
설치형 WordPress 블로그나 사이트를 가지고 계십니까? 그리고 PHP 웹개발을 배우려던 참인가요? 혹은 서버 애플리케이션이 필요합니까? 내 워드프레스 블로그에 웹게임을 넣고 싶으세요? 그렇다면 이글을 한번 읽어 보고 가세요.
이 글을 읽고 자신의 워드프레스 블로그에 저지를 수 있게 될 3가지는 아래와 같습니다.
- html 또는 php 파일을 만들어서 워드프레스와는 별개의 웹페이지추가하기
- php 코딩으로 JSON 반환하기(API, 웹 애플리케이션 개발)
- HTML5 웹 게임 페이지 추가하기(웹게임 호스팅)
특히 웹게임 호스팅은 코딩과 상관없이 쉽게 추가할 수 있고 방문자들이 심심할때마다 플레이 할 수 있으니 꼭 따라해 보세요. 게임을 직접 만들 필요는 없습니다.
LAMP 스택 (리눅스,아파치,mySQL, PHP) 웹개발 공부에 대한 약간의 팁을 써보려고 합니다. 워드프레스 블로그를 운영하시는 분들 중 웹퍼블리셔이거나 웹개발을 배우시려는 분들에게 도움이 될 아주 작은 마이크로 팁인데요. 워드프레스와는 전혀 상관없는 무언가를 하시려드는 분들이 상기하고 있을 만한 사실을 이글에서 말해줄 뿐입니다. 아파치 웹서버가 어떻게 링크주소를 구성하는지 이미 알고 계신분이라면 별다른 새로운 사실도 아닙니다만 LAMP와 워드프레스의 관계를 생각치 못하신 분들, 이런 사실을 전혀 모르는 분들을 위한 팁이예요.
얼마전 네이버 지식인에 오랜만에들러서 워드프레스 관련 질문을 둘러보는데 질문자가 워드프레스는 모르고 웹개발을 배우려는 웹 퍼블리셔였던 걸로 기억합니다. 워드프레스를 궁금해하던데 하필이면 날코딩 웹페이지에 대해 궁금해 하셨습니다. 날코딩으로 블로그 레이아웃과는 별개의 웹페이지를 만들고 싶어 하셨습니다 (뼛속까지 웹퍼블리셔…). 그래서 그것이 워드프레스에서 가능하냐는 질문이었는데요.
네, 가능합니다만, 워드프레스의 웹페이지는 Post(글)과 Page(페이지) 라는 큰 두 개념이 존재하는데 별도의 레이아웃이 필요한 경우 그냥 ‘페이지’로 만들면 됩니다. 플러그인 중에는 옛날 나모 웹에디터나 드림위버처럼 이거 저거 끌어다 레이아웃 만드는 페이지 빌더도 있습니다. 또는 페이지 템플릿을 자신이 직접 코딩할 수도 있습니다. 워드프레스에서 굳이 날코딩으로 웹페이지 만들려 들지 마세요.
하지만 인간사가 그리 간단치만은 않죠. “난 PHP나 워드프레스를 모르겠고 신이 내린 프런트엔드 개발자라서 멋진 웹페이지쯤은 뚝딱이다”라면 자신만의 날코딩 웹페이지를 추가하는게 더 쉬워보일테죠. 그래서 그런 웹페이지를 추가하려면 어떻게 시작해야하는지 그 방법을 소개하려고 합니다.
사실 그건 사이드 이펙트일 뿐이고, PHP 웹개발을 공부할 때 더 유용합니다. LAMP 스택 공부를 하시는 분들은 웹페이지가 없는 무언가를 하고 싶을 수도 있습니다. 예를 들어 블로그에 PHP로 작은 웹 API를 추가하고 싶다든지 혹은 내가만든(혹은 오픈소스) 웹게임을 블로그 한 켠에 끼워넣을 수 있다는 거죠. 전 사실 이런 이유때문에 티스토리를 접고 워드프레스로 넘어왔습니다. 지금까지 제 블로그의 워드프레스 설치 글은 이 것을 위한 밑밥이었죠. 이 블로그가 워드프레스를 주제로한 블로그인 줄 알았다면 오산입니다. 개발 뻘짓 블로그였어요. (근데 의외로 워드프레스 설치글이 인기라서 전향을 고민 중…)
이미 워드프레스 블로그를 운영 중이라면 별다른 고생없이 곧바로 개발공부를 시작하고 웹 애플리케이션을 테스트하고 배포할 수 있습니다. 웹개발을 배우려는 초기에는 서버를 새로 구매하는건 서버비용때문에 부담이 됩니다. 그래서 서버 없이 시작하려고 자신의 컴퓨터에 로컬환경을 꾸미게 되는데요. 우리의 개인컴퓨터는 리눅스가 아니라 Mac이기때문에 MAMP 가 되고, Windows 사용자라면 WAMP가 됩니다.
어디 웹개발 강좌 책이나 사이트에서 배우기 시작할 때 초반에 하는게 그거예요. 나의 맥북, 노트북에 아파치깔고, DB깔고 PHP 설치하고.. 휴… 그걸 쉽게 해주는 것도 있지만 SSD용량이 얼마나 비싼데.. 용량줄어들고 내가 자주 쓰는 컴퓨터는 느려지고 복잡합니다. 그리고선 또 다른 서버 인스턴스를 만들고 LAMP스택 구성해서 그 곳에 배포하고… 내가 PHP를 배우는 건지 서버세팅을 배우는건지..
설치형 워드프레스 블로그를 이미 운영 중인 분이라면 자신이 리눅스 서버를 보유하고 있다는 사실을 상기해야합니다. 리눅스뿐만 아니라 LAMP 스택을 모두 갖춘 그 위에 워드프레스가 돌아가고 있는 것이죠. 그래서 이미 가진 자원을 활용해 웹개발을 곧바로 배우기 시작해보자는 것이 이글에서 말하고 싶은 것입니다. 이미 설치한 걸 또 설치해볼 필요 없잖아요? (그렇게 상용서버를 말아먹게되죠.)
물론, 개발단계 용도나 작은 서비스가 아니라 진지하게 서버부담이 큰 애플리케이션이나 많은 접속자가 있어서 트래픽이 커질 서비스라면 별도 서버에 배포 하시는게 좋겠습니다. 각설하고 본격적으로 아파치웹서버가 URL (링크주소)를 구성하는 기초적인 방법부터 알아보겠습니다.
웹서버의 링크주소 구성방법에 대한 이해와 별개의 웹 페이지 추가하기
고전적으로(20여년 전 얘기이지만), 사이트 링크주소 체계는 서버에 있는 폴더 구조를 따릅니다. 워드프레스가 아니라 여러분 서버에 아파치만 설치, 세팅되어있어도 할 수 있는 일이기도 하고요. 따라하지 않고 읽기만해서 이해하셔도 충분합니다.(그러길 바래요)
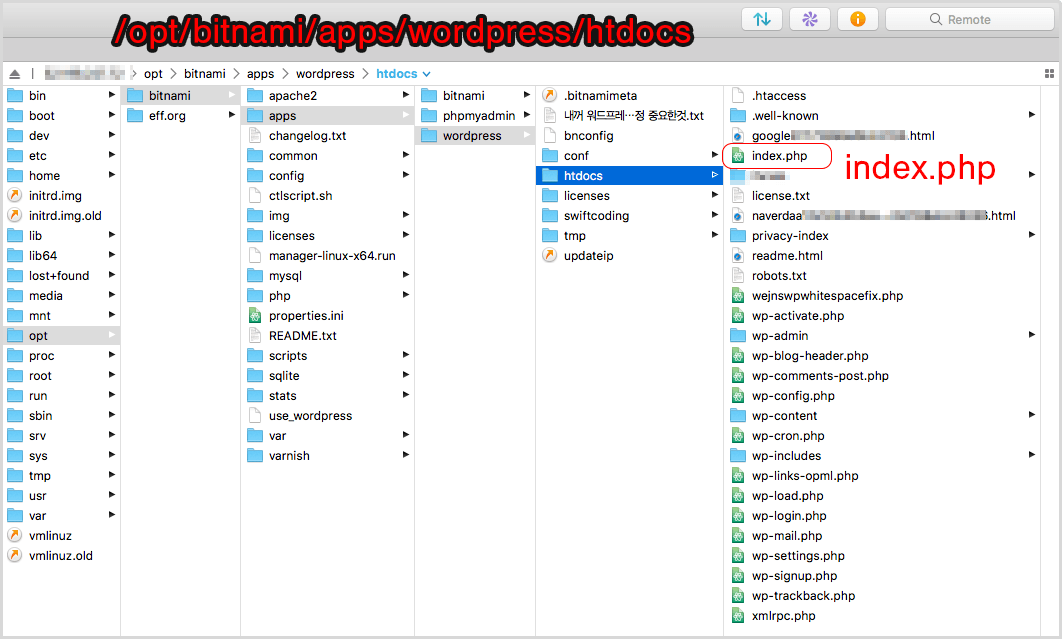
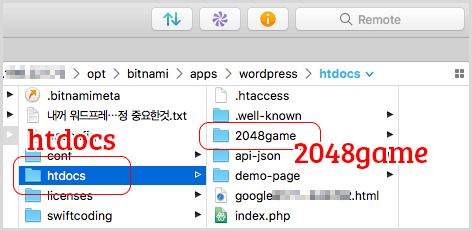
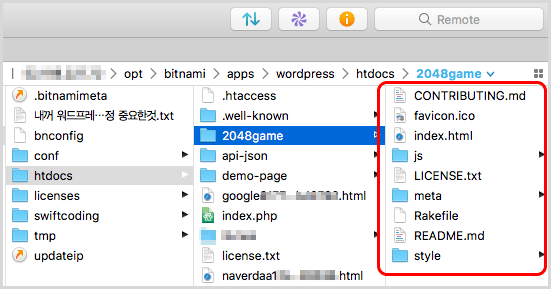
제 블로그의 홈페이지 링크주소는 https://swiftcoding.org/ 인데요. 웹서버의 루트폴더가 위치한 곳이죠. SFTP 클라이언트에서 보면 아래 그림과 같습니다.

AWS 라이트세일에 워드프레스 설치하기 글을 따라했다면 Bitnami 워드프레스 블로그라서 위 그림처럼 /opt/bitnami/apps/wordpress 하위에 있는 htdocs 폴더가 루트폴더이고 그곳에 있는 index.php파일이 홈주소인 https://swiftcoding.org/의 페이지를 구성하기 시작하는 파일입니다.
Bitnami 워드프레스가 아닌경우 보통은 /var/www/html이 루트폴더입니다.
방문자가 https://swiftcoding.org/ 로 접속했을 때 아파치 웹서버가 htdocs에 있는 index.php 파일을 실행시키면서 이 php코드가 워드프레스를 동작시키게 됩니다.
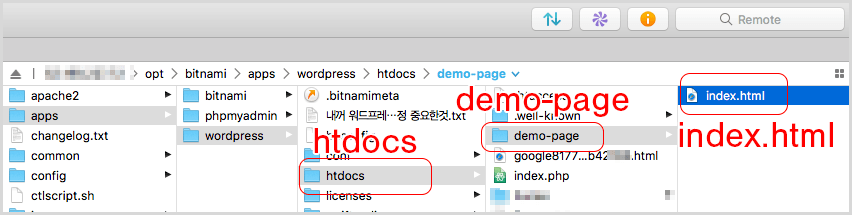
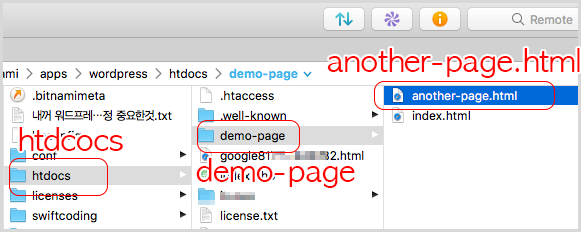
그럼 이제 htdocs(홈페이지 루트) 폴더 아래에 새로운 나만의 폴더를 추가합시다. 저는 아래 그림처럼 demo-page 라는 폴더를 만들었습니다. (이 폴더 이름이 URL의 일부가 됩니다.) 그리고 그 폴더안에 index.html ( 또는 index.php)파일을 만듭니다.

그러면 이제 https://swiftcoding.org/demo-page/ 로 접속하면 방금 추가한 index.html 파일이 동작하면서 웹페이지를 보여주게 되니, 그 html 파일로 작성된 웹페이지가 나오는 것이죠.
참고: 폴더이름은 워드프레스 블로그의 글 주소체계와 충돌하지 않도록 별개로 지어주세요.
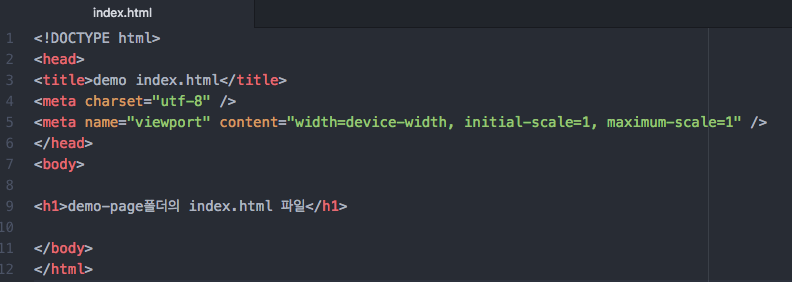
참고로 제 index.html은 아래처럼 기초만 작성되었습니다만 원하시는대로 만드시면 됩니다.

이 날코딩된 웹페이지는 워드프레스랑 아무 상관 없으므로 자신이 별도로 코드를 넣어주지 않으면 워드프레스 관리자 페이지에 방문자 또는 페이지뷰같은 통계에 집계되지 않습니다. 워드프레스 블로그에 설치된 플러그인들도 이 웹페이지의 존재를 알지 못합니다. 또한 해당 웹페이지에서 워드프레스 DB에 접근하고 싶다면 index.html이 아닌 index.php파일을 만들어 자신이 PHP 코딩으로 DB를 직접 다뤄야합니다.
워드프레스의 틀에서 완전히 벗어난 웹페이지이므로 데이터처리, 통계처리, 보안등등 모든 건 여러분이 직접 감당 해내야합니다. 제가 조언드리건데 부디 이런 날코딩보다는 워드프레스의 ‘페이지’ 기능을 쓰시길 바랍니다. 코딩할 줄 알면 나만의 템플릿도 가능합니다. 워드프레스 API 규칙을 잘 따라 쓰면 기초보안이나 플러그인 사용 이점을 가지고 가게 되니까요. 하지만 세상사가 그리 간단치 않죠?. 데이터 처리없는 정적인 웹페이지 하나 만들려 할 뿐이고 자신이 웹퍼블리싱 스킬을 가지고 있다면 당장 HTML과 CSS, JS를 사용해서 만들어내면 될텐데 php를 배우고 워드프레스 API를 공부하는건 시간이 걸리니까요.
이번엔 demo-page 폴더 안에 index파일 외에 다른 이름으로 된 html을 추가해봅시다. another-page.html 파일을 코딩해서 넣어보죠.

그럼 https://swiftcoding.org/demo-page/another-page.html 로 접속하면 해당페이지에 접속하게 됩니다.
참고: 파일명이 index가 아닐경우는 위 처럼 링크주소에 파일명까지 써야 접속됩니다.
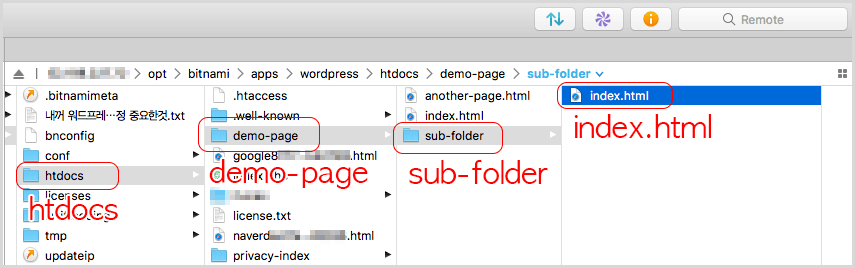
이번엔 demo-page 폴더 안에 또다른 서브폴더 sub-folder를 만들어 놓고 거기에 또 index.html파일을 만들어 보세요.

그면 https://swiftcoding.org/demo-page/sub-page/ 주소로 index.html파일에 접속할 수 있게 되죠.
어떤가요? 폴더를 구성해서 링크주소를 구성하는게 이해되셨나요? 이 방법이 고전적인 사이트 링크주소체계 구성방법인데요. 옛날엔 정적인 html 리소스를 이렇게 각 폴더마다 넣어놓고 접속을 하게끔 하던 그런 방법이었던거죠.
PHP 웹애플리케이션 API 만들기 (JSON 반환)
이 챕터는 PHP 웹개발 공부하시는 분 혹은 자신이 사용할 웹 API같은 것이 필요한 분이 아니라면 건너띄셔도 됩니다. 전 블로그도 하는 김에 개발 중인 앱에서 쓸 서버가 필요해서 이 걸 생각하게 되었습니다.
php 개발이야기인데 위에서 얘기한 것처럼 별도 폴더(URL링크주소)를 만들어서 php코딩을 이렇게 시작해볼 수 있다는 것일 뿐 php를 이 글에서 배우자는 건 아닙니다. JSON 이라는 건 아무래도 네트워크 통신에서 종종쓰이는 거라서 예로 들 뿐입니다.
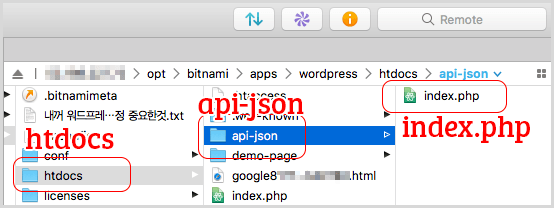
저는 워드프레스 루트폴더인 htdocs 하위에 api-json폴더를 만들고 index.php 파일을 만들었습니다.

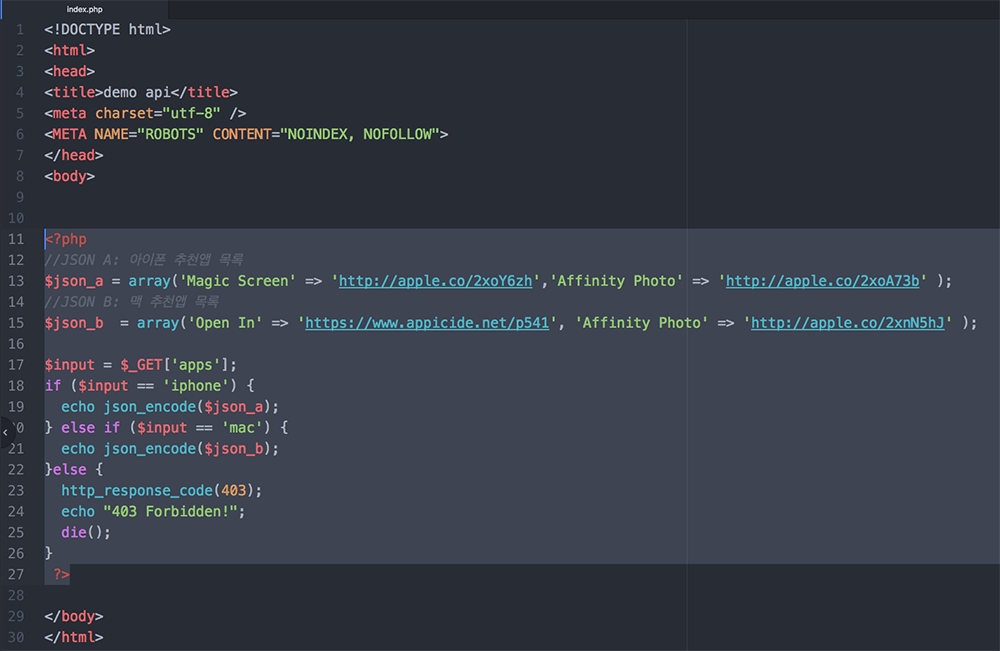
제 php 데모파일의 내용은 아래처럼 간단히 작성해주었는데요.

이 결과 이제 URL의 apps 라는 쿼리 파라미터에 무얼 넣어서 요청이 들어오냐에 따라서 https://swiftcoding.org/api-json/?apps=iphone 이면 아이폰 앱 추천목록이 들어있는$json_a를, https://swiftcoding.org/api-json/?apps=mac 으로 요청하면 Mac 앱 추천목록이 있는 $json_b 를 JSON으로 반환하고 그 외에는 403번 응답을 하게 됩니다.
PHP를 모르면 왜 저런 동작이 되는지 이해가 안될텐데요. PHP를 공부하고 싶다면 생활코딩 사이트의 무료 PHP강좌를 추천해드립니다. php를 다룬다는 건 웹서비스로 가능한 모든걸 할 수 있다는 뜻이므로 이제 원하시는걸 만들면 됩니다.
이렇게 워드프레스 블로그 서버를 활용해서 자신의 작은 웹 애플리케이션을 추가할 수 있는 방법을 알아봤습니다.
내 워드프레스 블로그에 HTML 5 게임 호스팅하기
이번엔 웹게임을 호스팅해 볼 차례입니다. 게임을 직접 만들진 않을 꺼고요. 자유롭게 쓸 수 있는 오픈소스 (공짜!) 게임을 그대로 가져와서 추가할테니 파일만 옮겨주면 바로 되므로 누구나 바로 게임을 추가할 수 있습니다.
오늘 소개할 오픈소스 웹게임은 많은 사람들이 알고 계실 1024의 아류작 2048입니다. 먼저 게임을 호스팅할 별도 폴더를 하나 만듭니다. 전 2048game이라고 지었습니다.

이제 게임 소스가 있는 Github 페이지로 이동해서 다운로드 받겠습니다. 아래 링크를 클릭해서 이동해주세요.
2048 오픈소스 링크: https://github.com/gabrielecirulli/2048
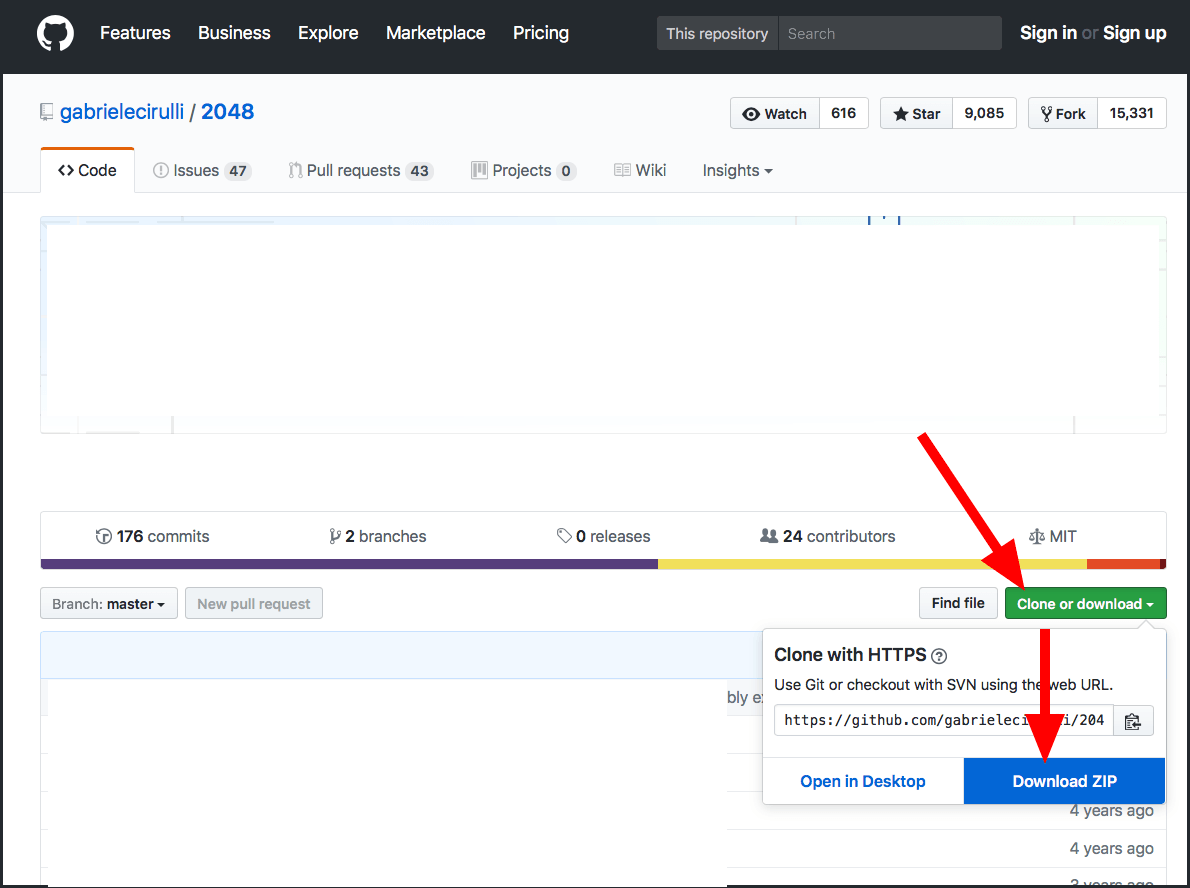
그럼 아래같은 웹페이지가 나옵니다.

위 그림의 화살표처럼 Clone or Download 버튼을 클릭하고 Download Zip 을 클릭하면 내컴퓨터에 2048-master.zip파일이 받아집니다.

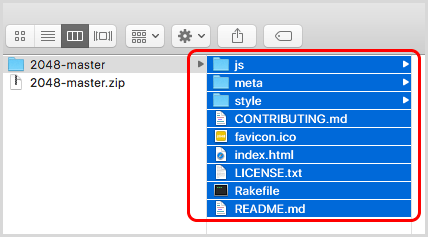
이 zip파일의 압축을 풀면 아래처럼 나오죠. 그 안에 들어있는게 소스코드와 리소스입니다. index.html을 웹브라우저로 실행시키면 바로 내컴퓨터에서 게임을 즐 길 수 있습니다.

이제 이 내용물 전체를 서버에 올립니다. 앞서 서버에 생성한 2048game 폴더에 전부 올려버립니다. 불필요한 파일도 있지만 귀찮으니 그냥바로 몽땅 올립니다. (저는 사실 index.html을 좀 수정해서 한글화를 했습니다만…)

이제 https://swiftcoding.org/2048game/ 로 이동해보면 게임을 바로 즐길 수 있습니다! 드디어 티스토리에서 워드프레스로 전향한 보람찬 일 중 하나를 해냈네요. 이렇게 추가한 2048 웹게임은 모바일에서도 즐길 수 있습니다.
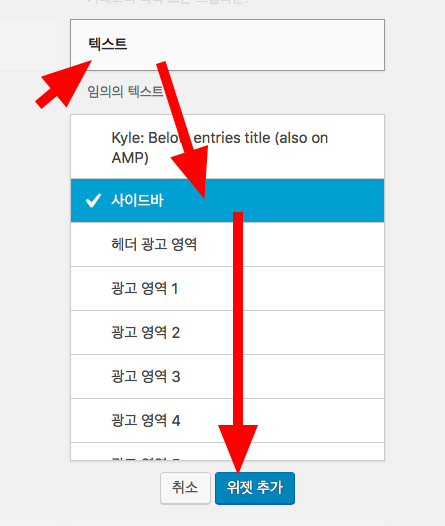
이제 이 링크주소를 제 워드프레스 블로그에 걸어둬야 사람들이 알아보고 클릭해서 즐기겠죠? 블로그에 링크를 걸 방법은 실로 여러가지가 있겠지만 이글에선 간단히 위젯으로 추가해보겠습니다. 워드프레스 관리자페이지에서 위젯넣는 곳에서 ‘텍스트’위젯을 선택하고 위젯을 넣을 위치를 선정, ‘위젯 추가’ 버튼을 눌러줍니다. 저는 사이드바에 텍스트 위젯을 넣겠습니다.

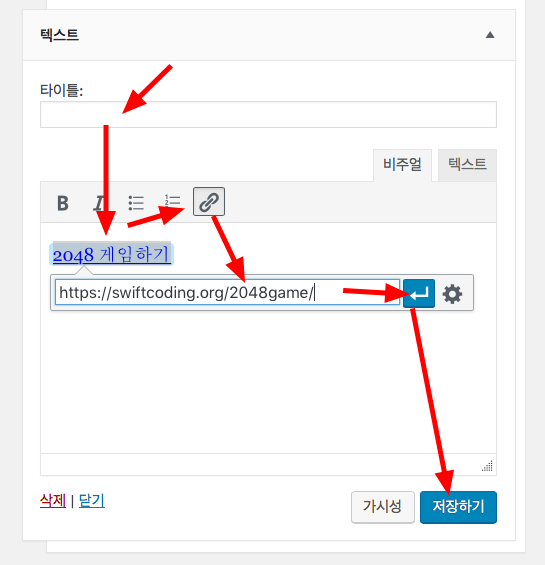
그리고 사이드바 위젯에서 해당항목을 편집해서 링크를 걸어주고 저장합니다. 타이틀도 넣고 텍스트를 작성, 링크를 선택, 링크주소를 넣고 저장해줍니다.

사이드바 위젯에 넣었으니 이제 제 블로그 어디에서든 게임으로 바로 가기 링크가 있게됩니다. 2048 뿐만 아니라 상업적으로 이용가능한 오픈소스 웹게임이 여럿있습니다. 여러분도 마음에 드는걸 골라서 호스팅해보세요.
One More Thing… 백업
중요한 한가지! 워드프레스를 업데이트하면 루트폴더의 내용이 삭제될 수 있으니 자신이 추가한 워드프레스와 관련없는 웹페이지용 폴더들은 따로 백업을 해두시기 바랍니다.
해피 블로그래밍! 2048 게임하러 가기

































오픈 소스 라는 말은 index 파일을 제 임의로 수정해서 웹상에 게시해도 법적 책임이 없다는 의미가 맞는가요?
그리고 저런 방식으로 게임(혹은 비슷한 컨텐츠)을 다운받아 수정 후 게시하였을 경우 다른 워드프레스 플러그인의 코드를 수정하여 제 홈페이지에 사용하는것과 비교해서 어떤 메리트가 있는지 여쭤봅니다.
안녕하세요 강마루님! 또 뵈어서 반가워요.
오픈 소스의 라이선스는 여러가지 종류가 있습니다. 본문에 예로든 게임 소스의 경우 MIT 라이선스를 따릅니다. MIT라이선스의 경우 원제작자의 이름이 나와있는 MIT라이선스 선언문을 표시(또는 링크)하기만 한다면 수정, 수정한 것을 배포, 판매, 다른사람에게 2차 라이선스 부여가 자유롭게 가능한 라이선스 입니다.
본문에 언급했듯 저렇게 추가하는 게임은 워드프레스 시스템, 구조로부터 독립적이라는 그 사실이 장점이자 단점입니다.
단점은 모든 코딩, 보안, 통계등등을 자신이 전부다 해야하죠. 만일 저렇게 추가해놓고 워드프레스와 DB 연계를 시키고 싶다면 워드프레스 코드, DB 테이블, DB보안에 대해서도 잘 알아야합니다.
만일 자신이 PHP, HTML/CSS/JS 같은건 잘 아는데 워드프레스 API, 설계규칙에 대해 아직 잘 모른다면 워드프레스와는 상관없이 빠르게 (이미 코딩할 줄 아니까) 원하는걸 구현, 서비스 가능하겠죠. 본문에 예로든 것처럼 폴더하나 마련해두고 그냥 게임소스만 통채로 넣으면 문제없이 돌아는 가는 게 그런 예 중 한 가지인 것이죠. 또한 DB도 따로 나눌 수 있겠습니다.
워드프레스 시스템 구성 안에서 웹게임을 호스팅 가능하게 해주는 플러그인을 쓸 수도있겠는데요. 예를 들어 워드프레스 기본기능인 ‘페이지’로 구성한다면 워드프레스에서 제공하는 모든 편의기능(플러그인 사용)을 이용가능하다는 장점이 있겠지만, 다른 플러그인 역시도 해당 ‘페이지’에 영향을 미칠 수 있기때문에 원치 않는 충돌이나 JS코드나 CSS 스타일 시트가 섞이기 때문에 불필요한 스크립트나 스타일시트를 제거하는 코드를 짜줘야합니다.
빠른 답변 감사드려요 ^^ 어찌그리 해박하신지 매번 질문을 남길때마다 감탄을 금치 못하겠습니다.
결론적으로는 오픈 소스라고 해도 수정/배포 시 지켜야 할 규정이 있는거군요. 만약 사용할 일이 있다면 잘 챙겨봐야겠습니다.
여담으로 제가 사용하고자 하는 컨텐츠와 비슷한 기능이 있는 워드프레스-플러그인을 찾게되서 구입 후 코드를 좀 수정해서 사용하려고 질문글을 남겼더니 제가 원하는 기능은 구현 불가능 하다고 하더라구요. 코드 쪽만 빠삭하게 알고 있으면 큰틀은 동일하므로 이래저래 수정해서 사용할 수 있을줄 알았는데… 그렇다고 본 글에서의 웹게임처럼 오픈소스를 찾아서 사용하자니 워드프레스와의 연계문제도 있을것같고 해서 질문드려 보았습니다.
코드쪽으로 좀 더 스터디 해봐야겠습니다. 매번 성의있는 조언 감사합니다!
오픈 소스 저작권 종류들을 뜯어보면 복잡한게 많습니다. GNU 계열 오픈소스 라이선스는 자유롭게 수정, 배포가 가능하지만 그걸 이식한 자신의 다른 코드도 오픈하고 같은 라이선스를 따라야한다는 전염성 규칙이 있기도 합니다. MIT라이선스와 BSD 라이선스의 경우 그런 복잡함, 2차 수정물 라이선스 구속같은 것 없이 간단해서 프로그래밍 쪽에서 각광 받는 라이선스입니다,
그런 법적 문제의 복잡함을 비꼬기위해 탄생한 “언제 만나면 맥주나 한 잔 사” 라는 ‘오픈 소스 맥주’ 같은 라이선스도 있습니다.