여러 웹사이트를 보다보면 큰 배너사진과 함께 내비게이션 메뉴바가 들어간 사이트헤더들이 있는 웹사이트 디자인을 보신적 있으실텐데요. WordPress 페이지빌더인 Elementor로도 그런 배너를 넣은 사이트헤더를 만들어 보겠습니다.
완성된 사이트헤더는 Elementor 섹션 템플릿으로써 저장해뒀다가 홈페이지(대문)이나 다른 페이지에 넣거나 Elementor Pro의 기능인 테마빌더기능을 이용해서 자신의 워드프레스 사이트,블로그 전체 또는 일부에 사이트헤더로 적용할 수 있습니다.
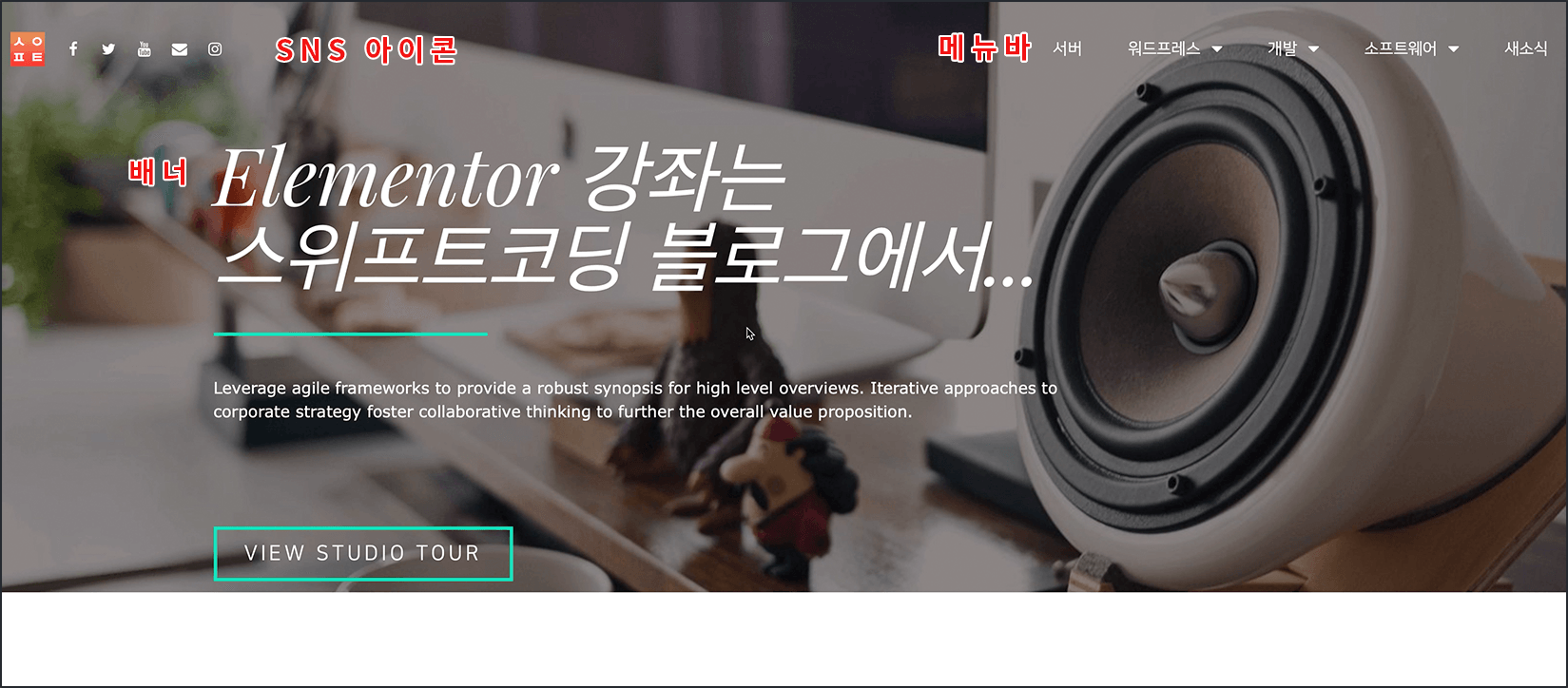
지난 글에서는 단순히 사이트로고와 메뉴바만 들어간 심플한 사이트헤더를 만들었었는데요. 이번에 만들 섹션템플릿이 완성되면 아래그림처럼 홈페이지로 가는 링크가걸린 로고, 페이스북, 트위터,유튜브 채널, 인스타그램과 이메일 보내기 링크가걸린 SNS 아이콘이 있고 오른쪽 위에는 워드프레스 메뉴가 자리잡고 있으며 그아래 배경이미지를 포함해 글자와 버튼이 있는 배너가 있습니다.
그럼 동영상을 시청하면서 함께 해보시죠.
- Elmentor 시작
- Elementor 섹션 레이아웃 구조 잡기
- 섹션 배경이미지 설정 및 칼럼 위치 잡기
- 사이트로고, SNS 아이콘, 메뉴바 위젯 넣기
- 너섹션의 너비를 화면 전체너비로 만들기
- 각 위젯 크기 조정과 칼럼너비 비율 설정
- 각 위젯을 수직 가운데로 정렬하기
- 각 위젯의 수평위치 정렬 변경
- 사이트 배너 꾸미기
- 서브메뉴 색상 스타일 꾸미기
- 반응형 모드로 사이트헤더 디자인하기
- 모바일 스마트폰 반응형 모드
- 미리보기에서 반응형 화면 테스트
- 섹션을 템플릿으로 저장하기
Elmentor로 워드프레스 페이지 만들기 준비
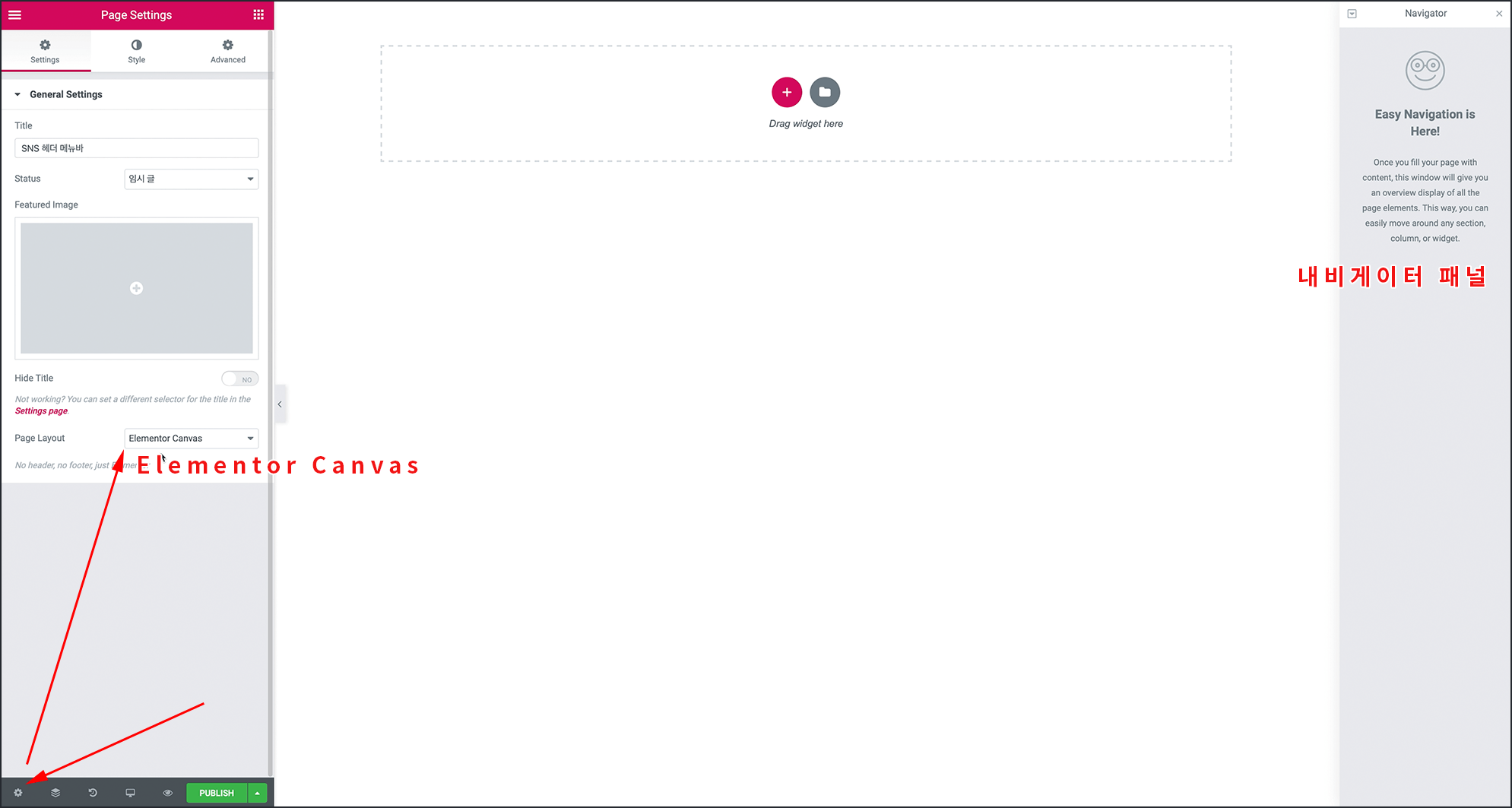
새로운 워드프레스 페이지를 생성하고나서 Elementor 화면이 시작되면 왼쪽 하단 툴바에서 기어모양 아이콘을 클릭해 Page Layout을 Elementor Canvas로 바꾸어서 빈화면의 페이지 템플릿으로 바꿔주세요. 그리고 이번 영상의 레이아웃 구조는 조금 복잡할 수 있으니 마우스 오른쪽 클릭 메뉴 또는 하단 툴바에서 내비게이터 패널을 열어 오른쪽 화면끝에 자리잡도록 놓아줍니다.
Elementor 섹션 레이아웃 구조 잡기
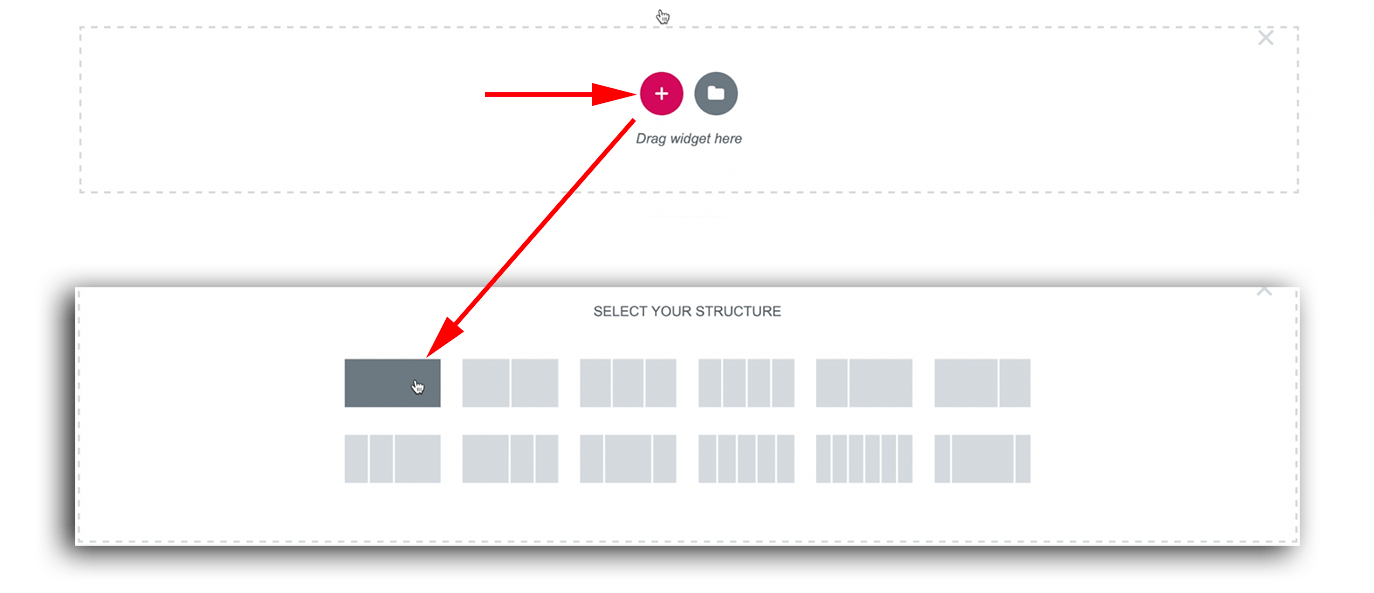
사이트헤더가 될 섹션의 레이아웃은 섹션안에 이너섹션 2개가 자리잡는 형태인데요. 먼저 칼럼이 하나인 섹션을 넣어줍니다.
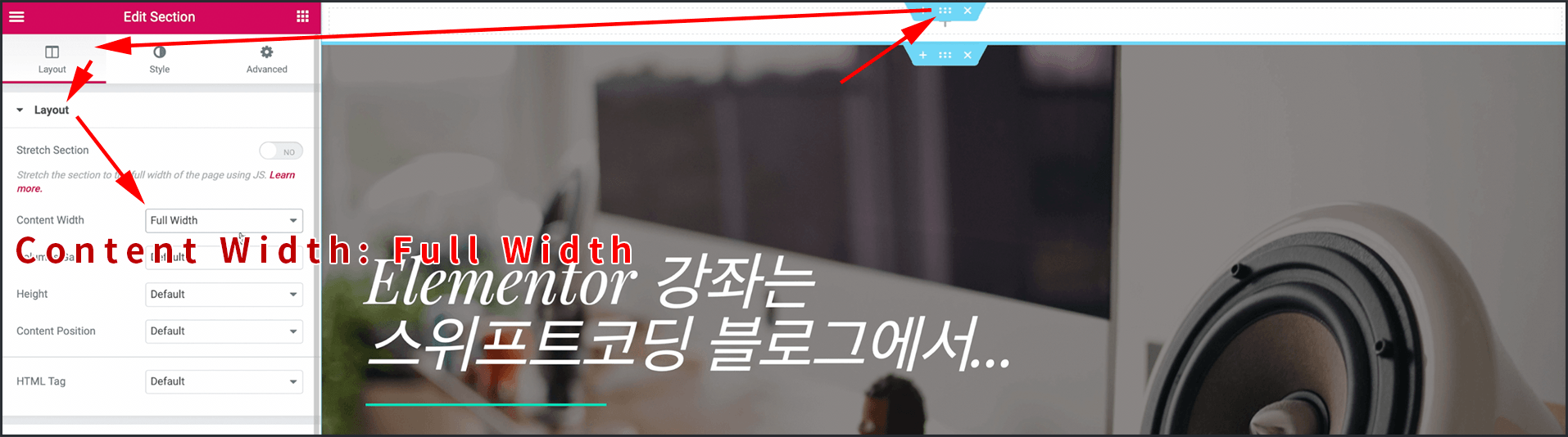
이렇게 섹션을 추가하게 되면 섹션안의 칼럼의 너비가 좁은데요. 칼럼이 섹션 전체너비를 차지하게 해주기위해서 아래그림처럼 섹션을 선택하고 Layout > Content Width를 Full Width로 바꿔줍니다.
그러면 추가된 섹션의 구조는 아래처럼 단순합니다.
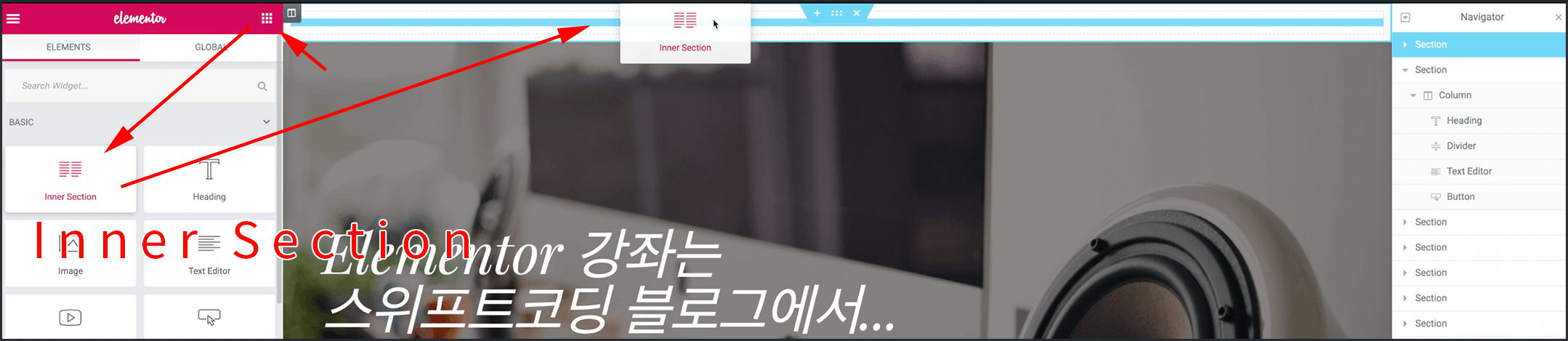
화면왼쪽 패널에 ![]() 모든위젯 보기를 클릭해서 Inner Section(이너섹션)을 끌어다 칼럼안에 넣습니다.
모든위젯 보기를 클릭해서 Inner Section(이너섹션)을 끌어다 칼럼안에 넣습니다.
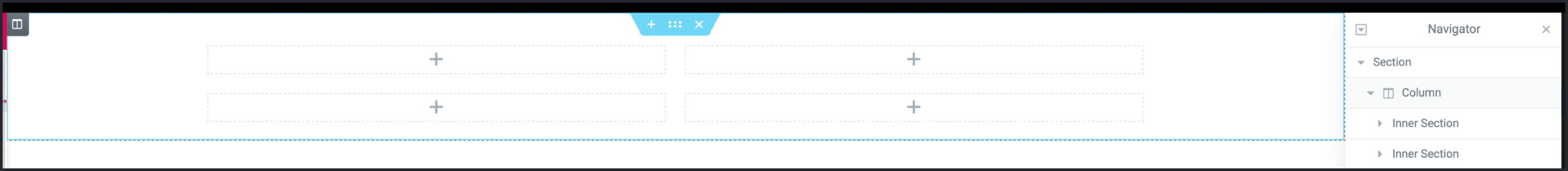
 이렇게 두개의 이너섹션을 칼럼안에서 위,아래로 배치되게 끌어다 놓아주면 아래처럼 됩니다.
이렇게 두개의 이너섹션을 칼럼안에서 위,아래로 배치되게 끌어다 놓아주면 아래처럼 됩니다.

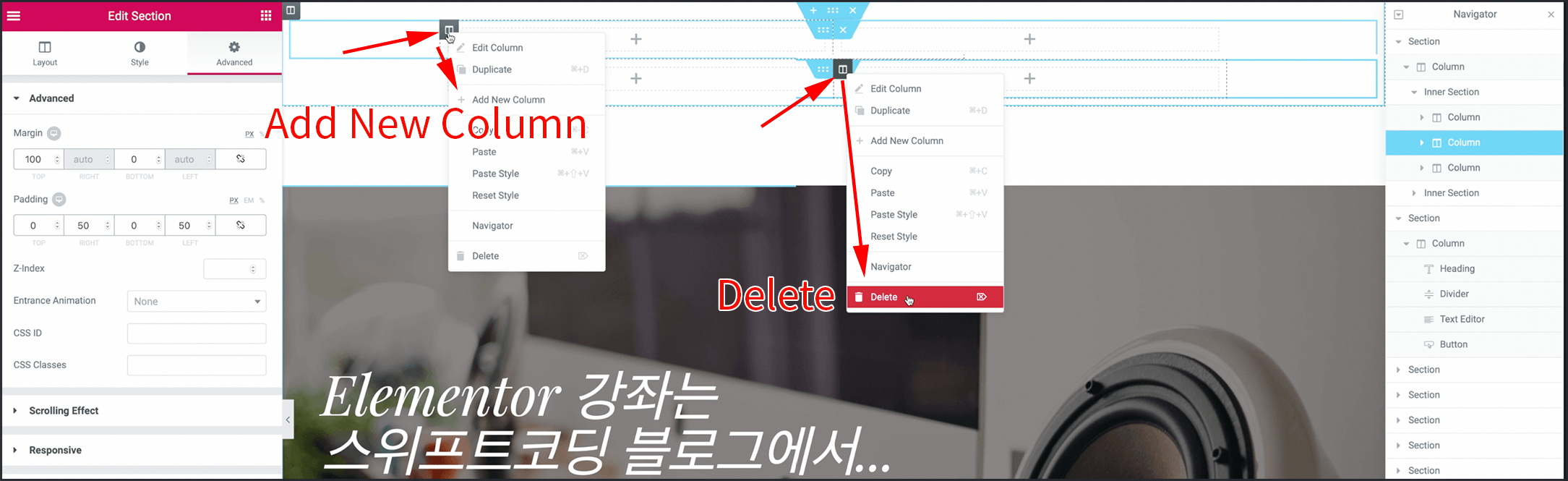
두개의 이너섹션은 모두 2개의 칼럼이 디폴트로 추가되어있는데요. 아래그림처럼 위쪽 이너섹션에는 칼럼을 하나 더 추가해 3개로 만들어주고 아래쪽 이너섹션은 칼럼 하나를 삭제해 1 개의 칼럼만 남깁니다. 칼럼을 추가하거나 삭제하려면 ![]() 칼럼 핸들을 마우스 오른쪽 버튼클릭하면 나타나는 메뉴에서 Add New Column(카럼추가)이나 Delete(삭제)해주면 됩니다.
칼럼 핸들을 마우스 오른쪽 버튼클릭하면 나타나는 메뉴에서 Add New Column(카럼추가)이나 Delete(삭제)해주면 됩니다.
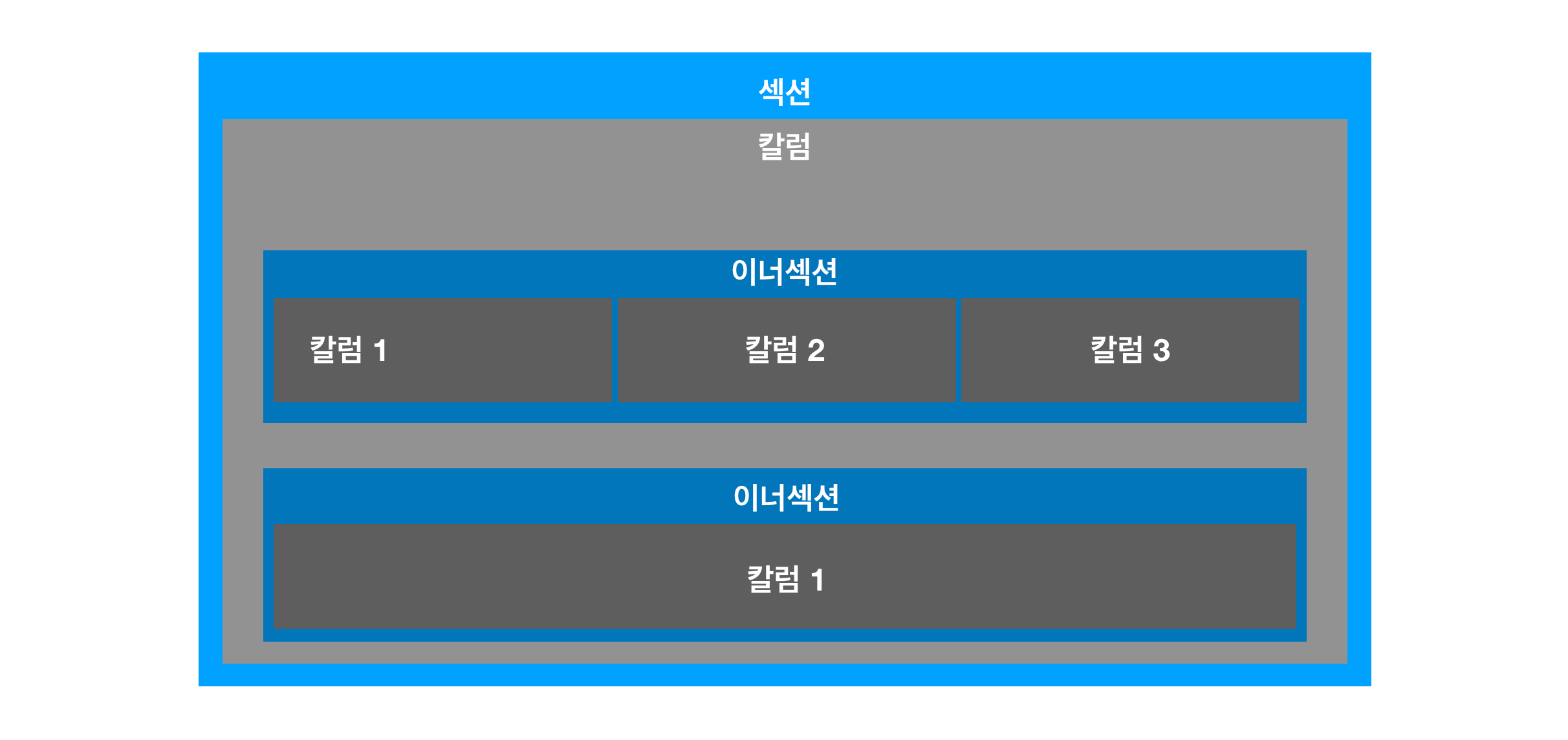
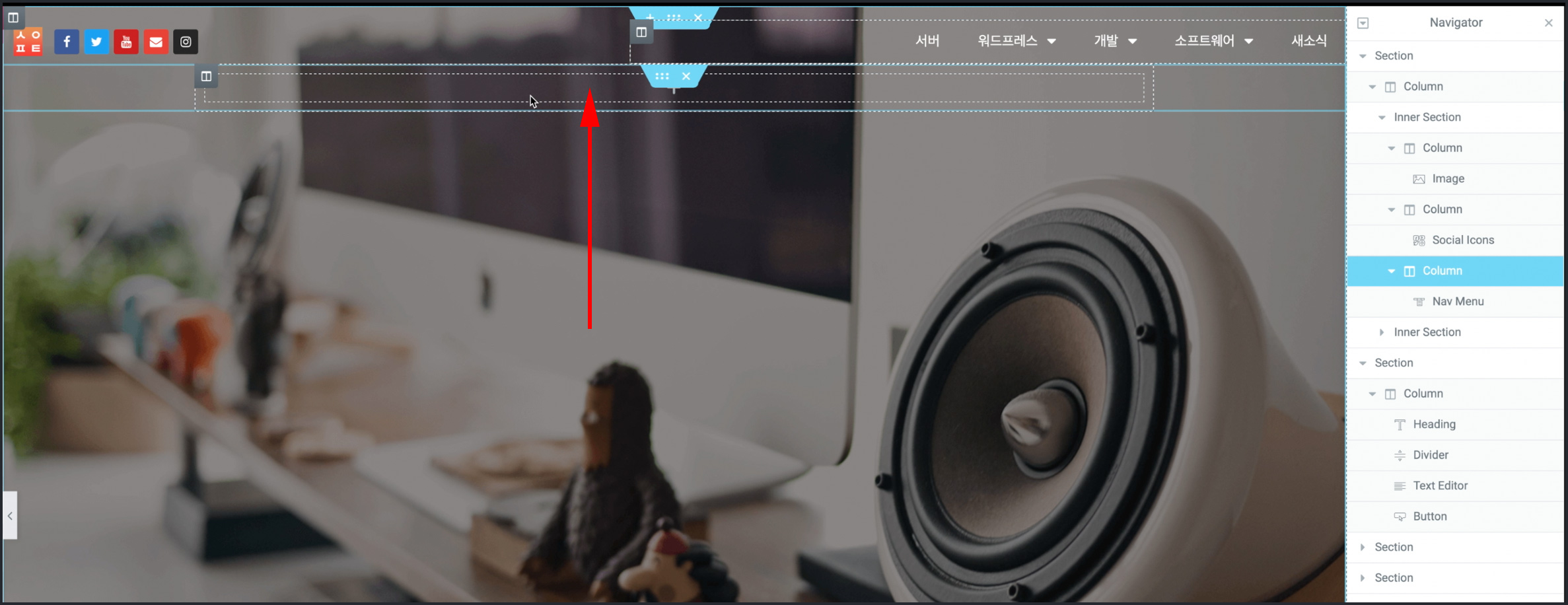
그러면 섹션의 레이아웃 구조는 최종적으로 아래처럼 됩니다.
이렇게 마련된 레이아웃 구조에서 첫번째 이너섹션의 칼럼에는 각각 사이트로고, SNS 아이콘, 메뉴바를 넣고 두번째 이너섹션의 칼럼에는 배너에 들어가는 글자와 버튼을 넣을 겁니다. 그리고 섹션의 배경에 배너이미지를 넣을 것이고요.
섹션 배경이미지 설정 및 칼럼 위치 잡기
이제 섹션에 배경이미지를 설정하고 높이를 잡아줄 차례입니다.
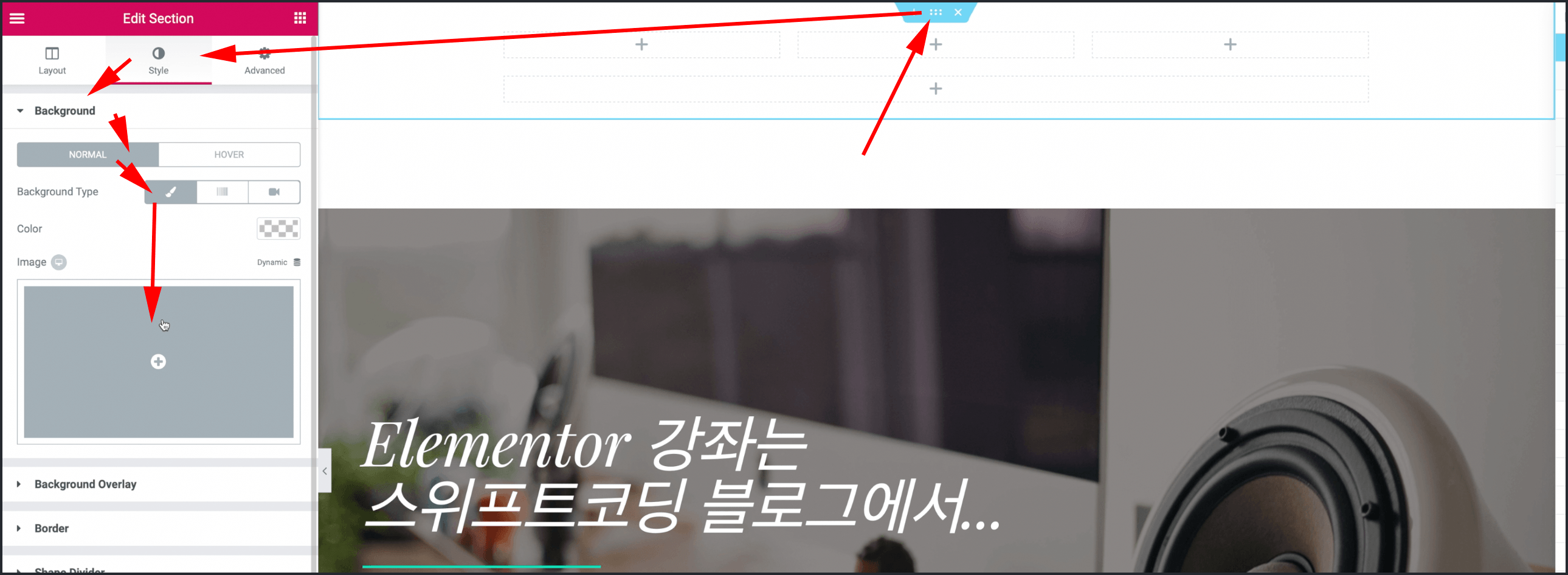
섹션선택 > Style > Background > NORMAL > Background Type을 Classic으로 설정 > Image 설정란에서 ![]() 버튼을 클릭하면 미디어라이브러리에서 배경이미지를 선택할 수 있습니다.
버튼을 클릭하면 미디어라이브러리에서 배경이미지를 선택할 수 있습니다.
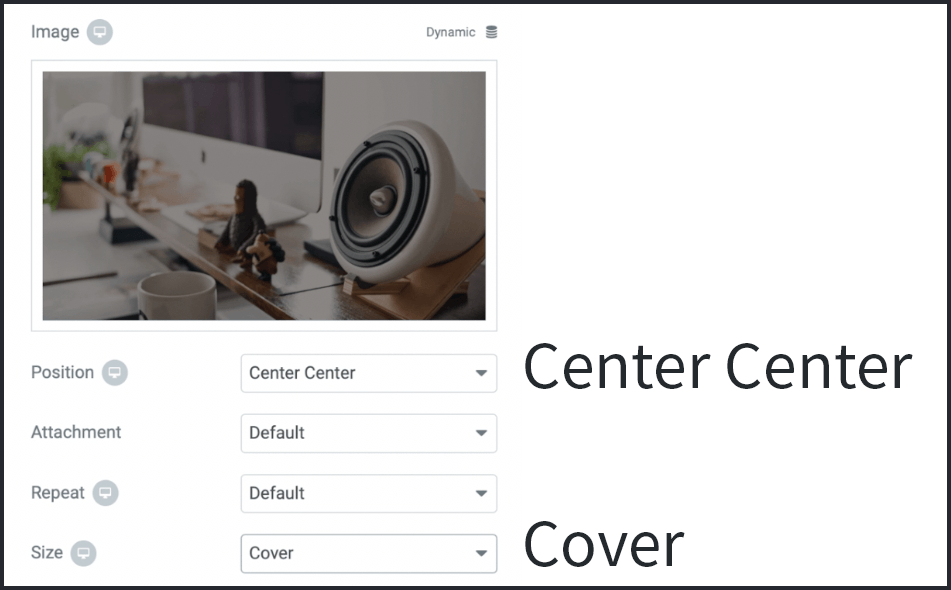
이미지가 선택되고 나면 아래그림처럼 Image 설정아래에 추가 옵션이 나오는데요. Position은 Center Center로 가운데, Size는 Cover 정도로해서 섹션 전체에 배경이미지가 들어가도록 설정해줍니다.
이러한 옵션설정의 상세한 설명은 아래링크를 참고하시기 바랍니다.
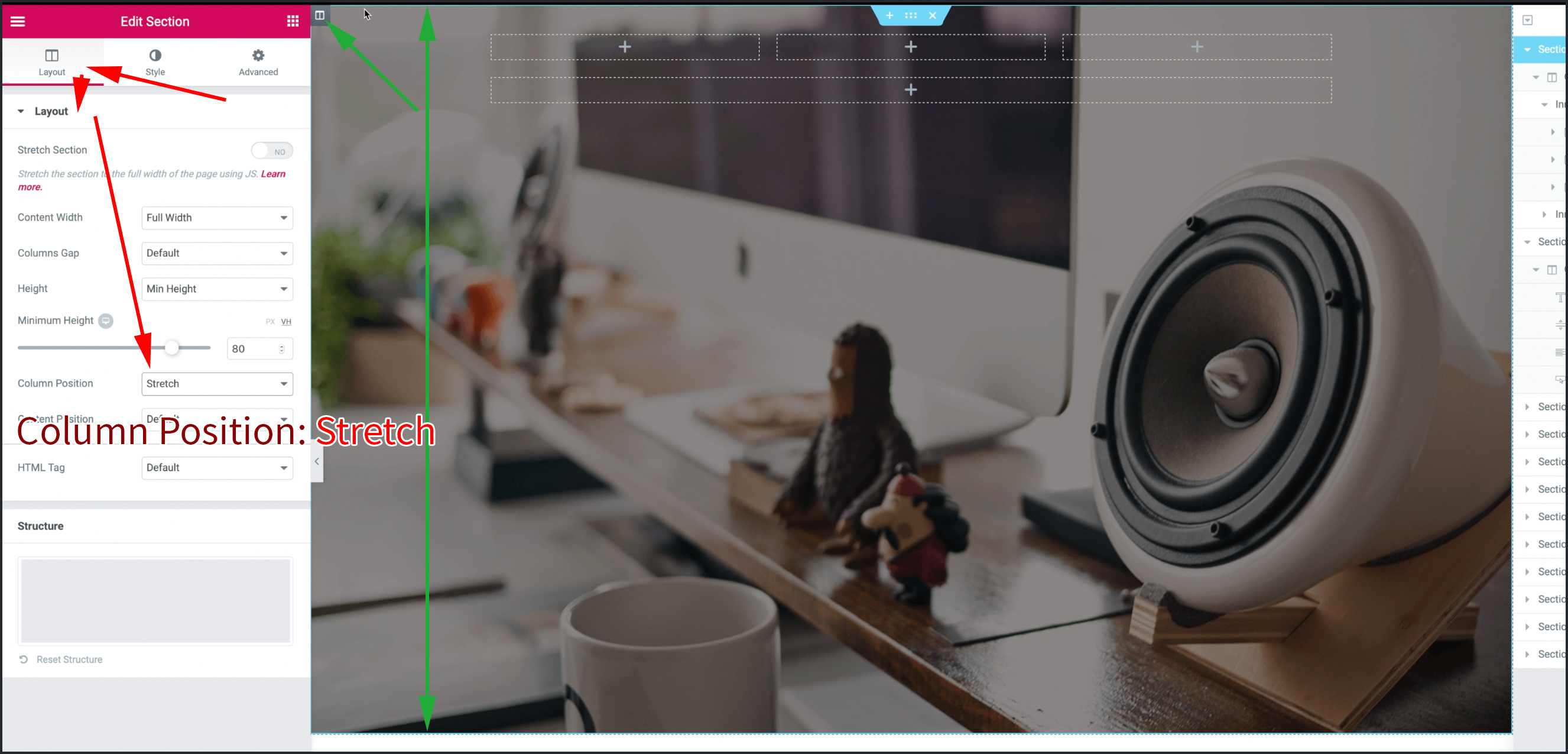
섹션의 높이를 설정해주기위해서 섹션을 선택하고 Layout 탭의 Layout > height를 min height로 바꾸면 그 아래에 Minimum Height 옵션이 생깁니다. 픽셀(px)이나 디바이스화면(웹브라우저) 높이(VH)를 기준으로 맞춰줄 수 있습니다.
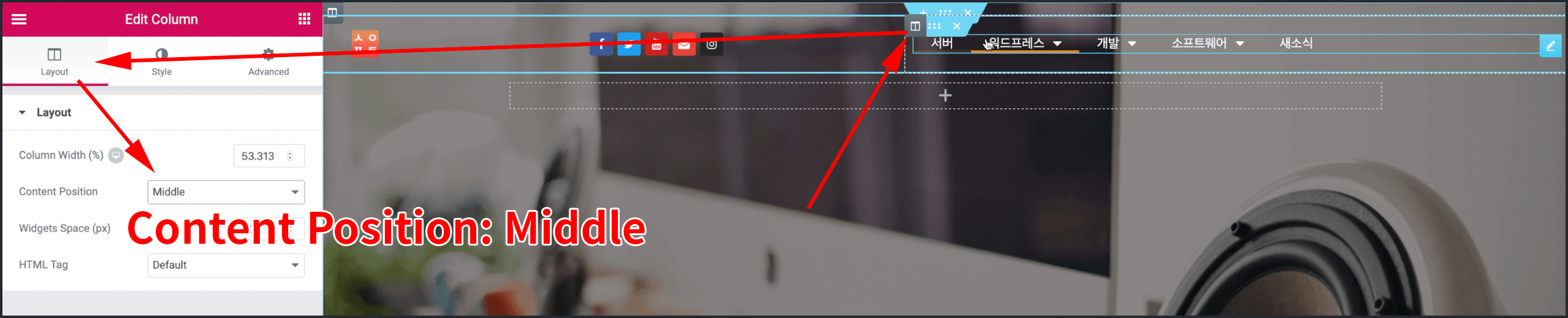
위 그림은 섹션높이만 늘어났을 뿐 콘텐트(칼럼과 그 안에 콘텐트들)는 Content Positon: Middle 설정이라서 가운데 몰려있습니다.
아래 그림처럼 섹션을 선택 후 Layout > Column Position을 Stretch로 하면 섹션안의 칼럼 컨테이너가 섹션 맨 끝에서 끝까지 차지하게 됩니다. 그리고 그 칼럼의 콘텐트 포지션은 디폴트값으로 변화가 없으므로 칼럼의 콘텐트인 이너섹션 둘은 칼럼의 위쪽에 배치되게 됩니다.
첫번째 이너섹션에 사이트로고, SNS 아이콘, 메뉴바 위젯 넣기
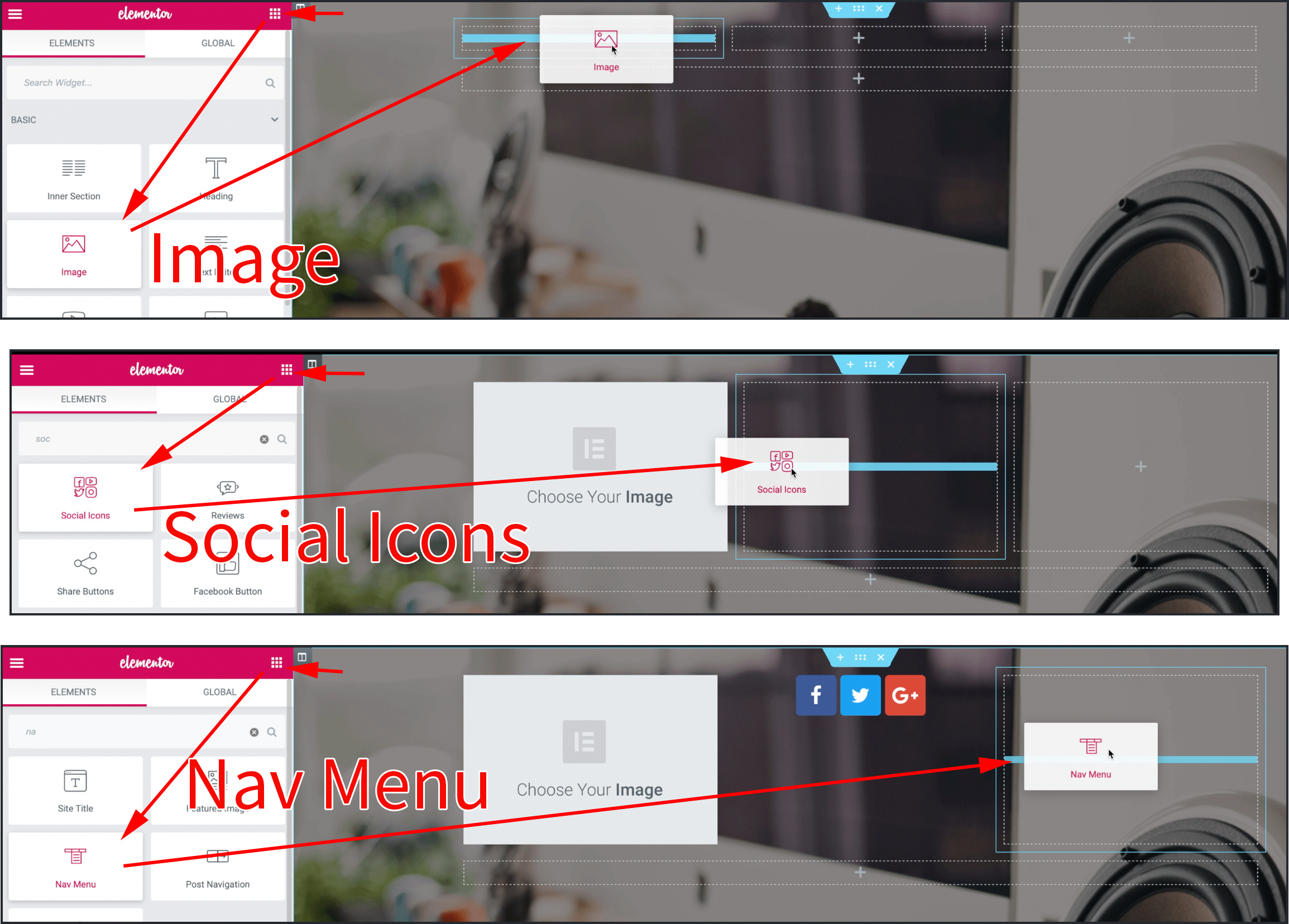
위쪽 이너섹션에는 3개의 칼럼이 있죠. 각각의 칼럼에 Image, Social Icons, Nav Menu 위젯을 순서대로 삽입해줍니다. 엘리먼트 위젯을 찾기 어렵다면 왼쪽패널 위쪽에 위젯 검색기능을 사용해보세요.
이미지 위젯에 사이트로고 지정하기
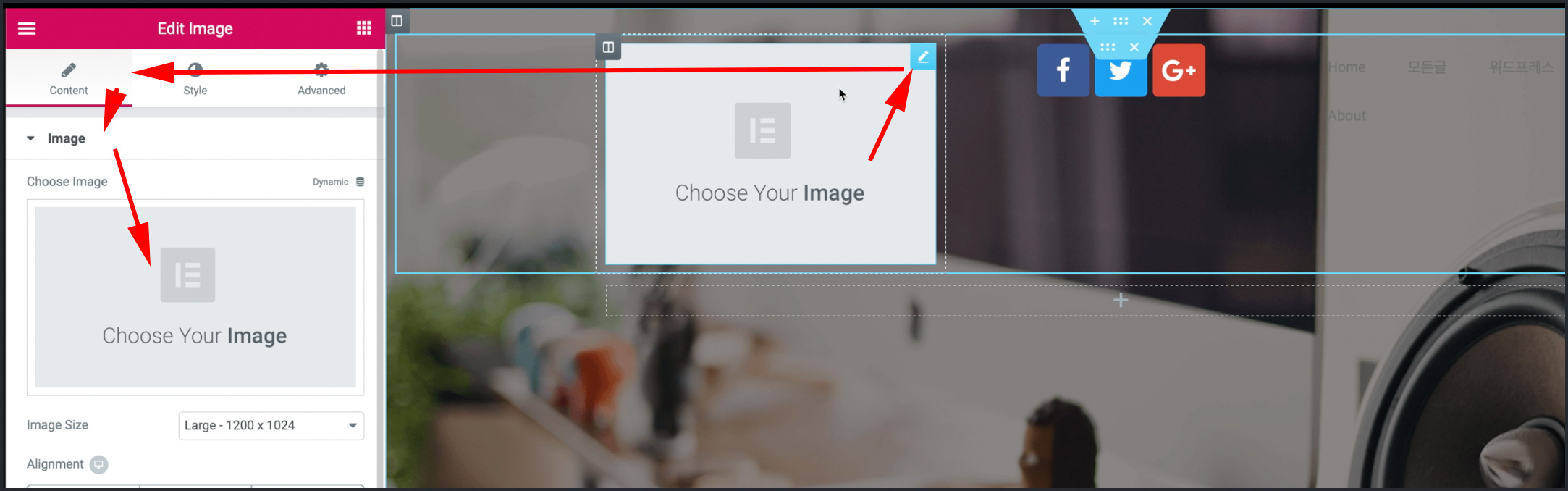
이미지위젯에 들어갈 이미지는 Content 탭 > Image 항목을 펼치고 Choose Your Image를 클릭하면 워드프레스 미디어라이브러리 창이 열립니다.
 자신의 사이트로고 이미지파일을 찾아 지정해주도록 합니다. 저같은 경우 가로세로 114 픽셀의 정사각형 이미지를 업로드했는데요. 이미지파일은 자신이 최종적으로 표시할 크기보다 너무 크지 않은 정도로 합니다. 요즘엔 노트북이나 스마트폰의 화면이 고화질(슈퍼 레티나, HDPi)이므로 일반화면의 4배면적 크기정도가 적당한 것같습니다.
자신의 사이트로고 이미지파일을 찾아 지정해주도록 합니다. 저같은 경우 가로세로 114 픽셀의 정사각형 이미지를 업로드했는데요. 이미지파일은 자신이 최종적으로 표시할 크기보다 너무 크지 않은 정도로 합니다. 요즘엔 노트북이나 스마트폰의 화면이 고화질(슈퍼 레티나, HDPi)이므로 일반화면의 4배면적 크기정도가 적당한 것같습니다.
소셜 아이콘 위젯에 SNS 아이콘 및 이메일 아이콘 넣기
Social Icons 위젯을 선택해보면 아래그림처럼 기본적으로 페이스북, 트위터, 구글플러스 3가지가 있습니다.
Add Item을 클릭하면 새로운 아이콘이 추가되고, 아이콘 옆에 x버튼을 클릭하면 아이콘이 제외됩니다. 자신이 사용하는 SNS 서비스 아이콘을 삽입해주도록 합시다. 구글 플러스는 2019년 8월부로 서비스를 종료하는 SNS이므로 넣지 않는게 좋겠습니다. (기업용 구글플러스는 서비스가 지속된다고 합니다.)
각각의 아이콘을 클릭하면 아래그림처럼 펼쳐져서 아이콘 이미지를 검색해 고를 수 있고, Link란에는 URL주소를 입력하면 됩니다.
내비 메뉴 위젯에서 메뉴 선택하기
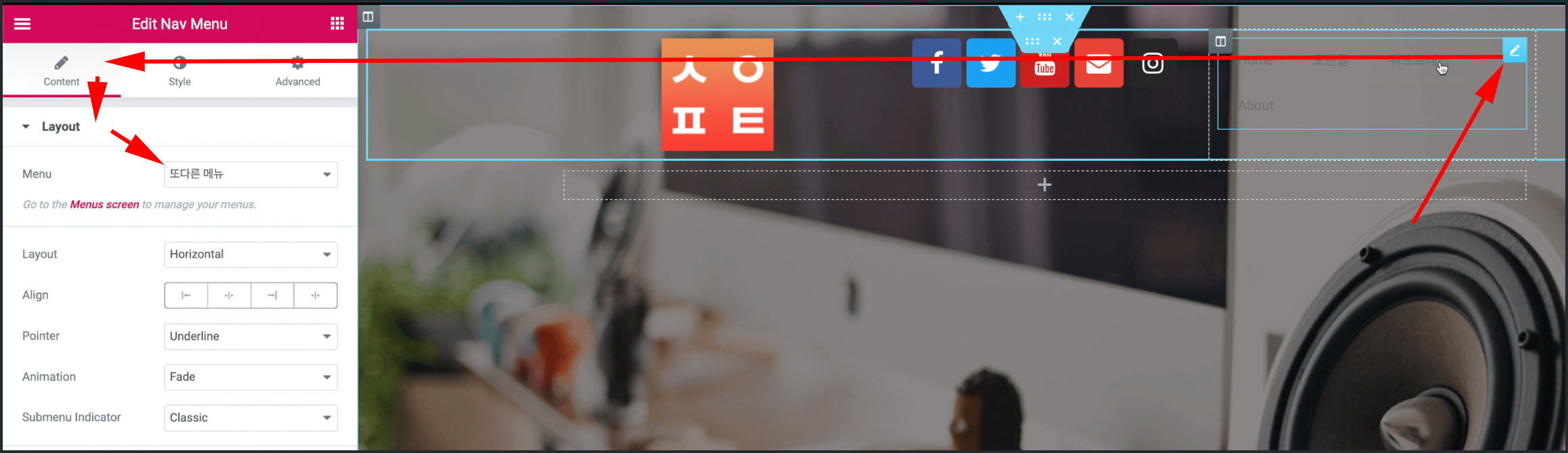
워드프레스 메뉴는 워드프레스 관리자화면 > 테마 디자인(외모) > 메뉴 항목에서 메뉴를 만들고 목록을 구성할 수 있는데요. Nav Menu 위젯에서 사용할 메뉴 지정은 위젯을 선택해서 Content > Layout > menu 항목에서 자신의 워드프레스 메뉴를 고를 수 있습니다.
메뉴바가 들어간 이너섹션의 너비를 화면 전체너비로 만들기
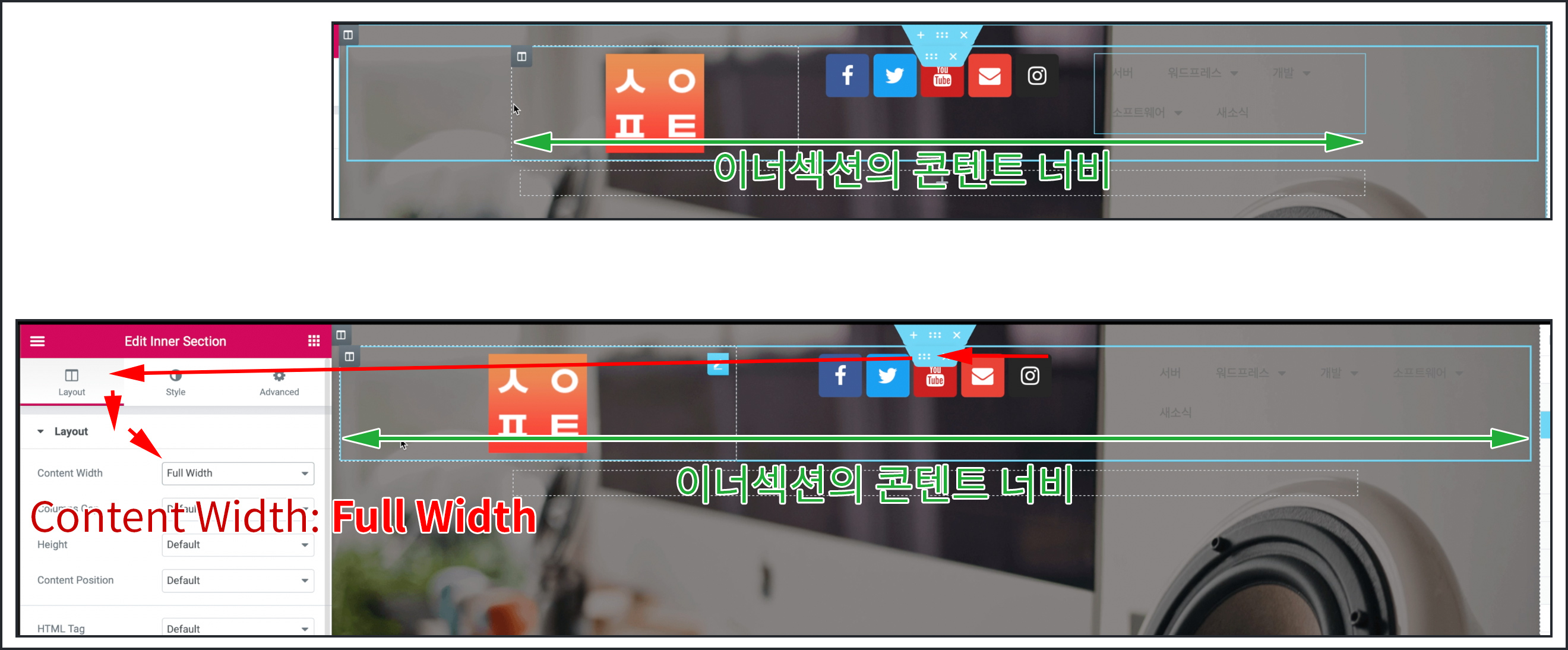
아래그림의 첫번째 처럼 메뉴바가 들어간 이너섹션의 세 칼럼을 합한 너비가 현재는 좁게 설정되어있습니다. 이것은 콘텐트 너비가 디폴트로 되어있기 때문인데요. 아래쪽 그림처럼 이너섹션을 선택해주고 Layout 탭 > Layout > Content Width를 Full Width로 설정하면 이너섹션 전체 너비만큼으로 넓혀집니다. 이너섹션을 선택하기 어렵다면 내비게이터 패널을 사용해 선택하면 됩니다.
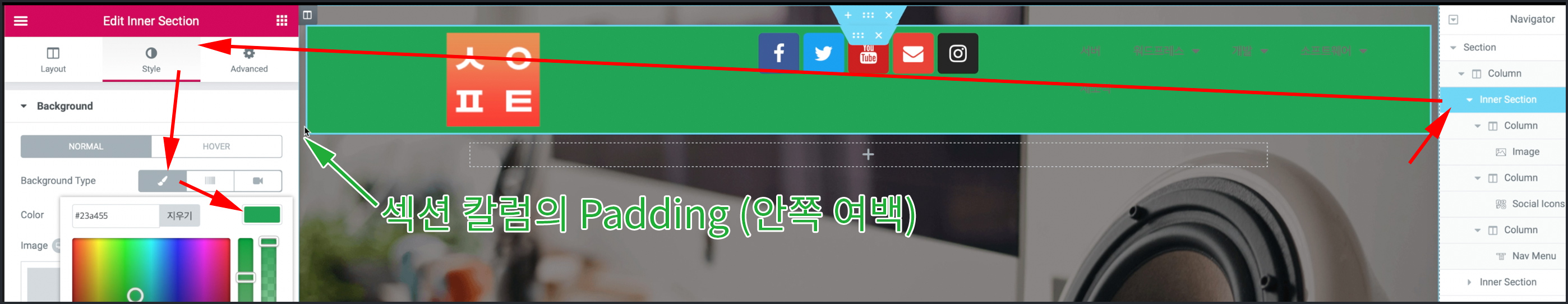
하지만 이 이너섹션은 현재의 레이아웃 구조상 바깥쪽에 섹션의 칼럼에 감싸져있습니다. 이 칼럼에도 기본적으로 안쪽 여백이 설정되어있는데요. 아래그림처럼 이너섹션에 배경색을 넣어보면 양쪽 끝에 여백이 있는 것을 알 수 있습니다.
두 이너섹션을 감싸고 있는 칼럼을 선택하고 Advanced 탭 > Advanced > Padding의 좌,우 값을 0으로 만들어주면 이너섹션이 칼럼너비를 꽉채우게되면서 위의 여백이 사라집니다.
각 위젯 크기 조정과 칼럼너비 비율 설정
이미지 위젯의 너비는 아래그림처럼 이미지 위젯 선택 > Style > Image의 Width 항목에서 단위를 PX로 바꾸고 적당히 30으로 설정해주었습니다. 자신이 원하는 사이즈를 선택하면 됩니다.
이미지 위젯의 단위를 30픽셀로 하게되면 이미지를 담고 있는 칼럼너비가 더 커도 사이트로고 이미지는 30픽셀보다 커지지 않게됩니다. 웹브라우저의 너비는 다양하게 변하므로 그에 영향을 많이 받는 칼럼너비(%)에비해 고정된 픽셀너비를 사용하는 이미지는 그런 장점이 있습니다. 만일 이미지위젯의 너비를 칼럼너비의 퍼센트(%)로 그대로 두게되면 웹브라우저의 너비가 넓어질수록 커져서 최대 이미지파일의 사이즈만큼 커지게 됩니다.
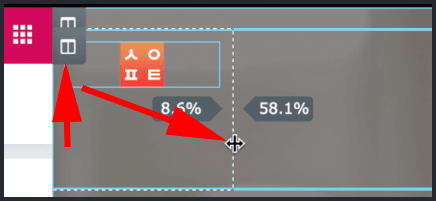
이미지를 담고 있는 칼럼의 너비를 조절하기위해서 아래그림처럼 칼럼과 칼럼사이를 잡고 끌어줍니다. 이 단계에서는 칼럼너비를 대충 잡아주기만 합니다. 이때 이미지위젯 너비보다 좁으면 이미지도 같이 줄어들게 됩니다.
SNS 아이콘의 크기는 Social Icons 위젯을 선택 > Style > Icon 설정 목록 중에 Size 값으 입력해줘서 조정할 수 있습니다. 저는 적당히 작게 13으로 입력했습니다.
아래그림처럼 소셜아이콘을 담고있는 칼럼과 내비메뉴를 담고있는 칼럼 사이를 마우스 포인터로 끌어서 소설아이콘위젯이 들어가는 칼럼의 너비를 적당히 줄여줍니다. 이 단계에서는 대충 너비를 조정해줍니다.
각 위젯의 높이를 조절하고 수직 가운데로 정렬하기
이너섹션의 전체높이는 그안에 있는 콘텐트 높이에 맞춰지는데, 그 높이가 우리가 조절할 수 있는 이너섹션의 최소 높이가 됩니다.
그런 이너섹션의 높이를 더 줄이고 싶을 때가 있을 겁니다. 그러려면 각각의 위젯 높이를 줄여야하죠. 결론적으로 3개의 위젯중에 가장 높은 위젯의 높이만큼이 되는데요. Nav Menu 위젯은 기본설정을 좀 변경해서 높이를 약간 줄일 수 있겠습니다.
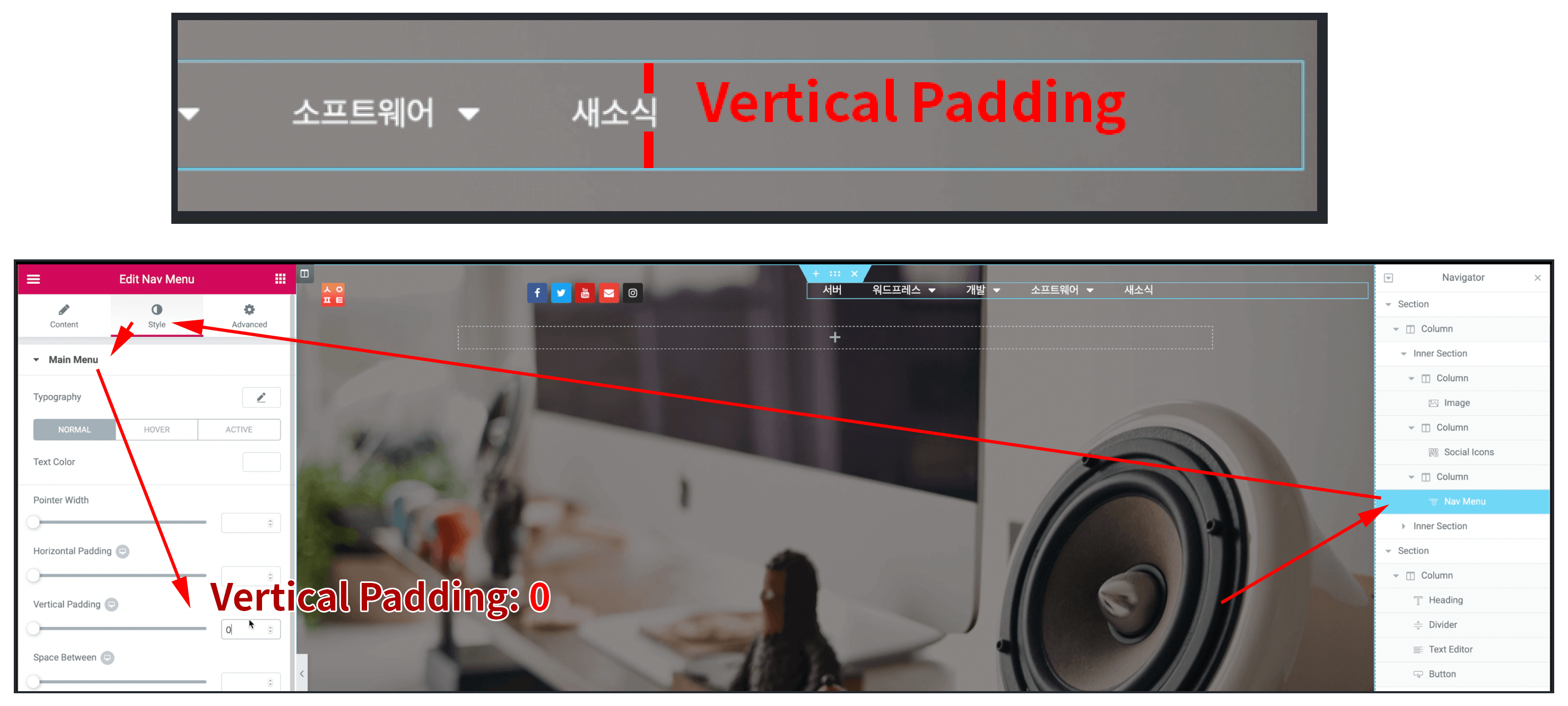
아래그림에서 보는 것처럼 Nav Menu의 컨테이너(파란상자)를 보면 메인메뉴 글자와 간격이 있습니다. 이것은 버티컬 패딩인데요. Nav Menu 위젯을 선택하고 Style > Main Menu > Vertical Padding을 0으로 입력해 줄일 수 있습니다. 그러면 Nav Menu위젯 컨테이너 높이가 낮아집니다.
아래그림을 보면 하늘색 위젯컨테이너 위아래에도 여백이 있는데요. 이것은 위젯을 감싸고 있는 칼럼에 기본 패딩값이 설정되어있기 때문입니다. 이 패딩값을 줄임으로써 전체 높이를 변경할 수도 있습니다.
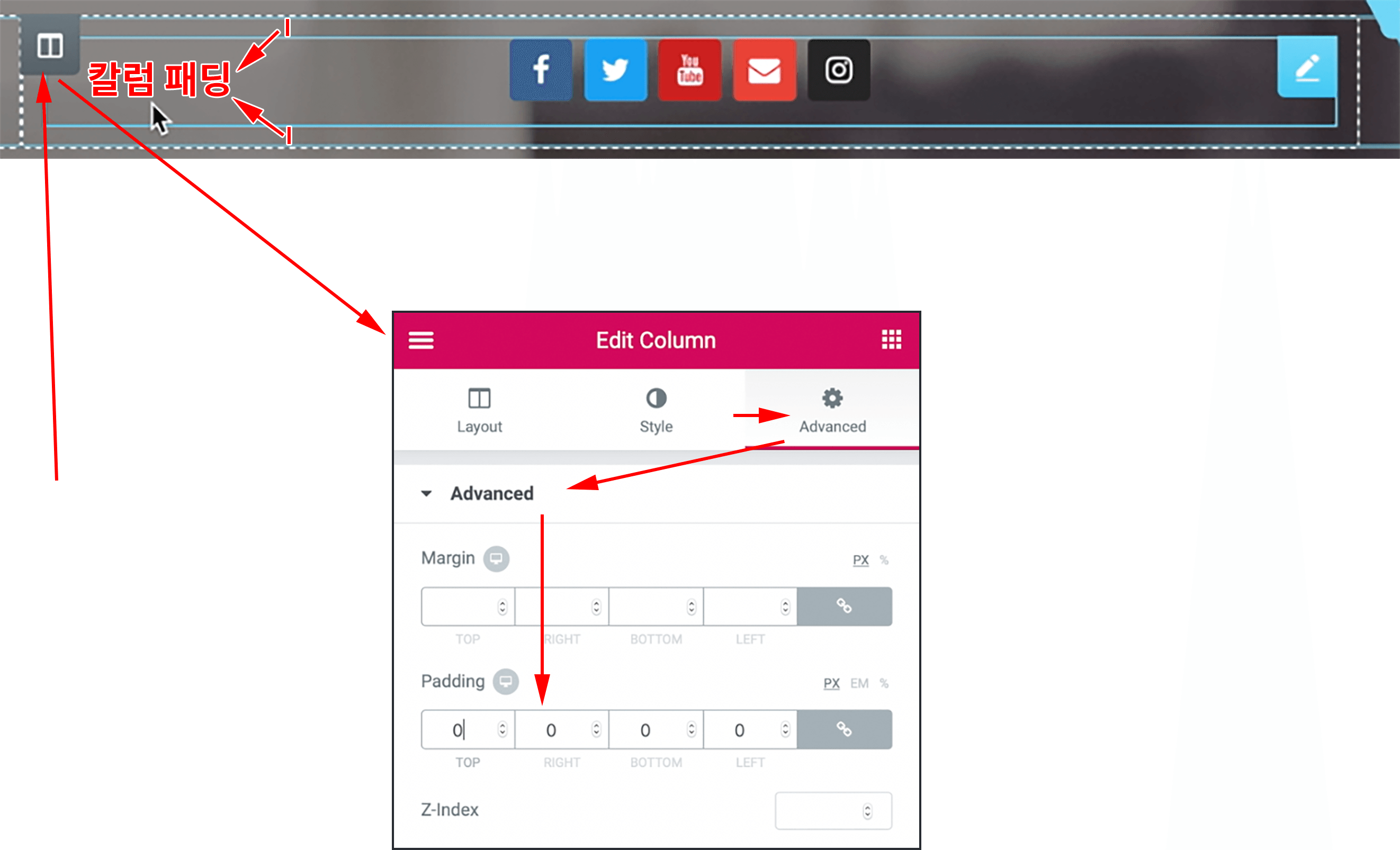
아래그림처럼 각 위젯을 감싼 3개의 칼럼을 각각 선택해서 Advanced > Advanced > Padding 항목을 0으로 입력해 상,하 칼럼안쪽여백을 0으로 만듭니다.
그리고 Social Icon 위젯의 아이콘사이즈를 줄이고나서 컨테이너(파란상자)안에서 SNS 아이콘의 수직위치를 보면 좀 이상한데요. 위쪽엔 여백이 없지만 아래쪽엔 있습니다.
![]() 이 아래쪽 패딩은 0으로 해도 사라지지 않더군요. 결국 아이콘을 위젯 컨테이너의 가운데로 맞춰야하는데 이것때문에 맞질 않습니다. 해결방법은 커스텀 CSS를 사용하는 것외에는 위젯 컨테이너 위쪽에 패딩값을 별도로 입력해 아래쪽 여백과 맞추는 겁니다.
이 아래쪽 패딩은 0으로 해도 사라지지 않더군요. 결국 아이콘을 위젯 컨테이너의 가운데로 맞춰야하는데 이것때문에 맞질 않습니다. 해결방법은 커스텀 CSS를 사용하는 것외에는 위젯 컨테이너 위쪽에 패딩값을 별도로 입력해 아래쪽 여백과 맞추는 겁니다.
아래그림처럼 소셜아이콘 위젯을 선택하고 Advanced 탭에서 Advanced 항목중에 Padding설정의 쇠사슬 아이콘을 끊고 Top에만 값을 입력하고 나머지는 0으로 해서 아래위 여백을 맞춥니다.
이러면 아이콘이 소설아이콘위젯의 가운데에 위치하게 되죠.
이제 모든 위젯이 이너섹션내에서 수직방향 가운데로 오도록 하기위해서 각 위젯을 감싸고있는 각각의 칼럼을 하나씩 선택해 Layout > layout 에있는 Content Position을 Middle로 설정합니다.
각 위젯의 수평위치 정렬 변경
아래그림처럼 Social Icons 위젯을 선택 > Content > Social Icons이 Alignment(얼라인먼트)를 왼쪽으로 설정하면 아이콘이 위젯 컨테이너 안에서 왼쪽으로 정렬 됩니다.
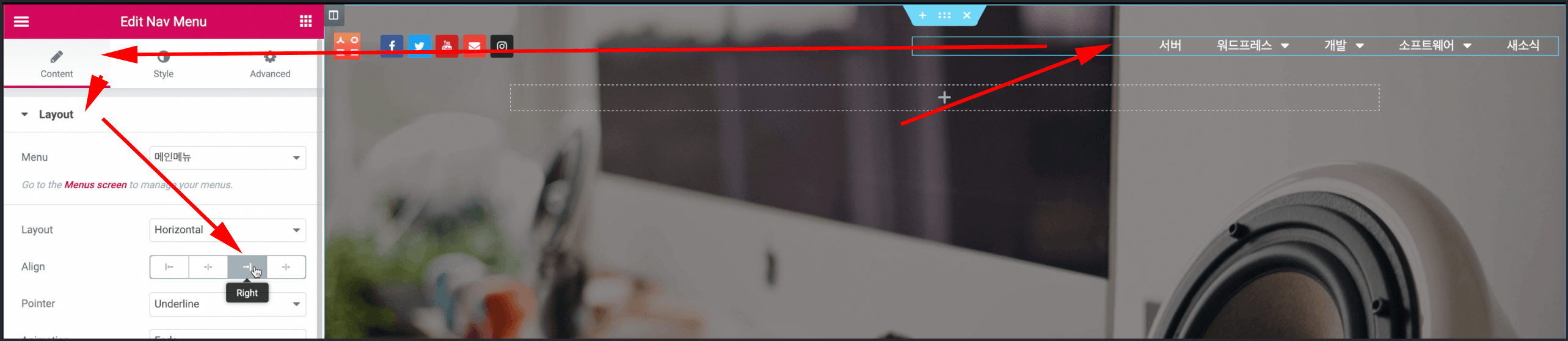
![]() 다음으로는 Nav Menu 위젯을 선택하고 Content > Layout > Align 설정을 Right로 하면 아래그림처럼 메뉴 글자가 오른쪽으로 붙게됩니다.
다음으로는 Nav Menu 위젯을 선택하고 Content > Layout > Align 설정을 Right로 하면 아래그림처럼 메뉴 글자가 오른쪽으로 붙게됩니다.
아래쪽 이너섹션에 사이트 배너 꾸미기
메뉴바 아래쪽에 있는 Inner Section은 아직 비어있습니다. 이곳에 자신이 원하는대로 배너 콘테이너를 꾸미면 됩니다. 원한다면 2개이상의 칼럼으로 이루어진 배너도 만들 수 있겠습니다.
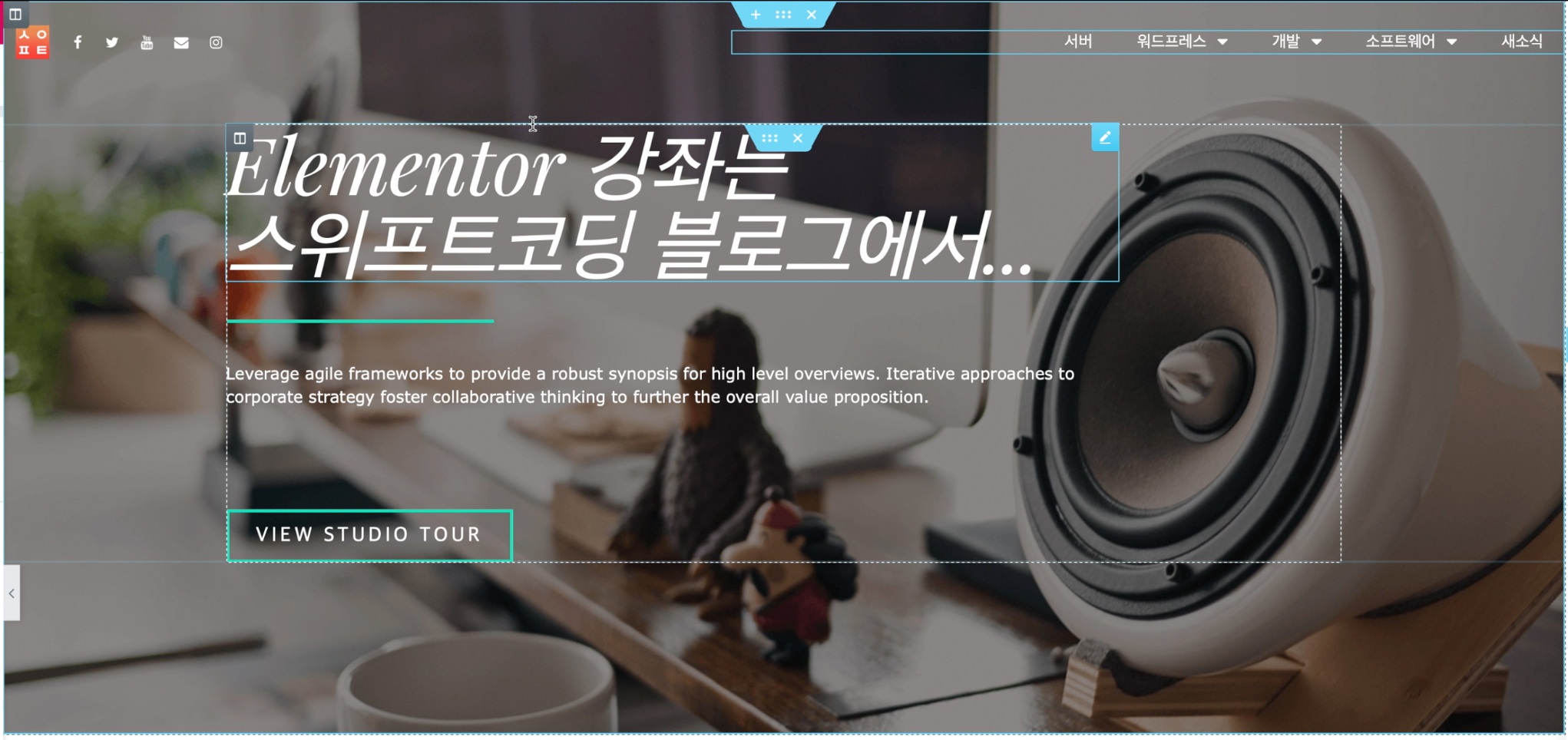
저같은 경우 아래처럼 Heading 위젯, Divider, Text, 클릭할 수 있는 Button 위젯을 넣었습니다.
서브메뉴 색상 스타일 꾸미기
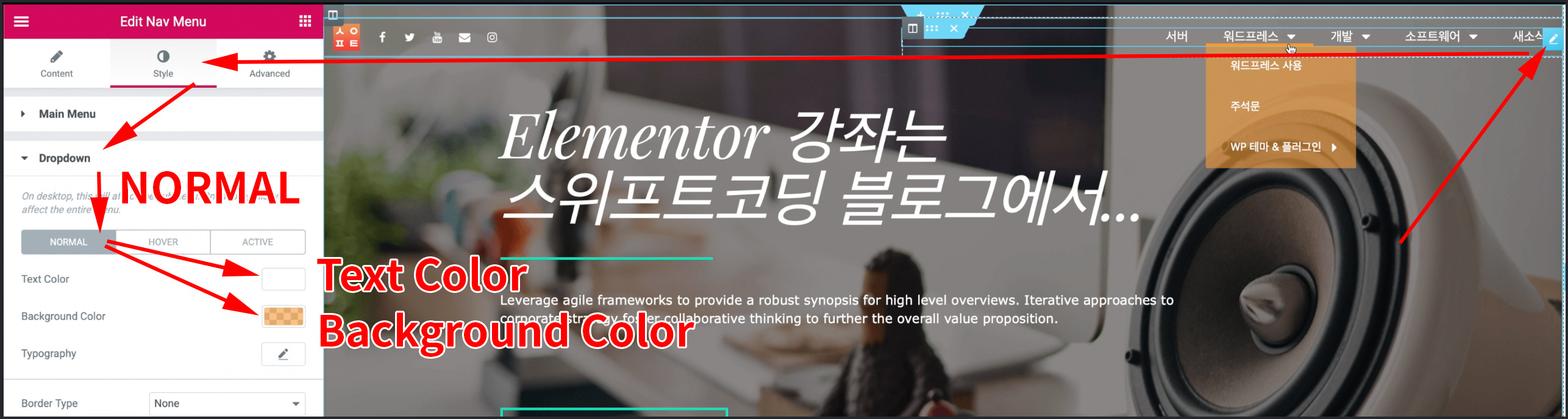
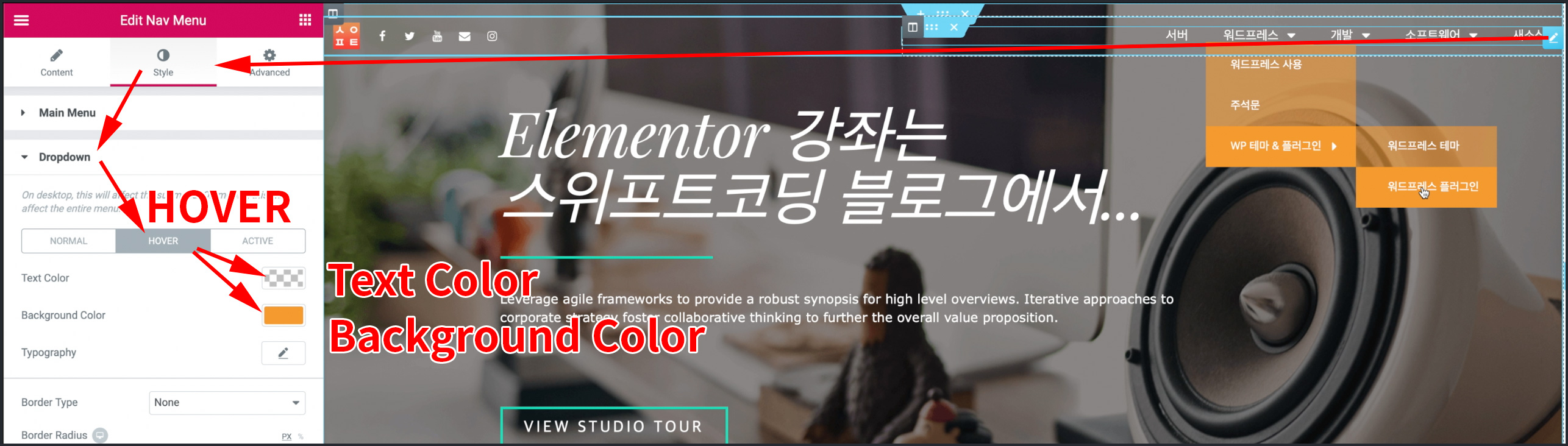
서브 메뉴가 있는 메뉴항목에 마우스 포인터가 올려졌을 때 펼쳐지는 서브메뉴 드랍다운 목록은 NORMAL 상태와 마우스포인터가 올려진 서브메뉴항목을 구분하는 HOVER상태로 나뉩니다.
아래그림처럼 Nav Menu 위젯을 선택하고 Style 탭에보면 Dropdown 목록들이 이 서브메뉴의 스타일을 설정하는 옵션들입니다. NORMAL 상태와 HOVER상태의 Text Color와 Background Color를 지정해줍니다:
반응형 모드로 사이트헤더 디자인하기
태블릿 모드에서의 칼럼 레이아웃 조정하기
Elementor의 반응형 디자인모드를 이용해 태블릿모드로 전환해보면 아래그림처럼 사이트로고, SNS 아이콘, 햄버거 메뉴 아이콘의 레이아웃이 망가져있는 것을 볼 수 있는데요.
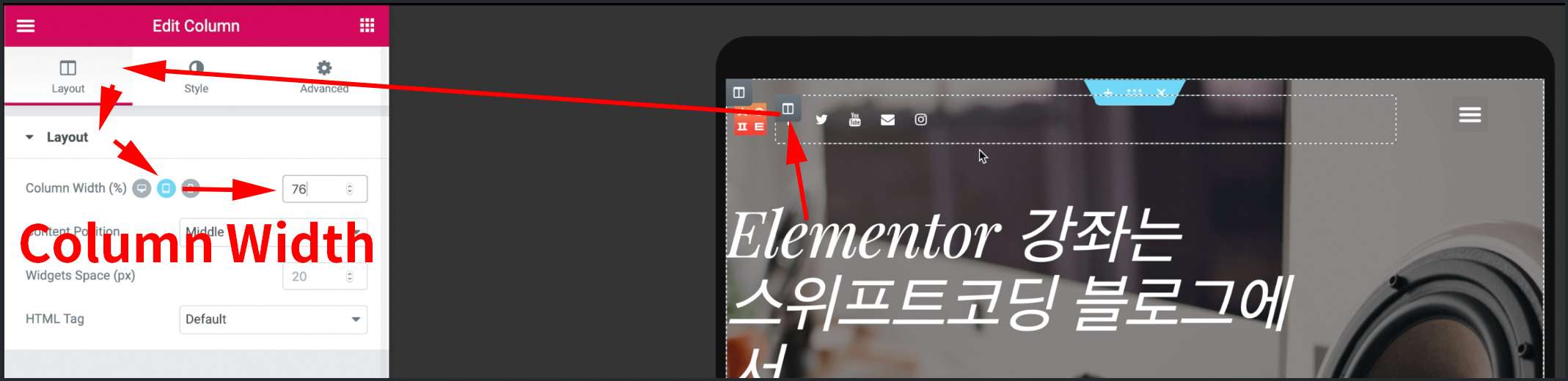
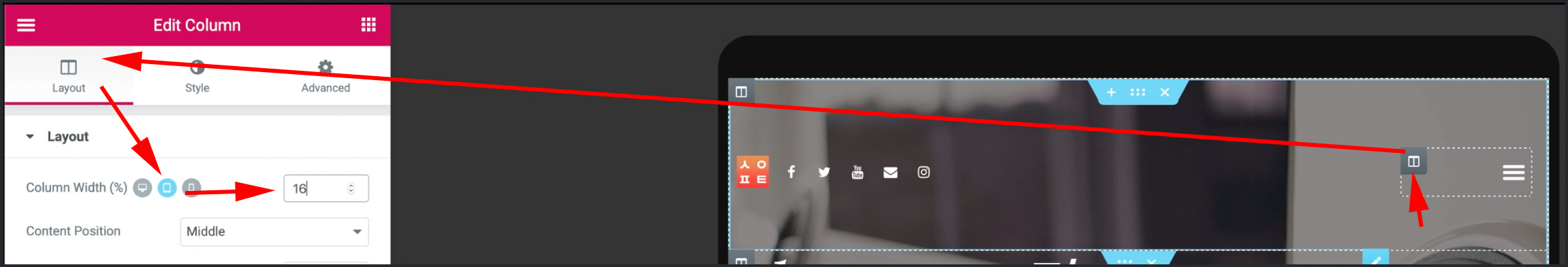
각각의 칼럼을 선택하고 아래그림처럼 Layout 탭에서 Layout > Column Width 옆에있는 반응형 디자인 모드 버튼이 ![]() 태블릿으로 설정된 것을 확인하고 태블릿 브레이크 포인트에서의 너비를 조정해줍니다.
태블릿으로 설정된 것을 확인하고 태블릿 브레이크 포인트에서의 너비를 조정해줍니다.
 위 그림처럼 사이트로고와 SNS 아이콘은 왼쪽에, 메뉴위젯의 햄버거버튼은 오른쪽으로 밀어두면 되겠습니다. 햄버거 메뉴 버튼은 후에 오른쪽 끝으로 정렬하게습니다.
위 그림처럼 사이트로고와 SNS 아이콘은 왼쪽에, 메뉴위젯의 햄버거버튼은 오른쪽으로 밀어두면 되겠습니다. 햄버거 메뉴 버튼은 후에 오른쪽 끝으로 정렬하게습니다.
Nav Menu 위젯의 햄버거 버튼 조정
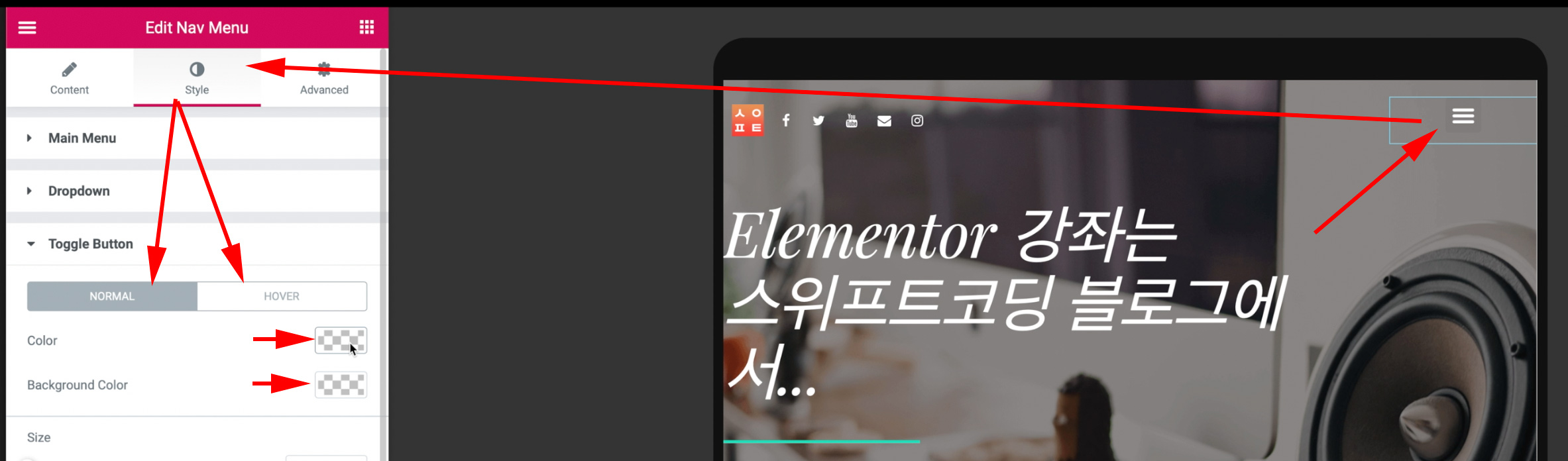
태블릿 모드 이하에서는 내비게이션 메뉴가 햄버거모양 버튼으로 전환됩니다.(기본설정). Nav Menu를 선택하고 Style탭에 보면 Toggle Button 목록이 있습니다. 이것이 햄버거메뉴의 스타일을 설정하는 옵션들입니다. 펼쳐서 NORMAL 상태와 마우스포인터를 올렸을때의 HOVER 상태의 Color와 Background Color를 설정해줍니다.
태블릿과 모바일모드에서 나타나는 햄버거버튼의 위젯안에서의 높이를 보면 수직높이가 가운데에 맞지 않는걸 알 수 있습니다.
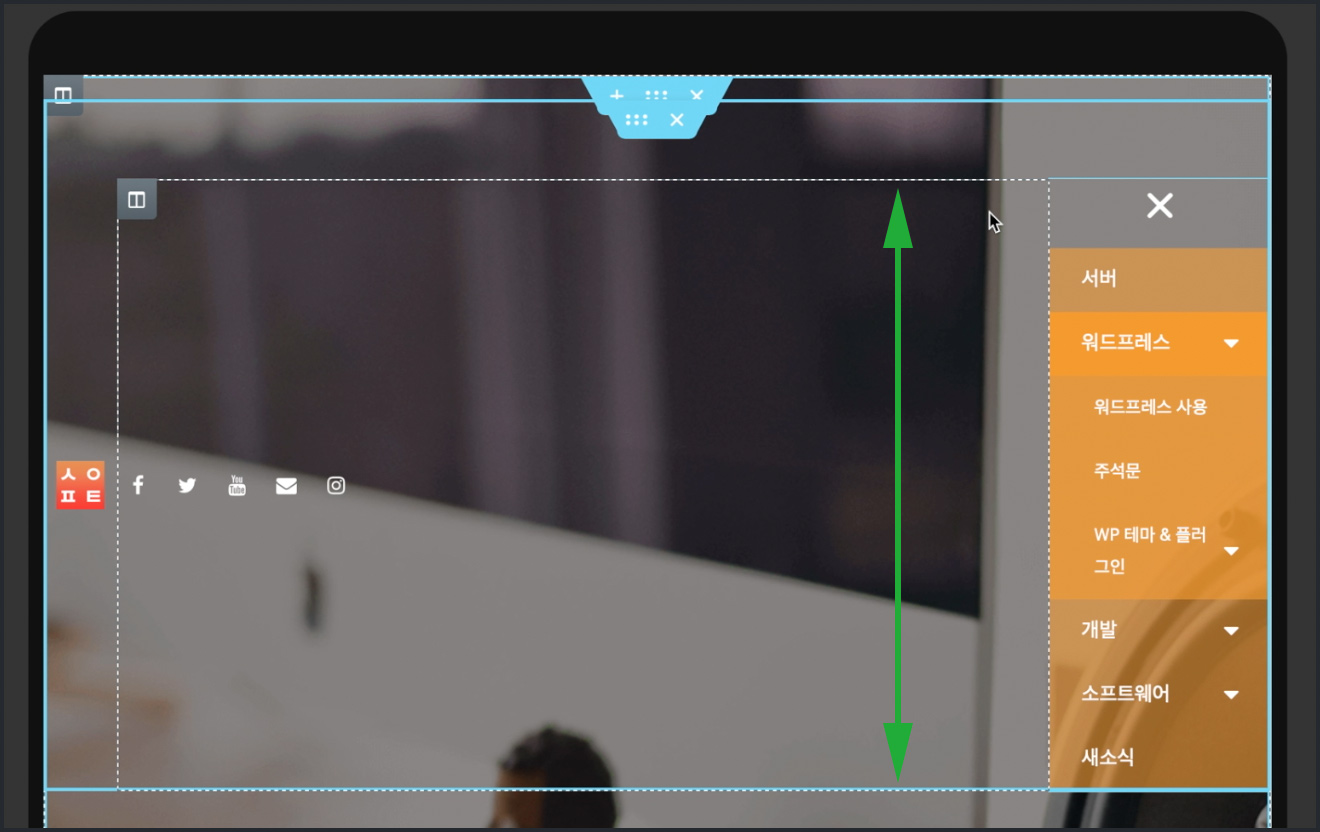
그리고 메뉴가 펼쳐졌을 때 아래그림처럼 칼럼높이가 높아지면서 이너섹션의 전체 높이도 함께 높아지고 레이아웃이 이상하게 되는데요.
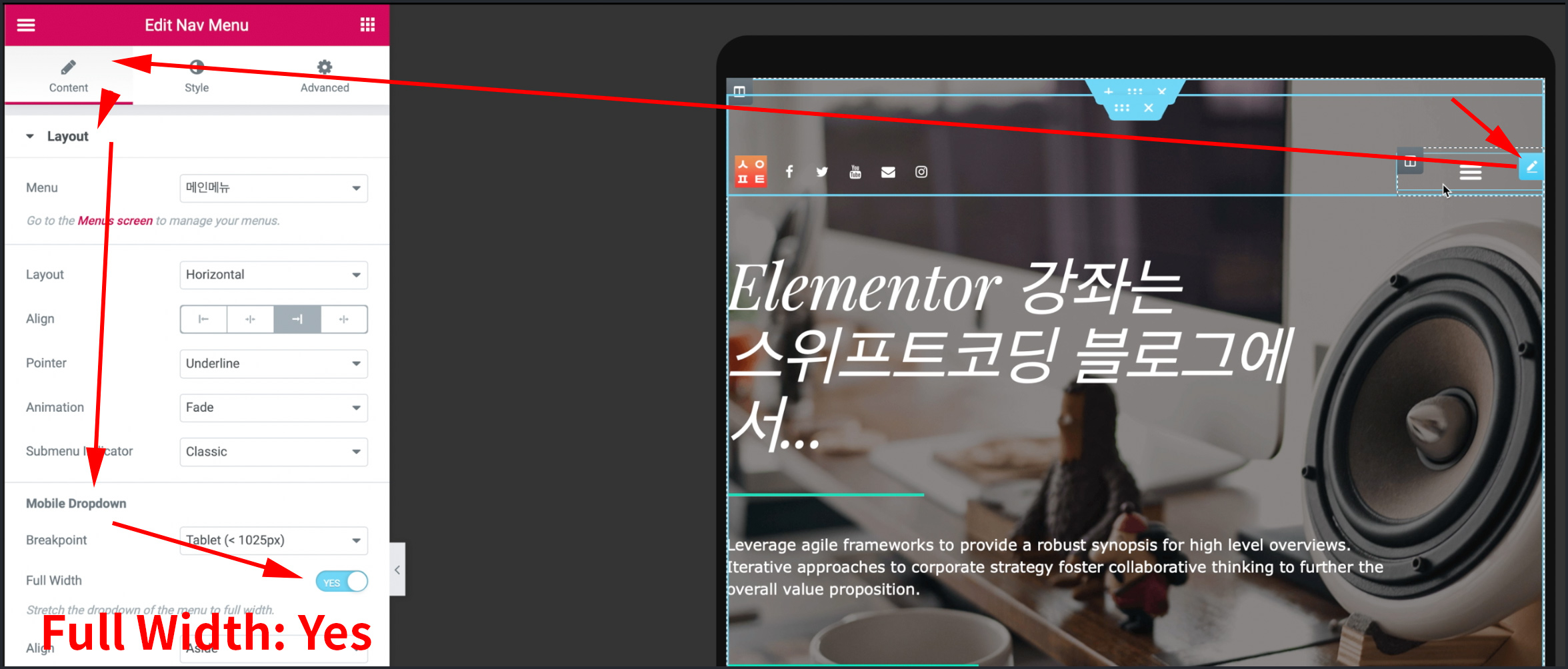
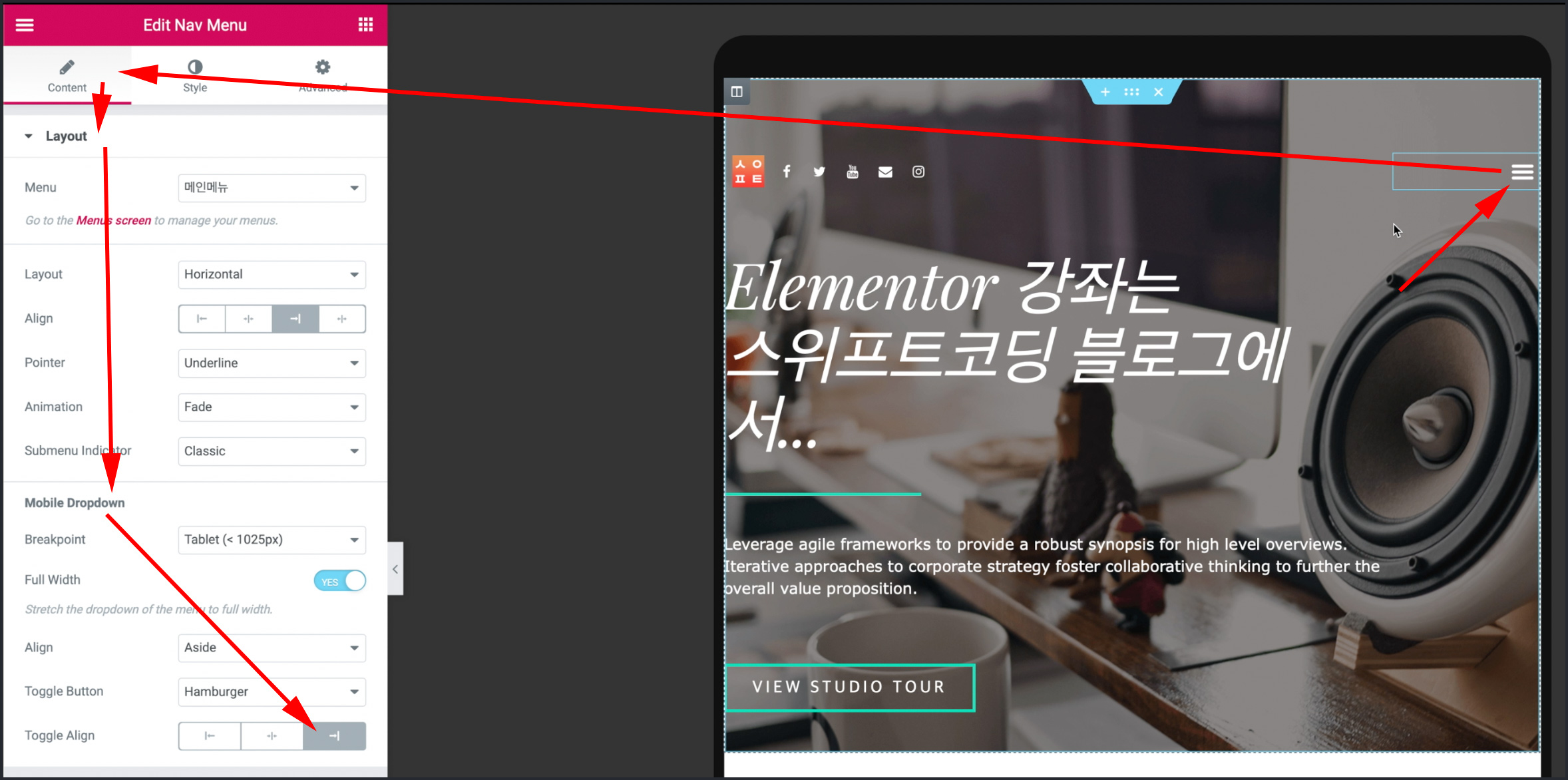
위 두가지 문제를 한번에 해결하는 옵션이 있습니다. 아래그림처럼 Nav Menu 선택 > Content > Layout의 Mobile Dropdown 항목 중에서 Full Width를 Yes로 해주면 상하 간격도 고쳐지게되고,
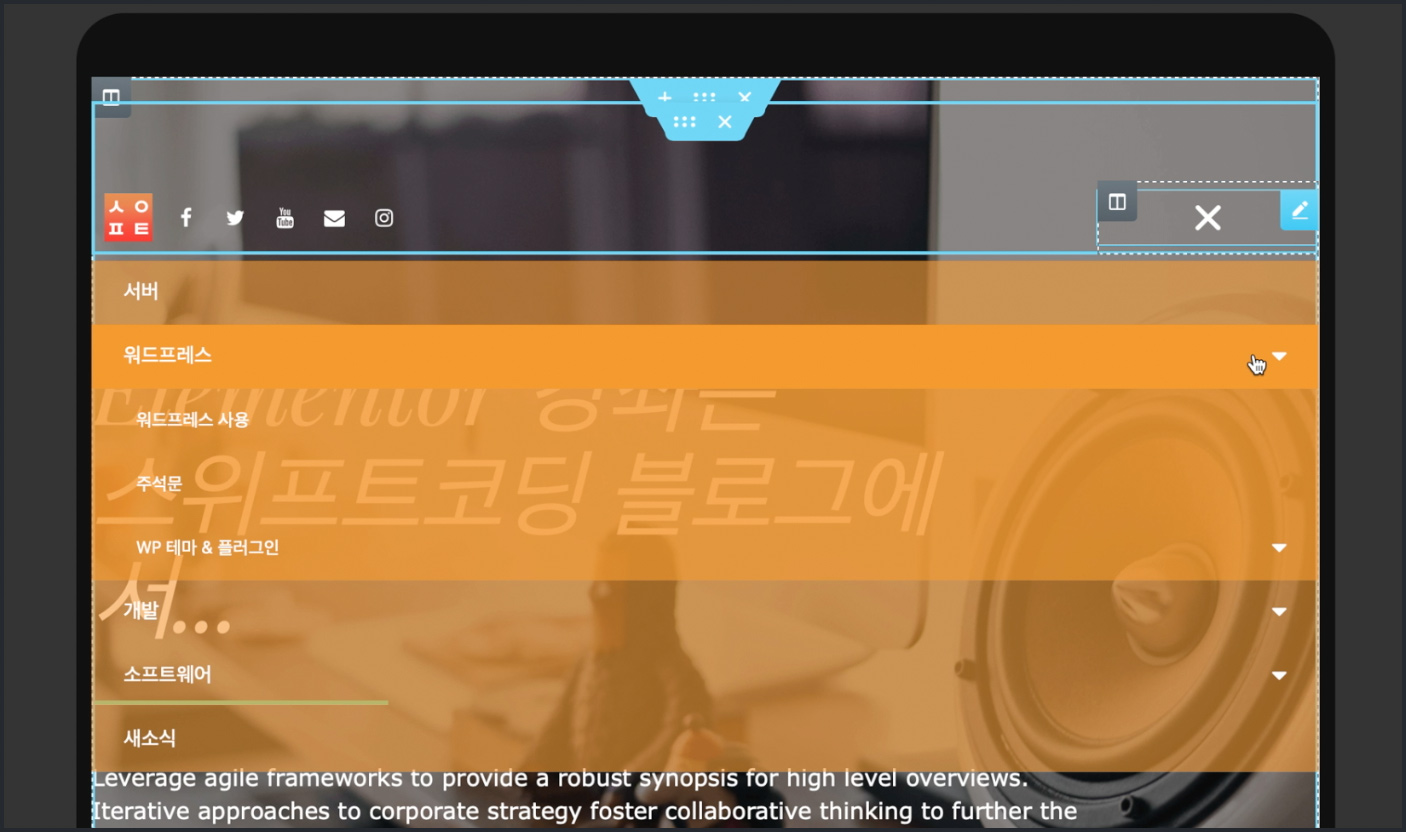
메뉴를 클릭하면 이젠 메뉴가 Nav Menu 위젯 아래쪽에서 화면 전체너비를 차지하며 오버레이로 펼쳐집니다. 그리고 이너섹션의 높이에 영향을 주지않게 됩니다.
Nav Menu의 Content > Layout > Mobile Dropdown의 Toggle Align을 오른쪽으로 설정하면 아래그림처럼 햄버거 버튼이 위젯컨테이너 내에서 오른쪽 끝으로 정렬됩니다.
화면끝에서 조금 띄우고싶다면 아래그림처럼 Nav Menu를 감싼 칼럼자체의 너비를 조금 조절해서 할 수 있는데요. 사실 이보다는 칼럼의 오른쪽 Padding(패딩)값을 조절하는게 좋습니다.
모바일 스마트폰 반응형 모드에서의 칼럼 레이아웃 조정
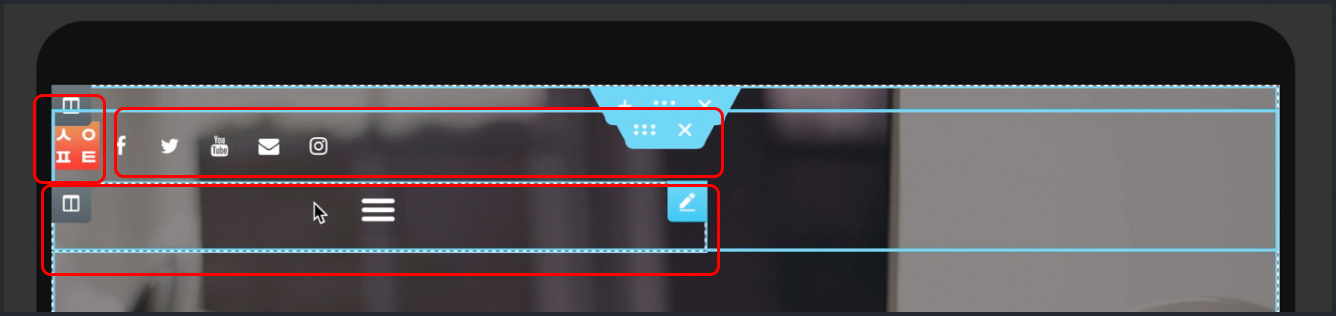
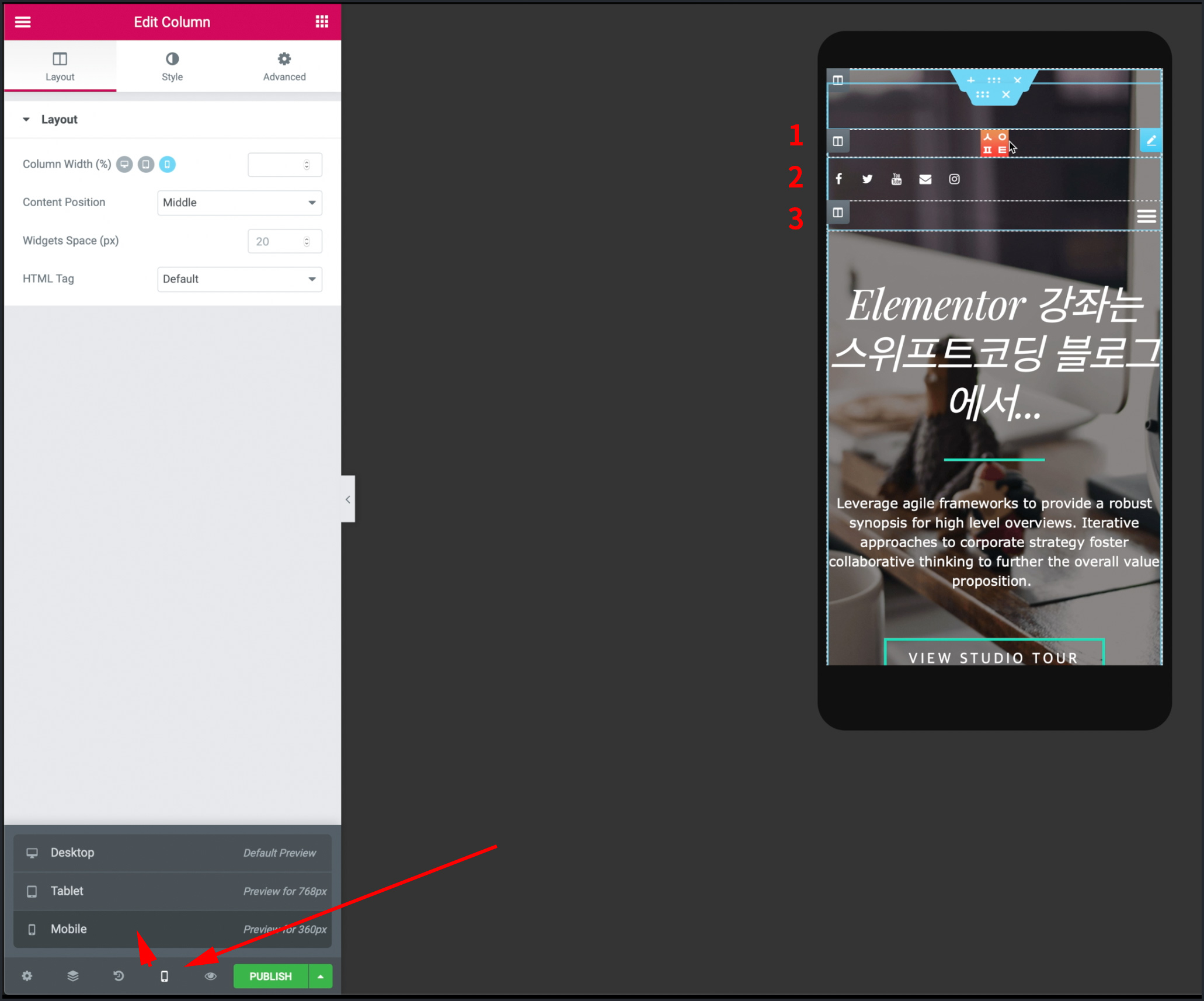
하단툴바에서 반응형모드를 Mobile로 바꿔보면 아래그림처럼 3개의 칼럼이 모두 화면 너비의 100 퍼센트를 차지하고 있어서 줄바꿈되면 모든 위젯이 수직으로 나열되어있습니다. 이것은 Elementor로 페이지로 만들때의 기본 설정이 이렇습니다.
아래그림처럼 각각의 칼럼을 하나씩 선택해서 Layout 탭의 Layout > Column Width의 ![]() 모바일모드에서의 칼럼 너비 비율을 적당히 바꿔서 아래그림처럼 3개의 칼럼모두 한 줄로 배열되도록 해줍니다.
모바일모드에서의 칼럼 너비 비율을 적당히 바꿔서 아래그림처럼 3개의 칼럼모두 한 줄로 배열되도록 해줍니다.
사이트로고 이미지위젯에 홈페이지 링크 넣기
다시 데스크탑 모드로 돌아와서 이미지위젯을 선택하고 Content > Image > Link를 Custom URL로 변경하고 링크 입력란에 홈페이지를 뜻하는 / 슬래쉬 문자를 입력해주면 방문자들이 사이트로고 이미지를 클릭했을 때 홈화면으로 이동하게 됩니다.
그리고 아래그림처럼 Social Icons 위젯의 Style > Icon Hover의 Primary Color와 Secondary Color 색상을 설정하면 SNS 아이콘에 마우스를 올렸을 때의 색상을 설정할 수 있습니다.
페이지 미리보기에서 반응형 화면 테스트
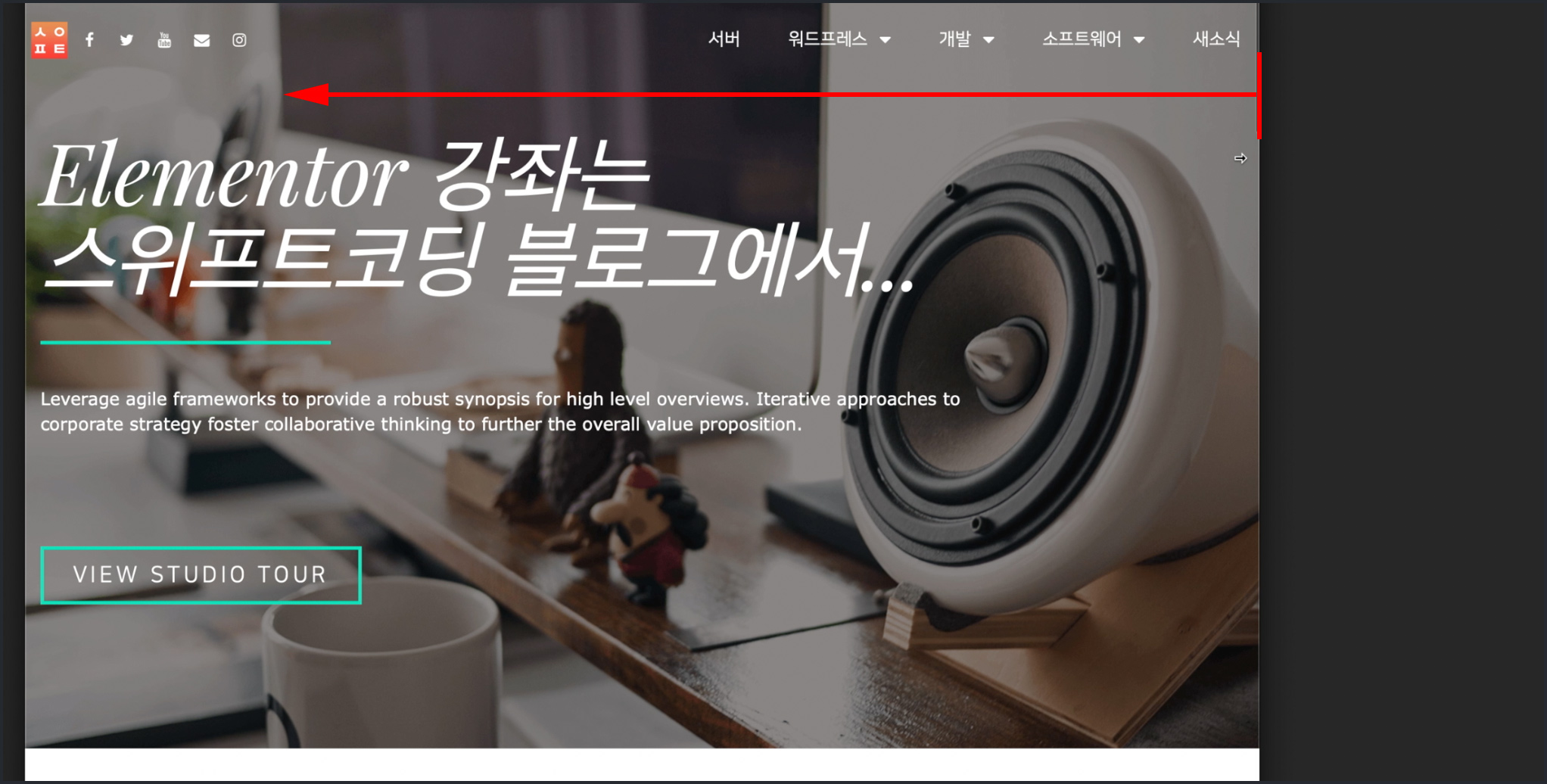
Elementor 하단 툴바의 페이지 미리보기 버튼을 클릭해서 렌더링될 화면을 볼 수 있는데 웹브라우저를 좁혀보면서 레이아웃이 망가지는 구간이 없는지 살펴봅니다.
사이트헤더 섹션을 템플릿으로 저장하기
섹션을 템플릿으로 저장하면 Elementor로 만드는 어느 페이지에서든 불러와 재사용할 수 있습니다. 또는 유료버전인 Elementor Pro의 테마빌더 기능을 사용하면 사이트헤더를 자신의 테마에 적용할 수도 있습니다.
이번에 만든 섹션을 통채로 저장하면 배너가 들어간 사이트헤더가 되고, 메뉴바가 들어간 이너섹션만 별도로 템플릿으로 저장하면 배너는 없는 사이트헤더가 됩니다. 템플릿에대한 더 자세한 내용은 별도의 글로 정리되어있으니 참고하시기 바랍니다.





































































프로 버전인가요? 무료를 사용하는데… 거긴 nav menu가 없어요 ㅜㅜ
앗, 네 맞습니다. Pro 버전이예요.