
처음 워드프레스 블로그, 사이트를 설치했을 때는 위젯이 몇개 없지만 그만으로도 충분히 많은 것을 할 수 있습니다. 이번 글에서는 위젯을 사용하는 방법과 설정하는 방법을 알아보고 위젯에 애드센스 광고를 넣는 방법도 알아보겠습니다.
사용할 수 있는 위젯 항목과 워드프레스 테마에 준비된 위젯영역
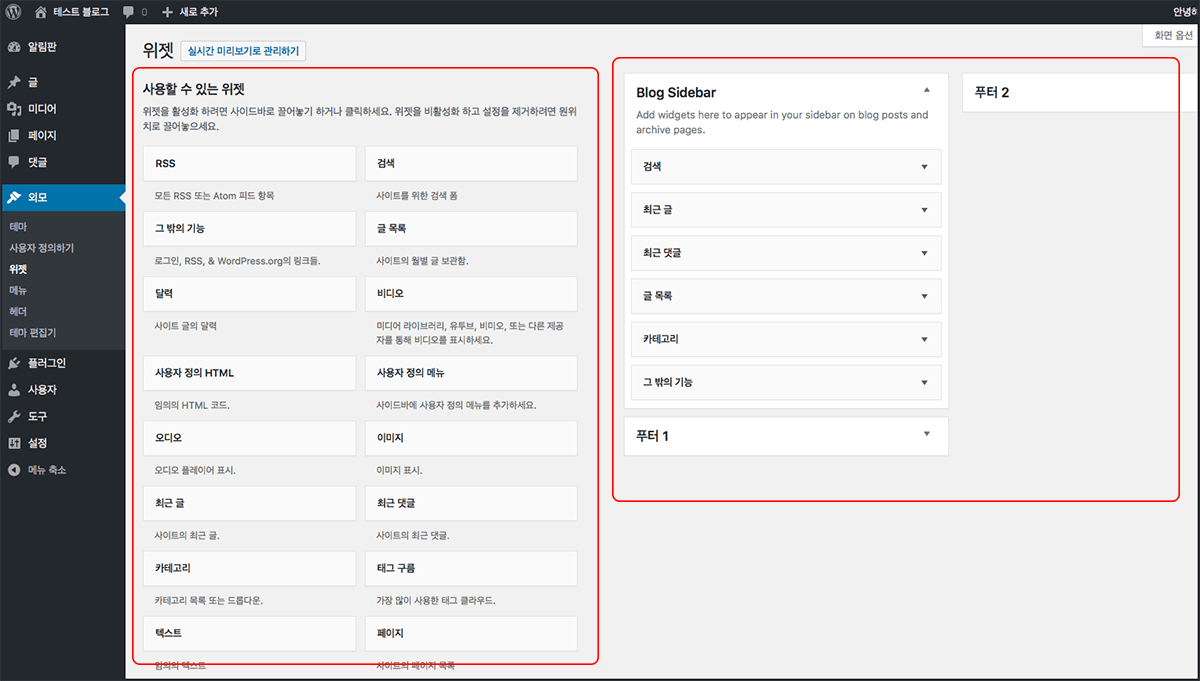
워드프레스 관리자메뉴에서 외모 > 위젯에 들어가보면 아래와 같은 모습입니다.

왼쪽에는 사용할 수 있는 위젯이라고해서 현재 자신의 워드프레스에 설치된 모든 위젯목록이 나옵니다. 이곳에 있는 위젯은 자신이 활성화한 테마가 위젯을 추가했을 수도 있고 플러그인에 포함된 위젯이 있을 수도 있습니다.
오른쪽에는 현재 테마가 가진 위젯 영역입니다. Blog Sidebar(사이드바) 위젯영역과 푸터1, 2 까지 총 3개의 위젯영역이 보이네요.
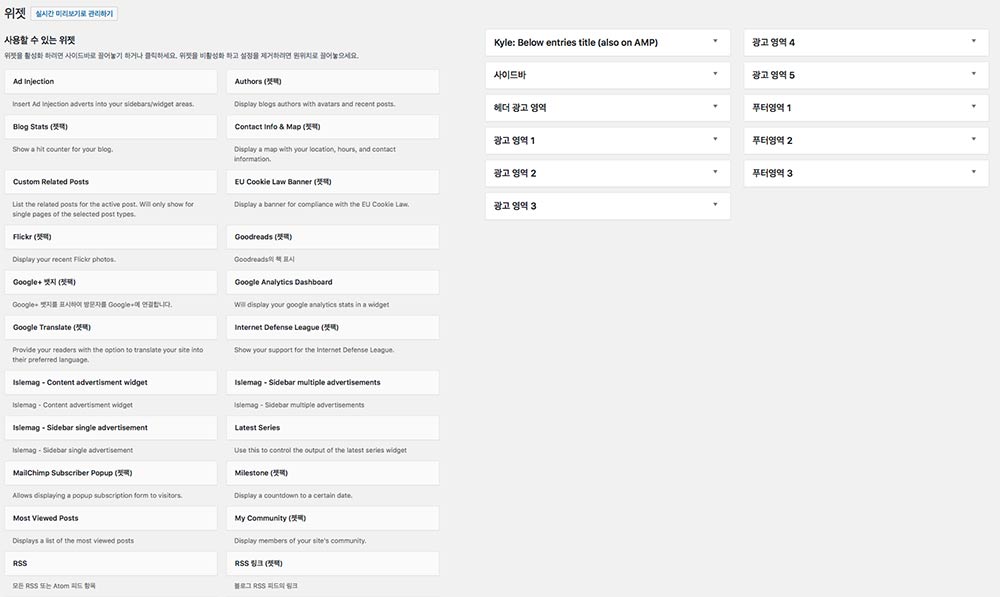
반면, 아래는 현재 제 블로그가 사용중인 위젯 관리 화면입니다. 사용할 수 있는 위젯과 위젯영역이 매우 많죠?

오른쪽항목에 보면 현재테마가 제공하는 위젯영역이 11곳이 있습니다. 제가 테마에 코딩을 추가로 해서 껴넣은 제일 첫번째 위젯 영역을 빼고라도 여러곳의 위젯영역이 있는 걸 보실 수 있습니다.
사용중인 테마에서는 광고 표시를 할 수 있도록 여러 위젯영역을 마련해뒀지만 저는 현재 광고영역 1~5와 푸터영역 1~3 이젯은 사용하고 있지 않습니다. 저 영역이 실제로 어디에 위치해있는지 알아보기도 귀찮아서 어느 위치인지도 모르겠군요. 위젯영역 이름이 광고 영역이 아니라고 해서 광고를 넣을 수 없는 건 아닙니다. 저 위젯영역 이름은 개발자가 지어주기 나름일 뿐이예요. 위젯영역은 기본적으로 다 같아서 어느 위젯이라도 넣을 수 있고 위치와 이름만 다른 것일 뿐입니다.
보통 광고영역으로 마련해두는 곳 이랄 데가 사이드바영역 위,아래이기 때문에 사이드바 위젯에 광고코드를 껴넣어도 같은 결과를 내곤합니다. 애드센스 광고를 달고 싶다고해서 굳이 광고영역이 많은 테마를 찾으실 필요는 없고 자신이 원하는 위치에 위젯영역이라는게 있기만 하다면 충분합니다. 예를 들어 헤더 광고 영역 이라고 나온 곳에 광고를 넣지 않고 그냥 이미지를 넣을 수도 있는 거고 사이드바에 광고위젯을 넣을 수도 있습니다.
또한 광고를 껴넣는 플러그인 사용하면 헤더아래, 위젯이나 본문에 알아서 자동으로 광고를 껴넣는 것도 있습니다. 물론 그런 플러그인은 설정방법을 익히셔야하죠.
그래서 결론적으로 테마를 고를때 위젯위치가 중요하다면 자신이 원하는 위치에 위젯영역을 제공하는 테마인가? 정도만 확인하시면 됩니다. 보통 원하는 위젯영역 위치가 위, 아래 아니면 사이드바라서 그리 큰 고민사항은 아닐 것입니다. PHP를 할 줄 안다면 아무테마나 가져다쓰고 저처럼 코드로 껴넣어도 되지만 안해도 그만입니다.
워드프레스 위젯영역에 위젯 추가하기(애드센스 광고 추가 방법)
워드프레스, 테마, 플러그인이 제공하는 수많은 위젯중에 기본으로 쓸 수 있고 가장 쓸모있을 위젯은 단연 사용자 정의 HTML 위젯일 겁니다. HTML을 다룰줄 안다면 HTML코드를 작성해서 광고도 넣을 수 있고 자바스크립트도 넣을 수 있고 이미지를 넣을 수도 있고 링크도 넣을 수도 있고, 유튜브 비디오를 넣을 수도 있고 HTML이 하는일은 왠만한 건 다 할 수 있습니다. 저역시도 블로그 사이드바에 애드센스 광고를 넣기위해 HTML 위젯을 사용합니다.
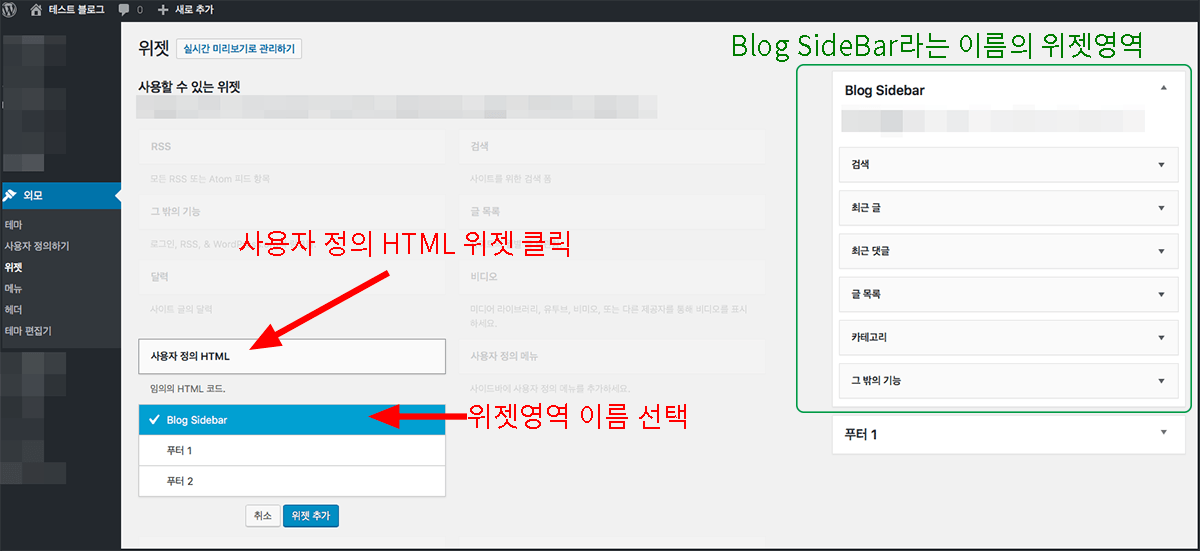
아래 그림처럼 위젯을 골라 클릭하면 현재 테마가 제공하는 모든 위젯 영역이 목록으로 나옵니다.

위처럼 사이드바 영역을 선택하고 위젯 추가 버튼을 클릭하면 해당영역에 HTML위젯이 들어갑니다. 아래그림처럼 저는 이걸 끌어다 맨 위로 위치 시켰습니다.

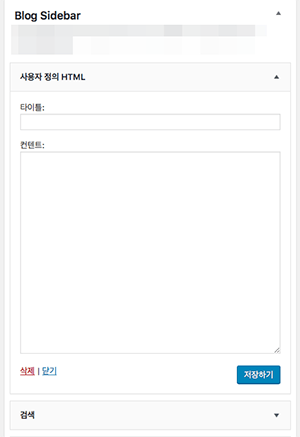
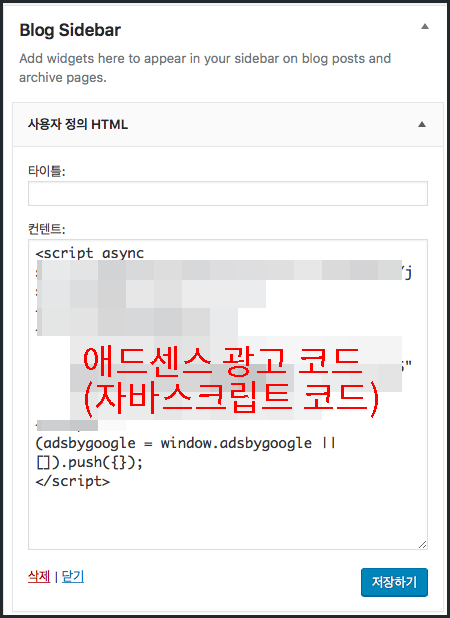
워드프레스 HTML위젯을 이용하면 애드센스 광고 코드를 껴넣는 방법은 쉽습니다. 아래처럼 위젯의 컨텐트 텍스트상자에 자신의 애드센스 광고 코드를 붙여넣고 저장하면 됩니다.

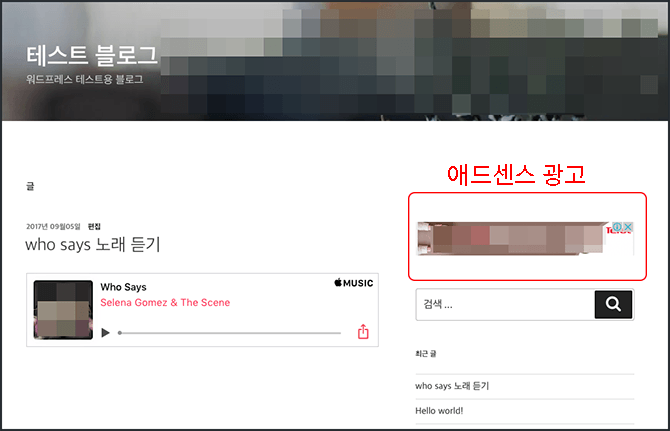
그 결과로 아래는 사이드바영역 맨위에 광고가 표시되고 있는 모습입니다.

이렇게 사용자 정의 HTML 위젯을 이용하면 어느위치의 위젯영역에라도 애드센스 광고를 넣을 수 있다는걸 배웠습니다. HTML 코드 추가로 할 수 있는 일은 이뿐만 아니라 다양한 걸 할 수 있습니다. 자신이 HTML, CSS를 할줄 안다는 가정한다면 스스로 꾸미는 일도 가능합니다. SNS 아이콘 위젯을 넣으려한다거나 하는건 이미 많은 것들이 있기 때문에 미리 찾아보시는게 좋습니다. 자신만의 스타일로 꾸밀게 아니라면 말이죠.
워드프레스 위젯 감추기, 보이기 조건설정(가시성)
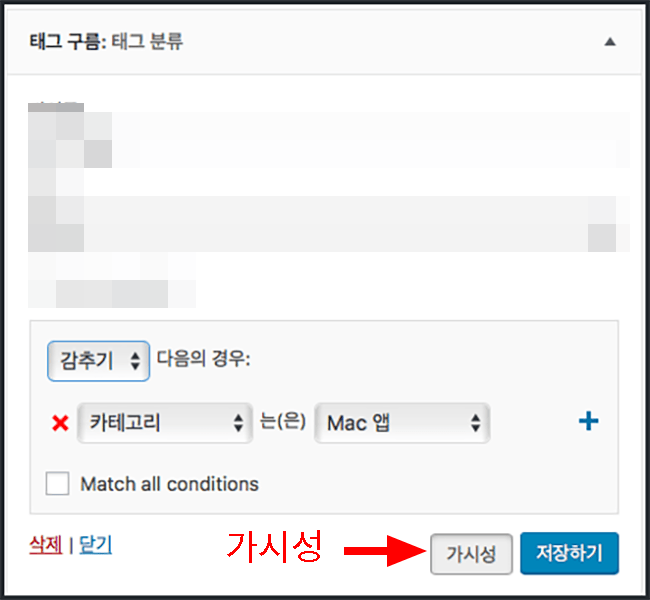
이렇게 추가된 위젯은 어떤때 보이고 어떤 때 감출지에대한 간단한 조건을 설정할 수도 있습니다. 그리 세밀하게는 하지 않지만요.

위 스크린샷은 글의 카테고리가 Mac 앱 일때 이 위젯은 보이지 않도록 설정한 경우입니다.

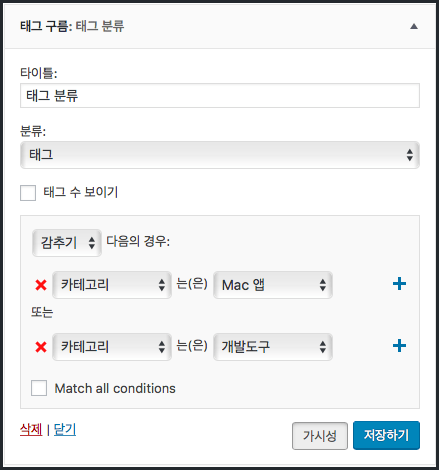
위 스크린샷은 조건을 추가해줬습니다. 그래서 Mac 앱 카테고리이거나 개발도구 카테고리일 때는 감추도록 했습니다. Match all conditions 를 체크하면 추가된 모든 조건이 일치할 때만 해당되게 됩니다.
위젯을 삭제할 때는 왼쪽아래에 있는 삭제를 클릭하면됩니다.