
아마존 라이트세일에 워드프레스를 설치하는 것은 매우 쉽습니다. 그 절차와함께 몇가지 중요한 것을 집고 넘어가겠습니다.
먼저 아마존 라이트세일 홈페이지로 이동해서 로그인합니다 https://amazonlightsail.com 홈페이지에 접속하면 화면 오른쪽위에 아래처럼 가입(Sign up), 로그인(Log in) , 일본어로 변경(JA) 버튼을 볼 수 있습니다.

AWS 회원가입이 되어있지 않다면 Sign Up 버튼을 눌러 회원가입을 먼저해야하는데요. 이는 AWS 전체 계정이고 EC2, RDS, S3같은 서비스도 같은 계정으로 이용할 수 있습니다. AWS는 매우 광범위한 서비스이고 라이트세일은 그중 일부일 뿐입니다.
AWS서비스의 보안레벨에서 가장 중요한 최후의 보루는 AWS의 계정 자체이기때문에 회원가입시 자주쓰는 이메일을 등록 해두는 것이 좋고 될 수 있다면 2단계 인증을 사용하는 이메일계정을 사용하시는 게 좋겠고 비밀번호도 다른 사이트와는 다르게 하셔야겠습니다. Gmail 2단계 인증 방법 참조
AWS계정에는 신용카드 정보가 포함되기는 데다가 라이트세일과는 별도로 EC2 같은 서버인스턴스는 서버컴퓨터 성능별, 돌아가고있는 시간, 트래픽등으로 정산되는데 AWS계정이 해킹되어 나쁜 해커의 손에 들어가면 슈퍼컴퓨터 급의 EC2 서버를 돌려버려서 수 천만원 과금이 될 수도 있습니다. 행여 이런일이 있으면 고객센터 문의를 통해서 과금취소를 요청 할 수 있습니다만 계정을 지키는 일은 첫째로 자신에게 달려있는 것이니까요.
회원가입 절차는 이 글에서는 다루지 않습니다만 후에 과금을 위한 신용카드 정보를 요구하는 것을 염두에 두시기 바랍니다. 라이트세일 첫 한달은 무료이니까 너무 걱정마세요. AWS는 EC 2 요금이 무서운 것이지 나머진 별로 안비쌉니다.
참고로 본문의 아래절차는 서버 인스턴스를생성하면 WordPress를 바로 시작할 수 있지만 bitnami 패키지를 사용하는 워드프레스로, 아파치, mySQL로 구성된 서버가 생성되게 됩니다. nginx + 마리아DB를사용해서 워드프레스를 설치하는 방법을 원하신다면 아래링크의 시리즈를 따라하시기 바랍니다.
라이트세일 서버 인스턴스 생성 및 워드프레스 설치하기
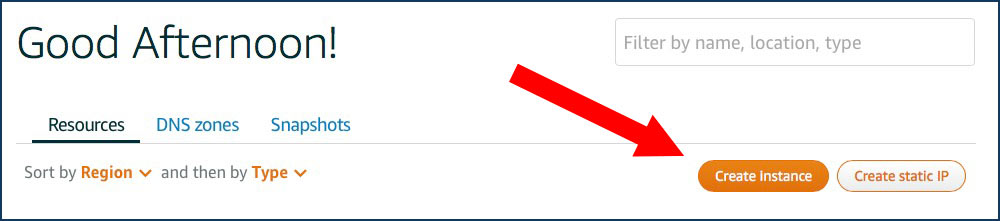
라이트세일은 서버는 VPS라고 하여 가상운영체제를 사용하는데 하나의 가상서버를 인스턴스(Instance)라고 부릅니다. 서버를 생성하기위해서는 Create Instance 버튼을 눌러 인스턴스를 만들어야합니다.

서버 국가 선택
업데이트: 현재는 한국 서울 리전 서버를 선택할 수 있습니다.
서버의 물리적 위치는 속도측면에서 중요한 문제입니다. 한글블로그라면 가장 가까운 한국서버를 사용하는 것이 좋겠고 해외대상이라면 다른 국가를 선택하는게 좋겠습니다.

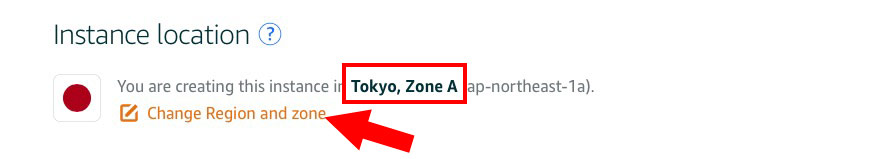
Tokyo, Zone A 라는 글자가 있는데 일본의 동경에 위치한 서버가 선택되어있는데요. 국가나 존을 변경하고 싶다면 Change Region and zone을 눌러 변경하면되고 그대로 쓰려면 다음단계로 이동하면 됩니다.
AWS의 물리적 서버 위치에는 Region 과 Ability Zone이라는 두가지 개념이 있는데요. Region(지역)은 도시단위, Zone은 그 지역을 더 세부로 나눈 지역이라고 보시면 됩니다. 국가나 Zone을 바꾸고 싶다면 Change your Availability Zone 링크를 클릭해서 변경 하면 됩니다.

Region은 요금과 속도면에서 중요한 문제이지만 Zone은 그리 큰 고려사항은 아닙니다. 라이트세일은 거의 모든 Region에 동일한 요금체계를 가지고 있습다만 리눅스 서버와 윈도우 서버 요금이 다르고 인도 뭄바이와 시드니는 트래픽 허용용량이 조금 다릅니다.
나중에 한국 서버인 서울이나 부산 Region이 생기길 기대합니다. 업데이트: 현재는 아마존 라이트세일 한국 서울 리전이 생겼습니다.
서버 이미지(instance image) 선택하기

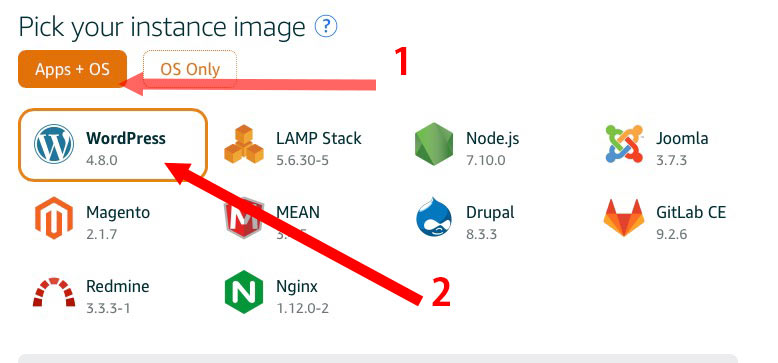
Apps + OS 를 선택하고 WordPress를 선택한 뒤 다음 단계로 넘어가면 됩니다.
여기에서 이미지(image)란 누군가가 운영체제(OS)를 설치하고 패키지, 웹앱을 추가, 세팅한다음 그대로 다시 설치될 수 있도록 만들어둔 설치CD 이미지(ISO)와 같은 겁니다. 위에처럼 선택하면 우분트리눅스 OS에 아파치웹서버, PHP, mySQL, bitnami 워드프레스가 설치되어있는 이미지를 선택하게 되는 것이고 인스턴스가 생성되면 바로 이용가능한 상태가 됩니다. 위의 워드프레스는 Bitnami에서 만든 이미지라서 서버 폴더구조가 좀 꼬여있어서 전 싫지만 워드프레스를 바로쓸수 있는 가장쉬운 방법이니 어쩔 수 없습니다.
LAMP Stack은 워드프레스는 없고 웹서버 개발자들이 많이쓰는 AMP 스택까지만 설치되는 이미지이죠. 행여 자신이 처음부터 PHP, 아파치, mySQL, 워드프레스를 직접 설치하고 싶다면 1번 항목에서 OS Only를 선택후 리눅스서버 이미지만 선택해 생성하면 리눅스OS만 설치된 깡통서버만 갖게 되므로 스스로 각종 패키지 설치를 해볼 수 있습니다. 물론 여러 세팅도 자기몫이 되는 것이죠. 워드프레스와는 논외로 서버프로그래밍을 실제서버에서 공부하고 싶다면 이 방법도 좋습니다. 한달 켜두기만 해도 3만원은 나오는 EC2보다는 훨 씬 싸거든요.
라이트세일 인스턴스 접속용 SSH Key pair 생성 및 다운로드 받기
다음단계로 key pair를 다운로드 받아둬야합니다. 이부분은 워드프레스 보다는 서버관리와 상관있습니다만 제 블로그는 서버관리와 개조, 서버의 파일을 직접다루는 글을 많이 다루게 될 것이므로 언급하고 가려고 합니다. 서버관리를 안하고 단순히 워드프레스 블로그만 다룰 분이라면 그냥 넘어가셔도 됩니다. 없어도 어찌 어찌 할 수 는 있습니다만 차후 제 블로그에서는 key파일을 이용한 서버접속을 주로 다루게 됩니다.
서버관리, 프로그래밍을 하지 않는 그냥 일반 블로거라면 쓸일이 없을 것입니다만 좀 더 심오하게 서버를 다루고 PHP를 수정하고 하려면 워드프레스 사이트 관리자 접속이 아닌, 서버에 접속하여 관리를 하게되는데요. 서버의 모든 폴더와 파일에 접근 할 수 있게됩니다. 이때 SSH를 통해 서버에 접속하게 되고 접속할때 비밀번호가 아닌 보안 암호키 파일을 이용하게 됩니다.
공개키와 개인키 쌍으로 이루어진 보안키파일은 key pair라고 하는데 공개키는 AWS계정에 있게 되고 개인키는 자신이 가지고 있다가 서버 접속시 사용하게 됩니다. 서버는 자물쇠를 자신은 열쇠를 가지고 있다고 생각하시면 됩니다. 물론 이게 없어도 라이트세일 웹페이지에서는 키 요구없이 바로 웹용 터미널로 서버접속을 할 수는 있습니다만 key는 후에 SFTP 클라이언트 프로그램을 통한 서버접속에도 쓰이고 그편이 더 편합니다.
심지어 아이폰이나 아이패드 앱에서도 Coda같은 앱을 이용해서 서버에 접속이 가능하게 됩니다. 스마트폰으로 코딩은 추천하지 않습니다만…
자신이 만든 개인 key 파일은 보안키이며 아마존에서 인스턴스를 생성해 key pair를 등록하는 이 때 딱 한번만 개인키를 다운로드 받을 수 있습니다. 이 키를 잃어버리게 되면 로컬컴퓨터에서 서버관리를 위한 접속이 불가능합니다. 다운받은 키를 복사하는 것은 가능하므로 자신의 비밀공간에 백업을 해둘 수 있습니다. 암호화된 압축파일로 개인 클라우드 같은 곳에 올려두는 것도 방법이겠죠.
업데이트: SSH 접속용 key pair 개인키는 create new 를 클릭해서 새로운걸 생성했을 경우엔 재다운로드가 불가능하지만 아마존에 미리 준비된 Default 키를 지정하고 다운로드 받으면 나중에라도 인스턴스 생성과정을 거쳐 해당 리전의 Default키를 다시 다운로드 받을 수 있더군요. 다만 디폴트키는 같은 리전의 인스턴스에서만 쓸 수 있습니다.
자신이 관리하는 서버 인스턴스가 여럿이더라도 여러개의 키를 만들필요없이 이 전에 만들어둔 키를 등록해서 하나의 키로 여러 인스턴스를 관리하는 것도 가능합니다.

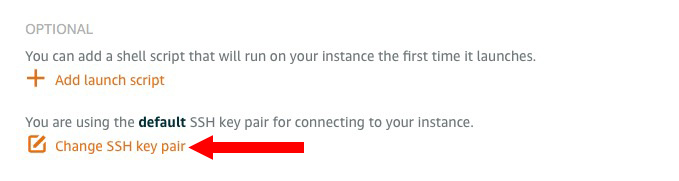
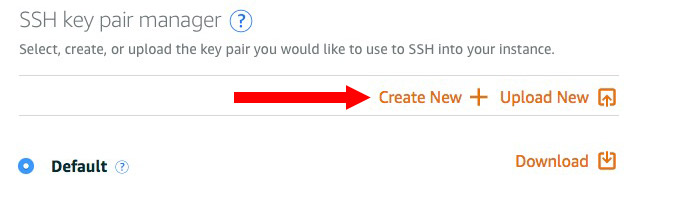
Change SSH key pair 링크를 눌러보면 아래처럼 펼쳐지고 default로 나오는데요. 저는 key pair에 이름을 지어주는걸 좋아하므로 Create New를 눌러서 새로운 key를 생성해줍니다.


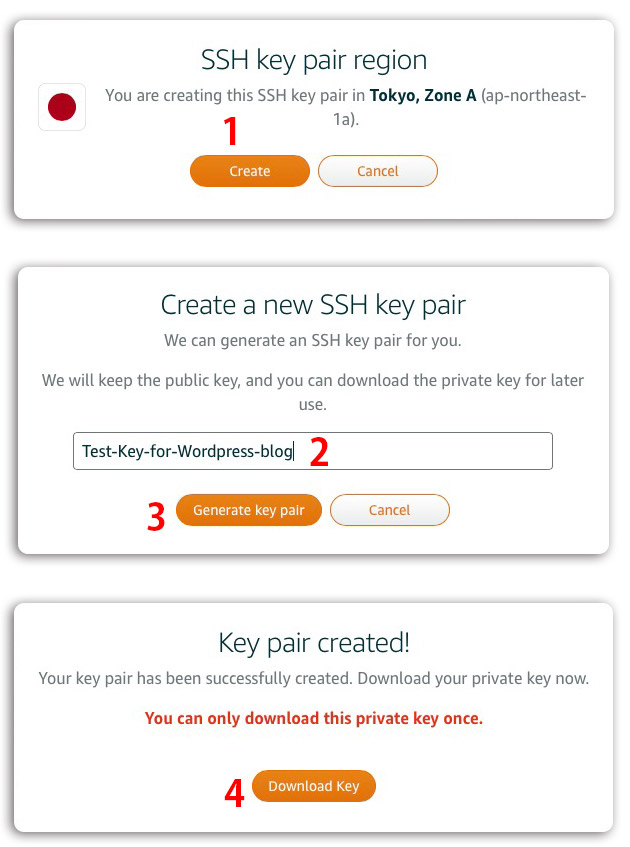
위 그림에서 처럼 순서대로 키 페어를 생성하고 이름을 지어주고(2) 다운로드(4)를 누르면 .pem 확장자를 가진 보안 인증서 파일이 다운로드됩니다. (아이콘은 다른 모습일 수 있습니다)

pem 파일을 사용하기전에 권한설정을 해야하는데요. 나중에 상세히 설명하도록 하고 우선은 Mac의 Terminal 프로그램 같은 CLI 도구에서 아래 명령어를 통해서 할 수 있다는 것만 언급하고 넘어가겠습니다.
chmod 600 /폴더/경로/.pem파일
참고: 윈도우 컴퓨터를 쓰신다면 chmod 대신 여기 링크글에 나온대로 pem파일을 준비하시면 됩니다.
.pem파일은 위에 말했든 다시 다운 받을 수 없는 개인 암호 키이므로 안전한 곳에 백업해두시기 바랍니다. 이 암호키파일을 사용한 서버접속은 제 블로그의 다른 글을 참고해주세요.
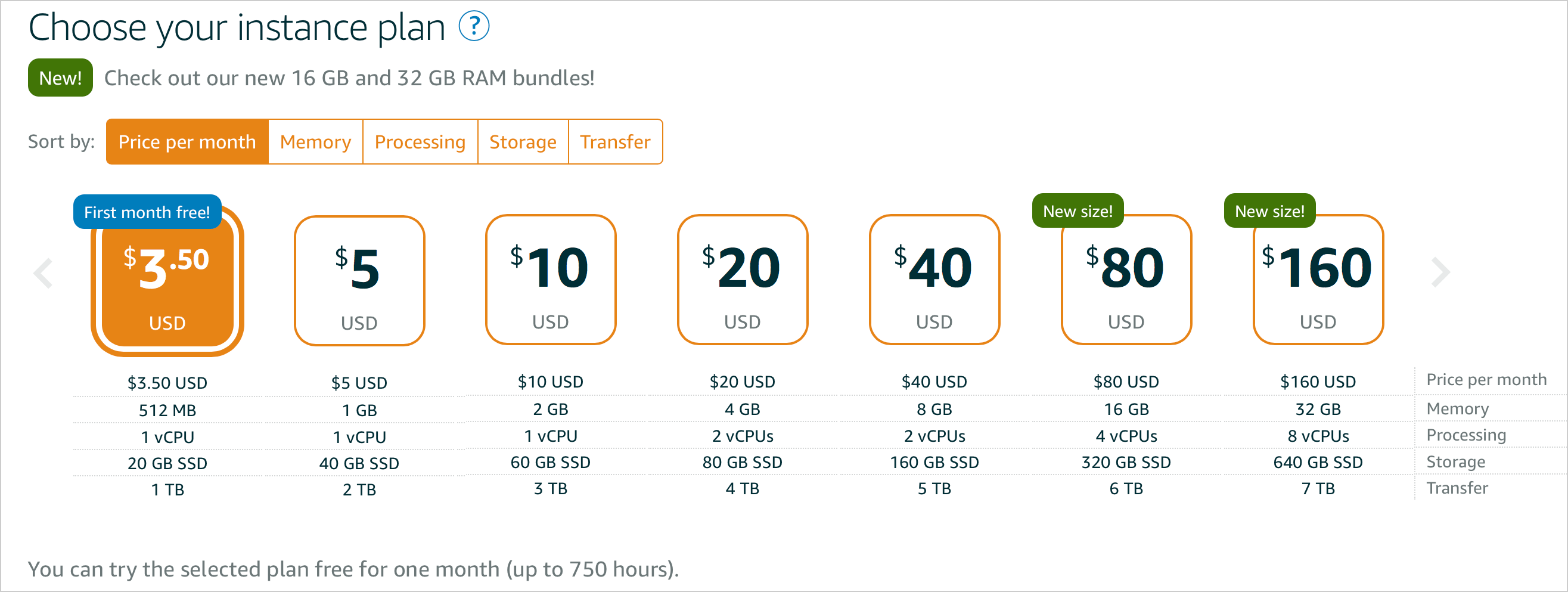
Lighsail 요금 플랜 선택하기

월단위 요금을 선택할 수 있는데 $3.5가 아닌 행여 다른 요금이 디폴트로 선택되어 있다면 $3.5짜리를 클릭 해주세요. 계정생성 후 처음이라면 $3.5짜리는 첫 한달은 무료입니다.
플랜에 따라 서버컴퓨터의 사양이 달라집니다. AWS 라이트세일에서 워드프레스 블로그 시작 글에서 언급했던 것처럼 컴퓨터 성능은 워드프레스의 속도에 영향을 줍니다. 차후 서버과부하가 많아지면 상위플랜으로 바꾸면 되겠지만 이 또한 변경방법이 살짝 복잡합니다. 저는 $3.5짜리가 주는 성능의 반도 채 다 못쓰는 방문자 가뭄을 겪는 블로거이므로 이방법은 빠른 시일내 다룰 것같진 않네요.
참고: 아마존 라이트세일의 요금플랜에 표시된 $3.5는 정확히는 한달이 아니라 720시간(30일) 또는 750시간(31일)기준이며 $0.005/hour 정도의 시간당 요금인데 한달이라는 기간을 시간단위로 나눈 요금제를 보여주고 있습니다. 서버 인스턴스가 도는상태(Running)이든 멈추어있는 상태(Stopped)이든 존재하는 것만으로 시간당 과금이 됩니다.
과금을 멈추려면 인스턴스를 완전히 삭제(Delete)해야 과금이 종료되는데요. 시간단위로 과금되기때문에 서버를 생성하고 15일동안 놔뒀다가 삭제한다면 360시간만큼인 $1.8가 과금됩니다. 물론 $3.5짜리의 경우 무료기간인 첫 750시간은 신경안써도 됩니다. (여러인스턴스를 한번에 생성한경우 각각의 인스턴스가 사용한 시간의 총합입니다.)
더 상세한 요금내용은 라이트세일 요금에 대한 모든 것을 참고해보시기 바랍니다.
서버 생성 끝내기

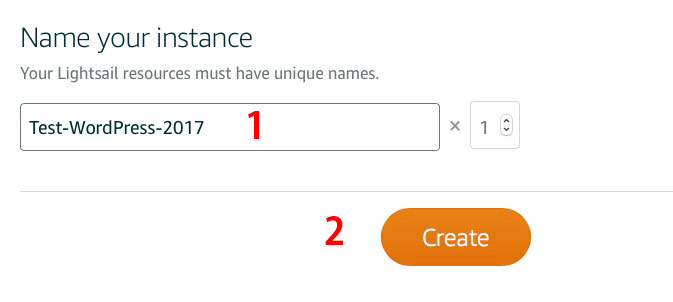
이제 맨 아래쪽에서 위와 같이 자신의 서버 인스턴스 이름을 지어주고 Create버튼을 눌러 끝내줍니다. 저는 차후 상위성능의 서버로 업그레이드하려는 꿈많은 블로거이므로 서버 이름에서 컴사양 “512mb” 같은 단어는 뺍니다.
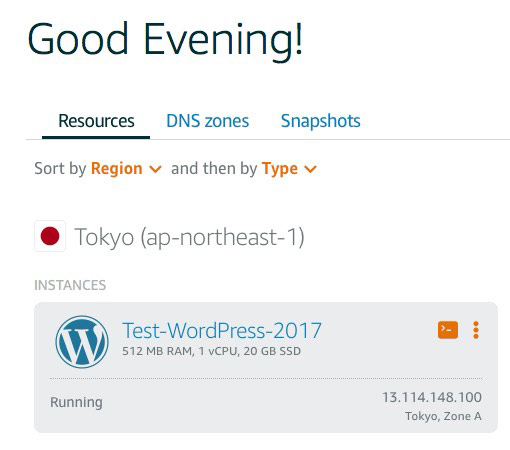
인스턴스가 완전히 생성되기까진 좀 시간이 걸리고 그전에는 pending… 이라는 메시지를 보게됩니다. 아래처럼 Running으로 바뀌면 서버가 돌고 있는 겁니다.

자 이렇게 라이트세일에 워드프레스 설치를 끝내면 이제 아파치웹서버,PHP, mySQL 데이터베이스, 워드프레스가 설치된 자신의 리눅스OS 서버를 갖게 되었습니다. 축하합니다.
라이트세일 웹페이지에서 둘러보기
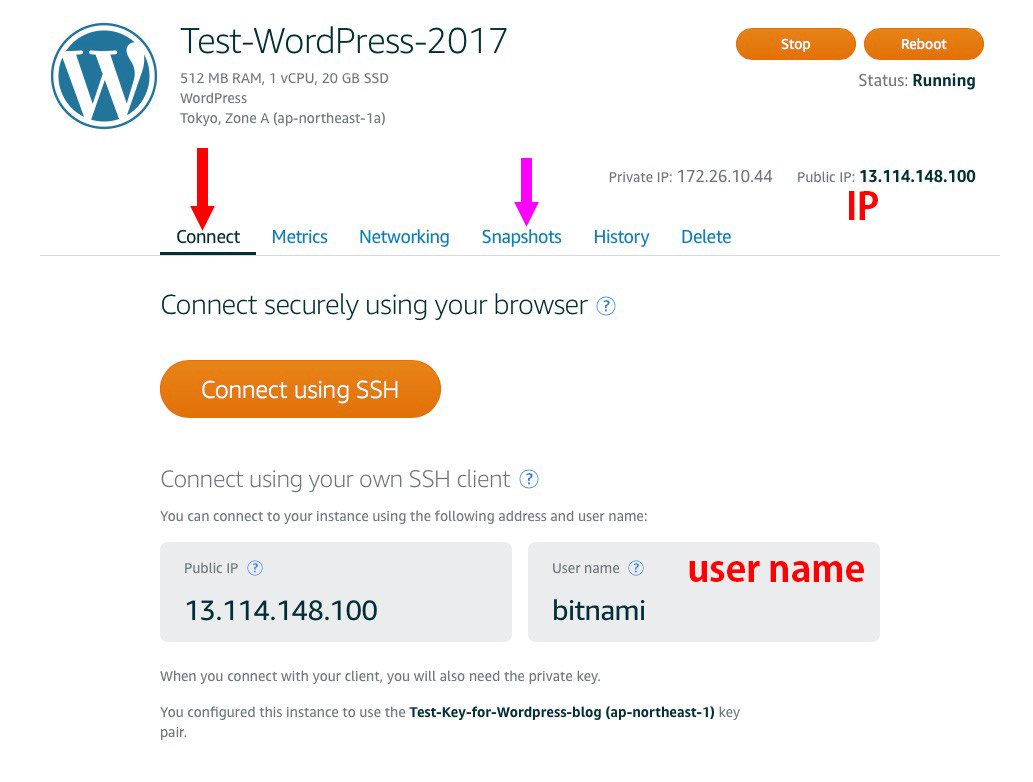
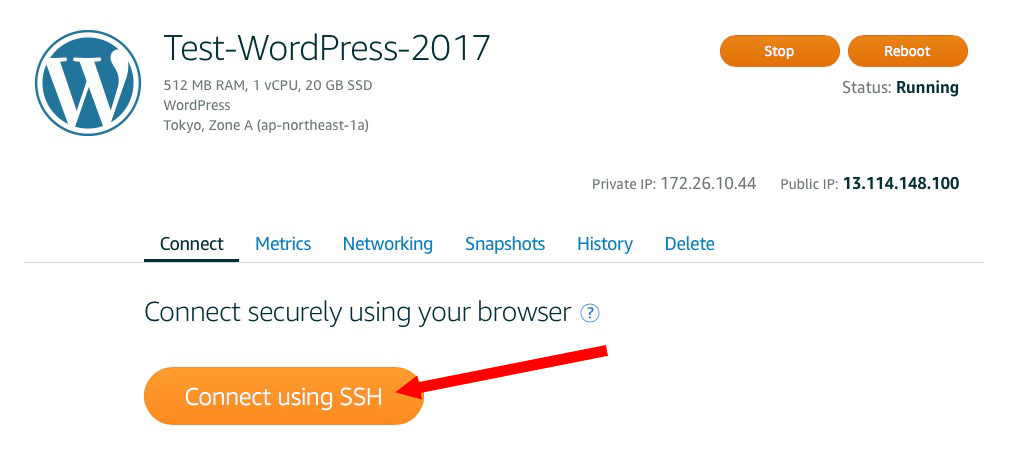
이제 인스턴스를 클릭해서 상세정보 화면으로 넘어가 봅시다.

제일먼저 중요한건 Delete를 누르면 삭제할 수 있는 페이지가 나타나는데 그곳에서 삭제를 선택하면 인스턴스를 파괴시키고 서버가 사라진 다는 사실입니다. 전 테스트용이라 나중에 지울 겁니다만..여러분들은 조심하시기 바랍니다. 테스트서버일경우 테스트가 끝나고나면 삭제해줌으로써 더이상 과금되지 않도록 해야겠습니다.
또하나 Snapshots (보라색 화살표)는 서버를 통채로 백업하는 스냅샷 이미지를 만드는 메뉴인데요. 스냅샷은 라이트세일 요금플랜과 별도로 용량에 따라 과금하고 무료기간도 적용되지 않으므로 스냅샷 이미지로 백업본을 만든다면 그 점 염두에 두시기 바래요. (1단계 용량에서는 한달에 $0.39 나오더군요). 위에 인스턴스 생성과정에서 설치 이미지에 대해 언급했듯 스냅샷 이미지는 서버를 그대로 재 설치할 때 쓸 수 있는데요. 평소에 백업을 하거나 후에 Region을 옮기거나 상위플랜으로 업그레이드 할 때 등에 쓰입니다.
어느날 자기 서버를 만들어둔 도쿄에 핵폭탄이 떨어지거나 지진이 나거나, 쓰나미가 덮치거나, 원자로가 터질지 모르겠다고 생각한다면 자신의 서버를 스냅샷 이미지로 만들어 주기적으로 다른 Region에 백업해두는 것도 한가지 훌륭한 백업 방법입니다.
user name은 서버관리를 위해 접속할때 사용하는 리눅스 컴퓨터 사용자이름입니다. Bitnami에서 만들어둔 워드프레스 이미지로 서버를 생성한 관계로 그들이 만들어둔 bitnami라는 유저가 있는 것이죠. 깡통 리눅스였다면 ubuntu나 AWS리눅스사용자인 뭐시기라는 이름이었을 겁니다.
Private IP와 Public IP가 있는데 퍼블릭 아이피를 통해서 방문자들이 워드프레스 블로그에 접속할 수 있습니다. 도메인을 구매해 걸어두셔야겠죠.지금은 도메인을 연결하지 않았으니 워드프레스에 접속하려면 Public IP주소로 방문하시면 됩니다. 제경우 위그림에 나오듯 http://13.114.148.100 이라는 주소로 접속하면 되네요.
나의 워드프레스 블로그 접속 및 초기 세팅

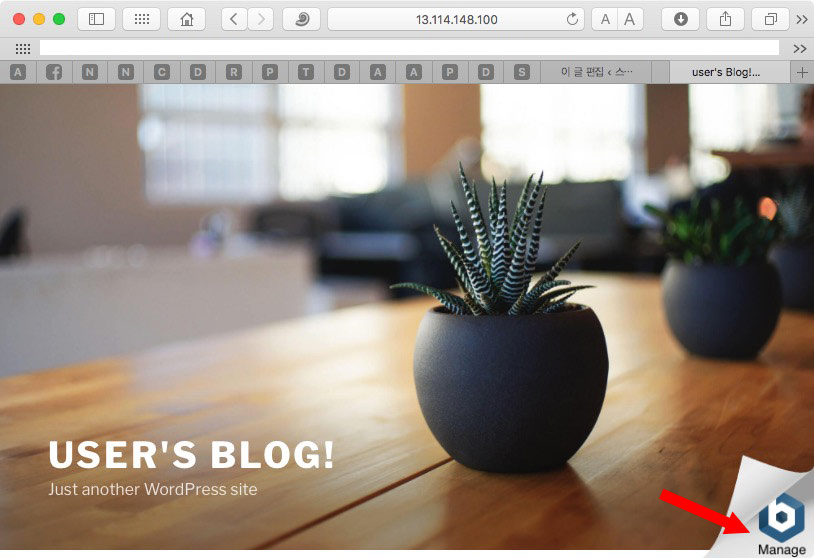
위 처럼 워드프레스 기본테마가 적용된 자신의 WordPress 블로그를 보실 수 있습니다. 오른쪽 아래 있는 것은 본래 워드프레스에는 없지만 bitnami가 달아둔 배너인데 없애줘야합니다. 하여간 사람 귀찮게 하는 bitnami를 전 별로 좋아하지 않습니다.
저 뱃지를 없애기 전에 bitnami 뱃지를 클릭해서 워드프레스 정보,DB정보등을 알아둬야합니다. 클릭해보시면 새로운 웹페이지가 나타납니다.
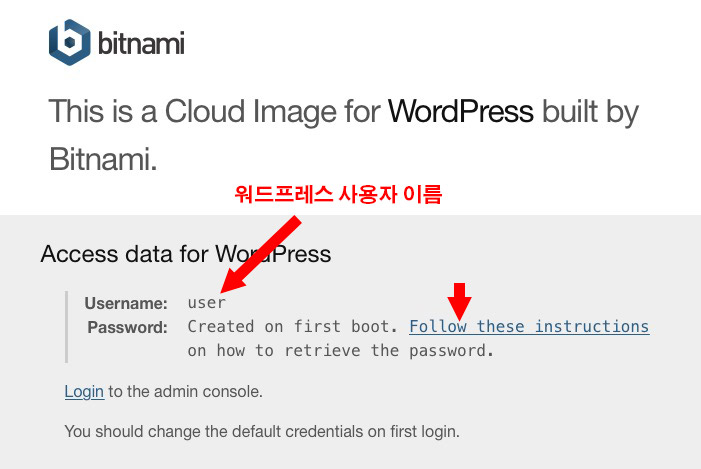
워드프레스 초기 관리자 ID와 비번 알아내기

비트나미에서 워드프레스 초기 ID와 비번 알아내는 방법을 작성해뒀는데 영어로 나옵니다. 하여간 한글사용자를 배려하지 않는 bitnami를 전 별로 좋아하지 않습니다.
사용자(관리자)이름은 user이고 비번은 Flow these instructions를 클릭해서 알아내라고 나옵니다. 하여간 그냥 바로 비번을 안내하지 않는 bitnami를 전 별로 좋아하지 않습니다. 어차피 바로 바꿀 건데 말이죠. 저 링크를 눌러봤자 영어로 나오는 또다른 웹페이지가 나오므로 그냥 인터넷에서 ‘bitnami 워드프레스 비밀번호 찾기’ 라고 검색해보는게 빠릅니다.
Bitnami 워드프레스 초기 비밀번호 찾기:
라이트세일 홈페이지로 돌아와서 Connect using SSH 버튼을 눌러줍니다.

이 방법은 위에서 언급한 보안 key없이 웹에서 서버에 접속하는 유일한 방법입니다. 웹브라우저에서는 이미 AWS계정으로 로그인된 상태이므로 암호키고 뭐고 필요없이 인스턴스에 접속 가능합니다. AWS계정은 최상위 보안등급을 가지고 있는 것이죠. 하지만 웹에서 하는 만큼 느리고 답답하고 가끔 오류도 있고 그래요.
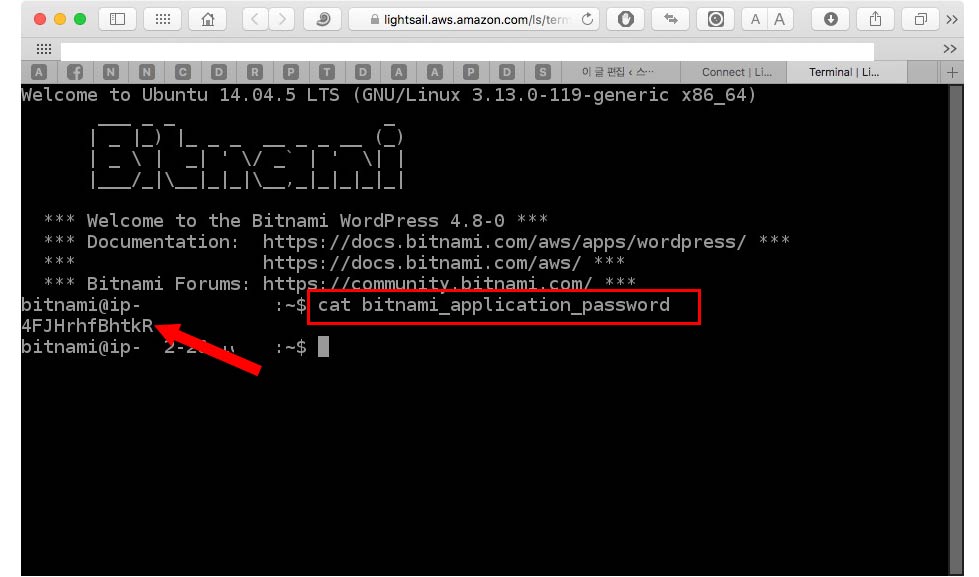
SSH 검은 화면이 나타나면 아래 명령어를 입력해서 초기비밀 번호를 찾을 수 있습니다.
cat bitnami_application_password

새로운 관리자 ID 만들기
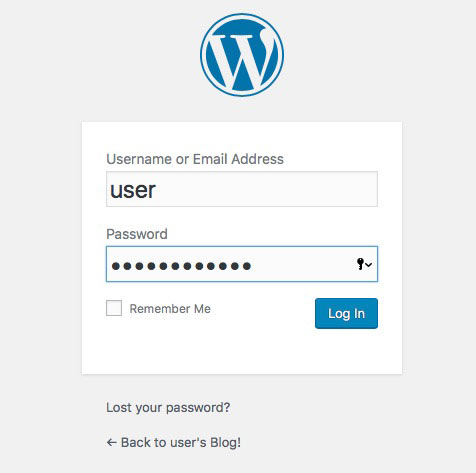
이제 이 초기 관리자 ID로 워드프레스 관리자화면에 접속해 비번을 바꿔줘야하는데요. 저는 새로운 관리자 ID를 만들고 초기 관리자는 파기하는 방법을 선호합니다. 로그인을 위해서는 아래처럼 서버의 퍼블릭 IP뒤에 /login 이나 /admin을 붙이면 로그인화면이 나타납니다.
http://13.114.148.100/login

초기 사용자 이름과 비밀번호를 입력하고 로그인해주면 아래처럼 워드프레스 관리자 화면이 나타나게 되요. 워드프레스가 영어로 나타나는데요. 한글버전으로 바꾸는 건 나중에 별도로 워드프레스 한글로 바꾸기 글을 참고하시고 우선은 사용자부터 추가 하겠습니다.

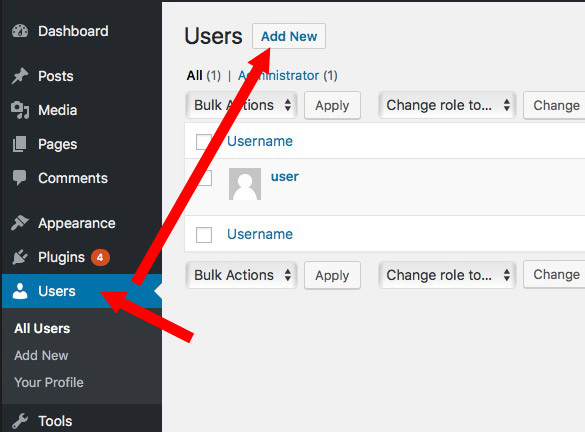
위 그림처럼 Users > Add New 버튼을 눌러서 새로운 사용자를 추가할 수 있어요.

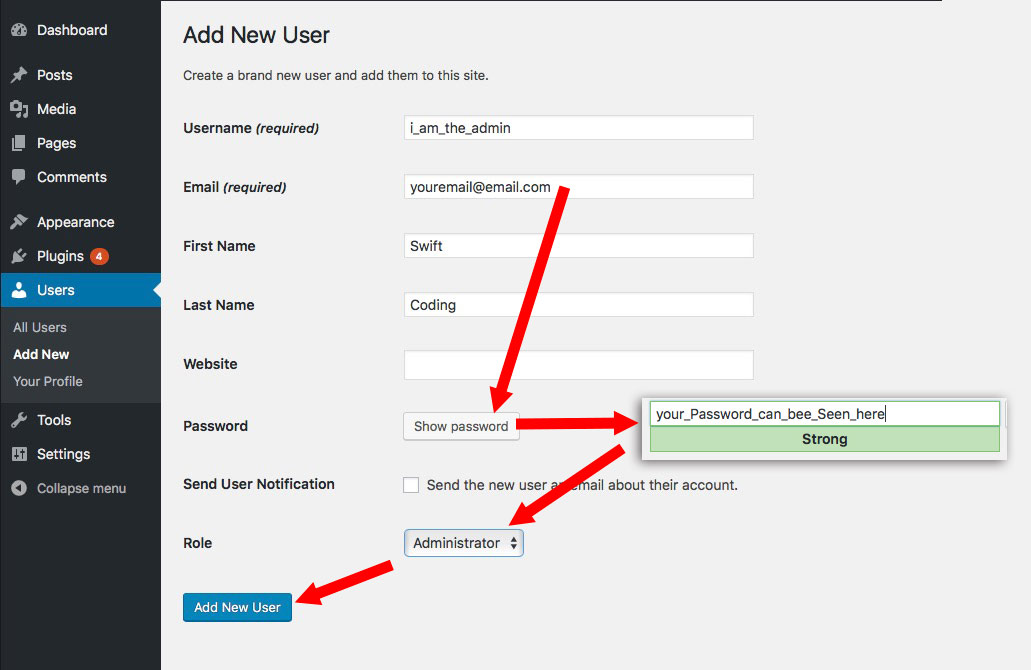
Username은 로그인 ID이고 사용자 이메일은 비밀번호를 잊어서 복구할때 임시비번이 전송되는 용도입니다.
First Name과 Last Name은 글작성자로 보여지게 되는데 후에 플러그인을 이용해서 실제론 다른 닉네임이 글쓴이로 나타나게도 할 수 있습니다.
Password(비밀번호) 는 이미 임시비밀번호가 졍해집니다. Show password버튼을 클릭하면 임시비밀번호가 보이게되니 자신만의 비밀번호로 바꿔줍시다.
Role은 사용자의 역할인데 이것을 관리자(Administrator)로 바꾼뒤 Add New user 버튼을 클릭해 새로운 관리자를 추가하는 것을 끝냅시다.
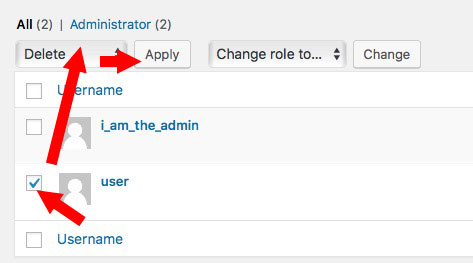
이제 초기 관리자인 user와 방금 새로 추가한 것까지 두 개의 관리자 계정이 존재하는데요. 현재로선 초기관리자 user로 로그인된 상태이므로 자기자신을 삭제하진 못합니다. 로그아웃 한뒤에 방금만든 관리자 ID로 새롭게 로그인해준뒤 아래처럼 삭제해봅시다.

새로 만든 i_am_the_admin 관리자로 로그인해서 위 그림처럼 기존의 user관리자를 삭제해주면 됩니다
Bitnami 뱃지 배너 제거하기

블로그 웹페이지에 있던 비트나미 뱃지를 기억하실 겁니다. 방문자가 이런걸 보면 안돼겠죠. 이제 이걸 제거 해봅시다.
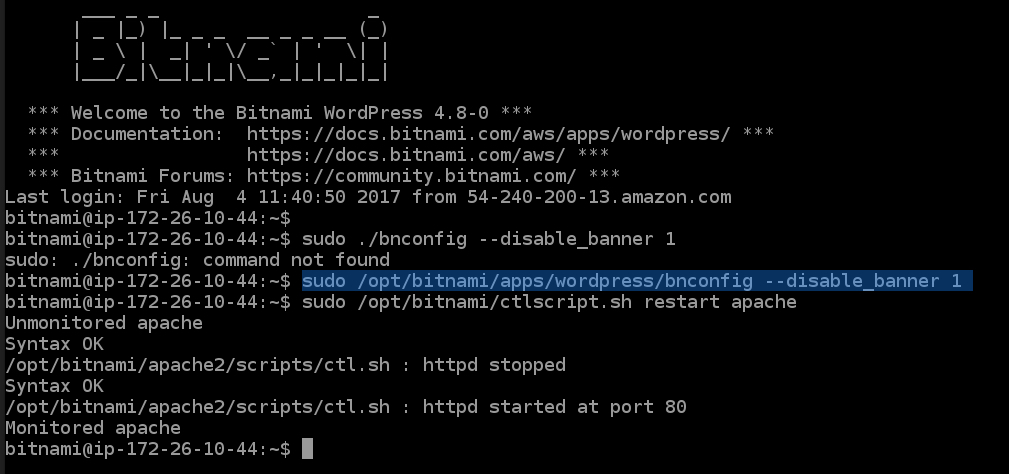
아까처럼 라이트세일 홈페이지에서 웹콘솔 SSH로 검은 화면에 다시 접속한뒤 아래 두개 명령어를 순서대로 입력해줍니다.
sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1
sudo /opt/bitnami/ctlscript.sh restart apache
첫 번째 명령어는 비트나미 배너를 제거하는 명령어고 두 번째는 웹서버인 아파치를 재실행하는 명령업입니다. 그러면 아래처럼 Syntax OK 메시지가 나오면서 아파치가 재시작합니다.

아파치 재실행이 끝나고 나면 워드프레스 블로그를 새로고침 해보면 비트나미 배너가 제거되었을 겁니다.
다음단계
이렇게 AWS Lightsail에 워드프레스를 설치하고 새로운 관리자 ID 만드는방법까지 했습니다. 이제 도메인을 구매해서 DNS설정을 통해 연결하고 원한다면 https 인증서 설정을 한 뒤 블로깅을 시작하실 수 있습니다. 라이트세일에서 워드프레스 시작하기 시리즈 연재작 다음 단계 글을 참고하시기 바랍니다.


































안녕하세요 ^^ 잘 정리해 놓으셧네요. kopress 통해 들어와서 보고 갑니다~
안녕하세요 반갑습니다. ^^ 감사합니다.
스위프티님 안녕하세요! 클리앙에서 보고 넘어왔습니다. 저도 얼마전에 라이트세일에 가입만 해논 상태입니다. 해보다가 안되면 여쭤볼게요~
안녕하세요 푸우시로님 ^^ 반갑습니다.
잘 보고 갑니다~~
덕분에 쉽게 했내요 감사합니다^^
시작을 축하합니다. 주옥같은 시리즈 다음단계들이 기다리고 있습니다 ㅎㅎ
안녕하세요.
다 만들어서 런칭을 앞두고 실수로 IP를 Detach 한 후로 아무것도 작동이 안되어 ㅠㅠ
어떻게 어디서부터 다시 시작해야 할지 모르겟어요 ㅠㅠ
백업은 다 해두었지만 앞이 캄캄해요. ㅠㅠ
고정 IP 다시 연결하시거나, 사용하시는 도메인 DNS 관리에서 퍼블릭 IP로 A레코드를 설정해주세요.
서버, 홈페이지 구축에 흥미있는 컴덕입니다. 다르게 말하면 컴퓨터 “하드웨어”를 제외한 분야는 문외한이라는 거죠.
그런 저도 정말 쉽고 이해가 빠르게 잘 쓰여진 글이네요.
이런 양질의 강좌를 써 주셔서 정말 감사합니다.
워드프레스로 블로그를 만들려고 찾아보고 있었는데
쉽게 정리해주셔서 잘 따라할수 있었습니다. 감사합니다.
정말 좋은 게시글 감사합니다.
제가 제일 햇갈렸던게 스냅샷 생성 보관에 대한 비용인데 인스턴스 플랜 기준 디스크 용량이 아닌
실제 사용량이라는걸 처음 알았네요.
혹시 이 블로그는 아직도 3.5$ 플랜에서 운영중이신건가요 ? ㅎㅎ
너무 쾌적하네요 ! 즐.찾했습니다.
이 블로그는 $5 짜리 도쿄서버입니다. 다른 블로그가 컴서양을 좀 먹어서요
잘 봤습니다. siteground와 가상 서버 호스팅은 어떻게 무슨 차이가 있는 건가요? 문과 출신으로 40대 넘어서 할려니 참 힘드네요. 글 감사 합니다.
사이트그라운드는 카페24 같은 ‘웹호스팅’과는 다르게 라이트세일같은 VPS는 온전한 자신의 (가상)컴퓨터를 갖는 것과 같아요. 그로인해 모든걸 자신이 제어할 수 있습니다. 그대신 세팅도 자기가 다 해야하고요.
가장 큰 차이는 웹호스팅은 하나의 컴퓨터를 여러사람이 공유한다는 겁니다. 회사에서는 회원들에게 폴더를 하나씩 나눠주는거죠 서버에대한 권한이 없어요. 같은 서버를 쓰는 다른 사람의 웹사이트가 문제가 생기면 함께 문제가 생기죠. 대표적으로 느려진다거나 서버가 터진다거나요.
그리고 가장 와닿는 차이는 가격대비 저장공간과 트래픽 요금차이가 있죠. 이 차이때문에 어려워도 배워가면서 VPS로 옮기는 사람이 많죠.
리눅스 명령어, CLI, 웹서버 설정같은거 잘 모르면 그냥 웹호스팅을 하는게 낫습니다. 처음부터 옮기는 것보다는 새로운 블로그로 천천히 익히는 쪽을 추천합니다.
안녕하세요, 덕분에 한 개 설치까지는 성공했습니다. 그리고 같은 인스턴스에 또 하나의 독립된 도메인을 가진 독립된 워드프레스를 설치하는 과정에서 에러가 나 밤을 새고 말았네요.
./certbot-auto … 를 통해 두번째 워드프레스 도메인에도 ssl을 인정해주는 과정인데요, 이런 메세지와 함께 에러가 납니다.
(그대로 옮겨적느라 오탈자가 있을 수 있습니다.)
혹시 ‘아마존 라이트세일’ 에서 ‘네트워킹’ 의 ‘DNS 영역 생성’에 들어가 두번째 도메인 것도 만들어야 되는게 맞는건가요?
맞다면 ‘레코드 추가’에 대체 뭘 입력해야 하는건가요.. .ㅠㅠ
도대체 뭐가문제인지 모르겠습니다.
아 그리구요, 한개만 설치했을 때 설명해주신대로 고정 아이피를 만들고
DNS영역 생성에 들어가 첫번째 도메인에 대한 걸 하나 만들었는데요,
여기서도 레코드 추가에 도대체 뭘 넣어야 하는지 몰라 두시간 정도를 헤맨것 같습니다.
A레코드와 CNAME 레코드를 각각 한개씩 집어넣었고
A레코드에는
@.도메인.com->고정아이피CANME레코드에는
www.도메인.com->도메인.com이렇게 넣었습니다.
작동은 잘 되는게 맞는건지는 모르겠습니다.
혹시 스위프트코딩님은 어떻게 입력해 사용하고 있는지 알 수 있을까요?
제가 입력한 저 값(?)은 구글을 통해 이곳저곳에서 검색해보다가 대충 추리고, 또 여기서 걸러내고… 이런 식으로 (영어해석이 어려워서) 대충 모양만 보고 하나하나 넣어보다가 왠지 저게 가장 나은 것 같아 입력한 값입니다. 그래서 확신이 없어요.
제경우 고대디인데 두개의 도메인이 다르므로, 각 도메인마다 DNS 설정도 따로있고 A레코드와 CNAME 값은 둘다 같습니다. (같은 서버로 향하므로.)
고대디라면 아래 링크에 나온대로 해주시면 되는ㄷ데….
https://swiftcoding.org/dns-settings
DNS 서비스를 라이트세일에 있는 DNS를 쓰시나보네요. 라이트세일에 DNS zone 설정이 좀 별로죠. 저도 도메인 하나는 라이트세일 DNS Zone을 쓰는데 서브도메인은 설정해도 잘 안되어서 저도 애먹은 기억이 나네요.
제경우 하나의 도메인에 대해서 라이트세일 DNS 영역이 아래처럼 최종 입력되어있습니다.
A레코드
하위도메인 :
@.도메인.com해석: 라이트세일 인스턴스로 지정됨
A레코드
하위도메인:
www.도메인.com해석: 라이트세일 인스턴스로 지정됨
이렇게 두개의 값이 존재합니다.제 기억에 CNAME은 설정이 동작을 안했던 것같아요. 그래서 그냥 A레코드로 추가했습니다.
모래사막님께서는 두개의 도메인이니까 DNS 영역을 두 개 만들어야죠.
SSL 발급 시도전에 DNS에 지정한 대로 도메인을 입력하면 서버로 잘 향하는지 확인해보세요.
댓글을 썼는데 안 보여서 다시 씁니다.
스위프트코딩님, 감사합니다. 오늘 저녁이나 내일 밤에 시간되는대로 인스턴스 지우고 처음부터 다시 시작해봐야겠습니다. 간밤에 총 네번의 큰 에러가 있어서(ㅠㅠ) 지우고 처음부터 다시 설치하다보니 한 개를 설치하는건 이제 어느정도 자신있습니다. 파일질라가 필요했지만요. ㅠㅠ 이제 독립된 도메인의 두번째 워드프레스까지 연결할 수 있다면 아… 더 바랄게 없겠습니다. 감사합니다. 😀
… 저도 cname 값 지우고 a레코드로 두 개 입력하는것으로 변경했는데요, 해석에 ‘라이트세일 인스턴스로 지정됨’ 이라는 의미는 고정ip를 말하는 거죠?
네 맞습니다. 값에 고정IP를 입력하면 결국 인스턴스이름으로 표시되더라고요.
감사합니다!
덕분에 아마존으로 새로 가입 하고 홈피 만들고 있습니다. 정말 감사합니다.
그리고 비트나미 제거 할때 루트권한이 없어서 그런지 배너제거 명령어를 입력해도 안되더라구요.
그래서 루트권한 얻는 방법을 다른곳에서 알아내서 배너 없애버렸습니다.ㅎ
처음 가입자는 루트권한이 없는 것인지 저만 그런 것인지 모르겠지만, 루트권한 얻는 방법도 추가 해주시면 더욱 좋은 포스팅이 될거 같습니다.
감사합니다.^^
루트권한이 필요한 명령어는 본문에 나온대로 sudo를 사용하면 됩니다.
sudo에대한 더 자세한 내용은 아래링크를 참고해보세요
https://swiftcoding.org/remind-of-cli-commands
네 그러네요. 제가 아직 잘 몰라서 미처 확인 못했네요. sudo에 대해 더 잘 알게 되었습니다.
차근차근 하나씩 배워나가겠습니다. 감사합니다.
너무나 훌륭한 글 입니다. 감사합니다~ 앞으로 도움 많이 받을 것 같습니다.
좋은 정보 감사합니다. 덕분에 워드프레스 설치해서 홈페이지를 운영할 수 있을 것 같습니다.
좋은글 정말 감사합니다. 이 글 덕분에 새로운 홈페이지 잘 제작하였습니다. 앞으로도 좋은 정보 부탁드립니다:)
도움이 되었다니 기쁘네요. 제 블로그의 다른 글들도 읽어보시면 도움이 되실 겁니다.앞으로 올릴 글도 유용한 글이 될 거라고 믿어요
클라우드플레어를 써도 서울엣지가 안되니.. ip노출에 방화벽 문제까지 보안이거 어떻게 해야하나요
방화벽은 라이트세일 인스턴트에 네트워크 보시면 기본 설정이 있습니다. IP 노출은 그리 큰 문제는 아니라고 생각하는데 알아봐야겠네요.
좋은 글 진심으로 감사합니다. 스위프트님 덕분에 워드프레스 입문 중입니다! 제가 완전 초심자라 한 가지 궁금한 게 있습니다. 비트나미 워드프레스 스택에 mysql 데이터베이스가 포함돼있는데, 왜 AWS 라이트세일 대쉬보드의 Database 탭에는 There is no database at this time. 이라고 나올까요? 그리고 만약 Create database를 선택한다면 비트나미가 설치될 때 기본 생성된 테이블들은 어떻게 변하나요? 너무 궁금한데 관련 내용을 찾을 수 없어 댓글로 남겨봅니다. 늘 감사합니다!
아마존 라이트세일 홈에 있는 데이터베이스탭은 별도의 서비스입니다. 작년말에 새로 추가된 데이터베이스 인스턴스이고요. VPS와는 별개로 원격DB서버입니다.서버관련으로 전문적으로 로드밸런싱이 필요하거나 DB를 웹서버 인스턴스와 분리할 게 아니면 쓸일이 없을 거예요. VPS에는 생각하신대로 DB가 설치되어있고 별도로 데이터베이스를 표시하진 않습니다.
빠른 답변 감사 드립니다! 덕분에 잘 배우고 갑니다.
와 정말 감사하네요. 알기 쉽게 설명 잘 해주셔셔 초보인 제가 잘 따라해서 여기까지 왔네요. 앞으로도 귀한 글 잘 부탁드립니다. 감사합니다.
도움이 되었다니 글쓰느라 들이 시간이 아깝지 않네요. 고맙습니다.
하.. 너무 자세하고 친절한 설명에 이걸 내가 무료로 읽어도 되나 싶을 정도에요! 프로그래밍?에 대해 아무것도 모르지만 가입형블로그에서 오랜시간 글만 써오다 내 웹싸이트를 갖는 건 어떨까 싶어 검색하다가 블로거님의 글을 읽고 자신감을 얻었어요. 정말 감사드립니다. 한가지 궁금한 점이 있는데요, AWS Region 설정을 미국으로 할경우 한국에서 웹싸이트 접속할때 어느정도 느릴까요? 미국거주 중이며 이것 정보를 한국어로 쓰는데 한국접속자가 70프로 미국접속자가30프로 정도 되는것 같습니다.
아참 위에 감탄사 ‘ㅡ와ㅊ와’ 글은 잘못썼는데 어떻게 지우나요ㅎㅎ 초반에 방정맞게 감탄하다가 지우고 점잖게 다시 썼는데 흔적이 남았네요ㅎㅎㅎ
웹사이트 속도는 첫째로 지역이라서 꽤 느릴겁니다. 지역별 서버에 캐싱을 해주는 CDN 서비스가 해결방법이긴한데 CDN쓰려면 추가요금도 그렇고 부담스러울거예요.
잘못쓴 댓글은 제가 지워드렸습니다.
사실 aws는 plesk를 무료로 지원하기 때문에 굳이 이런식으로 수동으로 관리할 필요가 없죠 애시당초 저 처럼 리눅스에 무지한 사람들은 plesk가 얼마나 고마운지 모름…
정말 좋은 내용의 글입니다. 워드프레스 블로그를 운영하면서 이런 저런 궁금한 내용이 계속 생기고 있는데, 현재는 아마존 웹서비스에 관심이 생겼네요. 그래서 이 사이트에 있는 알찬 내용의 글을 거의 모두 보려고 하고 있습니다.
저는 웹 관련 일을 하는건 아니지만 워드프레스 블로그를 10개 정도 운영하고 있습니다. 그래서 사이트그라운드에서 하나의 호스팅 서비스(GrowBig : 월 요금 5.95달)를 통해 10개의 개별 도메인을 등록하여 사용하고 있는데, 1년만 할인된 가격으로 이용할 수 있어 1년이 지나면 다른 호스팅 업체로 갈아탈 예정입니다.
스위프트 님이 작성한 글 중에 “하나의 서버에 워드프레스 2개 이상 설치”하기가 있는데, 저 처럼 10개 정도 되는 도메인도 등록하여 사용할 수 있나요? 월 3.5달러 짜리 보다 한 단계 위인 5달러 짜리도 괜찮은거 같더라고요.
마지막으로.. 스위프트 님의 블로그에 들어와서 이글 저글을 보려고 페이지를 이동하면 로딩 속도가 좀 느린 편인데, 3.5 달러 짜리라서 느린 건지 궁금하네요.
10개까지는 저도 안해봤어요. 3개정도까지 해봤던 것같네요. 10개면 아마도 메모리부족현상에 시달리지 않을 까 합니다.(그로인해 DB가 죽겠죠.internal error 500)
제 블로그가 느린건 아마도 한국서버가 아니라서 인것과 젯팩 플러그인 문제일 겁니다.
안녕하세요~! 혹시 스위프티 님은 os only로 사용중이신가요?
아니면 wordpress 자동 설치를 이용해 사용중이신가요??
os only로 구글링하며 도전해보고싶은데 처음부터 직접 설치하는거 외에 요금적인 면에서 차이가 있는지도 궁굼해서요
좋은글 보구가고 또 들릴거같네요. 시간되시면 답장 부탁드립니다 수고하세요~!
이 블로그는 wordpress 자동설치로 시작했습니다. 그래서 비트나미 워드프레스이죠.
OS 만 해서 설치하려면 이것저것 다 설치해야하는데요. 금액차이는 없습니다. 아래 링크의 연재작은 LEMP 스택이긴한데 참고해보시면 어떤식으로 설치하는지 알 수 있을 겁니다.
https://swiftcoding.org/aws-lightsail-posts
아마존의 라이트세일 비트나미 서버를 이것저것 만지다가
잘안되어서 인스턴스ip변경을 했습니다
그랬더니 ssh 접속이 안됩니다
재시작을 해도 반응없고 중지 후 시작해도 접속이안됩니다
물론 웹서버 및 홈피에도 접속이 안되고,
또한 putty ssh, ftp등 접속이 안됩니다
백업도 안해서 큰일인데..
어떻게 하면 좋을까요
해결 방안이 있다면 알려주세요ㅠ
또한 워드프레스와 outline vpn을 동시에 설치하려하는데
어떻게 해야할까요
워드프레스 자동설치에 ouline vpn 설치해서 사용했는데
관리가 잘 안될꺼같더라구요 파일 위치라던지 사용자라던지 기본이 아니라서 그런지..
리눅스 깡통에 워드프레스+outline vpn 설치가 좋을지..
편하게 워드프레스자동설치에 outline vpn 설치해도 관리는 똑같은지 의견을 듣고싶어요
ip가 바뀌어 ssh 접속이 안되는 문제는 저도 잘 모르겠지만 뭔가 착오가 있지 않을까 합니다. 라이트세일 인스턴트 관리 페이지에 들어가서 웹콘솔로 접속해보셔서 이상없는지 확인하시고 자기컴에서 ssh접속을 재시도 해보시기 바랍니다.
한 서버에 여러 애플리케이션(워드프레스, VPN) 동시설치의 경우도 세팅만 잘한다면 할 수 있습니다마 outline vpn은 저도 안해봐서 도움을 드릴만한 사항이 아니네요.
안녕하세요~ 배너 삭제할려는데 파일을 못찾는다는 메세지 나오는데..어떻게 해야 하나요?
성공했어요 감사합니다 ^^
감사합니다. 일단 aws 가입을 하고 천천히 보고있네요. 저렴한 국내 웹호스팅을 이용하여 워드프레스블로그를 운영하고 있는데 이번엔 좀 더 다양한 소재를 써 볼 생각입니다. 첫 발 내딛는데 도움을 주셔서 감사합니다.
감사합니다. 자주 들러주세요.
좋은 글 써주셔서 감사합니다. 궁금한게 있는데요. 비트나미로 설치할 때 저장을 외장하드에 하면 여러 컴퓨터에서도 서버에 접속해 수정할 수 있을까요? 아님 그냥 컴퓨터에 설치를 해야 되는 건가요?
여기서 다룬 설치는 리눅스서버에 설치하는 경우입니다. 없지는 않지만 일반적으로 서버에는 외장하드같은 다른저장매체를 사용하지 않습니다.
만일 로컬컴퓨터에 설치하는 경우를 말씀하신다면 많은 에로사항이 있을 겁니다.
먼저 웹애플리케이션 중의 하나(여기서는 워드프레스)를 외장하드에 설치하는 것은 문제가 아니지만, 웹서버(아파치), DB(mySQL), php 같은 다른 애프리케이션과 라이브러리등도 함께 필요하고 이러한 것들까지 외장하드에 설치되고 적절한 세팅이 되지 않는다면 워드프레스가 설치된 외장하드를 다른 컴퓨터에 연결한다고 해도 폴더/파일만 볼수 있을뿐 동작하지 않습니다.
말씀하신 경우는 Portable 이라고해서 USB에 설치할 수 있는 것들이 따로 있습니다.
예를들어, 윈도우컴퓨터에서 동작시키는 Portable XAMPP (아파치, 마리아DB, PHP,Perl을 동작시키는 애플리케이션)같은 것으로 웹서버환경을 만들어주고 Instant WP라고하는 워드프레스 버전을 추가로 설치하는 것이죠. 이에대한 추가정보는 인터넷검색을 통해 알아보셔야할 것같네요.
아… 어렵네요ㅠ 제가 궁금한 건 만약에 위에 설명해주신대로 설치를 하면 설치 당시 사용한 컴퓨터에서만 워드프레스 수정이 가능한건지 다른 컴퓨터에서도 가능한건지가 궁금합니다…ㅠㅠ
라이트세일 3.5$ 사용중입니다~ sendmail 은 어떻게 하셨는지 알 수 있을까요 ㅜㅜ? 그누보드 사용중이구요 옮길려고 지금 90%이상 다 끝냈는데.. 마지막으로
회원가입 이메일이나, 비밀번호 안내 이메일등을 사용할 수 없어서 멈춤 상태입니다 ..
sendmail에 대해선 아래링크의 글을 참고해보세요.
https://swiftcoding.org/installing-php-sendmail
안녕하세요 선생님 정말 최고입니다. 훌륭한 정리에 무릎을 탁 치고갑니다. God bless you sir! 정말 복 많이 받으실거에요~~
감사합니다 ^^ 선생님도 복 많이 받으세요 ^^
안녕하세요. 스위프트님. 저희 회사 홈페이지 만드는데 큰 도움이 되고 있습니다.(사실 스위프트님 글이 없었으면 못만들었을것 같습니다)
정말 정말 감사합니다.
안녕하세요! 라이트세일 인스턴스 접속 키페어를… 바꾸고 싶습니다. 가능한가요??
슨생님 라이트세일을 애용하는 사람입니다 이 블로그를 몇 번이나 들어오는지 모르겠네요
‘별로 좋아하지 않습니다’ 구간을 보고 엄청 웃었네요 몇 달 전에도 들어와서 도움 받고 오늘도 도움 받고 갑니다 감사합니다
안녕하세요. 여기서 알게된 내용을 토대로 저만의 방식으로 재구성해서 개인 블로그에 글로 남기고 싶습니다.
당연히 관련 글마다 이 블로그의 링크 출처를 남기려고 하는데, 먼저 작성자분의 의견을 묻는게 맞기 때문에 댓글 남깁니다. 괜찮을까요?