워드프레스에는 ‘페이지(page)’라는 포스트 타입이 있고, Elementor 페이지빌더 플러그인은 그 페이지를 코딩없이 마우스 클릭, 드래그 드랍으로 쉽게 디자인할 수 있도록 해주는 일종의 디자인 프로그램입니다. 그러므로 Elementor를 사용하려면 먼저 워드프레스 페이지를 만들어놓고, Elementor로 편집하는 작업흐름(워크플로우)이 이루어집니다.
Elementor 플러그인 사용방법 강좌글의 시작으로 이번 포스팅에서는 전체적인 흐름을 살펴보기위해 페이지를 만들고, Elementor 편집화면에서 간단히 엘리먼트 위젯을 추가한뒤 저장, 페이지를 발행하는 방법을 알아보겠습니다.
- 워드프레스 페이지 생성하기
- 페이지 템플릿 선택하기
- 페이지 임시 저장
- Elementor 편집화면의 구성
- Elementor 디자인 구성요소 위젯 추가하기
- 페이지 저장 & 공개하기
- 페이지 미리보기
- Elementor 종료하기
더 상세한 Elementor 매뉴얼은 차차 추가 작성할 예정인데 무료버전인 Elementor와 유료버전인 Elementor Pro에 대한 사용법 강좌를 모두 작성할 예정입니다. 다운로드 방법은 아래 링크를 참고하시기 바랍니다.
워드프레스 페이지 생성하기
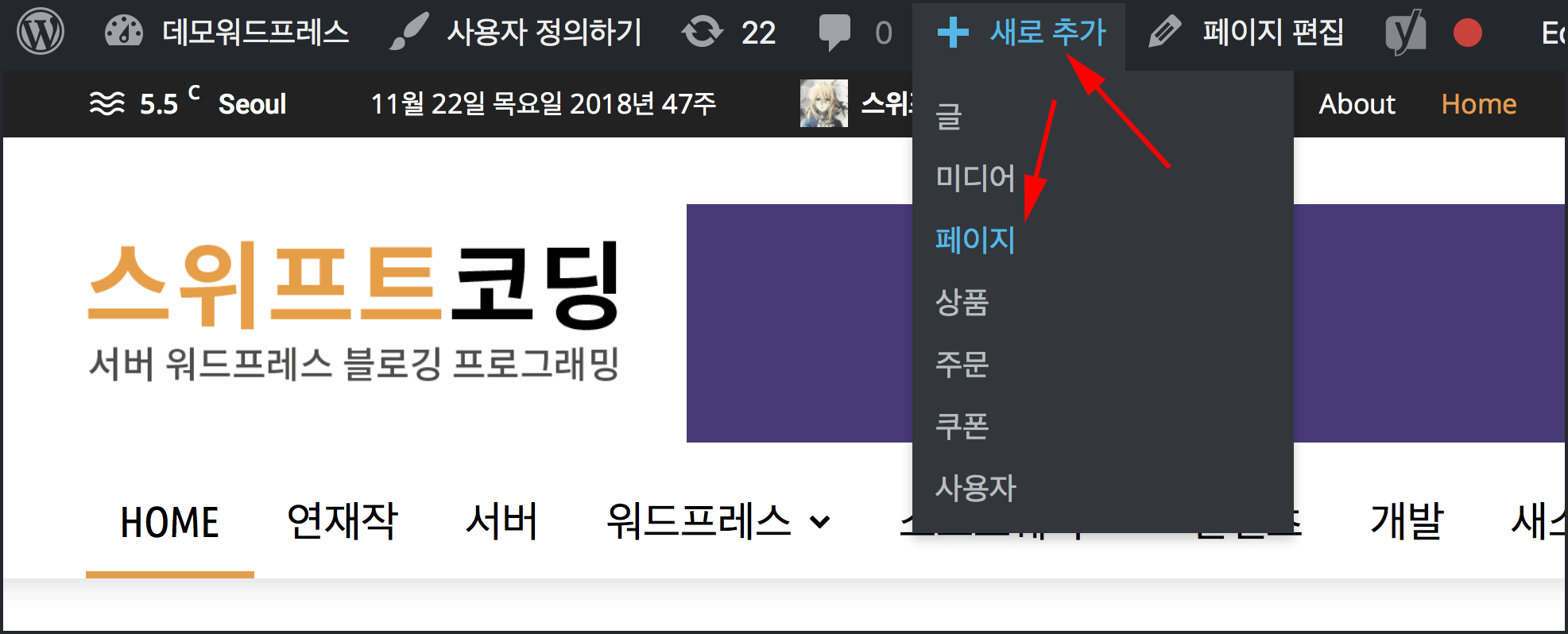
워드프레스에서 새로운 페이지를 곧바로 만들기 위해서는 사이트 어디서든지 화면 위에 위치한 관리자 메뉴바 > + 새로 추가 > 페이지를 클릭하거나:
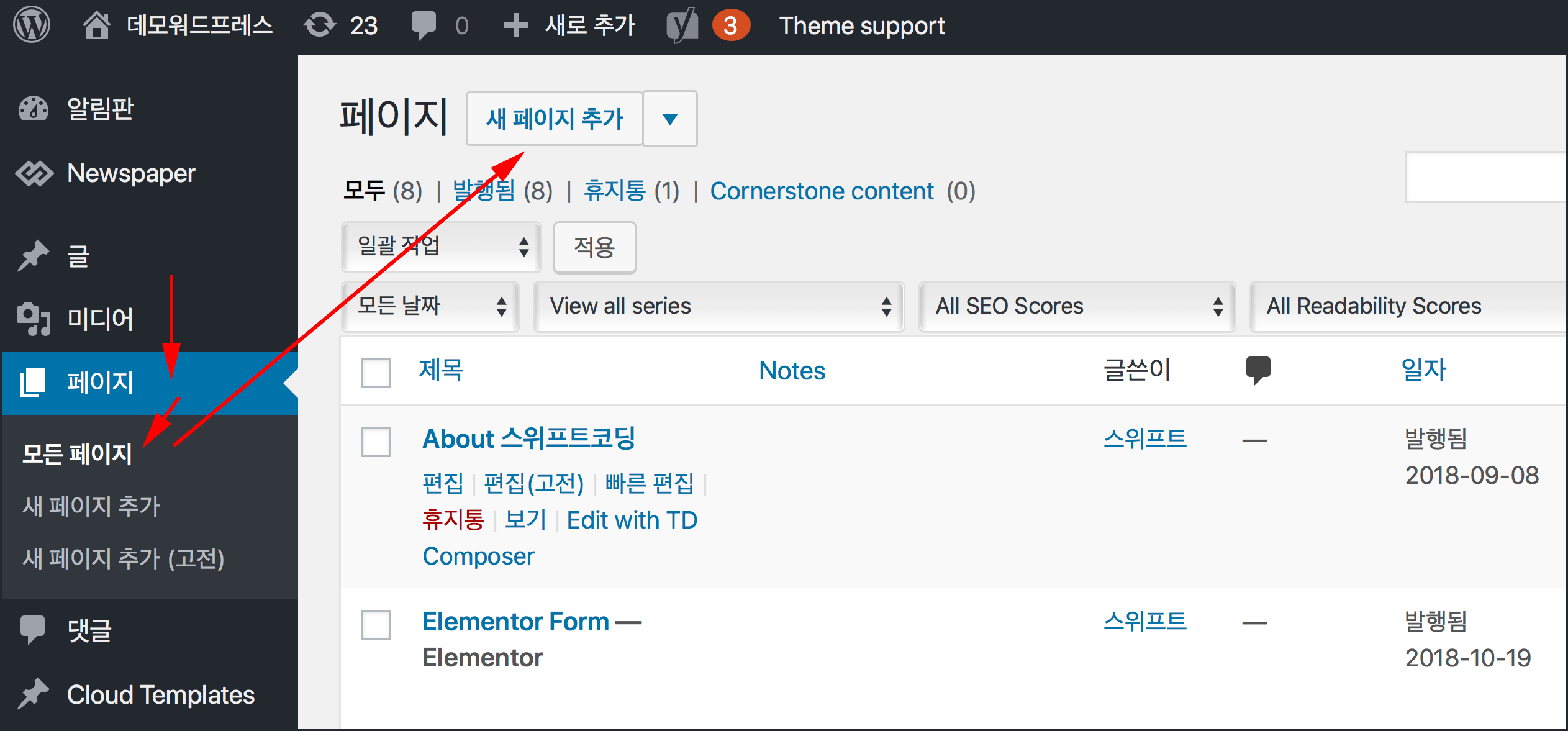
워프드레스 관리자 화면> 페이지 > 모든 페이지 > 새 페이지 추가 메뉴로 곧바로 페이지 생성을 시작할 수 있긴 하지만, 저는 모든 페이지 목록에서 설명을 시작하려고 합니다.
이곳에 보면 자신이 만든 페이지와 유료테마등이 만들어둔 페이지라거나 모든 페이지 목록을 볼 수 있습니다. 이곳에서 설명을 시작하는 이유는 이 글을 쓰는 현시점 워드프레스에서 사용할 수 있는 두 개의 워드프레스 편집기 때문입니다.
- 고전 편집기
- 구텐베르크 편집기
워드프레스 4.9.8 버전 이후 부터는 새로운 글쓰기 에디터인 구텐베르크가 나왔고 플러그인 형태로 고전 편집기와 구텐 베르크 둘 다 동시에 활성화 해서 바꿔 가며 쓸 수 있는데요. 그런 경우 페이지를 만들 때도 그때 그때 편집기를 선택해서 페이지를 만들 수 있습니다.
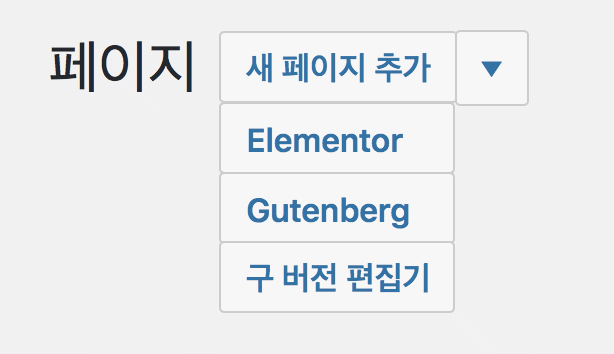
모든 페이지 화면 위에 있는 ‘새 페이지 추가‘ 옆에 ![]() 역삼각형 버튼을 눌러 보면 아래처럼 나오게 됩니다.
역삼각형 버튼을 눌러 보면 아래처럼 나오게 됩니다.
참고로 고전 편집기만 사용한다면 역삼각형 버튼이 나오지 않습니다. 그냥 곧바로 ‘새 페이지 추가’를 눌러 페이지를 생성하면 됩니다.
- Elementor : 엘리멘터 페이지 빌더로 곧바로 시작
- Gutenberg: 구텐베르크 편집기로 페이지 만들기
- 구 버전 편집기: 구 버전(클래식) 편집기로 페이지 만들기
이 중에 Elementor 로 곧바로 시작하면 페이지 템플릿이 기본 템플릿으로(아래에 설명) 시작되고, 페이지 주소인 URL 슬러그(slug)끝이 https://example.com/elementor-2849 처럼 랜덤으로 시작된다는 걸 유의해야합니다. 물론 둘 모두 나중에 바꿀 수는 있습니다.
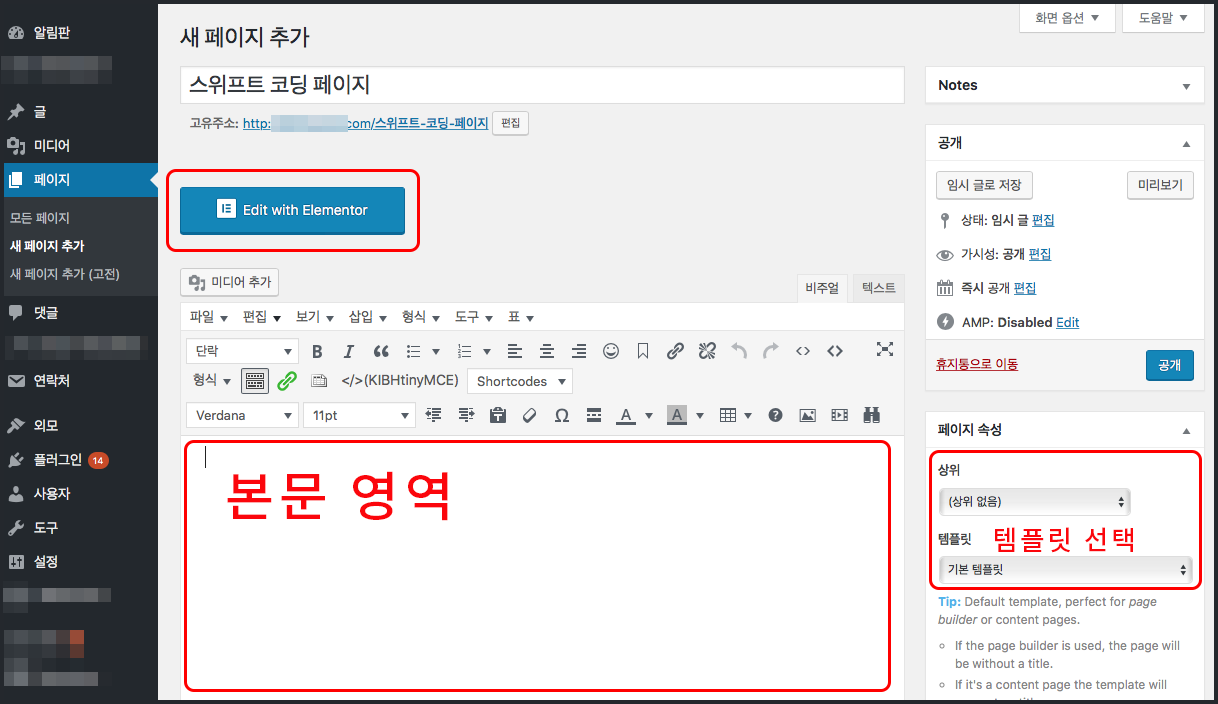
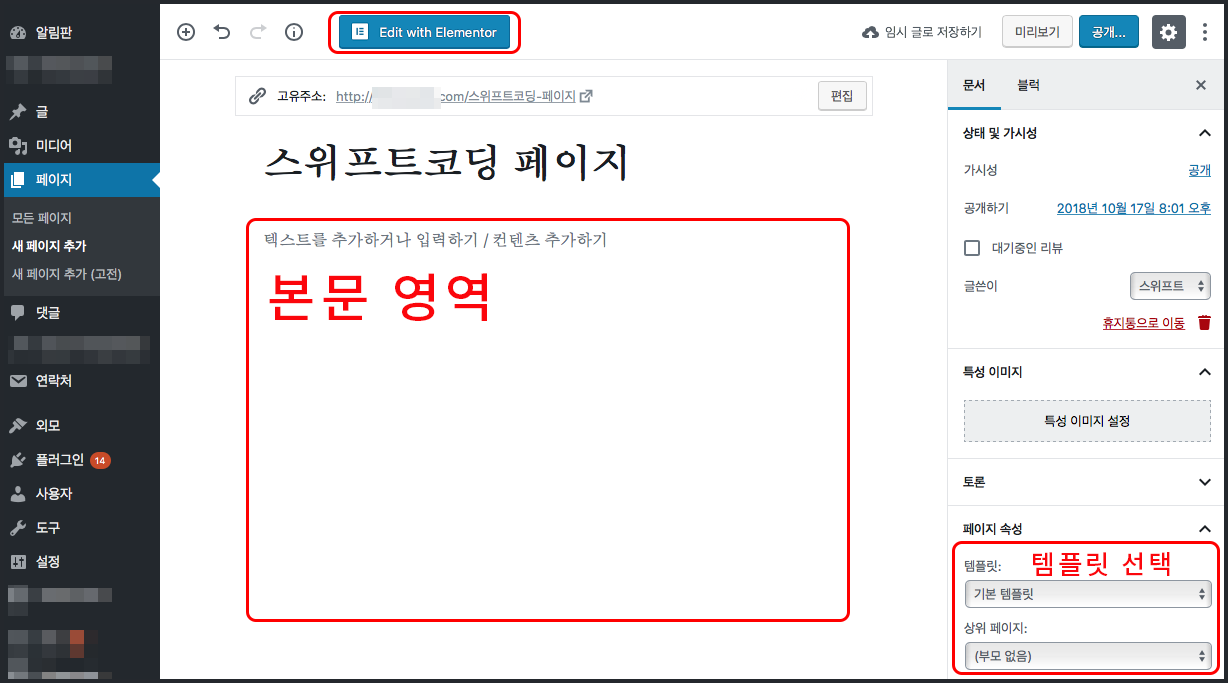
새 페이지 추가로 페이지를 추가하게 되면 아래처럼 워드프레스 글쓰기 편집기가 시작됩니다.


위 화면에서 ![]() Edit with Elementor 버튼을 클릭하면 Elementor 페이지빌더를 시작하게 되는데요. 이 때 본문 내용은 페이지빌더로 디자인할 내용이니 비워둬야합니다.
Edit with Elementor 버튼을 클릭하면 Elementor 페이지빌더를 시작하게 되는데요. 이 때 본문 내용은 페이지빌더로 디자인할 내용이니 비워둬야합니다.
페이지빌더로 페이지를 디자인하게 되면 워드프레스 코어기능인 단축코드(숏코드)로 페이지의 본문을 채우고, 보여줄땐 Elementor 페이지빌더가 단축코드들을 각각의 요소로 렌더링하게 됩니다. 다른 페이지빌더도 방법은 같습니다.
페이지 템플릿 선택하기
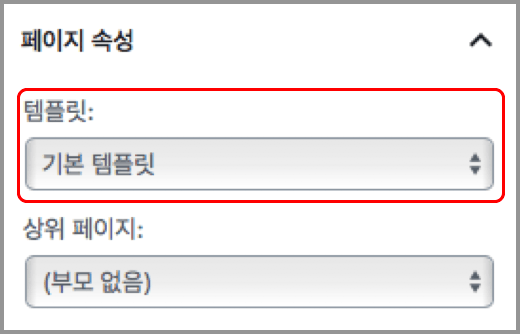
그리고 페이지 편집화면 오른쪽 ‘페이지 속성‘ 메타박스에서 페이지의 레이아웃을 결정하는 ‘템플릿‘을 선택 할 수 있는데요.
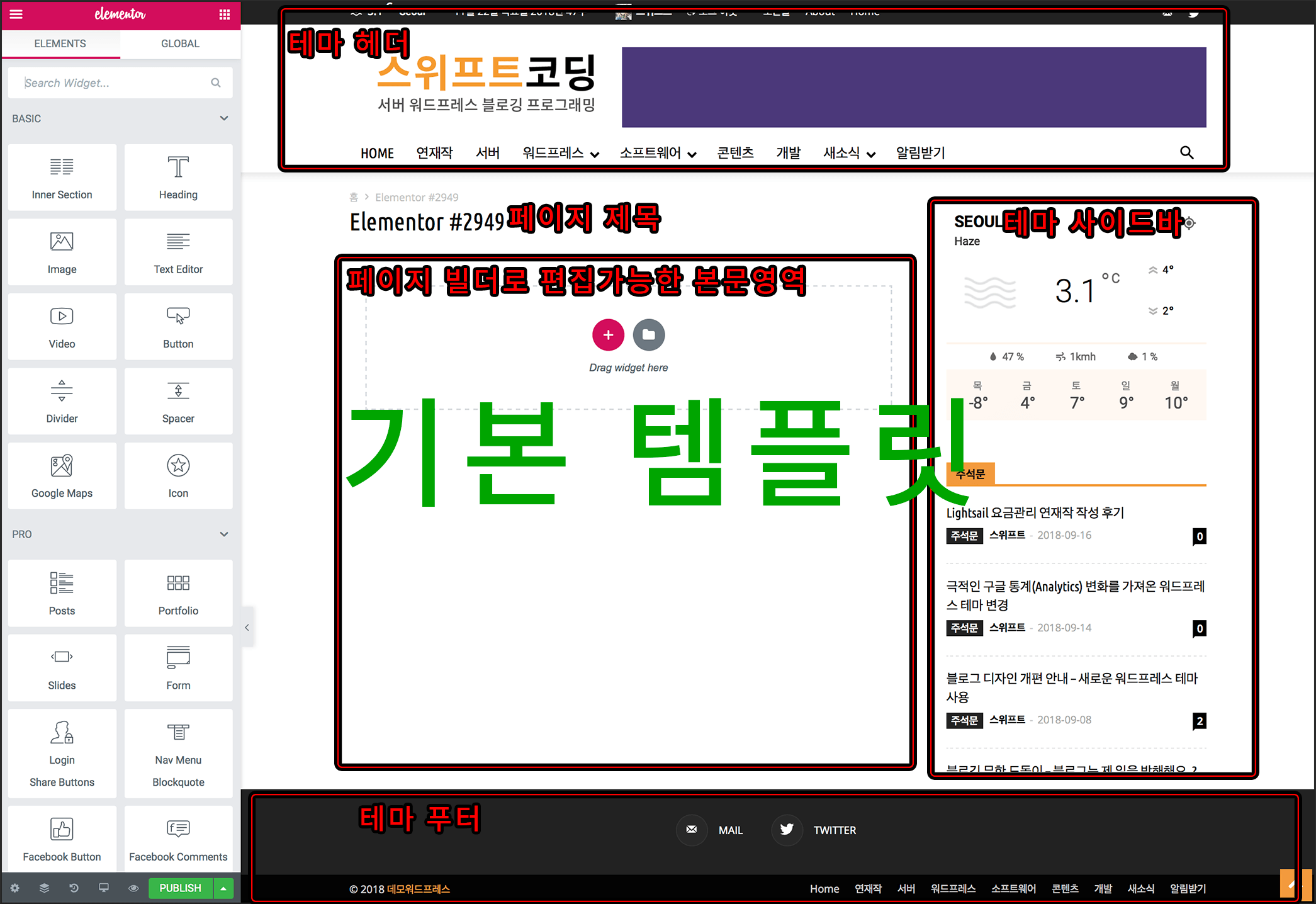
이것은 Elementor 안에서도 페이지 설정을 통해 바꿀 수 있습니다. 처음엔 기본 템플릿이 선택되어있을 텐데 이것은 워드프레스 테마가 제공하는 기본 페이지 템플릿으로 보통은 헤더, 푸터, 사이드바가 있는 유형일겁니다.
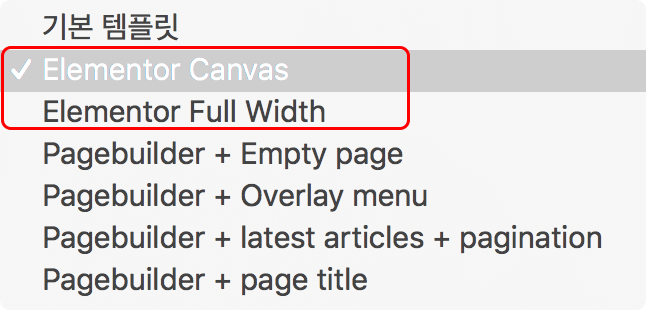
템플릿을 펼쳐보면 자신이 사용중이 테마가 지원하는 페이지 템플릿과 Elementor가 제공하는 페이지 템플릿이 나옵니다. 제 경우 테마가 제공하는 또 다른 페이지 빌더가 제공하는 템플릿 목록도 나오네요.
이 중에서 Elementor 가 제공하는 템플릿은 2가지 입니다.
- Elementor Canvas(캔버스)
- Elementor Full Width(전체너비)
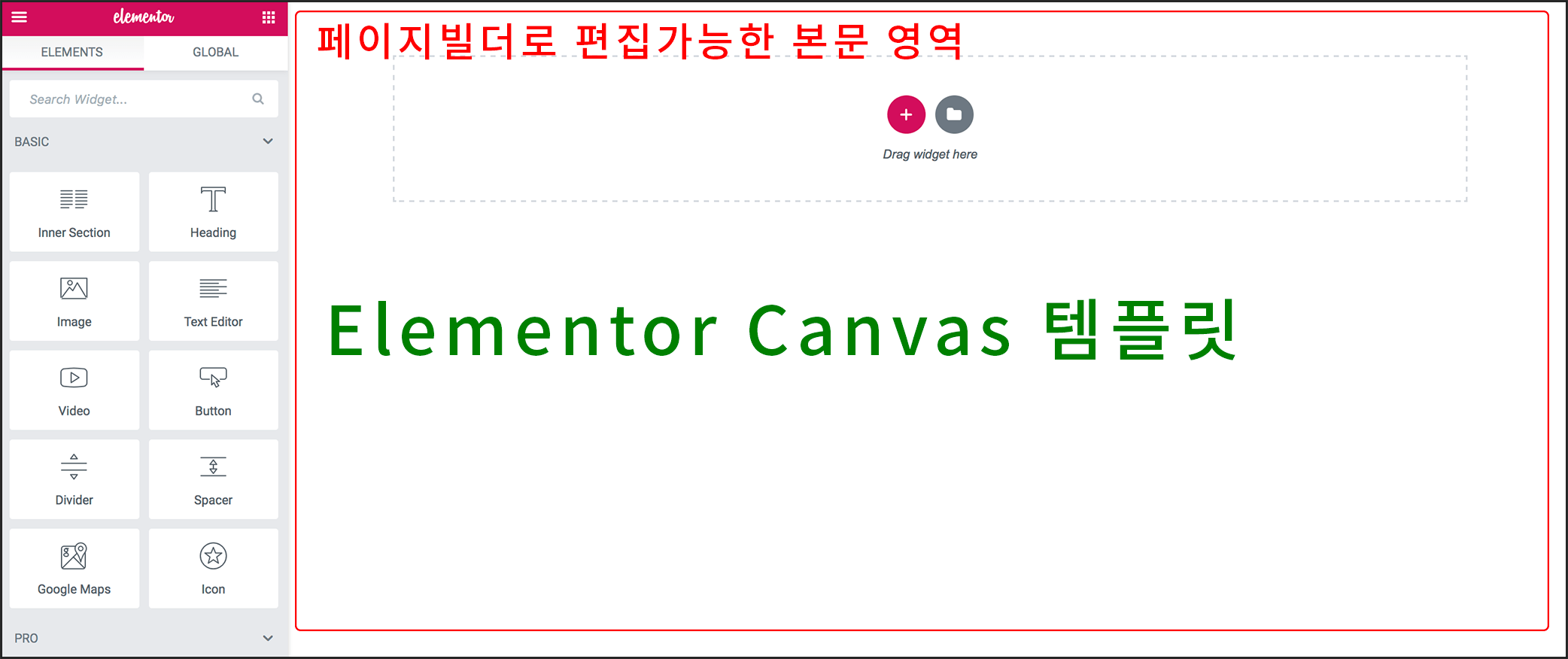
Elementor Canvas는 헤더, 푸터, 사이드바 모두 없고 페이지 본문만 나타나는 페이지 템플릿으로 빈화면으로 시작하게되는데요. 보통은, 랜딩페이지같은 정적인 페이지를 만들 때 이런 빈 화면의 페이지 템플릿을 사용하게 됩니다.
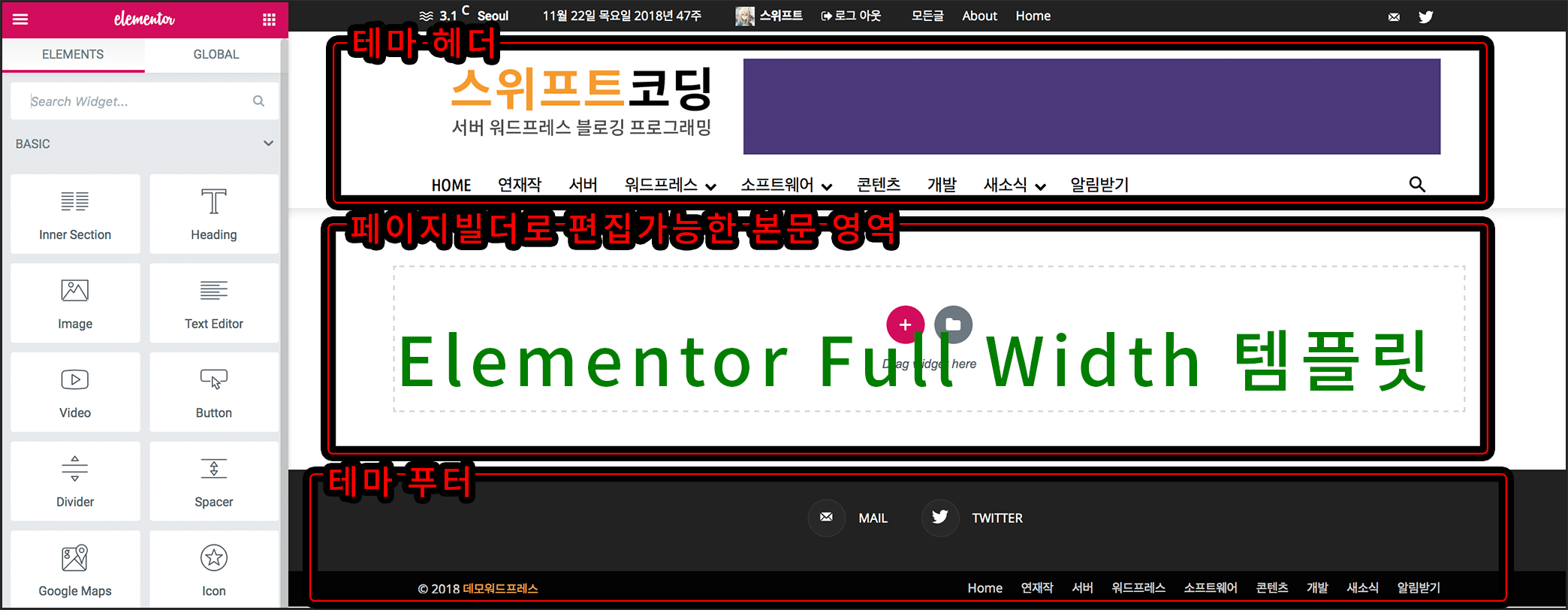
Elementor Full Width는 헤더, 페이지 본문, 푸터가 존재하게 되며 사이드바는 나타나지 않습니다. 자신의 블로그 스타일(제목, 로고 이미지등)을 유지하면서 페이지를 만들고 싶을 때 사용하면 될겁니다.



헤더, 푸터, 사이드바등은 자신이 사용하는 테마의 그 것이므로 사전에 자신이 사용하는 테마에서 설정이 되어있어야 제대로 나타나겠습니다.
페이지 임시 저장
페이지 템플릿까지 선택했다면 해당 페이지를 바로 공개하기보다는 임시로 저장하거나 비공개로 먼저 저장하도록 합시다. 페이지 디자인 편집은 손이 많이 가는 일이기 때문에 이르게 공개할 필요 없습니다.
페이지 제목, 고유주소, 페이지 속성, 특성이미지등을 설정하고 ‘임시 글로 저장‘ 해준뒤, ![]() Edit with Elementor 버튼을 클릭해 Elementor 페이지빌더 화면을 시작할 수 있습니다.
Edit with Elementor 버튼을 클릭해 Elementor 페이지빌더 화면을 시작할 수 있습니다.
Elementor 편집화면의 구성
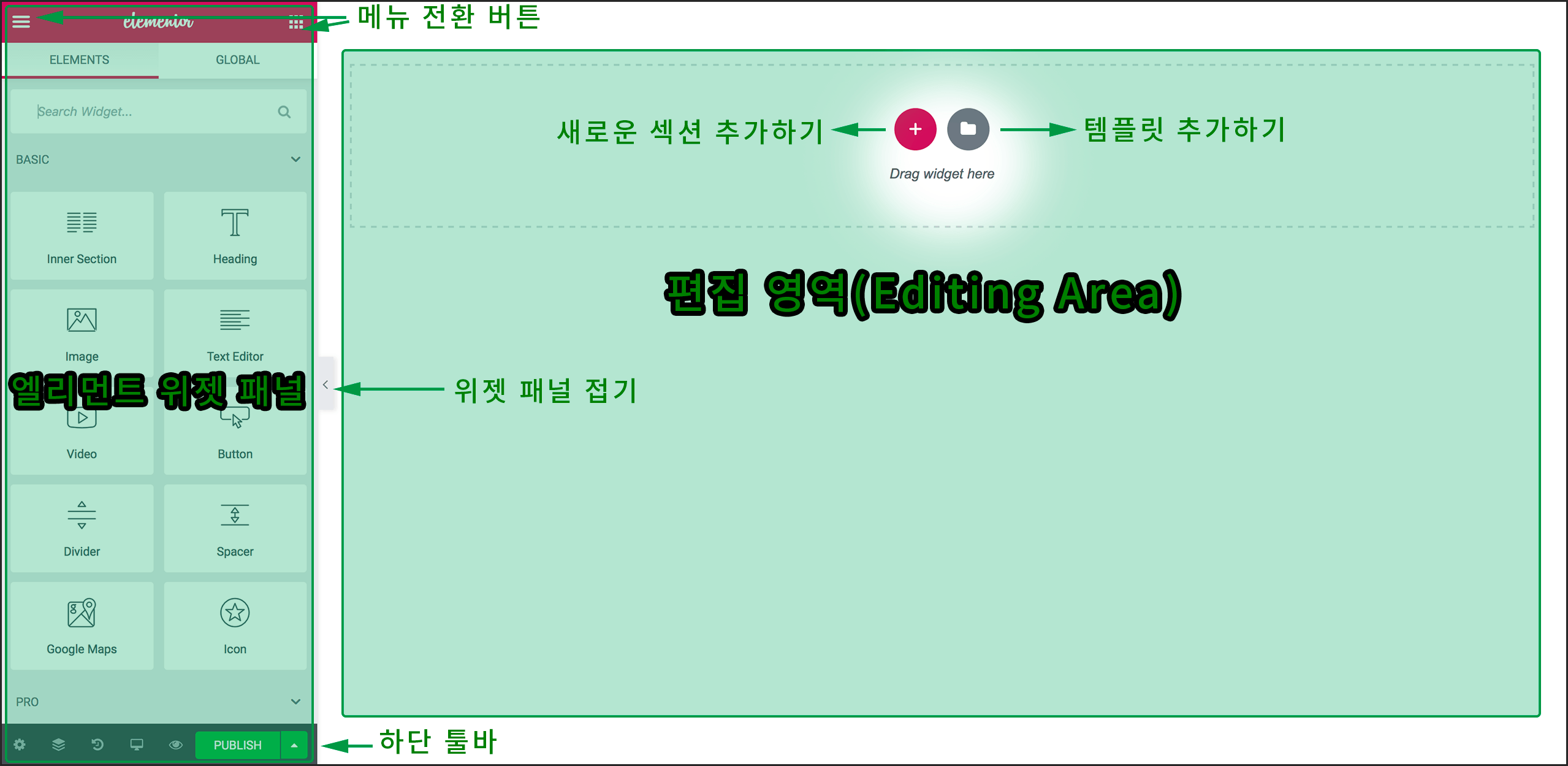
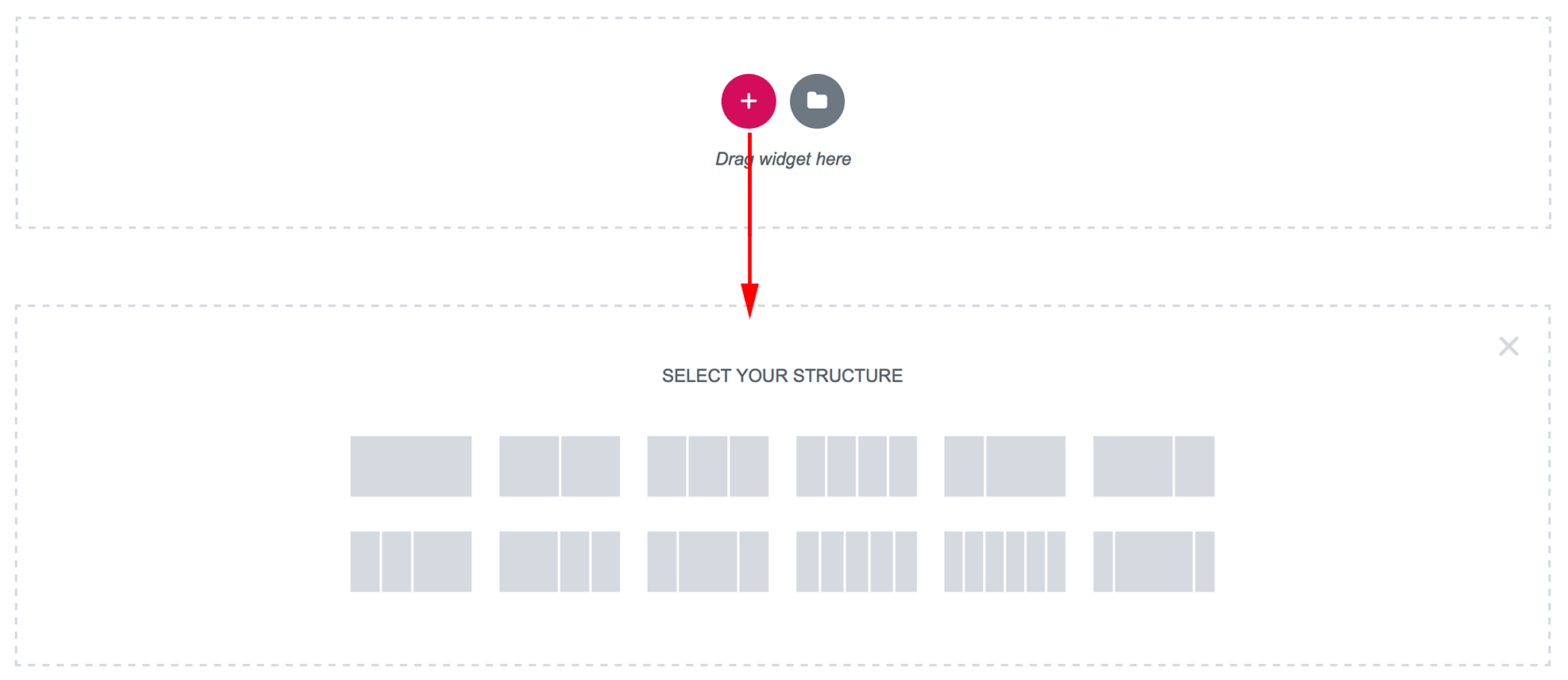
보통 페이지빌더를 사용해 페이지를 만들고 싶은 때는 기존 블로그,웹사이트의 디자인과는 동떨어진 랜딩페이지 같은 전체 화면 페이지를 원할 것이므로 Elementor Canvas 템플릿을 사용할테고, 그러면 처음으로 마주치는 화면 구성이 아래와 같을 것입니다.

편집영역에서 볼 수 있는 Drag widget here 영역에는 엘리먼트 위젯을 끌어다 놓을 수 있는데요. 이 영역은 섹션이 될 영역으르써, + 아이콘과 폴더모양 아이콘을 볼 수 있습니다.
위 화면처럼 Add New Section 버튼![]() 을 누르면 칼럼의 갯수와 형태를 지정해 해당 구조의 칼럼을 가진 섹션을 추가하는 것으로 시작할 수도 있습니다.
을 누르면 칼럼의 갯수와 형태를 지정해 해당 구조의 칼럼을 가진 섹션을 추가하는 것으로 시작할 수도 있습니다.
Elementor 디자인 구성요소 위젯 추가하기
Elemmentor 에서 사용하면서 가장 큰 개념은 레이아웃요소인 섹션(row, 가로 행)과 칼럼(세로 열) 그리고 위젯으로 나눌 수 있습니다. 위젯을 추가하면 항상 이 3가지가 모두 함께 있는데요. 이에 대한 자세한 사항은 다음에 알아보도록 하고 이번엔 간단히 원하는 위젯을 추가해 페이지를 꾸며봅시다.
참고로 Elementor에서 얘기하는 위젯은 일반적으로 워드프레스에서 얘기하는 (사이드바에 넣는)위젯이 아닌 디자인 구성요소들을 말합니다. 위의 편집화면 구성에서 볼 수 있는 왼쪽에 엘리먼트 위젯 패널에 보이는 것들말이죠.
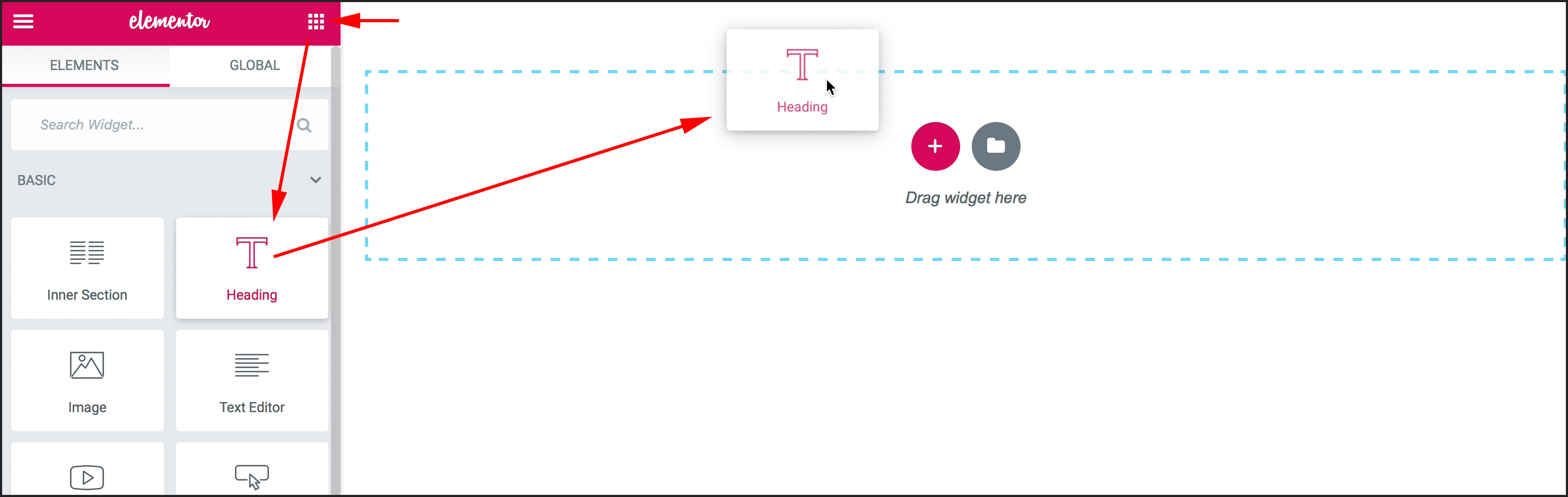
화면 왼쪽 패널위에 위치한![]() 모든 위젯 보기 버튼을 누른 뒤 원하는 위젯을 끌어다 Drag widget here 영역에 끌어다 놓으면 곧바로 해당 위젯이 추가됩니다.
모든 위젯 보기 버튼을 누른 뒤 원하는 위젯을 끌어다 Drag widget here 영역에 끌어다 놓으면 곧바로 해당 위젯이 추가됩니다.
위처럼 Add New Section 버튼![]() 을 사용하지 않고 Drag widget here 영역에 곧바로 위젯을 끌어다 놓으면 섹션안에 1 컬럼의 레이아웃을 가진 엘리먼트가 생성됩니다.
을 사용하지 않고 Drag widget here 영역에 곧바로 위젯을 끌어다 놓으면 섹션안에 1 컬럼의 레이아웃을 가진 엘리먼트가 생성됩니다.
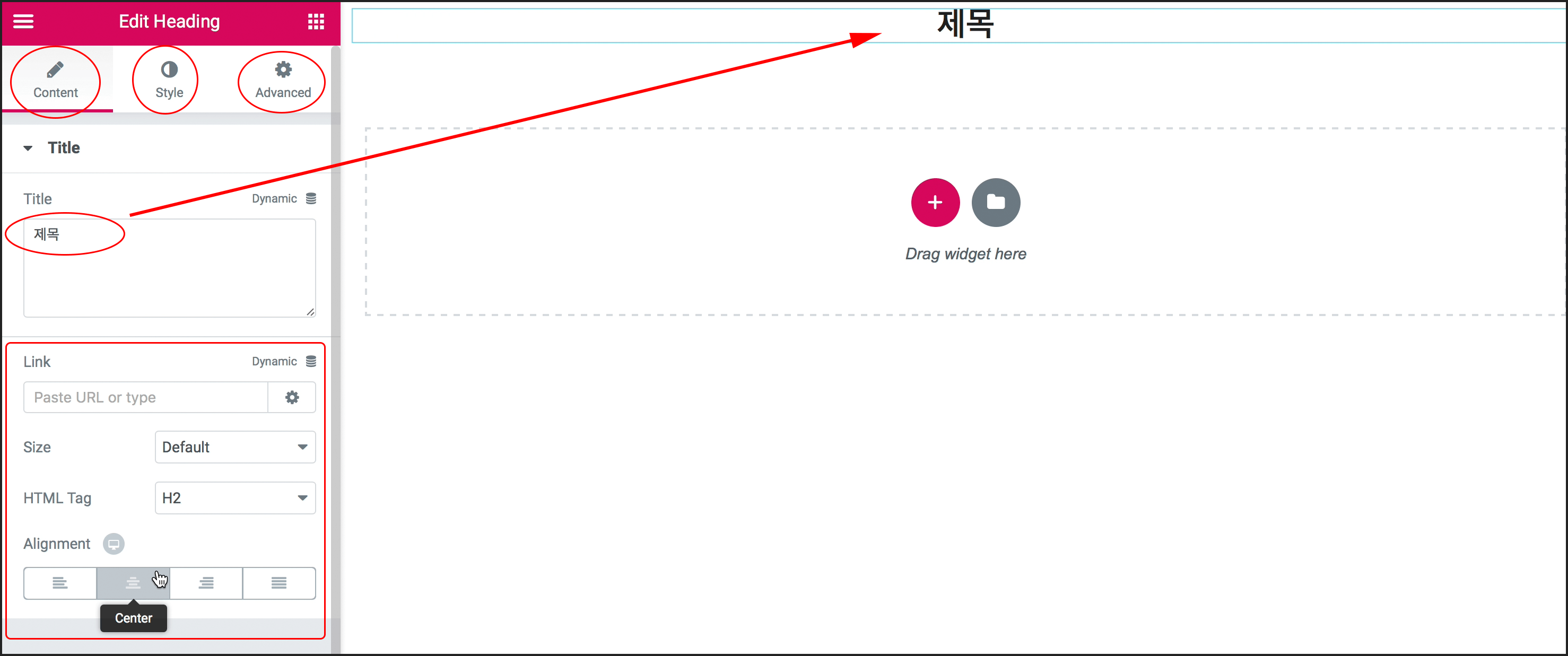
그러면 아래처럼 해당 위젯을 클릭해서 왼쪽 패널에 나타나는 속성값을 작성하면 오른쪽 편집화면에 곧바로 반영되어 나타나는 것을 볼 수 있습니다.
위젯의 속성값은 왼쪽 패널 위쪽에 자리잡은 각각의 content ![]() , style
, style![]() , advanced
, advanced![]() 속성 편집용 탭버튼을 클릭해서 조정할 수 있습니다.
속성 편집용 탭버튼을 클릭해서 조정할 수 있습니다.
이런 엘리먼트 위젯별 속성편집을 통한 세세한 디자인은 별도의 글로 알아보기로 하고, 대략적인 모습을 파악하는 이번글에서는 대충 지정해보도록 합시다. 섹션을 하나 더 추가하기위해서 아래그림처럼 ![]() 버튼을 눌러 나오는 칼럼구조에서 두번째 것을 선택해봅시다.
버튼을 눌러 나오는 칼럼구조에서 두번째 것을 선택해봅시다.
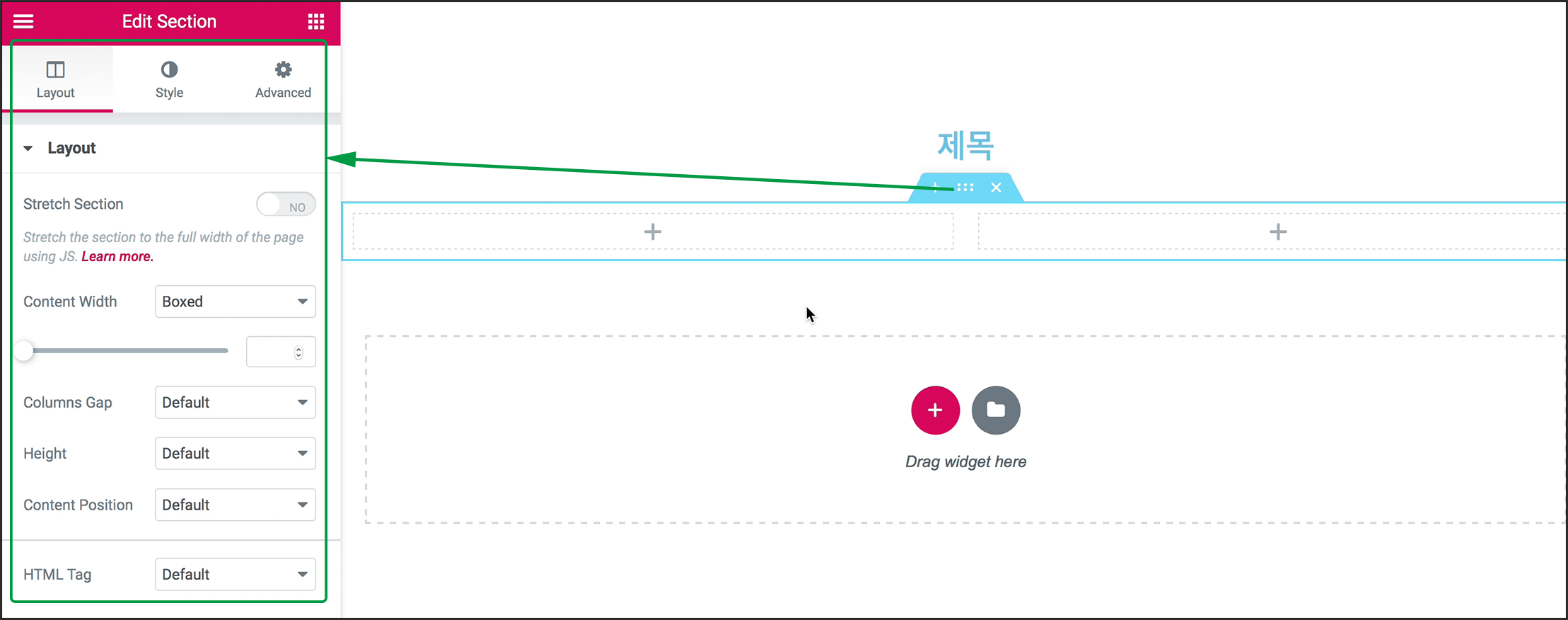
그러면 앞서 추가했던 Titel (제목)이 있는 섹션 바로 아래 아래그림처럼 2개의 칼럼으로 이루어진 섹션이 추가됩니다. 현재 비어있는![]() 섹션이 선택되어있기 때문에 파란테두리로 섹션 레이아웃이 표시되고 있고, 왼쪽 패널위에 Edit Section 이라는 엘리멘트 이름을 알 수 있습니다.
섹션이 선택되어있기 때문에 파란테두리로 섹션 레이아웃이 표시되고 있고, 왼쪽 패널위에 Edit Section 이라는 엘리멘트 이름을 알 수 있습니다.
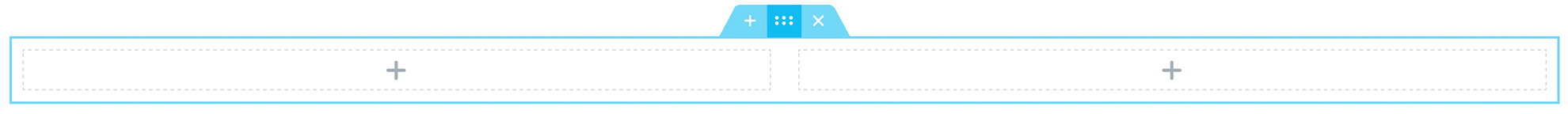
아래처럼 파란 테두리가 나타나는 것은 현재 선택된 엘리먼트의 레이아웃을 표시하는 것일 뿐입니다. 현재는 어느 엘리먼트 위젯도 추가되어있지 않으므로 2개의 칼럼모두 비어있습니다.
+ 표시 위치에 위젯이 들어가지 않는 이상 위 상태에서는 최종 페이지에 아무것도 나오지 않고 공간만 차지하고 있는 모습으로 하얗게 렌더링될 뿐입니다. 이제 + 와 회색테두리로 표현되는 칼럼에 위젯을 끌어다 놓을 차례입니다.
칼럼 안의 + 버튼을 누르거나 왼쪽 패널의 ![]() 모든 위젯보기 버튼을 눌러 모든 위젯을 표시한뒤
모든 위젯보기 버튼을 눌러 모든 위젯을 표시한뒤 ![]() image 위젯과
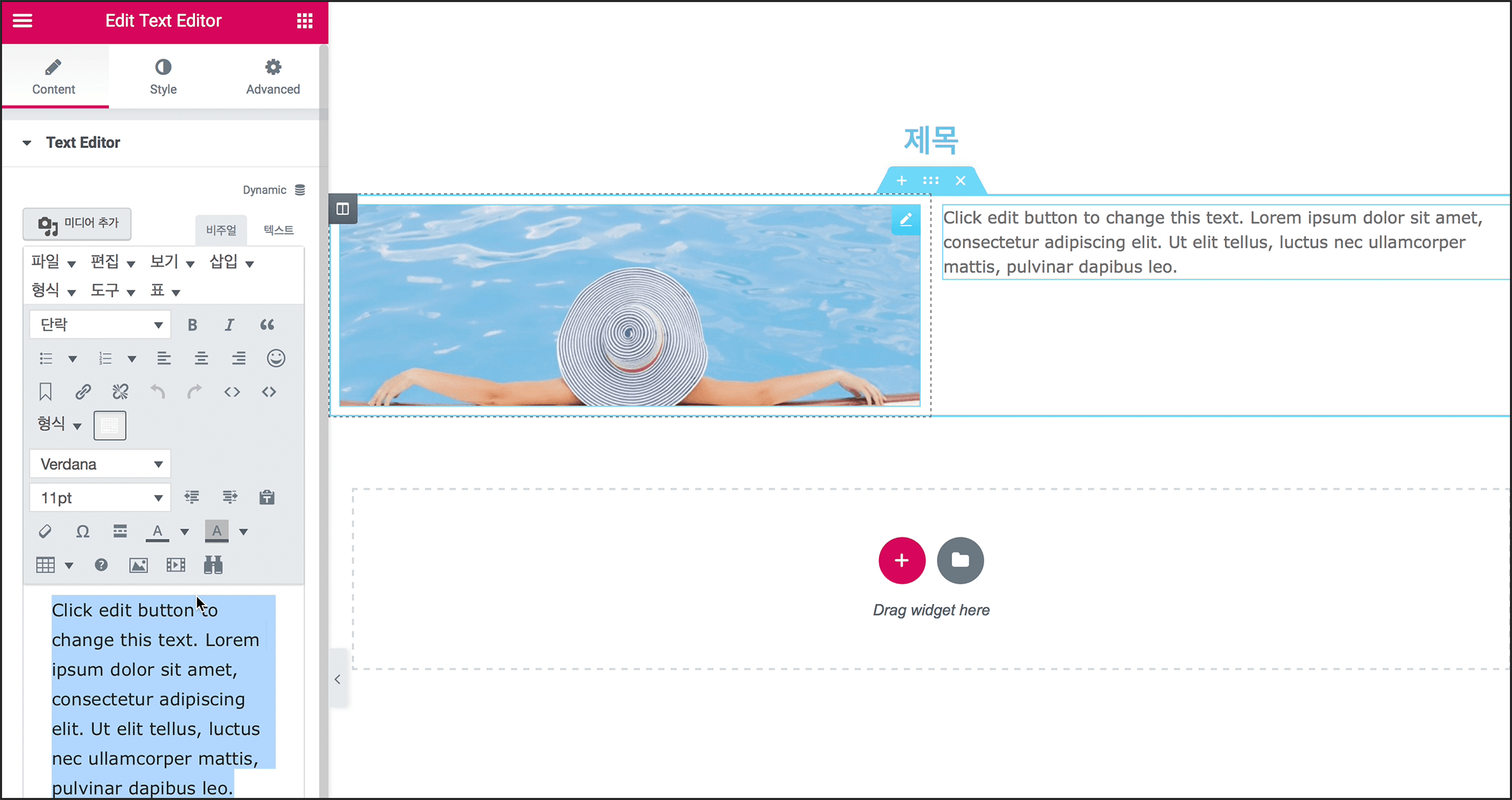
image 위젯과 ![]() Text Editor 위젯을 각각의 칼럼에 끌어다 놓아주세요. 그리고 각각의 Content와 Style 속성값을 지정해 아래처럼 만들어 봅시다.
Text Editor 위젯을 각각의 칼럼에 끌어다 놓아주세요. 그리고 각각의 Content와 Style 속성값을 지정해 아래처럼 만들어 봅시다.
페이지 저장 & 공개하기
이번에는 Elementor로 페이지를 디자인하는 중간에 임시 저장하거나 완료시 공개하는 방법을 알아봅시다.
화면 왼쪽 패널 아래에 보면 아래 그림처럼 PUBLISH 또는 UPDATE 버튼이 있는 하단 툴바가 보일 겁니다.
현재 페이지가 공개되지 않은 임시글이라면 PUBLISH로 표시되고, 공개된 글이라면 UPDATE로 나올 겁니다. 우리는 임시글로 시작했기때문에 PUBLISH가 나오게 되어있습니다.
편집한 내용을 공개하려면 PUBLISH 또는 UPDATE 버튼을 누르면 됩니다만, 그에 앞서 임시저장 하는 방법도 알아야겠죠?
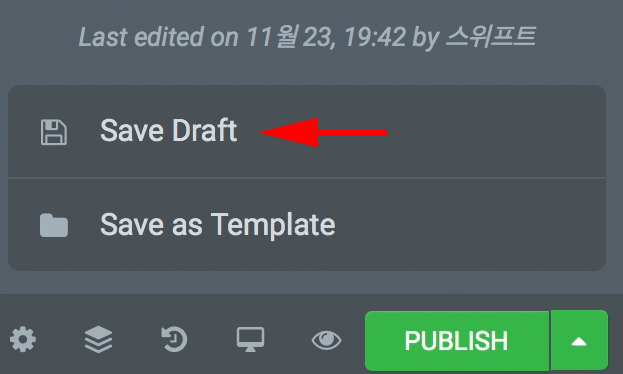
PUBLISH 또는 UPDATE 오른쪽에 삼각형을 클릭하면 위 그림처럼 추가 메뉴가 나타납니다. 여기에서 Save Draft를 클릭하게 되면 Elementor의 Revision History에 저장됩니다. 리비전 히스토리는 하단 툴바의 ![]() History 아이콘을 클릭해서 찾아볼 수 있습니다.
History 아이콘을 클릭해서 찾아볼 수 있습니다.
Elementor의 Revision History는 워드프레스 기본 페이지를 저장하는 Revision과는 별도입니다. 디자인한 페이지를 공개하거나 업데이트할 때는 워드프레스 페이지 기능에 저장된 리비전 버전과는 다를 수 있으므로 반드시 Elementor 편집화면에 들어와서 PUBLISH 또는 UPDATE 버튼을 눌러 공개하도록 해줍시다.
페이지 미리보기
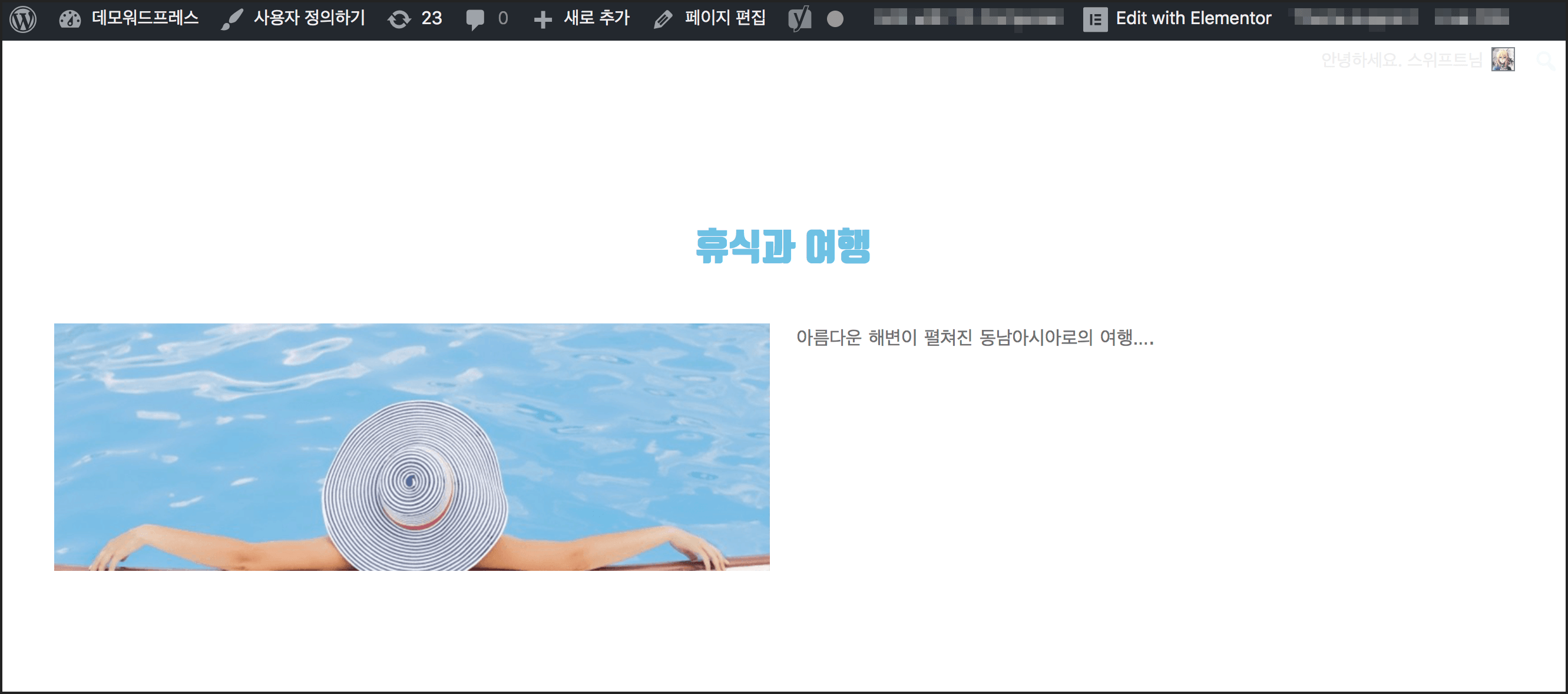
현재까지 디자인한 페이지를 미리보려면 하단 툴바의 ![]() Preview changes 버튼을 클릭하면 새창이 열리면서 어떻게 디자인되었는지 확인할 수 있습니다.
Preview changes 버튼을 클릭하면 새창이 열리면서 어떻게 디자인되었는지 확인할 수 있습니다.
Elementor 종료하기
Elementor로 페이지디자인을 끝냈다면 이제 다시 워드프레스 관리자 페이지로 화면을 바꿔야겠죠.
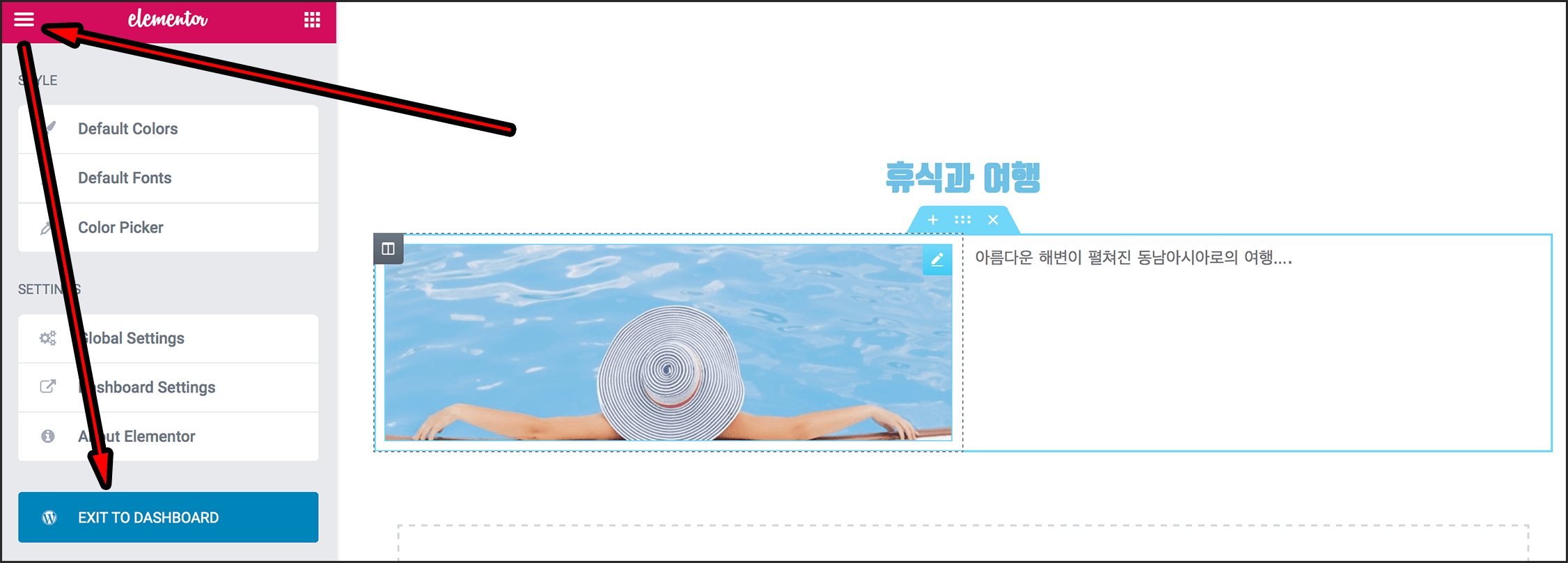
위 그림처럼 왼쪽 사이드바 패널에 ![]() 페이지 설정 메뉴보기 버튼을 클릭하고 나타나는 EXIT TO DASHBOARD 버튼을 누르면 아래그림처럼 해당 페이지의 기본 편집화면으로 넘어갑니다.
페이지 설정 메뉴보기 버튼을 클릭하고 나타나는 EXIT TO DASHBOARD 버튼을 누르면 아래그림처럼 해당 페이지의 기본 편집화면으로 넘어갑니다.
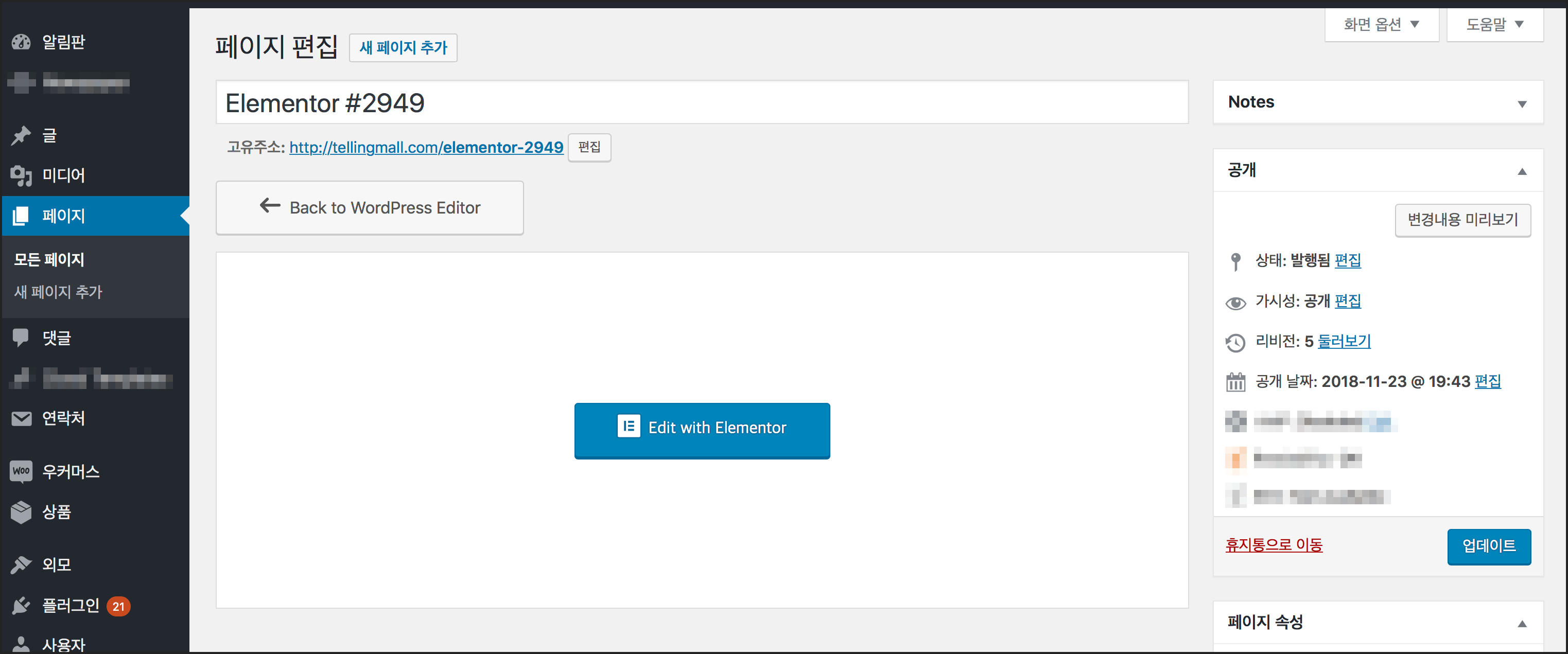
이제 워드프레스 코어의 페이지 편집화면에서 본 해당페이지에는 본문 영역의 텍스트 에디터 대신 Edit with Elementor 버튼이 자리잡고 있는 모습을 볼 수 있습니다. 다시 Elementor로 편집하려면 이 버튼을 누르면 됩니다.
디자인방식의 한계: HTML 과 CSS 사전지식
위젯등이나 상세 옵션에대한 설명은 앞으로 Elementor 사용법 강좌를 메뉴얼 설명 방식으로 풀어가면서 설명하겠지만, 아무래도 옵션이름같은 많은 용어들이 HTML, CSS의 그것과 같습니다.
Elementor 뿐만아니라 워드프레스 페이지빌더 플러그인들이 대부분 그러한데, 아무리 마우스 드래그 앤 드랍만으로도 디자인할 수 있다고 해도 HTML 과 CSS 스타일에대한 기초지식이 없다면 이것저것 해보면서 경험으로 익힐 수 밖에 없습니다.
그리고 깊이 생각해보면 사실 페이지빌더의 디자인 방식은 HTML, CSS의 방식을 전혀 벗어나지 못합니다.아무래도 좀 더 구시대의 나모웹에디터나 드림위버 같은 디자인툴 쪽에 가까울 뿐, 파워포인트나 키노트, 포토샵처럼 오브젝트를 내가원하는 위치에 넣을 수 있는 자유로운 디자인방식과는 약간 다릅니다.
CSS에서는 특히 디자인의 기초기반이되는 레이아웃이 다른곳에서는 쓰이지도 않는 relative, absolute, fixed, float 같은 듣도 보도 못 한 개념을 사용하는 것부터가 지옥같습니다. 그것이 CSS 스타일의 원죄이며 한계이고 오랜시간 웹디자이너들을 괴롭혀온 틀이라고 할 수 있습니다.
웹화면은 글자크기, 화면너비, 높이, 사용 디바이스등이 고정되어있지 않기 때문이기도 하며 수십년간 빠르게 변화해온 웹환경에 대응하며 계속 변화해왔기 때문이기도 한데요. 최근에는 좀더 직관적인 CSS 속성이 많이 생겼지만 오늘날까지 IE 6, 8같은 구시대 웹브라우저를 지원해야하는 현실을 마주하고 있다면 새로운 CSS 속성을 사용할 수 없기도하죠.
그래도 어쨌건 HTML과 CSS가 Elementor를 사용하기위해 필수는 아니지만 알면 큰 도움이 된다고 말하고 싶네요. 그리고 워드프레스 테마등을 조금씩 수정하고 싶을때도 커스텀으로 CSS를 사용할 줄 알면 도움이 많이 되기도 합니다.
워드프레스를 사용하는 우리가 페이지빌더를 사용해서 웹페이이지를 디자인하는 이유가 HTML, CSS, PHP 코딩없이 디자인하기위한 것이므로 Elementor사용에 도움이될 정도의 기초지식정도만 익히는걸 추천합니다. CSS도 깊이 들어가면 매우 복잡하고 학습시간이 꽤 기니까요.
다음단계
다음글에서는 Elementor 에서 자주 사용할 우클릭 메뉴와 단축키에대해서 알아보고 계속해서 강좌글을 이어가겠습니다.
참고















































목소리가 상당히 멋있으십니다. 약간 시크하면서도 정감이 있는.. 잘 배우고 있습니다
그간 저는 wpbakery 페이지빌더가 적용된 홈피를 운영하고 있었는데 글쓰기나 편집 속도때문에 암걸릴거 같아서 큰 맘 먹고 엘레멘터로 바꿀려고 합니다.
고생길이 훤하네요 ㅠㅠ
목소리에대해 좋은 목소리라고 생각해보진 않았는데 감사합니다. 정작 목소리 녹음하는게 너무 힘들고(반복, 삑사리, 목잠김,대사까먹기) 영상편집에 맞추기 고달퍼서 시간이 많이 걸리는 관계로 다른 영상에선 목소리를 대행 쓰고 있습니다.
엘리멘토가 wpbakery보다는 직관적이고 기능도 많습니다. 좋은 선택이 될 꺼예요.
그런게 매력인겁니다. 약간 어수룩하면서도 내용이 알차면 그게 더 진국이죠. 나이가 좀 들어보시면 아실겁니다. 젋어서는 솔직히 몰라요 ㅋㅋ
잠깐 글들을 살펴보았는데 다른 조회수만 늘리려는 성의없는 사이트들에 비해 내용이 알차고 좋습니다. 정독해야겠네요
고맙습니다.
제가 전에 쓰던 테마에서는 wpbakery page builder 를 사용했는데 편집할때마다 머리가 한웅큼씩 빠질 정도로 열받게 해서 이번에 바꾸려 합니다.
그런데 엘리멘토 테마에서는 페이지 작성시 위젯 사이드바를 넣을 수 있는 기능을 어디서 찾아야할지 모르겠네요. 주피터라는 테마인데 테마 페이지 옵션-레이아웃에서 right sidebar 옵션을 찾을 수 있었거든요. 뭐 .. 할수 없다면 사이드바 없는 페이지로 갈 생각은 있는데 혹시 어디서 찾는지 알려주시겠어요?
안녕하세요. Elemenotor에도 사이드바기능이 있습니다 위젯목록에서 Sidebar라고 검색해보세요. 어차피 테마의 사이드바를 가져오는 기능이에요.
사이드바라는 것은 어차피 ‘위젯’을 모아둔 영역이기 때문에 사이드바영역을 만들고 그곳에 위젯을 원하시는대로 넣으시면 되겠습니다.
자꾸 저만 댓글을 다니 좀 뻘쭘하네요 ㅡㅡ;
그런데 문제가 있어서 안적을 수도 없네요
제가 요즘 elementor을 이용하여 홈페이지를 리뉴얼하고 있는데 Footer가 이상하게 작동합니다.
보통 페이지를 내리면 처음에는 푸터가 보이지 않다가 다 내려가서 푸터가 보여야되는데
이 편집기로 작성하면 처음부터 푸터가 나와서 화면을 가려버립니다. 뭐를 만져줘야할까요?
어떤식으로 가리는 건지 모르겠는데 혹시 sticky 옵션이 있는 것 아닌가요?
https://swiftcoding.org/elementor-sticky-menubar
안녕하세요 엘리먼트위젯패널에서 원하는아이콘을 편집영역으로 드래그하면 적용이안되는데요 ㅠㅠ 글쓰기수정이나 기타등등은 되는데 이것만 적용이 안되더라구요…혹시 프로로 결제를해야하는건가요
그래그해서 적용이 안되는건 그냥 오류같은데요. 먼저 시스템 요구사항을 확인해보세요.
https://swiftcoding.org/elementor-system-info#requirements
그리고 elementor 삭제후 재설치도 해보시기 바랍니다.
안녕하세요. 워드프레스를 처음 이용하는 유저인데 블로그 보고 하나씩 배우고 있습니다. 감사드려요.
궁금한 점이 하나 있는데요..
Text Editor로 글을 쓸때, 엔터를 쳤을 경우 줄간격이 너무 넓어 ‘Typography’에서 ‘Line-Height’으로 조정을 하였습니다. 그랬더니 모바일 상에서 화면이 좁아지면서 윗줄과 아랫줄이 겹쳐지더라구요.. 줄 간격을 어떻게 조절해야 될지가 난감합니다.. 줄 간격 말고 다른 방법이 있을까요?
작업 중인 페이지 주소는 여기입니다.
http://pstek.cafe24.com/dc-%ED%94%8C%EB%9D%BC%EC%A6%88%EB%A7%88-%EC%A0%84%EC%9B%90%EC%9E%A5%EC%B9%98%E2%80%8B/
Typography 옵션에서 반응형으로 Line-Height를 데스크탑, 모바일 서로 다른값을 넣을 수 있을 겁니다.
그런데 text editor 위젯의 경우 에디터 자체 CSS를 사용하는 에디터라서 Elementor의 Typography에 설정하는 값이 적용되지 않고는 합니다.(테마의 CSS에 지배되는 경우가 많습니다)
가능하다면 Heading 위젯을 사용하는게 Typography 옵션을 통해 테스크탑따로 모바일따로의 Line-Height값을 설정하는 것을 추천해요.
참고로 Heading 위젯 콘텐트에 텍스트만 쓸 수 있는게 아니라 html 태그를 작성해넣을 수도 있습니다.
<br>을 넣으면 줄바꿈을 하는 식이죠.<ul>과<li>태그를 사용한다던지 말이죠.꼭 text editor를 사용해야하겠다면 Custom CSS에 미디어쿼리를 작성하여 모바일 브레이크 포인트값에 맞춰서 Line-Height 값을 다르게 적용할 수 있겠습니다.
감사합니다!!! 한번 해보겠습니다!!!!
유익한 정보 감사합니다. 워드프레스 처음해보는데 이것저것 생각보다 힘드네요 ㅎㅎ
그래도 조금씩 바꾸는 재미가있어서 좋네요
하다가 막히는 부분있으면 여쭤봐도 괜찮을까요 ?
지금 아바다 테마를 쓰고 있는데 페이지빌더가 뭔가 세세한 부분 설정이 부족한 게 있더라구요.
recent post element 나열되게 배치해놓으면 간격 설정이 안된다거나,
엘레멘토 프로는 쓸만한가요? 가격이 꽤 부담되던데.ㅠㅠ
감사합니다~ 엘리멘터로 워드프레스 입문하였는데 큰 도움이 됩니다. 좋은 강좌로 많은 것 배우고 있어요. 새해 복 많이 받으셔요 ^^
ELEMENT 추가에서 크롬은 정상적으로 추가가 되는데 익스플로러에서는 추가가 안되는 이유 좀 알려주세요.
Drag widget here 영역을 클릭하면 “SELECT YOUR STRUCTURE”라는 메세지가 뜨면서 엘리먼트 위젯에는 아무것도 안나타나요?
그리고 페이지마다 중간에 센션구분하기 위해 Divider을 추가했는데 Divider가 크롬에서는 보이는데 익스플로러에서는 보이지 않아요.
이유 좀 알려주세요.
익스플로러는 구형 웹브라우저라서 공식적으로 지원이 안됩니다.
늘 도움되는 글 써주셔서 감사합니다. 덕분에 열심히 배우고 있습니다 🙂
워드프레스 엘리멘터 프로를 이용해서 웹을 만들고 있는데 safari에서는 화면 자체가 2배는 확대되어 보이게 열리는 오류가 생겼는데
몇달 째 원인을 찾지 못하여 너무나도 고통받고 있습니다ㅜㅜ
엘리멘터 프로를 이용해서 웹을 만들고 있는데요. elementor canvas로 네비게이션, 푸터 등 다 pro에 있는 요소들로 만들었습니다.
맨 처음에는 크롬이나 사파리나 넓이가 화면에 맞게 잘 열렸습니다. 그런데
style에서 breakpoint를 건드렸는지, 뭐를 잘못 건드렸는지 어느 순간부터 페이지가 화면에 맞지 않게 열리네요.
웹사이트 주소를 첨부합니다.
http://www.papricalab.com
조언해주신다면 정말 정말 정말 감사드리겠습니다.
지금은 고치셨는지 크롬이랑 사파리랑 똑같은 것같네요. 스타일 시트같은 경우 파일이름이 같으면 바뀌어도 CSS내용이 캐시된걸 쓰게되는데요. 방문자기록 삭제한뒤 다시해보시기바랍니다.
질문있어요 워드프레스 초보자이고 엘리멘토 플러그인 설치했는데요 왼쪽 위젯, 예르들면 헤딩을 오른쪽에 컬럼에 끌어다 넣기가 안되요;;;
다른 유튜브를 찾아봐도 다들 자연스럽게 끌어다 놓는데 저는 금지표시가 뜨면서 끌어다 놓기가 안됩니다 어떻게 해야 되나요?
엘리멘토로 페이지 편집시에 크롬 웹브라우저 사용하시죠?
엘리멘토 프로가 오류가 있나봅니다. 편집하던 페이지를 나가서 다시 해보시길 바래요.
그래도 안되면 내비게이션 패널을 열고 내비게이션패널에서 넣어보세요.
위젯을 컬럼에 넣기가 안되시는 분들이 있네요. 저도 잘 사용하던 것이 갑자기 안되는데….도대체 이유를 모르겠습니다.
시스템 정보 들어가보니..
JS: showing 1 of 1
JS: 2020-05-18 04:26:00 [error X 50][http://www.xxxx.co.krr/wp-content/plugins/elementor/assets/js/editor.min.js?ver=2.9.8:31:224122] 잘못된 인수입니다.
새글 만들기 하고, 엘리멘트 편집기 들어가서 위젯 끌어다 놓고 나니 이렇게 생기네요.
도움좀 부탁드립니다.
엘리멘토로 페이지 편집시에 크롬 웹브라우저 사용하시죠?
엘리멘토 프로가 오류가 있나봅니다. 편집하던 페이지를 나가서 다시 해보시길 바래요.
그래도 안되면 내비게이션 패널을 열고 내비게이션패널에서 넣어보세요.
감사합니다. 덕분에 엘레멘토 처음 사용하는데 도움을 많이 받았습니다.
한가지 여쭙고 싶은게 있는데, 결제해서 pro로 제작하였는데 요금제 끊으면 다 날라갈까요..?
스위프트님 글보고 많이 배우고 알아갑니다.
그런데 엘리멘토로 만든 홈페이지를 익스플로어로 여니 특정 효과들이 안나옵니다.
(특히 사진들…)
폰트도 크롬으로 볼때랑 좀 다르고..
이건 해결할 수 있는 방법이 없을까요?
elementor 진짜 편한것 같아요.. 개발공부하다가 적성에 안맞아서 ui/ux 랑 그래픽디자인 진로를 바꿨는데 상당히 재미있어요… 일단 넘나 직관적이라서 좋고요…기존 워드프레스 php로 페이지 만들때보다 더 편하고요!!! 글쓰신것처럼 css 공부한적 있으면 정말 쉽게 배우는것 같아요ㅋㅋㅋ 아! 그리고 개인적으로 Pro 로 꼭 업그레이드 하는거 추천합니다..ㅋㅋㅋ 근데 현업에서 얼마나 많은 사람들이 이런걸 써도 되는지 좀 궁금하기도 하네요…
목소리가 멋있네요!