홈 Elementor 하단 툴바 메뉴 설명 시리즈 연재작
Elementor 하단 툴바 메뉴 설명 시리즈 연재작
워드프레스 Elementor 페이지빌더 플러그인의 페이지 디자인 편집화면 왼쪽아래에있는 하단 툴바 메뉴에대한 설명입니다.
워드프레스 Elementor: 하단툴바 – 페이지 세팅 방법 (Page Settings)
워드프레스 페이지 디자인 편집을 위해 페이지빌더 플러그인 Elementor 편집기에 들어서면 왼쪽 패널 아래에 나타나는 하단 툴바에는 페이지의 환경 세팅, 내비게이션 패널, 페이지 디자인 편집 히스토리 및 리비전 문서관리, 반응형 디자인보기와 미리보기, 글발행등에 대한 각종...
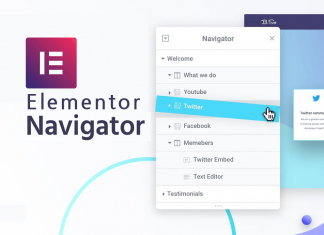
Elementor 내비게이터 : 복잡한 페이지의 엘리멘트 선택을 쉽게해주는 Navigator 기능
워드프레스 페이지를 디자인하면서 Elementor로 추가한 각 요소들의 속성값을 설정하려면 일단 해당 요소를 선택해야 옵션패널에 나타날텐데요. 웹페이지가 복잡해질 수 록 엘리먼트(구성 요소)를 선택하기가 쉽지 않아집니다. 그런 어려움없이 페이지 디자인을 완성하기위해 마련된 기능이 Navigator(내비게이터) 패널입니다.
그러면 Elementor...
Elementor 하단툴바: 페이지 편집 저장, 공개, 업데이트 및 리비전 히스토리 사용법
워드프레스 페이지를 제작 할 수 있는 페이지빌더 플러그인을 이용한다고 해도 단 한번에 완성된 디자인이 나오기는 어려운 것이 현실이므로 중간에 작업을 중단해야할 일이 빈번합니다. 그럴때는 지금까지 디자인한 웹페이지를 저장해야할 겁니다. 코딩없이 페이지를 만들 수 있는...
워드프레스 Elementor 하단툴바에서 반응형 디자인 모드 전환과 프리뷰 미리보기 버튼 사용에 대해서
컴퓨터, 태블릿, 핸드폰등 다양한 화면 사이즈에 대응하는 웹페이지 제작 트렌드로써 반응형 웹페이지 디자인은 이미 대세가 된지 오래입니다. 대부분의 워드프레스 테마는 반응형 웹사이트지원을 기본으로 하죠. 페이지 디자인 또한 반응형을 고려해 디자인해야할 게 당연합니다.
워드프레스 페이지 빌더...