
시리즈 연재작 워드프레스 사용법 기초 중 이번 글에서는 위젯에 대해 알아보겠습니다. 스마트폰이 대세인 요즘엔 위젯을 밑으로 내리거나 숨기는 1칼럼의 깔끔한 디자인들이 많습니다. 반응형 디자인에서는 데스크탑에서는 옆에 보이던 사이드바가 모바일에서는 본문 밑으로 가곤하죠.
위젯(Widget)이란?
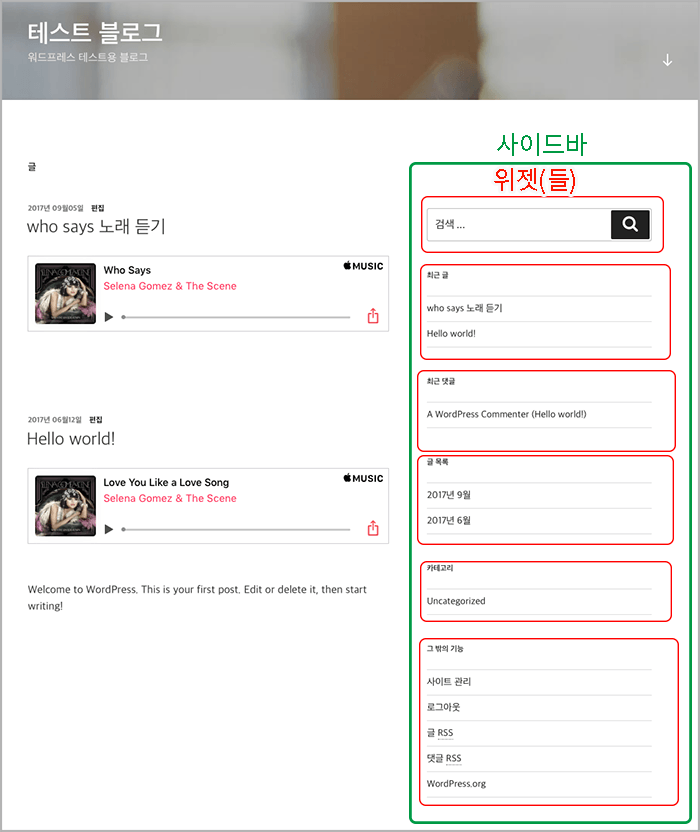
워드프레스의 위젯은 부가 정보를 보여주는데 사용됩니다. 고정된 위치에 위젯을 위치시키는데요. 기본적으로는 사이드바에만 있습니다. 사이드바는 보통 데스크탑에서 자신의 워드프레스를 방문해보면 테마에 따라 오른쪽이나 왼쪽에 위치해 있을 겁니다. 사이드바가 없는 테마도 있습니다.

위 화면에서는 사이드바에 현재 6개의 위젯이 들어가있습니다. 포스트내용을 검색할 수 있는 써치바 위젯, 최근글 위젯, 최근 댓글위젯, 글목록 위젯, 카테고리 위젯, 기타정보 위젯이 있네요. 위에 보이는건 기본 위젯설정이 되어있는 것이고 다양한 기능의 위젯을 추가할 수 있습니다. 테마나 플러그인에 포함된 위젯종류도 있고 저런 위젯만 있는 플러그인도 있습니다.
워드프레스 위젯(Widgets)의 위치
위젯은 위젯이 위치할 수 있는 위젯영역에 들어갈 수 있습니다. 대표적으로 사이드바라고 하는 것이 위젯영역의 하나죠.
반응형 테마의 경우 모바일 환경에서는 사이드바가 본문영역보다 아래로, 또는 왼쪽에 숨겨져있다가 버튼을 클릭해서 나타나는 방식으로 숨겨지게 됩니다. 스마트폰에서는 화면이 좁으니까요.
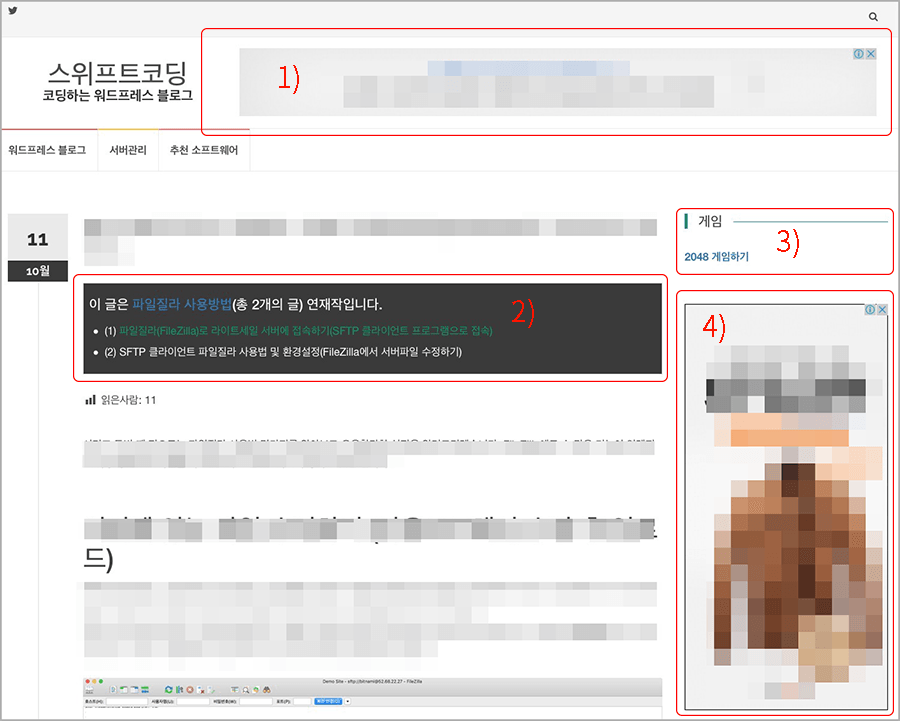
위젯영역은 테마에따라 여러개가 있을 수 있습니다. 아래는 제 블로그의 특정 글을 클릭했을 때의 모습입니다.

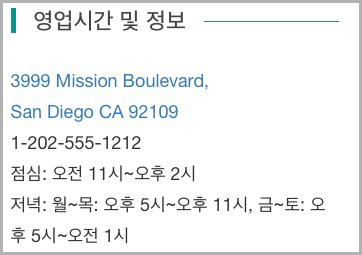
위에서 현재 4개의 위젯이 보여지고 있습니다. 블로그 제목을 나타내는 헤더에 있는 1)광고영역은 현재 사용중인 테마가 저 위치에 광고위젯을 넣을 수 있도록 제공하는 것입니다.
2) 글제목 아래에 연재글 목록을 보여주는 곳 검은 상자영역 또한 위젯입니다. 제가 남의 플러그인 코드를 좀 수정하긴 했지만 시리즈 연재작을 표시해주는 Organize Series 라는 플러그인이 제공하는 기능인데 저걸 어느 위젯영역에라도 넣을 수 있습니다. 사이드바에 넣을 수도 있죠. 하지만 현재 사용중인 테마는 저 위치에 위젯영역을 제공하지 않고 있기 때문에 제가 차일드테마를 만들어서 저 위치에 위젯영역을 넣고 저 플러그인이 제공하는 위젯을 위치시킨 것입니다. 위젯영역을 코딩을 통해 이미 만들었으므로 저 곳에 다른종류의 위젯을 더 포함 시킬 수도 있습니다.
3) 위 화면에서 오른쪽에는 게임하기 페이지로 연결되는 텍스트링크 위젯이 위에 보이고 그아래에는 4) 애드센스 광고용 위젯이 하나 더 있는 모습입니다.
테마에 따라서 본문아래에 위젯영역이 있는 것도 있고 footer(푸터)에 위젯영역이 있는 것도 있습니다.
이렇게 테마를 만든 개발자가 구현하는 정도에따라 위젯영역이 위치할 수 있는 곳은 여러곳이고 단 한군데 위젯영역이 없는곳, 그리고 있지 말아야할 곳은 본문영역입니다. 위젯은 본문과는 동떨어진 부가정보이고 그것이 들어가는 영역은 고정적으로 표시되는 영역이기때문에 그렇습니다.
그리고 위젯영역은 페이지에서는 없애거나 포스트페이지 타입에 따라서 다른 형태로 존재하는 테마도 있습니다. 예를 들어서 글 목록만 보여주는 페이지나 404페이지에서는 모든 위젯영역이 없는 경우도 있습니다. 또는 홈페이지(블로그 대문)에는 다른 배치와 함께 다른 위젯을 넣을 수 있도록 분리되어있을 수도 있습니다. 이런 사항은 테마에 따라 다릅니다.
여러가지 위젯 종류와 기능
위젯의 기능은 다양합니다. 기본으로 설정된 위젯은 카테고리목록, 태그목록 이런 것들이지만 통계프러그인은 블로그 방문자 통계를 보여주는 위젯을 포함하고 있을 수도 있습니다.


구글 번역 위젯을 넣으면 방문자가 위젯을 클릭해서 자신의 언어로 현재페이지를 통채로 번역해서 읽어 볼수 있습니다. (번역품질은?)

트위터나 페이스북, 인스타그램으로 연결되는 SNS 링크위젯도 달아둘 수 있습니다.
하지만 위젯으로 많은 정보를 고정적으로 달아둘 수 있다고 해도 우리는 그렇게 많은 것을 하지는 않습니다. 블로그글이 주요 콘텐츠이고 위젯에 표시하는 정보는 어디까지나 부가정보이기 때문인데요. 그래서 블로그 운영범위 내에선 카테고리 표시같은 필수적인 것들 몇 개 외에는 많이 알 필요는 없습니다.
다음 글에서 위젯설정 방법에대해 알아보면서 가장 유용할 만한 만능위젯인 HTML 위젯을 알아보겠습니다. HTML 위젯을 사용하면 위젯에 애드센스같은 광고도 넣을 수 있습니다.


































안녕하세요~ 혹시 사진속 스위프트코딩 브랜드 적힌 테마는 어디서 구할 수 있을까요?!