
이번 글은 워드프레스 시작하기(설치, 세팅) 시리즈 연재작의 마지막 단계로 아래와 같은 내용을 알아보려고 합니다.
- HTTPS를 위한 SSL 인증서와 Let’s Encrypt
- WordPress 설치된 서버에 접속하기
- 사용자 홈폴더 들여다 보기
- Let’s Encrypt 인증서 발급프로그램 설치 및 SSL인증서 발급준비
- cerbot-auto 파일 다운로드 및 권한설정
- .well-known 디렉토리(폴더) 와 .htaccess 생성 및 편집
- .htaccess 파일을 열어서 편집하기
- SSL 인증서 발급받기
- 인증서 발급 진행과정
- www 서브도메인용 인증서 추가로 받기
- 인증서 파일 위치확인하기
- 아파치 설정파일을 수정해서 인증서 적용하기
- https 로 리다이렉팅
- 웹브라우저: 안전하지 않음에 대한 첨언
- wp-config.php https 설정
중요: 이 글은 bitnami 패키지 서버구성시의 HTTPS 설정내용입니다. nginx 웹서버 HTTPS발급 및 설정과는 다릅니다.
이제, 시작하기전에 스냅샷을 이용한 백업을 해두면 뭔가 잘못되었을 때 금방 되돌릴 수 있도록 대비할 수 있습니다.
HTTPS를 위한 SSL 인증서와 Let’s Encrypt
웹사이트를 운영하면서 서버보안은 중요한 문제입니다. 블로그 역시도 서버를 사용하니 마찮가지지요. 서버를 운영한다는 것은 언제나 해킹의 위험을 안고있는데요. 여러가지 보안기술이 있지만 이글에서 다룰 SSL 인증서를 통한 사이트인증도 그 중 하나입니다.
보안 뿐만 아니라 구글은 HTTPS로된 사이트의 검색랭킹을 더 높게쳐준다고 하니 우리 블로그도 HTTPS를 지원하는게 좋을 것입니다.
블로그, 웹사이트에 http 로 접속하는 것보다 https로 접속하는게 안전합니다. 내가 https로 특정 사이트에 접속할 경우 해커는 내가 어떤 사이트로 접속하는 지 조차 알 수 없을 정도로 보안이 우수합니다. HTTPS의 보안성은 웹사이트에 접속할 때 뿐만아니라 로그인할 때, 글을 작성할 때, form을 작성할 때에도 영향을 미치기에 보안을 중요시 생각한다면 지원하는게 좋겠습니다.
그런데 그동안 SSL인증서는 공인된 인증기관에서 연회비를 받아 인증서를 발급해주고 신뢰할 수 있는 인증서임을 알 수 있게 해줬습니다. 그런데 이런 유료정책이 국제적으로 HTTPS의 사용을 저해하는 요소로 여겨져왔기에 구글을 포함한 일부 큰 기업, 단체들이 모여 Let’s Encrypt(렛츠 인크립트)라는 인증기관을 설립하고 인증서를 무료로 발급해줌으로써 여러 사이트들이 HTTPS 지원하는 속도에 가속도를 붙이길 기대하고 있습니다. 그로인해 좀더 안전한 인터넷환경에 기여하고자 하는 것이죠.
Let’s Encrypt는 생긴지 얼마 안된 인증기관이라서 일부에서는 신뢰할 수 있는 인증서가 아니라고 나올 수 있지만 페이스북, 애플, 모질라등 여러 기업들이 하나 둘씩 이 기관을 인정하기 시작하면서 이제 각종 웹브라우저에서도 Let’s Encrypt 인증서를 사용하는 사이트를 안전한 사이트로 표시하고 있지요.
행여나 자신이 프로그램, 모바일앱, 회사내 네트워크등에서 접속할 서버를 구축하려하고 SSL인증서가 필요하다고 한다면 Let’s Encrypt 인증서도 사용가능한지 여부는 확인이 필요해 보입니다. 하지만 우리는 블로그에 사용할 SSL인증서가 필요할 뿐이고 방문자 대부분이 사파리, 크롬, 파이어폭스같은 웹브라우저를 통해 접속해 올 것이므로 Let’s Encrypt 인증서를 발급받아 사용해도 문제는 없습니다.
WordPress 설치된 서버에 접속하기
이제 본격적으로 CLI 환경에서 리눅스명령어를 사용해야 할 때입니다.
서버에 명령어를 입력해 파일을 다운로드받고 파일을 생성하고 파일을 수정하는 것이 필요하게 될텐데, 이글에서는 SFTP 클라이언트 프로그램은 이용하지 않고 순수하게 CLI만을 통해서 해보겠습니다. SFTP만으로도 모두 가능했다면 좀 달랐겠지만 CLI사용이 필수적인 부분이 많기 때문입니다. CLI환경이 익숙치 않더라도 이번 기회에 많이 친해지시길 바랍니다.
단순히 서버의 폴더구조를 참조하는 용도로 SFTP 클라이언트도 접속해두면 도움이 될지 모르겠네요.
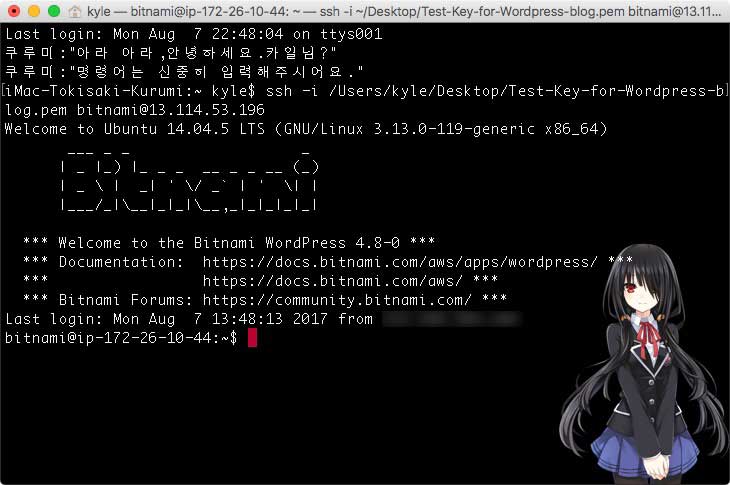
SSH접속을 통한 CLI환경에서의 서버접속은 제 블로그의 서버 접속과 제어방법 글을 참고 하시기 바랍니다. 저는 Mac컴퓨터에 기본으로 설치되어있는 터미널 앱을 사용하겠습니다.
서버 접속을 마치면 아래처럼 마지막줄이 bitnami@IP주소:~$ 처럼 나오고 이는 서버의 사용자 폴더(~)에 접속했음을 의미합니다.

중요: CLI 환경에서는 오타가 없는지 확인, 대소문자를 구분하도록 하고 입력하는 명령어는 신중히 입력해주세요.
사용자 홈폴더 들여다 보기
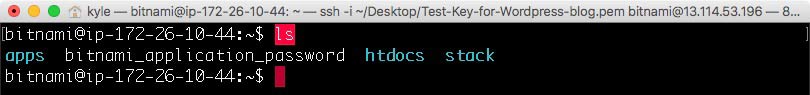
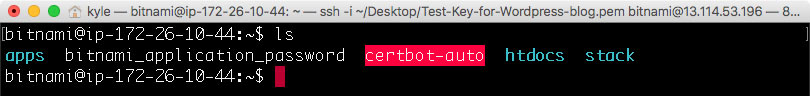
사용자 폴더에 있는 서브폴더와 파일을 알아보기 위해서 아래 명령어를 입력해봅니다.
ls

위 그림에는 3개의 apss, htdocs, stack 폴더와 하나의 파일이 있네요.
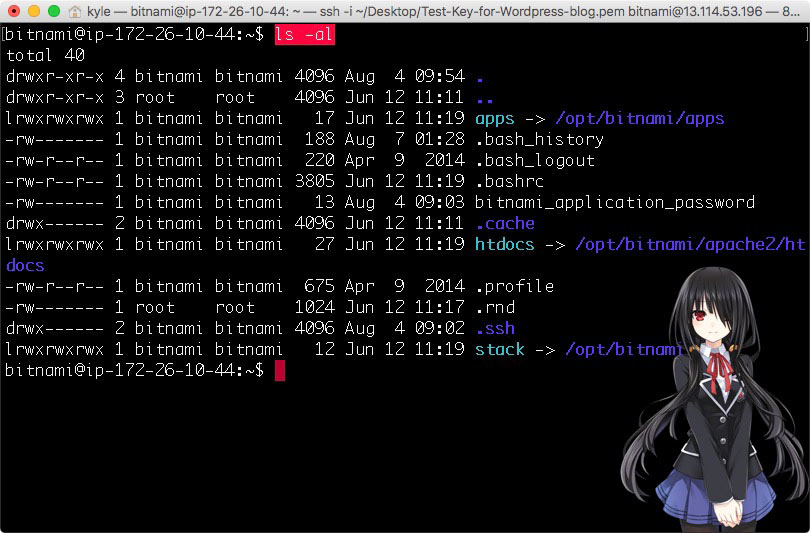
참고로 숨김파일,폴더까지 보는 명령어인 ls -al 을 입력하면 더 많은 것들을 볼 수 있습니다.
ls -al

위 스크린샷에 나온 목록 중 앞에 점(.)이 붙어있는 폴더와 파일들은 숨겨진 것들입니다.
Let’s Encrypt 인증서 발급 프로그램 설치 및 SSL인증서 발급 준비
cerbot-auto 파일 다운로드 및 권한설정
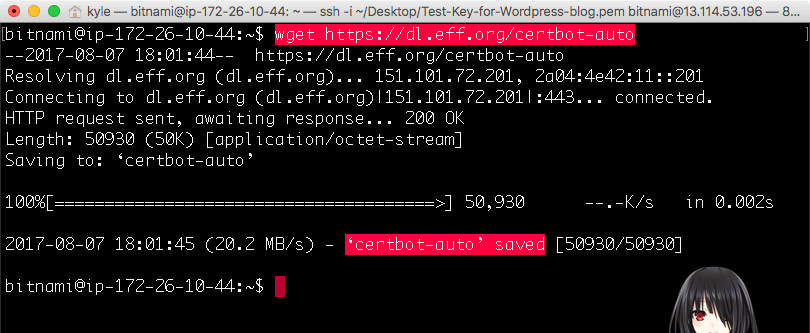
이제 특정 웹주소에 있는 인증서 발급 프로그램 패키지인 certbot-auto를 다운로드 받으라는 명령어를 입력해 봅시다.
wget https://dl.eff.org/certbot-auto
참고: wget은 CLI 환경에서 사용할 수있는 프로그램으로서, 웹에있는 리소스를 다운받는 작업을 수행하는데 기본적으로 설치되어있습니다. 여러분의 컴퓨터에도 wget을 설치 할 수 있습니다.

다운로드가 완료되면 위 그림처럼 화면 아래쪽에 ‘certbot-auto’ saved 라는 메시지를 볼 수 있습니다. wget 명령어 사용시 저장할 위치를 따로 정해주지 않았으므로 우리가 현재 위치하고 있는 폴더(사용자폴더)에 다운 받습니다. 정말 그랬는지 ls 명령어를 통해서 확인해 봅시다.

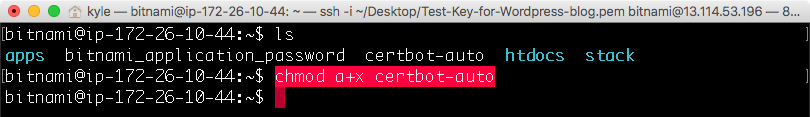
cerbot-auto 프로그램을 사용하기 전에 우선 권한을 변경해주어야합니다. 처음 다운 받았을 때는 서버의 사용자그룹 그 무엇도 이파일에 대한 실행권한을 가지고 있지 않기 때문입니다.
chmod a+x certbot-auto

참고: 권한을 a+x 대신 775로 해도 될 것입니다. 이는 SFTP 클라이언트에서도 해줄 수 있습니다.
.well-known 디렉토리(폴더) 와 .htaccess 생성 및 편집
워드프레스 최상위 폴더에 .well-known 폴더를, 그 안에 다시 .htaccess 파일을 생성하고 편집해야합니다. 둘 모두 앞에 점이 붙어있으니 숨겨진 폴더, 파일이라는 것을 의미합니다.
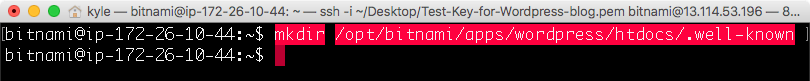
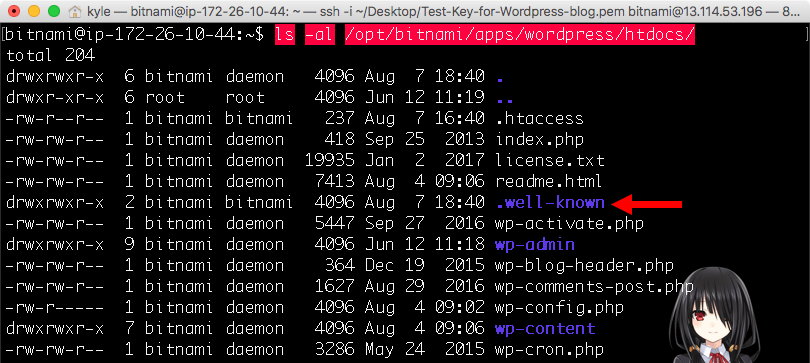
우리가 지금까지 설치한 비트나미 워드프레스의 최상위 폴더는 제 블로그글중에 FTP 클라이언트로 서버에 접속하기에서 언급했던 것처럼 /opt/bitnami/apps/wordpress/htdocs/ 입니다. 아래 명령어를 입력해 그 곳에 .well-known 서브폴더를 생성해줍시다.
mkdir /opt/bitnami/apps/wordpress/htdocs/.well-known

이제 정말 만들어졌는 지 확인해보려면 ls 명령어에 숨김파일보기 옵션인 -al을 넣어주고 들여다볼 폴더 경로를 입력해줍니다. 이렇게 하면 현재위치인 사용자 홈폴더를 떠나지 않고 확인 할 수 있습니다.
ls -al /opt/bitnami/apps/wordpress/htdocs/

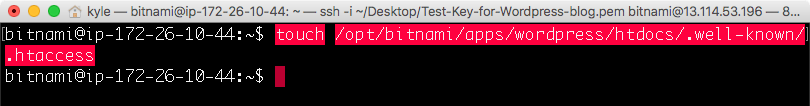
이번엔 이 .well-know 폴더안에 .htaccess 파일을 만들 차례입니다. 파일을 만들려면 touch 명령어를 사용합니다.
touch /opt/bitnami/apps/wordpress/htdocs/.well-known/.htaccess

별다른 오류메시지가 없으므로 잘 만들어졌다고 믿겠습니다.
.htaccess 파일을 열어서 편집하기
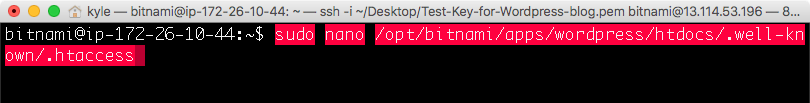
이렇게 처음 만들어진 .htaccess파일의 내용은 비어있습니다. CLI환경에서 쓰는 nano라고하는 텍스트 편집기를 소개할 차례네요. nano로 .htaccess을 열기위해서 nano 명령어를 입력해줘야합니다.
sudo nano /수정할/파일/경로/파일이름
아래처럼 말이죠.
sudo nano /opt/bitnami/apps/wordpress/htdocs/.well-known/.htaccess

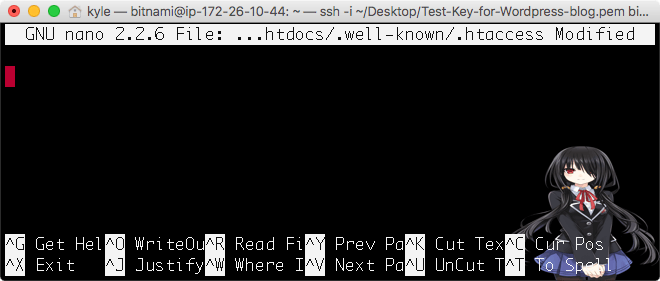
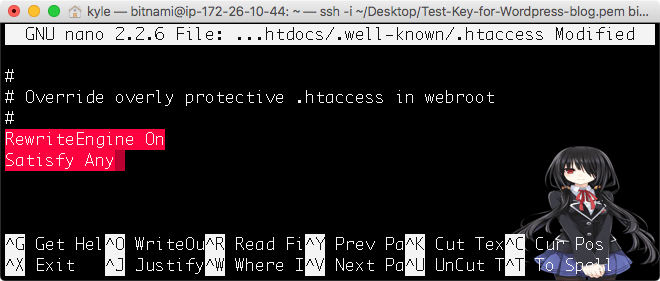
위와 같이 입력하고 엔터 키(Mac에선 리턴 키) 를 누르면 아래처럼 화면이 바뀌면서 nano 편집기의 모습이 드러나고 .htaccess 파일내용을 보여줍니다. 지금은 비어있네요.

지금까지 따라하면서 CLI에서는 마우스가 안먹히고 커서이동을 키보드에 있는 방향키를 통해서만 할 수 있다는 걸 눈치채셨을지 모르겠네요. nano 편집기 또한 마찬가지입니다. CLI 환경에 익숙하지 않은 분들은 nano 편집기 사용이 불편하실 수 있겠지만 따라해보시길 바랍니다. 옛날부터 컴퓨터에 익숙하신 어르신들께선 vim, vi 편집기가 더 편하다고들 하시더군요.
이제 nano 편집기 화면에서 아래 두줄을 타이핑 해주세요. 아래 문장을 복사해서 붙여넣기도 가능합니다. 단지 매우 중요하게도 대소문자와 철자를 틀리지 않도록 주의 해주셔야합니다.
RewriteEngine On
Satisfy Any

참고: 앞에 #이 붙어있는 줄은 ‘주석’일 뿐으로서, 설정에 영향을 미치지 않습니다.
저 두줄을 작성하는 이유는 저도 단지 정해진 규칙을 따를 뿐인데요. .well-known 디렉토리에 접근 가능하도록 해준다고 하네요.
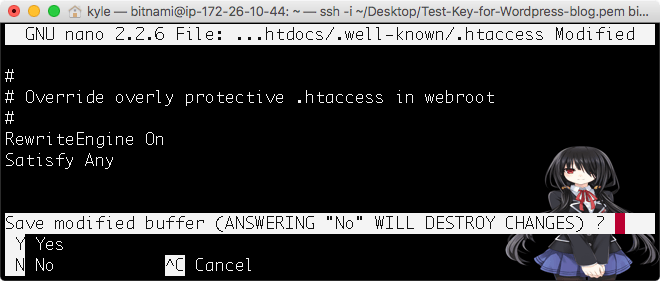
이제 이파일을 저장하고 nano 편집기를 끝내야할 차례입니다. 위 그림의 아래줄에 나온 것처럼 control 키조합의 단축키를 눌러 몇가지 동작을 할 수 있는데 Control + x 키를 눌러 빠져나가기를 시도해보면 아래처럼 저장 여부를 묻습니다.

여기에서 y키를 눌러 Yes를 선택해 저장하겠습니다.
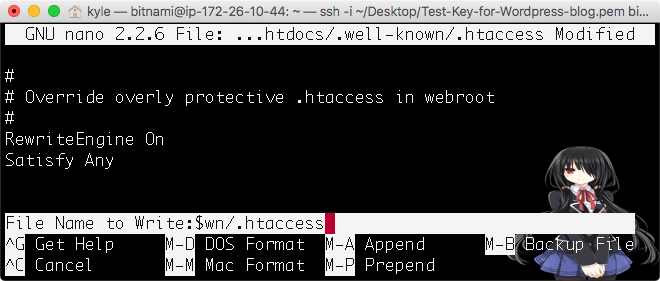
그러면 마지막으로 아래처럼 파일이름을 수정할 건지 묻게되는데그대로 사용할 것이므로 그냥 엔터를 눌러서 빠져나가주세요.

이제 nano 편집기가 종료되고 다시 CLI 명령어를 입력할 수 있는 상태가 될 것입니다.
Let’s Encrypt SSL 인증서 발급받기
cerbot-auto 실행
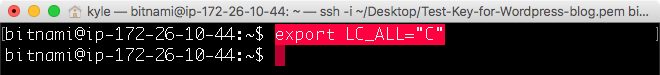
이제 앞서 다운 받았던 cerbot-auto을 실행해서 인증서를 발급받을 것인데요. 그에 앞서 입력해줘야할 명령어가 하나 더 있습니다.
export LC_ALL="C"

우분투 리눅스 버전에따라 입력하지 않아도 문제가 없을 수 있지만 특정 버전의 OS에서는 위 명령어없이 진행할 경우 발급과정에서 에러가 나곤 합니다. 왜인지는 저도 알 수 없네요.
우리는 현재 사용자 홈폴더(~)에 위치하고 있고 인증서발급을 수행하는 certbot-auto 프로그램 또한 사용자 홈폴더에 있습니다. 그래서 현재위치에있는 프로그램을 실행하라는 의미로 앞에 ./을 붙여서 아래같은 구조로 실행시켜주도록 합니다.
./certbot-auto certonly --webroot -w /위의.well-known폴더/경로 -d 도메인이름 -d 또다른_도메인이름
위의 -w /.well-known폴더/경로 는 앞서 준비했던 .htaccess 파일이 존재하는 .well-known 폴더의 절대경로입니다. 우리는 워드프레스가 설치된 웹 도큐먼트 루트폴더 경로에 준비했으므로 -w /opt/bitnami/apps/wordpress/htdocs 가 되죠.
그리고 마지막은 -d 도메인이름과 같은 형식으로 인증서 하나가 여러도메인을 한 번에 인증하도록 할 수 있습니다. 보통 메인도메인과 www. 서브도메인은 같은 도메인으로 치는 경향이 있으니 -d swiftcoding.org -d www.swiftcoding.org 처럼 둘 모두 작성해주면 되는데 사용하지 않을 도메인은 발급하지 않아도 됩니다.
후에 같은서버에서 또다른 도메인을 발급받으면 인증서 폴더가 다르므로 이는 웹서버 라우팅설정에서 따로 설정을 해줘야합니다.
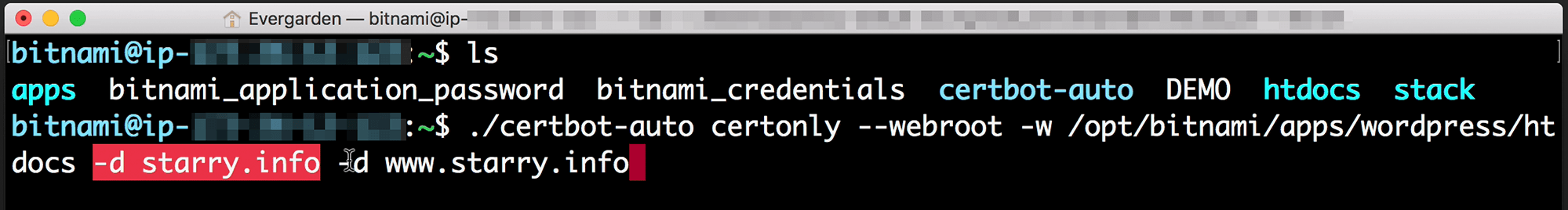
저는 테스트용 도메인을 starry.info로 사용했으므로 아래처럼 입력하고 엔터키를 눌렀습니다. http://는 빼고 입력해주세요.
./certbot-auto certonly --webroot -w /opt/bitnami/apps/wordpress/htdocs -d starry.info -d www.starry.info
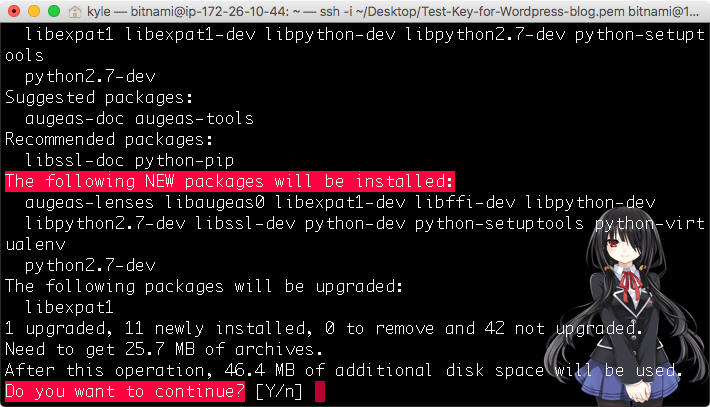
이 다음 부터는 엔터키를 포함하여 모든 키를 누르기 전에 신중하게 확인하고 진행해주세요. 중간에 종료되면 다시 해야합니다. 진행과정에 중간 중간 나오는 텍스트에 에러 메시지가 없는지 확인하시는게 좋습니다. 중간 중간 선택사항이 나올 때까지 시간이 걸리니 메시지를 잘 보셔야합니다.
인증서 발급 진행과정

위 화면은 인증서 패키지 파일을 확인시키고 설치를 계속 진행할 지 묻는 화면입니다. y를 입력후 엔터키를 눌러 계속 진행합니다.
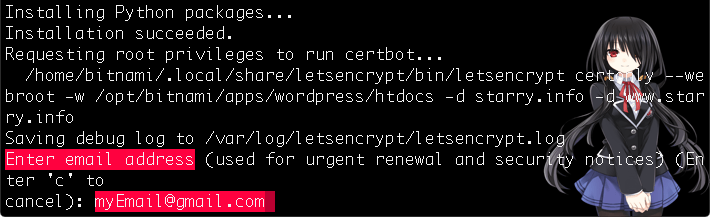
![]()

인증서등록으로 이메일을 등록해둬야합니다. 이메일로 인증서에 문제가 있거나 만료일이 다가올때 알려줍니다. 자신의 이메일을 입력후 계속진행합니다.

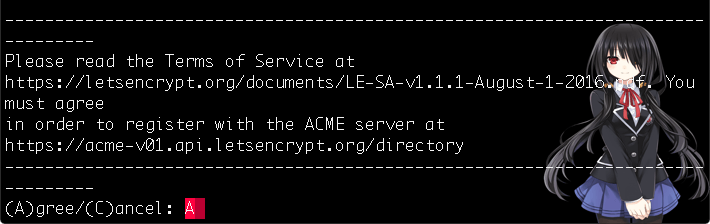
사용약관 동의 화면입니다. 동의하지 않으면 진행되지 않으므로 a를 입력해서 동의해줍니다.

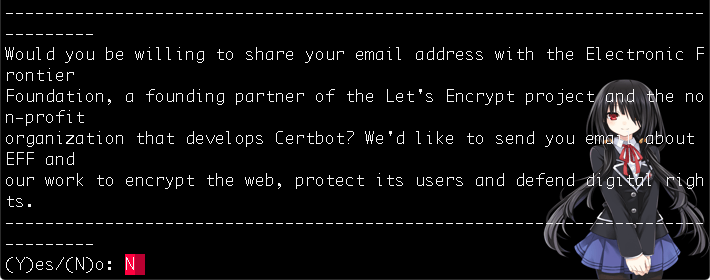
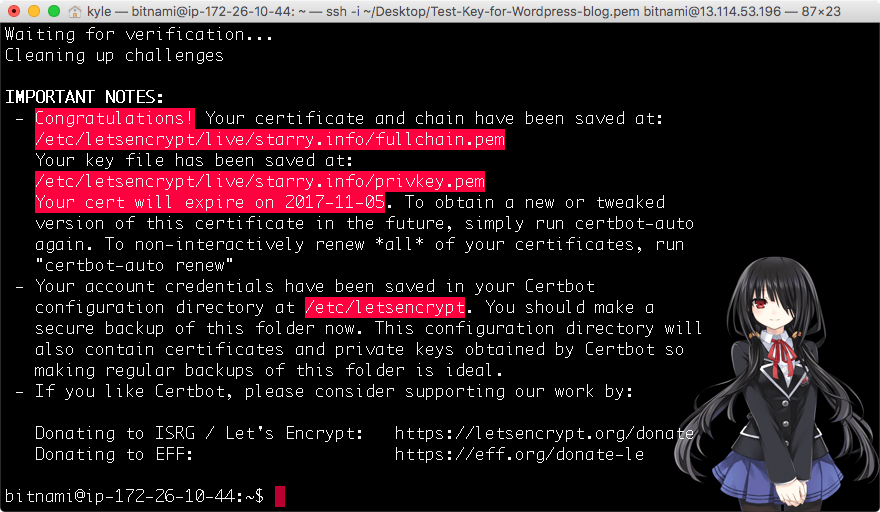
스팸메일은 거절하기 위해서 n을 입력 후 엔터를 눌러 다음으로 진행합니다. 설치가 진행되는데 시간이 좀 걸리고 아래처럼 Congratulations!이 나오면 발급과정이 완료 된 것입니다.

위에서 몇가지 중요한 정보를 알 수 있는데요. 인증서는 서버의 /etc/letsencrypt/live/자신의 도메인이름으로된 폴더 라는 경로에 fullchain.pem 과 privkey.pem 이라는 인증서 파일이 저장된 걸로 나옵니다. 또한 인증서 만료일은 90일 후로 나옵니다. 만료일이 지나기 1, 2주전에 재발행해주도록 합시다. 인증서를 백업하려면 /etc/letsencrypt 폴더를 백업하면 된다고 나오네요.
인증서 파일 위치확인하기
그 전에 우선 인증서가 설치된 위치를 살펴보고 가겠습니다. 실제 인증서인 .pem 파일이 위치한 폴더는 SFTP로 접근 할 수 없고 root 권한하에 CLI에서 살펴볼 수 있습니다.
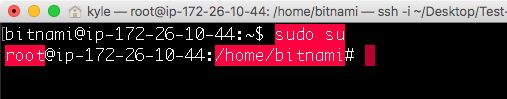
CLI에서 sudo su 를 입력하면 아래처럼 맨앞에 사용자이름이 root로 변한걸 볼 수 있고 : 과 # 사이에 현재 경로를 보여주고 있습니다. 일반사용자일 땐 $이었던 명령줄 첫 시작 문자도 #으로 바뀐걸 볼 수 있습니다. 참고: 리눅스 명령어입력시 $과 # 차이

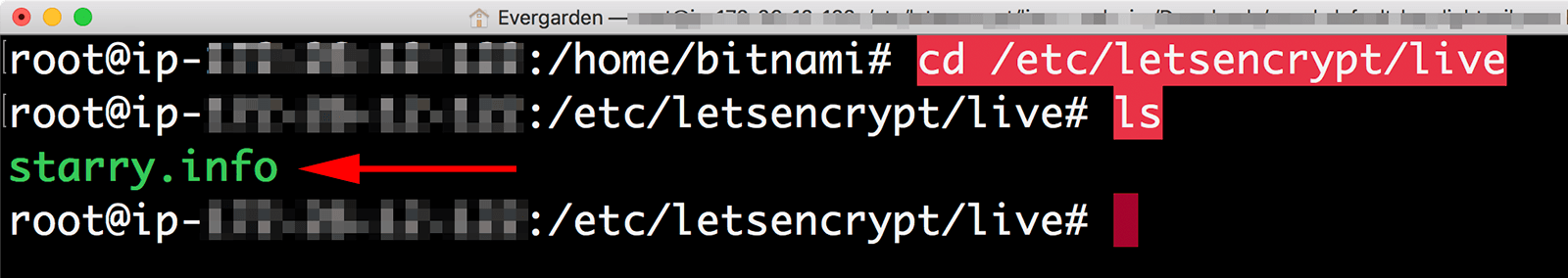
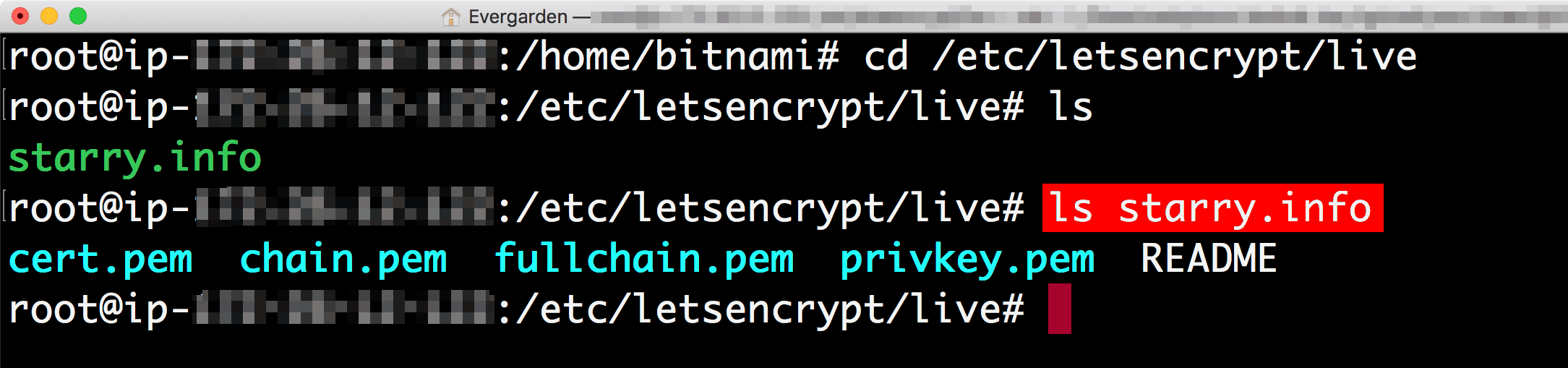
이제 /etc/letsencrypt/live 폴더로 이동하는 명령어를 입력해서 이동하고 ls명령어로 그 안에 무엇이 들어있는지 확인해봅니다.
# cd /etc/letsencrypt/live # ls
참고:명령줄 시작문자 #은 제외하고 입력해주세요.
 자신의 도메인 이름으로된 폴더(디렉토리)가 들어있습니다. 제경우 www서브도메인까지 두개 폴더입니다. 해당폴더안의 내용을 보면 pem파일이 생성되어 있을 겁니다.
자신의 도메인 이름으로된 폴더(디렉토리)가 들어있습니다. 제경우 www서브도메인까지 두개 폴더입니다. 해당폴더안의 내용을 보면 pem파일이 생성되어 있을 겁니다.
ls 폴더이름
이렇게 .pem파일의 위치가 /etc/letsencrypt/live/도메인이름으로된폴더/fullchain.pem 처럼 되어있다는 걸 기억해둡시다.
또다른 도메인용 인증서 따로 받는 경우
위에서는 메인도메인과 www. 서브도메인에대한 인증서를 한번에 받았습니다. 그래서 인증서 경로를 보면 /etc/letsenccrypt/live/폴더에 /starry.info/ 라는 폴더하나만 있습니다. 이 폴더 속에 들어있는 cet.pem, chain.pem, fullchain.pem, privkey.pem파일이 두개 의 도메인 모두를 인증해주는 것이죠.
그런데 인증서 발급명령어를 따로 했거나 후에 또다른 도메인의 인증서를 따로 받는다면 /etc/letsenccrypt/live/폴더 하위에 해당 도메인이름으로된 폴더가 새로 생길 겁니다. 즉, 인증서 경로가 달라지는 것이죠. 이경우 웹서버에서 설정 이를 구분해줘야 하겠습니다.
인증서가 적용되기까지 아직 서버 설정이 남아있습니다. 아래에 계속 설명됩니다.
아파치 설정파일을 수정해서 인증서 적용하기
제가 처음 Let’s Encrypt를 썼을 때와는 달라진 면도 있고 웹호스팅사에 따라 더편하게 해줄 수 있기도 하며 여기부터는 플러그인의 도움을 받을 수도 있기도 합니다. 다만 Bitnami 워드프레스는 설정파일위치가 좀 다르기도 하고 제경우 HTTP를 HTTPS로 리다이렉팅 해줄 것과 한 서버에 두개의 워드프레스를 사용하려다 보니 설정파일을 직접 수정해줬어야 했습니다. 이 글에서는 두 개의 워드프레스 설정에 대한 내용은 다루지 않으니 그리 복잡하진 않을 겁니다.
HTTPS 인증서 적용을 완료하려면 아파치 웹서버 설정파일을 수정해줘야합니다. 비트나미 워드프레스에서는 /opt/bitnami/apache2/conf/bitnami/bitnami.conf 라는 파일을 수정해서 할 수 있습니다.
아직 root사용자라면 우선은 root 권한에서 벗어나기 위해 다음 명령어를 입력해서 bitnami 사용자로 돌아가는 명령어와 사용자 홈폴더로 이동하는 명령어를 입력해줍니다.
su bitnami
cd ~
이제 bitnami.conf 파일을 수정하기 위해 nano 명령어로 폴더경로와 함께 파일이름을 지정해서 홈폴더를 떠나지 않고 바로 수정하겠습니다. (참고지식: nano 에디터 사용방법)
sudo nano /opt/bitnami/apache2/conf/bitnami/bitnami.conf
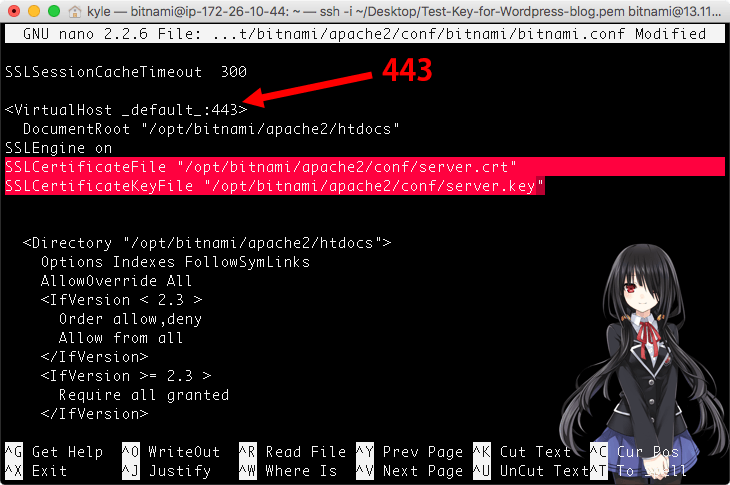
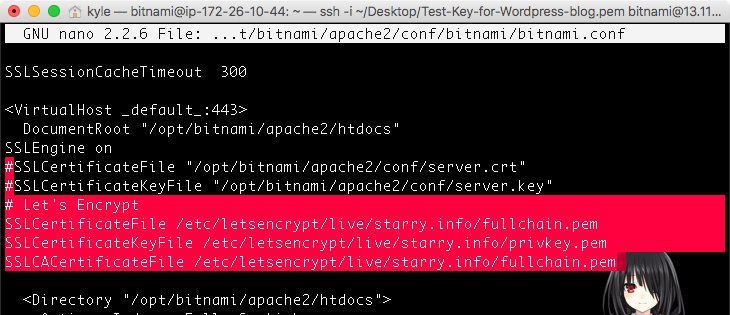
위 명령어를 입력하면 nano 편집기로 해당파일이 열리는데요. nano 폅집기 안에서 키보드 방향키를 이용해 커서를 밑으로 몇 페이지 내리다 보면 <VirtualHost _default_:443> 이라는 글자가 있고, SSLEngine on 이라는 줄 아래 쪽에 다음과 같은 설정을 찾을 수 있습니다.
SSLCertificateFile “/opt/bitnami/apache2/conf/server.crt”
SSLCertificateKeyFile “/opt/bitnami/apache2/conf/server.key”

원래 있던 위 두줄은 삭제하거나 또는 맨앞에 #을 붙여서 주석으로 만들어 주고 아래 4줄을 추가하되 도메인이름은 자신의 도메인 이름으로된 폴더명을 넣어줍니다.
# Let’s Encrypt
SSLCertificateFile /etc/letsencrypt/live/도메인이름의폴더/fullchain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/도메인이름의폴더/privkey.pem
SSLCACertificateFile /etc/letsencrypt/live/도메인이름의폴더/fullchain.pem
위 3줄에서 지정한 pem파일의 위치는 앞서 알아봤던 인증서 파일의 위치라는 걸 눈치 채셨길 바랍니다.

이제 control + x 키를 누르고 y를 입력후 엔터(리턴) 키를 눌러 저장한뒤 nano편집기를 빠져나갑니다. 그리고 아래 명령어를 입력해서 아파치를 재시작 해줍니다.
sudo /opt/bitnami/ctlscript.sh restart apache
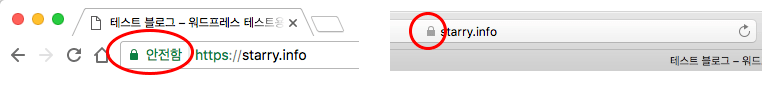
이제 웹브라우저에서 주소앞에 HTTPS를 붙여 https://도메인이름/ 처럼 입력해서 접속하면 크롬에서는 자물쇠와 ‘안전함‘ 글자를, 사파리에서는 자물쇠 아이콘을 보실 수 있을 겁니다.

중요: 이미 자신이 작성, 수정한 블로그글이 있다면 이 테스트는 외부링크나 외부이미지가 전혀 없는 글의 주소로 테스트 해보세요.
Let’s Encrypt SSL 인증서는 90일마다 갱신 해줘야한다는 것을 기억하시고, 재발행은 위의 복잡한 과정은 필요없이 이제 한 줄 명령어로 간단히 해줄 수 있습니다. SSL 인증서 갱신방법은 또다른 연재작을 참고하세요
여기에서 끝낼 수도 있겠으나 현재 상태로는 http와 https 따로따로 접속할 수 있습니다. 이제 http로 들어왔을 경우 https로 리다이렉팅 하도록 해봅시다.
https로 리다이렉팅
http로 접속해온 사용자에게는 보안성을 보장해주지 못하는데 https:// 글자 없이 starry.info 처럼 도메인 이름만으로 접속해오면 기본적으로 http 주소로 들어오게 됩니다.
HTTP로 접속해온 사용자를 HTTPS로 리다이렉팅 해준다면 더욱 안전한 사이트 이용을 제공할 수 있겠습니다. http와 https 각자 따로 접속되도록 놔둘지 한쪽으로 몰아줄지는 여러분의 선택이겠지만 검색엔진은 도메인이름이 같더라도 이 둘을 따로 취급합니다. 그래서 저는 https로 리다이렉팅 하는 걸 선택했습니다.
또한 https 메인도메인과 https www.서브도메인을 어느 한쪽으로 몰아 리다이렉팅 할지 말지 역시도 여러분의 선택입니다. 별도로 접속할 수 있도록 둔다면 두 개의 사이트에 같은 내용이 있는 셈이니 검색엔진 웹마스터도구에서 대표 도메인을 정해주는 게 좋습니다.
저는 한쪽으로 몰아주는 걸 선택했습니다. 무엇으로 접속하든 최종적으로 https://메인도메인 으로 리다이렉팅 해주는 것이죠
이것을 하기위해서 제 지난 블로그글 www서브도메인 리다이렉팅 방법에서 수정했던 httpd-prefix.conf 파일을 다시 수정해줍니다. 여러분들은 httpd-prefix.conf가 아닌 다른 파일을 수정했을 경우 해당 파일을 수정하시면 됩니다.
아래 명령어를 입력하면 곧바로 nano편집기가 열리고 httpd-prefix.conf파일을 수정할 수 있습니다.
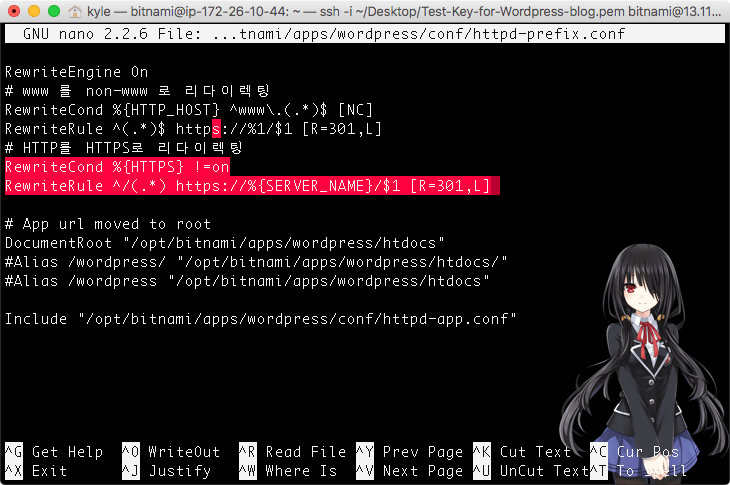
sudo nano /opt/bitnami/apps/wordpress/conf/httpd-prefix.conf
파일 내용 중 RewriteEngine On 아래에 아래두줄을 추가해줍시다
RewriteCond %{HTTPS} !=on
RewriteRule ^/(.*) https://%{SERVER_NAME}/$1 [R=301,L]
아래내용이 수정을 완료한 모습입니다.

줄 시작부분에 #이 붙은 줄은 아무 의미가 없이 구분을 위해 써준 것이고, 아래쪽에 위 처럼 추가하면 HTTP를 HTTPS로 리다이렉팅 합니다.
그리고 그위에 원래 있던 www를 www없는 주소로 리다이렉팅 하는 설정은 사실 그대로 둬도되지만 http부분을 https로 바꾸어주었습니다. 이 것을 http 로 그대로 둔다면 www로 접속했을때 www가 아닌 주소로 리다이렉팅해주고, http접속이 아니므로 또다시 https로 리다이렉팅 해주게 되는데 중간단계를 건너띄기 위해 s를 덧붙여서 바로 리다이렉팅되도록 했습니다.
이제 아파치도 웹서버를 재시작 해줍니다.
sudo /opt/bitnami/ctlscript.sh restart apache
이제 사용하는 웹브라우저의 캐시 또는 방문기록을 삭제해가며 http://도메인이름/, https://도메인이름/, http://www.도메인이름/ 처럼 테스트해보세요. 원했던대로모두 https://도메인이름 으로 접속된다면 성공적으로 완료한 것입니다.
웹브라우저 ‘안전하지 않음’에 관하여
HTTPS로 접속해도 여전히 안전하지 않음 경고가 나올 수 있습니다.

지금 아직 블로그글을 전혀 쓰지 않았다면 자물쇠가 붙고 크롬에서는 ‘안전함’표시가 나오겠지만 여러분이 블로그글을 쓰면서 이미지를 외부이미지의 주소를 통해 추가하거나 다른 사이트로의 링크를 작성했다고 한다면 그 링크주소가 https://가 아닐 경우 웹브라우저는 열쇠모양을 표시 하지 않습니다.
인증서를 잘 설정했다면 최소한 여러분의 블로그, 사이트 안에서는 HTTPS가 가진 보안성이 보장되니 너무 염려는 하실 필요없습니다. 다만 방문자가 블로그글에 있는 링크를 클릭했을 때 그 사이트가 안전하지 않을 수 있기 때문에 웹브라우저는 그렇게 표시할 뿐입니다.
wp-config.php 수정: 사이트주소 정의를 HTTPS로 변경하기
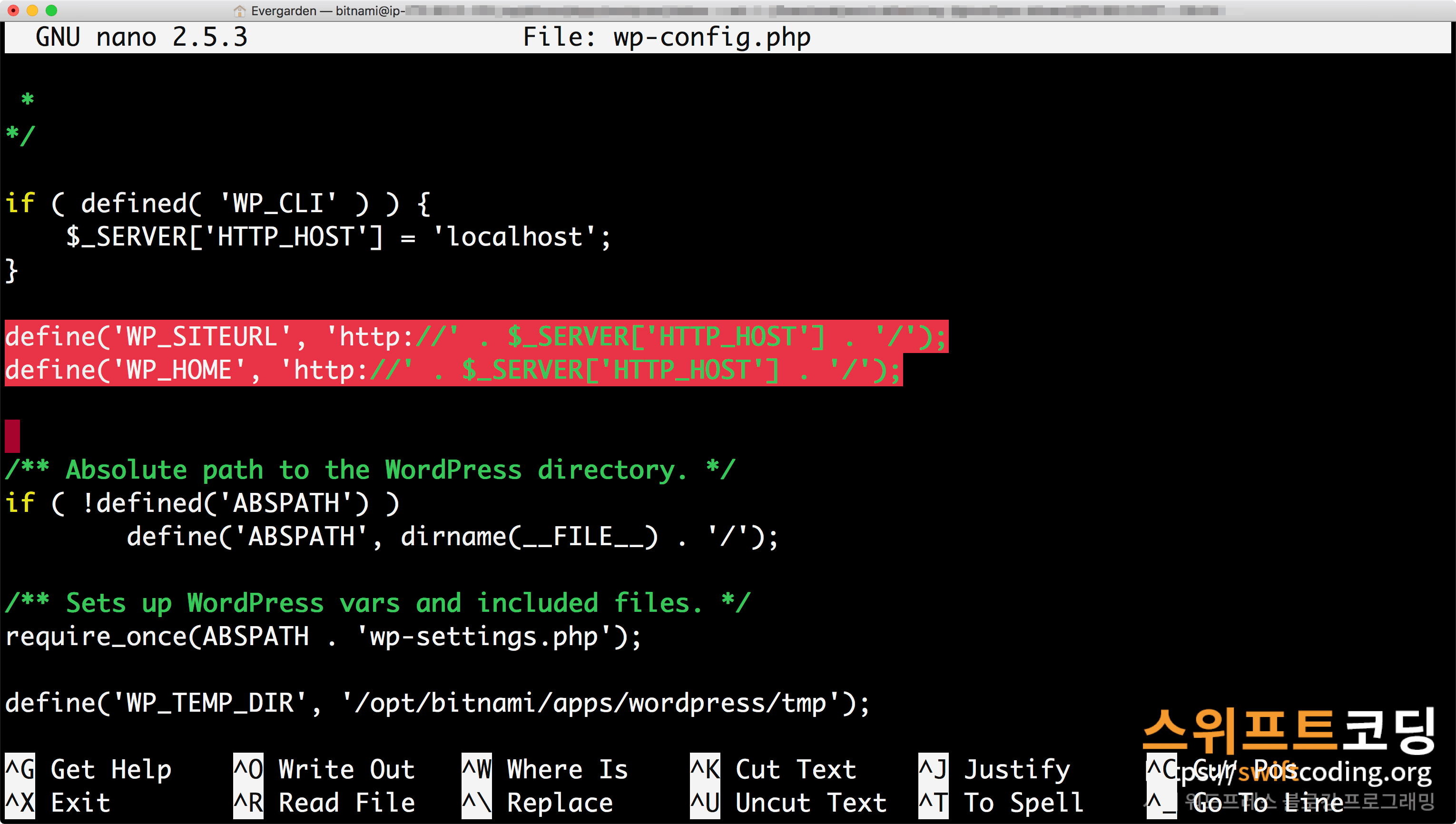
마지막으로 워드프레스 루트폴더인 /opt/bitnami/apps/wordpress/htdocs 에 wp-config.php 파일이 있을 겁니다. 이 파일을 열어보면 WP_SITEURL 과 WP_HOME 값을 정의한 줄이 있는데요. 아래와같은 형태입니다
define('WP_SITEURL', '값');
define('WP_HOME', '값');
비트나미 워드프레스는 아래처럼 쓰여있을 겁니다.
이 값을 아래처럼 https://로 변경 후 저장해주세요.
define('WP_SITEURL', 'https://' . $_SERVER['HTTP_HOST'] . '/');
define('WP_HOME', 'https://' . $_SERVER['HTTP_HOST'] . '/');
보안적인 측면에서 더 좋은 방법은 아래처럼 직접 사이트주소를 써넣는 것입니다만, 이 경우 반드시 아파치 웹서버에서 설정했던 최종 리다이렉팅 주소(www 또는 메인도메인)와 맞춰줘야 합니다.
define('WP_SITEURL', 'https://swiftcoding.org/');
define('WP_HOME', 'https://swiftcoding.org/');
HTTPS 설정 완료
여기까지 블로그 워드프레스 시작하기(설치,세팅)을 모두 마쳤습니다. Let’s Encrypte 인증서 갱신하기 연재작도 참고해보세요.
이제 원하는대로 워드프레스를 설정하고 글을 쓰시면 되겠습니다. 워드프레스가 처음이거나 아직 익숙하지 않다면 워드프레스 전체 시스템에대한 기초적인 사항을 작성한 워드프레스 사용법 기초 연재작글을 읽어보세요. 해피 블로깅!
언제라도 같은 서버에 별도의 두 번째 워드프레스 사이트를 추가하고 싶다면 또다른 연재작 “하나의 서버에 워드프레스 두 개이상 설치하기“를 따라해보세요.
기타 라이브러리 설치
워드프레스 서버에서 이메일 전송을 위한 글도 참고해보세요.




































안녕하세요, 해외에서 SEO 로 일을 시작한지 2년차된 사람입니다. 제 웹사이트를 처음으로 운영해보고자 블로그에 쓰신것 등등을 참고해서, 호스팅을 저도 Amazon Lightsail로 해놓았습니다. 이 글에 나온 순서대로 차근차근 https 설정을 해가는중에 중간에 ‘./certbot-auto certonly –webroot -w /opt/bitnami/apps/wordpress/htdocs -d’ 도메인이름 파트에서 막히네요. certbot: error: unrecognized arguments: –webroot 라는 메시지가 끄는데.. 어찌하는지 도움을 구 할 수가 있을까요?
안녕하세요 Kimchi-SEO님. webroot 앞에 대시기호(-)가 긴 대시(em dash)가 아닌 짧은 대시가 연속으로 두개 붙어야합니다. 키보드에서 0과 +키 사이에있는 거 두 개요. 제가 대시 두개로 작성하긴 했는데 워드프레스 에디터가 제 블로그글을 보여줄때 em dash로 변환해서 보여주는 군요. webroot 단어앞에 짧은 대시 두 개 붙여서 다시 해보시기 바랍니다. 저는 이 문제를 수정해야겠군요
아, 그런 문제가 있었네요. 다시 해보겠습니다. 빠른 답변 감사합니다! 글 정리 정말 꼼꼼하게 잘해놓으신것 같습니다. 앞으로 자주 들어와서 관련 정보 얻어가겠습니다 🙂
블로그는 세팅과 관리가 복잡하더군요. 좋은 플러그인 찾으시고 적응 잘 하실 수 있길 바랍니다. 저 자신도 좋은 글 계속 쓸 수 있길 바랄뿐입니다.
자꾸 귀찮게 해드리는거 아닌가 싶네요 ㅜ ‘sudo nano /opt/bitnami/apache2/conf/bitnami/bitnami.conf’ 를 입력한후에 나메 편집창에 있는 내용이 보여주신것과 조금 다르네요. 대신 숫자 80이 있고 SSL Certificate 관련 줄이 없네요. 정말 어렵네요. 휴
80포트에대한 설정과 443포트에 대한 설정이 있는데요. nano편집기 연 파일내용 안에서 키보드 방향키를 이용해서 밑으로 몇페이지 내려가시다 보면 443포트 설정줄이 나옵니다. 그 근방에서 찾아보셔야해요.
아.. ! 이게 키보드로 아래로 내려가면 더 많은 걸 볼 수가 있는거였네요. 정말 감사합니다. 저 처럼 비 전공자들에게는 정말 복잡하네요 ㅎ
네. 그냥 텍스트 파일이고 내용이 긴 것이죠. nano는 텍스트 에디터이고요. 사실이런 conf 파일 수정같은 건 FTP로 접속해서 수정해주는게 편하실거예요. 제 블로그에서 소개한 트랜스밋5나 파일질라같은 여러 유료,무료 SFTP 클라이언트가 있습니다.
https://swiftcoding.org/series/filezilla
안녕하세요. 좋은 포스팅 덕분에 많은 것을 배웠습니다.
혹시
Let’s Encrypt
SSLCertificateFile /etc/letsencrypt/live/도메인이름의폴더/fullchain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/도메인이름의폴더/privkey.pem
SSLCACertificateFile /etc/letsencrypt/live/도메인이름의폴더/fullchain.pem
이 코드에서 경로에 더블쿼테이션이 없어도 상관없나요?
Let’s Encrypt
SSLCertificateFile “/etc/letsencrypt/live/도메인이름의폴더/fullchain.pem”
SSLCertificateKeyFile “/etc/letsencrypt/live/도메인이름의폴더/privkey.pem”
SSLCACertificateFile “/etc/letsencrypt/live/도메인이름의폴더/fullchain.pem”
이렇게요.
포스팅을 쭉 보다가 다른 모든 경로에는 더블쿼테이션이 모두 붙어있는데, 이 경로에는 없는 것이 궁금해서 질문 남기고 갑니다.
없어도 됩니다. 본문에 첨부된 스크린샷이 이 포스팅하면서 그대로 설정한 값들이었고 잘 동작했습니다.
덕분에 아마존에 워드프레스 구축도 했고, SSL 리다이렉팅에서도 또 한 번 도움을 받았습니다.
정말 감사합니다. 스위프트님 아니었으면 포기할 뻔 했습니다. ^^
SSL 갱신 파트에서도 좋은 콘텐츠 부탁드립니다.
안녕하세요 LIB님, 도움이 되었다니 기쁘네요. SSL 갱신은 제가 글을 따로 정리해둔게 있긴한데요. 자동갱신부분을 아직 테스트 못해서 글을 안올리긴 했지만 조만간 정리해 올리도록 하지요.
인증서 수동갱신, 자동갱신 방법은 아래링크를 참고하세요.
https://swiftcoding.org/series/ssl-renew
안녕하세요 자사홈페이지에 HTTPS 리다이렉팅 적용하기 위해 검색하다가 우연히 들어와 글을 읽게 되었습니다.
혹시나 질문이 가능하다면 여쭙고 싶은게 있는데요
저희는 웹호스팅을 카페24를 통해서 구축을 하였는데 SSL설정은 완료되었지만 리다이렉팅을 하지 못하고 있습니다.
스위프티님의 방식이 카페24를 통해 만든 홈페이지에도 적용이 가능할까요? 개인홈페이지나 블로그가 아니다보니 문제가 생길까 싶어 쉽게 저지르질(?) 못하고 있습니다;; 금주내로 해결이 안되면 이런 분야를 해결해주는 업체라도 알아봐서 수정을 해야하는 상황인데 그러한 업체가 있는지도 찾질 못하고 있어 죄송하게도 질문을 드리게 됐습니다.
안녕하세요. Helen_won님. SSL 설정은 완료하셨군요. 제가 카페24는 안써서 확실히는 모르겠네요. 워드프레스를 쓰셨더라도 제글은 비트나미 워드프레스라 설정파일 이름이나 위치가 조금 다릅니다.
워드프레스 루트폴더에 .htaccess 파일이 있다면 그곳에서 HTTPS 리다이렉팅을 해줄 수 있을 겁니다.
https://swiftcoding.org/set-permalink 이글이 도움이 될지 모르겠네요.
SSL 인증서 수동갱신과 자동갱신 방법 연재글이 추가되었습니다. 아래링크를 확인해주세요.
https://swiftcoding.org/series/ssl-renew
안녕하세요! 스위프티님. 저도 위의 방법대로 따라하다가… 인증서 설정후에 http 로 입력해도 자동으로 https 로 리다이렉팅 하게 한다음 에 안전한 사이트 메세지가 나오지 않아서.. 한참 헤멨는데요~ 아파치 서버를 다시한번 재시동 해보니 잘되네요~!!
감사합니다! ^^
댓글 감사합니다. 리다이렉팅 설정후 아파치 재시작에대한 내용 본문에 추가했습니다.
정말 서버관련 개념도 모르고.. 우분투 명령어라곤 ls cd 밖에 모르는데… 너무 자세한 설명에 한번에 따라 왔습니다! 정말 감사드려요.
축하드립니다. 보안에 도움이될 플러그인 두개 추천합니다. Edit Author Slug와 WPS Hide Login 두개인데요. 전자는 글쓴이의 모든 글보기할때 링크주소에 나오는 user id를 다른걸로 바꿔서 ID를 숨길 수 있고, 후자는 워드프레스 기본 로그인페이지 주소인 /login 과 /wp-admin 링크주소를 비활성화하고 로그인 페이지 주소를 원하는 끝자리 다른걸로 바꿔 로그인 주소를 감출수 있는 플러그인입니다. 말이 나온 김에 저는 이 두 플러그인에 대해 포스팅해야겠네요.
안녕하세요
나름 설치하고 완료하고 아파치 재시작도 했는데 https로 연결은 되면서 여전히 안전하지 않은 사이트로 진행되네요ㅠㅠ
삭제하고 다시 진행해야할까요?
안녕하세요 레만님. https 로 연결될 경우 잘 된 것일건데 여전히 안전하지 않은 사이트로 나온다면 이글의 마지막 부분에 언급한 것처럼 해당페이지에 링크나 첨부된 이미지 주소등이 http 여서 일 수도 있습니다.
페이지 소스 중에 http 인 리소스가 있는지 확인해보셔야 할 것같네요. 자바스크립트 파일이나 css 파일도 포함됩니다.
혹시 관리자페이지도 안전하지 않음이 나오나요?
답변감사합니다ㅠㅠ관리자페이지도 마찬가지에요;; aws사용중인데 혹시 따로 설정해야하는것들이 있을까요?
라이트세일에선 뭐 특별히 해줄게 없을거에요. 인스턴트 네트워킹에 https 방화벽이 막혀있으면 접속이 아예 안될테고요.
중간에 뭔가 잘못하신 것같아요.
다시할때는 중간중간 스냅샷을 저장하면서 해보세요.
https://swiftcoding.org/series/lightsail-instance-snapshots
안녕하세요 다시 위의 포스팅 설정해서 안전함으로 바꾸었습니다^^근데 메인이랑 서브2개등록했는데 서브만 되었네요ㅠㅠ
그냥 서브도메인으로 이용하기로 했습니다.감사합니다 더운데 건강챙기세요~
레만님도 몸 건강하시기 바랍니다. 해피 블로깅!
좋은 글 감사합니다.
덕분에 수월하게 워드프레스 블로그를 개설했습니다.^^
안녕하세요 roy님, 1년전 이 글을 쓸때만해도 이 시리즈가 블로그글 첫글이었고 bitnami 에대해 잘 몰랐고 서버세팅도 서투르던 마당에 제가 알게된것들을 잘 정리해서 쉽게 따라하고 이해할 수 있는 과정을 정리하자고 생각하고 쓴글이었어요.
잘 설치했다고 하니 제마음이 편안해지네요.
상세한 설명 감사 합니다. 저는 71년 생인데. 워드프레스를 시작한지 약 1달 입니다. 엑셀, 파워포인트 이런거만 하다. 이번에 SSL 인증 Let’s encrypt에 도전하고 잇는데 7일째 고생 중입니다. 기초가 없으니깐 이해하기 힘드네요. 이걸 수행하기 위해 제가 깔아야할 정확한 프로그램 tool과 용도좀 알려 주시면 감사 하겠습니다. 저의 호스팅 회사느 dothome.co.kr 입니다.
어쩌다 닷홈을 쓰게 되셨는지 모르겟지만 도메인구매후 호스팅도 무료라서 하셨나보네요. 비용은 들겠지만 도메인관리도 다른 관리업체로 옮길 수는 있습니다.
닷홈에대한 평가가 그리 좋진않네요. https://xetown.com/tiptalk/703890
글이 속한 시리즈 연재작 초반에 쓰여진 것처럼 아마존 라이트세일같은 VPS(가상서버)를 쓰는걸 추천해요. 아직 늦지 않으셨을 것같은데..
웹호스팅이라고 불리는 서비스들은 사실 말이 무제한이지 트래픽 많아지면 느려지거나 끊어버리는일이 많이 발생하고 이것저것 추가요금 발생이 일어납니다.
한국말로 고객지원을 해준다뿐이지 서버성능, 요금등에서 시대에 뒤쳐진 서비스라고 개인적으로 생각해요.
일단 서버구축은 워드프레스를 시작하기위한 조건일뿐입니다. 리눅스 서버에 대해 알아야죠. 그렇긴하지만 한두번 구축해놓고나면 다시 잘 손대지 않는 것이기도 합니다.
우선 내가가진 컴퓨터에서 원격지에있는 리눅스 서버에 접속하는 방법과 서버를 제어해야하니 서버제어개념이 필요합니다.
https://swiftcoding.org/server-connection
텍스트로만 이루어진 CLI 환경과 텍스트 편집기에대해 알아야하죠. 서버에있는 텍스트 파일을 수정하기 위함입니다.
https://swiftcoding.org/cli-and-nano-editor
CLI환경에서 사용하는 리눅스 명령어를 알아야하는데 이건 이글의 시리즈연재작을 쭉 따라하시면 필요한건 그때 그때 알게됩니다.
그리고 FTP 프로그램인 파일질라를 사용할 줄 아는게 좋습니다. 내컴퓨터와 서버간 파일전송을 편하게 할 수 있습니다.
https://swiftcoding.org/series/filezilla
건투를 빌겠습니다.
저도 여기까지 무사히 성공했습니다~
친절한 설명때문에 쉽게 한 것 같네요.^^
도움이 되었다니 기분이 좋네요! 종종 놀러오세요!
저는 www 붙은 주소를 메인으로 하고 작업을 하고 .htaccess파일을 수정했었는데 추가 확인 중 이상한 부분이 있어 글 남깁니다.
이상하게도
www.xxx.com이나http://www.xxx.com으로 접속하면 https 리다이렉트가 되지 않고 몇몇 css파일을 이상한 이름으로 불러와 404리턴을 받아 인식하지 못하더라구요. 제가 뭘 잘못한 것인지 ㅡ.ㅡ;;httpd-app.conf파일을 수정하니 제대로 동작하는 것 같습니다.
아 그리고 제가 발견한 이상한 점을 혹시 몰라 공유합니다. .htaccess파일이 기존에 있었음에도 처음으로 https에서 워드프레스 로그인을 해서 그런지 .htaccess파일이 초기화되는 현상을 겪었습니다.
댓글 수정이 안되나 보네요. 오타가 있습니다.
www.xxx.com이나http://www.xxx.com를 접속하면 https로 리다이렉트가 되지 않았습니다.위의 댓글은 그냥 정보 공유용입니다.
워드프레스가 지금은 4.9버전이라서 바뀐건지 저도 살펴보고 글을 업데이트해야겠습니다. 정보 감사합니다.
css 파일 404 문제는 중간에 사이트 URL을 바꾸었거나, 도메인을 먼저 안붙이고 IP 주소로만 최초접속해서 워드프레스 관리자 화면을 들어갔을때 일어나곤 하더군요.
질문이 있습니다.
www붙은 주소와 www가 없는 주소 모두 인증서를 사용하려고 하면
/etc/letsencrypt/live 폴더에 2가지의 폴더가 생기잖아요?
그러면 각각의 폴더에 pem파일이 3개씩 있는데
sudo nano /opt/bitnami/apache2/conf/bitnami/bitnami.conf 명령어를 통해
pem파일을 등록할 때 3개+3개 해서 총 6개를 등록해야 하나요?
먼저, 인증서는 한 파일로 여러개의 도메인을 등록할 수도, 한 파일마다 하나의 도메인으르 할 수도 있습니다.
본문 같은경우 한파일마다 한 도메인으로 한경우예요. 본래 www붙은 주소와 www가 없는 주소 모두 한 파일로 하는게 번거롭지 않은데 이 글을 쓸 당시 그렇게 되었네요.
그러니 맞습니다. 각각의 도메인당 3개씩 총 6줄이죠. 하지만 www같은 경우 저처럼 리다이렉팅을 많이 해주므로 최종 도메인의 인증서만 있으면 될겁니다.
안녕하세요. 고대디 호스팅을 계속 사용해오다가 서비스나 품질이 떨어지고 php버전도 낮아 AWS로 옮기려고 하면서 방문하게 되었어요. 먼저 이렇게 상세히, 시간을 들여 설명해 주셔서 감사합니다.
인증서는 다 발급 받았고 서브도메인으로도 받아두었어요.
마지막에 아파치 설정으로 적용하는 부분에 질문 있어요.
이렇게 보이는 대신
<IfVersion
NAmeVirtualHost * : 80
NAmeVirtualHost * : 443
DocumentRoot “/opt/bitnami/apache2/htdocs”
<Directory “…..> …
이렇게 나오는데 어디에
Let’s Encrypt
SSLCertificateFil … 부분을 넣어야 할지 잘 모르겠어요.
감사합니다!
하단에 다음에
Error Documents
Error Documents 503 /503.html 요렇게 뜨네요.
안녕하세요 Juna님. /opt/bitnami/apache2/conf/bitnami/bitnami.conf 파일의 내용은 CLI에서 보이는게 전부가 아니라 텍스트파일 내용이 길어요. 본문에도 언급했듯 키보드 화살표로 내리다 보면 < VirtualHost default:443 > 이라는 부분이 나옵니다. 그 부분을 찾으면 본문에 나온 위치를 찾을 수 있을 거예요.
비디오로 다시 찍었으니 참고해보세요.
나노 편집기 사용방법은 아래 링크도 참고해보세요.
https://swiftcoding.org/cli-and-nano-editor#move
안녕하세요. 잘 해결되었어요. 너무너무너무 감사드립니다. 비디오까지 너무 감동했어요. ㅠㅠ
워드프레스 기반으로 사이트를 여럿 제작해 봤지만 아마존 호스팅 세팅은 처음이라 아직은 헤매고 있어요.
하지만 덕분에 잘 마무리 될 거 같아요.
하나 더 질문 드리면,
제가 운영하던 사이트가 트래픽이 많은 편이고, 개편 후에 더 늘어날 거 같은데요.
사이트 자체가 무겁거나 하진 않아요.
우선 최저 플랜으로 시작했지만 사실 선뜻 감은 오지는 않는데
이후에 플랜을 바꿀 수도 있는 거겠죠?
다운그레이드는 데이터를 직접 옮겨야하는데 업그레이드는 쉽게 가능합니다.
아래 링크에 나온대로 우선 백업을 한다음
https://swiftcoding.org/creating-snapshot
아래글대로 복원하면서 새로운 인스턴스를 만들게 되는데요.
https://swiftcoding.org/lightsail-instance-from-snapshot
새로운 인스턴스를 만들때 상위 사양을 골라 만들면 됩니다.
즉, 예전 인스턴스($3.5)와 새로운인스턴스($5) 두개 있는 상태에서 옮기게 되는거죠.
그리고 도메인 DNS 세팅에서 새롭게 생성된 인스턴스로 IP를 향하게 해주면 이전 DNS설정의 TTL 시간이 지나고나면 도메인이 새로운 인스턴스로 연결됩니다.
https://swiftcoding.org/dns-settings#dns
DNS에서 고정IP를 연결한 경우라면 DNS 설정을 새로 할 필요는 없고 예전 인스턴스에서 고정IP를 떼고, 새로 만든 인스턴스에 해당 고정IP를 연결해주기만 하면 됩니다.
그리고 최상위 인스턴스로도 커버가 안되거나 순간 순간만 트래픽이 몰리는 사이트라면 로드밸런서를 이용하는 방법도 있는데 이건 좀 복잡합니다.
블로그 글과 답변 정말 감사드립니다. :))
종종 놀러오세요 Juna님
안녕하세요.
스위프트님 덕분에 ssl인증서 완료. 적용까지 다 되었는데 리다이렉팅에서 막혀서 도움을 청하고자 합니다.
아마존 도메인, 아마존 Lightsail 사용중입니다.
sudo nano /opt/bitnami/apps/wordpress/conf/httpd-prefix.conf입력을 하면
위와 같이 나오고
추가하면 리다이렉팅이 적용되지 않는데 무엇이 잘못일까요…
안녕하세요 K님. 최근 건 prefix.conf에 리다렉트 문구가 추가되어 있더군요.
제가 추가하라는 2줄을 이미있던 RewriteEngine On 바로 아래줄에 껴넣어 보시기 바랍니다.
원래써있던
보다 먼저 말이죠.
아무것도 모르는 상태에서 스위프트님 글만 보고 따라했는데
정상적으로 되고, 리다이렉팅까지 되었습니다.
아마존 lightsail 참고(전문專門)글 찾기가 어려웠는데
스위프트님 덕분에 많은 도움이 되었습니다.
진심으로 감사합니다.
잘 되었다니 다행이네요
안녕하세요. 또 글 남깁니다. ㅎㅎ
사이트 리뉴얼 준비중에 전에 덕분에 SSL 다 마무리 했는데
로그인 창에 사이트 로고를 워드프레스 로고 대신 넣고 보니 오류 메시지가 inspect창에 떴네요.
그러고 확인해보니 Media에 있는 파일들의 경로는 모두 http:// 로 시작되어있고 다시 저장해보니 http:// 경로로만 저장되네요.
중요한 파일은 다 S3를 이용할 예정이지만.. 이거 어떻게 수정할 수 있을까요?
지금 폭풍 검색 중이긴 한데..
이미지 주소가 http로 되어있더라도 https 로 리다이렉팅 설정되어있으면 결국 https로 연결되어서 이미지가 나올텐데 https 리다이렉팅 설정이 안되었거나 다른 도메인에 있는 이미지일것같네요.
아니면 혹시 방문기록 삭제해보고 다시 리프레시 해보세요.
데이터베이스에서 검색해서 한번에 바꿔주는 방법도 있습니다.
https://ko.wordpress.org/plugins/search-and-replace/
위 플러그인을 사용하면 데이터베이스에서 http:// 로 되어있는걸 찾아 https:// 로 한번에 바꿀 수 있는데요. 다른 사이트의 이미지나 링크의 도메인도 검색될 것이라서 찾을 단어에 유의해보셔야할 겁니다. 찾을 단어를 http://swiftcoding.org/ 처럼 도메인 이름까지 넣어서 https://swiftcoding.org/ 로 바꾸길 시도 해본다거나 말이죠.
위 플러그인에서 검색실행 전 옵션중에 Dry Run 에 체크된상태에서 실행하면 실제로 바꾸진 않고 어떤걸 찾았는지만 보여주므로 미리 워치않는게 검색되었는지 확인 할 수 있고 원치않는게 섞여있다면 해당 테이블은 제외시키고 바꾸는등의 주의를 기울여야겠습니다.
빠른 답변 감사드립니다.
말씀대로
http://이미지 주소가 브라우저에서는 리다이렉팅 되는군요.고대디 호스팅에서 SSL을 같이 구매했을땐 미디어에
https://로 이미 설정이 되어 있었어서 순간 당황했던 것 같습니다.계속 귀찮게 해드려 죄송해요 ㅠㅠ
그래도 멘토처럼 물어볼 곳이 생겨 기쁩니다. 빨리 잘 마무리하겠습니다. 감사해요!!!
스위프트님, 한가지 질문이 있습니다.
제가 인터넷을 찾아봐도 잘 모르는게 있어서..
제가 AWS Lightsail 5$상품을 이용중인데
만약 허용량 초과로 사용되면 막히는지, 아니면 초과비용을 내야하는지 알려주십사합니다.
초과비용을 내야하는 구조라면 한도를 설정하는 방법도 알려주시면 감사합니다.
데이터를 초과해도 막히지 않습니다. 월별 데이터 초과분에 대해선 유료 트래픽에대해서 서울 리전은 1GB당 $0.13 이 부과됩니다.
무료 트래픽 유형도 있지만 일단 방문자가 웹페이지 보는건 유료니 무료트래픽은 특별한 경우 아니면 해당 없다고 보면 되고요.
한도를 설정할 수는 없는걸로 알고 특정치를 넘어가면 이메일등으로 알릴 수 있는 예산설정 서비스가 AWS에 있습니다.
예산을 초과했을 때 과도한 요금을막기위해서는 라이트세일의 경우엔 인스턴스를 셧다운(삭제 아님) 해주셔야합니다. 셧다운만 해서는 기본요금이 안나가는 건 아니지만 서버를 끔으로써 데이터 초과전송을 막을 수 있습니다.
데이터 초과가 이루어진다면 스냅샷 백업 후 복원하면서 새로운 인스턴스를 생성할때 상위플랜으로 올려주는게 좋겠죠.
https://swiftcoding.org/series/lightsail-instance-snapshots
예산 설정하는 방법은 조만간 글을 쓰도록 하겠습니다
라이트세일 요금에 관한 내용과 예산설정 알림등에 대한 연재작을 작성했으니 참고하시기 바랍니다.
https://swiftcoding.org/all-about-amazon-lightsail-billing
좋은 글 감사드립니다!
중간에 막히는 부분에 대한 질문이 있습니다.
쭉 따라가던 도중 스팸매일 거절까지 하고 n을 눌러서
Congratulation 화면을 기다리고 있었는데
하단과 같은 에러가 나옵니다ㅠㅠ
전 비트나미로 설치하지 않고 ubuntu로 구성된 사이트를 관리중입니다ㅠㅠ!
설치 진행 중에 뭔가 문제가 생긴 것 같아 도움을 부탁드려도 될까 댓글 남깁니다.
감사합니다..! (혹시 도메인을 공개하면 문제가 생길까 염려해 임의 텍스트로 바꾼 점 양해부탁드립니다.)
도메인이 해당 서버로 잘 연결되고 있는 건지 확인이 필요합니다. DNS 설정을 최근 바꾸었다면 이틀정도 기다려야할 거예요.
내 컴퓨터에선 잘 연결된다고 해도 다른사람 컴퓨터나 렛츠인크립트 인증서 발급서버 입장에서는 새로운 DNS설정이 아직 갱신이 안되었을 수도 있거든요.
또는
웹서버가
http://www.oooooo.com/.well-known/acme-challenge폴더로의 경로를 차단하고 있을 것같네요.비트나미가 아니라면 우분투 nginx 에서의 설정 연재작도 참고 해보세요.
https://swiftcoding.org/nginx-lets-encrypt
좋은 연재작 잘 읽고 그대로 따라하여 워드프레스 설치 및 https 까지 완료하였습니다. 정말 감사합니다. 그런데 한가지 질문 드릴 것이 있습니다. 관리자 페이지에서 관리자 이메일 설정이나 contact form 7 플러그인 등 설치하여 수신 이메일 설정 등, 워드프레스를 통해 전달받거나 워드프레스가 직접 보내준다는 컨펌메일 등 일체가 전혀 수신이 안됩니다. godaddy 를 통해 도메인 구입하였고, 사용하는 등록하고자 하는 이메일은 gmail 입니다. 어찌해야 될지 도움을 부탁드려도 될른지요?
이메일을 보내기위해서는 일단 서버가 이메일을 보낼 수 있도록 설정되어 있어야합니다. VPS 같은경우 대부분 이문제는 없을 겁니다.
그리고 contact form 7에서 이메일을 발송하려면 웹사이트에 도메인까지 연결되어있어야 합니다. (스팸 발송용으로 쓰이는 걸 방지)
워드프레스에서 모든 form 전송은 보안토큰이라는게 쓰이는데 이를 잠시 저장합니다(캐싱). 이 토큰이 다르면 폼이 동작하지 않는데 로그아웃으로 세션종료, 웹브라우저 방문기록 삭제후 재시도를 해볼 수 있겠고,
워드프레스 캐싱 플러그인을 사용한다면 캐시를 비우는 것과, contact form 7 의 폼사용시엔 캐싱이 동작하지 않도록 해당 플러그인에서 옵션 설정을 해줘야겠습니다.
다른 플러그인과의 충돌이 있을 수 있습니다. 다를 플러그인을 비활성화하고 테스트해보시기 바랍니다.
마지막으로 사용하시는 gmail 이 해당 메일을 스팸통에 넣었을 수도 있습니다.
그리고 contac form 7의 양식이 잘 못 되었을 수도 있겠죠. 제 블로그의 양식을 공유드립니다.
양식항목
메일항목은 아래 링크의 그림을 확인해보세요.
https://swiftcoding.org/wp-content/uploads/2018/09/swiftcoding-blog-contact-form-7-settings-for-mail.png
답장 감사드립니다. 지메일 스팸처리 여부는 이미 확인을 해봤으나 스팸으로도 들어온 메일이 없었습니다. 다른 플러그인들과의 충돌도 확인하였으나 아닌 듯 합니다. contact form 7 의 설정들도 기본이었고 위에 알려주신 내용과 동일합니다. ‘서버가 이메일을 보낼 수 있도록 설정되어 있어야 한다’는 부분에 대해서 더 설명해 주실 수 있으신지요? 참고로 연재글과 모든것이 동일하게 AWS lightsail 을 통해 워드프레스를 설치하였고, 도메인의 경우 godaddy 를 통해 구입할때 이메일 부분은 추가 구입하지 않았습니다. 감사합니다.
아래 링크에 나온대로 sendmail을 설치해보시기 바랍니다.
https://swiftcoding.org/installing-php-sendmail
제가 서버를 새로만들어 위대로 하니 되긴하는군요. 워드프레스와 콘텐트7 폼 조합은 이를 노리는 자동스패머가 돌아다니니 리캡차(로봇이 아닙니다 버튼) 를 사용하시기 바랍니다
덕분에 엄청 도움 됐습니다. 하찮지만 성의 표시로 광고 클릭 몇번 넣어드렸어요 감사합니다
안녕하세요 abc님 도움이 되었다니 기쁘네요.
광고는 부정클릭으로 판단할 수 있기때문에 블로그에나오는 광고는 자신이 관심이 있는 광고가 있을 때만 한번씩 보시기 바랍니다.
광고에대한 거부감만 좀 줄이고 너그러운 시선으로 봐주시면 자기 관심사나 블로그 글들과 관련된 광고가 나와서 그 또한 자신에게 필요한 정보가 나오길 바래봅니다.
감사합니다
다른 게시글들에 비해 이 게시글의 댓글 창이 유독 핫하군요. 덕분에 모든 설정 편하게 잘 마쳤고, 공부에 재미가 붙는 것 같습니다. 설명이 자세하기만 한 게 아니고 글도 쉽게 잘 읽히게 잘 쓰시네요. 감사합니다.
감사합니다. 많은 분들께 도움이되어서 저 또한 기쁩니다.
안녕하세요 스위프트님!
자세한 글 덕분에 쉽게 홈페이지 구축하고 있는 중입니다.
그런데 데스크탑의 크롬에서는 https로 안전하게 연결이 되는데,
모바일로 접속하면 안전하지 않은 페이지라고 뜨네요.
이 경우 무엇이 문제이고 어떻게 해야 하는지 질문 드립니다.
감사합니다!
모바일 웹브라우저 방문기록을 삭제해보세요
안녕하세요. 🙂
시험적으로 해봤던 사이트에서는 www -> non-www랑 http:// 리다이렉팅이 아무 문제가 없었는데,
정작 본 사이트에 오니 문제가 있어서 문의 드립니다. ㅠㅠ
첫번째는 그대로 따라 했는데
www.는 리다이렉팅이 안되고www.는 secure 하지 않다고 나와요.두번째는 브라우저마다 보이고 안보이고, 혹은 로딩 시간이 길어서 깨져 보이는 현상은 왜 그런걸까요?
늘 감사드립니다!!!
최종 URL이 https 가 아닌 http 로 표시된다면 http를 https로 리다이렉팅 해주는 설정부분이 문제 있는 겁니다.
최신 웹브라우저들은 모두 http 로 접속된 사이트에대해 안전하지 않다고 표시합니다. SSL 인증서를 쓰는 이유 중 하나죠
정말 하루 종일 몇번이나 절차를 확인했는데, ㅠㅠ
틀린것 없이 했고 앞에 K님이 써주신대로 스위프트님과 다른 부분은 조정해서 넣었구요.
w- 없이는 주소 안전하게 연결되고
w- 넣고는 안전하지 않게 나오네요.
이런 경우는 문제가 뭘까요?
해결할 수 있는 방법이 없을까요?
( 히스토리나 캐쉬는 다 깨끗한 상태이구요)
답변 너무너무 감사드려요! 그리고 블로그글 정말 큰 도움이 되고 있습니다.
본 사이트라는게 본래 운영중이던 워드프레스 였나요?
원래 운영하던 사이트였는데 고대디 호스팅을 이용했구요. 고대디가 php 버전 업데이트가 안되고 한번씩 다운되는 등 문제로 아마존에서 다시 시작하려고 만들어놨던 사이트를 다운 받아놓고 스위프트님 따라 해본거예요.
이쪽은 잘 몰라서..
도메인이 몇개 있어서 테스트로 작업했을 땐 잘 됬었구요. 새로운 도메인에 올리면서 어제 하루 종일 지옥을 왔다갔다 했습니다.
지금은 로딩이 안되는데 괜찮으시면 사이트명 남겨놔도 될까요? (*관리자가 프라이버시를 위해 도메인명 삭제함)
오늘 아침엔 아예 로딩이 안되어 걱정이 이만저만이 아니예요 ㅠㅠ
일단 www 에대한 인증서가 없군요.
원래 호스팅사에서 쓰던 최종 도메인이 www 였나요?
그리고 리다이렉팅은 웹브라우저별로 왔다 갔다 하는 것보니 DNS 세팅상 www 부분을 변경한게 있을 것같네요.
그리고 워드프레스를 처음 설치하는게 아니라 옮기면서 HTTPS를 적용했다면 DB에 기록된 사이트URL도 HTTPS랑 최종 WWW랑 맞춰줘야되요.
그리고 We are currently making changes.. 같은 공사중 페이지를 표시하는 플러그인은 현재 쓰고 있는건 좋은게 아닙니다. 공사중일땐 웹페이지 상태코드가 정상이면 구글이 모든 페이지를 공사중 페이지로 인덱싱해가요.
그렇군요. 답변 감사드립니다.
플러그인은 급한대로 설치해둔 건데 몰랐네요.
고대디에서 구매한 최종도메인은 non-www 였어요. 고대디에서 인증서도 같이 구매했었구요.
제가 순서대로 따라 해서 인증서 목록을 확인했을땐
www. non-www 다 있다고 나왔거든요.
이런 경우 다시 설치를 해야 할까요? (이건 또 어디부터 해야할지 ㅠ)
그리고 DNS부분은 처음에 Route53에 적용을 해뒀다가 고대디 쪽에서 불러오는 걸로 스위프트 님 따라해서, 그 Route 53 설정과 삭제한 기록 때문인듯 하네요.
아마존에는 완젼 처음부터 다시 설치하는 거예요.
그럼 www 인증서부터 다시 해야할까요?
너무너무 감사드립니다!!!
DNS 관리처(고대디, Route53등) 변경은 적용되는데 시간이 걸리는 작업이라서 사이트 이동작업할 때 함께 하면 좋지 않아요.
우선 DNS 설정 전체내용이 어떻게 되어있는지 보고 싶네요.
Gmail 이 있다면 스크린샷찍어서 아래링크에 업로드 해주세요.
https://drive.google.com/drive/folders/1LAi5sj2qWafdUQFRYWbgoFUuaYzBMCA0
Route53은 사이트 이전때 설정했다가, 고대디 설정하면서 깜빡했다 오늘 새벽에 아차 싶어 삭제했어요.
아마 양쪽에서 다 불러오느라 충돌이 있었던 거 같아요.
고대디는 스위프트님 따라 했고 스크린샷 보내드렸어요.
지금 다시 설정을 봐도 www 인증서에 문제가 없고, 크롬에서는 리다이렉팅 되는데 왜 그런걸까요?
아래링크의 글을 보면 HTTPS 리다이렉팅 꺼두기라는 주제가 있습니다.
https://swiftcoding.org/2domains-for-2wp
위 글대로 wp-config.php 파일 내용중에 아래와 같은 내용이 있는 지 확인하시고
있다면 지우고 위 링크의 포스트와 똑같이 써넣은다음 http 부분만 https 로 변경해보세요.
define(‘WP_SITEURL’, ‘https://’ . $_SERVER[‘HTTPS_HOST’] . ‘/’);
define(‘WP_HOME’, ‘https://’ . $_SERVER[‘HTTPS_HOST’] . ‘/’);
이렇게 변경하는 거 맞나요?
위 링크 내용중 wp-config만 건드는 거죠?
귀찮게 해서 정말 죄송해요.
말씀하신대로 적용해서 리다이렉팅은 다 되었는데,
인증서가 있다고는 나와도 안전하다고는 나오지 않네요.
(위험한것도 아니고 부분적으로 안전하나다.. 뭐 이렇게.. )
괜찮을까요?
그건 이글의 마지막에 언급한 ‘안전하지 않음에 관하여’ 와 같은 문제입니다.
지금 이미지의 주소가 http 로 되어있습니다.
그리고 www가 non-www 로 안되는 문제는
처럼 값에 최종 도메인 형태를 직접 써넣어 보세요.
일단 그것만 건드리고 어떻게 되는지 보지요.
꺄!!!!!! 며칠내내 고생했는데 이제 모든 브라우져에 다 잘 되요!
스위프트 님 정말 정말 감사드려요!
식사라도 대접하고 싶네요. 감동 ㅠㅠ
감사합니다. 계속 보면서 공부할께요!
혀결되었다니 기쁘네요. juna님 처럼 사이트를 옮겨오는 분들이 보통 이런 문제를 겪으시는 것같더군요.
제 연재작은 첫 설치할때라서 그런경우엔 몇가지 설정이 필요한 것같아요
안녕하세요 스위프트님, 라이트세일 사용자입니다.
제가 sendmail 설치 한 뒤로 계속 이상한 메일이 날라와서 sendmail 을 삭제하고 싶은데
삭제 방법 좀 알려주시면 감사합니다.
그리고 제가 Let’s Encrypt SSL을 발급 받았는데 크롬에서는 SSL보안인증이 되는데 인터넷익플로러에서는 보안인증이 되지 않는데 이유가 무엇인지 알 수 있을까요? Let’s Encrypt SSL을 삭제하고 다시 설치해야 하나요?
삭제는 아래 명령어로 해보세요
apt-get autoremove --purge sendmail-base그리고 IE에서 인증이 안되는건 저도 모르겠네요. IE가 오래된 웹브라우저라서 인증서 호환이 안되는 걸 수도 있어요.
스위프트님, 항상 친절하게 답변해주셔서 감사합니다.
리다이렉팅까지 성공하였습니다.
SSL오류 질문 올리겠습니다.
제가 도메인 주소를 ???.com 으로 만들었습니다.
???.com으로 입력하면 보안오류가 뜨고
www,???.com으로 입력하면 보안연결이 되어 잘 작동합니다.
이럴 때 어떻게 값을 변경해야하는지 알려주시면 감사합니다.
K님
인증서 새로 받기 전에 이전에 받았던 건
sudo rm -rf /etc/letsencrypt입력해서 지울 수 있을 겁니다. 뒤에 경로 빼먹으면 안돼요
그리고 새로 인증서 발급받을 때
./certbot-auto certonly --webroot -w /opt/bitnami/apps/wordpress/htdocs -d 메인도메인이름 -d www.도메인이름위 처럼 두가지 도메인을 한번에 받아보세요.
그러면 메인도메인 이름으로된 폴더명 하나로 될겁니다.
그리고 443 포트 설정부분에서 인증서 경로 잘 입력하시고요
스위프트님
– 도메인이름 +
www.도메인이름ssl발급 완료– 443포트 설정 완료
다시 했는데
https://도메인이름만 오류가 나서 (https://www.도메인이름,www.도메인이름,도메인이름은 잘 됩니다) non-www를 www로 리다이렉팅을 할까하는데 괜찮은 방법일까요?만약 괜찮다면 방법 좀 알려주시면 감사합니다. 몇시간째 찾아봤는데 어렵네요…
첫 시작때는 www 리다이렉팅 해도 괜찮습니다. 기존에 뿌려진 링크가 많지 않다면 결국 자리잡게 되니까요.
https://swiftcoding.org/set-permalink#httpd-prefix
여기 글에 www 리다이렉팅 하는 설정을 써놓았어요.
스위프트님 감사합니다.
이제 완벽히 보안연결이 되네요.
다른 질문 하나 올리겠습니다.
워드프레스 미디어 라이브러리 사진이 미노출 됩니다
격자모드(?)에서 사진이 미노출, 그리드모드(?)에서는 사진이 노출되고
홈페이지에서 확인을 하면 크롬에서는 사진이 잘 나오고, IE에서는 사진이 엑박이 됩니다.
무슨 이유인지 아시나요??
이번에 서버 세팅하기전에 기존에 있던 사진인가요? 새로 올리는 사진의 경우 어떻게 나오는지 확인해보세요
기존에 있던 사진과 새로 올리는 사진 모두 그렇습니다..
DB에 기록된 사이트 URL이 다를 공산이 큽니다. 안나오는 이미지의 URL 주소를 복사해 알려줘보시겠어요?
그리고 캐싱 플러그인을 쓰시나요?
관리자에 의해 삭제된 도메인입니다.여기에 있는 글들입니다.
크롬에서보면 나오는데, IE에서 보면 엑박이 되요..
플러그인은 THE7 테마 및 THE7 플러그인 , 우커머스, CONTACT FORM 7, akismet aniti-spam 이정도 쓰고
캐싱 플러그인은 쓰지 않고 있어요.
IE의 방문기록/캐시를 모두 삭제해보세요. 그래도 안된다면 IE의 자바스크립트 기능을 껐을땐 이미지가 잘나오는지 확인해보세요
이미지 링크가
http://로 되어있군요. DB에 기록된 사이트 URL을https://www...로 시작하도록 바꾸시면 해결될 것같습니다.그런데 DB 에서 바꾸는 방법을 모르신다면 wp-config.php 파일에서 강제로 사이트URL을 다른걸로 사용하도록 하는 방법이 있습니다.
https://swiftcoding.org/ssl-for-2nd-domain#https-config
위 링크글에 나온데로 wp-config.php에서
이 있다면 위 링크글대로 수정하시고, 없다면 추가해보시기 바래요. 아파치는 재시작 해줄 필요 없습니다.
그리고 자바스크립트를 끄면 사이트 자체가 동작이 안되는 군요?
IE가 자바스크립트 로딩을 못하는 문제일수도 있겠네요.
‘이미지 링크가
http://로 되어있군요. DB에 기록된 사이트 URL을https://www...로 시작하도록 바꾸시면 해결될 것같습니다.’이게 정답이었습니다.
wp-config.php 에서 https 로 강제 설정하고 난 후 홈페이지에 접속이 안되서 망했구나 생각했는데
5~10분정도 뒤에 정상적으로 작동되서 마음이 놓였습니다. 이거 하나 때문에 5시간정도 소비했네요…(워드프레스 왕초보인지라;)
스위프트님 진심으로 감사합니다.
해결됐다니 다행이네요. 나중에 이에관한 내용과 DB 바꾸는 것에대해 글을 쓸 예정이예요. 종종 들러 확인해주세요. 웹브라우저 알림받기를 쓰실 수도 있습니다
워드프레스 시작하기(설치,세팅) 시리즈를 읽고 아마존라이트세일 1달무료계정등록부터 오늘 SSL, 리다이렉팅까지 맞쳤습니다. 아직은 블로그 테스트중이지만 이상없이 잘됩니다. 감사합니다. 다른 글들도 차근차근 읽어보려고 합니다. 번창하세요.
감사합니다.
안녕하세요!!! 님 글 보고 문제없이 설치 하였습니다. 두가지 문의 사항이 있습니다.
1.익스플로러에서 www없이(
https://keencyclist.com)도메인을 넣으면 잘 되지만https://www.keencyclist.com/이렇게 입력하면[웹 사이트 보안 인증서의 호스트 이름이 방문하려는 웹 사이트와 다릅니다.
오류 코드:
DLG_FLAGS_SEC_CERT_CN_INVALID]이런 오류가 뜨네요 ㅠㅠ 크롬에서는 문제없이 리다이렉팅이 됩니다.
해결방법이 있을까요?
2. 유료 SSL 인증서 구매 후 설치가 가능할까요?
안녕하세요 ㅜㅜ
https를 적용을 했는데
보안이라고는 뜹니다.
근데 화면이 이상하게 나옵니다.
왜그럴까요?
https://passionbull.net/본문 마지막에 있는 wp-config.php 에서 사이트 URL 값을 수정해보세요.
https://swiftcoding.org/https-cert#wp-config
wp-config.php에서 define을 지우고, 홈페이지 관리자에서 수정하니깐 해결됐습니다.
답변 감사합니다!!
개인적으로 궁금한게 있는데요.
제가 이전에 사용하는 wordpress 파일 그대로 갖고와서 새 서버에 복사하면
그대로 적용이 되나요? db 아이디 비밀번호만 바꾸면 되는건가요?
DB는 새서버에 비어있는 DB를 만들고, 예전 서버에서 가져온 DB 파일을 거기에 덤핑시켜줘야합니다.
워드프레스 루트폴더는 예전 서버 거로 교체하면 되고요.
잘 적용했습니다.
db에 content 글들이 저장되는군요.
저도 스위프트님 처럼 좋은 글들을 많이 적어보고 싶네요.
감사합니다.
덕분에 정말 잘 배웠습니다! 감사합니다^^
https://ilovepencil.com/인증서를 제 도메인으로 해야되는데;;
잘못해서 예시 도메인으로 해버렸습니다;; ( http://www.alondiamant.com/2016-12-20-using-lets-encrypt-certificates-with-wordpress-on-amazon-lightsail )
새로 발급을 받고 폴더를 지워도 인증서가 갱신이 안되는데 해결 방법 문의드립니다. ㅠ
sudo ls -l /etc/letsencrypt/live해보시면 live 폴더아래에 도메인 이름으로된 폴더가 있을 겁니다. 위 영문블로그에 나온대라면
example.com이라는 폴더명이겠죠. 이 폴더는 그냥 삭제하시면 되는데 안해줘도 딱히 상관은 없습니다.자신의 도메인으로 새로 발급 받으면 live 폴더 하위에 발급받은 도메인이름으로 폴더가 생깁니다. 거기에 인증서가 들어가고요.
아파치 설정파일에서도 해당 파일(.pem)에대한 폴더경로로 써주셔야합니다.
안녕하세요. 제가 찾아본 자료중에 가장 자세하고 구체적으로 잘 써주셔서 많은 도움을 얻었습니다.
다만 마지막부분까지 수정을 하고(httpd-prefix.conf, .htaccess, wp-config.php)
웹서버 재시작을 하면.
https로 리디렉션은 되는데, “리디렉션한 횟수가 너무 많습니다” 라는 글씨가 뜨면서 접속이 되질 않습니다.
이건 왜이런걸까요?? ㅜ.ㅜ
https://swiftcoding.org/https-cert#wp-config
본문중에 여기 링크에 나온 대로 wp-config.php위 sute urlrhk home에대한 define 값을 최종 도메인과 맞춰서 직접 작성해보세요
안녕하세요 스위프트님. 혼자서 ssl 인증 및 인증 후 ubuntu apache2 default page 로 들어가는 이슈때문에 2주동안 고생을 많이 했었네요… 검색을 하고 하고 또하다가 우연치않게 스위프트 님의 블로그를 보게 되었는데요ㅎㅎ 하늘이 도와서 스위프트님의 블로그로 오게 되었나 보네요 ㅎㅎ 워드프레스 관련 블로그 잘 읽고 따라해본 결과 모든 문제가 해결이 되었습니다. 눈물이..ㅠㅠ 정말정말 감사합니다. 앞으로도 더 좋은 글 부탁드립니다. 감사합니다~
연재작 작성에 시간이 길었지만 열심히 쓴 보람이 있어 기쁘네요. 제 블로그 글 아직 몇개 안되니 이것저것 읽어보세요. 다음에 쓸 글도 도움이 될 수 있길 바라겠습니다.
안녕하세요..! 스위프트님의 글들을 보면서 워드프레스 블로그를 만드는 중입니다. 먼저, 컴퓨터쪽으로 아무런 지식이 없음에도 이만큼 따라올 수 있게 해주셔 감사드립니다.
인증서를 발급받고 sudo nano /opt/bitnami/apache2/conf/bitnami/bitnami.conf를 입력하여
아래의
Let’s Encrypt
SSLCertificateFile /etc/letsencrypt/live/도메인이름의폴더/fullchain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/seekersnote.com/privkey.pem
SSLCACertificateFile /etc/letsencrypt/live/seekersnote.com/fullchain.pem
이 문장도 문제없이 입력했습니다만, 아파치 재실행 sudo /opt/bitnami/ctlscript.sh restart apache을 입력하고나면
AH00526: Syntax error on line 51 of opt/bitnami/apache2/conf/bitnami/bitnami.conf:
SSLCACertificateFile: file ‘/etc/letsencrypt/live/seekersnote.com/fullchain.pem’ does not exist or is empty
apache config test fails, aborting
라는 문장이 출력됩니다.
혹시 잘못한 부분이 있는지 계속 살펴봤는데 도저히 알 수가 없습니다.
이럴 때는 어떻게 해야 할까요..??
bitnami.conf파일 51번째 줄 근처에 작성한/etc/letsencrypt/live/seekersnote.com/fullchain.pem경로의 파일이 없다는 에러네요.아래 명령어를 입력해서
sudo ls -l /etc/letsencrypt/liveseekersnote.com폴더가 있는지확인해보고, 있다면 다시sudo ls -l /etc/letsencrypt/live/seekersnote.com를 입력해서 그곳에fullchain.pem파일이있는지 확인해야겠습니다.업다면 SSL 발급과정 중에 잘못된 것입니다.
답변 감사드립니다!
답변 내용을 토대로, 인증서가 잘못 받아졌는지 싶어 다시 받아도 보고 이리저리 시도해봤는데
오늘 다시 살펴보니 명령어에 오타가 있었네요..!!
덕분에 무사히 해결되었습니다.
감사합니다~!
덕분에 웹사이트 만들기에 도전하게 되어 정말 감사드립니다.
연재해 주신 부분을 잘 세팅하고 워드프레스에서 메뉴구성중 좀 느리길래 서버 재부팅을 했는데 그 후로 워드프레스에 접속이 않되어 당황하고 있습니다.
기다리면 잘 되려나하고 몇시간을 기다려 보았지만 아직도 않되고 있어서요~ 무슨 문제가 생긴 걸까요? 재부팅을 한다고 워드프레스에서 설정한 모든것이 사라지는 것은 아니라고
알고 있었는데요..
CLI나 FTP로 서버 접속은 되나요?
늦은새벽 답변해 주셔서 감사합니다. 완전초보라 해보지 않았구요~ 어떻게 하는지 잘 몰라서요~ FTP서버로 접속이 되는 것이 어떤 의미가 있을까요?
서버는 살아있다는게 되죠. 그러면 워드프레스 문제인지 웹서버(아파치) 설정문제인지 알아볼 수 있겠죠
알려주신 비트나미에서 설정한 값들을 ls나ls_al등으로 보았을때 초기설점값들은 그대로 였는데요~ 워드프레스가 잘 설치되어있고 그대로 인지는 어떻게 알수있는지 명령어를 몰라서요~ 디자인전공이라 이쪽에 약합니다 ㅜㅜ
우선은, CLI로 접속을 해서 아파치 재시작 시도
sudo /opt/bitnami/ctlscript.sh restart apache에러메시지가 있는지 확인해보세요.
오류가 없다면
http://도메인.com/login/으로 접속했을 때 접속되는지 확인해보세요. 워드프레스 관리자 페이지 접속이 된다면 모든 플러그인을 비활성화하고 하나씩 활성화하면서 충돌하는 플러그인이 없는지 확인해보시기 바랍니다.감사합니다~ 그렇게 해보겠습니다. 좋은하루 되시구요^^
Unmonitored apache
AH00526: Syntax error on line 52 of /opt/bitnami/apache2/conf/bitnami/bitnami.conf:
SSLCACertificateFile: file ‘/etc/letsencrypt/live/www.royalceylon.co.kr/fullchain.pe’ does
not exist or is empty
apache config test fails, aborting
AH00526: Syntax error on line 52 of /opt/bitnami/apache2/conf/bitnami/bitnami.conf:
SSLCACertificateFile: file ‘/etc/letsencrypt/live/www.royalceylon.co.kr/fullchain.pe’ does
not exist or is empty
apache config test fails, aborting
Monitored apache
안녕하세요~ 위와 같은 에러가 나왔습니다 ㅜㅜ 첨부터 다시 해야 할까요?
HTTPS 설정에서 …fullchain.pe 가 아니고 ….fullchain.pem 인데 오타난것같네요 bitnami.conf 작성을 다시하시고 아파치를 재 시작해보세요
감사합니다~ 해결을 하려니 앞에서 스킵한 것들이 계속 않되서 ㅎ 다시 첨부터 만들기로 했습니다. 심화학습이라 생각하려구요~ 감사합니다.^^ 말씀하신 삽질 체험의 현장 입니다~ㅋ 덕분에 많이 배웁니다. 감사합니다~
안녕하세요~! 스위프트님의 글을 읽으면서 많이 진행이 되었습니다만, 제가 컴퓨터 언어쪽에선 완전 문외한이라 이상한 곳에서막혔습니다.
“마지막으로 워드프레스 루트폴더인 /opt/bitnami/apps/wordpress/htdocs 에 wp-config.php 파일이 있을 겁니다. 이 파일을 열어보면” 이라고 설명해주셨는데
wp-config.php 파일을 여는 명령어를 모르겠습니다..
sudo nano /opt/bitnami/apps/wordpress/htdocs/wp-config.php 를 입력해봤는데 이걸로는 안되는 것 같아요.
도움 주시면 정말 감사드리겠습니다..!!
그 명령어가 맞는데 이상하군요. 여기까지 따라했다면 wp-config.php도 있을거고요.
ls -l /opt/bitnami/apps/wordpress/htdocs
를 입력해봐서 wp-config.php가 존재하는지 확인해보세요
감사합니다..!!!!
제대로 입력한게 맞다고 말씀해주셔서 다시 시도해보았고 해결 되었습니다.
화면 밑으로 정보들이 더 있다는 걸 몰랐습니다…
리눅스라는걸 처음 접해봐서 어처구니 없는 부분에서 질문을 드리게 되었습니다.
그럼에도 답해주시고 도움주셔 정말 감사드립니다~!!
안녕하세요 설명잘보고 여기까지 겨우 따라왔습니다만 마지막에 막혀서 도움요청합니다
아파치 설정파일 수정에서 다 입력하고 마지막에
sudo /opt/bitnami/ctlscript.sh restart apache를 입력하면
Unmonitored apache
Syntax OK
/opt/bitnami/apache2/scripts/ctl.sh : apache not running
Syntax OK
/opt/bitnami/apache2/scripts/ctl.sh : httpd could not be started
Monitored apache
라고 뜨고 https주소로도 그냥 주소로도 아예 접속이 안되는 상태가 됐습니다
예전에 아마존인증서 깔았다가 지운적 있구요 아예 새 사이트는 아니고 글도 몇개쓰고 플러그인도 깔았었습니다..
분명히 포스팅에 나온대로 잘 따라왔고 에러코드같은것도 안보였는데 어디서 잘못된건지..
뭐가 문제인걸까요 ㅠㅠ
아무래도 설정파일들의 내용을 다시 점검해보셔야할 것같습니다. 오타가 있는지 let’s encrypt 인증서 경로가 맞는지등등..
그런데 새사이트는 아니라는말씀은 제 연재작처럼 아마존 라이트세일에서 시작한 것이 아니란 것인가요?
진심으로 감사합니다. 댓글로라도 감사함을 전하고 싶어 이렇게 남깁니다. 좋은 내용 감사드립니다.
또 들러 주세요 ^^
스위프트님 덕분에 제 사이트 성공적으로 만들었습니다. 이제 꾸미고, 열심히 컨텐츠 올릴 일만 남았네요 너무 감사드려요!!!!
화이팅입니다! 좋은 콘텐츠 꾸준히 올리는 게 진짜 힘든일이죠.
좋은 자료 감사합니다. SSL 적용하는데 많은 도움이 됐습니다!!
도움이 되었다니 기뻐요!
안녕하세요? 좋은 글 너무 감사히 보고 따라하는 중입니다. cerbot 다운받으라는 명령에서 막혔는데여요. ssl명령어를 입력하니 404 not found라는 문장이 나오고, 혹시나 해서 그 사이트로 직접 가봣는데 404 not found 라고 나오는데 어떻게 해야할까요?
삽질하다 wget을 다운받고 다시 해보니 되네요. ㅠㅠ 감사합니다. ^^
안녕하세요
좋은 글 감사합니다.
앞서 1월달에 연재작을 보며 워드프레스 세팅을 한번 완료했었던 적이 있었는데,
lightsail 인스턴스를 날려버리며.. 다시금 동일 도메인을 가지고 세팅을 하고 있는 와중에 막히는 부분이 있어서 도움 부탁드립니다.
인증서 발급을 위해
./certbot-auto certonly –webroot -w /opt/bitnami/apps/wordpress/htdocs -d jakdangmoi.com
을 입력하고 나서…
아래와 같은 에러가 노출됩니다.
Import notes
– the following errors were reported by the server:
domain : jakdangmoi.com
type : unauthorized
detail : invalid response from htttp://jakdangmoi.com/.well-known/acme-challenge/QVIc8TPOikFpNFF1aAY06niFaRUzU5J…..
[ ip주소 ]: “\n\n500 Internal Server Error\n\n
<
h1>Inter”
to fix these errors, please make sure that your domain name was entered correctly and the DNS A/AAAA recored(s) for that domain contain(s) the right IP address
의심되는 부분은…
도메인 재사용에 따른 설정오류..? (그렇기엔 연재작의 내용과 동일하게 설정을 하였습니다.)
동일 도메인으로 이전 letsencrypt에서 진행을 했었던 것으로 인한 에러…?
위 댓글 중에,
DNS 관련하여 설정변경하면 시간이 소요된다고 하셔서 약 2일정도 후에 다시 테스트를 하였는데도 동일한 결과 입니다 ㅠㅠ
도움 부탁드립니다.
감사합니다.
DNS에서 메인도메인과 www 의 IP 주소가 올바르게 설정되었는지 확인해보시고요.
500 에러나는게 아무래도 폴더 권한 문제 같기도 하네요.
/opt/bitnami/apps/wordpress/htdocs폴더와 하위폴더와 파일에대한 수정권한이 웹서버데몬에게 있는지 폴더와 소유자와 권한이 어떻게 되어있는지 확인해보세요.권한이 없다면 아래처럼 바꾸면 되겠고요. (아파치웹서버, 비트나미 한정)
sudo chown -R daemon:bitnami /opt/bitnami/apps/wordpress/htdocssudo chmod 777 -R /opt/bitnami/apps/wordpress/htdocs스위프트님, 작성하신 시리즈대로 진행해서 마무리 지었습니다. 최종적으로 url 입력해서 인증서 적용을 살펴보았을 때, 다음 2경우만 ‘주의요함’으로 인증서 적용이 되지 않은 것으로 뜨고 있습니다. (1.
www.도메인이름/2.http://도메인이름/)http://www.도메인이름/의 경우https://도메인이름/으로 리다이렉트 되는 것으로 보았을 때, www->non www 와 http->https로 모두 리다이렉트 되는 것으로 보이는데 위에 말씀드린http://도메인이름/의 경우만 이상하네요.리다이렉트 적용은
.htaccess를 이용하였는데, 따로 의심가는 내용이 있으실지 문의 드립니다.http로 입력했을 때https로 리다이렉팅이 된다고 하셨는데, 그럼http://도메인이름/을 입력하면https://도메인이름으로 리다이렉팅 되는 것이죠?아래링크에 나온대로
./certbot-auto certificates명령어를 입력해봐서 www와 메인도메인 모두 인증서가 있는지 확인해보세요.https://swiftcoding.org/lets-encrypt-renew#certbot-checkdate
메인도메인과 www 모두 한번에 인증서를 받았다면 하나의
certificate name의Domains에 두 도메인 모두 포함되어있을 겁니다.만일 각각의 Certificate Name 별로 나누어져있다면 SSL 파일 설정경로를 각각 맞추어 주셔야합니다.
말씀하신 명령어로 인증서 확인하였을 때 www와 메인도메인 모두 인증서 확인하였습니다.
혹시나 해서, .htaccess 가 아닌 httpd-prefix.conf 수정으로 리다이렉션 설정을 변경해 보았습니다. (기존의 httpd-app.conf 수정 내용은 All->None으로 원복). 설정 변경 후 아파치 서버 리붓하니 모든게 정상적으로 동작하고 있습니다.
많은 분들이 스위프트님 글 기반으로 인증서 및 리다이렉션 설정 관련해서 진행하였을 텐데… 혹시나 저같은 문제가 있나 댓글을 모두 보아도 위같은 문제는 저만 있는것 같네요. 제가 뭘 놓쳤는지, 저만 이상한건진 모르겠지만, httpd-prefix.conf 로 정상동작 확인하였습니다.
좋은글과, 대응 감사합니다.
해결 되셨다니 다행이네요. 비트나미가 .htaccess를 보안과 성능의 이유로 기본으로 막혀있기도 하지만 .htaccess를 통한 설정은 한 파일에서만이 아니라 모든 서브폴더에 있는 .htaccess 파일들이 영향을 미치게 됩니다. 워드프레스 플러그인 중에서도 그런 파일을 만들고 수정하는 것들도 있고요. 어딘가에 다른 파일에 설정이 꼬이지 않았을 까 싶네요.
안녕하세요.
좋은 글 잘 보고 있습니다.
이슈사항이 있어서 도움을 받고자 몇차례 글을 남겼는데.. 자꾸 글이 날라가는 것 같습니다 ㅠ
테스트성으로 한번 다시 남겨봅니다.
방금 그러셨나요? 스팸함에는 아무것도 없네요. 댓글에 링크가 많이 들어가면 스팸으로 빠져서 제가 별도로 꺼내줘야하는 일은 있곤 합니다. 제 블로그 댓글은 마크다운 문법이 지원되는데요.
http://또는xx.com처럼 링크로 인식될 요지가 있는 글자들은 Acute(shift + 물결표) 문자로 감싸주시는게 좋습니다. 또는 긴 에러메세지의 경우 위아래를~~~물결표 3번으로 감싸주면 별도로 코드블락 회색박스가 쳐집니다.그러면 그 안에 있는 링크들은 더이상 링크로 인식하지 않게 됩니다.
빠른 답변 감사합니다.
현재 진행상황은,
1 동일한 도메인으로 lightsail을 이용하여 워드프레스 구성을 지난 1월 경에 진행했습니다. (연재작을 충실히 이행했습니다.)
2 사정이 있어서 인스턴스 자체를 날렸었고, 이번에 새롭게 인스턴스를 생성하여 블로그를 구성하고 있습니다. (마찬가지로 연재작을 동일하게 이행했습니다. 단, 도메인은 기존의 도메인을 사용하였습니다.)
노출되는 애러메시지는 아래와 같습니다.
입니다…
혹시나 생각되는 부분은,
1 동일 도메인을 사용하는 와중에, 자칫 도메인쪽 세팅의 오류를 생각해보았으나, 사이트 접속등에 전혀 문제가 없습니다. (고대디에서 구매 후 설정 또한 고대디에서 진행하였음)
2 동일한 도메인에 대해서 지난 1월에 진행시, 인증서 진행까지 했던 상태여서 혹시나 문제가 발생하지 않은 것인가 의심이 됩니다.(개인적으로는 가능성이 낮을 것이라 생각됨)
번거로우시겠지만,
부디 도움 부탁드립니다.
감사합니다.
혹시 위의 내용은 확인이 되시는지요..?
네 확인됩니다. 2번은 상관 없습니다. 동일도메인 인증서 재발급은 언제든 가능하니까요
위에 같은 질문을 하셨었는데 아침에 답변드렸던대로 폴더 권한은 체크해보셨는지요?
추가 연결이 안되어서.. 다시 댓글 답니다 ^^
한동안 개인적인 사정으로 컴퓨터를 못켰네요 ㅠ
폴더 권한이라고 하시면, 어떤 부분을 말씀하시는 건가요?
/opt/bitnami/apps/wordpress/htdocs 폴더와 하위폴더와 파일에대한 수정권한이 웹서버 데몬에게 있는지, 폴더와 소유자와 권한이 어떻게 되어있는지 확인해보세요.
권한이 없다면 아래처럼 바꾸면 되겠고요. (아파치웹서버, 비트나미 한정)
sudo chown -R daemon:bitnami /opt/bitnami/apps/wordpress/htdocs
sudo chmod 777 -R /opt/bitnami/apps/wordpress/htdocs
알려주신대로 진행을 해보았는데..
권한 변경 후 인증서 적용을 위해 진행을 하며 결국은 동일하게 문구 노출이 되며 진행이 되지 않습니다.
도메인 네임과 ip쪽에 대한 문제로 의심되는데,
어디를 어떻게 확인해봐야 할까요..? ㅠ
번거롭게 죄송하지만, 도움부탁드립니다.
도메인 문제는 DNS 설정이 잘 되었다면 문제 없을 거라고 생각합니다.
아래 링크 단계에서 1번으로 했는지 2번으로 하셨는지 알고 싶네요.
https://swiftcoding.org/set-permalink#httpd-prefix
2번 (.htaccess)로 진행했습니다! ㅠㅠ
1번으로 바꿔보고 해보시기 바랍니다.
2번에서 AllowOverride None 부분은 되돌려야해요.
.htaccess파일을 이용한 방법의 경우.htaccess는 상위폴더와 하위폴더에도 htaccess 설정파일이 만들어지게될 수 있는데요. 모든 .htaccess파일의 설정이 종합되어 아파치서버설정이 됩니다. 플러그인중에서도 그런 파일을 만들거나 내용을 수정하는 플러그인들도 있습니다.(특히 보안관련)어디선가 그런 파일이 만들어져서 그럴 수도 있겠네요.
와우!!!! 감사합니다.
알려주신 방법으로 진행했더니, 정상 처리 되었습니다.
감사드립니다! ^^
안녕하세요, 상세히 설명해주신 덕분에 차근차근 잘 따라올 수 있었습니다. 진심을 감사드립니다. 저도 한가지 여쭤보고 싶은게 있는데요, 저는
my_domain.com을www.my_domain.com으로 리다이렉트 하도록 설정했습니다.(이 내용은 앞에서 따로 코드를 넣어주셨습니다) 그래서 https 도 마찬가지로 최종적으로https://www.my_domain.com으로 리다이렉트 하고 싶은데요 이렇게 하려면 코드를 어떻게 넣어야 할까요? 위의 내용을 그냥 똑같이 넣어서 그런지www.my_domain.com을 주소창에 넣었더니https://www.www.my_domain.com으로 이동하네요.RewriteEngine On부분을 아래처럼 해보세요.안녕하세요. 라이트세일 말씀하신대로 모두인증 적용하고 했는데 모든 브라우저에서 ‘연결이 비공개로 설정되어 있지 않습니다.’ 이런 문구가 뜨면서 웹사이트가 열리질 않습니다. 이걸 초기 상태로 되돌리거나 다시 할 수 있는 방법 없을까요?ㅠ tipmaster.kr 과 webmymaster.com 둘다 이러네요
인증서 발급에 문제가 없었다면 설정파일에서 SSL 인증서 경로를 잘 설정했는지 다시한번 확인해보시기 바랍니다.
감사합니다. 덕분에 잘 적용하였습니다.
도움이 되어 기쁘네요. ^^
하나만 더 여쭤볼게요~ 이 방법으로 워드프레스만 가능한지 아니면 라이트세일에 설치한 그누보드에도 적용가능한지 궁금합니다.^^
그누보드도 가능합니다. SSL 설정은 아파치 웹서버 설정일 뿐입니다. 워드프레스. XE, 그누보드가 설치된 웹도큐먼트 루트폴더 지정만 잘해주시면 됩니다
많이 감사드립니다^^
정말 아무것도 모르는데 스위프트님의 글대로 차근차근 따라하니 한번의 막힘없이 여기까지 잘 따라오게 되었습니다. 진심으로 감사드려요. 위에 오타가 있는 것 같아 알려드립니다. “무엇으로 접속하든 최종적으로
http://메인도메인으로 리다이렉팅 해주는 것이죠” 여기서 스위프트님의 내용상 최종적으로https://메인도메인으로 리다이렉팅 하는게 아닌가 싶습니다. 다시한번 진심으로 감사드립니다. 자주찾아올게요.네 맞습니다. 내용 수정했습니다. 감사합니다.
안녕하세요 강좌 열심히 따라하고 있습니다.
위에 그누보드로 보안인증서를 설치할 수 있냐구 여쭤봤는데요.
오늘 라이트세일에 그누보드를 설치하고 https://adsensetown.com 은 정상적으로 나오고 있습니다. 근데 여기서 https를 입력하지 않고 제 도메인인 adsensetown.com 혹은 http://www.adsensetown.com 을 입력하면 http로 접속이 되는데요 이럴경우 그누보드는 어디가서 수정을 해야 리다이렉트가 될까요?
저의 그누보드 설치 위치는 /opt/bitnami/apache2/htdocs <—여기안에 설치가 되어 있습니다. ㅠ.ㅠ 도와주세요~~~
감사합니다.
음 주소를 수동으로 치면 들어가지는데 링크를 걸어놓으니 왜 안들어 가지는지 모르겠네요…조언 좀 부탁드리겠습니다.
감사합니다.
그누보드와는 별 상관 없고, 아파치 설정에서 http 를 https로 리다이렉팅 설정을 안하신것같네요.
https://swiftcoding.org/set-permalink
크~~ 스위프티님 한마디에 모든게 해결되었습니다. 감사합니다.
큰 도움이 되었습니다. 덕분에 ssl 잘 적용했습니다.
감사합니다. 자주 들러주세요 ^^
안녕하세요. 해당 강좌 잘 보고 있습니다 🙂
한가지 질문 드릴게 있는데요.
블로그는 스위프트님 강좌 따라 아마존 AWS로 동일하게 개설했습니다.
그리고 SSL은 카페24에서 제일 저렴한 걸로 하나 구매했는데요.
자동으로 적용이 되는 줄 알았는데 따로 적용을 해야 하는 것 같더라구요.
이걸 어떤 방식으로 적용해야 하는지.. 감이 안 잡히네요.
카페24의 SSL은 카페24서버에 적용하는 것ㅇ 한정된것이 아닌가 싶네요.
혹은 뭐 라이선스 넘버라든가 준게 있지 않으려나요
카페24에서 판매하는 SSL은 Comodo SSL 같은데요. 카페 24와 코모도 코리아에 문의해보시고 코모도 SSL 설치방법을 찾아 따라하셔얄 것같네요
연재 덕분에 워드프레스 블로그를 어렵지 않게 개설할수 있었습니다.
감사합니다.
자주 들러주세요 ^^
좋은 글 감사합니다. https 리다이렉팅, www 리다이렉팅 설정까지 모두 잘 되네요!
잘된다니 기쁘네요. 해피블로깅!
안녕하세요, 원래 가비아로 홈페이지를 관리하다가, 새롭게 라이트세일로 잡아보려는 중입니다.
touch /opt/bitnami/apps/wordpress/htdocs/.well-known/.htaccess 를 입력하면
“No such file or directory”라는 문구가 뜹니다.
근데 ftp파일로 접속하면 파일은 존재하구요.. ㅠ
왜 그런지 알 수 있을까요…?
폴더경로의 오타를 확인해보시기 바랍니다.
안녕하세요, 스위프트님
제가 라이트세일에서 워드프레스 블로그를 운영중인데 기존 유료인증서를 구매하여 사용했다가 지금은 만료되어 무료인증서를 설치하고 설정까지 완료하였습니다.
Let’s Encrypt의 보안인증서를 설치했고 기간확인까지 완료하였는데 문제는 기존 유료 인증서를 서버가 계속 불러오는 것입니다. 기존 유료인증서의 경로를 알면 인증서를 삭제해버리면 간단한 문제인데 경로를 몰라 삭제를 못하고 있는데요. 혹시 이 부분 관련하여 조언을 구할 수 있을까요?
무료 인증서는 제가 운영하고 있는 여러 사이트에 설치를 해본 경험이 있기에 정상적으로 설치된게 맞습니다. 근데 사이트에 접속해보면 만료된 기존 유료 인증서가 나오면서 인증되지 않은 사이트라고 뜨니 답답하네요~ 감사합니다.
어떤 인증서인지 모르겠네요. 설치했던 유료인증서 삭제방법, 설정등을 검색해보시고 실마리를 찾아보시는게 좋겠습니다. 도움이 못되어 송구스럽네요.
안녕하세요,이곳에서 많은 정보를 얻고 있습니다.
문의할 내용은 이글에서 알려준 것과 같이,,,전부 적용이 되었는데
마지막 아파치 설정파일을 수정해서 인증서 적용하기 를 하기위해 sudo nano /opt/bitnami/apache2/conf/bitnami/bitnami.conf 를 열어보면 아무것도 없는 공란이 나옵니다.
사실 도메인과 서브도메인인 www도메인연결하기 위해 인증서 가져오기를 두번 했었는데,,,그 이유인지 모르겠지만 처음 한번은 내용이 있던것 같은데(443은 없었음)
지금 모든 인증관련은 정상적으로 들어 있는것 같은데
sudo nano /opt/bitnami/apache2/conf/bitnami/bitnami.conf 여기만 보면 아무런 글이 없내요,,,이 부분을 직접 작성하기에는 힘들것 같은데,,혹시 다른 경로에 있는것인지 모르겠습니다.
이 부분 알 수 있을까요?
해당경로의 파일에 내용이 있는게 정상인데 뭔가 손대시다가 삭제하신게 아닐까 생각되네요.
감사합니다. 일단 안되어, 넘어갔다가 도메인별로 워드프레스설치하는 과정중 번뜩 떠올라 부분을 파일질라에서 파일 bitnami.conf 를 ssh상에서 하지않고 가져온 것을 에디터플러스로 열어 확인해보니 알려주신 내용 그대로 되어 있었습니다.
그뒤 동영상을 보고 3줄을 수정 후 파일질라로 다시 업로드,,,,,그랬더니,,,안되더군요….ㅎㅎ 시간이 약2-3분 지나니 되었습니다. 너무 감사합니다.
알려주신 내용외 다른 내용이 나올리가 없는데,,저만 다른 내용이 나오는줄 알았습니다. 파일수정은 차라리 가져와(물론 권한까지는 하라는대로 한후)수작업으로 눈으로 본 후 적용하니 적용되내요
감사합니다.
자세한 정보 감사합니다.
문의내용은 위 글처럼 한 후
https://도메인으로 들어가면 안전한 마크가 나오지 않고 작동은 되기에 마우스를 눌러 보면 “이 사이트의 보안연결은 완벽하지 않습니다” 라는 멘트가 나옵니다.이 내용은 관련 이미지등이 이미
http://로 되어 있기에 이런 멘트가 나온다고 하는데 , 이것을 수정하는 방법의 글은 없을까요?초기 라이트세일을 설치 후 ssl을 적용했다면 잘 될 지 모르겠는데 이미지등을 사용하고 한두달 지나서 적용하니 이런 멘트가 나오내요, 관련 글을 검색해보니 여러가지가 있긴 한데 워드프레스에서 정확히 해결하는 방법은 잘 없는것 같아 문의드려봅니다.
이런 글이 이곳에 있으면 좋은 해결글이 될 것 같아서요
https 리다이렉팅 설정을 확인해보시고 그래도 안된다면
http라고 링크 걸린 것들을 수동으로 바꾸셔얄 것같습니다.정말 감사합니다. 크나큰 도움이 되었습니다.
안녕하세요, 설명을 잘 듣고 인증서를 구현 했었는데, 인증 타이밍을 놓쳤습니다..
다시 인증을 해 보려고 따라한 다음에, 리스타트 아파치를 눌렀는데 “httpd stopped”라는 문구가 뜨네요..
혹시 도움을 주실 수 있을까요?
감사합니다.
아파치를 리스타트하면 httpd stopped 메시지가 나오는 것은 맞습니다. 이내 곧 httpd 가 시작되어야 정상인데요 stopped 이 후에 나온 메시지가 없는지요?
unmonitored apache, 그리고 [core:error] [pid 31612:tid 140482151028480] EAI 2 Name or service not known: AH00547: could not resolve host name, ignoring!,
이런식으로 뜹니다..;;
우선은
<VirtualHost ....>블록내에 오타가 없는지 확인해보시고 아파치를 재시작 해보세요.그리고 host 네임을 변경하셨는지 모르겠는데
/etc/hosts파일에 호스트 네임이 등록되어있습니다. 보통은 라이트세일에서 만들어진대로 그대로 두시면 되긴하는데 라이트세일에서 처음부터 만드신건지는 모르겠지만 어쨌든 이 파일을 수정해서 호스트 네임을 바꿀 수 있습니다.sudo nano /etc/hosts를 입력하셔서 이 파일이 열리면 IP주소와 도메인 이름을 입력하고 저장해보시기 바랍니다.192.168.1.10 example.com답변감사합니다!!
버츄럴 호스트의 오타를 확인 하는 방법을 모르고,
호스트네임은 변경을 해 보았으나 변함이 없네요;;
그냥 속편하게 처음부터 다시 튜토리얼 따라가겠습니다!
감사합니다 🙂
감사합니다. 덕분에 인증서 설치 잘했습니다.
그런데 리다이렉팅이 잘 안되네요.
위에서 설명하신
httpd-prefix.conf를제대로 수정하였는데요.
브라우저 주소창에
@@@.com치면 그렇게 연결되구요.www.@@@.com하면 당연히 www 붙은채로 연결됩니다.설명해주신대로면 www. 를 붙혀도 www. 가 제거되고
@@@.com으로연결되야 되는게 맞지 않나요?
아파치 재시작도 여러번 해보고, 브라우저 캐시도 몇번을 지워도
www. 가 제거가 안되네요
음.. www를 non-www로 리다이렉팅 하는 부분은
부분입니다.
오타가 없는지 확인해보시고요.
혹시나
/opt/bitnami/apps/wordpress/conf/httpd-app.conf파일내용도 열어보세요. 이곳에도 비슷한 코드가 들어있어서 그럴 수도 있습니다. 어느 한쪽에만 있으면 됩니다.좋은 포스팅에 감사드립니다.
안녕하세요, 올려주신 글 보면서 무사히 설정 마쳤습니다.
중간에 에러도 좀 많이 났었는데 올려주신대로만 잘 설정하면 다 고쳐지더군요…
컴퓨터는 하나도 모르는 초심자인데 더듬더듬 잘 따라올 수 있었습니다.
정말 감사합니다. 좋은 하루 되세요.
특히, .htaccess를 수정하는 방법을 쓰다보니 자꾸 문제가 생겨서 conf 파일을 수정하는 방법으로 했더니 잘 되었습니다.
도움이되었다니 기쁘네요. .htaccess 사용을 피하는 것이 성능적인 면으로도 조금은 나은방법입니다.
안녕하세요 많은 배움에 너무 감사합니다..~~ 제가 끝까지 다했는데 https 주소는 주의요함 위에 떠고 “연결이 비공개로 설정되어 있지 않습니다”라는 말이 화면중앙에 뜨네요
http 도메인 사이트는 주의요함만 있고 화면은 나옵니다. 혹시 고대디 DNS와 상관이 있나요? 시간 내서 열심히 했는데 안되네 넘 답답하네요 ~ ㅠㅠ
고대디 DNS와는 상관이 없습니다. HTTPS로 접속한건지 주소창을 확인해보시고요. 그래도 문제가 생긴다면 다시 차근차근 해보셔야할 것같아요.
이 시리즈를 따라하면서 도메인 설정과 https 인증서 적용까지 무사히 완료했습니다.
감사 인사를 꼭 남기고 싶어서 이렇게 댓글 남깁니다. 정말 감사합니다!
인사남겨주셔서 고맙습니다.
안녕하세요. 처음 안내글에 댓글을 달고와서 여기까지 다 마쳤습니다.
친절한 설명 정말 감사합니다.
도움이 되어 기쁩니다. 해피 블로깅!
안녕하세요. 스위프트님 알려주신 정보대로 라이트세일 잘 사용하고 있습니다. 정말 감사의 말씀을 드립니다.
다만 1월 6일 ssl 발급받고 사용하다가 금일부로 갑자기 사이트 접속이 되지않는 문제가 발생 했습니다.
DNS_PROBE_FINISHED_NXDOMAIN 라는 에러코드인데, 라이트세일은 기술적 문의는 현재 플랜으로는
어려워서 정말 염치없게도 문의를 드리는점 정말 죄송합니다. ㅠㅠ
혹시라도 도움을 주실 수 있다면 대단히 감사드리겠습니다.
https://clothesitative.com 사이트는 옆의 주소이구요, 고정 ip, dns 레코드 생성, 네임서버 변경,
ssl 발급, 리다이렉팅, 자동재발급 까지 순탄하게 다 완료하여서 쓰고있다가 갑자기 안되는
상황이라서 좀 당황스럽습니다.
혹시라도 현재 ssl이 이상없이 잘 구동 중인지 확인하는 방법이나 해당 문제를 해결할 어떤 방법이 있을까요.
너무 질문범위가 큰것 같아 죄송합니다.
모쪼록 저도 해결하기 위해 스스로 좀 더 찾아보겠습니다.
긴글 읽어주셔서 감사합니다. 즐거운하루 되십시오.
답글이 늦어졌네요.
DNS_PROBE_FINISHED_NXDOMAIN에러는 DNS문제같네요.지금은 잘 접속된걸보니 해결되셨나보네요.
또 이런 문제가 발생한다면 ssh접속해보시고 서버를 재부팅해보세요.
크론탭 설정( https://swiftcoding.org/lets-encrypt-auto-renew ) 으로 주기적으로 서버를 재부팅하는 방법도 있긴한데 인터넷에 검색해보면 나올것같네요.
안녕하세요 도움 많이 받고 공부하고 있습니다. 염치 없지만 몇가지 질문을 드려도 괜찮을까요?
ssl 설치치는 완료되었고, 주소창에 https, http로 입력하였을때 다 홈페이지로 잘 연결됩니다.
하지만 크롬에서 연결했을 때 이 사이트의 보안연결은 완벽하지 않다고 나오고, 사파리에서도 자물쇠가 안나오네요
모바일로 접속했을 때는 몇개의 링크된 사진이 안나오구요
말씀해주신 것처럼 기존에 있었던 글에 해당페이지에 링크나 첨부된 이미지 주소등이 http 여서 이지 않을 까 생각되는데요,
기존에 올려던 사진 링크들이 http로 되어 있는것 같습니다.
본문에 나온대로 HTTPS로 리다이렉팅까지 모두 잘된다면 이미지파일이 다른 도메인으로 부터 연결된 이미지(핫링크)는 아닌지 확인해보세요.
그리고 크롬같은경우 최근 정책이 바뀌고 업데이트 되면서 모든 http 접속을 허용하지 않게됩니다. 실행파일, 압축파일을 거쳐 마지막에는 이미지, 오디오, 비디오, 텍스트까지 순차적으로 차단할 예정이라고 발표했는데요.
https://www.zdnet.com/article/google-to-block-some-http-file-downloads-starting-with-chrome-83/?ftag=COS-05-10aaa0g&taid=5e3ec62decb7110001ba545c&utm_campaign=trueAnthem%3A+Trending+Content&utm_medium=trueAnthem&utm_source=twitter
이때문에 링크된 사진이 안나오는 것같아요. 이제 링크하는 사진도 https가 적용된 사이트의 것만 가져와야하고요.
아직까지 저렴한 cdn 서비스나 이미지호스팅 등에서는 http로 이미지/사진을 제공하는데 과도기인 지금은 여러모로 힘들어지는 상황이네요.
정말 감사합니다~
블로그 보고 잘 해낼 수 있었네요
다만 문제가 하나 있다면 www > non www 리디렉션 과정에서
후행 슬래시(/)가 두개가 생기는 문제가 있는데, 아직 해결책을 못 찾았습니다.(점검은 크롬 확장프로그램 ayima로 할 수 있습니다.)
원인을 잘 모르겠네요
혹시 스위프트님도 동일한 현상이 발생되는지요?
후속 슬래시 두개 생기는 현상 https://imgur.com/mJTJeJ9
리디렉션 세팅 https://imgur.com/XQ9jN8i
https://imgur.com/qLHSOHH
https://imgur.com/nDPsCWW
워드프레스 고유주소 또는 wp-config.php는 이상없이 세팅 되어있으나
301 리디렉션이 두번에 걸쳐(1. http > https 2. www > non www) 일어나면
자동으로 생기는 현상 같아보입니다. 구글링해보고 있는데 답은 아직 안나오네요
네이버 사이트로 테스트해보니 301리디렉션과 307 리디렉션 둘다 적절히 쓴거 같더라구요. 그게 원인인건지..
저 같은 경우는
https
non www
co.kr > com
이렇게 3가지 쓰고 있다보니 //가 중간에 발생하여 리디렉션을 1회 더하게 되는 불합리가 발생하고 있네요
스위프트님은 어떤 상태이신지 확인 좀 부탁드립니다!
해결 방법을 찾았습니다.
https://imgur.com/WXQkoPu
^(.)$ 대신 ^/(.)$
슬래시 하나를 추가하면 되네요!
출처 : https://stackoverflow.com/questions/234723/generic-htaccess-redirect-www-to-non-www
결과물 : https://gunmastyle.com
입니다. 작은 슬래시 하나가 ㅠ.ㅠ 이런 결과를 만들었었다니..
해결이 되어 다행입니다!
해결하셨다니 다행이네요 ㅠ.ㅜ
안녕하세요 스위프트님 리다이렉트 질문드립니다. 저는 라이트세일 비트나미로 그누보드를 설치했어요. 근데 /opt/bitnami/apache2/conf 폴더안에 httpd.conf파일은 있지만 그 외의 httpd-prefix.conf 파일이 없어요. 이럴 경우 어떻게 해야할까요?
현재 상황은 보안인증서는 제대로 설치가 되었고 서브도메인 리다이렉트와 http->https 리다이렉팅만하면됩니다. 도와주세요.
비트나미와 그누보드의 조합은 저도 잘 모르겠네요 ㅠ.ㅜ 그누보드는 리다이렉팅을 .htaccess로 제어하는 것같더라고요.. 그누보드 커뮤니티에 물어보는게 더 좋을 것같아요
안녕하세요. 무작정 따라해보는 초보자입니다… 마지막 단계에서 막히는데, sudo nano /opt/bitnami/apps/wordpress/htodcs/wp-config.php 에서 삽입해주신 화면이랑 다른 화면이 나와서요…
/** MySQL database username */
define( ‘DB_USER’, ‘bn_wordpress’ );
/** MySQL database password */
define( ‘DB_PASSWORD’, ‘a8406704c1’ );
/** MySQL hostname */
define( ‘DB_HOST’, ‘localhost:3306’ );
/** Database Charset to use in creating database tables. */
define( ‘DB_CHARSET’, ‘utf8’ );
/** The Database Collate type. Don’t change this if in doubt. */
define( ‘DB_COLLATE’, ” );
제가… 뭘 잘못했을까요??? 알려주시면 감사하겠습니다…ㅠ
작은따옴표와 큰따옴표가 다른 것같은데 그문제가 아닐지 모르겠네요.
덕분에 잘 적용하였습니다~ 정말 감사해요~
잘 되셨다니 저도 기쁘네요 ^^
안녕하세요. 덕분에 AWS lightsail & 워드프레스 & 도메인 연결 & HTTPS 적용까지 무사히 마쳤습니다.
한 가지 피드백을 남기자면 알려주신 도메인 업체가 American Express 카드 결제가 지원되지 않아서 가비아쪽을 통해서 도메인을 추가하였는데요.
net 주소 기준으로 더 저렴하더라고요. 정보 숨김 비용을 1회만 받는 점도 장기 계약 기준으로 더 유리했어요.
좋은 길잡이가 되어주셔서 감사합니다.
좋은 정보 감사합니다. 담엔 가비아도 참고해보겠습니다.
안녕하세요. 정말 여기는 최고인 것 같아요!! 하다가 막히는 부분이 있어서요.
./certbot-auto certonly –webroot -w /opt/bitnami/apps/wordpress/htdocs -d ~~~ -d http://www.~~~
이렇게 쳤더니 Permission denied라고 뜨네요.
어떻게 해야 하나요??ㅠㅠ
앞에 sudo 를 붙여보세요
https://swiftcoding.org/remind-of-cli-commands
AWS로 서버이전을 하면서 모든 과정은 이 사이트를 참고해서 진행을 하고 있네요. 감사드립니다.
인증서 패키지 파일 설치중에 자꾸 멈춰버리는데 이럴 경우 다시 설치를 진행을 하면 되는건가요?
아니면 뭔가 삭제를 하고 다시 설치 작업을 해야 하는건가요?
안녕하세요. 혹시 서버를 바꾸게 되면 어떤 식으로 해야 하나요? SSL 사이트 인증서를 폐기하고 다시 받아야 하나요? 현재 Apache로 웹서버를 구동 중인데, 이번에 NginX로 구동하는 새 서버에 웹페이지를 옮기려고 하고 있어요.
정말 대단하십니다. 제가 지금까지 봐왔던 블로그 중에 최고입니다! 노력과 수고에 박수를 드립니다^^
감사합니다. 덕분에 많은 유용한 지식 얻었습니다. 혹시 여유가 있으시면 라이트세일에서 운영 중인 워드프레스의 php 버전 업그레이드를 하는 방법(7.0 -> 7.3)에 대해서 간단하게 설명해주시면 좋을 것 같습니다. 다시 한번 감사드립니다.
감사합니다. 정말 쉽게 따라할 수 있었습니다.
./certbot-auto certonly –webroot -w /위의.well-known폴더/경로 -d 도메인이름 -d 또다른_도메인이름
이 명령어를 수행하니까.
To learn how to fix them, visit https://community.letsencrypt.org/t/certbot-auto-deployment-best-practices/91979/
Your system is not supported by certbot-auto anymore.
Certbot cannot be installed.
이런 오류가 나왔습니다. 혹시 해결방법 알 수 있을까요 ㅠㅠ? 여기서 해매네요..
안녕하세요.
예전에 사이트 구축할 때 많은 도움을 받았습니다.
사이트를 다시 만들고 있는데, ssl 설치 부분에서 막히네요.
저도 위 살구뉴스 님처럼 동일한 현상이 나타납니다.
기존 설명해 주신 방법에서 뭔가 바뀐 것인지… 구글 검색을 해봐도 같은 증상의 글은 보이는데 해답을 찾기가 힘드네요.
바쁘시겠지만,
ssl 설치와 ssl 자동 갱신 항목을 다시 한 번 체크해 주실 수 있을런지요.
./certbot-auto certonly –webroot -w /위의.well-known폴더/경로 -d 도메인이름 -d 또다른_도메인이름
이 명령어를 수행하니까.
Skipping bootstrap because certbot-auto is deprecated on this system.
./certbot-auto has insecure permissions!
To learn how to fix them, visit https://community.letsencrypt.org/t/certbot-auto-deployment-best-practices/91979/
Your system is not supported by certbot-auto anymore.
Certbot cannot be installed.
이런 오류가 나왔습니다. 혹시 해결방법 알 수 있을까요 ㅠㅠ? 여기서 해매네요..
좀 더 검색해 보니, 같은 증상의 글이 있습니다.
https://stackoverflow.com/questions/64648588/aws-your-system-is-not-supported-by-certbot-auto-anymore
해결책이 없을까요?
sudo /opt/bitnami/bncert-tool 이 한줄이면 라이트세일에서 인증서 설치가 가능합니다. 충격적이네요 ㅎ
온더네이쳐 님, 친절한 답변 감사합니다.
덕분에 깔끔하게 해결되었습니다.
온더네이쳐 님 말씀대로 한 줄이면 끝이네요. 정말 충격입니다!
새해가 시작되었는데, 항상 행복하시고, 좋은 일만 있으시길 진심으로 기원합니다.
감사합니다.
저도 막혀서 답답했는데, 이 댓글을 보고 해결되었습니다. 갱신이나 이런건 어떻게 될지 모르겠지만, 일단 발급은 바로 되네요. 혹시, 갱신 방법도 아신다면 알려주시면 감사하겠습니다!
https://aws.amazon.com/ko/premiumsupport/knowledge-center/linux-lightsail-ssl-bitnami/
여기 써있는 내용을 보니 자동 인증서갱신도 생성이 되는듯 합니다.
안녕하세요.
홈페이지를 만들고 2년 후에 도메인 새로 갱신하고 ‘데이터베이스 연결을 구축하는 중 오류입니다’ 라는 오류가 뜨면서 홈페이지에 들어갈 수가 없습니다.
맥북사용을 하고 있고 wp-config.php로 들어가서 수정을 하라고 하는데 어떻게 수정을 해야하는지도 잘 모르겠습니다.
고대디 사용하고 있습니다. 고대디에서 SSL Tools / Certificate Checker에서 제 도메인 치고 확인해보니깐 Hostname mismatch랑 Certificate chain is incomplete, missing intermediate(s) 이렇게 나오더라구요. 이런쪽에 대해서 전혀 모르다보니깐 설명도 이상한데… 혹시 어떻게 오류 수정하는지 아시는지요?
보인인증서 카페24에서 설치 후 ftp로 소스 입력 후 https로 잘 넘어갑니다
그런데 홈피에 들어와서 각 메뉴를 클릭하면 들어가지지 않습니다. 원인을 가르처 주시면
너무 감사하겠습니다
참고: 아래 소스는 ftp로 htaccess 에 입력한 소스입니다
RewriteEngine On
RewriteBase /
RewriteCond %{ENV:HTTPS} !=on
RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [R,L]
RewriteRule ^index.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
윗 소스는 아래 기존에 있는 소스에다가 붙이기 한겁니다
혹시 아랫 부분 소스를 삭제해야 되는지요?
RewriteEngine On
deny access to files that may contain sensitive information
RewriteRule ^(./)?.(editor|git|ht|jshint|travis) – [L,F]
RewriteRule ^(codeception(.).yml|composer(.*).(json|lock)|package.json)$ – [L,F]
RewriteRule ^files/(attach|config|cache/store)/.+.(ph(p|t|ar)?[0-9]?|p?html?|cgi|pl|exe|(a|j)sp|inc)$ – [L,F]
RewriteRule ^files/(env|member_extra_info/(new_message_flags|point))/ – [L,F]
reserve XE Layout Template Source File (*.html)
RewriteRule ^(layouts|m.layouts|files/faceOff)/(.+).html$ – [L,F]
reserve XE Template Source Files (*.html)
RewriteCond %{REQUEST_URI} !/modules/editor/
RewriteRule /(skins|m.skins)/(.+).html$ – [L,F]
conf, query, schema
RewriteRule ^(modules|addons|widgets)/(.+)/(conf|queries|schemas)/(.+).xml$ ./index.php [L]
static files
RewriteCond %{SCRIPT_FILENAME} !-f
RewriteRule ^(.+)/files/(member_extra_info|attach|cache|faceOff)/(.) ./files/$2/$3 [L]
RewriteCond %{SCRIPT_FILENAME} !-f
RewriteRule ^(.+)/(files|modules|widgets|widgetstyles|layouts|m.layouts|addons)/(.) ./$2/$3 [L]
rss , blogAPI
RewriteRule ^(rss|atom)$ ./index.php?module=rss&act=$1 [L]
RewriteRule ^([a-zA-Z0-9_]+)/(rss|atom|api)$ ./index.php?mid=$1&act=$2 [L]
RewriteRule ^([a-zA-Z0-9_]+)/([a-zA-Z0-9_]+)/(rss|atom|api)$ ./index.php?vid=$1&mid=$2&act=$3 [L]
trackback
RewriteRule ^([0-9]+)/(.+)/trackback$ ./index.php?document_srl=$1&key=$2&act=trackback [L]
RewriteRule ^([a-zA-Z0-9_]+)/([0-9]+)/(.+)/trackback$ ./index.php?mid=$1&document_srl=$2&key=$3&act=trackback [L]
RewriteRule ^([a-zA-Z0-9_]+)/([0-9]+)/(.+)/trackback$ ./index.php?vid=$1&document_srl=$2&key=$3&act=trackback [L]
RewriteRule ^([a-zA-Z0-9_]+)/([a-zA-Z0-9_]+)/([0-9]+)/(.+)/trackback$ ./index.php?vid=$1&mid=$2&document_srl=$3&key=$4&act=trackback [L]
document permanent link
RewriteRule ^([0-9]+)$ ./index.php?document_srl=$1 [L,QSA]
mid link
RewriteCond %{SCRIPT_FILENAME} !-d
RewriteRule ^([a-zA-Z0-9_]+)/?$ ./index.php?mid=$1 [L,QSA]
mid + document link
RewriteRule ^([a-zA-Z0-9_]+)/([0-9]+)$ ./index.php?mid=$1&document_srl=$2 [L,QSA]
vid + mid link
RewriteCond %{SCRIPT_FILENAME} !-d
RewriteRule ^([a-zA-Z0-9_]+)/([a-zA-Z0-9_]+)/?$ ./index.php?vid=$1&mid=$2 [L,QSA]
vid + mid + document link
RewriteRule ^([a-zA-Z0-9_]+)/([a-zA-Z0-9_]+)/([0-9]+)$ ./index.php?vid=$1&mid=$2&document_srl=$3 [L,QSA]
mid + entry title
RewriteRule ^([a-zA-Z0-9_]+)/entry/(.+)$ ./index.php?mid=$1&entry=$2 [L,QSA]
vid + mid + entry title
RewriteRule ^([a-zA-Z0-9_]+)/([a-zA-Z0-9_]+)/entry/(.+)$ ./index.php?vid=$1&mid=$2&entry=$3 [L,QSA]
#shop / vid / [category|product] / identifier
RewriteCond %{SCRIPT_FILENAME} !-f
RewriteRule ^([a-zA-Z0-9_]+)/([a-zA-Z0-9_]+)/([a-zA-Z0-9_.-]+)$ ./index.php?act=route&vid=$1&type=$2&identifier=$3 [L,QSA]