
WordPress 페이지빌더 Elementor의 섹션, 칼럼, 위젯을 설정할 때 공통항목으로 찾아볼 수 있는 CSS ID와 CSSClasses 항목에대한 설명입니다. Elmentor에서 두 항목을 살펴보고 HTML에서의 CSS 클래스와 아이디가 어떤식으로 쓰이는지 살펴본다음 이것으로 무엇을 할 수 있는지 간단히 설명하겠습니다.
- Elementor의 CSS ID와 CSS Classes 항목
- CSS 아이디와 클래스 속성 이름규칙
- HTML웹페이지에서 CSS 아이디와 클래스
- URL 주소체계의 일부분으로서의 CSS ID
- 링크를 클릭하면 특정위치로 페이지 스크롤링 하기
- Custom CSS 에서 CSS ID와 Class 활용
Elementor의 CSS ID와 CSS Classes 항목
CSS ID와 CSS Classes 항목은 섹션, 칼럼, 위젯 요소 어느 곳에서나 찾아 볼 수 있는 공통항목으로써,  ![]() 섹션이나 이너섹션 편집핸들 또는 
섹션이나 이너섹션 편집핸들 또는 ![]() 칼럼 편집핸들 또는 
칼럼 편집핸들 또는  ![]() 엘리먼트 위젯 편집핸들을 클릭한 뒤 
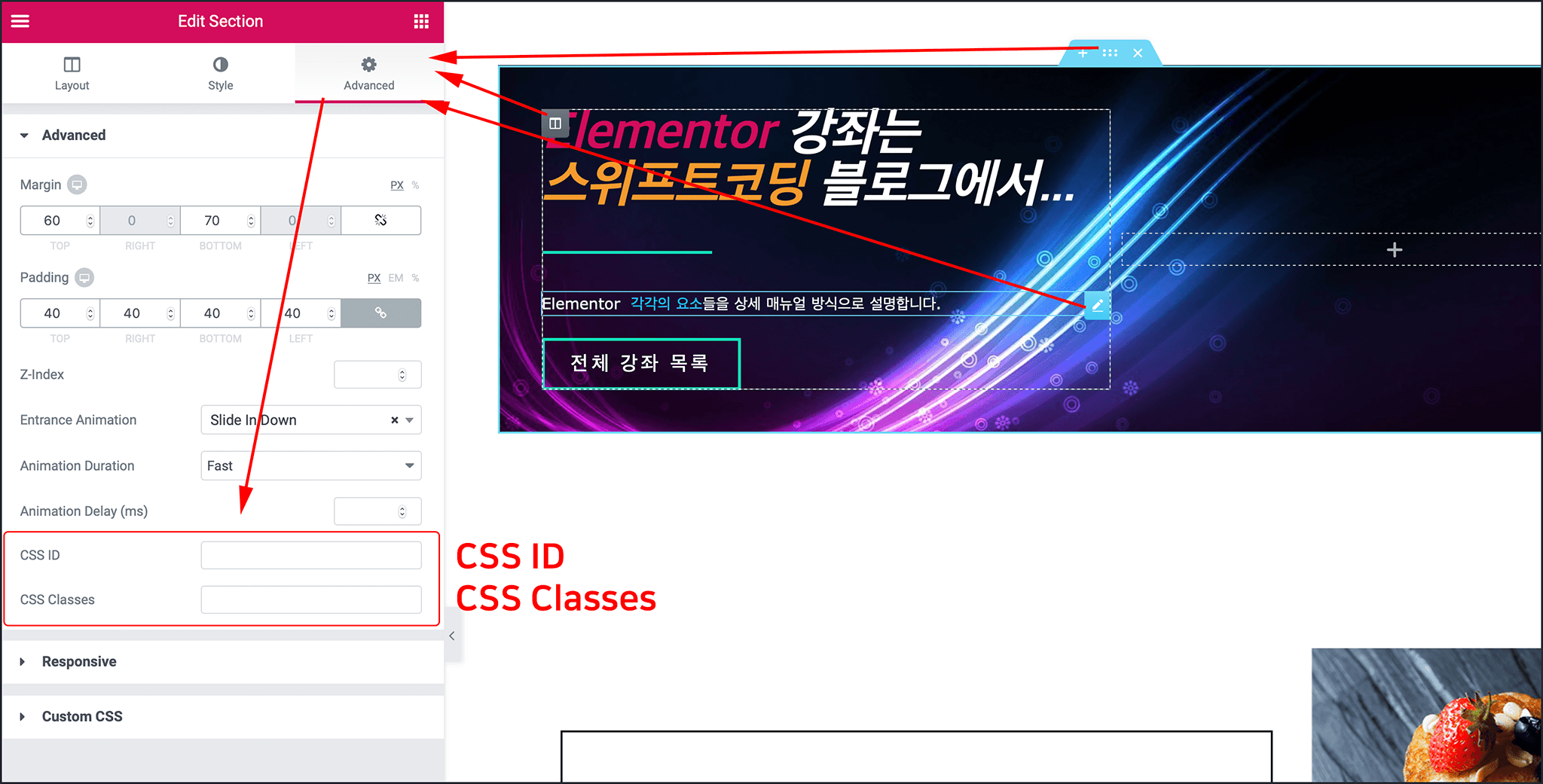
엘리먼트 위젯 편집핸들을 클릭한 뒤  ![]() 탭 > Advanced 목록에서 공통적으로 찾아볼 수 있습니다.
탭 > Advanced 목록에서 공통적으로 찾아볼 수 있습니다.
CSS ID
선택한 섹션, 이너섹션, 칼럼 또는 위젯의 CSS ID 속성값을 지정하는 입력란입니다. 아이디 이름 규칙에따라 CSS ID 이름하나만 띄어쓰기 없이 입력하도록 합니다. 규칙과 다르게 입력된다고 해도 입력된대로 출력될 것이지만 해당페이지가 HTML, XML 스펙을 충족시킨다고 보장되지 않습니다.
- 예시:
- main
- my-id
- swiftcoding-org
CSS Classes
선택한 섹션, 이너섹션, 칼럼 또는 위젯의 CSS 클래스를 지정하는 입력란입니다. 클래스 이름은 여러개를 넣을 수 있습니다. 규칙과 다르게 입력된다고 해도 입력된대로 출력될 것이지만 해당페이지가 HTML, XML 스펙을 충족 시키지 않을 수 있습니다.
- 예시
- my-class
- my-class-1 my-class-2 my-class-3
CSS 아이디와 클래스 속성 이름규칙
이 두가지 속성의 이름짓기 규칙은 HTML 4와 HTML 5가 다른데요. HTML 5 스펙에서는 ‘띄어쓰기 없이 하나이상의 글자’라는 매우 관대한 규칙인 반면 HTML 4 에서는 아래같은 제한사항이 있으니 되도록이면 IE에서도 호환될 수 있도록 HTML 4의 규칙에 따르게 됩니다.
- 영문 알파벳 대소문자로 시작해야하고
- 숫자, 하이픈 (-), 언더스코어(_), 콜론(:), 마침표(.)가 포함될 수 있음
- 띄어 쓰기 금지(스페이스바, 탭키 등등)
대소문자는 구분되지 않으니 자유롭게 쓸 수 있지만 XHTML과의 호환성까지 생각한다면 id는 대소문자를 구분하게 된다는점을 상기해야하겠습니다.
단어 띄어쓰기의 경우 스페이스바대신 하이픈이 선호되고 언더스코어를 쓰기도하며, 프로그래머같은 경우 캐멀케이스 규칙을 쓸 수도 있겠으나 자바스크립트의 변수 이름과 구분짓기위해 캐멀케이스 사용은 피하기도 합니다.
HTML웹페이지에서 CSS 아이디와 클래스
HTML을 공부하면 필수적으로 따라오는 것이 CSS인데요. CSS에서 사용하려는 목적으로 부여하는 HTML의 속성 중에서는 id(아이디) 와 class(클래스)는 그중에서도 가장 많이 쓰입니다.
실제 HTML 엘리먼트에는 아래처럼 작성데, id의 이름은 현재페이지에서 유일해야하고, 클래스이름은 여러 HTML 엘리먼트에 사용되며, 하나의 HTML 태그에 여러개의 클래스이름을 넣을 수도 있습니다. 아래는 HTML <div> 태그에 작성한 id와 class 속성예인데요.
<div id="아이디이름">콘튼트</div><div class="클래스명1 클래스명2 클래스명3">콘텐트</div>
이러한 아이디와 클래스는 크게 두가지 목적이 있습니다.
- 스타일시트에서 CSS 룰 작성 때 HTML 요소를 선택 (ID, Class)
- 페이지내의 앵커태그를 위한 하이퍼링크 (ID)
CSS 스타일시트에서 CSS 셀렉터 작성 예시
Class를 찾는 셀렉터
아래처럼 두 개의 <p> 태그가 있다고 할 때 첫번째 태그에는 small 이라는 클래스만 있고, 두번째에는 small과 red라는 클래스가 있다고 해봅시다.
<p class="small">콘텐트</p><p class="small red">콘텐트</p>
CSS 셀렉터 작성에서 클래스는 마침표(.)로 표현되어 클래스 이름앞에 마침표를 붙입니다. 아래와 같은 CSS 셀렉터는 small이라는 클래스가 붙은 모든 태그를 선택하고, 글자크기를 0.5em 으로 만드므로 위의 두 <p>태그 모두에 영향을 미칩니다.
.small {
font-size: 0.5em;
}
반면 아래와 같은 CSS 셀렉터는 red라는 이름의 클래스가 붙은 두 번째 <p>태그만 선택해서 글자의 하이라이트 백그라운드 색상을 빨간색으로 만듭니다.
.red {
background-color: red;
}
ID를 찾는 셀렉터
ID같은 경우 아래처럼 속성값이 작성되었다면
<p id="blue">콘텐트</p>
아이디 앞에 #을 붙여서 CSS 셀렉터를 작성, 아래처럼 작성해서 위의 p 태그 글자를 파란색으로 만들 수 있습니다.
#blue {
color:blue;
}
이런 HTML과 CSS에대한 기초를 알면 Elementor를 사용하는데 더욱 도움이 될 수 있겠습니다.
URL 주소체계의 일부분으로서의 CSS ID
URL 주소도 다른 모습이 되게되는데, 앵커의 경우 아래처럼 URL 뒤에 # 사인이 붙습니다.
- https://swiftcoding.org/page1#
#만 붙었을 경우 현재페이지의 최상단을 뜻하므로 #이 없는 URL과 마찬가지인 셈입니다. 하지만 #뒤에 CSS ID의 속성값(이름)이 붙게되면 해당 ID가 부여된 HTML 요소로 화면이 스크롤되죠.
- https://swiftcoding.org/page1#html-attributes
그래서 #은 HTML 문서의 위치정보를 얘기하며, #만 있다면 문서 최상단, #뒤에 CSS ID를 붙인다면 해당 HTML 요소를 가리키게 됩니다. 예를들어 <a> 태그에 이동해야할 페이지 링크주소 속성인 href에 #만 넣어서 현재 문서의 최상단으 표시하기도 합니다.
<a href="#">링크텍스트</a>- 현재페이지 문서 최상단
<a href="#html-attributes">링크텍스트</a>- 현재 페이지에서 CSS ID가 ‘html-attributes’인 HTML로 이동
<a href="https://swiftcoding.org/page1#html-attributes">링크텍스트</a>- https://swiftcoding.org/page1 웹페이지에서 CSS ID가 ‘html-attributes’인 위치로 이동
링크를 클릭하면 특정위치로 페이지 스크롤링 하기
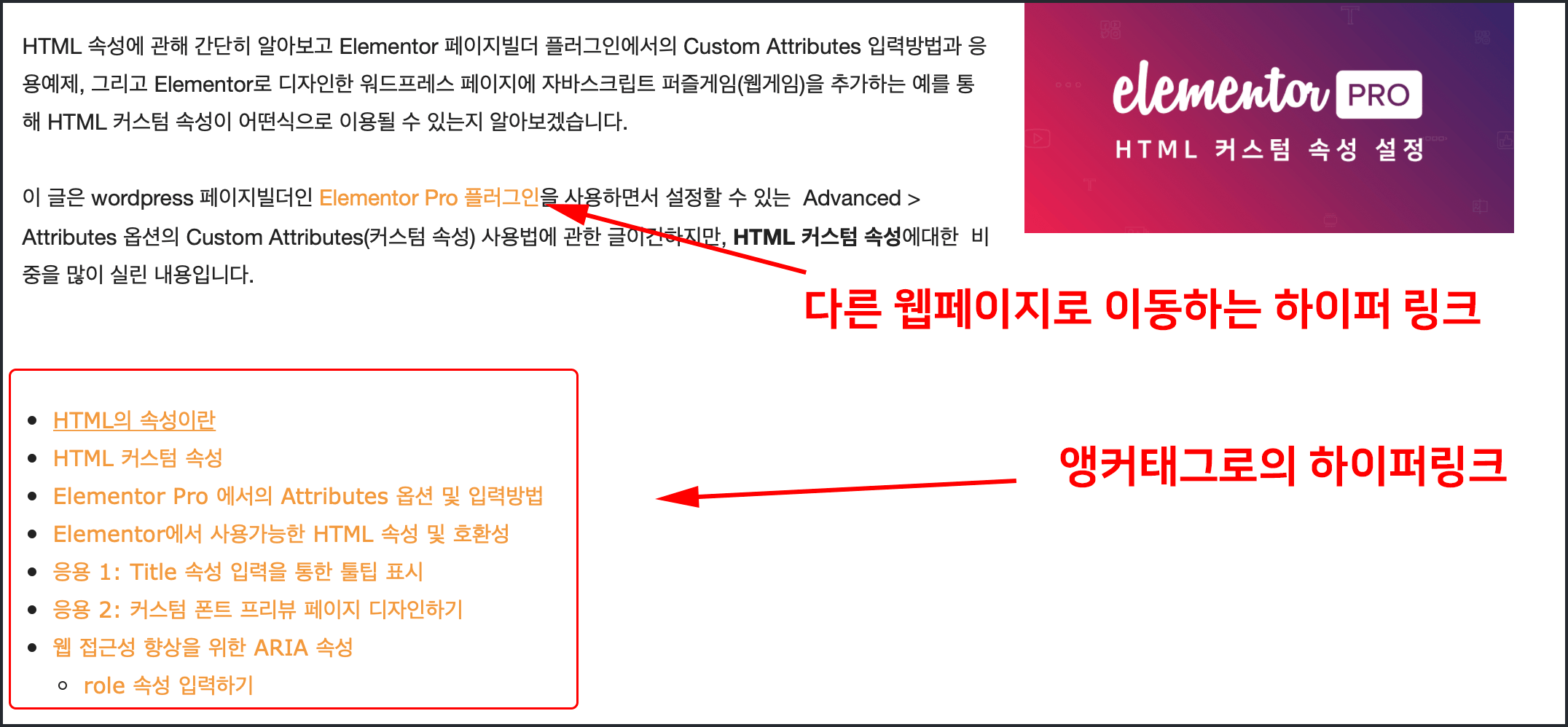
위와같은 ID URL 주소체계를 사용해 버튼이나 링크를 클릭하면 해당페이지 내에서 특정위치로 화면이 스크롤링되어 이동하는 링크를 만들 수 있습니다. 그런 하이퍼링크는 ‘앵커’라고 하는데요. 보통은, 문서의 TOC(테이블 오브 콘텐트)에 많이 쓰이는데 제 블로그의 글에서도 흔하게 볼 수 있습니다.
겉모습은 보통 일반적인 링크와 별다르지 않습니다만, 링크가 동작하는 방식이 다릅니다. 다른 웹페이지로 이동하는 하이퍼링크는 현재보고있는 페이지와는 다른 페이지가 열리게 되지만, 앵커 같은 경우 본문내의 특정 위치로 화면이 스크롤됩니다.
워드프레스에서 본문에 앵커를 넣고 링크걸기
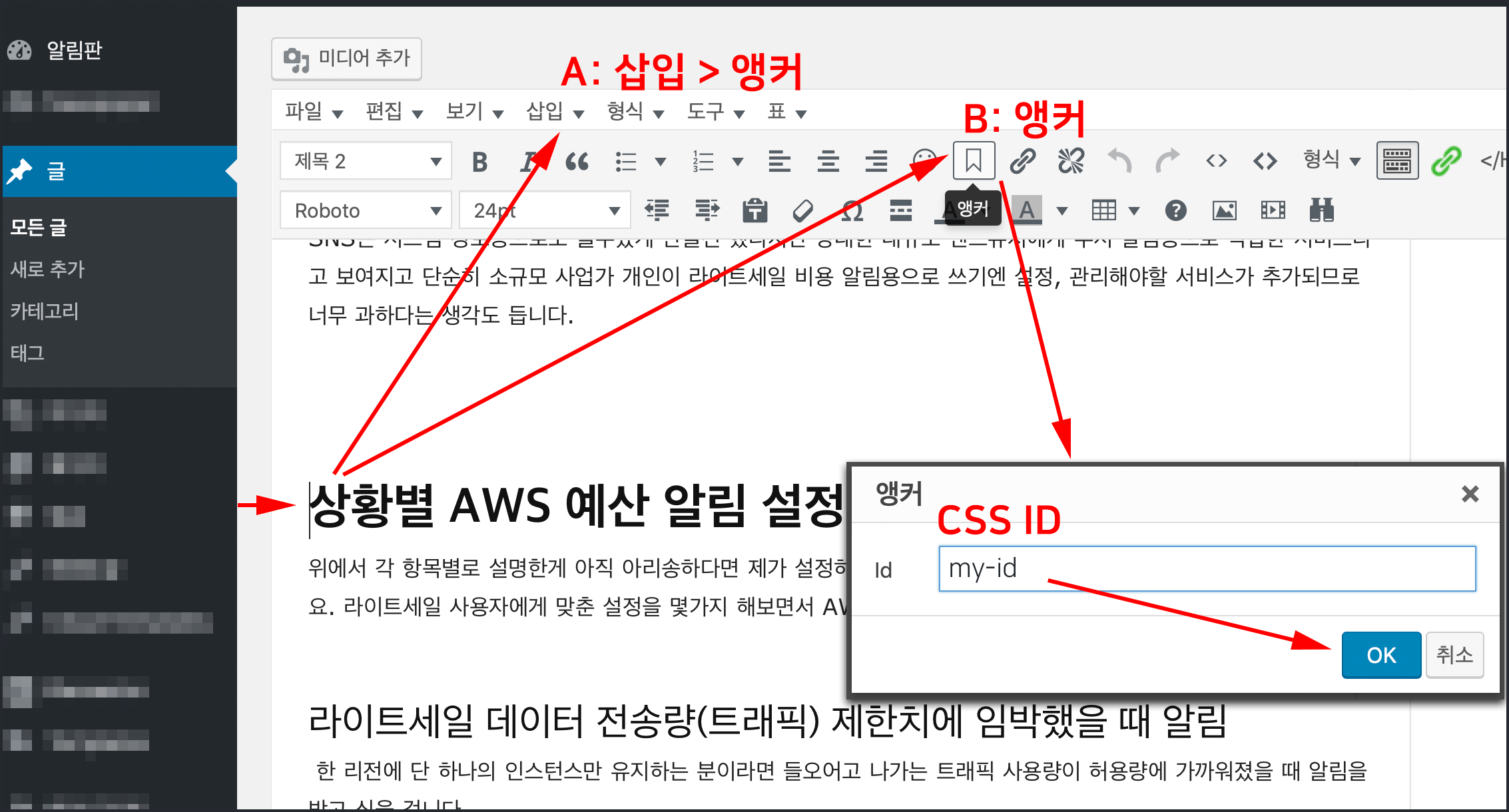
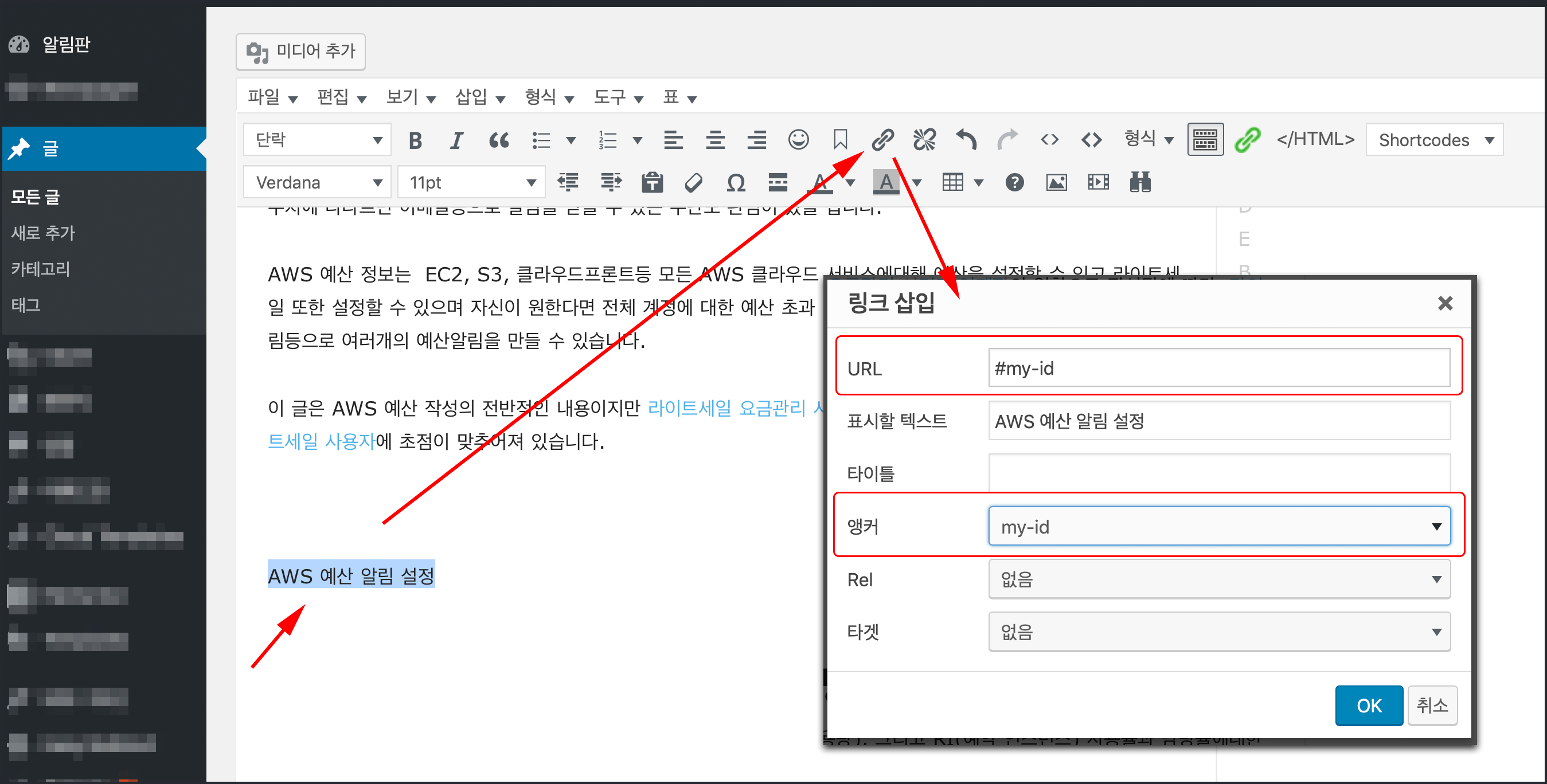
워드프레스 글쓰기에서 본문에 이런 앵커를 쉽게 지정할 수 있는 방법을 간단히 살펴볼까요. 아래처럼 ID를 지정할 문장이나 소제목에 커서를 놓고, 삽입 > 앵커를 선택하면 앵커 창이 열리고 id에 CSS ID 속성값을 입력하면 해당 위치에 앵커가 지정됩니다.

그리고 이제 평소 텍스트에 링크를 걸 듯이 다른 텍스트를 선택 후 삽입 > 링크삽입을 선택해서 ‘앵커’ 항목에서 고르거나 URL 항목에 #을 포함해 입력해주면 이제 해당 텍스트는 앵커로 링크되는 것이죠.
Elementor에서 앵커를 걸어 버튼을 클릭하면 특정위치로 스크롤하기
Elementor에서 버튼(혹은 링크)을 클릭했을 때 특정 섹션이나 위젯이 위치한곳으로 스크롤되도록 하고 싶다면 Advanced 탭의 CSS ID를 이용하거나 Menu Anchor 위젯을 이용하면 되겠습니다. 메뉴 앵커 위젯은 다음에 알아보기로 하고 CSS ID를 이용한 방법을 살펴봅시다.
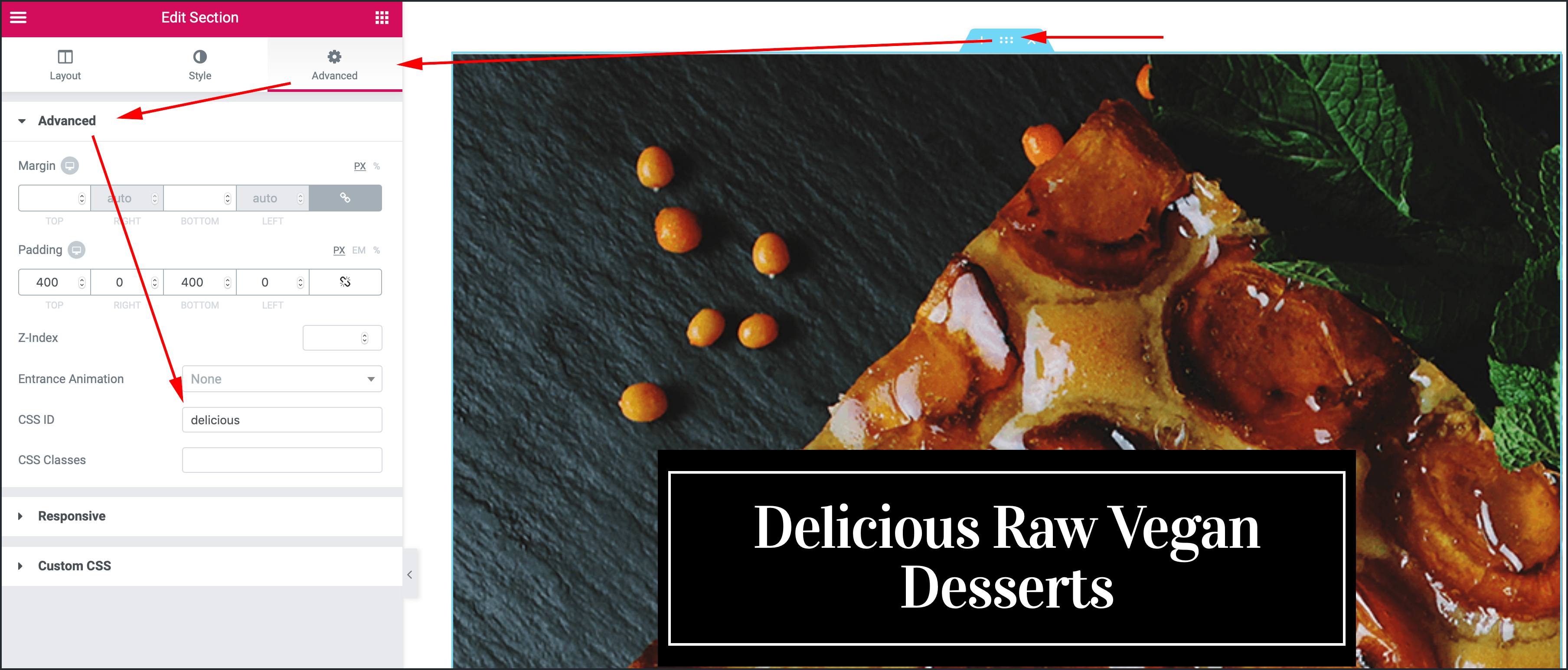
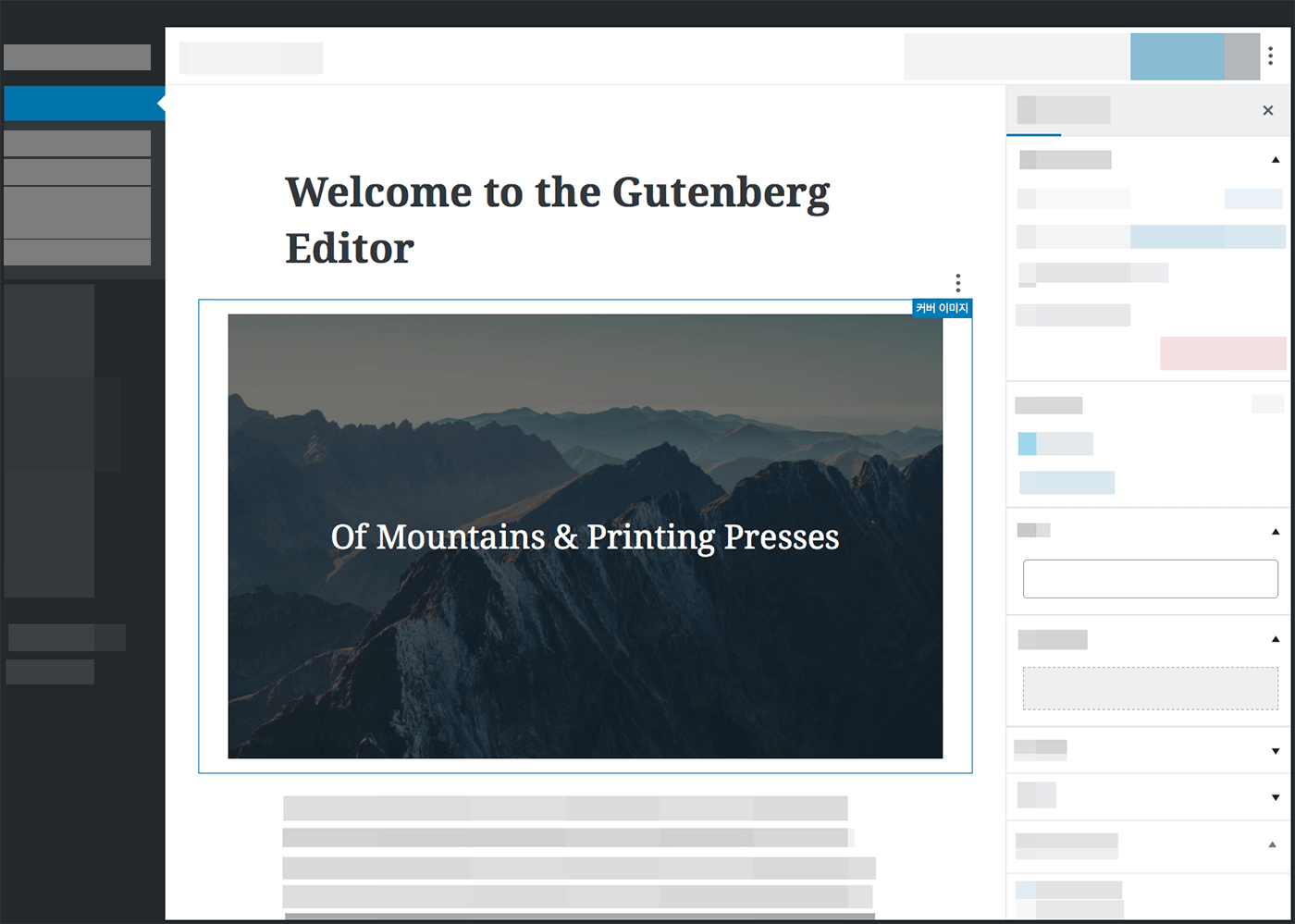
먼저 페이지 아래쪽에세 섹션에 앵커를 걸기위해 Advanced > Advanced > CSS ID에 delicious라는 속성값을 입력해줬습니다.
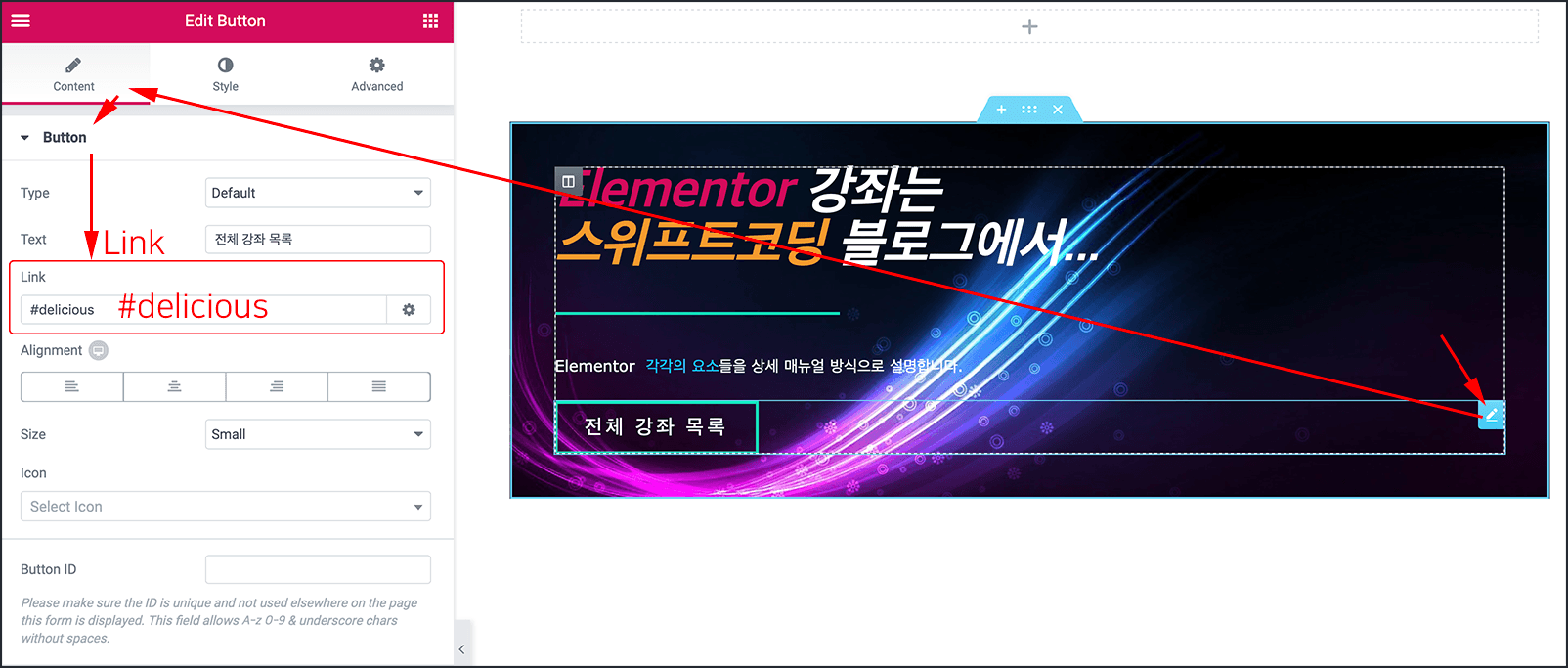
이제 아래그림처럼 버튼 위젯을 선택하고 Content > Button > Link에 #을 포함해서 #delicious 라고 입력해줍니다. 그러면 버튼을 클릭하면 같은 페이지에 있는 위 그림의 섹션상단으로 스크롤되게 됩니다.
Custom CSS 에서 CSS ID와 Class 활용
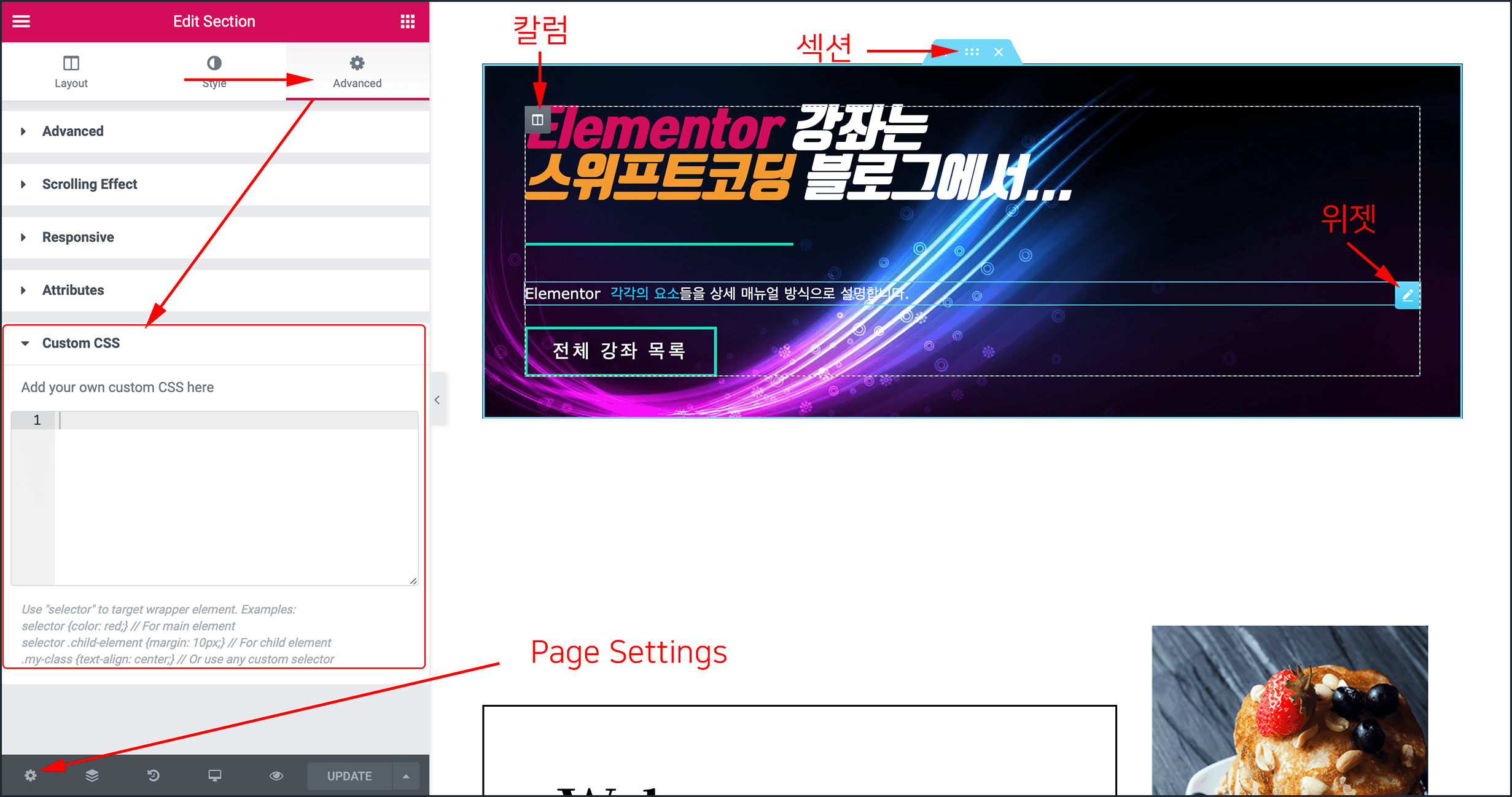
CSS ID와 CSS Class는 웹페이지에 있는 HTML요소들의 스타일(색상,폰트,배경 이미지등) 꾸미기위해 해당 엘리먼트들을 선택하는 CSS 셀렉터를 작성하기위해 사용됩니다. 그러니 무엇보다 커스텀 CSS로 활용하는 게 가장 유연성이 띄어나죠. 유료버전인 Elementor Pro를 활성화하고 나면 Advanced 탭에서 Custom CSS 입력란을 찾을 수 있습니다.
- 페이지의 Custom CSS
- 섹션, 이너섹션의 Custom CSS
- 칼럼의 Custom CSS
- 각각의 위젯의 Custom CSS
자신이 지정한 CSS ID와 CSS Classes를 이곳에서 셀렉터로 작성해 HTML의 스타일을 변경할 수 있겠습니다. 예를 들어서 아래처럼 말이죠.
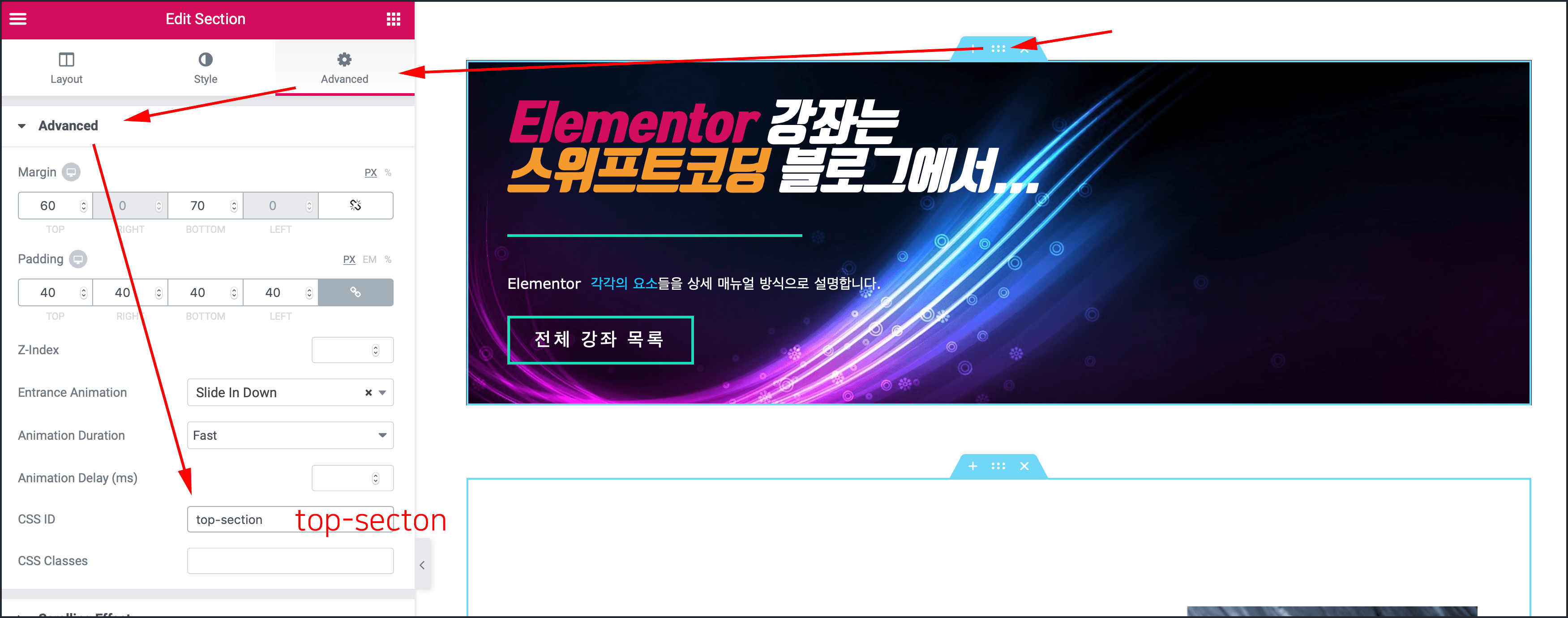
우선 섹션을 선택해 CSS ID는 top-section으로 지정했습니다. 이러면 CSS 룰을 작성할 때 #top-section 이라는 셀렉터를 통해 이 섹션의 Wrapper 태그를 타겟팅할 수 있게됩니다.
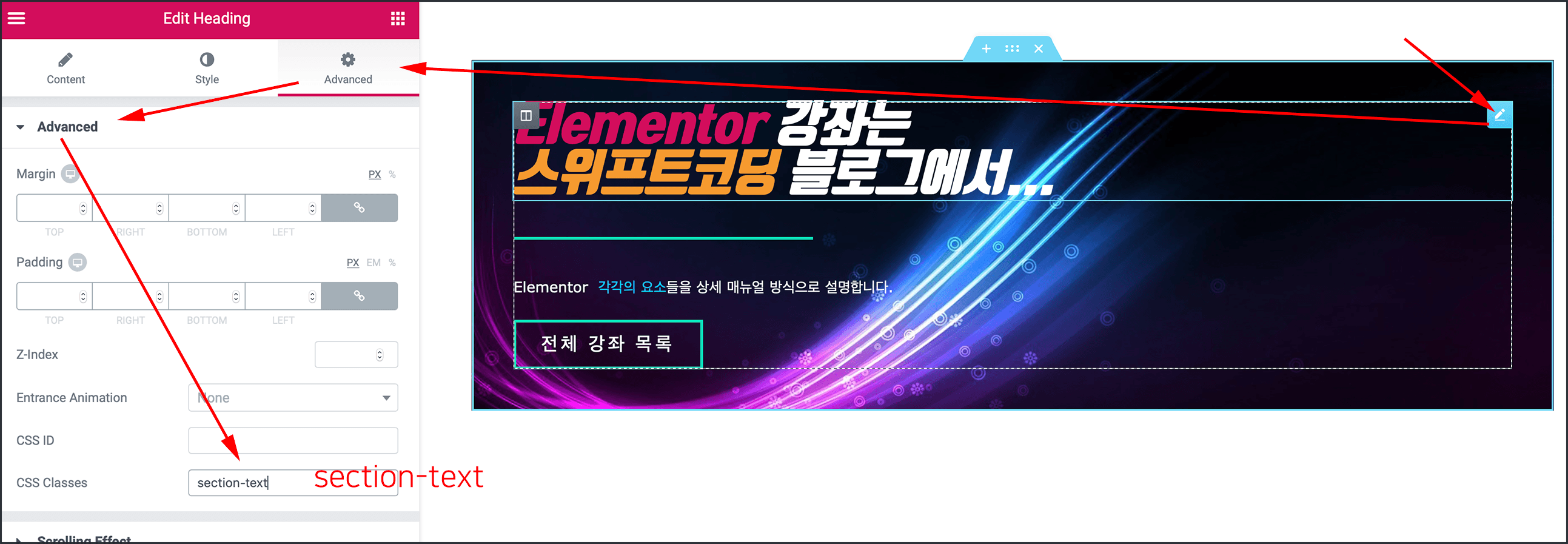
그리고 섹션하위의 위젯(섹션의 자식 엘리먼트)을 각각 선택해서 Advanced > Advanced > CSS Classes 에서 클래스를 section-text라고 지정했습니다. 이러면 이제 CSS룰을 작성할 때 .section-text 라고 입력해서 클래스가 section-text인 HTML 요소들을 집어낼 수 있겠습니다.
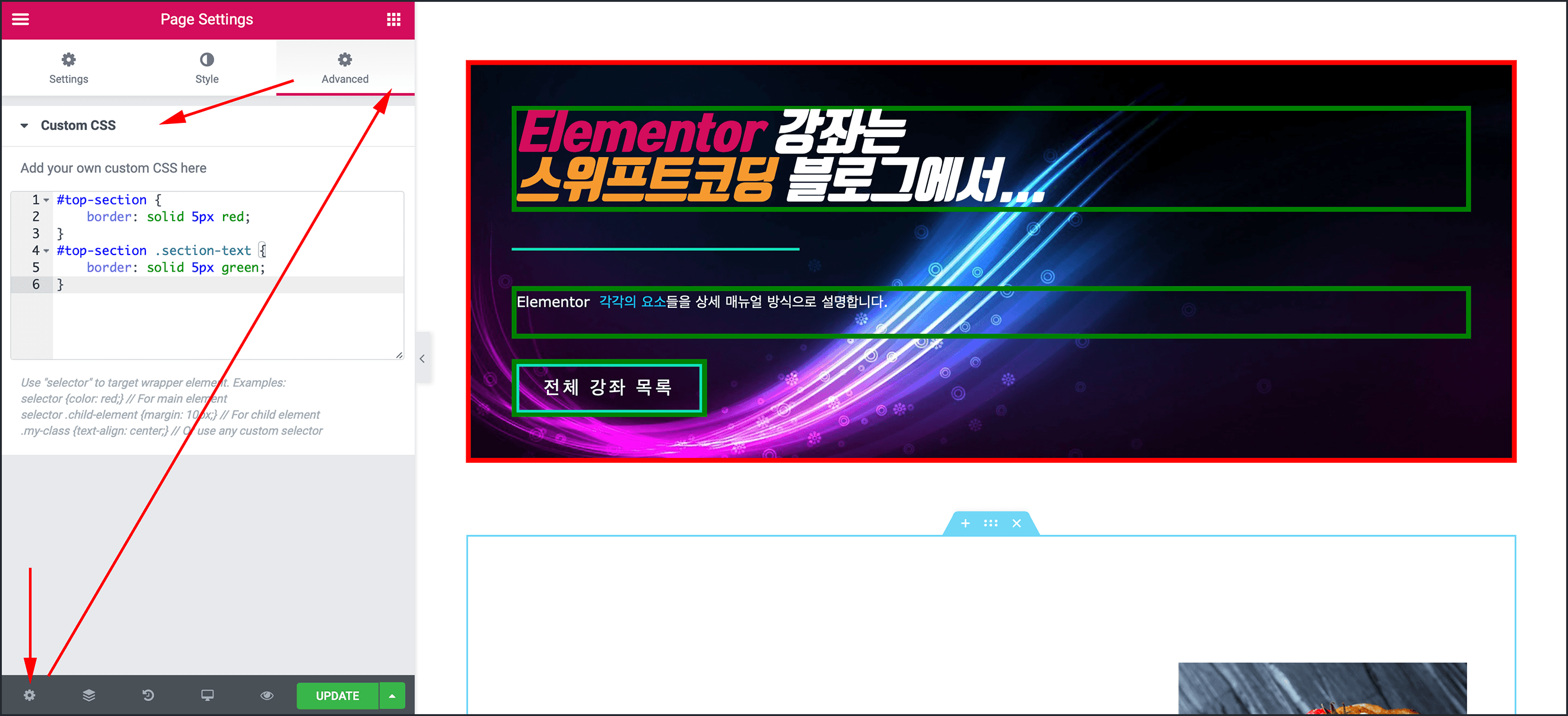
이제 Elementor Page Settings > Advanced > Custom CSS 입력란에 다음과 같이 CSS 룰을 작성하자 섹션에는 빨간 테두리, 그 안의 위젯들은 녹색 테두리가 생긴걸 볼 수 있죠.
#top-section {
border: solid 5px red;
}
아이디가 top-section인 요소를 찾아 테두리를 지정합니다.
#top-section .section-text {
border: solid 5px green;
}
아이디가 top-section인 요소 하위의 자식 엘리먼트 중에 section-text라는 클래스로 지정된 요소들을 찾아서 테두리를 만듭니다.
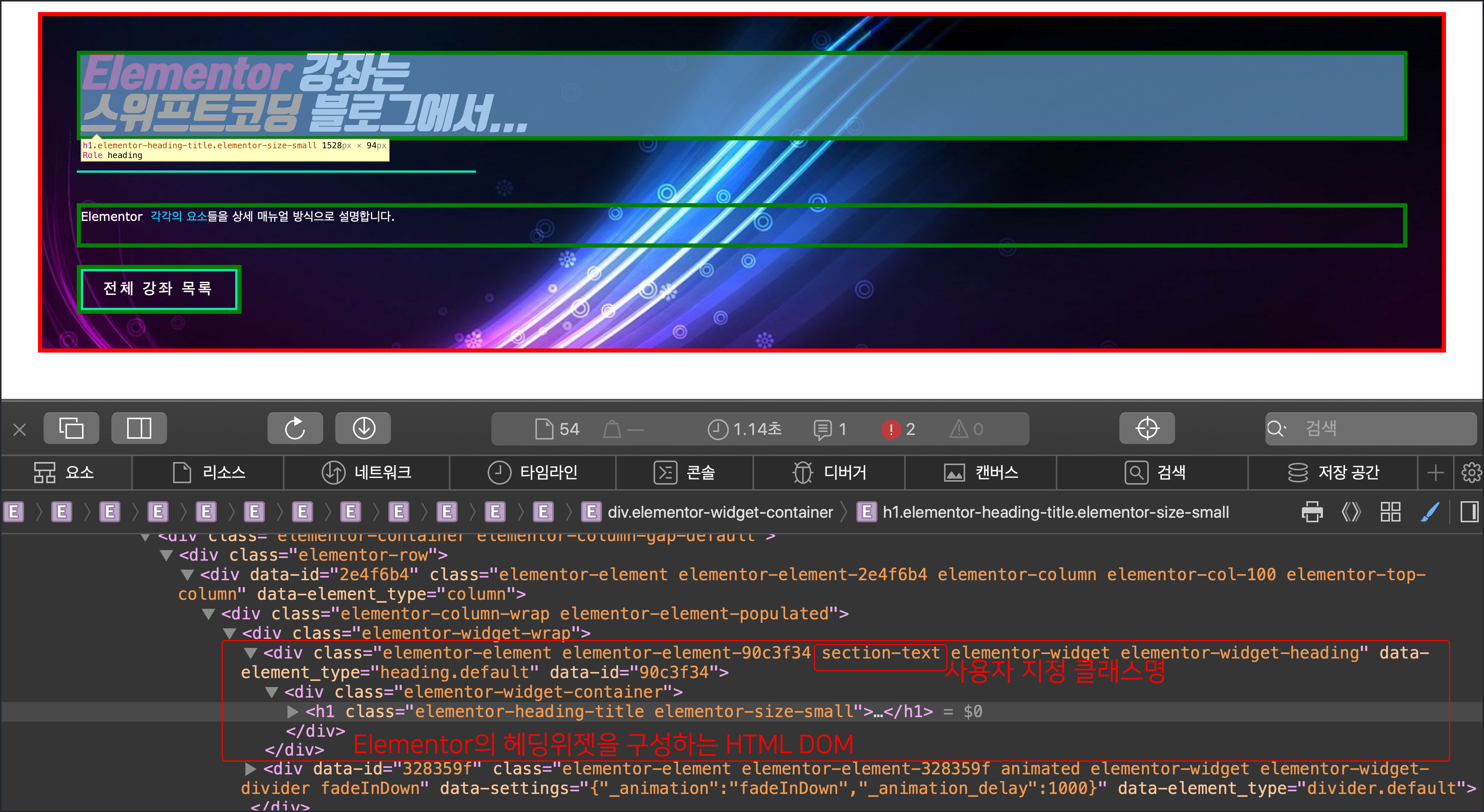
Elementor가 만들어내는 HTML은 섹션이나 위젯들이 Wrapper 태그인 <div> 태그에 감싸져있습니다. 페이지 미리보기화면을 열고 아래그림처럼 웹브라우저 개발자도구에서 HTML 구조를 파악해서 필요한 CSS 셀렉터를 작성해주면 더욱 상세한 제어가 가능하겠죠.








































이전에 읽은 글들(라이트세일 시작하기, SSL인증하기)을 따라하면서도 느꼈지만 진짜 스위프트님은 맞춤형 교육의 천재십니다… 오늘도 아리송했던 개념들 확실히 배워 갑니다. 감사해요!!
여러가지 지식을 공유해주심에 대해 진심으로 감사드립니다. 이 페이지뿐 아니라 다른 페이지들도 필요할 때마다 와서 보곤 하는데 정말 자세하면서도 쉽게 풀어서 해주시는 설명들 자료들 정말 감사합니다.