
워드프레스 Elementor 페이지 플러그인 에서의 엘리먼트 위젯이란, 칼럼 안에 들어가는 각각의 페이지 디자인 요소들입니다. 이번 글은 시리즈 연재작 지난글에 이어서 Elementor 편집화면에 들어서면 왼쪽에 볼 수 있는 위젯 패널에 나타나는 위젯 종류에대해서 알아봄으로써 Elementor 내에서 특정 위젯이 어떤 연유로 생성되었고, 저에게는 존재하는 위젯이 여러분에겐 왜 없는지 등을 알 수 있겠습니다.
그리고 엘리멘터 프로버전에서 지원하는 글로벌위젯에대해서도 함께 알아보도록 합시다.
- 엘리먼트 위젯 목록의 구성
- 글로벌 위젯(Global Widgets )
- 글로벌위젯의 쓰임
- 글로벌위젯으로 추가하기
- 글로벌위젯 편집
- 글로벌위젯 관리
- 삭제
- 단축코드 사용하기
엘리먼트 위젯 목록의 구성
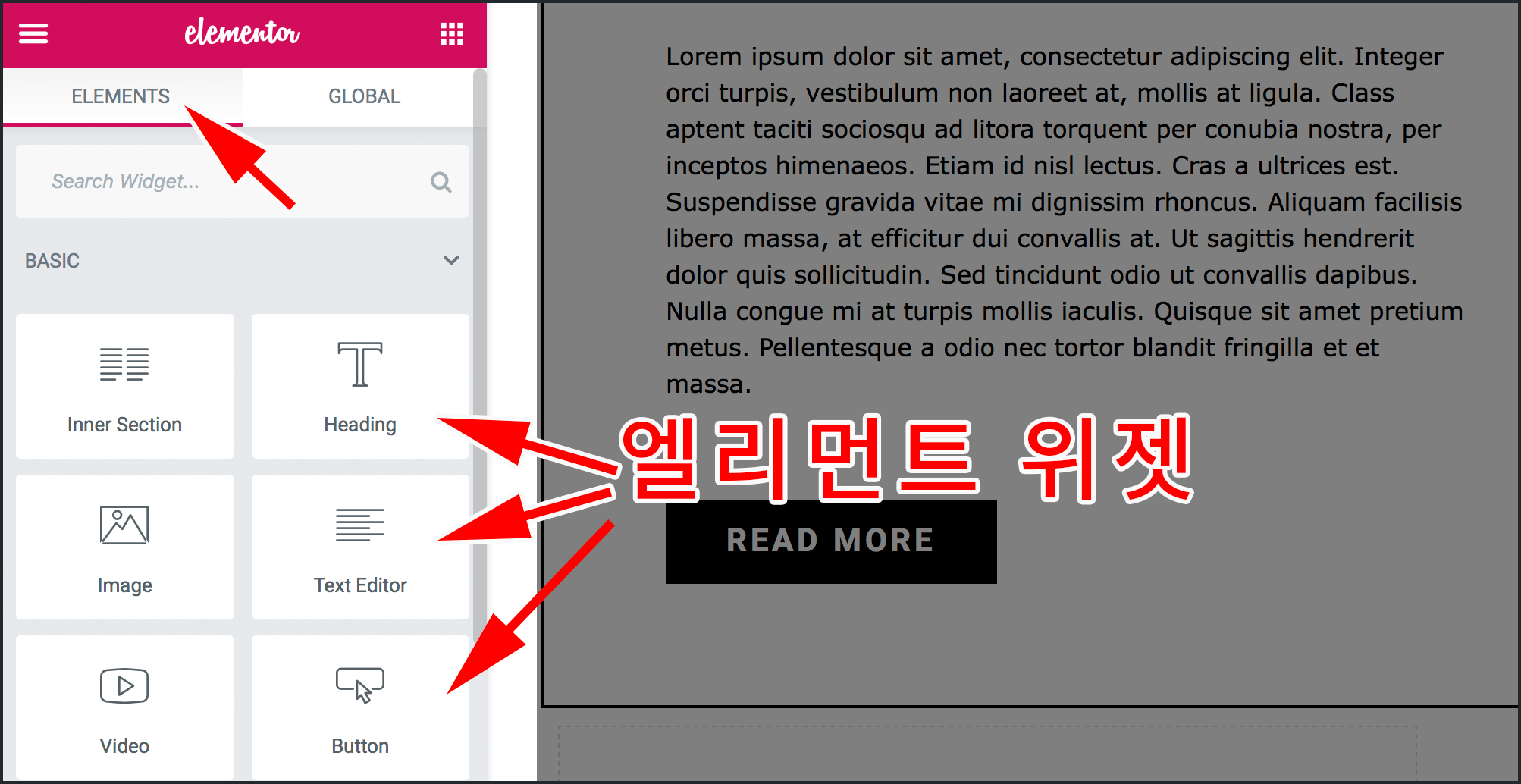
위젯 패널의 ![]() 바둑판 버튼을 클릭했을 때 ELEMMENTS 탭에서는 모든 위젯 목록이 표시됩니다.
바둑판 버튼을 클릭했을 때 ELEMMENTS 탭에서는 모든 위젯 목록이 표시됩니다.
위젯은 각 항목별로 구분되어있어서 펼치고 접을 수 있는데요. 항목은 Elementor 무료버전과 Pro 버전, 애드온 플러그인에 따라 나누어지기도 하고, 용도별로 나누어지기도 합니다.
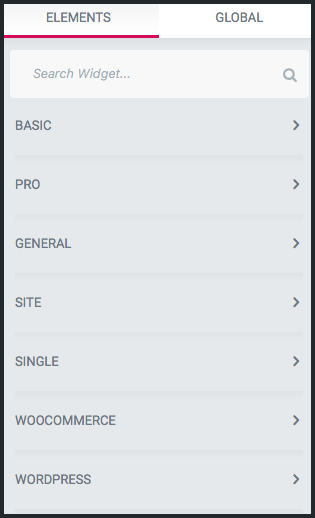
아래그림은 ELEMENTS 에 나타나는 모든 위젯 항목들을 접은 모습인데요. 이것은 제가 데모를 위해 사용하는 경우이고, 무료 버전만 설치했을 때는 BASIC, GENERAL, WORDPRESS 항목만 있습니다.
- BASIC: 무료버전
- PRO: 프로버전
- GENERAL: 무료버전
- SITE: 프로버전
- SINGLE: 프로버전
- WOOCOMMERCE: 써드파티 애드온. 우커머스 플러그인 설치시 추가
- WORDPRESS: 무료버전. 워드프레스의 모든 위젯(테마 외모 > 위젯)
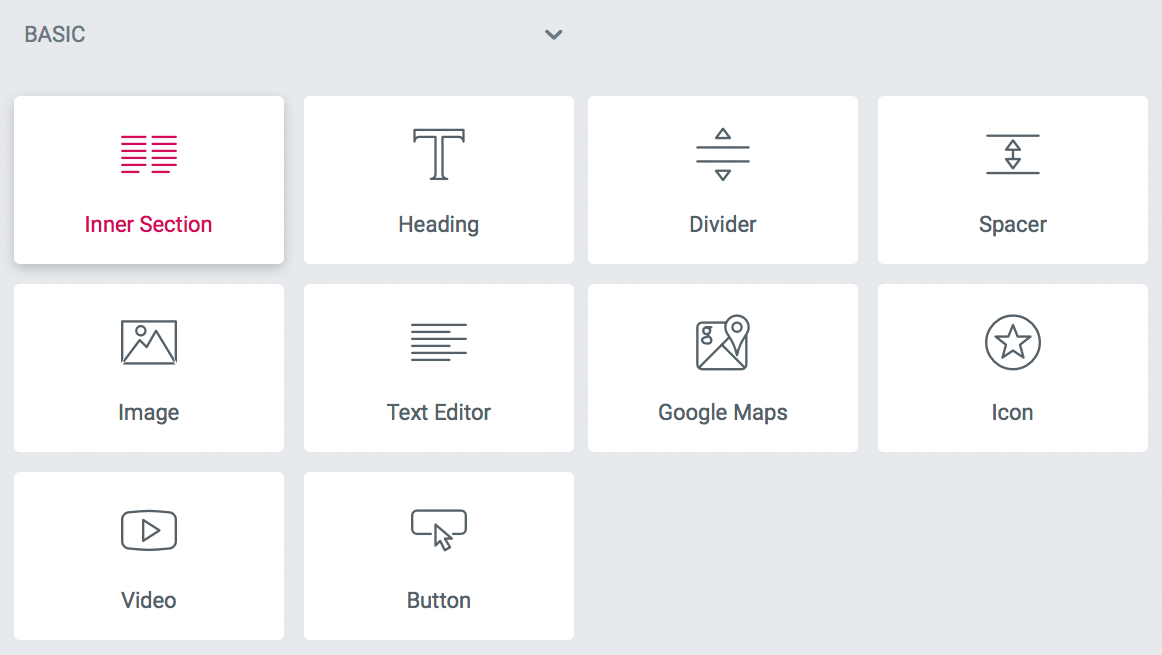
BASIC – 기본 위젯들
BASIC에 포함되어있는 위젯들은 말 그대로 기본 위젯들이 포함되어있습니다. 섹션의 헤딩(제목)이나 레이아웃을 위한 이너섹션, 디바이더(구분선), 스페이서, 이미지, 버튼, 아이콘 같은 것들이죠.
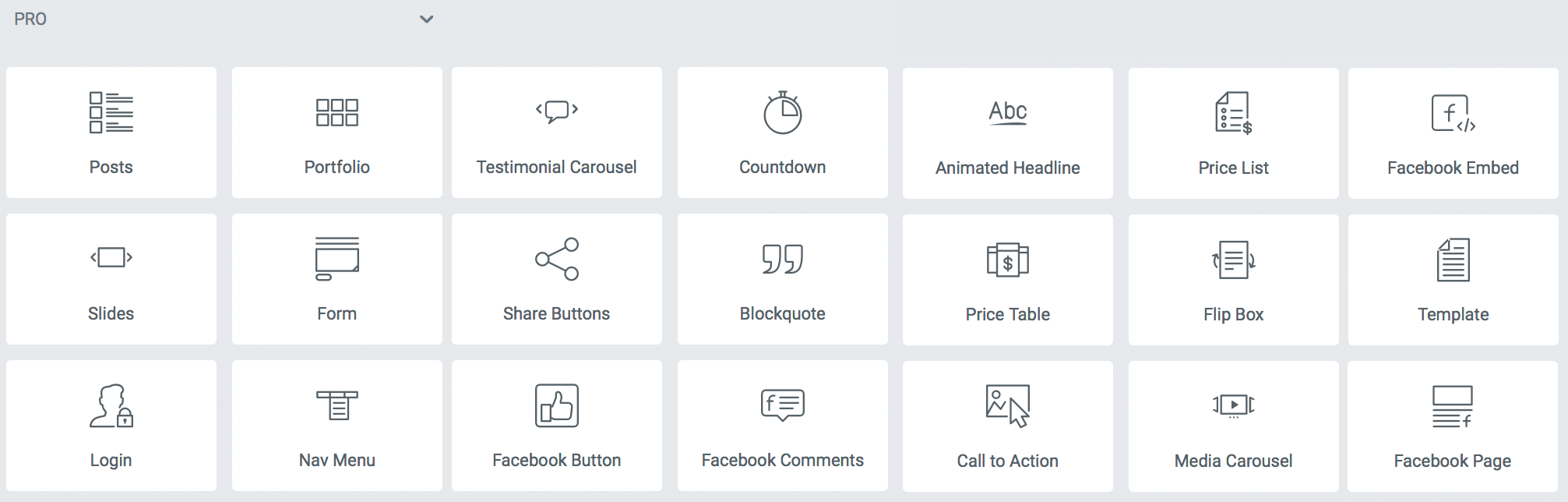
PRO ( Elementor Pro 버전)
PRO 라는 항목 이름에서 알 수 있듯이 Elementor Pro를 구매해 활성화해야만 나타나는 항목입니다. 포스트글 목록을 페이지에 넣을 수 있는Posts (loop), 로그인, Form(폼), 이미지 슬라이드쇼 그리고 Elementor 템플릿을 추가하고 싶다면 Pro를 구매해야겠죠.
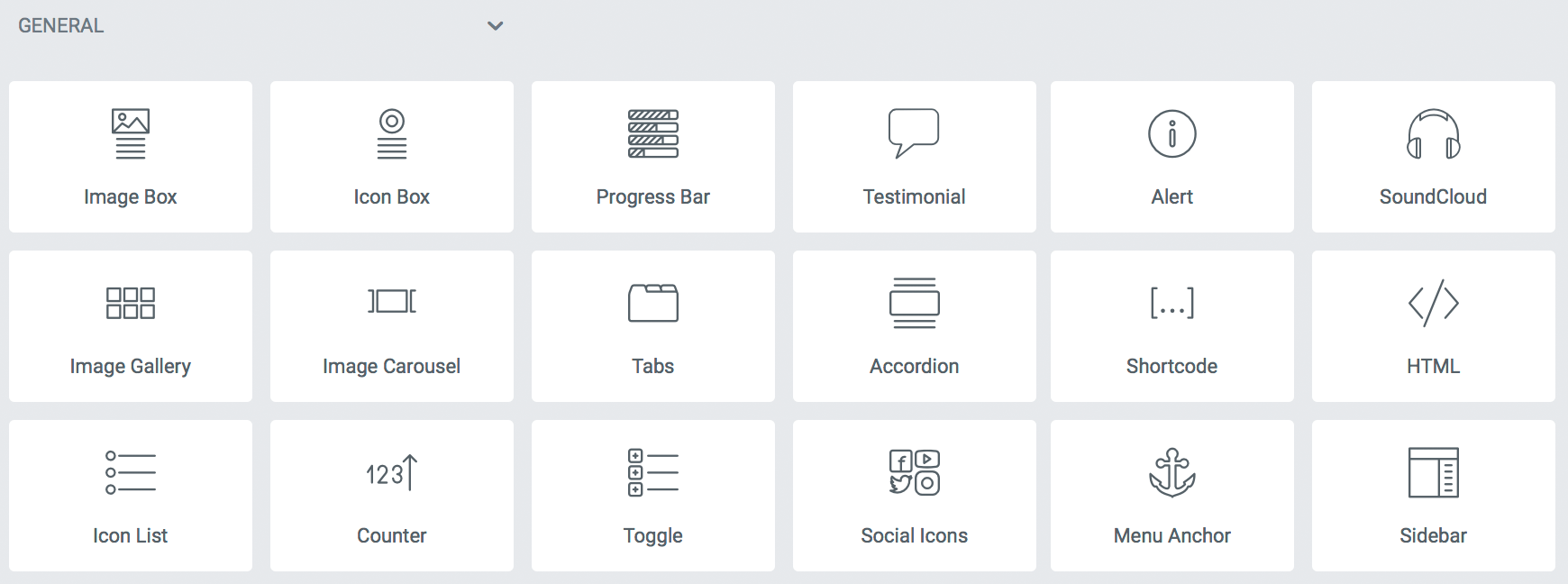
GENERAL (무료버전)
제너럴 항목또한 무료버전으로 사용할 수 있는데 이곳엔 사이드바나 이미지갤러리같은 엘리먼트 위젯도 있지만, 워드프레스 단축코드(Shortcode)나 HTML 코드삽입 위젯도 있어서 파워사용자에게 유용합니다.
다른 플러그인에 의해서 제공되는 단축코드를 삽입해 페이지에 넣거나 HTML을 다룰줄 안다면 페이지 요소를 직접 HTML 마크업언어로 꾸밀 수 있겠습니다.
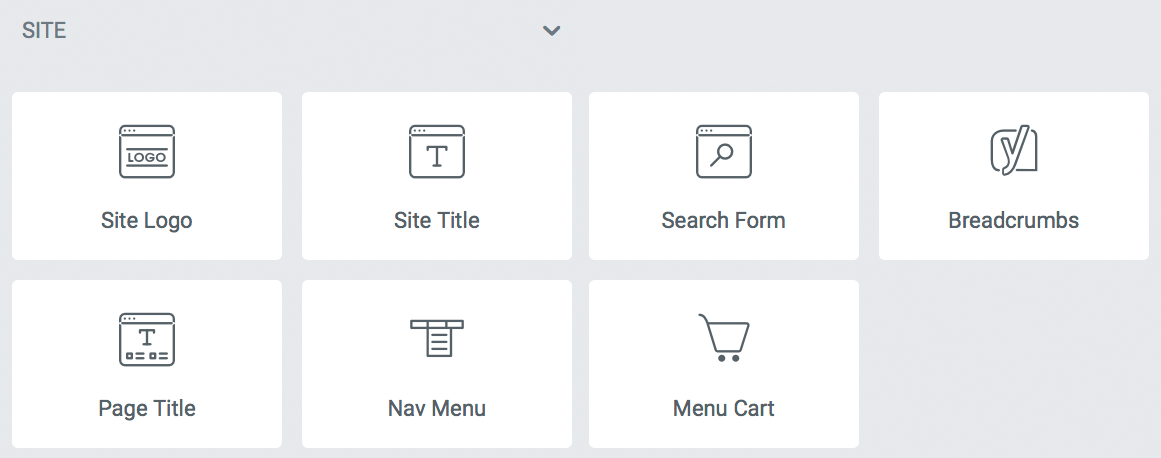
SITE (프로버전)
홈페이지 로고나 제목처럼 사이트 아이덴티티와 관련된 요소가 있는 항목입니다. 내비게이션을 넣거나 검색창 위젯을 추가할 수 있습니다. 이 중에서 Breadcrumbs 는 Yoast SEO 플러그인, Menu Cart는 우커머스 플러그인이 설치되어있을 때 추가됩니다.
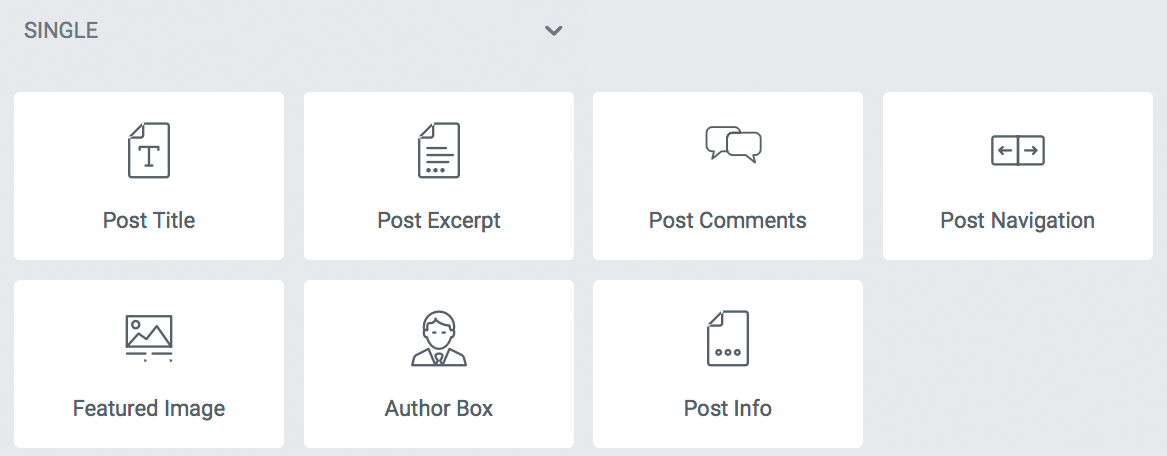
SINGLE (프로버전)
Elementor Pro 버전을 구매하면 나타나는 항목으로 이것은 페이지 디자인보다는 Elementor로 테마를 만들 수 있는 엘리먼트 위젯들입니다. 포스트(글)같은 싱글 포스트타입을 디자인할 때 쓰입니다. 이로써 Elementor 프로는 페이지빌더를 넘어서 테마를 만드는 테마빌더가 되는 것이죠.
 WOOCOMMERCE (써드파티 플러그인 Elementor 애드온)
WOOCOMMERCE (써드파티 플러그인 Elementor 애드온)
Elementor를 지원하는 써드파티 워드프레스 플러그인은 WOOCOMMERCE(우커머스) 처럼 별도의 항목을 만드는 경우도 있고, 다른 항목에 끼어들어가는 것도 있습니다. 우커머스외에도 여러 플러그인이 Elementor 애드온을 지원하고 있습니다. 그런 플러그인을 설치하면 목록이 더 많아 질 겁니다.
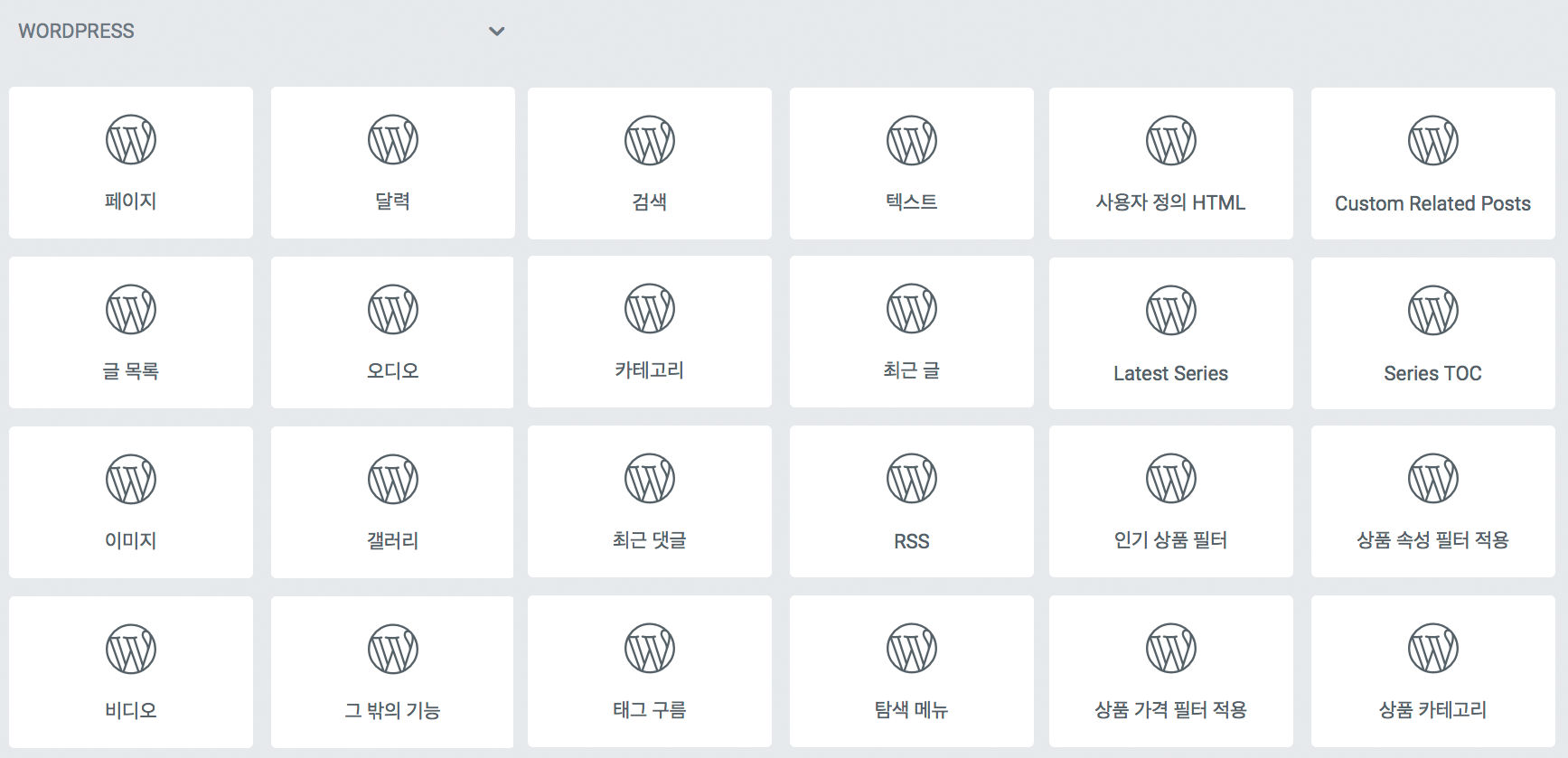
WORDPRESS (워드프레스 코어 위젯)
이 항목에 나타나는 위젯의 경우 워드프레스 코어에서 지원되는 모든 위젯항목이 나타나는데요. 이것들은 워드프레스 관리자페이지 > 외모 > 위젯 화면을 열면 왼쪽에 나타나는 ‘사용할 수 있는 위젯‘ 그것들입니다. 테마의 사이드바에 넣는 위젯 말이죠. 그런 위젯을 페이지 디자인에도 구성요소로써 추가 할 수 있는 것이죠.
이것은 워드프레스 코어 기본 위젯 뿐만 아니라 자신이 사용하는 테마가 지원하는 위젯, 플러그인이 추가하는 위젯등도 모두 사용할 수 있습니다. 그래서 목록이 매우 방대해질 수 있습니다.
Global Widgets (글로벌 위젯)
글로벌 위젯이란, 자신이 디자인한 엘리먼트 위젯을 또다른 위젯으로써 저장해두는 것이라고 할 수 있습니다. 커스텀 스타일의 위젯을 저장해뒀다가 같은 내용, 같은 스타일의 위젯을 여기저기에 그대로 넣을 수 있습니다.
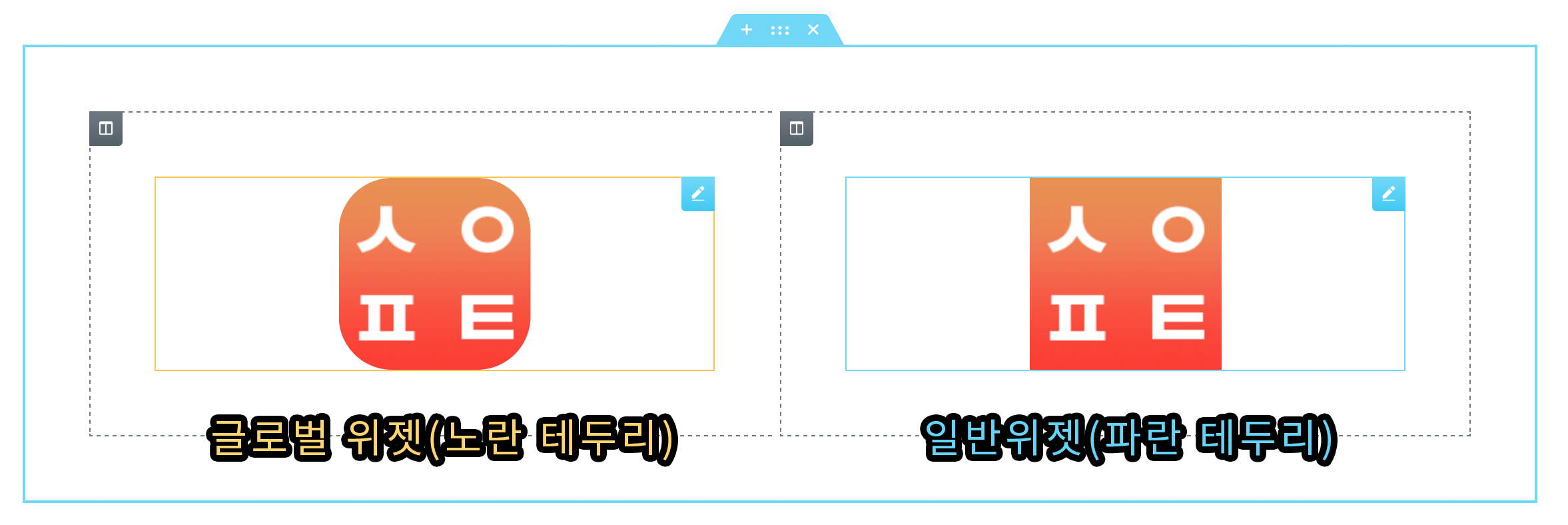
아래 그림처럼 Elementor 편집화면에서 글로벌위젯은 위젯 레이아웃 테두리가 파란색이 아닌 노란색으로 표시됩니다.
글로벌위젯의 쓰임
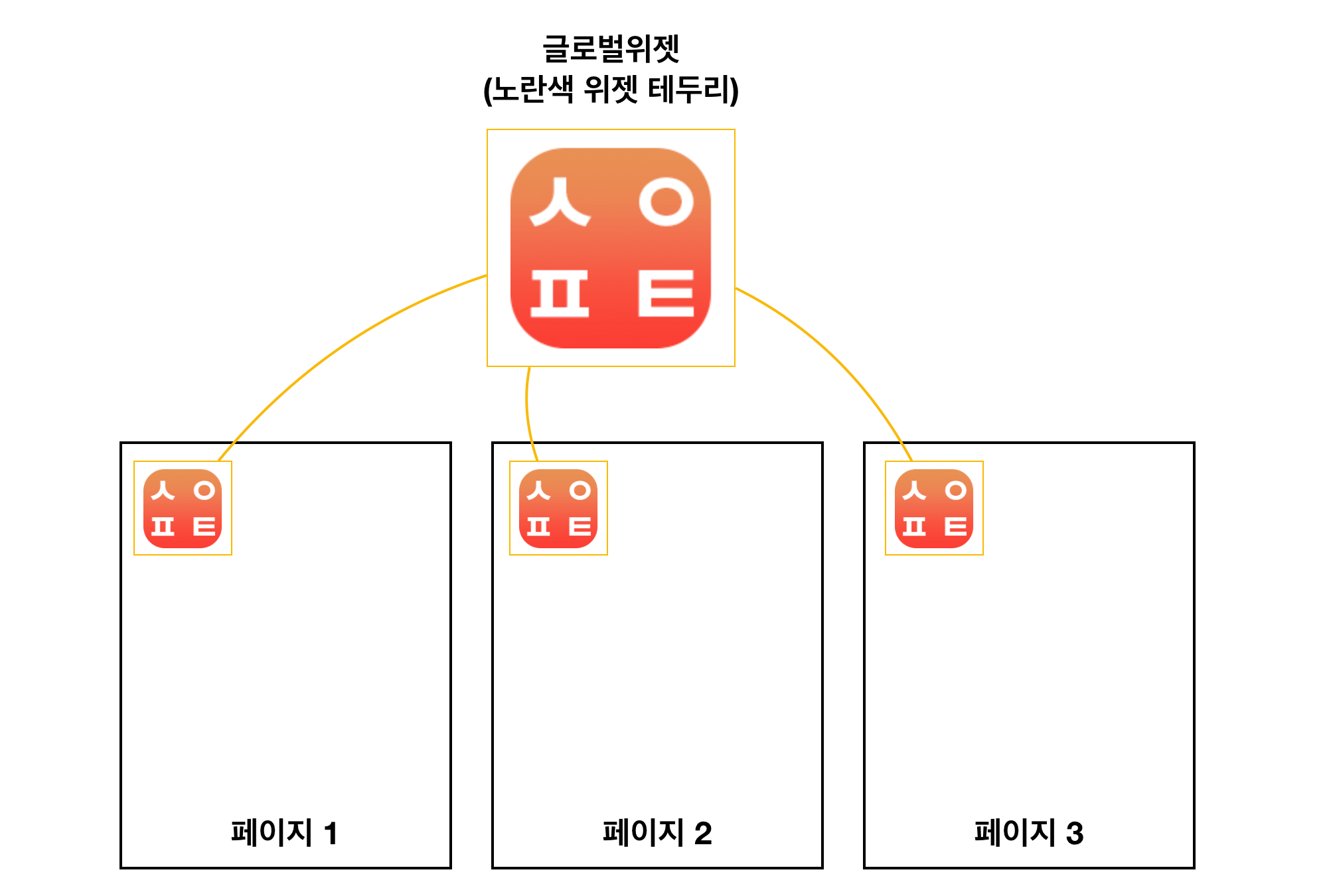
포토샵 디자이너라면 스마트오브젝트와 비슷하다고 생각할 수 있는데, 여러 위치나 여러 페이지에 같은 글로벌 위젯을 넣었다면 차후 해당 글로벌 위젯을 수정(EDIT) 할 경우 모든 페이지에 넣었던 해당 글로벌위젯에 그 변경사항이 반영됩니다. 즉, 서로 링크되어있는 것이죠.
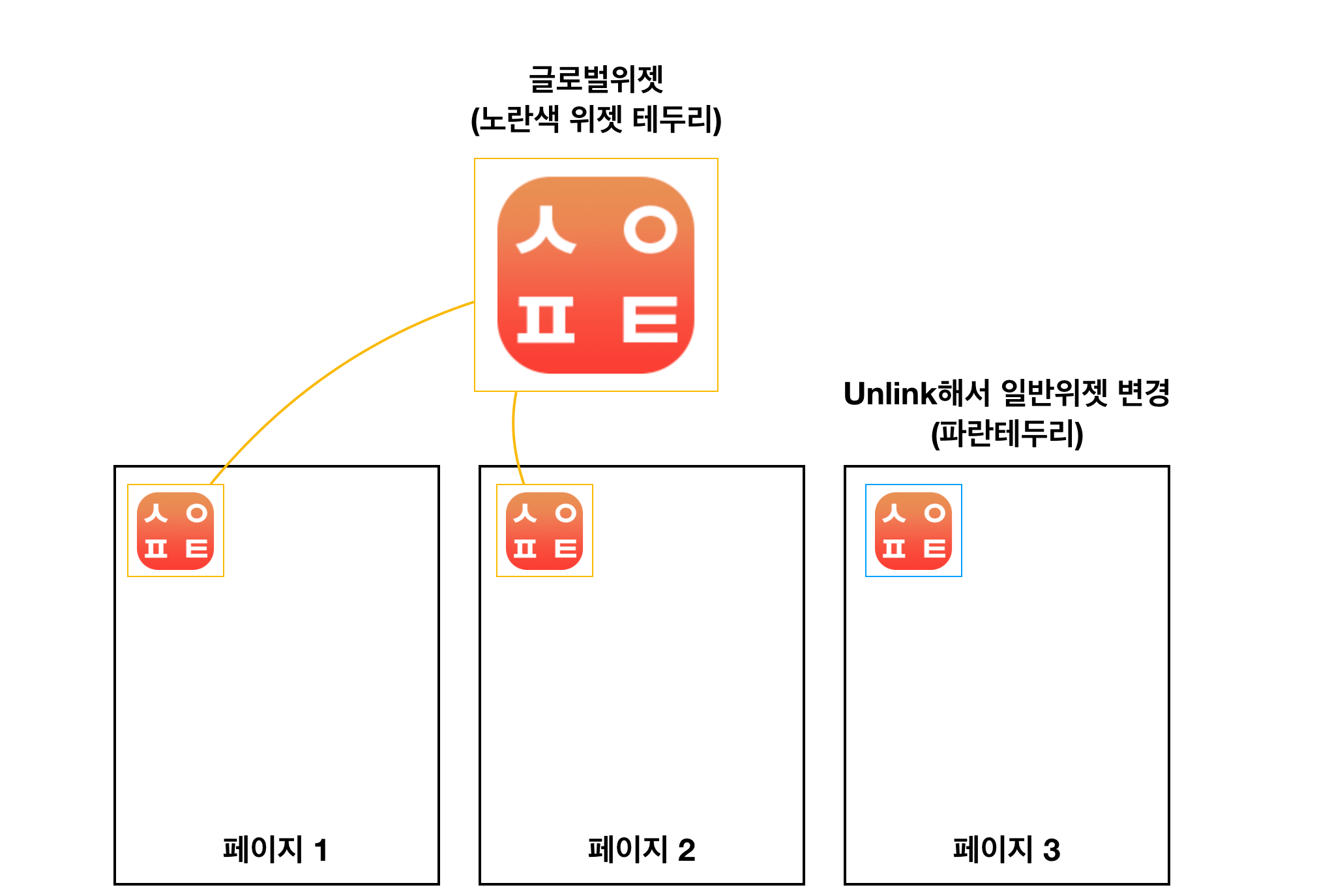
또한 글로벌 위젯을 넣었다가도 UNLINK(언링크)를 선택해서 연결을 끊으면 더이상 글로벌 위젯이 아니게 되고 이러면 더이상 업데이트되지 않습니다. 글로벌위젯에서 Unlink 해서 약간만 다른 디자인의 위젯을 만들 때 유용할 겁니다.
위그림에서 페이지 3에 있는 로고는 UNLINK되어 더이상 글로벌위젯이 아니기 때문에 페이지3의 로고와 글로벌위젯은 따로 놀게 됩니다.
글로벌 위젯으로 추가하기
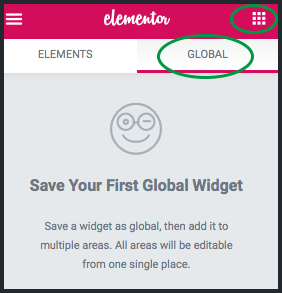
Elementor 프로 버전을 설치하고 활성화하면 ![]() 바둑판 버튼을 클릭한뒤 위쪽에 GLOBAL 탭을 클릭하면 추가된 글로벌 위젯을 볼 수 있는데요. 아래그림은 아무런 글로벌 위젯도 추가되지 않은 모습입니다. 글로벌 위젯은 자신이 추가해줘야합니다.
바둑판 버튼을 클릭한뒤 위쪽에 GLOBAL 탭을 클릭하면 추가된 글로벌 위젯을 볼 수 있는데요. 아래그림은 아무런 글로벌 위젯도 추가되지 않은 모습입니다. 글로벌 위젯은 자신이 추가해줘야합니다.
저는 제가 사용하는 뉴스페이퍼 테마가 워드프레스 코엉의 사이트로고 지정기능을 지원하지 않아서 Elementor의 Site Logo 위젯을 쓸 수 없는 점을 고려하여 사이트 로고용으로 사용할 글로벌 위젯을 만들어 보겠습니다.
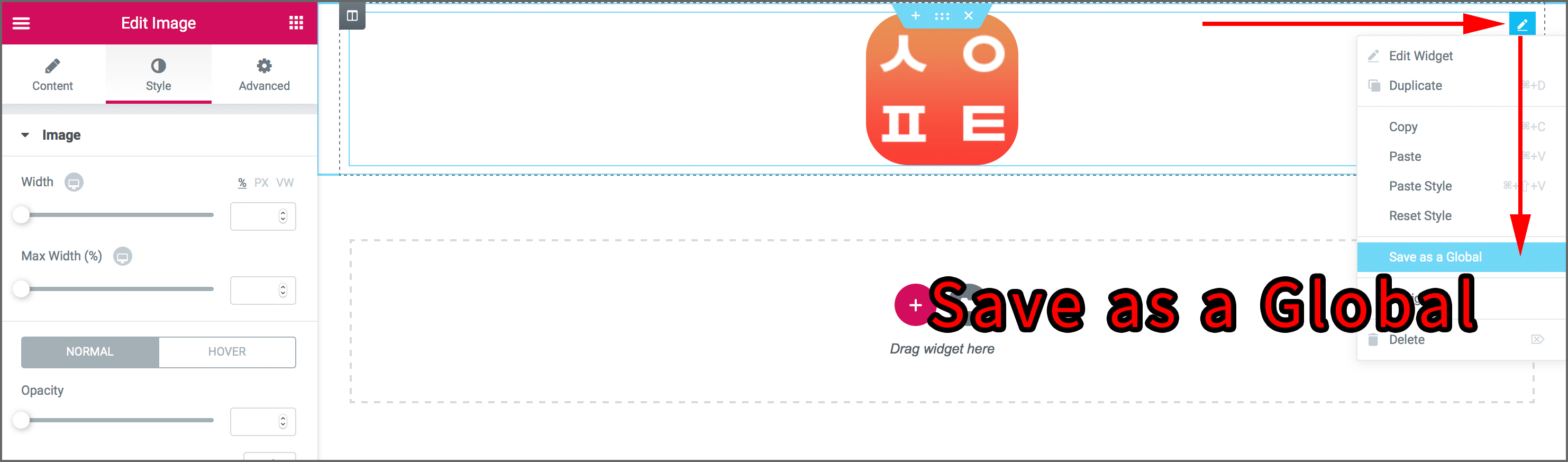
아래 그림처럼 Image 위젯에 블로그의 로고이미지를 지정하고, 클릭하면 홈페이지로 연결되도록 URL을 연결, 그리고 모서리를 둥글게 만든 엘리먼트 위젯을 디자인했습니다.
이 엘리먼트 위젯을 글로벌위젯으로 추가하려면, 위그림 오른쪽에 나타난 것처럼 ![]() 위젯 편집버튼을 클릭한 뒤 마우스 오른쪽 클릭 메뉴를 열어 Save as a Global을 선택합니다.
위젯 편집버튼을 클릭한 뒤 마우스 오른쪽 클릭 메뉴를 열어 Save as a Global을 선택합니다.
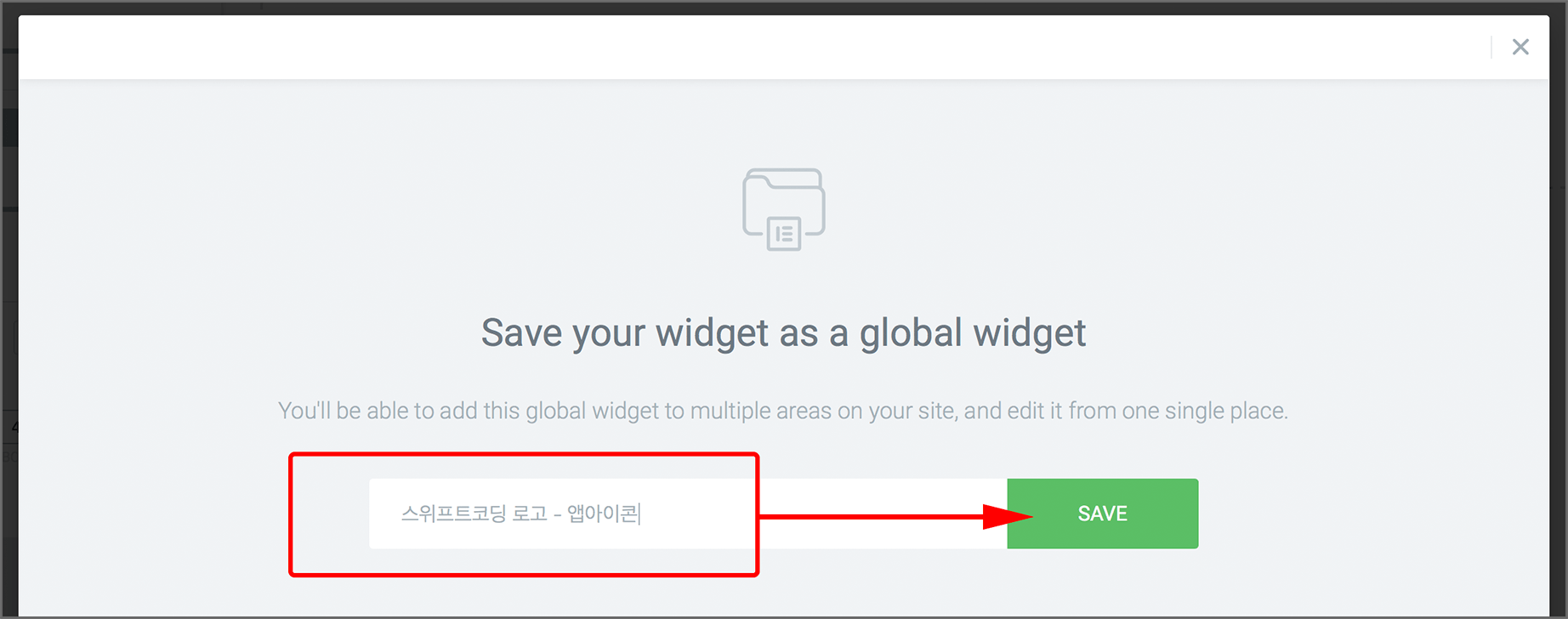
그리곤 글로벌위젯의 이름을 정해주고 Save를 클릭하면 글로벌위젯이 저장된 것입니다.
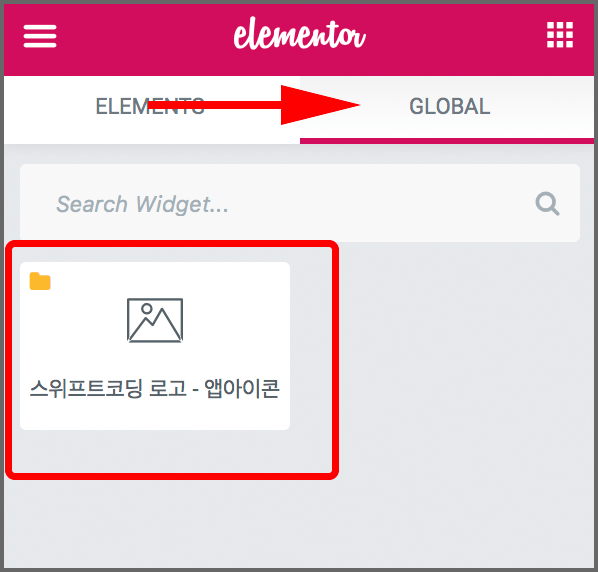
 이제 왼쪽 패널 위젯 목록에서 GLOBAL 탭을 클릭하면 아래그림처럼 새롭게 추가된 글로벌 위젯을 볼 수 있습니다.
이제 왼쪽 패널 위젯 목록에서 GLOBAL 탭을 클릭하면 아래그림처럼 새롭게 추가된 글로벌 위젯을 볼 수 있습니다.
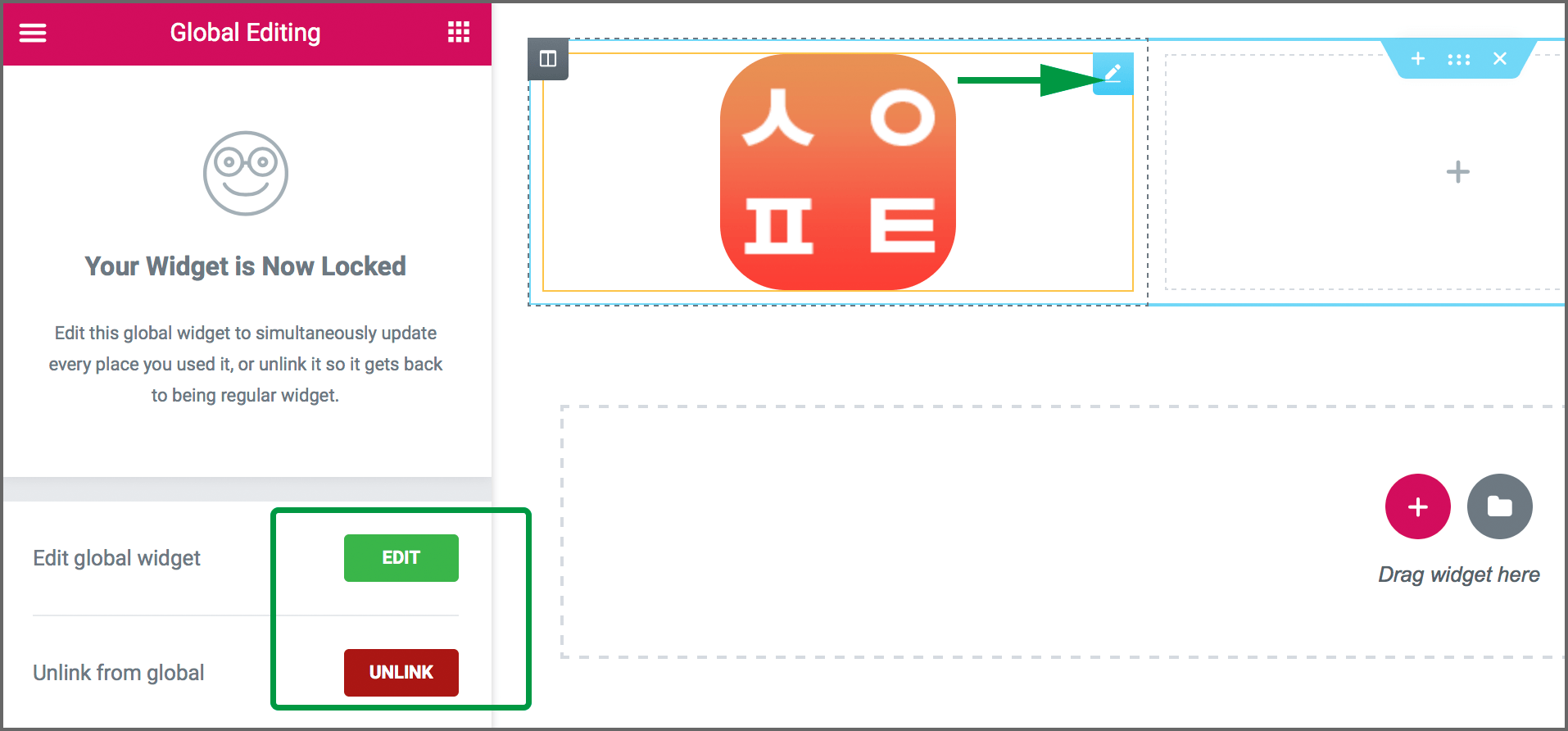
글로벌 위젯은 아래그림처럼 마우스 포인터를 올리면 노란 테두리를 볼 수 있습니다. 그리고 편집버튼을 클릭하면 왼쪽패널에는 속성편집 옵션이 나타나지 않고 ‘Your Widget is Now Locked(위젯이 잠겼습니다)’ 라는 메시지와 함께 글로벌위젯을 편집하는 EDIT 버튼과 글로벌위젯으로부터 연결을 끊는 UNLINK(언링크) 버튼을 볼 수 있습니다.
글로벌위젯 편집(EDIT)
글로벌위젯의 스타일을 변경하려면 위 그림과 같은 상태에서 EDIT을 클릭해 글로벌위젯의 Content, Style, Advanced 속성 옵션을 변경하면 되는데요.
다른 페이지에 넣었던 같은 글로벌위젯은 곧바로 반영되지않고 업데이트 대기상태가 되더군요. 예를들어 페이지 1, 2, 3에 같은 글로벌위젯을 넣었고 페이지 1에서 해당 글로벌위젯을 편집했다면 페이지 2, 3에 있던 같은 글로벌위젯은 각각의 페이지를 Elementor 화면으로 열어서 페이지를 UPDATE 해줘야 반영됩니다.
글로벌위젯 관리 – 삭제, 단축코드 사용
글로벌위젯 삭제
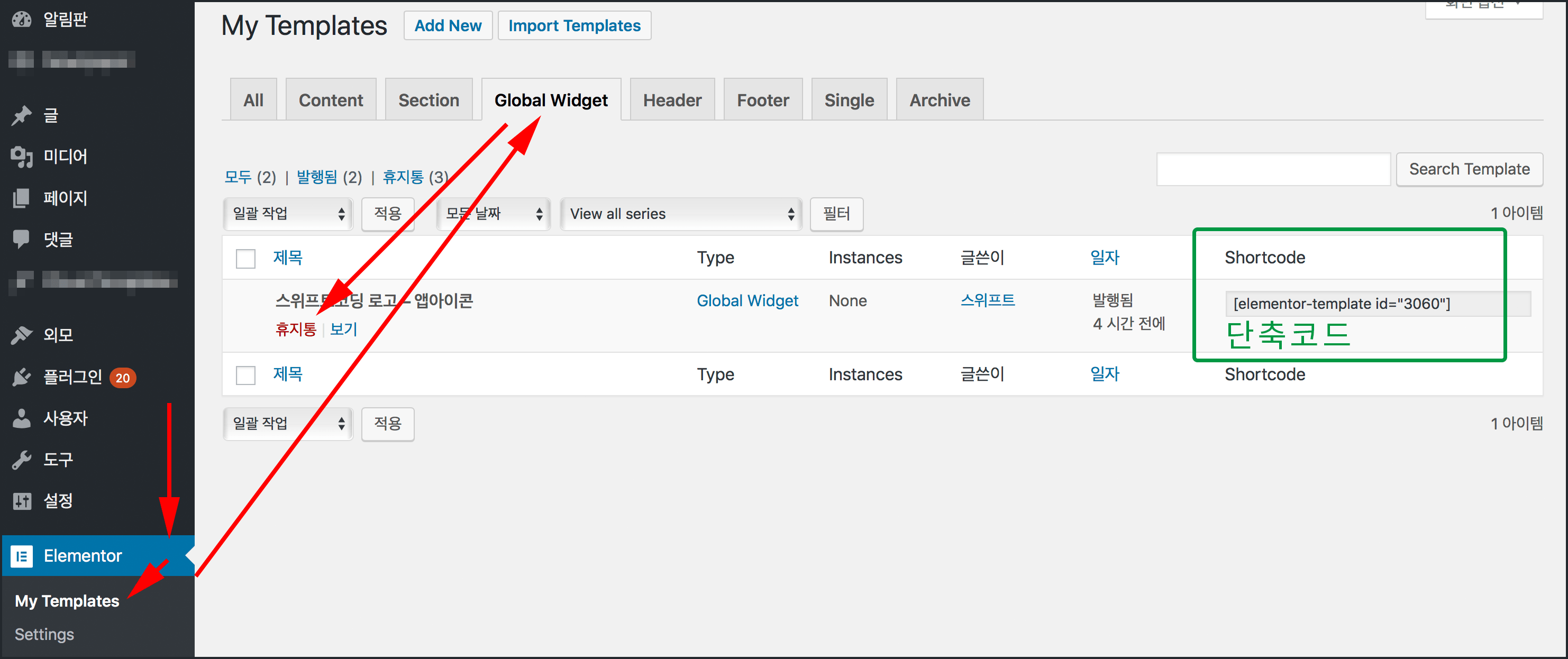
글로벌위젯 목록은 Elementor 화면에서 GLOBAL 탭에서 볼 수 있지만 현재는 삭제할 수 없는데요. 삭제하고 싶은 글로벌위젯이 있다면 관리자화면 > Elementor 메뉴 > My Template > Global Widgets 항목에서 찾아 삭제하면 됩니다.
글로벌위젯 단축코드 사용하기
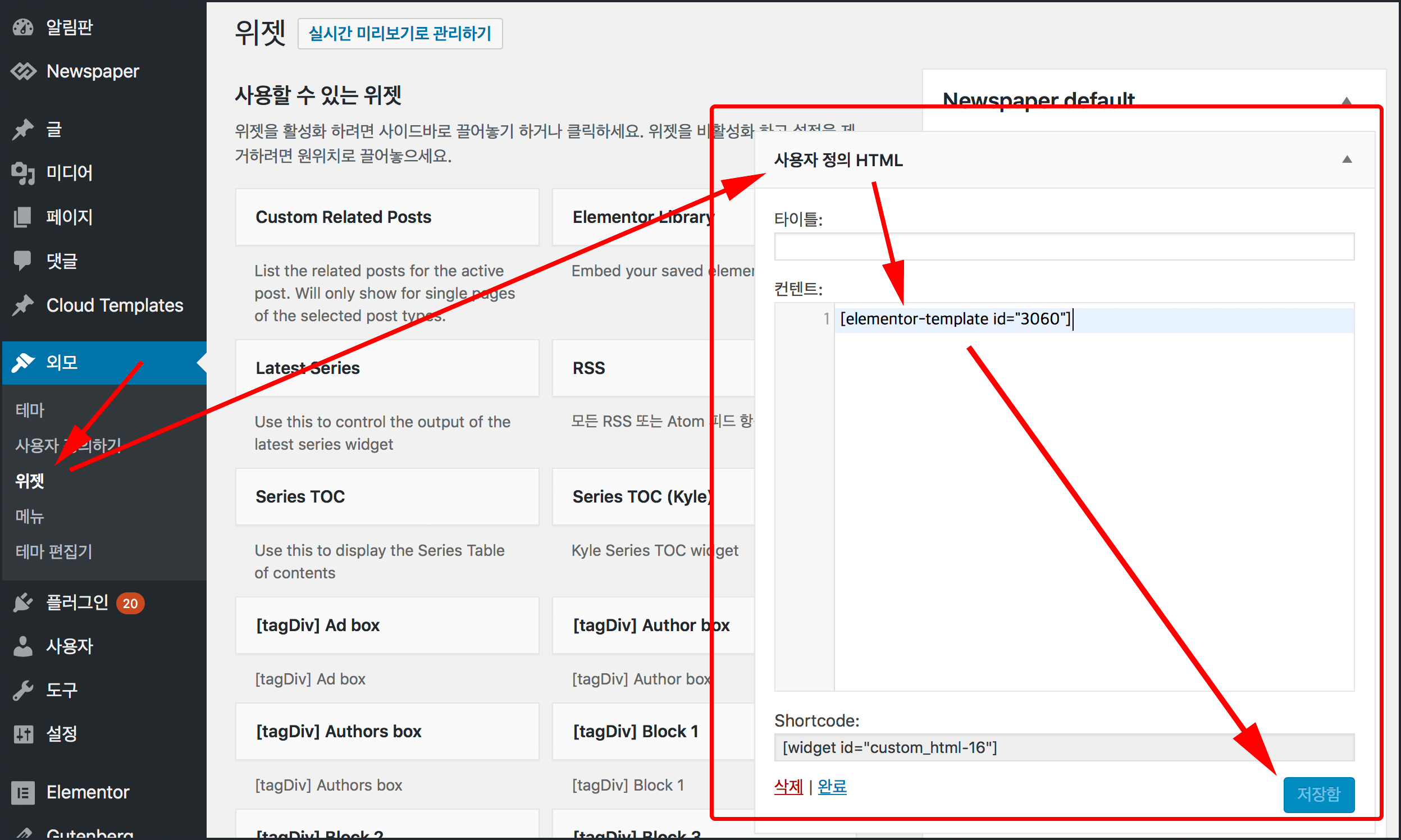
저장한 글로벌위젯은 워드프레스 단축코드(Sortcode,숏코드)로도 제공됩니다(위그림 오른쪽 녹색상자 참고). 단축코드를 복사해 블로그 포스트 본문이나 넣거나, 페이지안에, 단축코드 렌더링을 지원하는 테마의 헤더, 푸터 또는 사이드바 위젯에 글로벌위젯을 넣을 수도 있겠습니다.
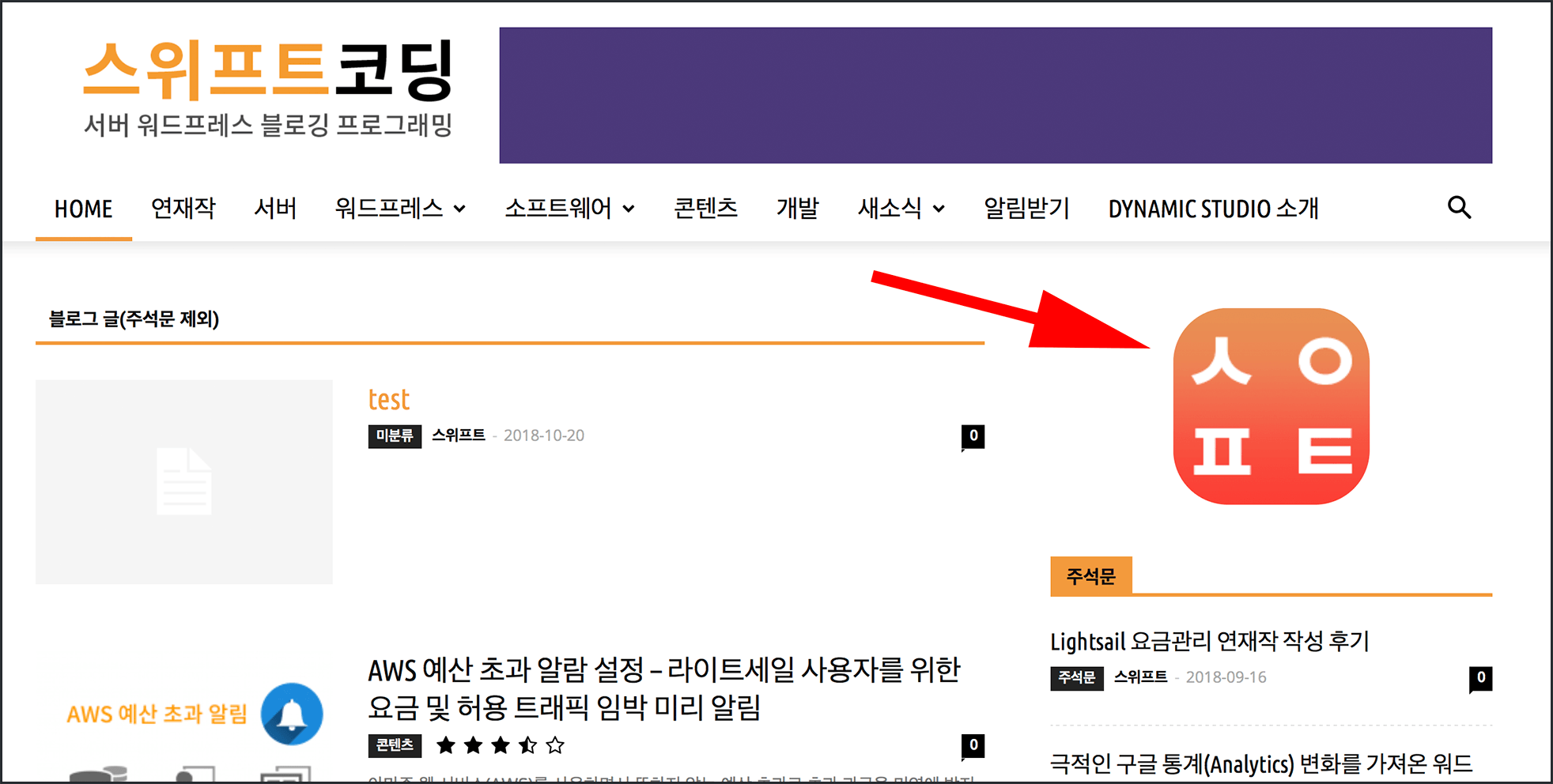
아래 두 그림은 워드프레스 관리자페이지 > 외모 > 위젯에서 사이드바 위젯영역에 ‘사용자 정의 HTML‘ 위젯을 넣고 컨텐트에 위의 글로벌위젯 단축코드를 넣자 블로그페이지에서 로고이미지가 렌더링된 모습을 보여주고 있습니다.
다음단계
Elementor 프로나 애드온 플러그인을 추가하게되면 늘어나는 위젯들의 목록과 Elementor 유료 버전에서 지원하는 글로벌위젯 기능에대해 알아봤습니다. 다음에는 왼쪽 위젯패널의 하단 툴바에대한 글들을 작성하려고 해요.















































안녕하세요 시작한지 몇일안된 프린이에요 하하..
엘리멘토 플러그인 사용하는데요
새로 글쓰기 하고 속성에 기본탬플릿 말고 엘리멘토 풀 와이드쓰 로 하고
엘리멘토로 포스팅 하는게 모바일로 봤을때 반응형으로 더 잘 반영되는지요..
기본 템플릿으로 하니까 PC봤을땐 괜찮은데 모바일로 보니까 엉망징창이고 이미지도 작아져있고
안보이는 이미지도있고요 .. 그리고 엘리멘토 템플릿으로 글쓰면 SEO Yoast는 적용 안되는건지요?
아니면 기본템플릿으로 SEO 거의 다 초록 만들어놓고 엘리멘토 템플릿으로 갈아타는건지요,, 질문이 많죠? 너무 답답합니다..
긴시간 투자해서 글을썻는데 스마트폰으로 보면 울화통터져요.. 아는건 없고 ㅠㅠ 에휴
스위프트님처럼 잘하고 싶지만 엄청난 시간을 워드프레스와 씨름하셨으리라 생각되네요..