
폰트는 웹사이트의 디자인에 많은 비중을 차지하는 이유로 웹사이트를 개발하거나 워드프레스 블로그, 홈페이지를 운영할 때 커스텀 폰트를 사용하고 싶은때가 있을 것입니다. 몇 몇 워드프레스 테마나 플러그인은 다운로드받은 무료폰트를 서버에 업로드해서 사용할 수 있게 해주는 커스텀 폰트적용 기능을 제공하기도 하죠.
이번 글에서는 상업적인 무료사용에대한 저작권범위에대해 주의해야할 사항 몇가지를 알아보고, 폰트파일을 다운로드해봅시다. 그리고 폰트파일 확장자별 웹브라우저 호환성에대해 알아보고겠습니다. 그리고 궁극적으로 무료폰트인 네이버 나눔폰트의 TTF 폰트파일을 다운로드 받는 방법과 WOFF나 EOT같은 다른 웹폰트파일로 변경하여 웹폰트 파일을 마련하는 방법을 알아보려고 합니다.
- 폰트 저작권과 상업적 이용가능한 무료 폰트
- 웹브라우저에서 폰트가 동작하는 프로세스와 폴백폰트
- 웹브라우저 버전별 폰트 확장자 호환성
- 무료폰트를 다운로드 받아서 폰트파일 구하기
- TTF 폰트파일을 WOFF와 EOT 웹폰트 파일로 변환하기
폰트 저작권과 상업적 이용가능한 무료 폰트
모든 창작품은 저작권이 있고 폰트역시도 폰트저작권이 있습니다. 폰트사용은 폰트제작자(사)가 정한 라이선스 규약에서 제한하는 용도내에서 사용하게 되는데요.소위말하는 ‘무료폰트’라고 해서 막썼다가는 법정에 스거나 고소장을 받고 합의금내야하는 고통에 시달리게 되므로 라이선스에 명시된 제한된 용도가 자신이 사용하려는 목적에 부합되는지 잘 해석해야합니다. 단순히 사용에대한 저작권 뿐만 아니라 수정에대한 권한과 배포행위에 대한 배포권도 있습니다.
보통 무료폰트를 사용하려 할 때 아래와 같은 것들을 생각해볼 수 있습니다.
- 상업적 사용가능 여부
- 매개체: 잡지 및 신문, 인터넷,TV, 컴퓨터, 유튜브
- 디지털 & 실물상품(프린팅)
- 수정가능 여부 (2차 창작)
- 2차 창작시 라이선스 상속여부(원작의 라이선스와 같아야하는지)
- 이미지로 변환사용 가능여부(레스터라이징: 포토샵에서 깨트리기)
- 재배포 가능여부
- 웹폰트로써 배포 (웹사이트)
- 다른 기기에 내장(스마트폰 앱, 임베디드 기기: 냉장고, 아파트 난방제어 모니터등)
첫째로 주의해야할 것은 ‘상업적 사용가능 여부‘인데요. 무료폰트를 찾다보면 ‘개인사용 용도 한에서 무료’인 것들이 많은데요. 어떤 사용형태가 개인적이고 상업적인지는 각각의 상황과 법적 해석에 따라 다르기도 하므로 애매한 점이 있습니다. 개인블로그는 개인적일뿐이라고 생각하기 쉽지만 그 블로그로 상업적 활동(애드센스, 배너광고, 제품홍보)을 한다면 상업적으로 해석될 소지가 다분합니다. 이 모든 것들은 법적공방에서 판결에의해 가려질 수 밖에 없으므로 제가 생각하기로는 첫 째로 상업적이용을 허가하는 폰트(상업적 사용 무료폰트)를 사용하는 것으로 조심성을 발휘하는 것입니다.
결국 정말 상업적 이용이 무료이며 웹폰트파일로 바꾸고, 웹폰트로서 배포까지 자유로운 무료폰트는 많지 않습니다.
웹브라우저에서 폰트가 동작하는 프로세스와 폴백폰트
글자를 컴퓨터의 프로그램(여기서는 웹브라우저)에서 표시하기위해서는 컴퓨터 자체 또는 프로그램 내부에서 해당 폰트파일이 존재해야합니다. 모든 웹브라우저는 특정 폰트가 내장 되어있는데요. 아쉽게 몇가지 없습니다. 더욱이 오늘날 사용하는 웹브라우저가 거의 모두 외국산인 관계로 한글폰트는 전혀 내장하고 있지 않는게 일반적입니다. 한글 뿐만 아니라 아직까지도 영어외의 언어의 글자를 위한 폰트는 널리 쓰이지 못하고 있는 실정입니다.
인터넷이 발전하던 오래된 시절에는 웹페이지를 만들 때 웹브라우저들이 공통적으로 지원하는 폰트만 지정하곤 했는데요. 그런 (거의) 모든 웹브라우저가 지원하는 폰트를 일명 Web Safe Font(웹 세이프 폰트)라고 해서 약 30여가지 입니다.
그런데 각 웹브라우저별로 추가로 내장하고 있는 다른 폰트가 있습니다. 예를 들어 애플의 맥북, 아이맥에서 사용되는 사파리는 산돌고딕네오 폰트같은 것들이 있죠. 웹디자인을 하면서 예로, 맥컴퓨터 사용자가 중요하다면 웹사이트의 폰트를 산돌고딕으로 보여주고 싶을겁니다. 그래서 산돌고딕네오 폰트로 지정하게 되죠. 그러면 다른 윈도우 컴퓨터 사용자들은 크롬이나 IE, 엣지같은 웹브라우저를 사용할 텐데 산돌고딕네오 폰트가 없으므로 글자를 표현할 수 없겠죠. 그럴땐 각 웹브라우저는 프로그램에서 기본 지정된 폰트로 표현할 뿐입니다.
다음으로는 다른 OS, 웹브라우저일 때의 호환성을 보장하기위해 사용되는 것으로 fallback(폴백폰트)라는 것이 있습니다. 디자이너가 의도한 폰트가 없다면 최대한 비슷한 형태의 폰트가 적용되도록 하는 것이 폴백폰트를 사용하는 이유입니다.
폴백폰트는 예를 들어서, 첫번째로 산돌고딕폰트를 적용하고, 사용할 수 없다면 Arial 폰트를, 또 없다면 또다른 폰트를 적용하는 방식인데요. 여러단계의 폴백 폰트를 다 지정하기보다는 보통 글자형태에 따른 구분으로 마지막 폴백폰트로 사용하곤 합니다.
- 글자의 형태에 따른 폰트 구분:
- 셰리프 폰트 – 글자 획끝에 삐침이 있는 형태. 예: 명조체, 궁서체
- 산스-셰리프 폰트 – 글자 획끝에 삐침이 없는 형태. 예: 고딕체, 헬베티카
- 모노스페이스 폰트- 가로 폭이 일정한 고정폭 폰트. 예: 모나코, D2 Coding
아래의 CSS 예제는 <p> 태그에 해당하는 글자는 첫 째로 애플산돌고딕네오 폰트를 적용해보고 안된다면 Arial 폰트로, 그마저도 없다면 현재 웹브라우저에서 사용가능한 산스-셰리프 형태의 글자 아무거나 적용하도록 하는 것입니다.
p {
font-family: “Apple SD Gothic Neo”, Arial, sans-serif;
}
이런 폴백폰트 지정은 CSS 1 스펙(1996년)에서부터 사용되어 왔습니다. 한국IT의 전통민속놀이인 스타크래프트 1 조차도 없던 시대이니 얼마나 오래되었는지 아시겠죠?
웹폰트 서비스의 등장
웹폰트는 인터넷(서버)에서 폰트파일을 방문자의 컴퓨터 웹브라우저에 내려주는 방식입니다. 이로인해서 웹브라우저가 기본으로 내장하지 않은 다양한 폰트를 사용할 수 있게되었는데요. 초창기 웹폰트 1세대는 특정 서버에 폰트를 올려놓고 다같이 쓰던 공유방식이었습니다. 하지만 느린 인터넷속도와 저작권문제등 여러가지 이해관계로 인해 외면받았죠.
이제는 상황이 좋아지면서 각 사이트의 서버에서 내려주기도하고 구글이 구글웹폰트를 서비스하면서 본격적인 웹폰트사용시대가 도래했습니다. 웹폰트의 활성화로인해 이제 서비스제공자(웹사이트, 디자이너)가 의도한 글꼴디자인을 문제없이 사용할 수 있게 되어 웹사이트마다 개성있는 디자인을 구현할 수 있게 되었는데요. 그렇긴 하지만 웹브라우저별 웹폰트의 호환성이란게 있기 때문에 그 것을 고려해야합니다.
로딩이 보장되지 않는 웹폰트
웹폰트 서비스는 서버에 접속해 폰트파일을 다운로드를 받아야하는 첫 단계가 있으므로, 인터넷 통신에의한 영향또한 많이 받습니다. 폰트파일이 있는 곳과 연결이 안되거나 손상되는등의 문제가 있을 수도 있죠.
그리고 오늘날에는 콘텐츠 블락커(애드블락)라고 해서 광고제거 뿐만 아니라 웹폰트의 로딩도 거부하는 기능을 방문자들이 많이 사용하곤합니다. 사용자(방문자)는 웹디자이너가 제시하는 웹사이트의 디자인을 무시하고 더 빠른 웹페이지 로딩, 데이터 절약을 꾀하는 것이죠. 사실 웹브라우저는 웹폰트같은 리소스를 캐싱(임시저장)하므로 재방문할때마다 웹폰트를 매번 다운로드하진 않습니다만…
그러므로 웹폰트 서비스를 이용해 폰트파일을 직접 내려준다고해도 여전히 폴백폰트를 사용해주는게 좋습니다.
웹브라우저 버전별 폰트 확장자 호환성
폰트파일에도 종류가 있는데요. 아무 폰트파일이나 막 쓸 수 있는 것은 아니고 웹브라우저 호환성도 고려해야합니다. 자신의 방문자가 주로사용하는 웹브라우저 버전에 호환되는 폰트파일을 사용하는게 가장 좋겠습니다.
- 웹브라우저에서 지원하는 폰트 포맷 확장자 목록
- WOFF – 웹오픈폰트. 비교적 최근 웹브라우저와 호환됩니다.
- WOFF2 – 웹오픈폰트 포맷 2: 매우 최신 웹브라우저만 호환됩니다.
- TTF – 트루타입 폰트: 사파리, 안드로이드, iOS(아이폰) 웹브라우저와 더 나은 호환성 지원
- SVG: 오래된 iOS용 웹브라우저, 크롬, 오페라와 호환됩니다.
- EOT: 임베디드 오픈타입: 인터넷 익스플로러 IE6 ~ IE9 브라우저와 호환됩니다.
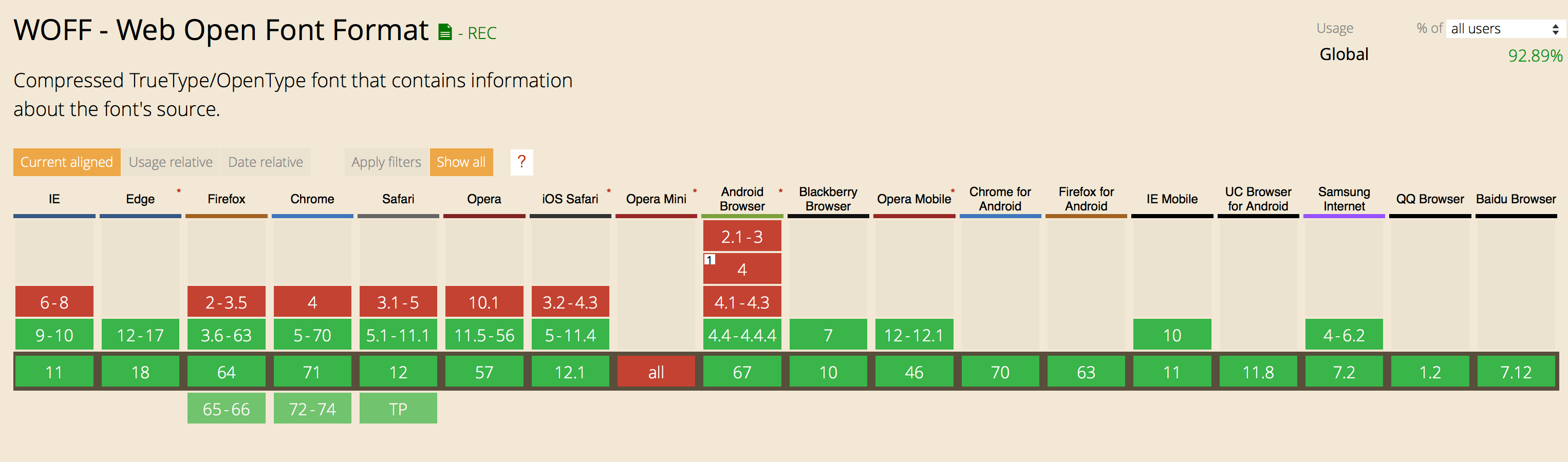
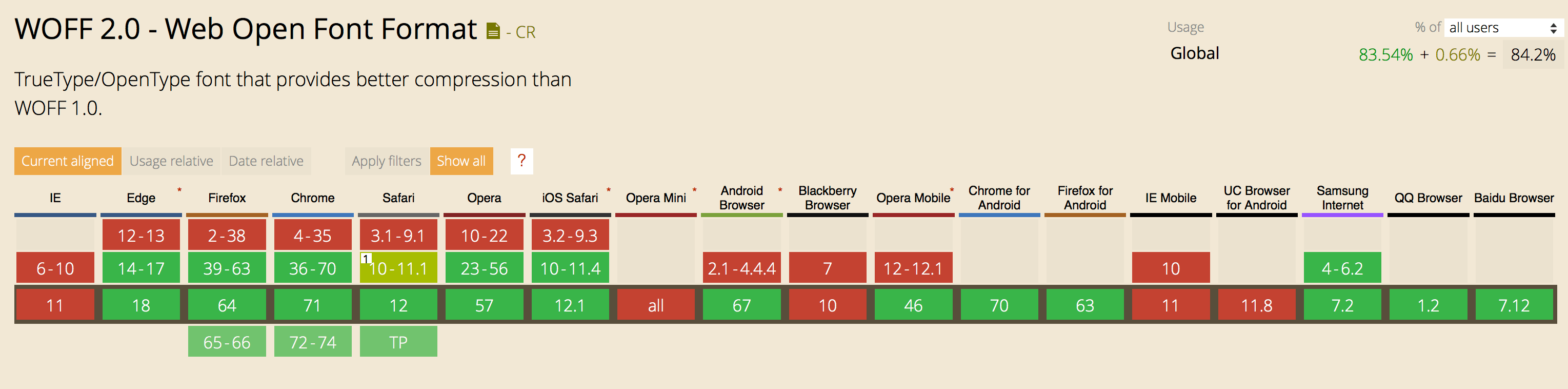
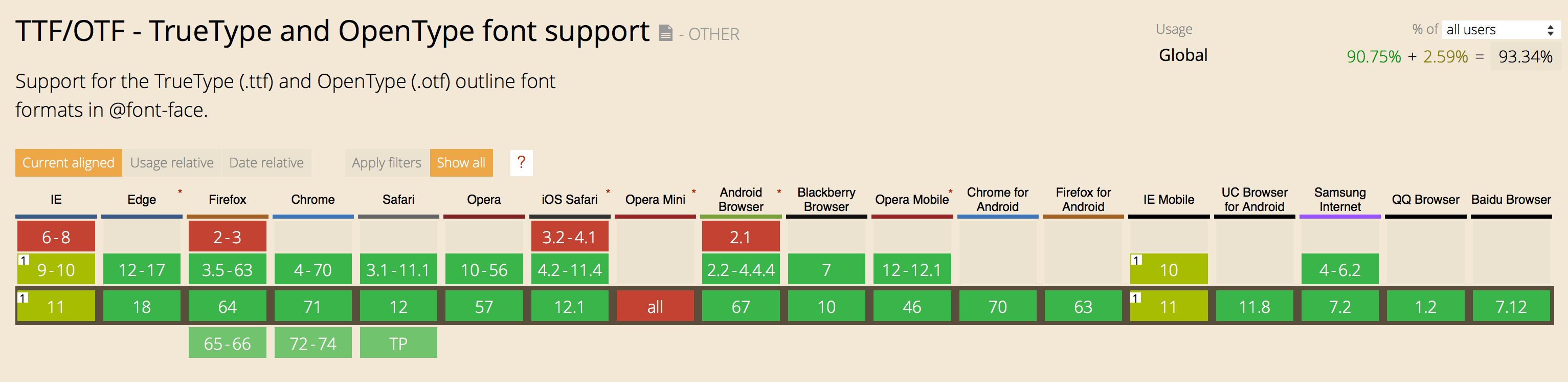
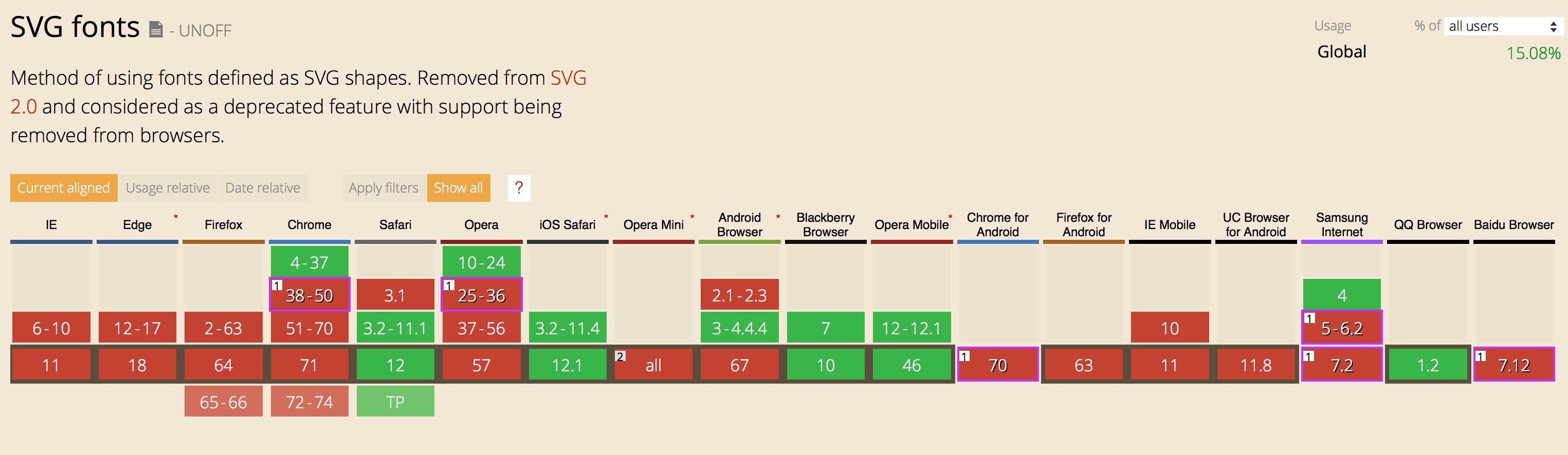
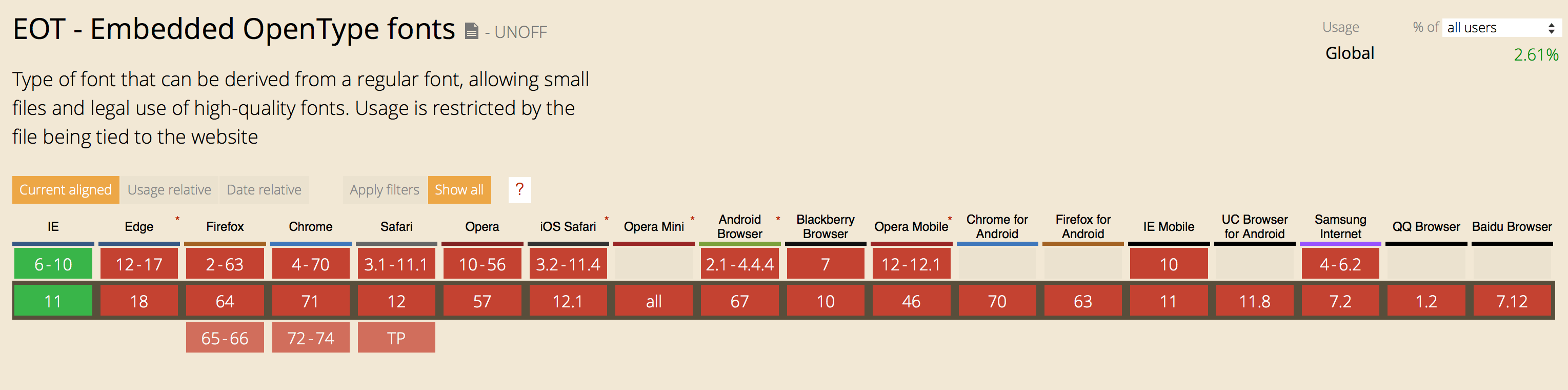
아래 그림들은 CSS 호환성을 고민해야하는 웹디자이너, 프런트엔드 개발자의 동반자인 Can I use 닷컴에서 여러 웹브라우저 버전별 폰트파일 지원 호환성을 표로 도식화해놓은 것인데요. 각 웹브라우저 별로 버전 번호가 나오고 있습니다. 표의 아래쪽에 있는 현재버전보다 높은번호(Firefox 65-66, Chrome 72-74, Safari TP)는 베타버전을 말합니다.
- 녹색 – 지원됨
- 라임색 – 일부지원
- 빨간색 – 지원되지 않음





위의 호환성표를 전체적으로 종합해 비교적 최근 IE(윈도우의 인터넷 익스플로러)까지 호환성을 생각해보면 WOFF 파일이 가장 최선의 선택이 되겠지만, 보통 우리가 다운로드 받을 수 있는 무료폰트는 TTF 파일 뿐일 겁니다. 그 TTF 파일을 그대로 사용하거나, 또는 WOFF 등으로 변환해서 사용해야 할 것입니다.
무료폰트를 다운로드 받아서 폰트파일 구하기
보통 폰트의 배포목적이 사용자의 컴퓨터에서 사용할 목적이기 때문에 TTF, OTF 파일 그대로 다운로드 받게하기보다는 컴퓨터에 직접 설치해주는 경우가 많습니다. (그 과정에서 툴바도 설치하고? 광고프로그램도 설치하고?)
서버에 파일을 올려야하는 우리에게 필요한 건 폰트파일 그 자체입니다. 폰트파일은 특정 위치에 설치되므로 그 폰트파일을 빼내오면 되는데요. 윈도우컴퓨터와 맥북, 아이맥에서의 방법을 알아보겠습니다.
상업적 무료폰트 – 네이버 나눔글꼴 다운로드 주소
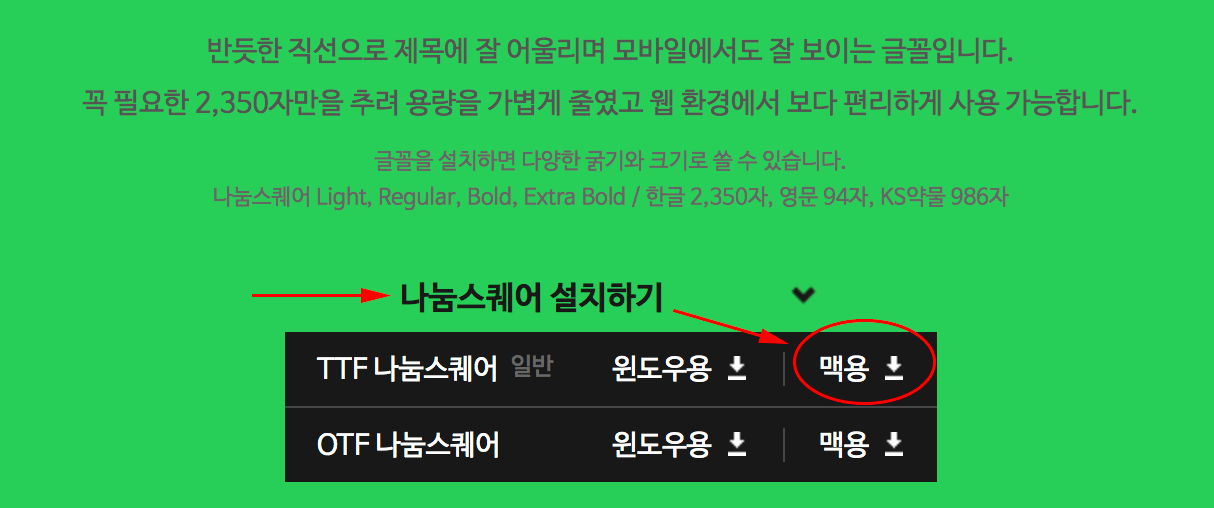
우선 네이버 나눔글꼴을 배포하는 공식 웹페이지에 접속해야하겠습니다. 접속하면 아래 그림과 같은 화면이 반겨줄 겁니다.
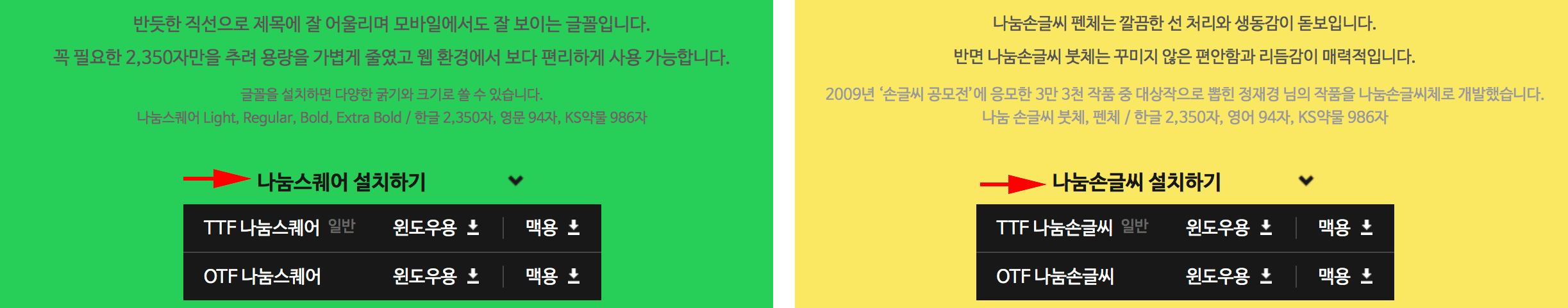
나눔글꼴 체험하기 항목에 보면 여러가지 나눔글꼴 폰트패밀리가 있습니다. 둘로버고 마음에 드는 폰트를 다운로드 받으면 되는데요. 아래그림처럼 ‘나눔XXX설치하기’를 클릭하면 다운로드 링크가 나타납니다.
그러면 이제 윈도우용과 맥용 다운로드를 받을 때 두가지 방법에대해서 설명하겠습니다. 자신이 윈도우 컴퓨터 사용자라면 윈도우용을, 맥북이나 아이맥 사용자라면 맥용을 다운로드 받으면 됩니다.
윈도우 사용자는 아래과정을 거쳐서 TTF파일을 복사하면되고, 맥북과 아이맥 사용자는 더 아래에있는 macOS에서의 폰트파일 다운로드 과정으로 건너띄어 읽으면 됩니다.
윈도우 10에서 나눔글꼴 설치 및 TTF 파일 빼내기
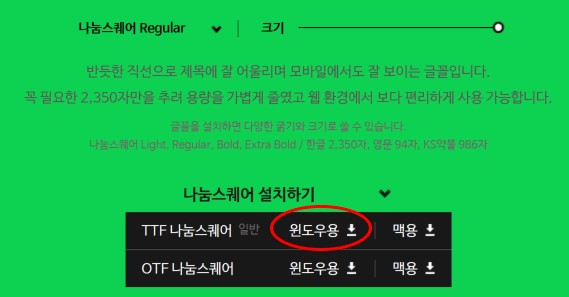
아래 그림처럼 폰트 설치하기를 클릭해 나오는 링크에서 ‘윈도우용’을 클릭해봅시다.
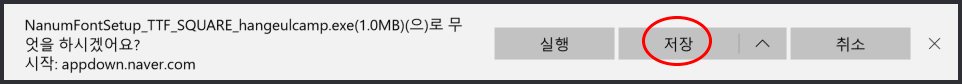
그러면 아래그림처럼 대화상자가 나오는데 ‘실행’을 크릭해도 되지만 ‘저장’을 눌러보겠습니다. 
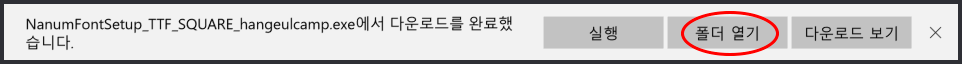
그런다음에 또다시 나오는 질문에서 역시 ‘실행’을 클릭해도 되지만 ‘폴더 열기’를 해봅시다.
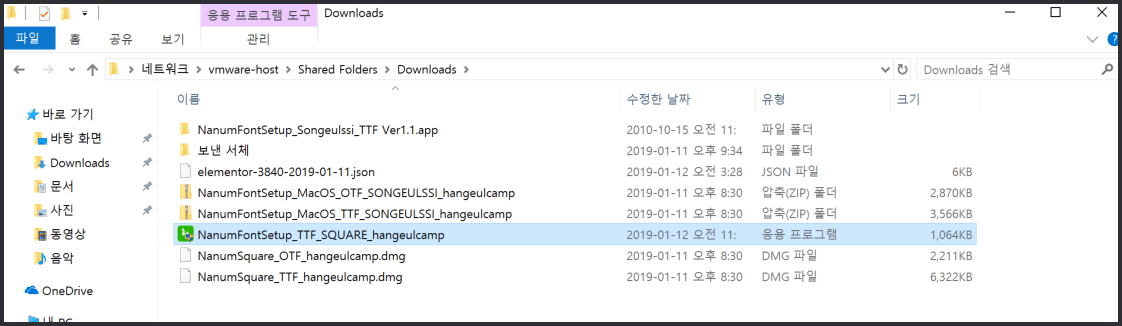
그렇게 다운로드 받은 폴더를 열어보면 아래처럼 NanumFontSetup_TTF_XXXX_hangeulcamp.exe 파일을 다운 받은 걸 볼 수 있습니다. 이것은 폰트파일이 아닌, 폰트를 설치하는 실행프로그램(앱)입니다. 더블클릭해서 실행해봅시다.
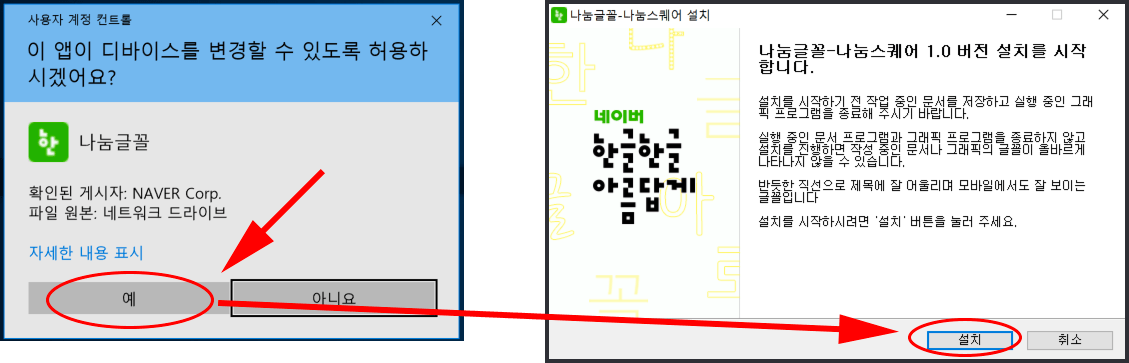
디바이스 변경 허용질문에서 ‘예’를 클릭하면 설치화면이 시작됩니다. ‘설치’버튼을 눌러 설치를 시작해줍니다.
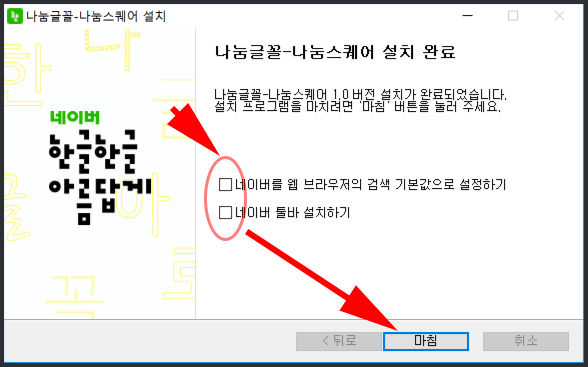
설치과정에서 완료하기 직전 ‘마침‘ 버튼을 클릭하기 전에 아래 두가지 모두 체크해제하는 걸 권장합니다. 웹브라우저의 기본 검색엔진을 네이버로, 그리고 웹브라우저 상단 공간을 잡아먹어 화면을 좁게하는 네이버툴바를 설치하고 싶다면 체크한상태로 넘어가도 좋습니다.
- 네이버를 웹 브라우저의 검색 기본값으로 설정하기
- 네이버 툴바 설치하기

설치를 마쳤다면 자신의 컴퓨터에 나눔글꼴이 설치가 되었을 겁니다. 이제 설정에가서 해당 폰트가 설치되어있는지, 폰트파일은 어디에 있는지 알아봅시다.
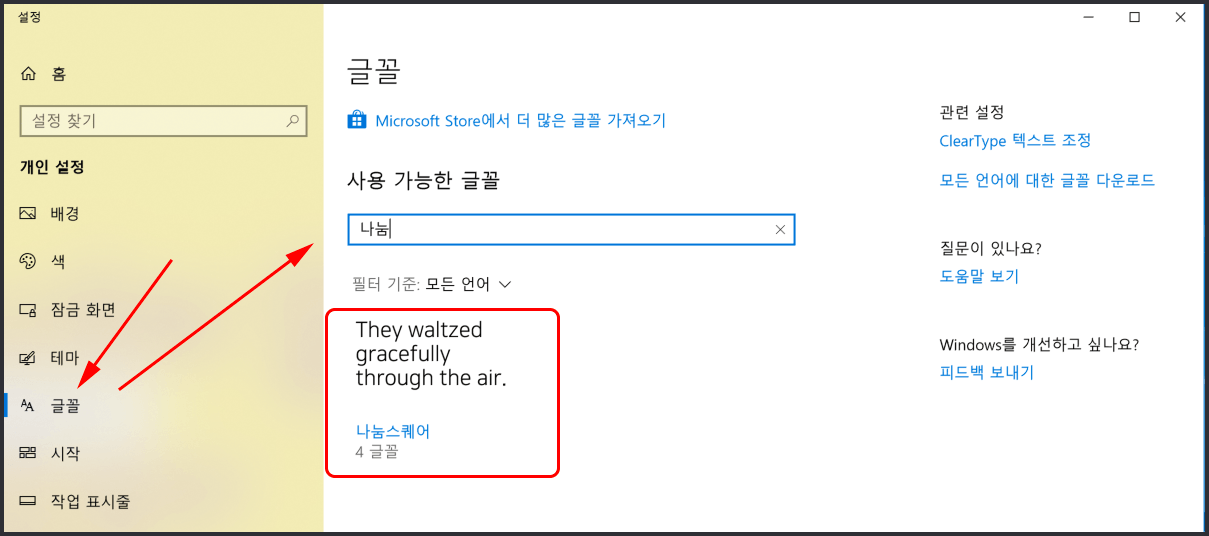
윈도우10의 시작버튼 검색에서 ‘글꼴’이라고 검색해 아래처럼 설정창을 열어 ‘나눔’을 입력해보면 해당폰트가 설치되어 있음을 알수 있는데요.
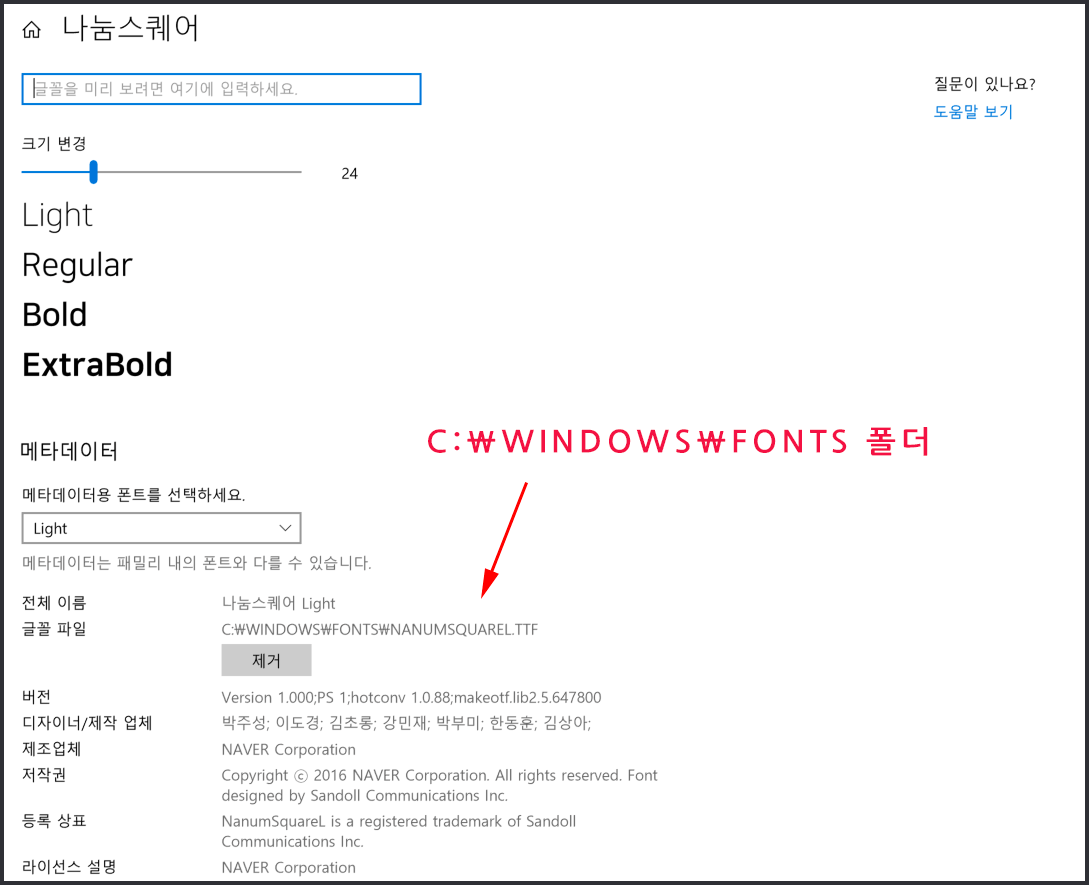
 글꼴을 클릭해보며 아래처럼 글꼴 파일 위치와 제작자, 저작권 공지정보를 볼 수 있습니다.
글꼴을 클릭해보며 아래처럼 글꼴 파일 위치와 제작자, 저작권 공지정보를 볼 수 있습니다.
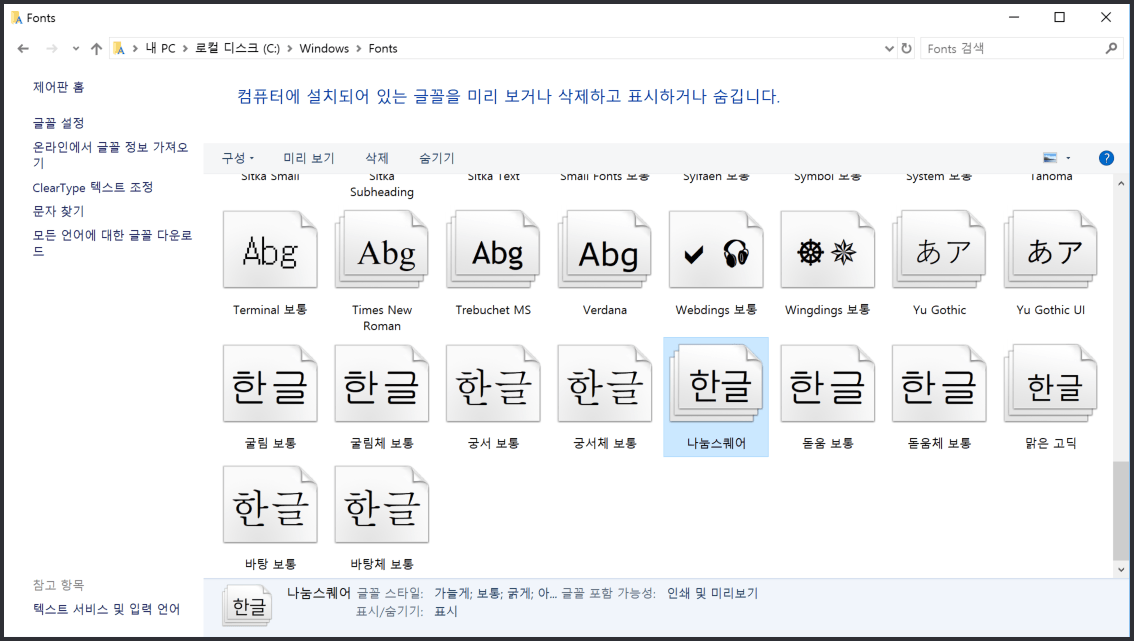
제 윈도우10 컴퓨터에서는 폰트파일이 C드라이브/Window/fonts 폴더에 있군요. 여러분들은 저와 같을수도 있고 다를 수도 있습니다. 이제 윈도우 탐색기를 열어 해당 폴더로 이동한뒤 아래처럼 나눔글꼴을 찾고, 끌어다가 바탕화면으로 복사하거나 새폴더에 복사합시다.
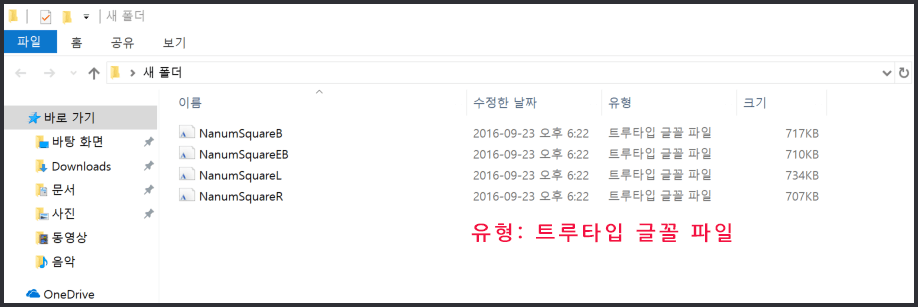
이렇게 복사해온 폰트파일을 아래 새폴더에서 보여주고 있습니다. 폰트마다 다른데 나눔스퀘어 같은경우 폰트 두께별로 4개의 파일이군요. .ttf이라는 확장자가 안보이지만 유형이 ‘트루타입 글꼴 파일’인걸 보니 TTF파일이 맞습니다.
이렇게 윈도우에서 TTF 폰트파일을 얻는 방법을 알아보았습니다. 아래 맥북 사용자의 경우는 건너띄고 이제 웹폰트파일로 변환하기로 건너띄어 계속 읽어주면 되겠습니다.
macOS에서 나눔글꼴 설치 및 TTF 파일 내보내기
맥북, 아이맥 사용자용으로 배포되는 나눔글꼴은 두가지 형태로 배포가 되더군요. 아래 그림처럼 ‘맥용’을 클릭했을 때 다운로드 받아지는 파일이 DMG 파일인지 맥앱(.app)파일인지에 따라서 다음 과정을 따라서 폰트파일(.ttf)을 가져올 수 있습니다.
- .dmg 파일 – 가상 CD 이미지
- .app 파일- 폰트설치 맥앱
1. DMG 파일에서 폰트파일 복사하기
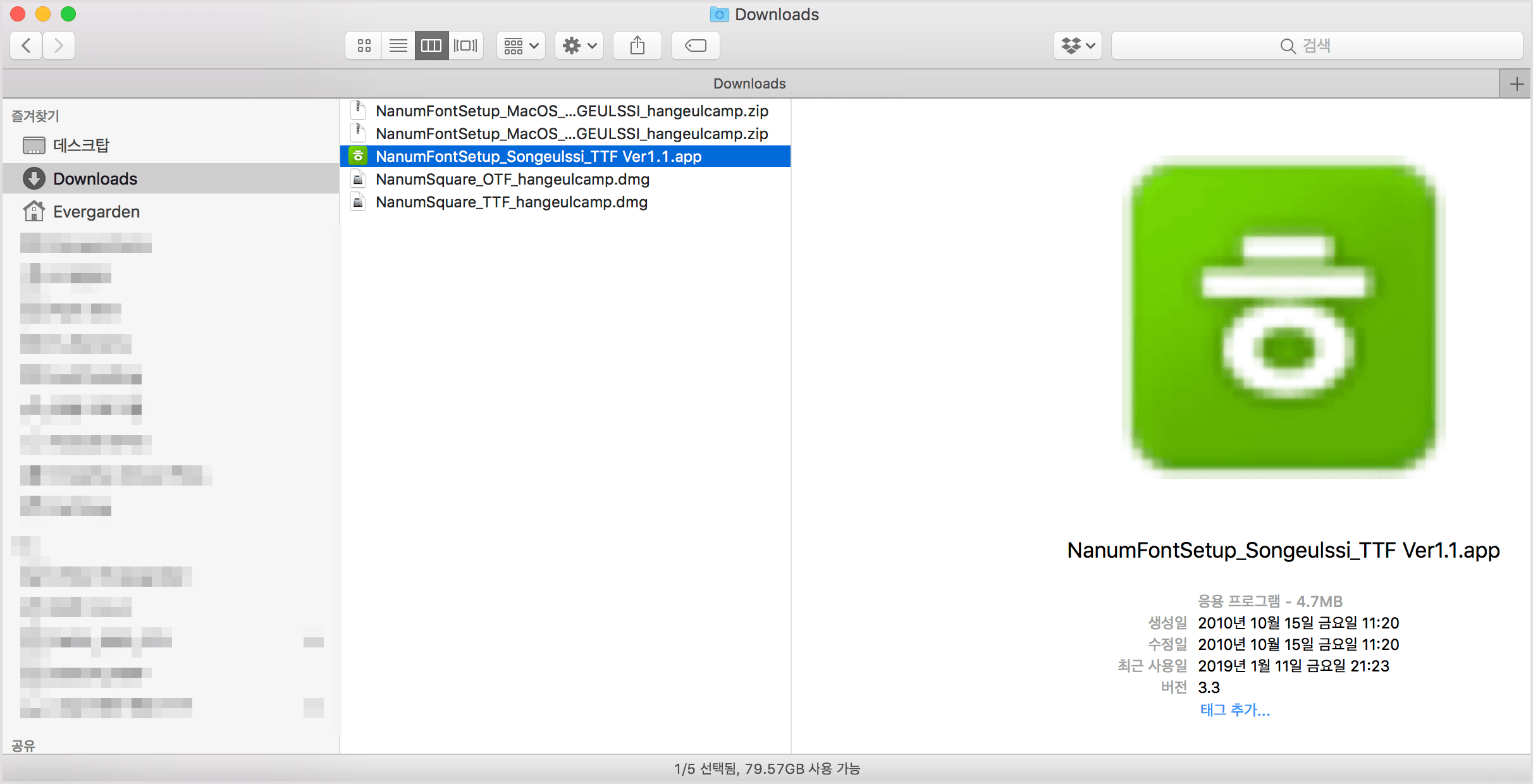
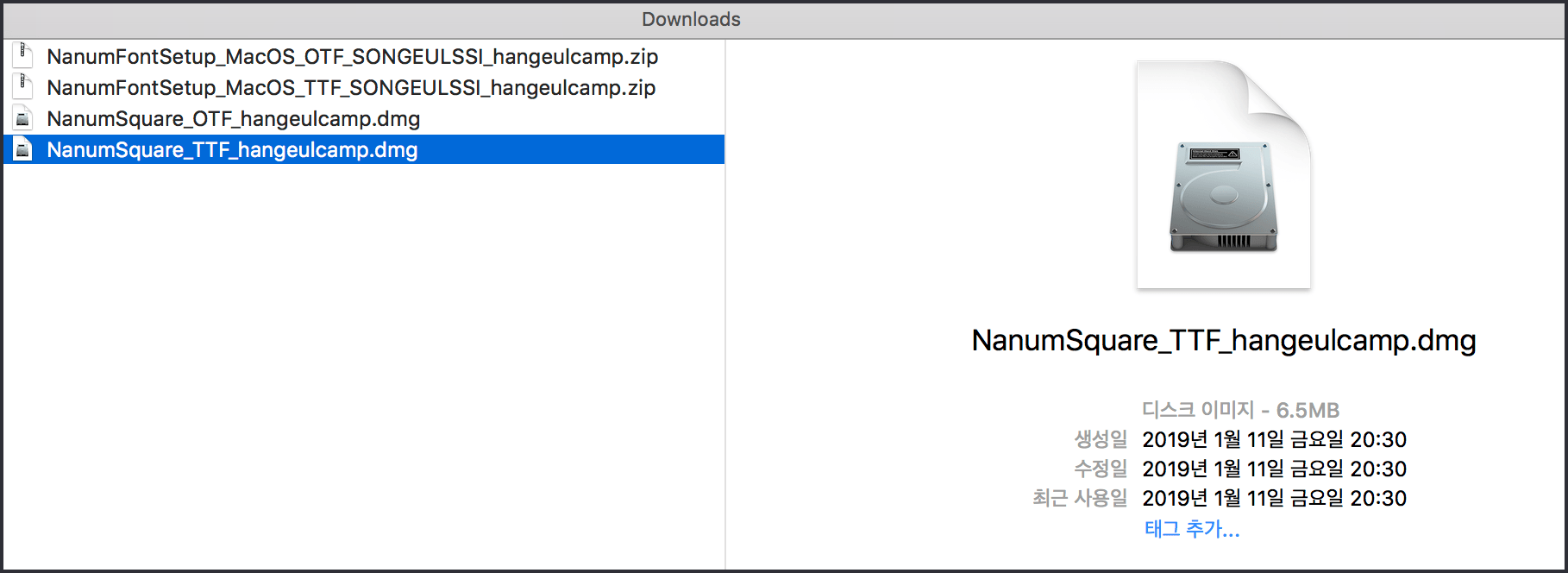
다운로드 폴더에 아래처럼 NanumXXX_TTF_…dmg 파일을 더블클릭하면 맥북에 USB 외장하드를 꽂은 것처럼 CD 이미지가 마운트됩니다.

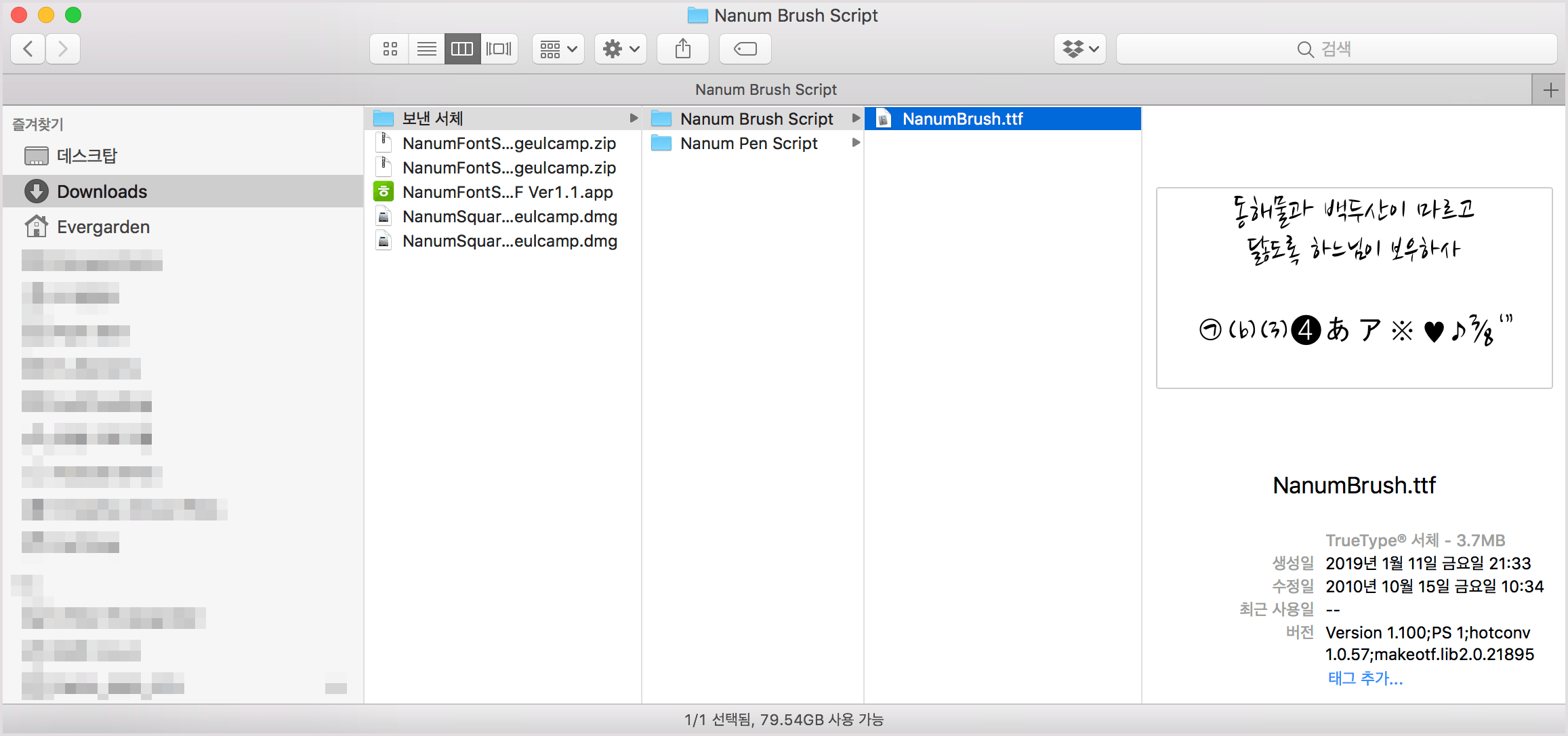
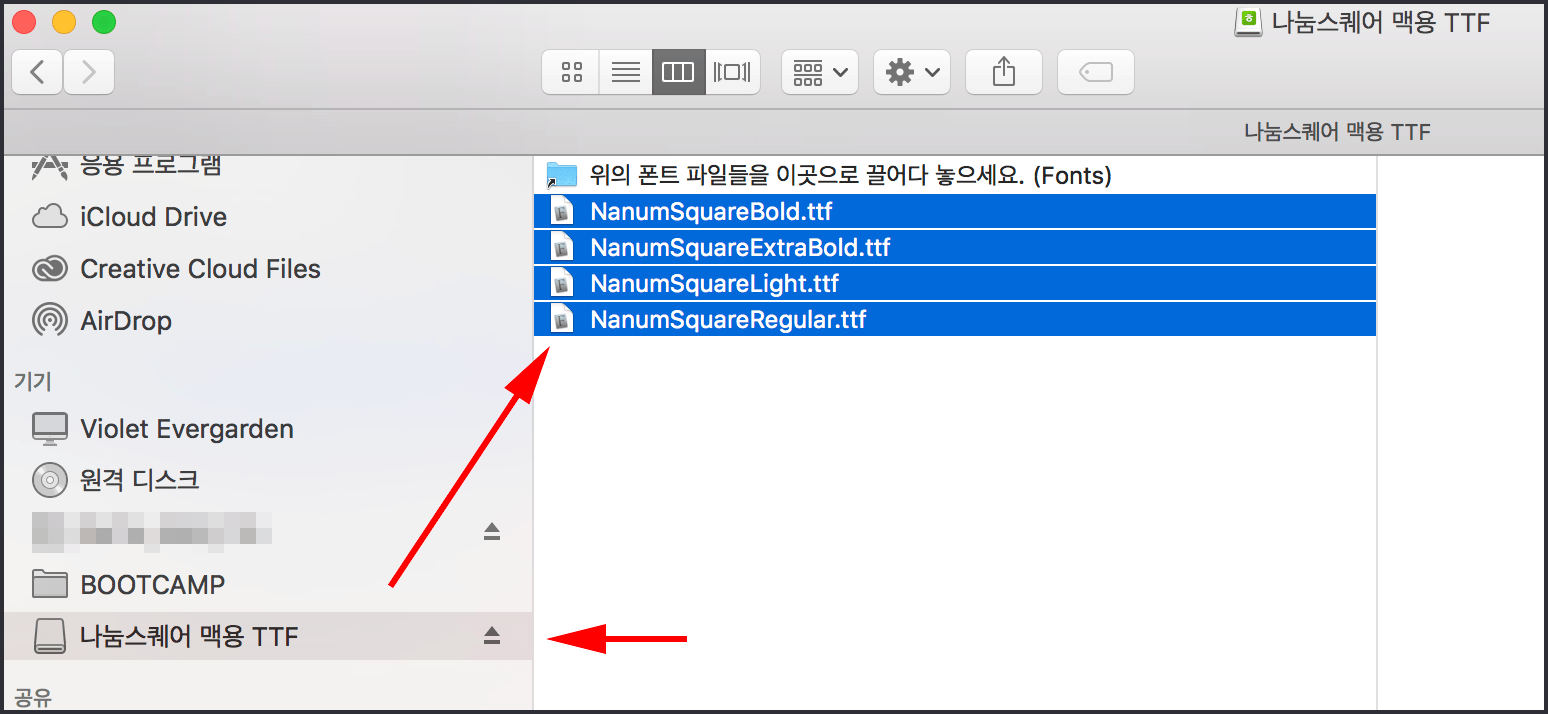
맥 파인더의 사이드바에 보면 마운트된 CD 이미지로 ‘나눔폰트 맥용 TTF’ 라는 외부저장기기처럼 나타나는 걸 볼 수 있습니다. 안을 살펴보면 .ttf 파일이 들어있습니다. 폰트마다 다른데 나눔스퀘어 폰트는 두께별로 4개의 파일이 들어있네요.

이 ttf 파일을 다른 폴더에 복사해오거나 이상태에서 바로 끌어다 업로드 할 수 있겠습니다.
2. 맥앱(.app 파일)으로 폰트 설치하기
어떤 폰트파일은 아래처럼 폰트 설치 프로그램엔 맥앱을 다운로드 받게 됩니다. 보통 맥앱을 더블클릭하면 곧바로 실행되는데요. 보안상 열리지 않을 때가 있습니다.
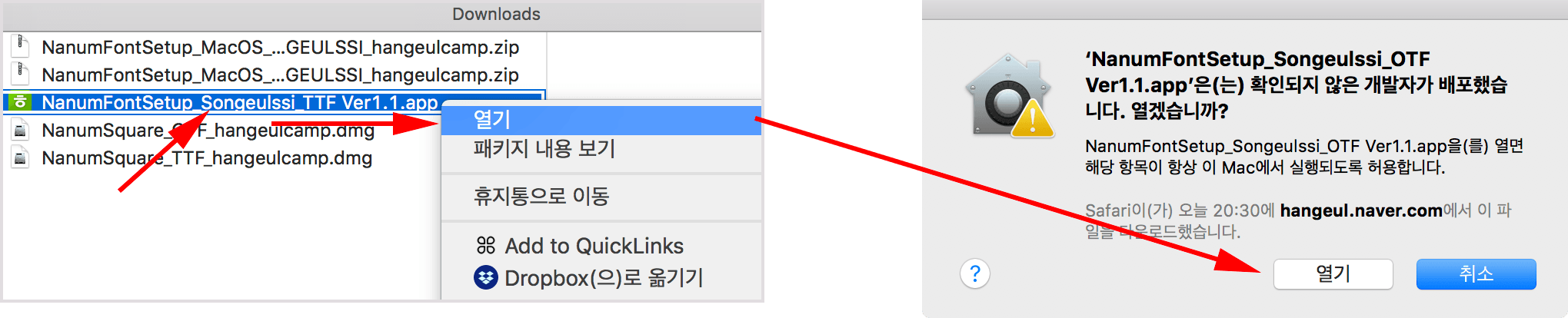
애플의 개발자 프로그램에 등록(유료)을 하지 않은 개발자가 앱에 사인하지 않고 배포하면 그냥 열수 없게됩니다. 아마도 네이버가 맥앱 개발 등록하지 않은 시절에 만들어진 맥앱인가봅니다. 맥앱 실행파일을 아래처럼 마우스 오른쪽 클릭 > 열기 하면 ‘확인되지않은 개발자’가 배포했는데 열것인지 묻는 질문이 나옵니다. 여기에서 ‘열기’를 허용해주면 앱이 실행될겁니다.
실행되면 아래처럼 설치화면이 나타납니다. ‘계속’을 눌러 자신의 맥북, 아이맥 컴퓨터에 해당 폰트를 설치합시다.
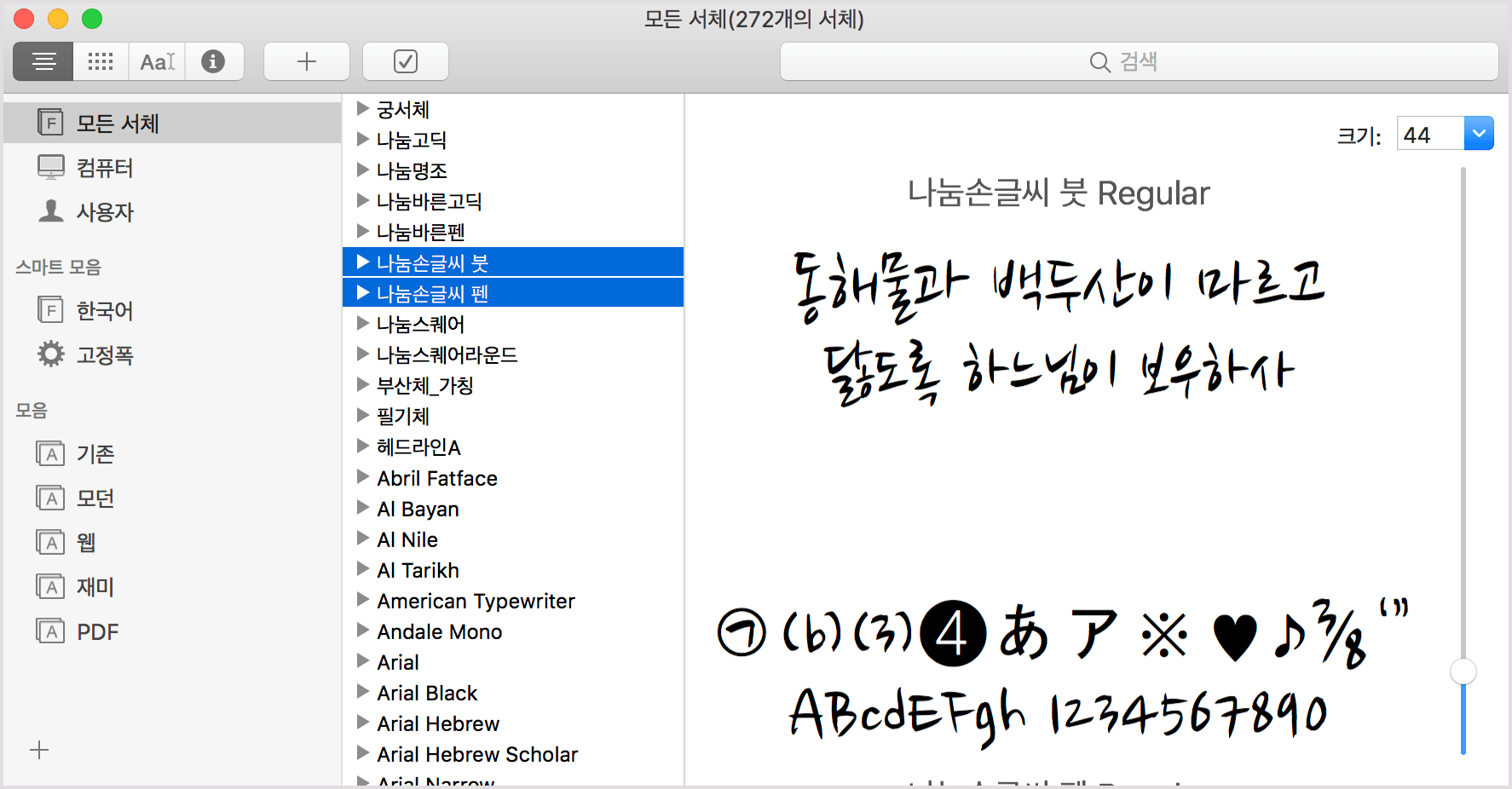
설치가 완료되고 나면 맥의 기본앱인 ‘서체관리자(폰트 북)‘에서 해당 폰트를 찾아보고 폰트파일을 내보낼 수 있습니다. ‘서체관리자(Font Book)’를 실행해주세요.
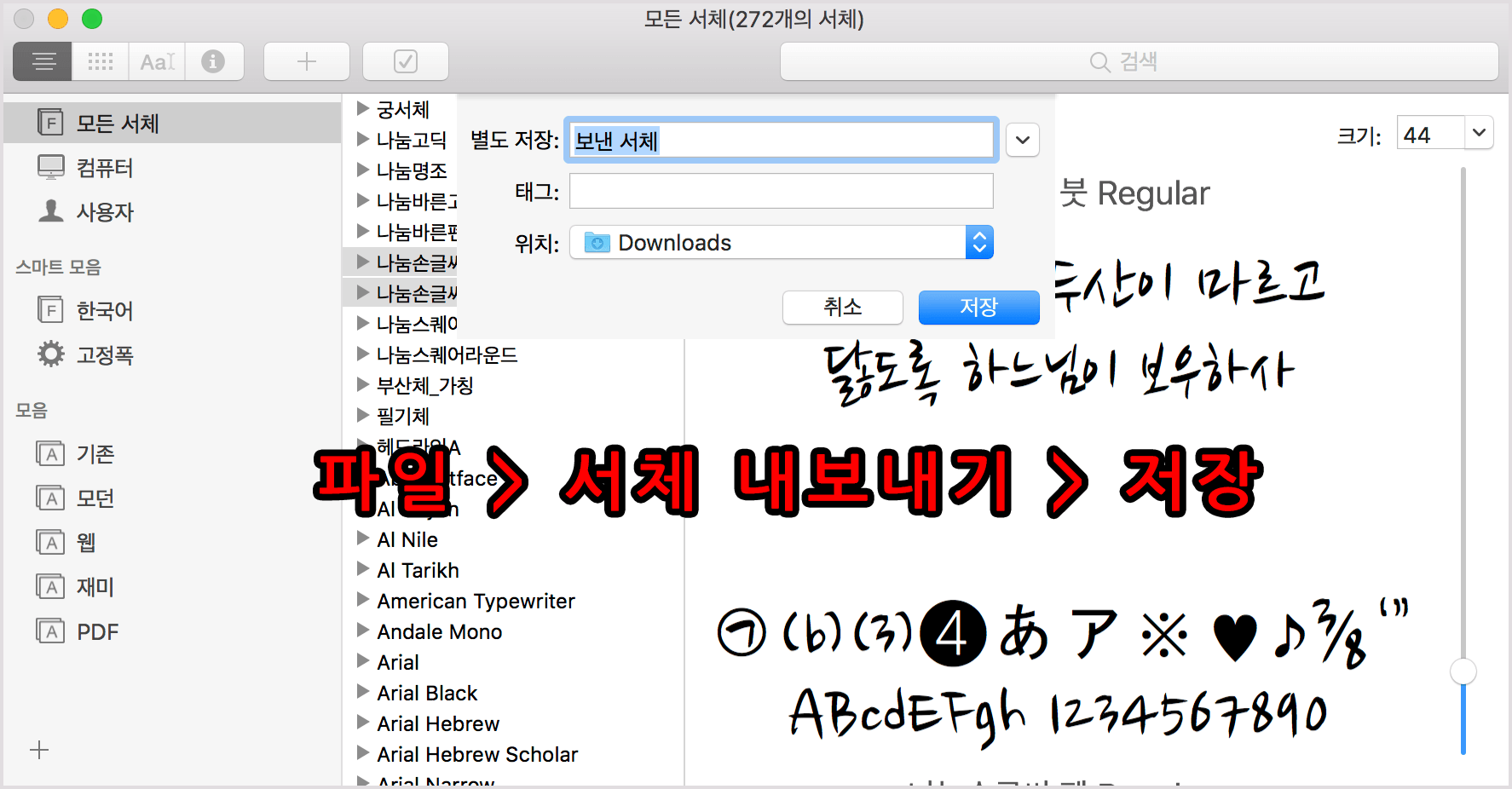
위 그림처럼 서체 관리자에서 설치했던 나눔손글씨 폰트 패밀리를 찾아 선택했습니다. 그런다음 아래처럼 서체관리자의 메뉴에서 파일 > 서체 내보내기 메뉴를 선택해서 저장위치를 확인하고 ‘저장‘합니다.

내보내진 .ttf 파일
이게 파인더를 열어서 내보낸 위치를 찾아보면 위 그림처럼 .ttf 파일이 있는 것을 볼 수 있습니다. 이렇게 ttf 파일을 구했습니다. 이 파일을 서버에 업로드해주면 되겠습니다. 그런데 TTF 파일은 호환성이 부족하므로 WOFF 폰트로 변환하면 좋겠죠?
TTF 폰트파일을 WOFF와 EOT 웹폰트 파일로 변환하기
우리가 쉽게 구할 수 있는 폰트파일은 대부분 자신의 컴퓨터에서 쓰라고 만든 폰트파일 포맷인 TTF 또는 OTF입니다. 보통은 폰트제작사 홈페이지에서 이 두가지 포맷을 다운로드 받을 수 있죠. 보통 TTF파일을 그대로 업로드해서 써도 되긴 하지만 앞서 웹브라우저 버전별 폰트호환성에대해 말했듯, WOFF가 가장 범용적인 폰트포맷이죠.그리고 오래된 IE를 지원하기위해 EOT 파일이 필요할 수도 있는데요. 다운로드 받은 TTF를 웹폰트로 바꾸기가 가능하다면 더 넓은 호환성을 보장할 수 있겠죠?
일반 컴퓨터용 폰트파일을 변환하는 프로그램도 있지만 제가 선호하는건 온라인 변환기입니다. 내 컴퓨터에 지저분하게 프로그램을 설치하지 않고도 필요 할 때만 웹사이트에 접속해서 TTF 파일을 업로드하고 원하는 웹폰트 포맷으로 다운로드 받아 쓸 수 있으니까요. TTF 폰트파일이 준비되었다면 아래 온라인 폰트 컨버터 웹사이트에 접속해봅시다. 온라인 폰트 컨버터는 매우 심플하고 쉬운사용 그리고 귀찮은 광고도 없이 소정의 기부금만 요청할 뿐입니다.
- 바로가기: 온라인 폰트 컨버터 웹사이트
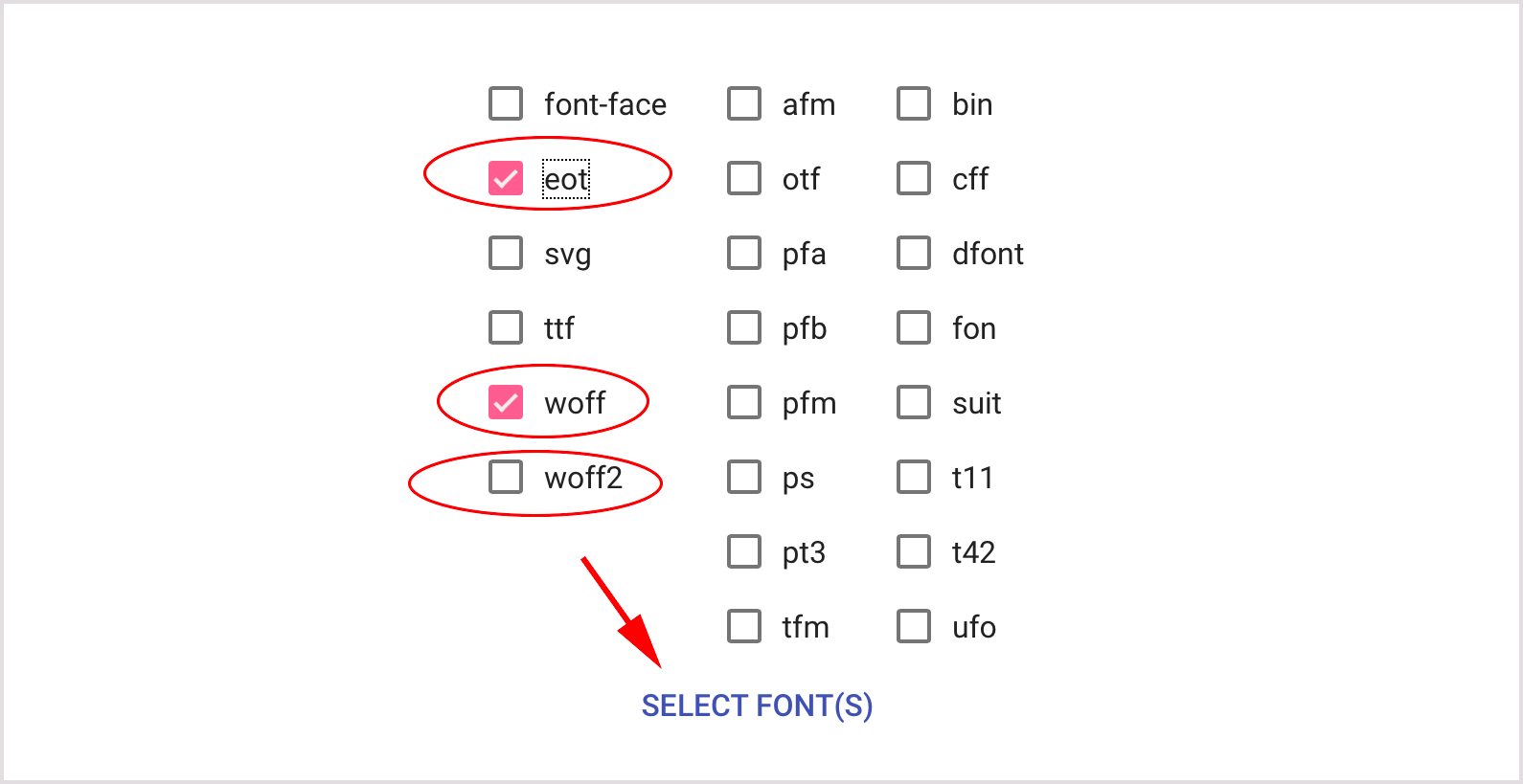
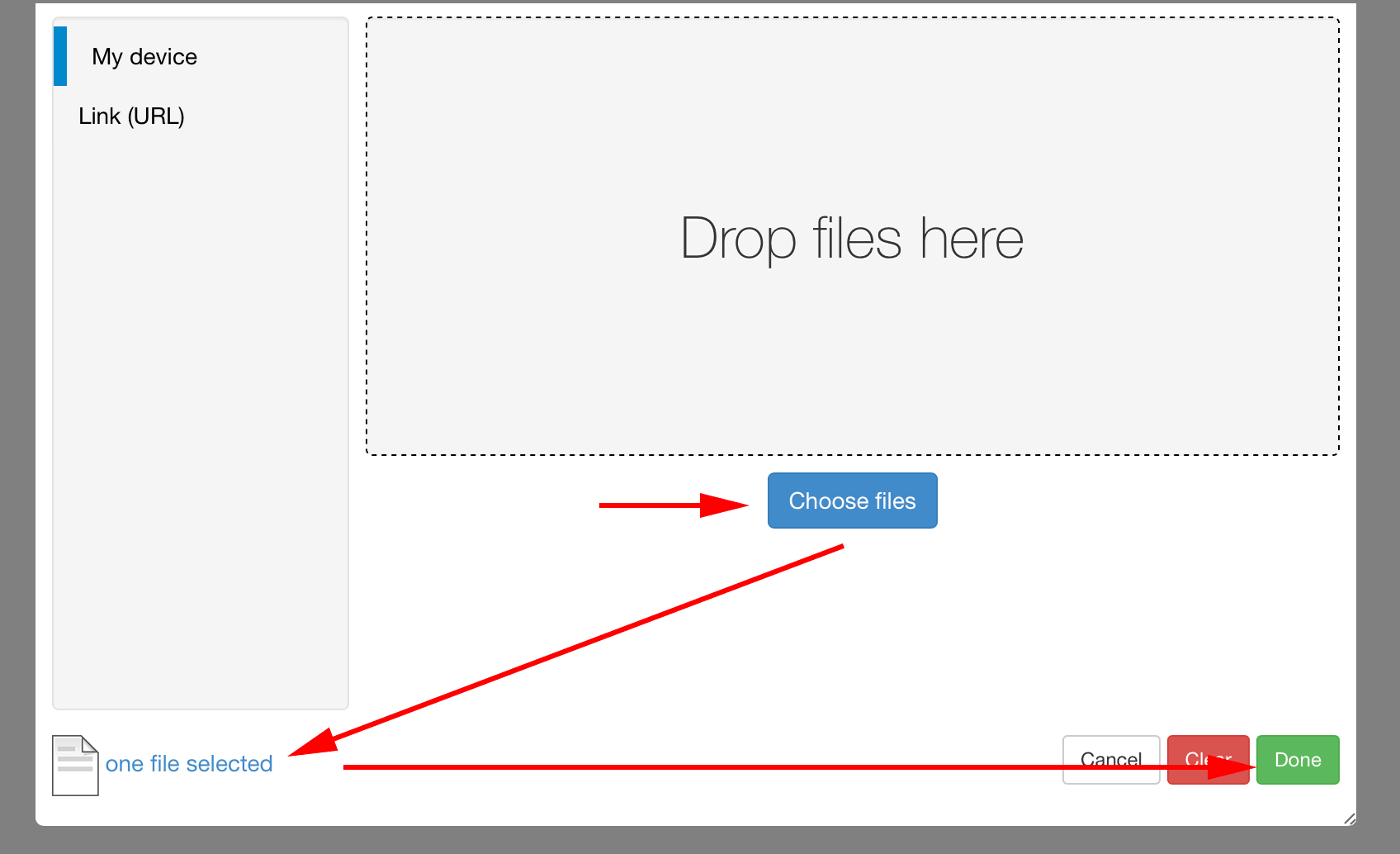
위 그림처럼 원하는 폰트포맷을 선택한 다음 SELECT FONT(S)를 클릭하세요. 그러면 아래와 같은 창이 뜹니다. 이제 Choose files를 클릭해서 또는 Drop files here에 TTF 폰트파일을 올려다 놓으면 아래쪽에 one file selected 메시지와 Clear, Done 버튼이 생깁니다. Done 버튼을 클릭하면 업로딩, 컨버팅 과정을 거치게 됩니다.
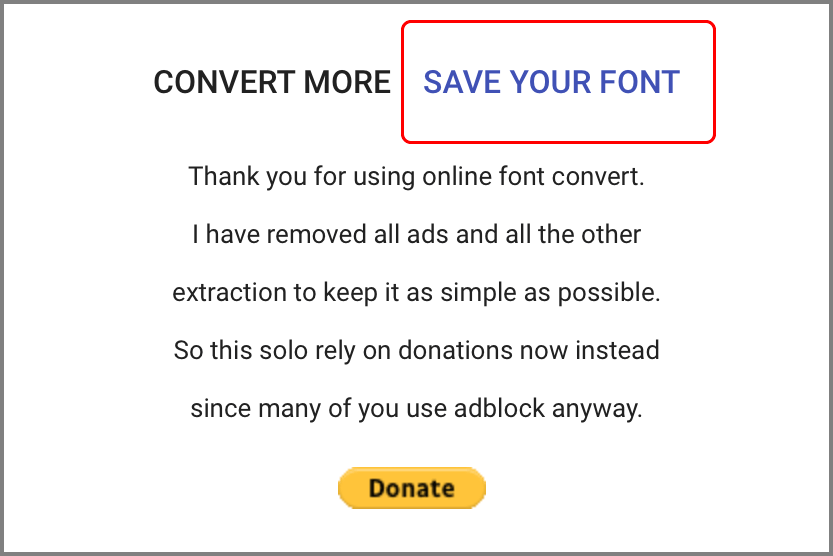
컨버팅 과정이 끝나면 아래와 같은 화면이 나오는데 Donate 버튼을 통해 페이팔로 기부를 요청하는 모습입니다. 원한다면 기부를 해도 좋겠네요.
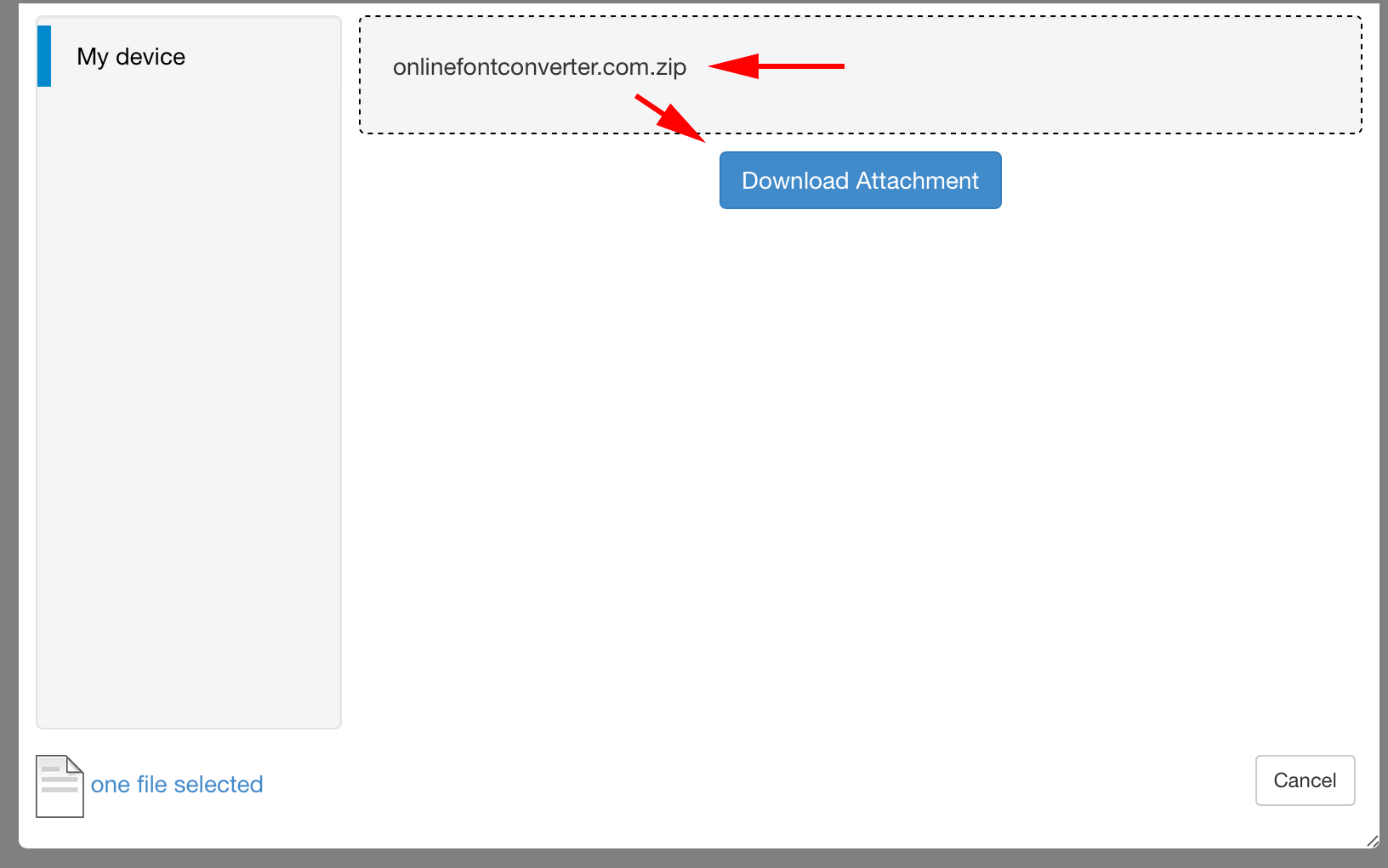
SAVE YOUR FONT를 클릭하면 아래처럼 onlinefontconverter.com.zip 파일을 볼 수 있습니다. Download Attachment를 클릭하면 .zip파일을 다운로드 받게 됩니다.
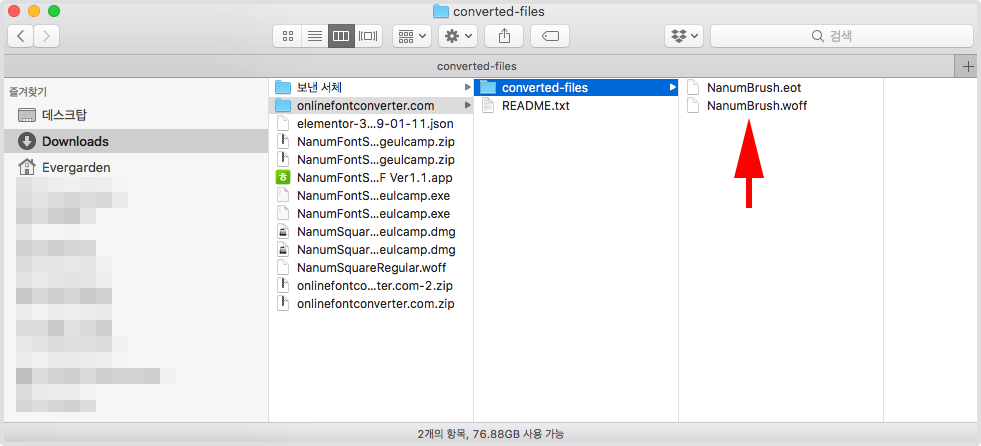
압축을 풀어보면 폴더안에 변환된 폰트파일을 볼 수 있습니다(.woff, .eot). 이제 이렇게 준비된 웹폰트 파일을 자신의 서버나 필요한곳에 업로드해서 사용하면됩니다.