
안녕하세요. 꼭 WordPress 블로그나 쇼핑몰이 아니더라도 어떤 서버든 원하는 웹사이트의 속도(페이지 로딩타임)을 확인해보고 싶을 때가 있죠? 이번 글에서는 순수하게 어느 사이트나, 누구나 해볼 수 있는 사이트 속도측정 방법에대해서 알아볼 거예요. 데스크탑 컴퓨터(윈도우, 맥)에서 체크하는 방법만 알아보겠습니다.
속도 문제해결을 위해서는 먼저 점검해봐야하는 법. 무엇이 현재페이지 로딩속도를 느리게하는가 정도도 알수는 있지만 해결방법은 알아서들 모색하셔야겠고요. 실제로 페이지로딩속도에 영향을 미치는 요소는 아주 많거든요.
웹페이지 속도체크는 크게 두가지 정도의로 분류해서 해볼 수 있습니다. 아래 두가지를 모두 해볼거예요. 예를 들어 아마존 라이트세일 서버를 일본 도쿄에서 한국 서울 리전으로 옮긴다고 할 때 옮기기 전과 후의 속도가 궁금할 때 유용하겠죠?
- 로컬:현재 나의 환경에서 웹페이지 로딩속도 측정 (실제 자신의 현재위치에서 서버까지 속도)
- 원격: 다른 국가에서 내서버까지 웹페이지 로딩속도 측정 (다른 누군가의 서버에서 내 서버까지 웹페이지 로딩속도)
1번은 온전히 자신의 컴퓨터에서 해볼 수 있는 방법이예요. 그러므로 자신의 위치(한국 어딘가?)와 자신의 환경, 그러니까 DNS, 컴퓨터 사양, 웹브라우저, 통신사, 통신요금제 등등 내 모든 환경에 그대로 맞춰서 페이지 로딩속도를 체크하는 것이죠.
2번은 내 서버는 서울인데 일본, 미국에서는 얼마나 느릴까? 라는 의문이 있을 때 사용하는 방법으로 내 컴퓨터를 일본, 미국등지로 옮길 수는 없으니 다른사람이 속도체크용으로 마련해둔 서버(웹사이트)를 사용해보는 것입니다. 네, 그런 속도체크 사이트들 여럿 있거든요.
총 로딩속도는 많은 요소에 영향을 받으니까 속도개선 작업을 위해 이전 속도를 기록해둘거라면 같은 시간대, 웹브라우저, 컴퓨터, 인터넷업체 및 요금제등을 기록해두고 같은 테스트를 여러번해서 최저와 최고 속도를 기록해두고 비교해보는게 좋겠습니다. 특히 웹브라우저 또한 페이지 로딩 속도에 큰 영향을 미칩니다.
1) 로컬 컴퓨터에서 내 워드프레스 블로그 속도 측정하는 방법
로컬 컴퓨터(자신의 컴퓨터)에서는 간단하게 웹브라우저(크롬, 사파리, 오페라,파이어폭스 등)를 이용해서 해볼 수 있어요. 그러기위해서는 웹브라우저 개발자 콘솔을 열어보면 됩니다. 저는 구글 크롬과 애플 사파리(Mac 컴퓨터)에서의 속도체크하는 방법만 알아보겠습니다. 사파리는 맥북이나 아이맥에서 쓸수 있습니다.
자신의 컴퓨터에서 체크하는 것이라서 순전히 자기 위치와 자신이 쓰는 인터넷 속도, 서버위치등에 영향을 받는 다는 것을 염두에 두세요. 이 테스트르 하는 현재 스위프트코딩 블로그의 서버는 아마존 라이트세일로 일본 도쿄 리전에 있고 제 컴퓨터는 macOS(아이맥 27)로 위치는 한국 서울아닌 어딘가에 있습니다.
속도체크를 하기전에, 웹브라우저라는 프로그램은 방문 사이트 기록과 캐싱을 하게되는데요. 특정 도메인, 사이트에 첫 접속을 하고 나면 연결 IP정보와 이미지또는 자바스크립트같은 리소스를 저장해뒀다가 다음에 다시 접속할땐 그 리소스를 새로 받지 않고 저장해둔걸 사용하게되어 같은사이트, 페이지에 두번 째 접속부터는 더 빠르게 로딩합니다. 그래서 첫 접속을 시뮬레이션 해보려면 그 정보들을 지워야해요.
구글 크롬 웹브라우저 개발자 도구를 사용한 속도체크
크롬에서 인터넷 사용기록 삭제하기
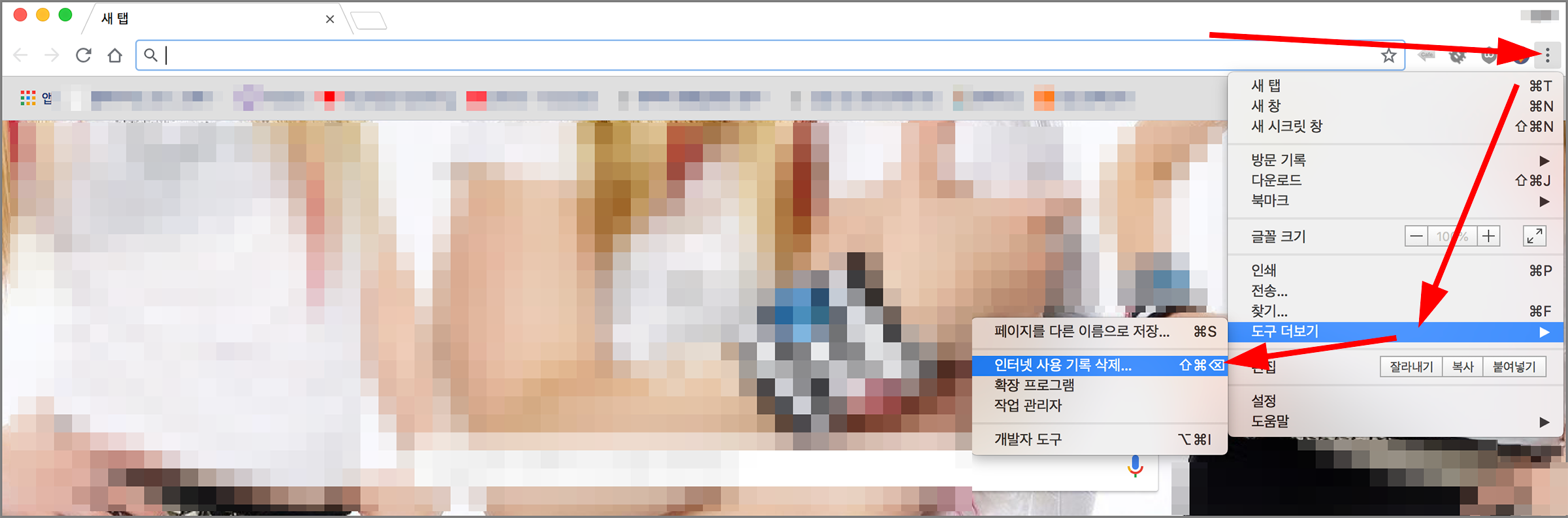
먼저 크롬 브라우저의 인터넷 사용기록을 삭제하기위해서는 웹브라우저 환경설정에서 도구 더보기 -> 인터넷 사용 기록 삭제… 을 클릭하세요.

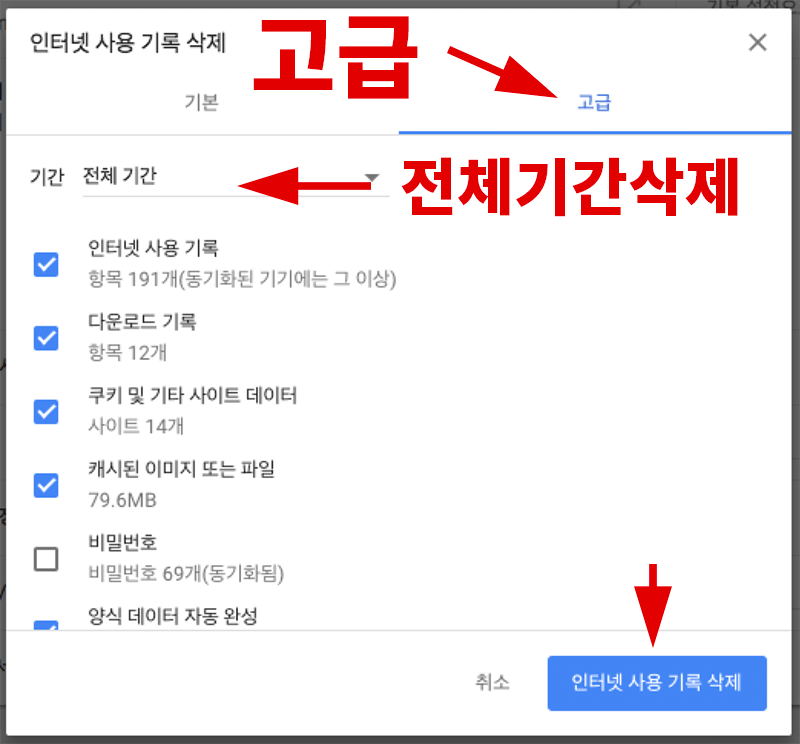
그러면 아래처럼 나옵니다. 이곳에서 기록을 삭제하면되는데요. 방문했던 로그인정보등도 삭제되어 로그인되어있던 사이트들도 모두 로그아웃될텐데요. 삭제해야할 것들만 골라야해요.

위 그림처럼 고급 탭을 선택한뒤 기간은 전체 기간으로 선택하고 이중에 인터넷 사용 기록, 쿠키 및 기타 사이트 데이터, 캐시된 이미지 또는 파일 정도를 체크하고 인터넷 사용 기록 삭제해줍니다. 비밀번호 같은경우 크롬에 사이트별 비번을 저장해 사용하고 계신분들이라면 삭제하지 않도록 체크해제 해주는게 좋겠죠.
크롬 개발자 콘솔을 열어서 웹페이지 속도체크하기
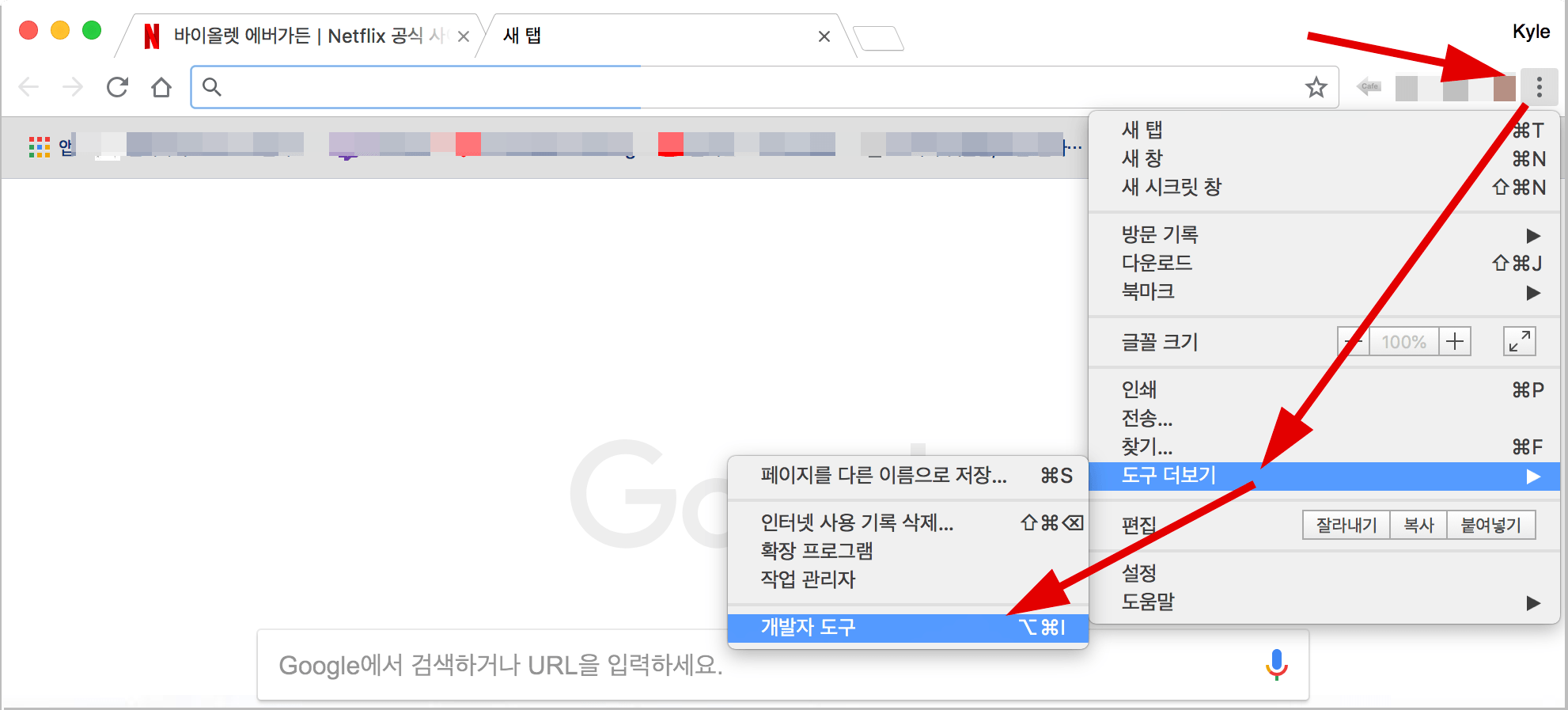
크롬 메뉴에서 도구 더보기 -> 개발자 도구 를 열어줍니다.

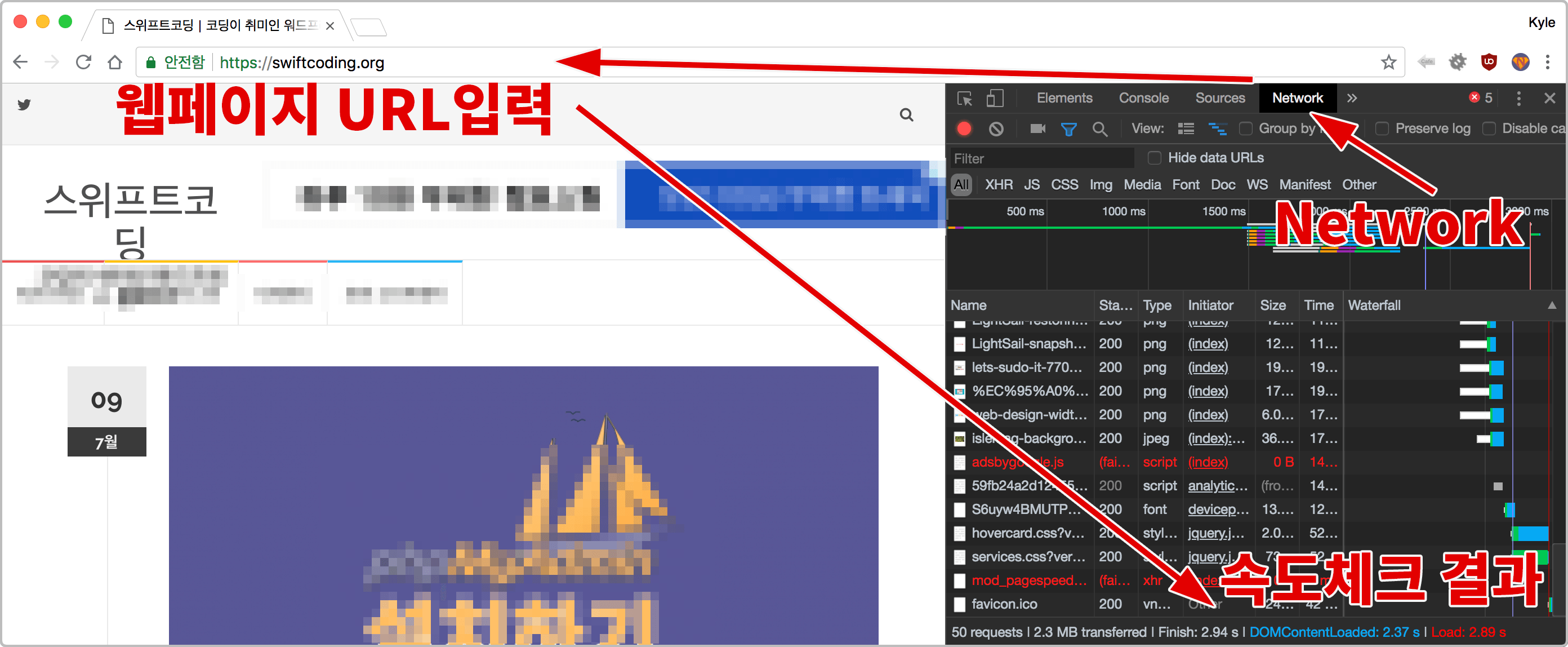
그럼 아래처럼 개발자 모드 창이 열리는데요. 이 중에 Network(네트워크) 탭을 클릭한뒤에 주소입력창에 속도체크할 페이지주소를 입력후 엔터키를 눌러 접속해주세요.

저는 제 블로그의 홈주소인 https://swiftcoding.org 를 입력했어요. 위 그림처럼 개발자 모드 창에 뭔가가 주르륵 생기면서 각 리소스 별로 요청이 이루어지면서 각 요소별 속도 그래프가 나옵니다. 이 그래프들은 개별적으로 클릭해서 어떤게 얼마나 느린지 알 수 있고요. 우리가 알고 싶은건 최종 종합적인 페이지 로딩 속도인데 페이지 로딩이 끝나면 종합 속도체크 결과가 맨아래 구석에 나옵니다.

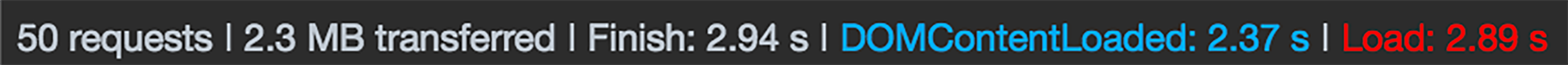
데스크탑에서 이 한페이지를 로딩하기 위해 50개의 네트워크 요청 ( 이미지, 애드센스 광고, 페이지 텍스트, 자바스크립트 및 CSS 등등)이 있었고 총 전송용량은 2.3 MB 인데요. Finish와 Load 시간은 각각 2.94초와 2.89초 네요.
이제 인터넷 사용기록을 삭제하지 않고 다시 재방문을 시뮬레이션 해볼 수 있겠습니다만 제 크롬에서는 서로 속도차이가 별로 없군요.
애플 사파리 웹브라우저의 개발자 도구를 사용한 속도체크
맥(Mac) 사파리 인터넷 사용기록 및 데이터 삭제하기
사파리에서는 먼저 https://google.com 같은 다른 사이트 아무데나 접속해두고 다른 탭을 닫아주세요.
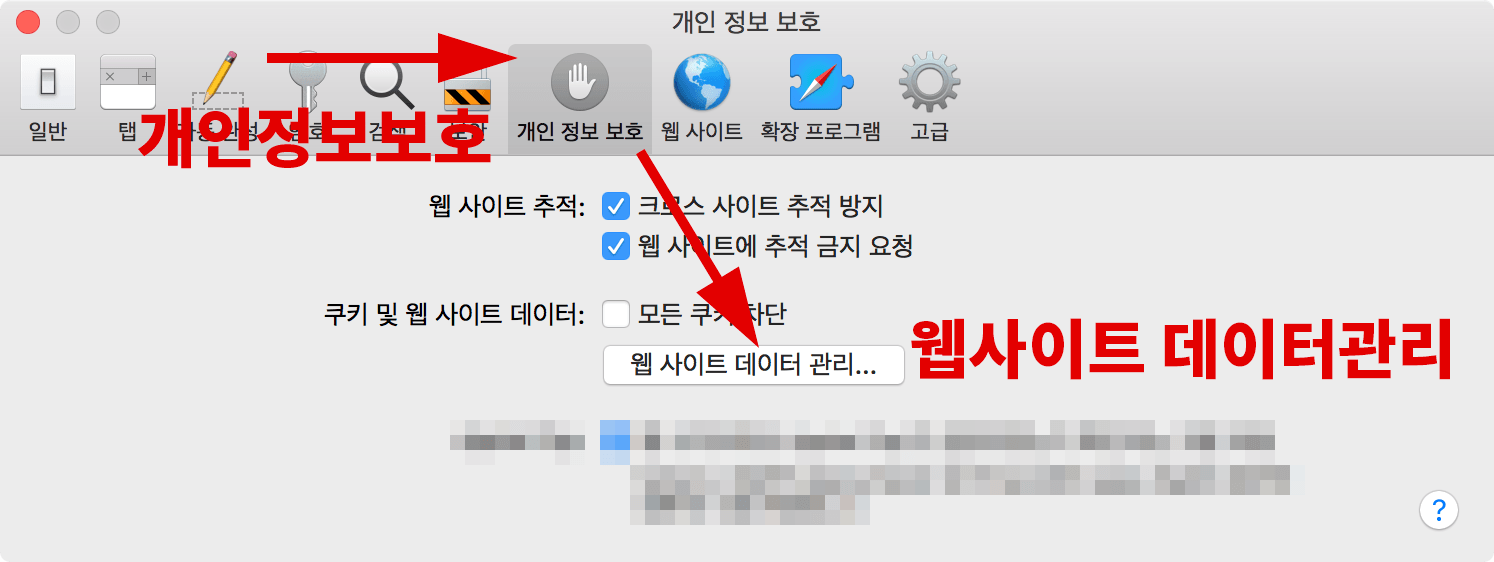
사파리 환경설정을 열어 개인 정보 보호 탭 -> 웹 사이트 데이터 관리… 를 선택합니다.

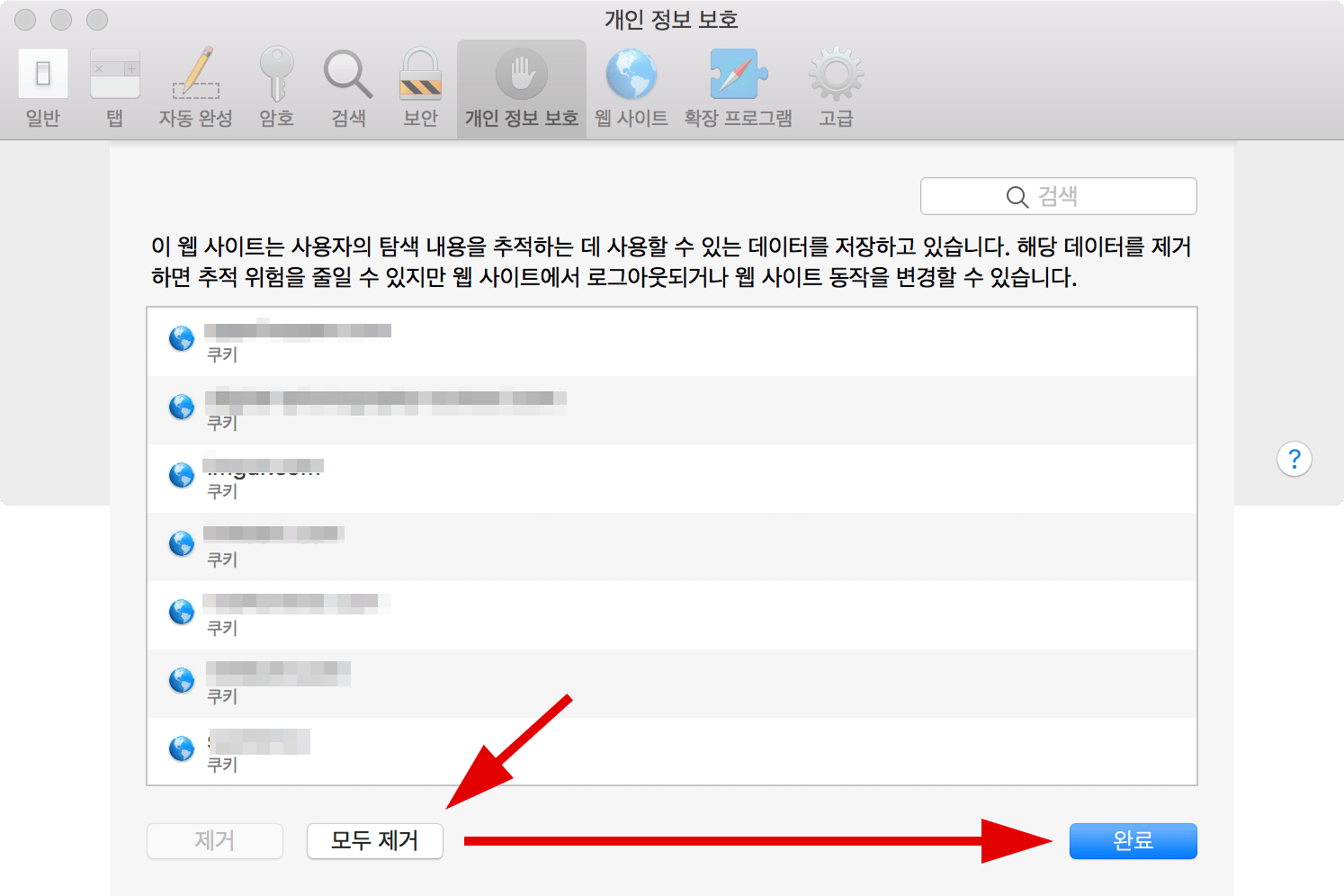
그러면 아래처럼 각 사이트별 데이터가 로딩되기 시작합니다. 사용기록이 많다면 전부 로딩되는데 시간이 좀 걸리네요. 로딩이 완료된 후 모두 제거 -> 완료를 눌러주세요.

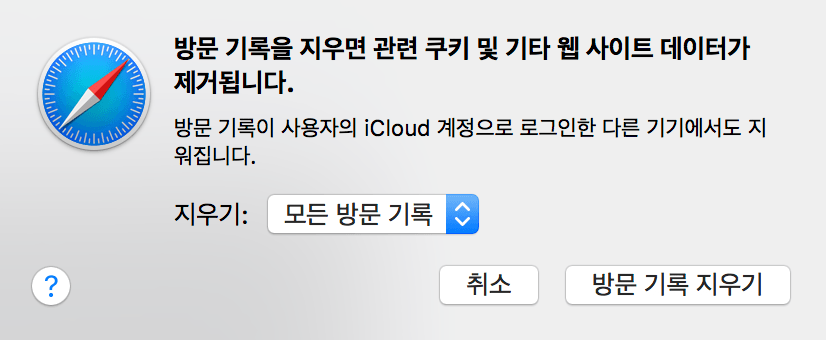
그런다음 사파리 브라우저의 메뉴 목록에서 방문 기록 -> 방문기록 지우기 -> 모든 방문 기록 선택 후 방문 기록 지우기 를 통해서 사용기록을 삭제할 수 있습니다.

사파리 개발자 콘솔을 열어서 웹페이지 속도확인하기
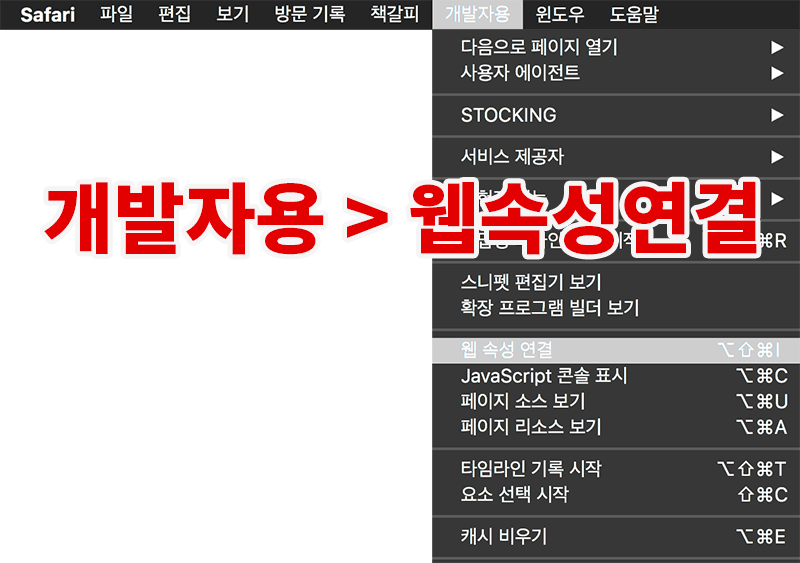
일단 아무데나 접속해 있던 탭에서 사파리 메뉴 중 개발자용 -> 웹 속성보기를 선택 해주세요. 또는 웹페이지 빈곳에 마우스 오른쪽 클릭후 페이지 소스 보기 또는 요소 점검을 선택해도 됩니다.

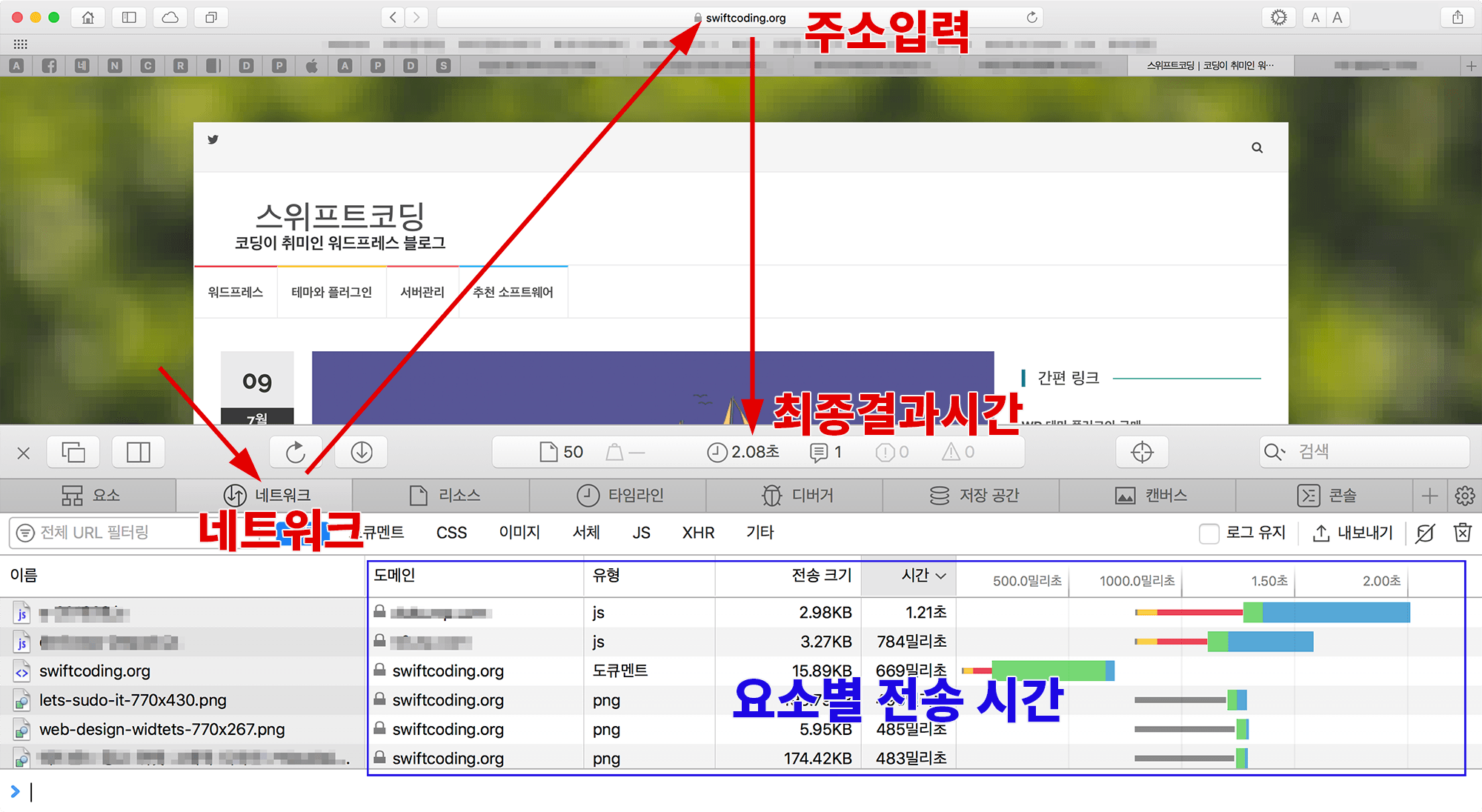
그러면 아래처럼 디벨로퍼 콘솔(개발자 콘솔)화면이 나오는데 네트워크탭을 선택 후 테스트할 페이지의 주소를 입력해보면 각 요소별로 시간이 주르륵 기록됩니다.

위 그림처럼 페이지로딩이 다 끝나면 최종 시간이 콘솔창 위 가운데 나타납니다. 위 화면에서는 2.08초로 나왔군요 매번 조금씩 다르긴 합니다. 최종결과시간이 안보인다면 웹브라우저화면을 넓혀서 보세요. 그리고 방문기록을 삭제하지 않고 재방문 속도또한 시뮬레이션 해볼 수 있습니다. 저는 재방문 테스트시 1초 이하까지는 나오네요.
적어도 제환경에서는 크롬보다는 사파리 웹브라우저가 빠르게 나오네요.
2) 원격지에서 내 사이트까지 페이지 로딩속도 측정
이글을 작성하는 현재 제 블로그 서버는 일본에 있고, 미국에서 속도가 얼마나 나올지 확인하고 싶은데 당장 미국까지 날아갈 수도 없는 노릇, 이럴땐 다른 사람이 미국에 마련해둔 서버를 이용하면 됩니다. 다만 위에서 했던 로컬테스트와는 다르게 예를들어, 워드프레스 관리자페이지처럼 로그인이 필요한 페이지는 체크해볼 수 없습니다. 남의 서버에서 내 서버를 로그인해보면 안되겠죠!
웹사이트의 속도를 체크하는 사이트들이 여럿있는데 보통 이런 사이트들은 세계곳곳에 서버를 두고 속도체크 페이지를 제공하기때문에 제공되는 서버위치를 골라서 테스트 해볼 수 있습니다. 물론 보통은 그 서버의 성능이 낮고 네트워크 속도도 낮아서 우리의 일반적인 방문자가 사용하는 컴퓨터와는 괴리감이 있습니다. 결과는 다르겠지만 몇가지 다른 사이트들로 함께 테스트 해보는게 좋겠습니다.
그래서 제가 찾은 곳은 Site24x7 이라는 곳입니다. 이 사이트는 DNS시간, 연결시간, 렌더링 시작시간, 최종 페이지 로딩시간까지 포함해서 알려주네요. 제가 자주 쓰는 곳은 아니고요. 이 포스팅을 위해 찾아본 사이트입니다. 보안적으로 신뢰할만한 사이트는 아니란거죠.
테스트를 시작하려면 아래 링크로 접속해보세요.
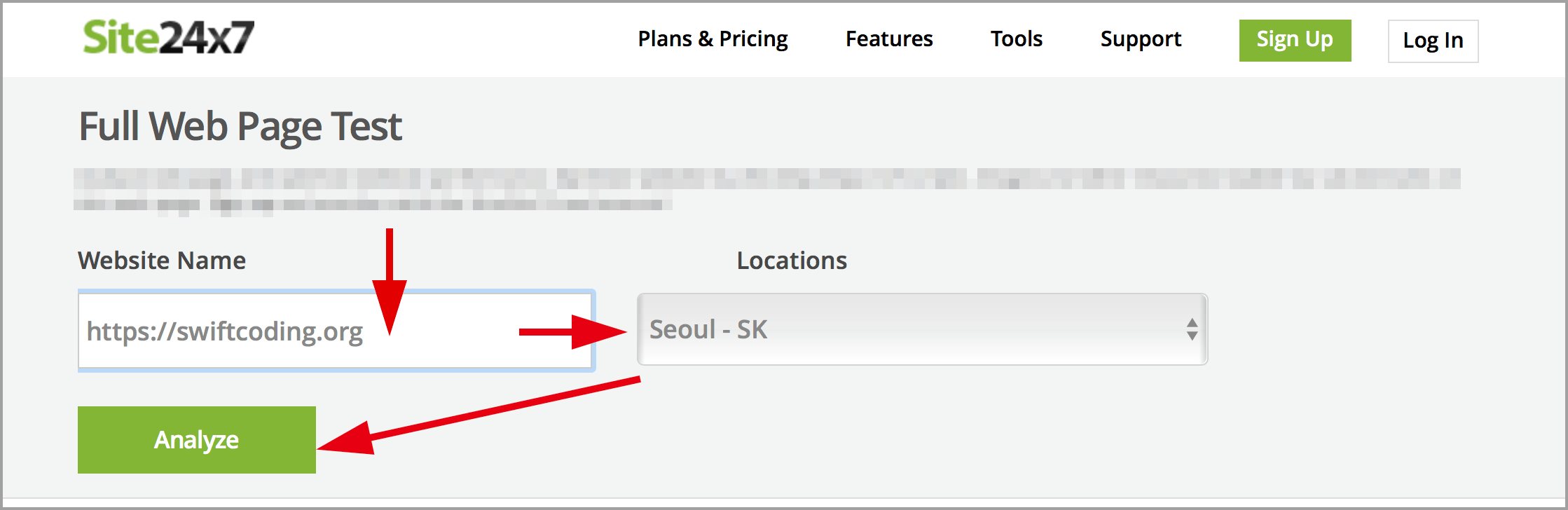
그러면 아래 그림처럼 나옵니다. Website Name에 테스트해보고싶은 페이지 주소를 넣고, Locations 에서 서버위치를 고릅니다. 이곳은 서울에도 서버가 있네요.

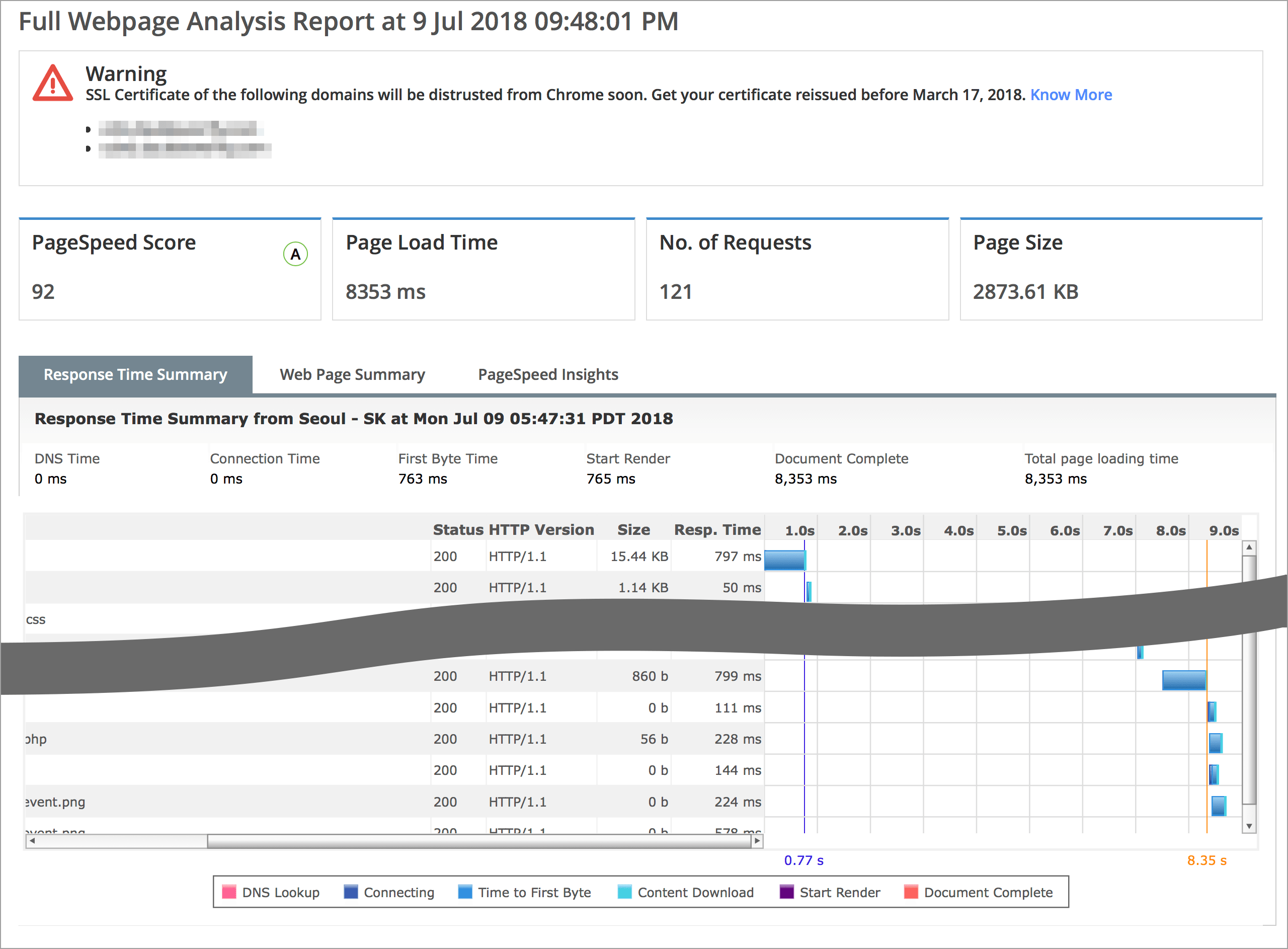
위그림에서 Analyze 버튼을 클릭하면 잠시 시간이 걸리고 아래처럼 결과가 나옵니다.

Page Load Time (페이지 로드타임)은 최종적으로 8.353 초가 나왔네요. 화면 오른ㅉ고 맨아래에도 주황색 글씨로 8.35s 라고 나오는 군요. 그외 여러 정보를 확인해볼 수 있습니다. 현재 일본 서버인 제 블로그는 이 사이트의 서울서버에서의 결과가 이렇게 나오는군요. 미국으로 선택하면 4초대도 나오네요. 여러분들도 여러 국가의 서버를 선택해서 확인해보세요.
마치며
여러분들도 테스트를 많이 해보면 알겠지만 많은 요소가 페이지 로딩속도에 영향을 미칩니다. 그 중 연결시간은 DNS 서비스, 서버 위치등에, 응답시간(response time) 은 서버 컴퓨터 사양과 웹프로그램(코딩요소 또는 워드프레스 같은 플랫폼과 테마, 플러그인 조합)과 관련이 크다고 하네요. 기회가 된다면 자신의 사이트를 분석해보고 속도를 개선할 방법을 모색해봅시다. 전 귀찮아서 안할건데 혹시 효과적인 방법을 알게되시면 일러주시기 바랍니다.

































잘 보고 갑니다.