
워드프레스 사용법 기초 시리즈 연재작 이번 글은 WordPress 플러그인 관리 방법에 관해 알아볼 시간입니다.
- WordPress 플러그인 관리화면 보기
- 워드프레스 플러그인 삭제하기
- WordPress 플러그인 업데이트 방법
- 플러그인 설치방법
- 설치된 플러그인 활성화 및 관리
- 설치한 플러그인 관리와 사용법 익히기
WordPress의 꽃은 단연 플러그인(Plugin)이라고 할 수 있겠습니다. 전세계 수많은 무료, 유료 플러그인이 있기때문에 다른 블로그,쇼핑몰,홈페이지 플랫폼에서는 할 수 없는 것을 해줄 수 있게 해줍니다. 처음 설치했을 땐 블로그형태일 뿐인 그 단순한 것조차도 쇼핑몰로 둔갑시키고 포럼사이트를 만들 수 있게 해주는 존재입니다.
많은 워드프레스 테마 또한 플러그인과의 융합으로 더욱 좋아지곤 합니다. 테마를 설치하면 권장 플러그인을 설치하도록 유도하기도 하고요. 유료 테마를 구매하면 플러그인도 함께 들어있기도 합니다.
자신이 프로그래머이면서 PHP와 워드프레스 플랫폼 API를 잘 이해하고 있다면 직접 만들 수도 있습니다. (마음에 드는 댓글 플러그인과 커뮤니티 플러그인좀 만들어주세요. 제발요!)
하지만 강력한 기능성과 시정성이 있는 만큼이나 상업성으로 얼룩져 있기도합니다. 어떤 종류의 플러그인은 때론 우리같은 사용자보다는 개발사의 이익에 초점이 맞춰져있어서 입맛에 맞는 플러그인을 찾기 어렵곤 합니다. 댓글 플러그인들이 그런 예 중 하나죠.
초보라면 WordPress 플러그인이 무엇을 할 수 있는가? 라고 물을 수 있는데요. 워드프레스 블로그 시작하기 글에서도 언급을 했지만 정말 다양한 것을 할 수 있는 ‘기능적인’ 측면의 도구입니다. 때론 사용자(여러분)이 글을 쓰면서 사용하는 것이기도 하고 어느것은 나는 정말 아무 신경안쓰고 뒤에서 계속 작업을 수행하는 종류도 있습니다.
그런데 어려운 것은 자신이 설치하는 각각의 플러그인 사용법을 알아야한다는 겁니다. 어느것은 쉽고 어느것은 설정할것도 없고 또 어떤 것은 난이도가 높습니다. 그리고 이것은 워드프레스 오픈소스 자체에서 주는게 아닌 전세계 회사, 개인이 만들어 배포, 판매하는 것이라서 한국어 지원이 안되는 것이 대부분입니다. 영어를 지원하죠. 영어를 읽고 자신이 알아내거나 책, 강좌, 인터넷 검색해가면서 사용법을 익혀야합니다.
어쨌든 워드프레스 플러그인 사용에 앞어서 설치,삭제, 활성화등 관리하는 방법을 직접 보여드리는게 좋겠네요.
WordPress 플러그인 관리화면 보기
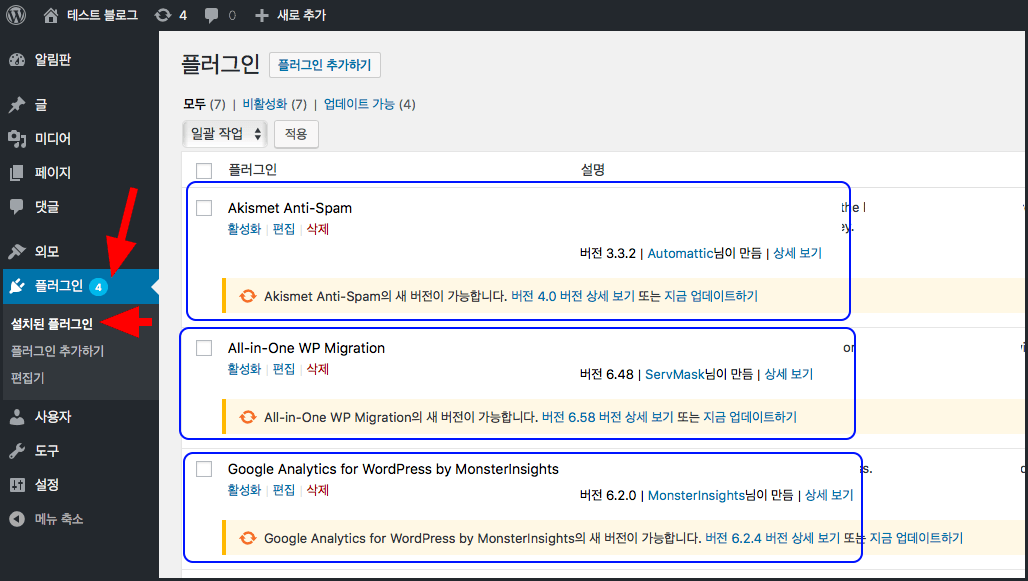
워드프레스를 처음 설치하면 몇 몇 플러그인이 미리 설치되어있습니다. (활성화 되어있진 않습니다). 아래처럼 관리자 화면에서 플러그인 > 설치된 플러그인 메뉴를 눌러보면 그 목록을 볼 수 있습니다.

워드프레스 플러그인 삭제하기
그러면 제일먼저 해야할일 부터 해봅시다. 플러그인이 먼저 설치되어있는 이유는 아마도 업데이트하는 방법과 삭제하는 방법을 익히라고 있는가 봅니다. 쓸데없는 플러그인이 보이네요.
플러그인 목록에서 Hello Dolly 라는 플러그인을 찾습니다. 워드프레스 설치 초반에 아마 여러분도 가지고 계실거예요.

이게 뭐하는 플러그인인지 조차 언급하기 귀찮은데 뭐하는 플러그인 인지 알면 ‘정말 쓸데없다…’라고 누구나 생각할 거예요. 그래서 삭제대상입니다. 플러그인 이름 아래에 있는 빨간글씨 삭제를 클릭하면 삭제되어 서버에 파일이 없어지게 됩니다. 하지만, 저는 여러 개를 한번에 삭제 하는걸 보여드리겠습니다.
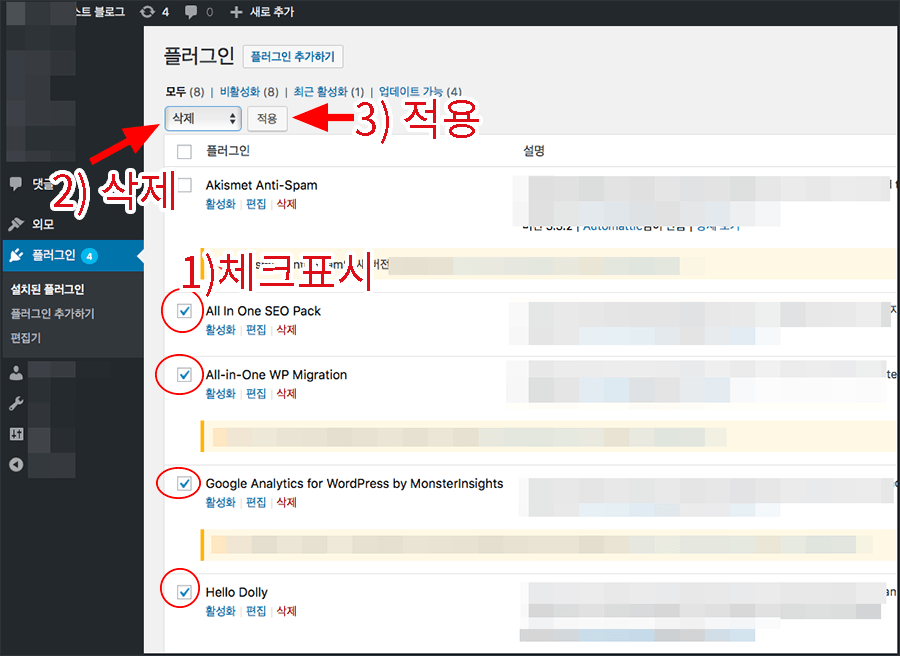
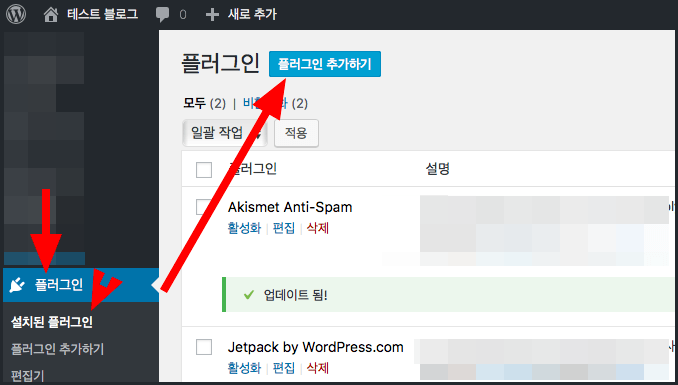
한번에 여러개를 삭제하려면 플러그인 이름 옆 체크마크에 1)체크표시를 해준뒤 목록 위에나 아래쪽에서 2) ‘일괄 작업‘이라고 써있는걸 클릭해서 삭제로 바꾸고 3) 적용을 눌러주면 한번에 다 삭제됩니다.

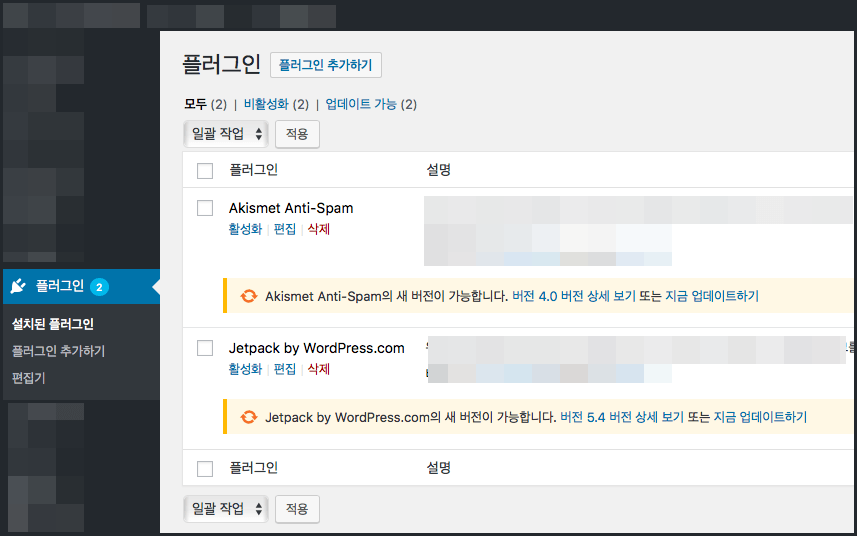
이제 젯팩과 스팸방지 플러그인 아키스멧 뭐시기만 남았네요. 둘다 유용한 플러그인입니다.

WordPress Plug in 업데이트 하기
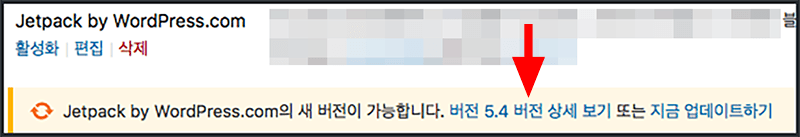
다음으로는 업데이트 할 수 있는 플러그인이 있는 김에 업데이트를 배워보도록 합시다. 플러그인 개발자(사)가 버전을 올려 업데이트를 배포하면 플러그인에 위 그림처럼 노란띠로 업데이트하라고 나옵니다. ‘지금 업데이트하기‘를 눌러주면 바로 업데이트가 시작되는데요.
업데이트 전에 주의사항이 있는데 그 것은 해당 플러그인 개발자(사)를 믿지 않는 것이예요. 꼭 필요한 업데이트인지, 보안문제때문에 긴급하게 업데이트해야하는 것이지, 업데이트되는 버전은 내 워드프레스 버전과 잘 맞는지등을 검토해야합니다. (저도 대부분 귀찮아서 그냥 업데이트합니다만)
활성화해서 사용하던 플러그인을 업데이트했더니 동작하지 않거나 최악의 경우 시스템이 멈추거나 그럴 수 있어요. 플러그인도 사람이 개발하는 만큼 실수는 있을 수 있습니다. 플러그인도 하나의 프로그램이거든요. 살면서 여러분이 사용하던 컴퓨터, 프로그램이 여러분을 엿먹인 횟수를 떠올려보세요. 그런 확률로 뭔가 잘 못 될 수 있을 거란 말이죠.
그래서 업데이트 전에 ‘버전 X.x 버전 상세 보기’ 라고 쓰여진 링크를 클릭해서 어떤 내용인지를 살펴봅시다.

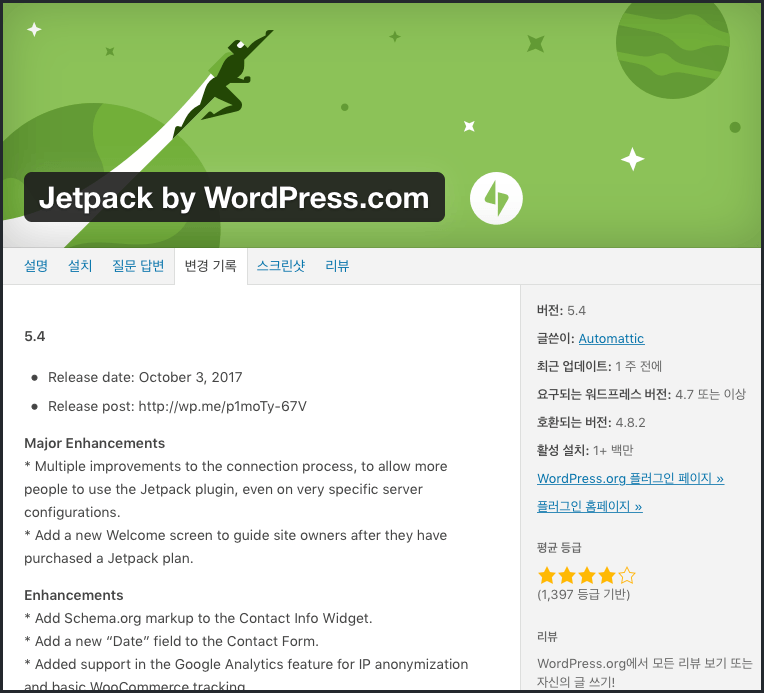
그러면 아래처럼 플러그인 정보페이지가 뜹니다. 변경 기록을 보면 버전 몇에 어떤 변경사항이 써있는지 작성해두었습니다. 이걸 읽어봐야 어떤 더 유용한 기능이 생겼는지 보안업데이트인지 등을 알 수 있습니다.

그런데 영어네요? 그냥 업데이트를 누르고 잘되길 바래봅시다.
그보다 하나만 더 체크해보는게 좋겠어요. 위에 보니까 5.4 버전 Release 날짜가 10월 3일이라고 나오는 군요. 플러그인 리뷰 칸을 눌러서 10월 3일 이후로 별점이 어떤지 살펴보세요. 업데이트된 날짜 이후로 작성된 사용자 리뷰에 이상하게 별 한개 짜리가 많다 싶으면 뭔가 잘못될 확률이 높아질 것 같은 기분이 들게되요.
영어를 못 읽으면 업데이트하기도 겁나는 현실이 눈앞에 있습니다. 그래서 제가 추천 드리는 대책은 방문자가 적은 시간에 블로그 백업을 먼저 하고 업데이트를 하라는 거예요. 백업하고 나면 마음이 든든해져서 영어고 한글이고 읽기도 귀찮고 용감해질 뿐입니다. 업데이트했다가 뭔가 잘 못 되면 그냥 되돌리면 그만이니까요.
아, 그런데 제 블로그에선 백업 및 복원 방법을 알려준 적이 없군요? 그래서 드리는 팁 하나 더. 플러그인 업데이트는 하나씩, 업데이트 후 이상없는지 살펴보고 다음 걸 업데이트 하라는 거예요. 그래야 망한 이유를 알 수 있어요. 문제가 생겼다면 해당 플러그인을 일단 비활성화하거나 삭제하고 다시 설치하는게 좋습니다.
이런식으로 신중하게 업데이트, 테스트해보시면 되겠습니다.
워드프레스 플러그인 설치하기
플러그인 설치하는 방법도 테마처럼 두가지 방법이 있습니다. 관리자페이지에 있는 공식 스토어와 제 3자 사이트에서 구매했을 때 zip파일을 업로드 하는 방식이죠.
- 관리자페이지 마켓에서 설치
- zip 파일 직접 업로드 설치
1) 워드프레스 관리자페이지 마켓에서 무료 플러그인 설치방법
플러그인 > 플러그인 추가하기를 클릭하면

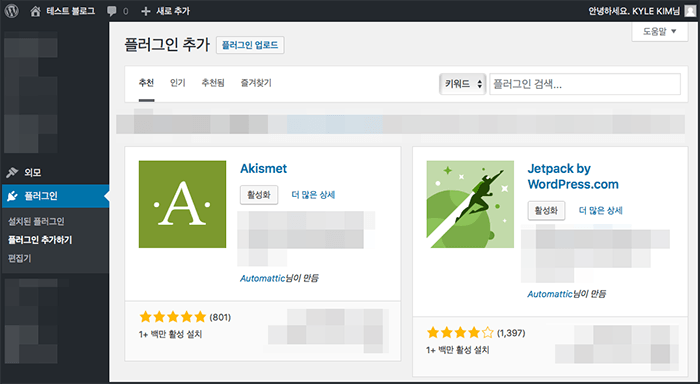
아래처럼 공식 플러그인 스토어가 뜹니다. 이곳에서 검색해볼 수 있습니다.

역시 테마 설치할 때와 마찬가지로 이곳에 있는 플러그인도 공식 홈페이지에 있는 것들입니다. 그리고 대부분 무료로 설치할 수 있어요. 마냥 전부다 무료인 것은 아니고요. 왠만하면 추가구매 항목이 있습니다. 프로버전, 프리미엄버전 처럼 추가 결제하면 더 쓸모있는 기능들을 쓸 수 있는게 대부분입니다.
그리고유료구매에대해 언급하고 싶은 건 단일 구매도 있지만 월단위, 년단위로 돈이 들어가는 구독형(Subscription) 구매품목이 꽤 많습니다. 워드프레스 플러그인 시장은 그래요. 제가 마주한 플러그인의 반은 프리미엄 기능은 구독형이었던 것같은 느낌이 들어요. 그리고 개인입장에서는 그게 그리 싸지도 않습니다.
그래도 다행인게 저같은 개인 블로거는 프리미엄 구독 안하고도 할 만해요.
그러면 이제 쓸만한 무료플러그인을 하나 골라봅시다. 무료플러그인 중에 추천할만한 게 당장은 별로없습니다. 쓸만한 건 많지만 대부분 그 복잡성을 다 설명드릴 시간이 없어서요. 그래서 제가 이번 글에서 선택한 플러그인은 글쓴이의 프로필(프로파일) 사진을 등록할 수 있게 해주는 User Profile Picture 라는 플러그인입니다.
User Profile Picture은 현재 이 블로그에서 제가 쓰고있는 플러그인이죠. 같은 기능을 하는 플러그인은 많아서 딱히 이거써라 추천하는 건 아니지만 그냥 프로필사진 넣기 그 이상도 그 이하도 하지않는 심플한 플러그인이라서 입니다. 글쓴이 프로필 영역(Author Box)을 더 멋지게 꾸미고 싶은 분은 나중에 관련 플러그인을 찾아보세요. 제 다른 블로그는 야심차던 시절에 만들어서 SNS 아이콘도 넣는 그런 것들을 썼었죠.
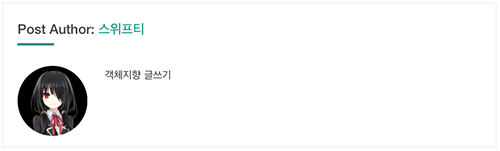
User Profile Picture는 제가 쓴 글을 컴퓨터 웹브라우저에서 넓게 보면 글하단에 아래처럼 나오는 글쓴이 정보 영역에서 쿠루미 사진을 넣어주는데 사용한 플러그인입니다.

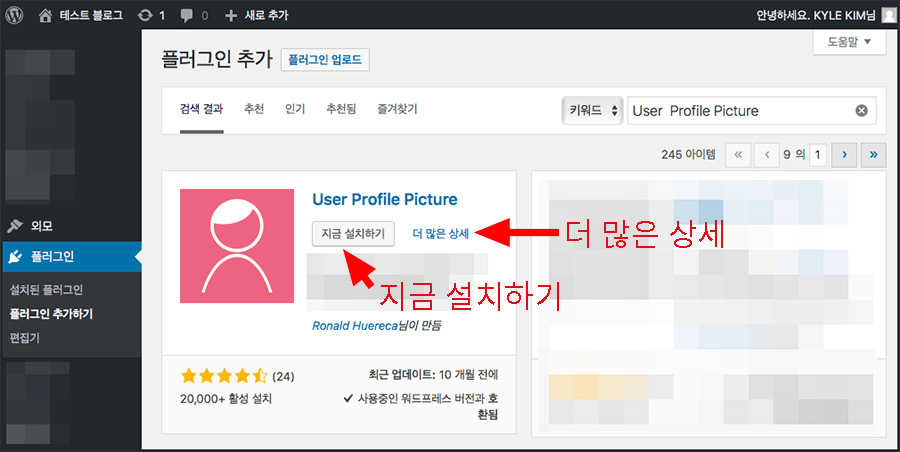
공식 플러그인 스토어에서 User Profile Picture 라고 검색하면 Ronald Huereca님이 만든 플러그인이 나옵니다. (로날드가 누군지는 알바 아니지만 고맙소)

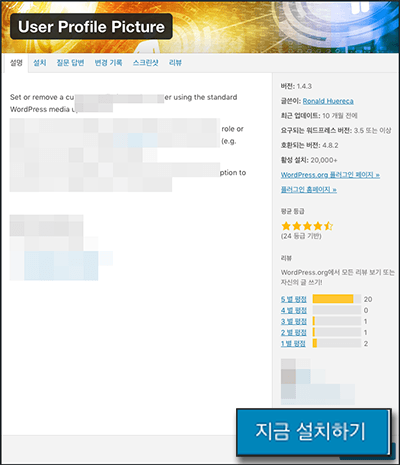
저렇게 검색되면 지금 설치하기 버튼을 클릭해서 설치할 수 있는 데요. 바로 설치하기보다는 더 많은 상세 라고하는 링크를 클릭하면 아래처럼 플러그인 정보를 볼 수 있습니다.

이곳에서 설명이나 설치방법 스크린샷, 사용자 리뷰등을 볼 수 있습니다. 영어로 나오지만요. 한국사람이 만든건 한글설명이 있기도 해요.
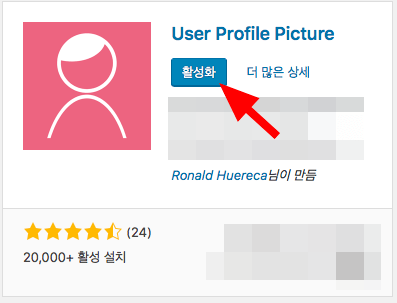
지금 설치하기 버튼을 누르면 내 서버에 다운로드 받아 설치하게 됩니다.

그러면 위 화면처럼 지금 설치하기 버튼이 이제는 활성화로 바뀌었습니다. 아직 활성화 되지 않은 상태예요. 저 버튼을 눌러 바로 활성화를 할 수도 있지만 설명드릴게 더 있으니까 나중에 설치된 플러그인 관리 화면으로 이동해서 활성화해주는 게 좋겠습니다.
2) 워드프레스 플러그인 설치하기 (zip 파일 직접 업로드)
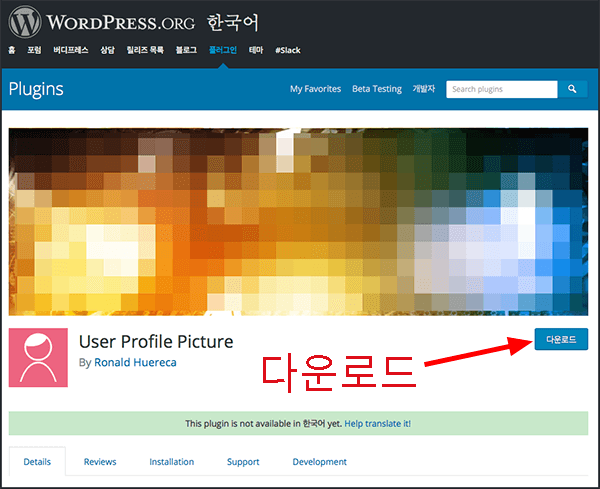
저는 위에 플러그인을 삭제하고 다른 방식으로 설치해보겠습니다. 앞서 테마 설치방법에서 설명드린 것처럼 직접 업로드하는 방식입니다. 아래처럼 플러그인을 관리자페이지가 아닌 wordpress.org 플러그인 웹페이지에 직접 방문했습니다. 다른 사이트에서 유료구매한 플러그인이나 자신이 직접 만든 플러그인도 이렇게 직접 업로드하는 방식으로 설치해서 쓰면 됩니다.

다운로드 버튼을 클릭해서 플러그인 파일을 내 컴퓨터에 다운로드 받으면 .zip파일을 얻게됩니다. 그걸 업로드 하면 되는데요.
저는 개발자로서 이방법으로 설치를 안하더라도 해당 플러그인의 코드를 수정할 생각이 생기면 이런식으로 다운로드 받아서 플러그인 폴더 이름을 확인하곤 합니다. 코드를 수정하려면 해당플러그인 폴더를 찾아야하는데 폴더이름이 플러그인 이름과는 따로 노는 경향이 있거든요. 일반 사용자에겐 하등의 관계가 없을 내용이긴 합니다만….
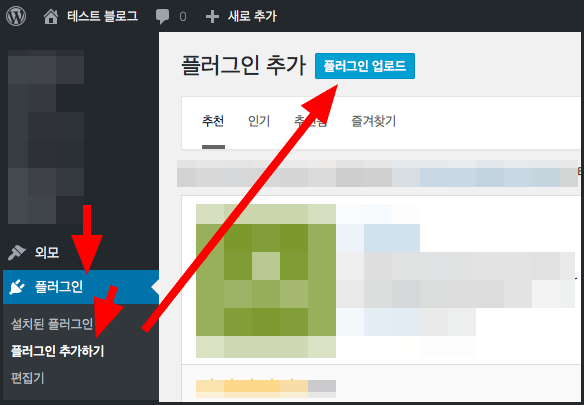
어쨌든 다운받은 zip파일을 워드프레스 관리화면에서 업로드하려면 플러그인 > 플러그인 추가하기 화면에서 맨위에 플러그인 업로드 버튼을 클릭합니다.

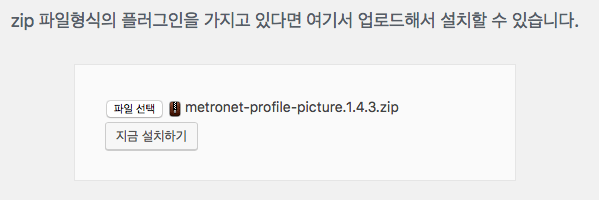
아래처럼 파일선택 버튼을 클릭해서 다운받았던 zip파일을 지정해주고 지금 설치하기 버튼을 클릭해서 업로드 할 수 있습니다.

설치된 워드프레스 플러그인 활성화 및 관리 방법
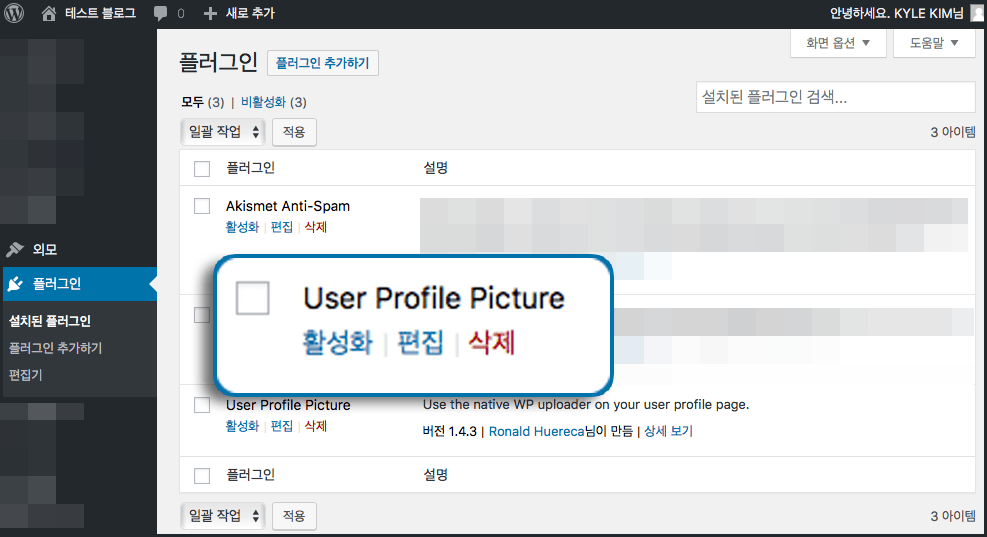
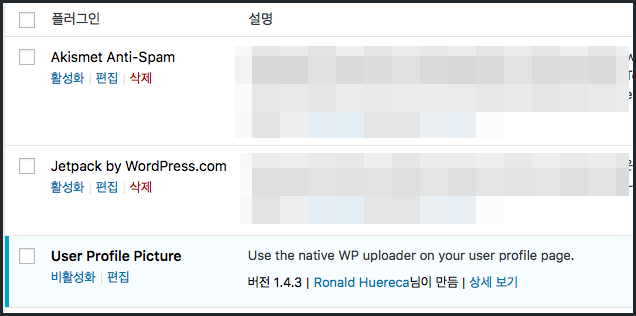
다시한번 플러그인 > 설치된 플러그인 메뉴로 들어가보면 다운받았던 User Profile Picture 플러그인이 있습니다.

여기에서 활성화를 클릭하면 해당 플러그인이 활성화 됩니다. 활성화할 때 목록 맨위에 나오는 메시지에 주목해야합니다.
활성화에 성공하면 아래처럼 페이지 맨위에 플러그인을 활성화 했습니다. 라는 녹색 메시지가 나오고

플러그인 목록에서는 바탕이 파랑으로 바뀌면서 활성화 링크대신 비활성화 하기 링크로 바뀝니다.

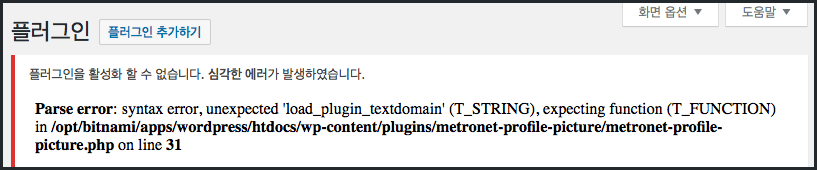
때로는 활성화가 실패하기도 합니다. 플러그인을 활성화 할 때 나오는 메시지를 주목하라는 이유가 있는데 가끔 플러그인끼리 충돌하거나 뭔가 문제가 생기면 활성화가 안되고 에러메시지가 나오기 때문입니다. 아래는 플러그인 활성화 에러 메시지 중 하나입니다. 제가 임의로 코드를 망쳐놨더니 무시무시한 에러가 나오는군요.

보통은 저런 에러메시지보다는 덜 무서운 메시지가 나오면서 활성화 할 수 없다고 나옵니다.
플러그인 활성화 시 잘못되었을 때 맞이하게되는 최악의 상황은 아마도 블로그 사이트 전체가 하얗게 나오는 것일 겁니다. 그렇게되면 관리페이지 접속도 못합니다. 이 때는 FTP접속을 통해서 방금 활성화한 플러그인 폴더를 통 채로 삭제하든지 해야합니다. 일반적인 사용으로 이런 상황은 오지 않을 거지만 플러그인 코드에 손을 대는 저같은 어중간한 개발자들이 겪곤하는 문제입니다.
그래서 플러그인 여러 개를 한번에 일괄적으로 활성화하는 행위는 추천하지 않습니다. 그러면 어느 플러그인이 문제인지 알기 어려우니까요. 업데이트 할 때도 마찬가지이고요. 활성/비활성화, 업데이트 할 때 나오는 메시지를 항상 주목하세요.
설치한 플러그인 사용방법 익히기
플러그인 사용 방법은 플러그인마다 다르기때문에 사실 글 하나에 다룰 수는 없는데요. 제가 위에서 간단한 플러그인을 설치했으니 이것만 대충 어떤식으로 쓰는지 둘러봅시다.
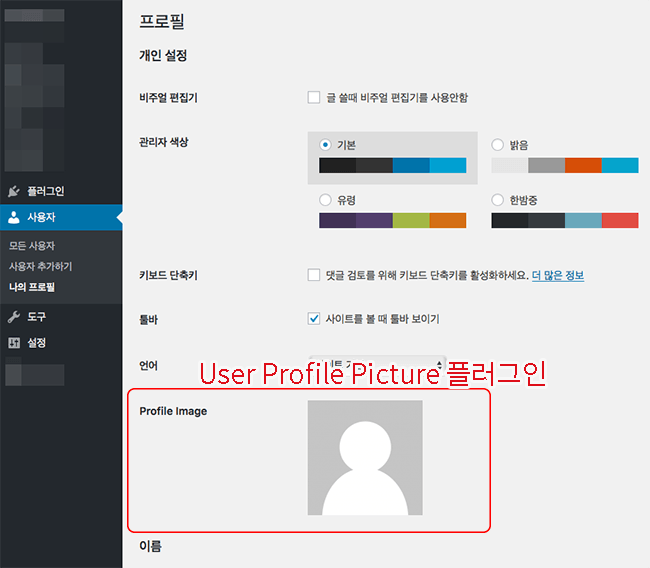
어떤 플러그인의 관리메뉴 위치는 제각각 다릅니다. 어떤 것은 관리화면 왼쪽에 메뉴로 추가 되기도 하지만 간단한 플러그인이라면 설정메뉴나 도구 메뉴에 서브 메뉴로 들어가곤 하는데 User Profile Picture 메뉴는 사용자 메뉴에서 > 사용자 프로필 편집화면(나의 프로필) 항목 중 하나로 들어가게 됩니다.

위 화면에서 Profile Image 라고 나온 부분이 User Profile Picture 플러그인이 껴넣은 항목입니다. 그런데 그냥 보기에는 플러그인때문에 추가된 항목인지 전혀 알아볼 수가 없는데 User Profile Picture 플러그인을 비활성화해보면 저 항목이 사라지는 걸 통해서 알 수 있습니다.
제가 플러그인 관리에 대해 불만인 점이 이런 부분입니다. 플러그인을 설치했으면 이게 어느 메뉴에 어디에 들어가는지를 플러그인 설명글이나 메뉴얼을 을 읽어봐야 알것같은 기분입니다. 특히 한 번 설정하고 끝인 플러그인은 시간이 지나서 찾아보려고 하면 통 기억이 안나요. 이런 관리적인 측면에서 일관적으로 통일된 시스템이 필요한데 워드프레스는 그게 좀 아쉽습니다. (다른 플랫폼은 더 혼돈의 도가니겠지만..) 그대신 덕분에 저같은 블로거가 이렇게 글쓸 꺼리가 생기긴하죠.
그리고 저 화면에서 저 항목에 플러그인 이름 좀 써놓으면 어디 덧나나? 저도 개발자지만 개발자들은 사용자의 불편을 잘 몰라요. 이런게 바로 개발자는 전문 기획자가 필요하다는 증거입니다. (물론 저는 개발자로서, 개떡같이 만들어놔도 찰떡같이 잘 사용하는 사용자를 선호합니다. ㅎ_ㅎ)
다시 본론으로 돌아와서 저 눈사람 이미지를 클릭하면 프로필 사진을 넣을 수 있는 창이 나옵니다.


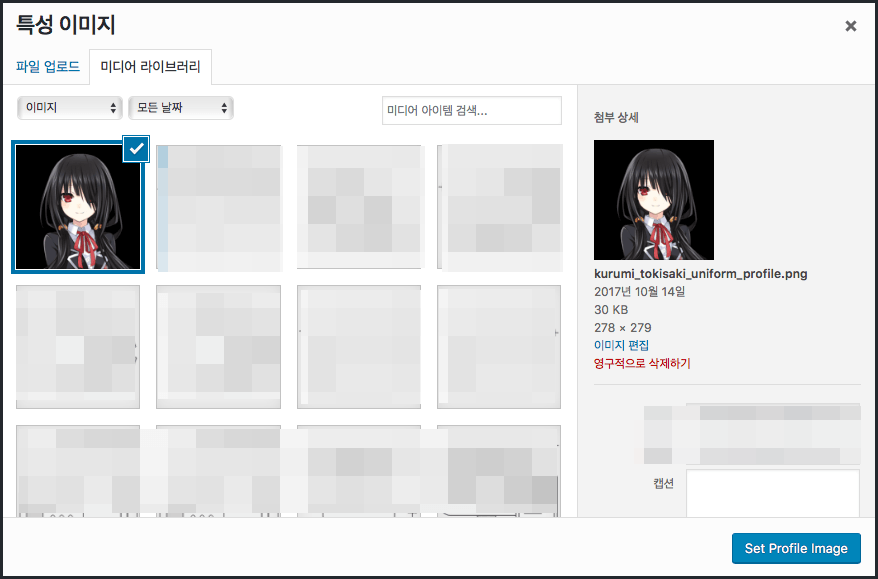
이제 이곳에서 자신의 프로필 사진을 지정하고 Set Profile Image 버튼을 클릭하면 서버의 미디어 라이브러리에 업로드 되고 프로필 사진으로 지정됩니다.
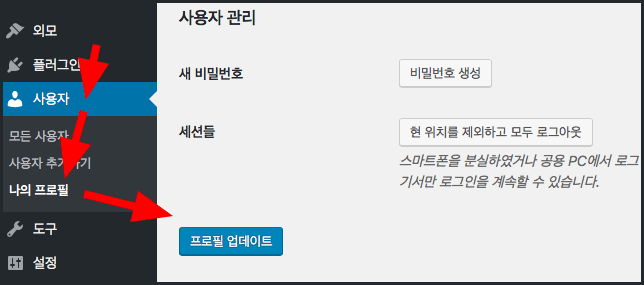
이제 사용자설정을 바꿨으니 사용자 > 나의 프로필 관리에서 화면을 올려 맨 아래쪽에 있는 프로필 업데이트 버튼을 눌러주면 저장되고 바로 반영됩니다.

그런데 블로그글에 아래처럼 작성자 프로필 영역인 Author Box를 표시하느냐 안하느냐는 자신이 사용중인 테마에 달려있습니다.

이걸 표시안하는 플러그인 사용시에는 글하단이나 상단에 안나옵니다. 그리고 댓글을 달경우에도 프로필 사진이 표시되는데 이것도 역시 마찬가지로 댓글에 프로필 사진을 표시하는 테마를 써야 나오죠.
참고로 이런 플러그인을 사용안해도 워드프레스에는 기본적으로 gravatar 라는 서비스가 연동되어서 워드프레스닷컴 아이디와 연동해서 프로필 사진을 표시할 수 있습니다. 제 블로그에 댓글다시는 방문자분들중에 프로필사진이 있으신 분들은 워드프레스 로그인으로 댓글을 달았으르 경우 자신의 워드프레스 닷컴 아이디와 연동된 gravatar 프로필 사진이 나오는 것이죠.
저는 단지 블로그가 여러개이다 보니까 이 블로그에는 worpdpress.com 아이디의 사진보다는 별도로 사진을 넣으려고 이 플러그인을 쓰게 되었어요. 워드프레스 닷컴 아이디 여러개 만들고 관리하기 귀찮거든요. (사실 이 블로그에 뭐 특별한 기능 추가하고 플러그인찾아 헤메는 것등 자체가 귀찮습니다. 글쓰기에만 집중하고 싶은 블로그예요.)
다음단계
여기까지 워드프레스 플러그인 관리에 대해 알아봤습니다. 유료 플러그인이 좋은게 많다고 하니까 유료플러그인 구매에 대해서도 알아보시고요. 그럼 이제 연재작 다음글에서는 위젯에 대한 사용법을 알아봅시다.
































안녕하세요 오늘 처음 워드프레스를 사용해보는 초보입니다ㅠ 플러그인 설치가 유료화된건가요? 왜 프리미엄으로 업그레이드 하라고 하는건지ㅠㅠ
Felk님께선 가입형 워드프레스인 wordpress.com 을 쓰나 보네요.
가입형은 회원단계별로 기능이 차별화 되어있습니다. 무료-퍼스널-프리미엄-비지니스 단계로 있고요. 플럭그인 설치정도는 제가 알기론 비지니스 단계로 1년 $300 씩 내야합니다. 가입형 무료회원은 거의 뭐 글만쓰는 공간이라고 보면 됩니다.
반면 설치형 워드프레스는 자신이 웹호스팅이나 서버, 도메인을 알아서 구매하고 서버구축 알아서 하고, 워드프레스 설치도 처음부터 다 알아서 해야하는 대신 워드프레스 사용은 모든기능이 공짜입니다.
서버비랑 도메인비용만 내면되는데 한달 $5~%10이면 되니 가입형보다는 차라리 싸요.
설치형 블로그는 아래링크의 잡설 글을 시작으로 해당 연재작을 쭉 따라하시면 서버마련, 구축, 도메인구매, HTTPS 설치까지 하실 수 있습니다.
https://swiftcoding.org/start-blogging
대신 설치형은 리눅스 서버를 다루는 거라서 위 링크에나온 연재작을 따라하면서 배우셔야할게 많아 질겁니다.
설치형 쓰는데 전체적인 비용이 두렵다면 아래링크글이 용기를 드릴 수도 있겠네요. 애드센스 승인받으면 1~2년이면 서버비 정도는 상회하는 용돈벌이정도는 될테니까요.
https://swiftcoding.org/agenda2018
참고로 도메인 비용은 2년에 3만원 정도라고 보면 됩니다.
안녕하세요. 제가 namecheap의 easywp를 이용해서 워드프레스를 개설하고 잘 쓰고 있었는데요. yoast seo를 업데이트 하는 도중에 무슨 에러가 났는지 새로 로그인하니까 아예 없어졌어요, 그래서 다시 플러그인을 추가했더니 “설치실패, 폴더가 이미 존재한다”고 나오는데 이걸 어떻게 해야할까요?
EasyWP 는 처음들어보는데 워드프레스를 서버세팅해주고 관리해주는 서비스인가요? 해외 웹호스팅 서비스인것같군요.
그리고 심지어 베타 서비스인데다가 유료군요.
EasyWP 측에 문의를 해서 기술지원을 받아보셔야할 것같네요.
자세한 설명 과 강의에 도움을 많이 받고 있습니다.
Elementor로 편집해서 홈피를 띄우긴 했는데 Read more 위젯이 없는 것 같아서 Read more by Edmon이라는 플러그인을 깔았습니다.
문제는 이 플러그인이 Dashboard 아랫쪽에 나오긴 하는 것 같은데 활성화한 후에 어떻게 쓰는 건가요?
Elementor에서는 위젯을 그냥 끌어다 썼는데 그쪽에 새 픞러그인 메뉴도 없고 …
넘 기초적인 건데 검색으로 해결해 보려다 도저히 안돼서 질문 드립니다.
찾아보니 아래 영상의 플러그인이군요
https://youtu.be/ML9Xmbs0TvU
이 플러그인은 Elementor 랑은 딱히 관련이 없어서 Elementor위 엘리먼트 위젯으로 사용할 수는 없고요
영상을 보니 read more by edmom 은 대충 동작하는 걸 보니 단축코드 처럼 동작하네요
[expander_maker….] 와 [/expander_maker]
사이에 있는 글자를 숨기고 그대신 펼치고 접는 버튼을 넣어주는 겁니다
결과적으로 이 플러그인은 텍스트 편집기에서 쓸 수 있는거죠. 포스트 본문 중간에도 쓸 수 있고요.
영상에서는 워드프에스 기본 페이지 편집기에서 쓰는 모습을 보여주고 있는데 Elementor 는 기본 텍스트편집기를 무시하고 동작하니 영상에 나온 것처럼은 할 수 없어요.
다만 elementor 에 text editor 위젯 안의 콘텐트 일부를 숨기고 펼치도록은 쓸 수 있겠죠.
와! 됩니다.
이런게 코딩인가 싶어 신기합니다 ^^
서너 번 읽은 다음에 겨우 알아들었지만 … 기쁩니다. (착하게 살아야지)
정확히 어떤게 필요하신지 모루겠지만 포스트 끝에 read more 링크를 넣고 싶다면 WP 기본 지원인 read more 도 있습니다
https://www.wikihow.com/Add-Read-More-to-Wordpress
이 기능을 구현해 보았습니다. 감사합니다.
그런데 이 기능은 포스팅 편집에서만 가능한가요? Page 편집 화면에는 메뉴가 없군요
고전편집기에서는 삽입 -> 더보기 태그 메뉴에 있네요.
제 편집기 버전이 다른지 파일/편집/보기/삽입 같은 메뉴의 없습니다. 설정 같은 데를 찾아보았지만 찾을 수 없고요.
아하, TinyMCE Advanced 라는 플러그인을 설치하시면 고전편집기와 구텐베르크 에디터에 여러가지 옵션을 넣어줍니다. 그 플러그인에서 편집메뉴가 나오도록 할 수 있으 거예요.
elementor 에서는 비슷한 용도로 accordion 위젯이 있는데요. 이것을 read more 처럼 사용 가능하겠네요.
제 블로그의 아래링크 페이지에 보면
https://swiftcoding.org/aws-lightsail-posts
서버복원 섹션 하위 3개와
요굼관리 하위 5개가 그 위젯입니다.
이중에 서버 백업 복원 항목에서 펼쳤을 때 나오는 내용들은 별도의 elementor 템플릿으로 저장한 섹션, 페이지의 단축키를 복사해 accordion 의 content에 넣은 것이예요.
감사합니다. 인사가 늦었습니다. 워낙 문외한이라 시간이 걸리긴 했지만 알려주신대로 따라해보니 이해할 수 있었습니다. ^^!