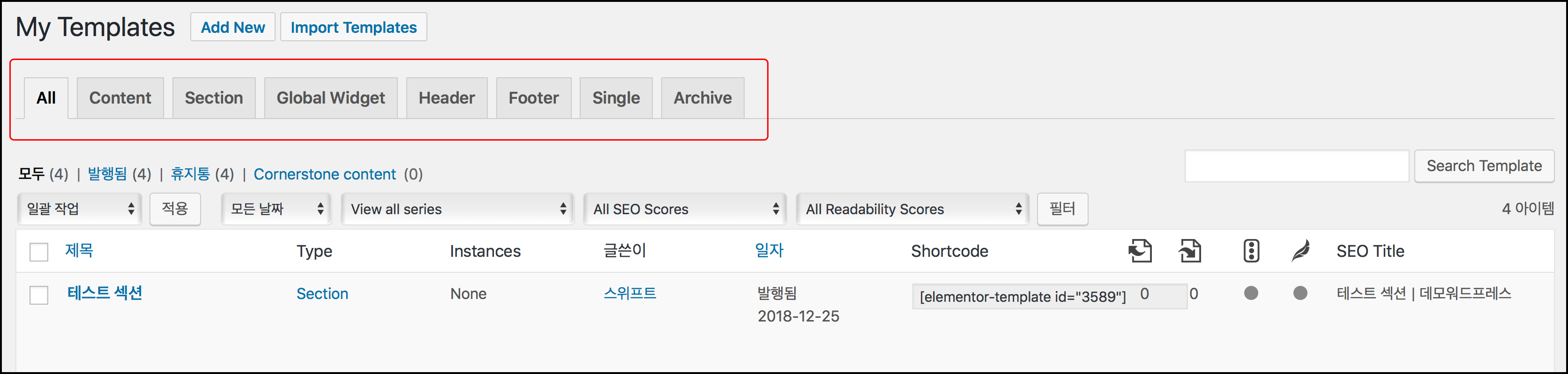
Templates 종류별 구분
목록 위에 보면 아래그림처럼 여러가지 탭으로 나누어져있는 걸 볼 수 있는데요. 탭을 눌러서 그에 해당하는 템플릿 목록을 모아볼 수 있습니다.
Elementor 무료 버전만 사용한다면 All, Content, Section만 존재하게되고, 글로벌 위젯과 테마나 CPT 디자인을 위한 나머지 템플릿 구성요소는 유료버전인 Elementor Pro를 사용해야 나타납니다.
- All – 모든 템플릿 목록보기
- Content – 페이지 템플릿 목록
- Section – 섹션 템플릿 목록
- Global Widget – 글로벌 위젯 목록 (Elementor Pro)
- Header – 사이트 헤더 템플릿 (Elementor Pro)
- Footer – 사이트 푸터 템플릿 (Elementor Pro)
- Single – 포스트(개별 글), 커스텀 포스트를 위한 싱글 템플릿 (Elementor Pro)
- Archive – 아카이브 템플릿 (Elementor Pro)
My Templates에 저장되어있는 목록들은 Elementor 에디터 화면안에서의 Template Library 안에서도 볼 수 있습니다.
Elementor 템플릿 라이브러리
워드프레스 페이지빌더 Elementor 플러그인에는 Template Library(템플릿 라이브러리)를 통해서 저장했던 사용자의 템플릿을 불러오기도하고 Elementor 개발사의 서버에 있는 무료, 유료 프리셋 템플릿을 다운로드 받을 수도 있는 기능을 제공하는데요.
사용자는 개발자의 서버에서 프리셋 디자인중 맘에 드는 것을 다운로드 받아 삽입하고 필요없는 섹션은 삭제하며 스타일이나 콘텐트를 수정하여 사용할 수 있습니다. 이러한 프리셋(미리 준비된) 디자인 템플릿을 제공함으로써 페이지 디자인을 더 빠르게 시작할 수 있게 도와줍니다. 더불어 디자인감각이 부족한 사람이나 엘리멘터 사용 초보들도 손쉽게 괜찮은 페이지 디자인을 만들 수 있게 해주죠.
그리고 개발사에서 제공하는 모든 템플릿은 반응형 웹페이지에 대응되어 맞추어져있으므로 자신이 특별히 반응형 디자인에대한 브레이크포인트를 별다르게 사용하지 않는 이상 모바일, 태블릿, 컴퓨터에서 모두 잘 나올 것인데요. 일부 폰트크기나 칼럼너비, 마진등은 일부 수정해야할 수도 있겠습니다.
Elementor 템플릿 라이브러리 열기
프리셋으로 준비된 템플릿은 섹션이 들어갈 곳 어디에라도 넣을 수 있습니다. Elementor 편집기 안에서 아래 그림처럼 새로운 섹션을 삽입가능한 Drag widget here 상자에서  ![]() 폴더모양 버튼을 누르면 템플릿 라이브러리가 열리게 됩니다.
폴더모양 버튼을 누르면 템플릿 라이브러리가 열리게 됩니다.
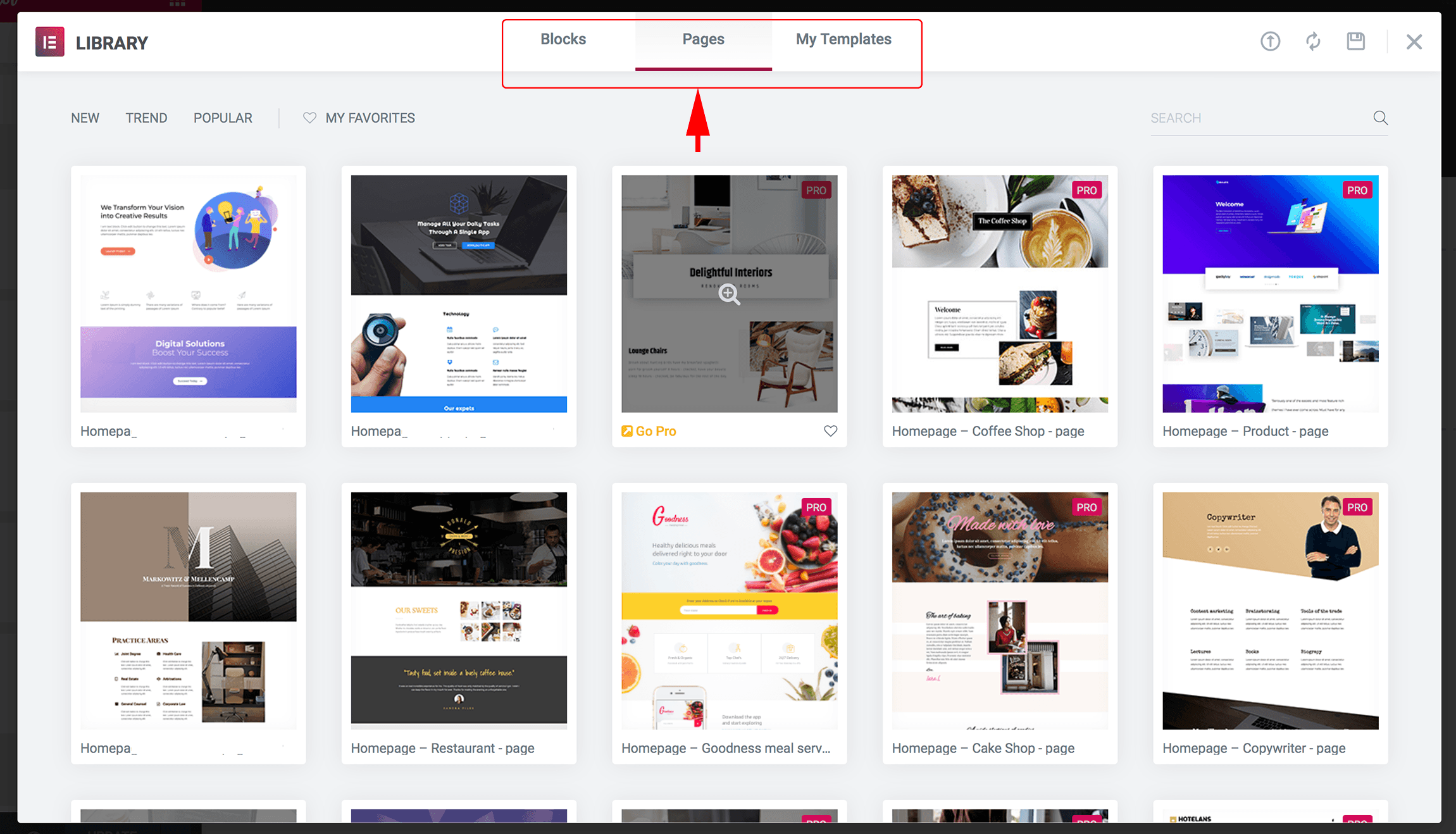
아래 그림이 템플릿 라이브러리가 열린 모습인데요. 이곳에는 크게 3가지 탭으로 나뉘어져있는 걸 볼 수 있습니다.
- Blocks: 섹션 프리셋 디자인 템플릿
- Pages: 여러 섹션으로 이루어진 페이지단위의 프리셋 디자인 템플릿
- My Templates: 사용자가 저장한 템플릿
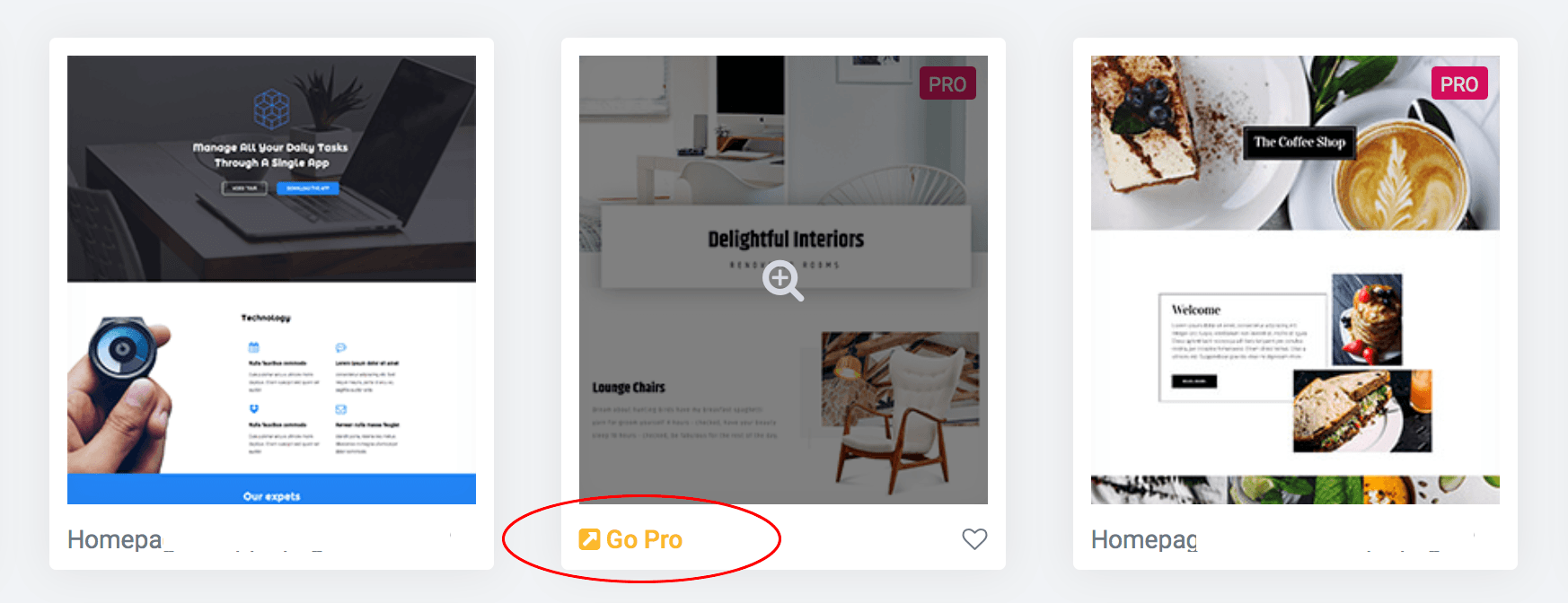
Blocks와 Pages 탭에있는 프리셋 템프릿 중에는 Elementor Pro 사용자만 다운로드 받을 수 있는 템플릿들이 존재합니다. 아래 그림처럼 화면 오른쪽위에 PRO 마크가 붙어있고, Elementor Pro 사용자가 아니라면 마우스 포인터를 올리면 왼쪽아래에 나타나야할 ![]() 인서트 버튼대신
인서트 버튼대신 ![]() 고 프로 버튼이 나타납니다.
고 프로 버튼이 나타납니다.
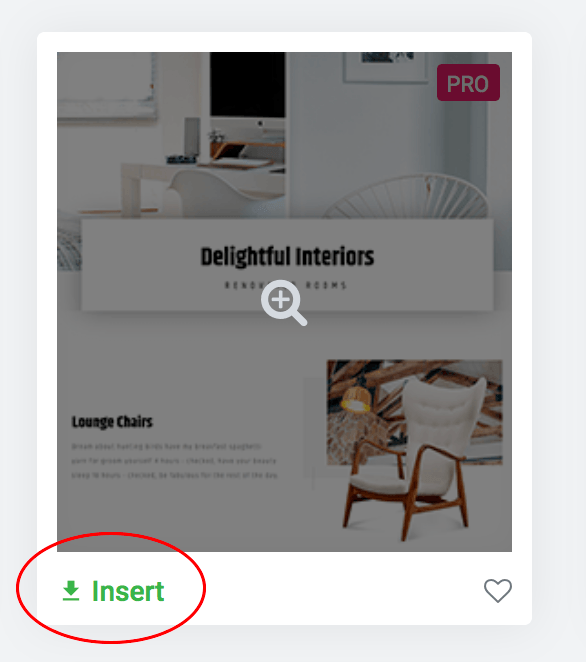
Elementor Pro를 사용한다면 PRO 태그가 붙은 템플릿 왼쪽아래에도 ![]() 인서트 버튼이 생겨 바로 삽입할 수 있게 됩니다.
인서트 버튼이 생겨 바로 삽입할 수 있게 됩니다.
LIBRARY에 포함된 Page 템플릿 목록들은 Elementor 제작사 공식 웹사이트의 라이브러리에서도 실제 웹페이지로 만들어 둬서 살펴 볼 수 있으니 참고해보세요.
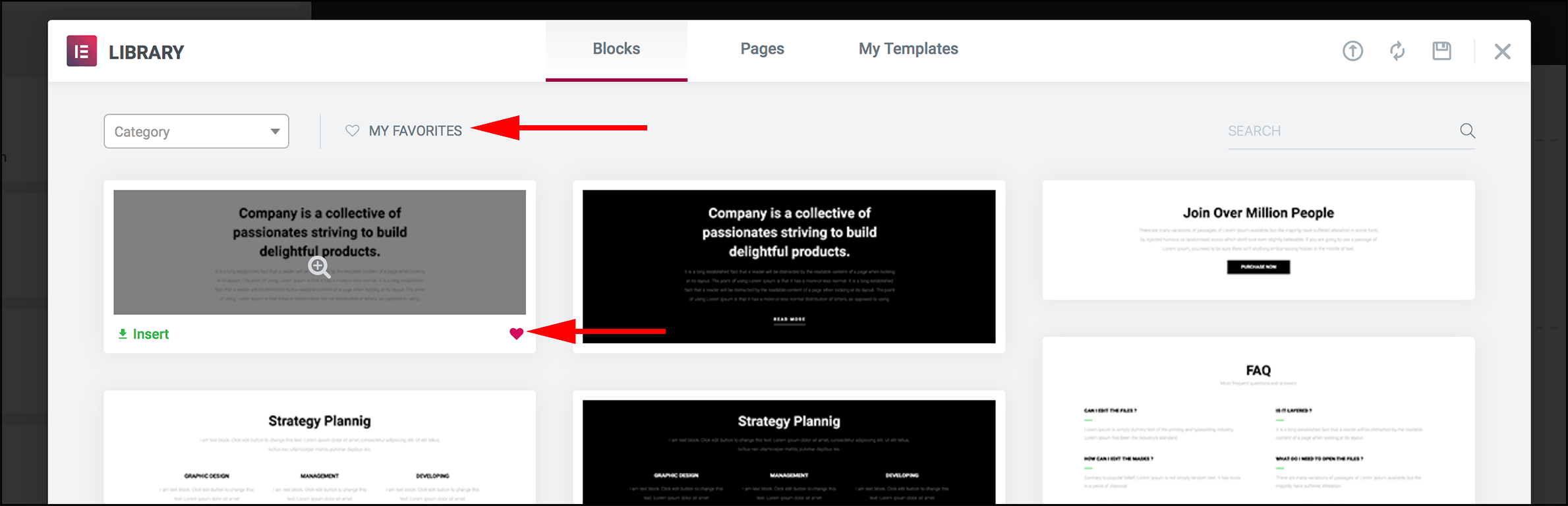
MY FAVORITES – 자주쓰고 싶은 템플릿 즐겨찾기 추가
Blocks와 Pages 탭 별로 자신이 자주쓰고 싶은 디자인은 ![]() 하트 아이콘을 클랙해서  My Favorites 항목으로 즐겨찾기해두고 쉽게 찾을 수 있습니다.
하트 아이콘을 클랙해서  My Favorites 항목으로 즐겨찾기해두고 쉽게 찾을 수 있습니다.
라이브러리의 템플릿 미리보기 후 삽입
삽입하기 전에 템프릿의 썸네일을 클릭하면 큰화면으로 미리보기 해볼 수 있는데요. Blocks 와 Pages 탭에 있는 것들은 아직 내 서버가 아닌 개발사의 서버에 있는 것이라서 네트워크 연결사정에 따라 아래처럼 흰색 빈화면이 잠시 지속될 수도 있지만 정상적이라면 곧 미리보기가 나타나게 될겁니다.
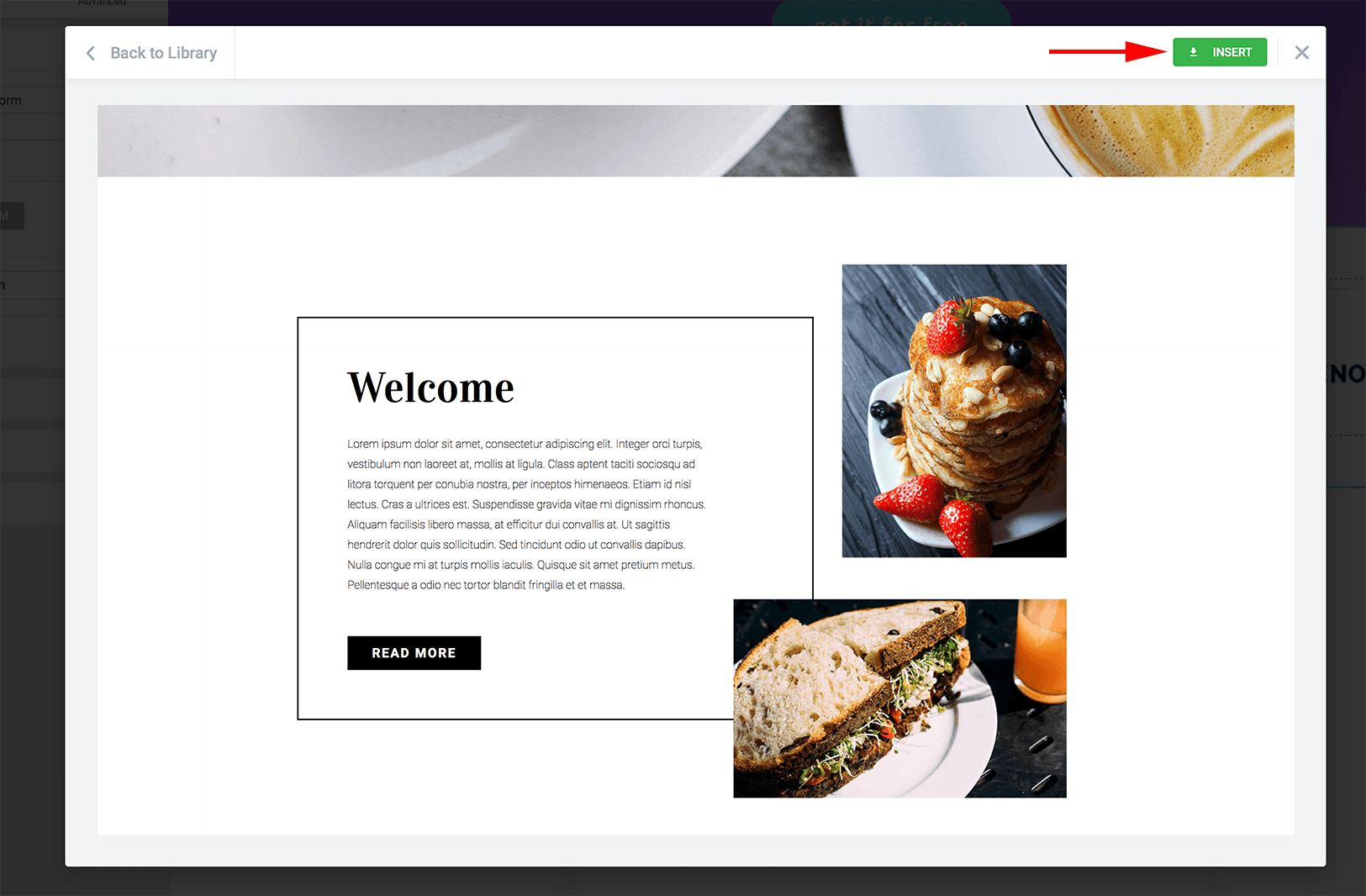
아래는 미리보기화면에 나타난 모습인데요. 이곳에서 스크롤하여 템플릿으로 디자인된 페이지, 섹션을 미리 살펴볼 수 있는데 첫 로딩 애니메이션이 포함된 엘리먼트라면 그런 애니메이션 동작까지 모두 볼 수 있습니다.
다른 디자인을 보고 싶다면 왼쪽 위의 Back to Library를 클릭해서 뒤로 돌아가면 되고, 현재 보고있는 디자인을 넣길 바란다면  ![]() INSERT 버튼을 클릭해서 삽입할 수 있는데요. 다운로드 받기위해 시간이 좀 걸리기 때문에 아래처럼 LOADING(로딩)화면을 좀 오래 보게 될 수도 있습니다.
INSERT 버튼을 클릭해서 삽입할 수 있는데요. 다운로드 받기위해 시간이 좀 걸리기 때문에 아래처럼 LOADING(로딩)화면을 좀 오래 보게 될 수도 있습니다.
만일 이 과정에서 에러가 난다면 Elementor 사용을 위한 서버 권장사항을 점검해보세요. 개발사의 서버에는 이상이 없다는 전제하에 아마도 자신의 서버 업로드 용량이 부족하거나 max_execution_time 과 같은 PHP 설정값이 부족해서 일 수도 있습니다.
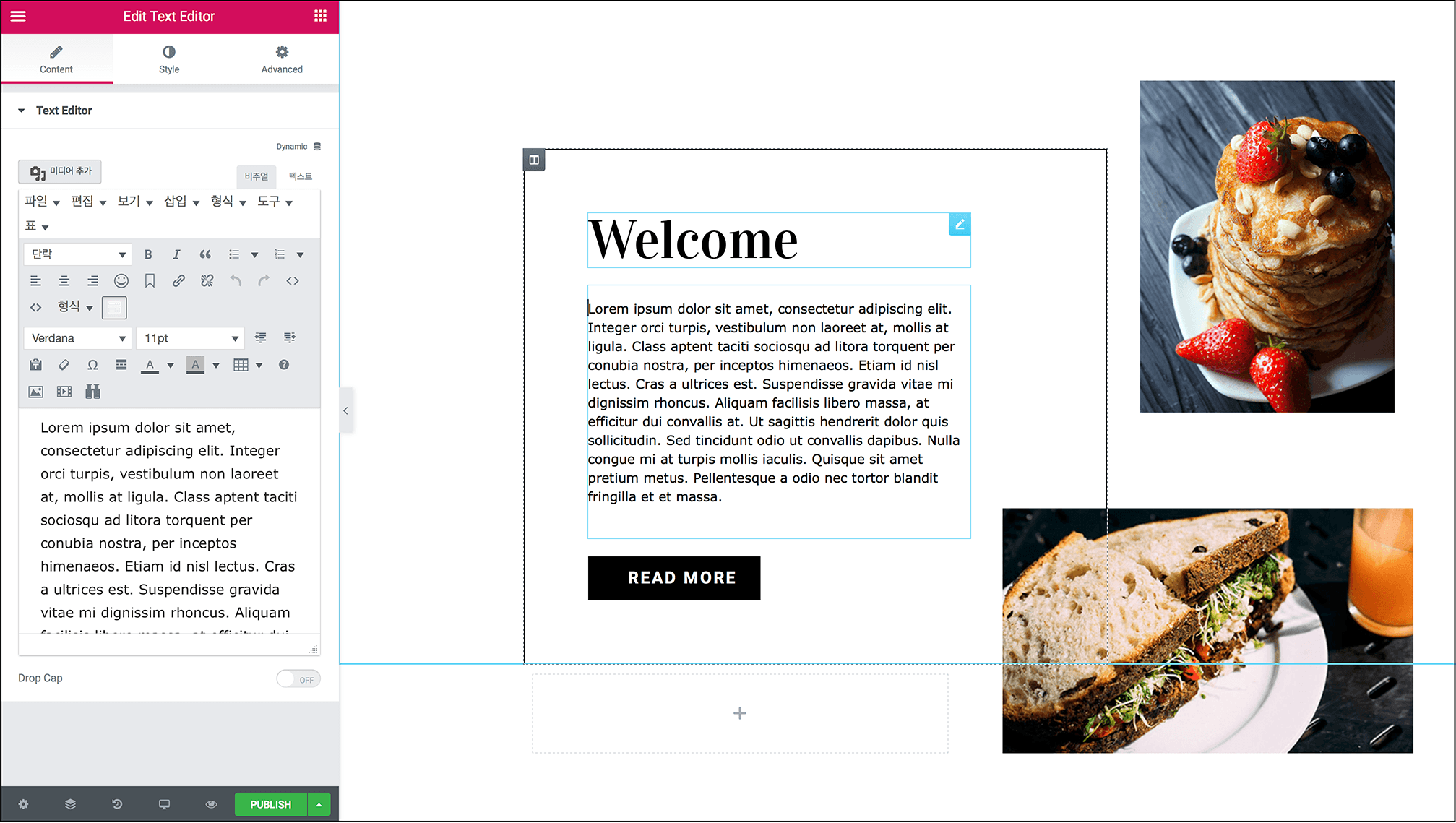
정상적으로 삽입되었다면 아래그림처럼 Elementor 안에서 편집가능한 상태가 됩니다. 자신의 디자인 취향에 맞추어 텍스트, 폰트설정, 스타일 설정등만 조금 바꾸면 되겠죠.
긴 Page 프리셋을 이렇게 넣었을 때 사용하고 싶지 않은 일부 섹션이 있다면 삭제하면 그만이기도 하고 중간에 섹션을 추가해서 다른 위젯이나 라이브러리 템플릿을 열어 또다른 프리셋을 중간에 껴넣을 수도 있습니다.
그리고 LIBRARY 창 오른쪽위에 보면 몇가지 버튼이 있습니다.
템플릿 파일 가져오기와 템플릿으로 저장하기는 아래에서 설명합니다.
Elementor 사용자 템플릿 저장하기 및 추가하기
사용자 템플릿으로 추가하는 방법은 크게 두가지로 나누어 볼 수 있겠습니다.
- Elementor 편집화면 안에서 템플릿 추가하기
- 관리자메뉴 My Template에서 추가하기
Elementor Pro 사용자는 두가지 방법에서 큰차이가 있는데요. Elementor 편집화면에서는 페이지를 편집하던 중이든 언제든 Elementor 화면안에서 추가할 수 있지만 Section과 Page 템플릿을 저장하는 것으로 제한됩니다.
반면, Elementor Pro를 이용해 테마빌더로서 사용을 위한 템플릿(Header, Footer, 내비게이션 메뉴템플릿 등)을 추가하려면 관리자메뉴 My Template에서 추가하는 것으로 시작해야한다는 점이죠.
1. Elementor 화면에서 추가하기
섹션과 페이지 템플릿으로 따로 나뉘기는 하지만 사실 후에 재사용에 있어서 둘의 차이는 거의 없습니다. 하나의 섹션을 템플릿으로 저장하느냐, 여러 섹션으로 이루어진 페이지 디자인을 템플릿으로 저장하느냐의 차이일뿐입니다.
Section(섹션) 템플릿으로 저장하기
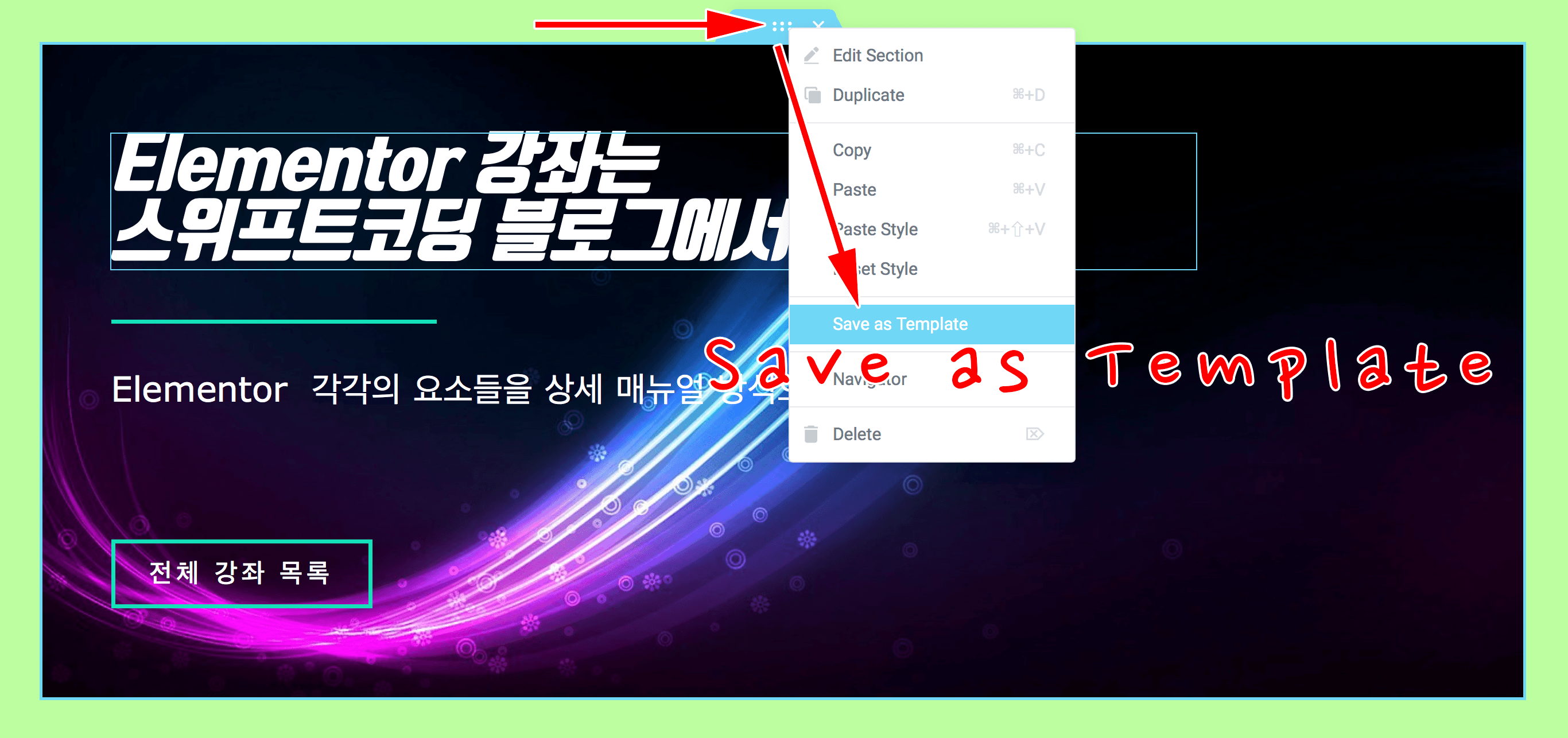
자신이 디자인한 섹션을 차후 재사용하고 싶다면 ![]() 섹션 편집핸들을  클릭해서 섹션을 선택한 뒤 Elementor 우클릭 메뉴에서 Save as Template 선택해 섹션 템플릿으로 저장할 수 있습니다.
섹션 편집핸들을  클릭해서 섹션을 선택한 뒤 Elementor 우클릭 메뉴에서 Save as Template 선택해 섹션 템플릿으로 저장할 수 있습니다.
Save Your Section to Library 팝업창이 나오면 이름을 지어주고 Save를 클릭해주면 저장됩니다.
page 템플릿으로 저장하기
Elementor 하단 툴바의 발행버튼 옆에 있는 ![]() 삼각형 버튼을 누른뒤 Save as Template 을 클릭하면 나오는 Save your Page to Library 팝업창에서 Save 버튼을 클릭합니다. 그러면 My Templates 에 페이지 템플릿으로 저장되는걸 확인가능합니다.
삼각형 버튼을 누른뒤 Save as Template 을 클릭하면 나오는 Save your Page to Library 팝업창에서 Save 버튼을 클릭합니다. 그러면 My Templates 에 페이지 템플릿으로 저장되는걸 확인가능합니다.
2. 관리자 메뉴 My Template에서 추가하기
관리자메뉴 My Templates 화면에서도 Section 이나 Page 템플릿을 추가할 수 있기도하고 Elementor Pro 사용자가 쓸 수 있는 테마빌더에서 필요한 템플릿을 추가할 수도 있습니다.
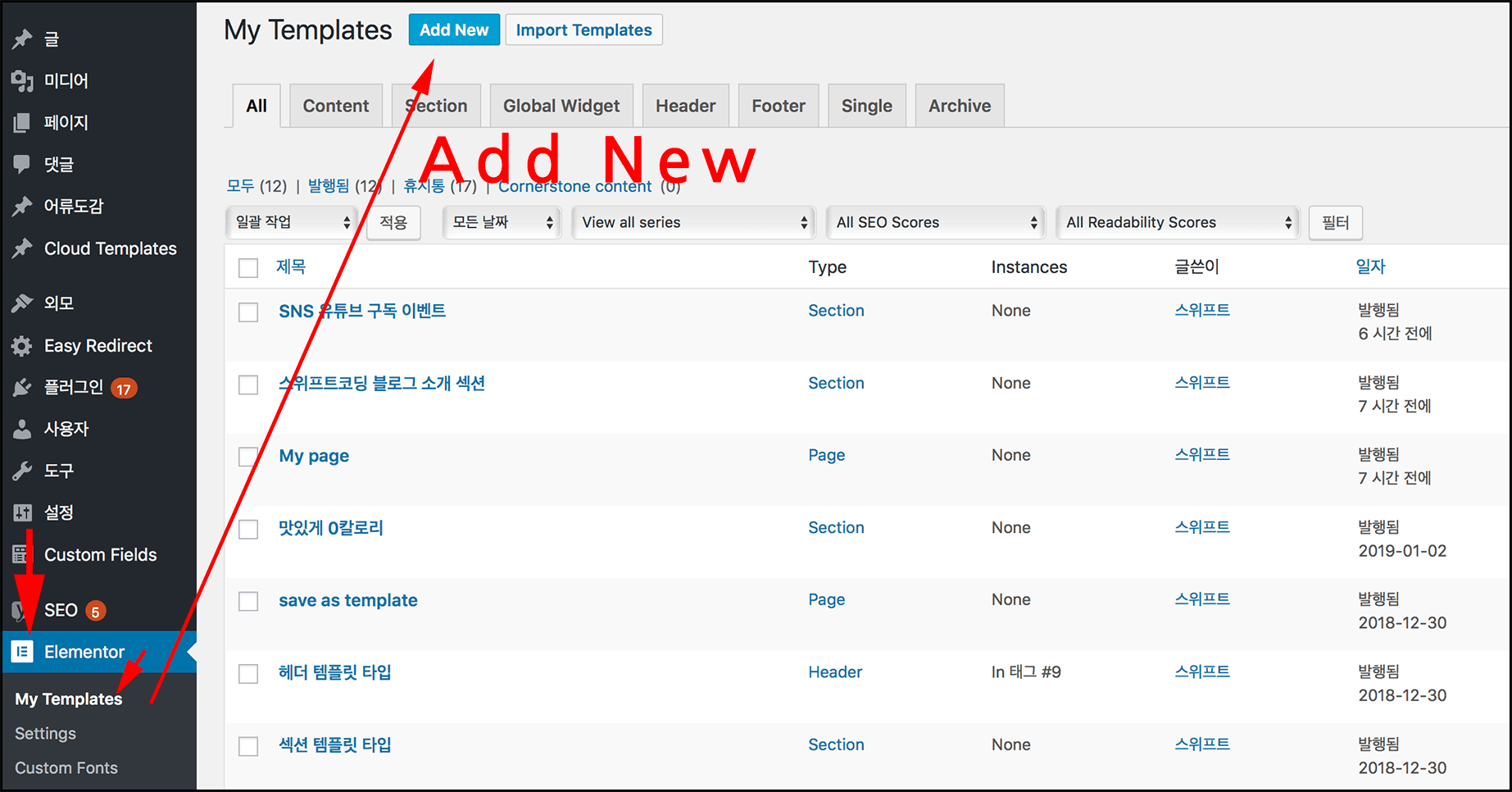
워드프레스 관리자 화면의 Elementor 메뉴 > My Templates > Add New 을 선택해줍니다.
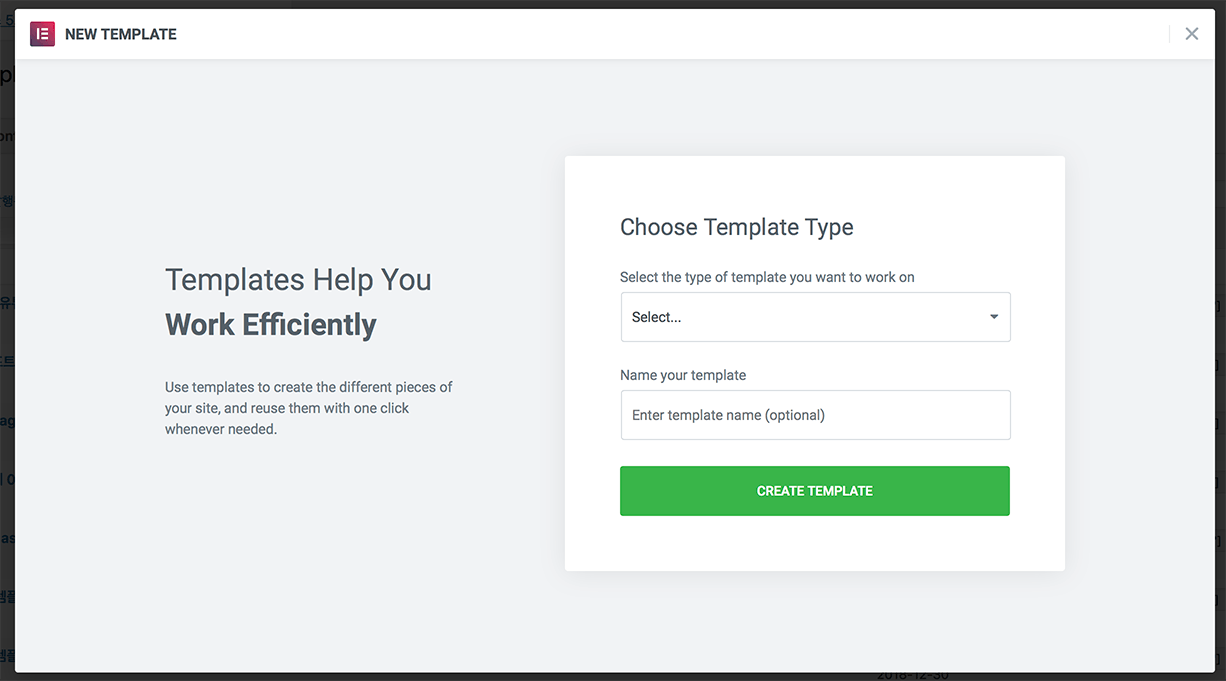
 그러면 아래처럼 NEW TEMPLATE 팝업창이 나옵니다.
그러면 아래처럼 NEW TEMPLATE 팝업창이 나옵니다.
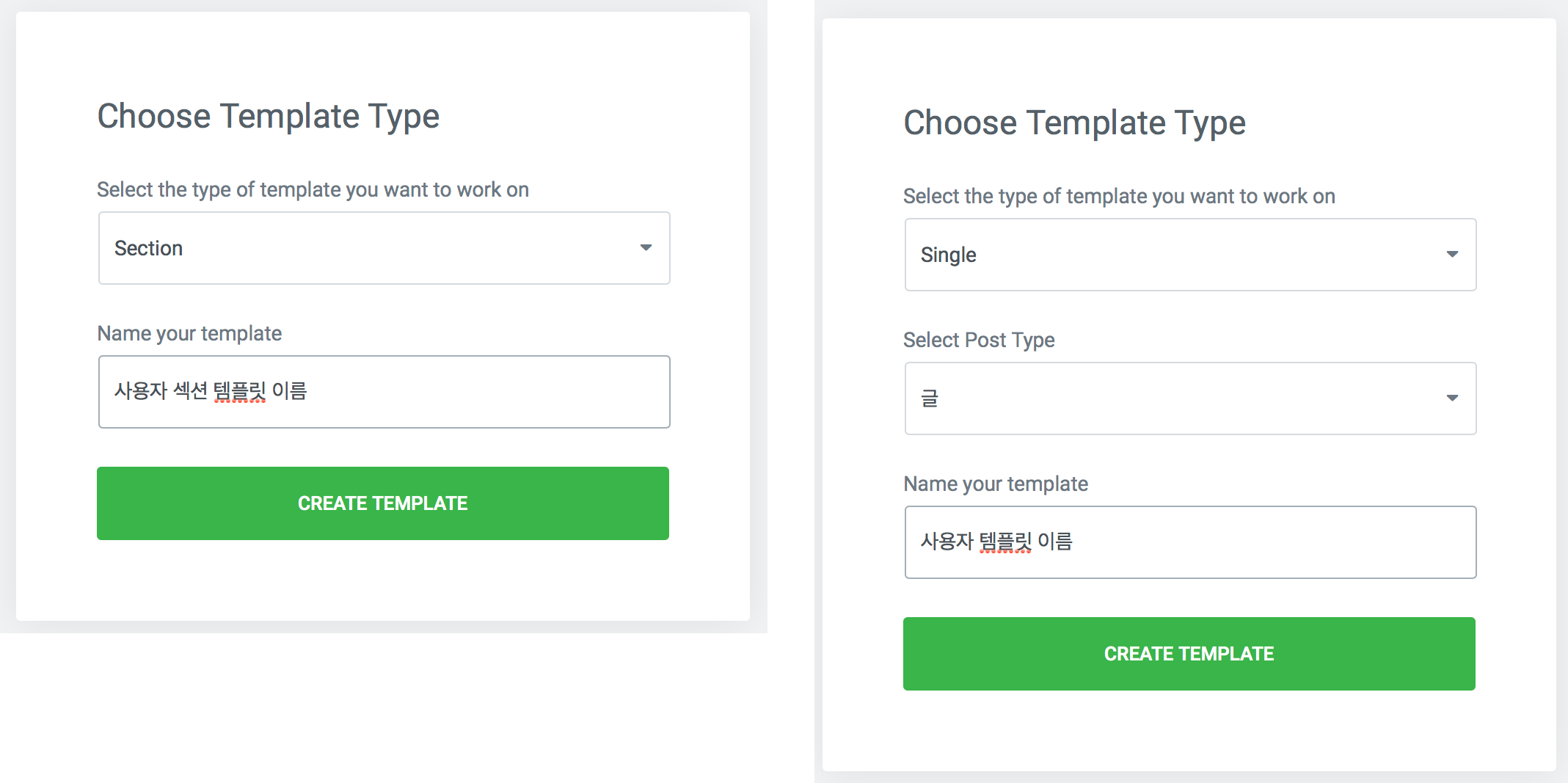
그러면 Choose Template Type(템플릿 타입 선택)을 먼저 골라야합니다. 아래 목록 중 Page와 Section은 앞서 Elementor 편집화면에서 설명했던 것과 같습니다.
- Page: 페이지 템플릿
- Section: 섹션 템플릿
- Header: 사이트 헤더 디자인 템플릿 (Elementor Pro)
- Footer: 사이트 푸터 디자인 템플릿 (Elementor Pro)
- Single: 싱글 포스트 타입의 개별 Post 화면에 적용할 디자인 템플릿. 적용할 Post Type을 추가로 선택해야합니다. (Elementor Pro)
- 글
- 페이지
- 미디어(사진 첨부페이지)
- 404 Page
- 기타 다른 포스트타입. 예: 커스텀 포스트 타입(CPT)의 싱글 포스트를 위한 화면
- Archive: 카테고리 글목록같은 아카이브 포스트 타입의 페이지용 디자인 템플릿 (Elementor Pro)
각 목적에 맞는 템플릿 타입을 골랐다면 Name your template에 아무 이름이나 지어주고 Create Template 버튼을 클릭하면 Elementor 편집화면으로 바뀌면서 템플릿 디자인을 시작할 수 있습니다.
테마빌더나 커스텀 포스트타입을 위한 Header, Footer, Single, Archive 디자인방법과 적용방법은 본문의 주제를 조금 벗어나기도하고 좀 더 자세히 다뤄야하므로 차 후에 별도로 글을 쓰도록 하겠습니다.
My Template 삽입 및 재사용
저장한 사용자 템플릿(Section, Page)는 어디에든 재사용할 수 있는데요. 페이지빌더, 테마빌더 템플릿, 포트트타입 템플릿에서 뿐만 아니라 일반적인 워드프레스 글(post)에서도 재사용될 수 있죠.
- 템플릿 라이브러리에서 삽입
- 단축코드(Shortcode)를 사용한 삽입
1. Elementor 편집화면에서 Library 창을 통해서 삽입하기
Elementor 편집화면안에서 섹션을 넣을 수 있는 Drag widget here 상자를 통해서 섹션을 추가하게 되는데요.이곳에 보면  Library (라이브러리) 팝업창을 여는 ![]() 폴더모양 버튼이 있습니다.
폴더모양 버튼이 있습니다.
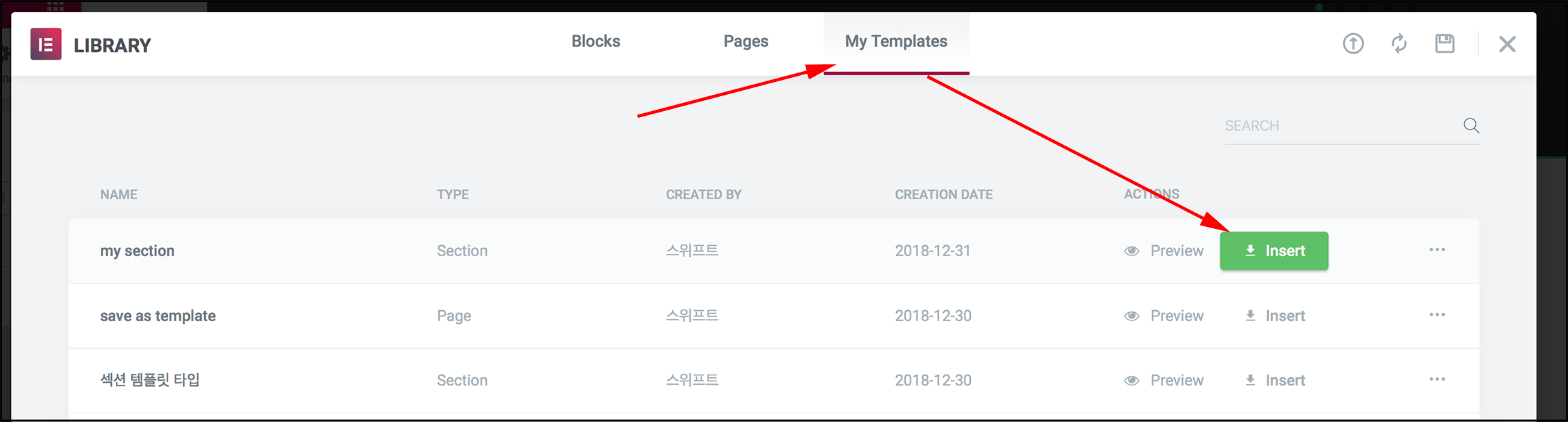
클릭하면 아래처럼 Library 창이 열리고 위에 My Templates 탭을 클릭해보면 사용할 수 있는 사용자 템플릿 목록이 나타납니다. 이곳에서 사용될 수 있는 건 Section과 Page 타입의 템플릿입니다.
이곳에서 My Templates 탭을 클릭하고 자신이 저장했던 템플릿 중에 원하는 템플릿을 선택해 ![]() 인서트를 클릭해서 해당 템플릿을 삽입 할 수 있습니다. 사용전에 미리보기를 원한다면 그 옆에 있는 Preview(프리뷰)를 클릭해보면 되겠습니다.
인서트를 클릭해서 해당 템플릿을 삽입 할 수 있습니다. 사용전에 미리보기를 원한다면 그 옆에 있는 Preview(프리뷰)를 클릭해보면 되겠습니다.
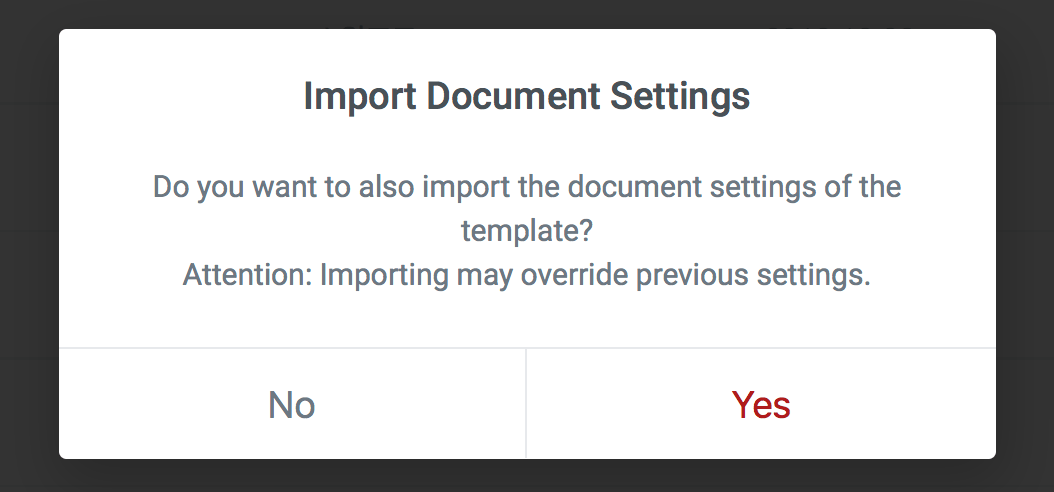
아래 그림처럼 Import Document Settings 질문창이 나오는데 템플릿에 적용되어있는 페이지 설정까지 가져올게 아니라면 보통 No를 선택하면 되겠습니다.
2. 단축코드로 My Template 삽입하기
Elementor 템플릿 삽입에는 단축코드를 활용할 수도 있는데요. 워드프레스 코어의 기본기능인 단축코드(Shortcode, 숏코드)란 일종의 치환자같은 것으로 아래처럼 대괄호[, ]로 감싸여진 고유한 문자같은 형태입니다.
[abcd id=”123″ attribute=”value”]
수많은 플러그인들이 단축코드를 지원하는데 이런 단축코드를 넣으면 최종적으로 방문자에게는 정해진 문장이나 웹페이지 요소로 바꾸어 보여주게됩니다. 물론 해당 단축코드를 생성한 플러그인이 활성화되어있어야만 치환됩니다. Elementor도 그 중 하나인 것이죠.
워드프레스 코어의 기본기능인 단축코드가 동작하는 모든 곳에 사용될 수 있는데요. 예를 들어 블로그 글 중간에 넣거나 사이드바 위젯에 넣거나 심지어 Elementor가 아닌 다른 페이지빌더에서도 숏코드를 지원한다면 넣을 수 있습니다.
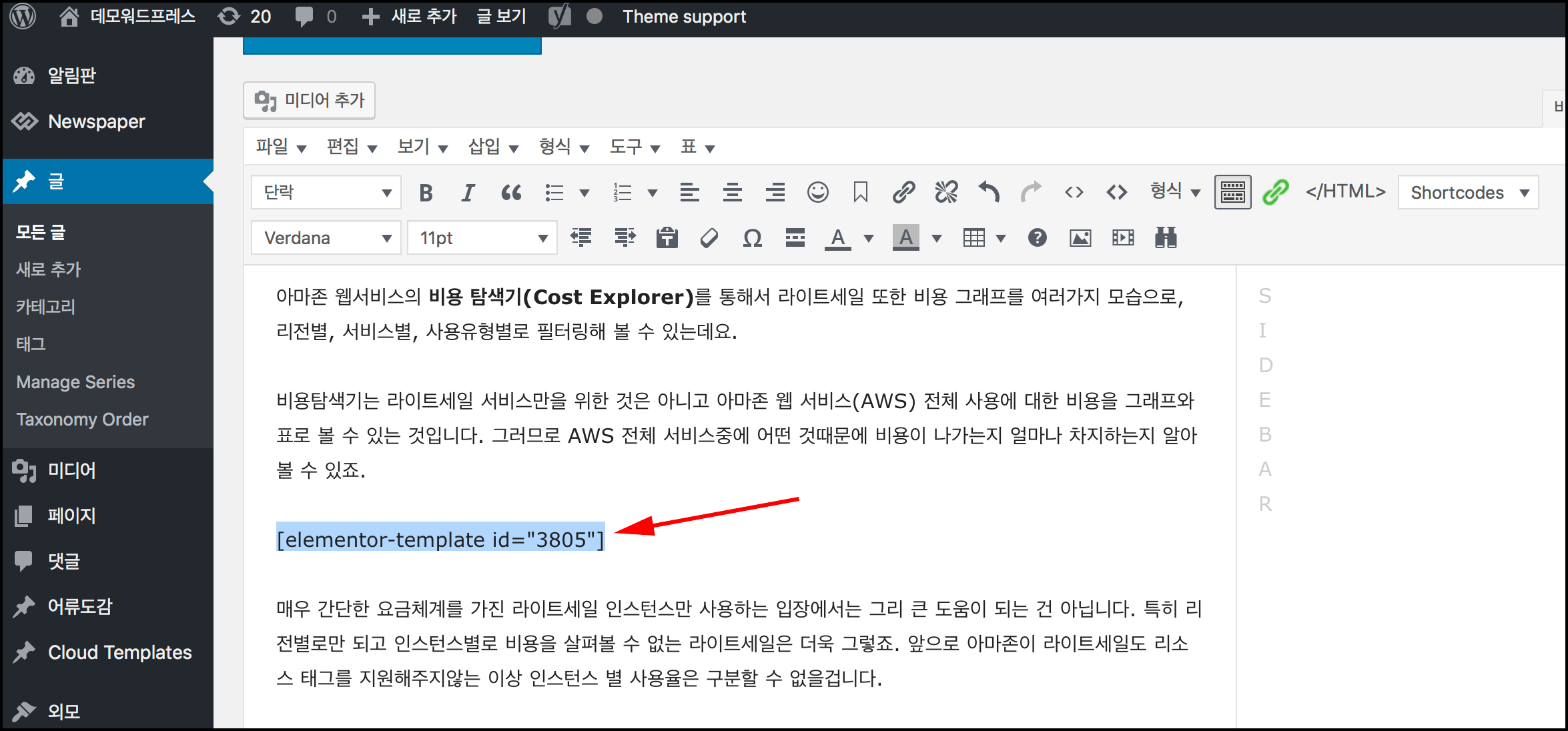
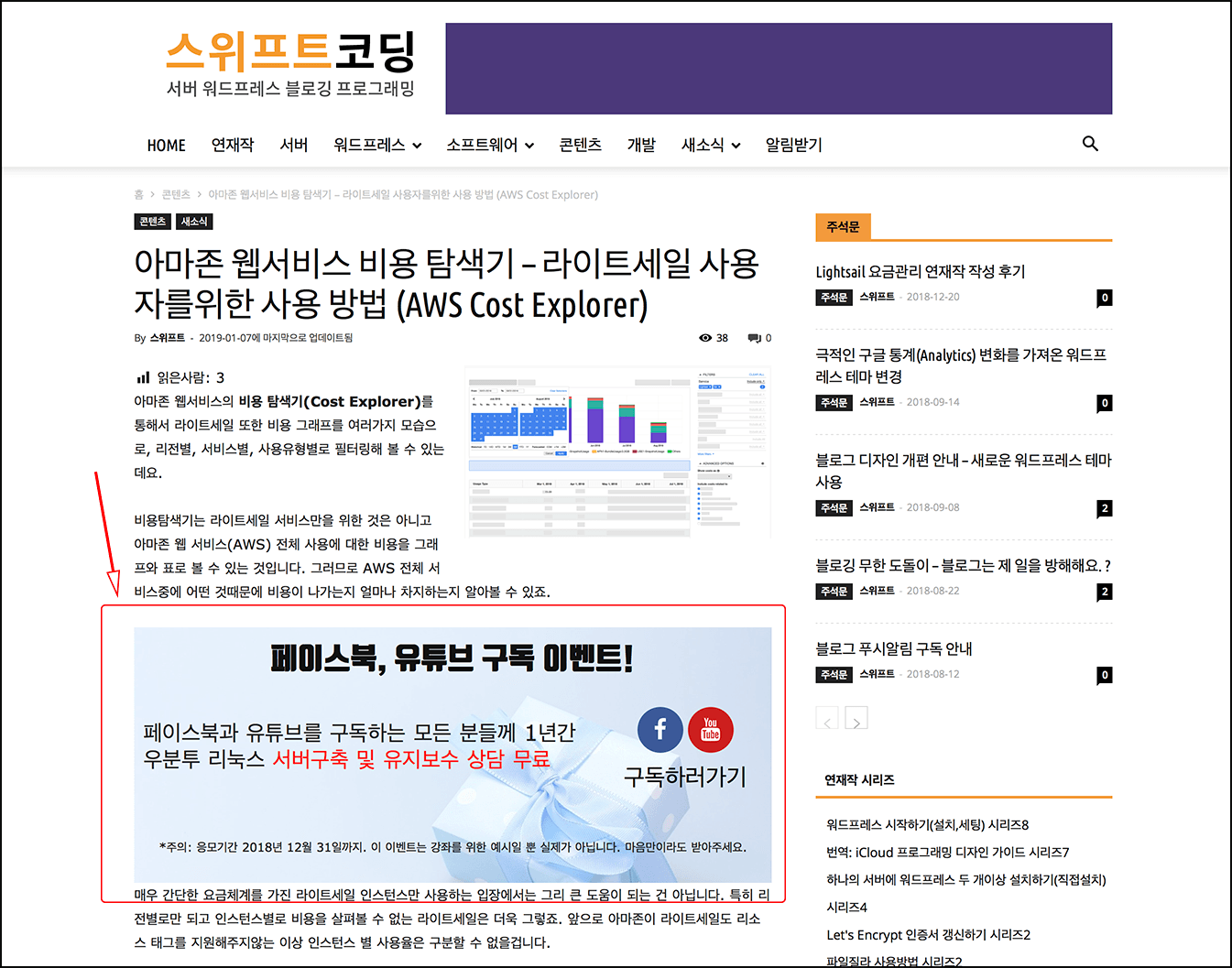
포스트(글) 본문에 Section 템플릿 삽입 예시
관리자화면 Elementor 메뉴 > My Templates에는 목록 옆에 워드프레스 단축코드를 볼 수 있습니다. 이것을 선택후 복사합니다.
아래는 글 본문 중간에 붙여넣은 모습입니다. 단축코드는 이렇게 원하는 위치에 넣을 수 있습니다.


다른 페이지빌더에서 단축코드 사용예시
제 블로그의 홈페이지는 Newspaper 테마가 함께 제공하는 TagDiv Composer라는 페이지빌더로 만들어진 것인데요. 아래 그림처럼 Comlumn Text에 Elementor 템플릿의 단축코드를 넣어봤습니다.
주의: 위 예시는 Elemenetor 템플릿의 단축코드만를 사용한 것입니다. 다른 페이지빌더로 디자인한 페이지를 Elementor로 편집하는 등 같은 페이지를 서로다른 페이지빌더로 혼용 편집해서는 안됩니다(참고).
템플릿 파일 내보내기와 가져오기 – Export & Import
한 쪽 사이트에서 다른쪽 사이트로 템플릿을 옮겨야할 때가 있을 겁니다. 개발용 로컬 워드프레스에서 상용 서버로 옮긴다던지 말이죠. 그럴때는 템플릿 내보내기, 가져오기기능을 사용해서 파일로 다운로드 받고 업로드하면 됩니다. 이런 임포팅과 익스포팅기능을 사용해서 다른 Elementor 사용자와 자신이 디자인한 템플릿을 공유할 수도 있겠습니다.
Export: 템플릿 내보내기
템플릿 익스포트는 하나의 템플릿만 내보내거나 여러 템플릿을 한번에 내보낼 수 있습니다.
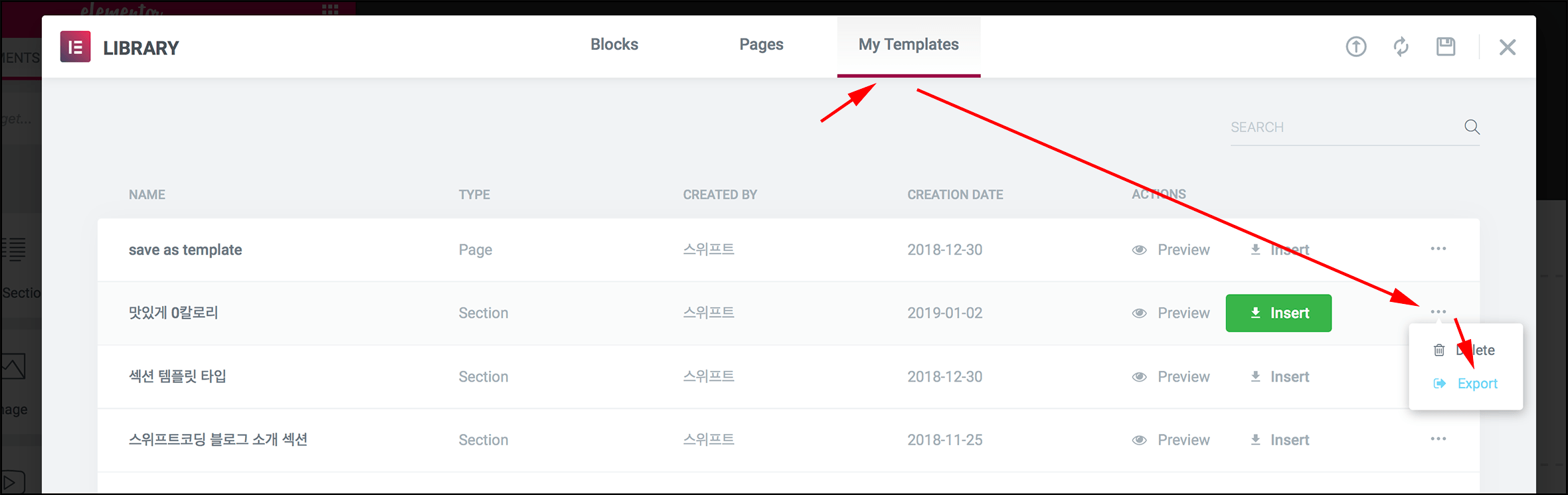
Elementor 편집화면에서 Template Library 창을 열어 My Templates 에 나열된 목록에서 ![]() 버튼을 클릭해보면 Export 메뉴가 나타납니다.
버튼을 클릭해보면 Export 메뉴가 나타납니다.
이렇게 내보내면 단일 파일로 내보내게 되며 elementor-000-날짜.json 이라는 이름의 템플릿 파일이 자신의 컴퓨터에 다운로드 받아집니다.
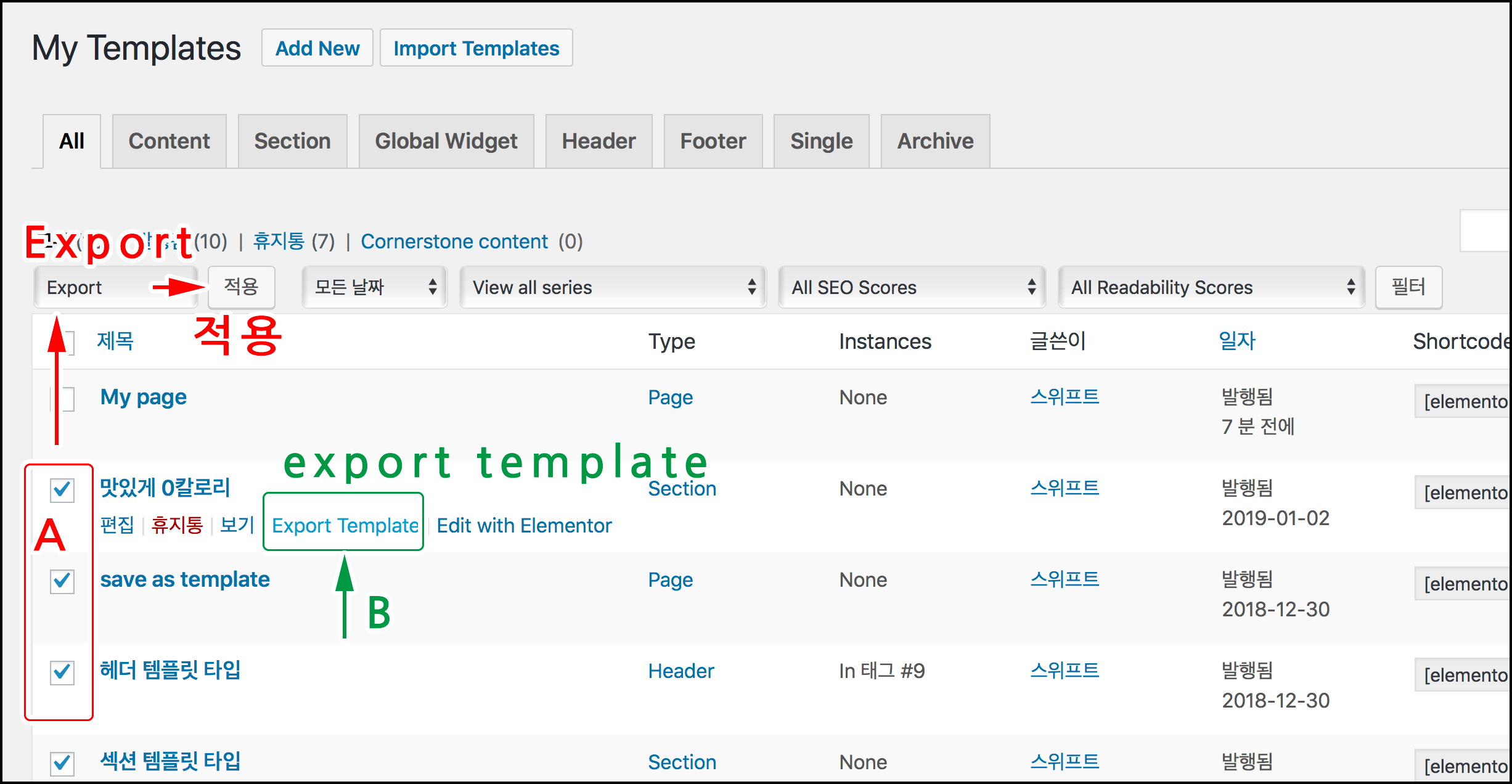
또는 관리자화면 Elementor 메뉴 > My Templates 화면에서도 내보낼 수 있는데요.
 A) 여러 템플릿을 선택후 일괄작업 선택에서 Export > 적용을 클릭하면 잠시 뒤에 여러개의 .json 파일이 압축된 elementor-templates-날짜.zip 파일을 다운로드 받게 됩니다.
A) 여러 템플릿을 선택후 일괄작업 선택에서 Export > 적용을 클릭하면 잠시 뒤에 여러개의 .json 파일이 압축된 elementor-templates-날짜.zip 파일을 다운로드 받게 됩니다.
B) 하나의 템플릿만 내보내고 싶다면 항목에 마우스 포인터를 올린뒤 나타나는 Export template를 클릭하면 단일 템플릿 파일인 .json 파일을 다운로드 받게 됩니다.
Import: 템플릿파일 가져오기
템플릿파일을 가져오기(임포트) 또한 Elementor 편집화면에서 LIBRARY 창과 관리자메뉴 My Tempaltes에서 모두 할 수 있습니다.
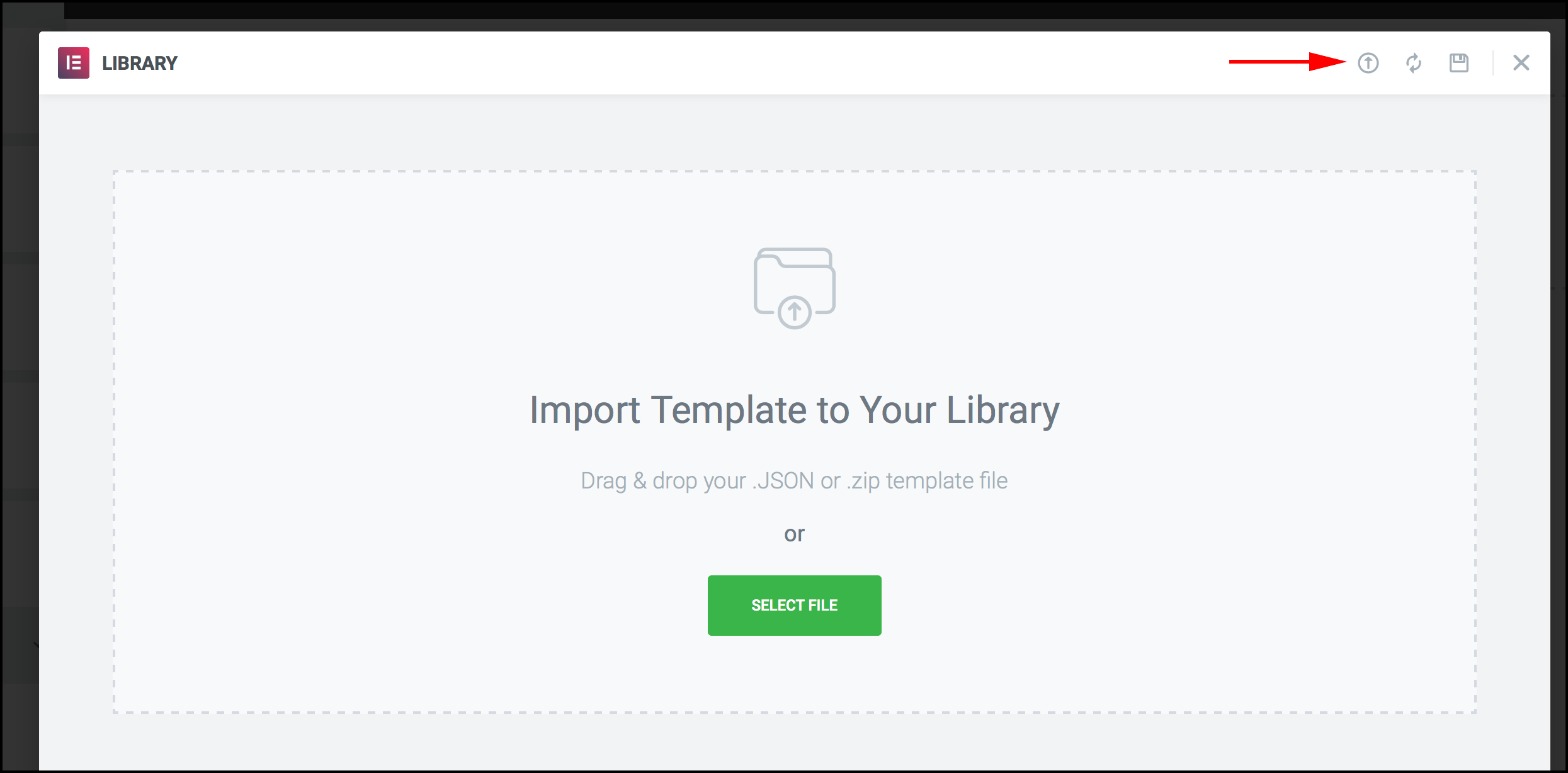
Elementor의 LIBRARY 창을 열고 ![]() import 버튼을 클릭하면 아래처럼 Import Template to Your Library 창이 뜨고 SELECT FILE 을 클릭해 템플릿 파일(.json 또는 .zip)을 선택하거나 끌어다 놓으면 자신의 워드레스에 업로드 됩니다.
import 버튼을 클릭하면 아래처럼 Import Template to Your Library 창이 뜨고 SELECT FILE 을 클릭해 템플릿 파일(.json 또는 .zip)을 선택하거나 끌어다 놓으면 자신의 워드레스에 업로드 됩니다.
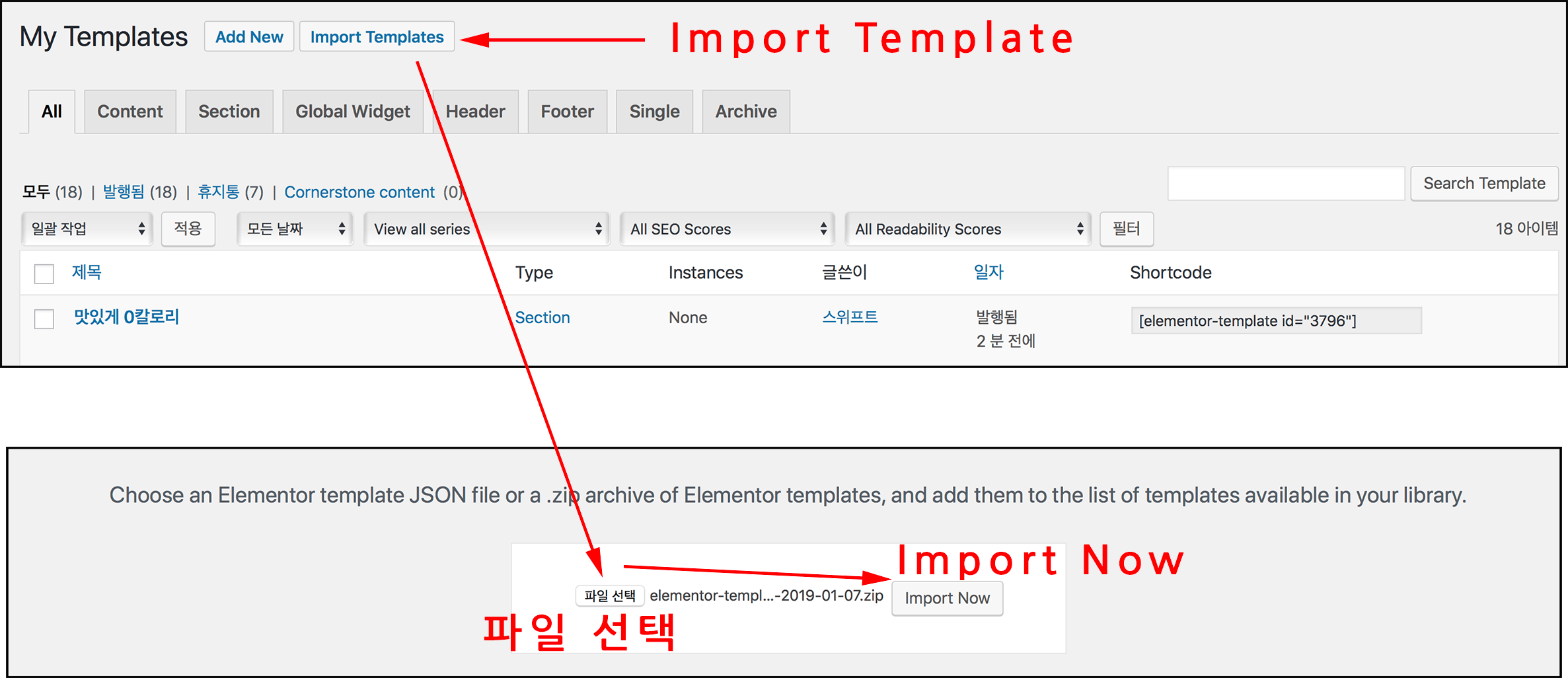
관리자화면 My Templates 메뉴에서는 화면위에 Import Template 을 클릭하고 파일선택 > Import Now를 클릭해주면 업로드 됩니다.
다음단계
이렇게 Elementor 관리자 메뉴 설명 시리즈 연재작으로써 첫 메뉴인 My Templates에대해 알아보고 Template Library (템플릿 라이브러리)사용방법 그리고 유료버전인 Elementor Pro의 테마빌더와의 연관성에대해 알아봤습니다.
연재작 다음엔 관리자메뉴의 Settings 메뉴를 통해 Elementor 설정에 대해 알아보려 합니다.





















































안녕하세요 상세한 강의글 정말 매번 잘보고있습니다
홈페이지 제작중에 도움이 필요해 댓글을 남깁니다
섹션을 템플릿으로 저장한후에 여러페이지에 해당 템플릿을 적용시켜놓고 나중에 섹션 내용을 수정하면 기존 적용되어있는 다른페이지에도 내용이 바뀌도록 영향을 끼치려면 어떤 방법이 있을까요??
Elementor로 웹사이트를 하나 만들어봤는데, 영문으로 된 도움말로 개설하느라 정말 오랜 시간이 걸렸는데요 ㅎㅎ 스위프트 코딩 블로그 안 뒤로는 여기서 더 많은 정보를 얻어갑니다. 감사합니다 🙂