
WordPress 페이지빌더 플러그인 Elementor의 관리자 메뉴 중 Tools에는 몇가지 도움이 되는 도구들이 마련되어있으며 사이트 도메인을 바꾸었을 때 Elementor로 만든 모든 페이지에 입력했던 URL을 한번에 바꾸는 것과 버전을 되돌리는 롤백등에 대해 알아보고 워드프레스 사이트를 공사중으로 표시해주는 Maintennance Mode(메이넌스 모드)에대해 알아보겠습니다.
- General
- Replace URL
- Elementor 버전 콘트롤
- 사이트 공사중 페이지 표시하기
- Maintenance Mode – Elementor의 공사중 페이지 표시 기능
- Elementor로 사이트 공사중 페이지 템플릿 만들기 강좌
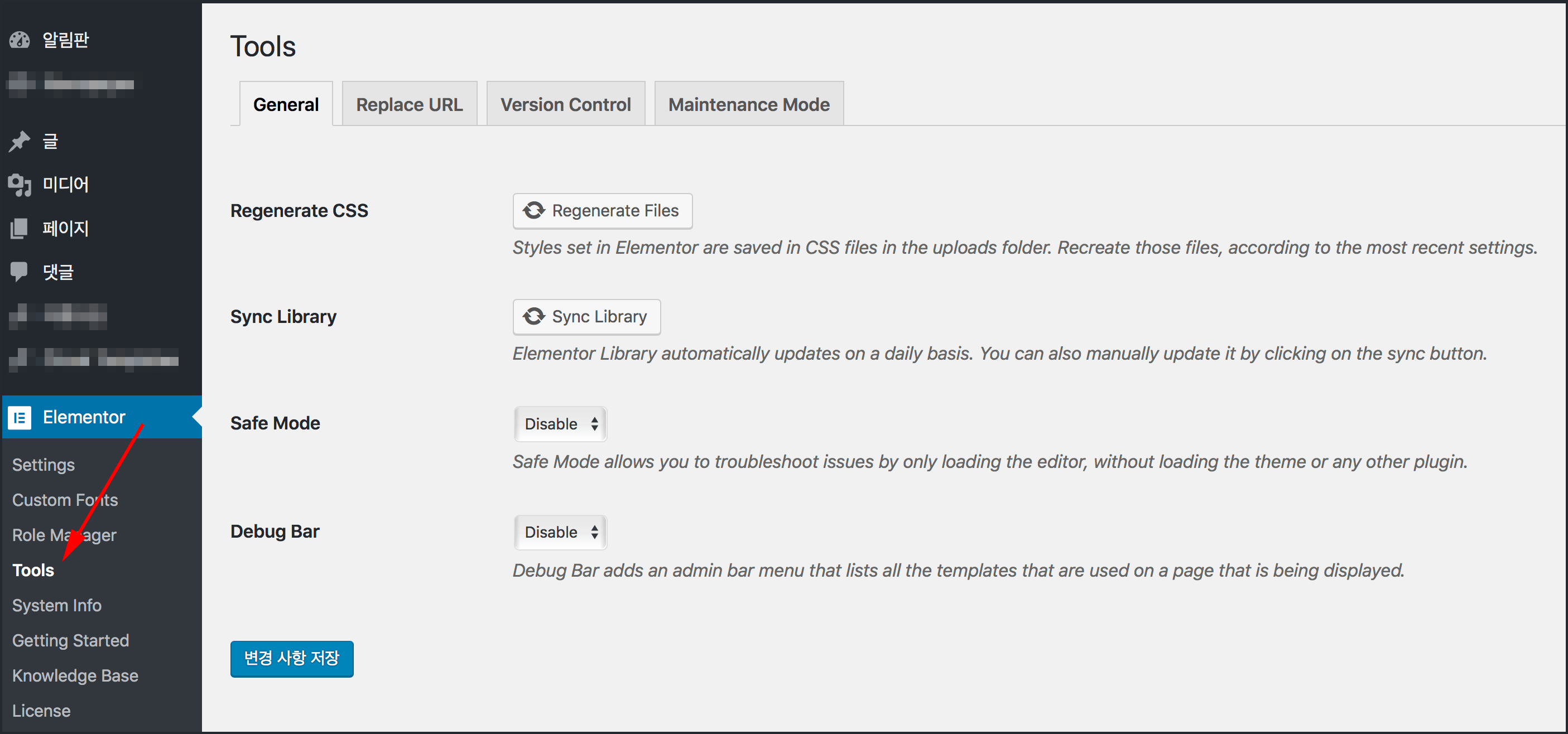
Tools > General 탭

Regenerate CSS
Elementor로 만드느 페이지들의 스타일(레이아웃, 색상등)은 CSS 파일로 만들어지는데요. Regenerate Files 버튼을 클릭해서 Elementor가 만드는 CSS 파일을 새로 생성할 수 있습니다. Elementor 설정 중 CSS 파일과 관련된 Settings > Advanced 탭에 있는 CSS Print Method를 바꾸었다면 CSS 파일을 재생성해주는 것도 좋겠네요. 구버전의 CSS 파일 때문에 레이아웃 깨짐현상이 생긴다면 이렇게 CSS 파일을 재생성하면 도움이 될것 같습니다.
다만, Regenerate Files를 클릭한다고 곧바로 만들어진다는 건 아니라고 하는데 언제만들어진다는 얘기는 없지만 변경 사항 저장할때 만들어지겠죠.
Sync Library
Elementor Pro 에서는 개발사의 홈피에서 다운로드 받을 수 있는 Templates를 받아볼 수 있는데요. 그 목록을 최신으로 갱신해줍니다. 보통 때가 되면 자동으로 되겠지만 Sync Library 버튼을 클릭해서 수동으로 갱신해줄 수도 있네요.
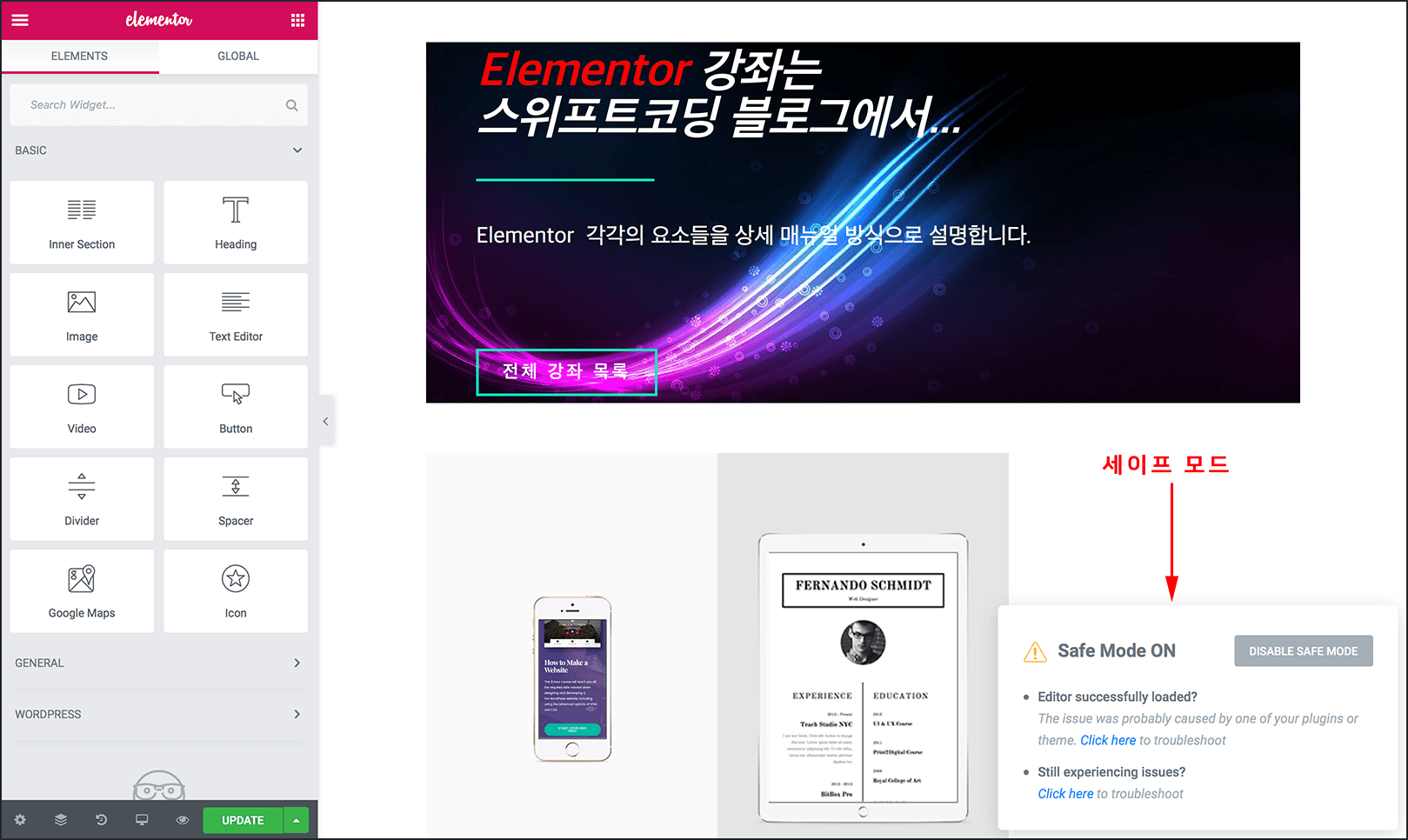
Safe Mode
Enable로 설정한 뒤 저장하면 Elementor를 실행할때 안전모드로 전환하게 되는데 페이지 빌더안에서 Elementor만 로딩하고 다른 플러그인이나 테마에 의한 요소는 로딩하지 않습니다. 세이프 모드가 아닐때 Elementor 편집화면이 이상했는데 안전모드를 켜고 실행해보니 잘 나온다면 Elementor 로인한 문제가 아닌 테마나 플러그인 또는 서버 호스팅 환경 문제인 걸 짐작해볼 수 있겠습니다.

세이프 모드가 켜져있으면 위 그림처럼 Safe Mode ON 팝업이 표시됩니다. 여기서 곧바로 DISABLE SAFE MODE 버튼을 클릭해서 세이프모드를 끌 수도 있습니다.
워드프레스 서버의 플러그인을 하나씩 비활성화해보면서 점검하거나 서버 호스팅 문제를 찾아봐야하겠는데요. 가장 확실한 방법은 Elementor Pro 사용자의 경우 라이선스에 명시된 지원기간이 남아있다면 Elementor 기술지원 문의를 통해서 임시 관리자 계정을 알려주고 Elementor 에 직접 해결요청을 하는 것일겁니다. 다만 영어라는 장벽이 문제겠지만 번역기등을 통해서 문의하면 될 것같습니다.
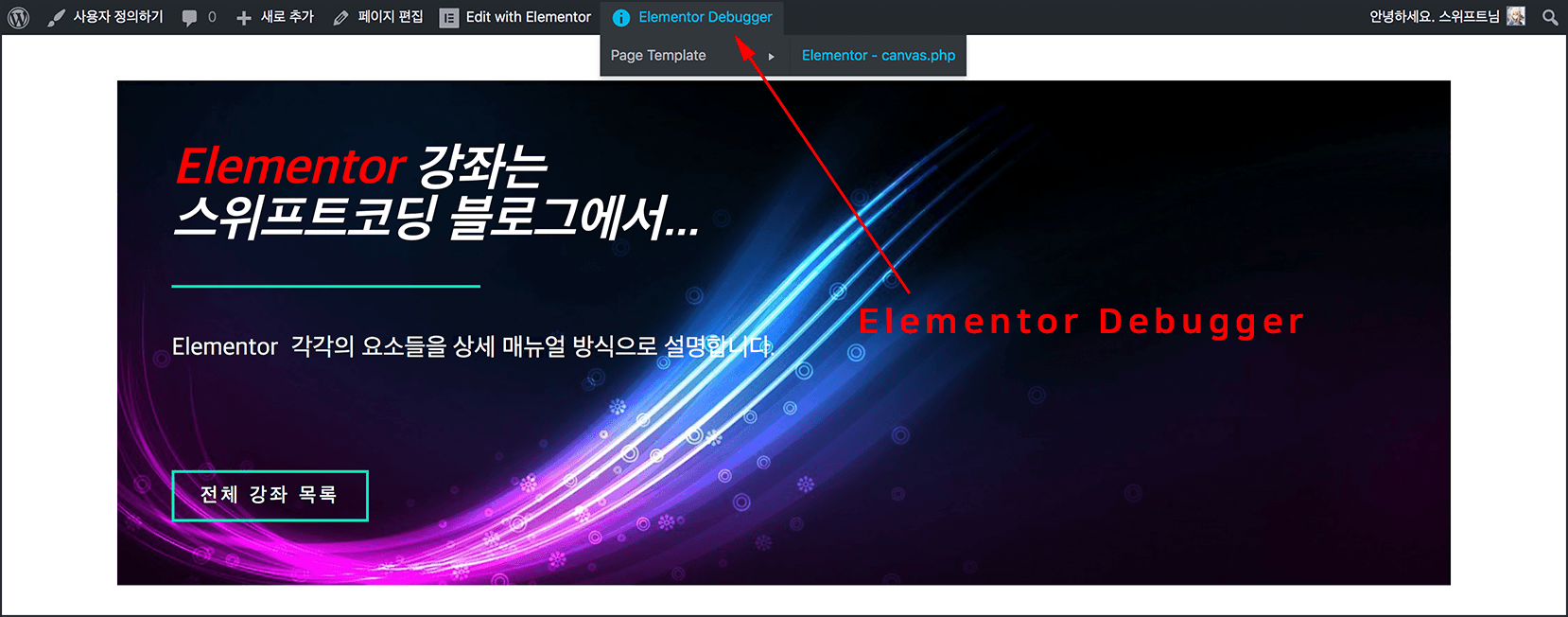
Debug Bar
디버그 바를 Enable로 한뒤 저장하게 되면 워드프레스 사이트에 로그인했을 때 나타나는 화면위 관리자 막대(admin bar)에 Elementor Debugger 라는 메뉴가 생기고 여기에 마우스 포인터를 올려보면 현재 페이지를 만드는 모든 페이지 템플릿 목록이 표시됩니다.

Elementor가 제공하는 디버거는 특정 템플릭이나 테마파일이 로딩되는지 또는 서로 충돌하는지를 알려준다고 합니다. 참고로 워드프레스 코어에서도 워드프레스 전체 디버깅 모드를 지원하는데요. 설정파일인 wp-config.php 파일에있는 WP_DEBUG의 값을 false가 아닌 true로 변경하면 워드프레스 코어의 디버깅 모드로 사이트가 동작하게 됩니다.
define('WP_DEBUG', true);
이렇게 워드프레스 개발환경에서 워드프레스 자체의 디버깅 모드를 동작시키면 Elementor의 디버거 또한 자동으로 함께 시작됩니다.
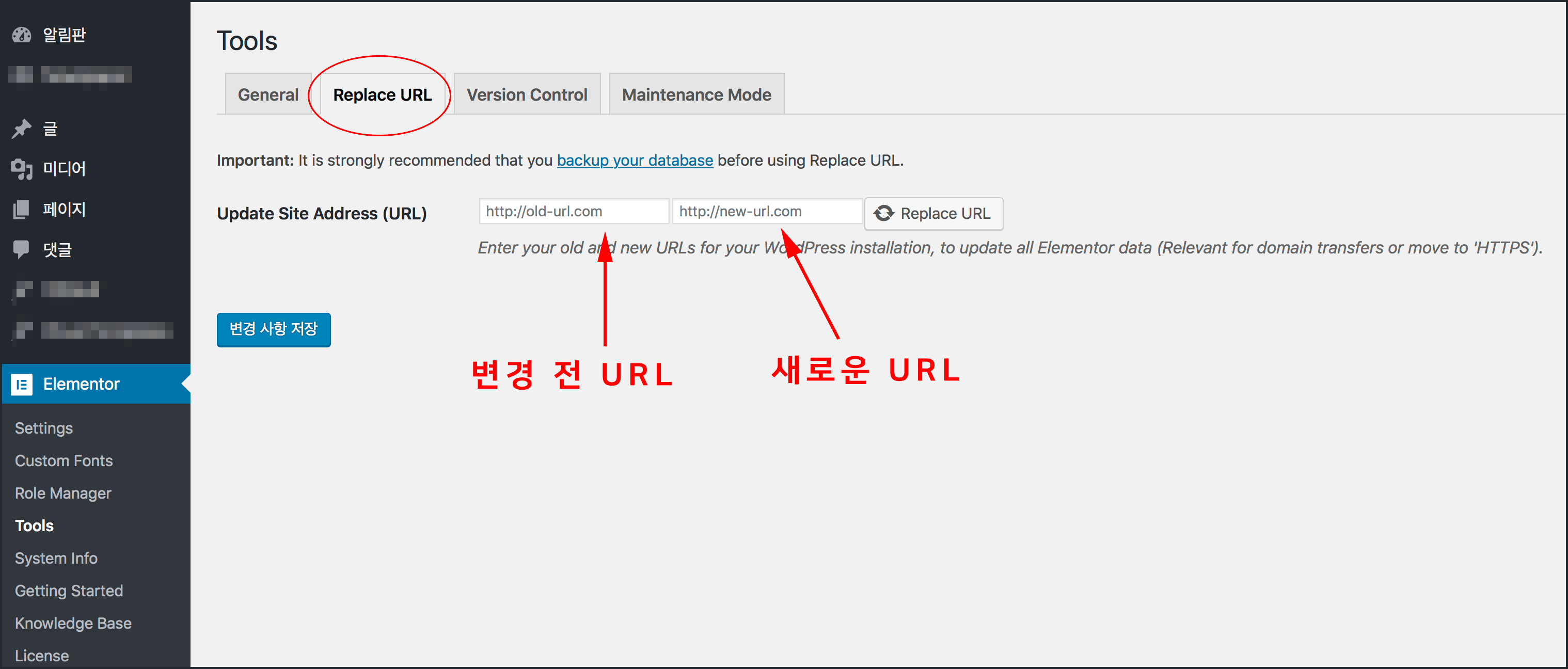
Tools > Replace URL 탭
워드프레스 사이트, 블로그의 도메인 주소를 변경하거나, HTTP였다가 HTTPS로 전환 했을 때등 DB에 기록된 사이트 URL을 변경하기위해 사용할 수 있습니다.

Update Site Address(URL)에 있는 두개의 입력란에 http를 포함한 주소를 작성하고 Replace URL 버튼을 클릭하면 Elementor로 만든 페이지에 기록된 모든 사이트 URL을 DB에서 찾아서 새로운 주소로 변경하게됩니다. 이 작업을 하기전에 반드시 사이트를 백업해둬야 하겠습니다.
Elementor 버전 콘트롤: Tools > Version Control
Elementor 플러그인을 업데이트해서 문제가 생겼을 때 이전 버전으로 되돌리는 롤백기능과 베타 테스터 버전을 시험할 수 있는 설정을 제공합니다. 버전 롤백은 Elementor 새로운 버전 업데이트후 문제가 생겼을 때 과거 버전으로 되돌릴 수 있는 기회를 제공합니다. 업데이트했다가 문제가 생겼을 때 자신에게 백업본이 없다면 이 기능을 사용할 수 있겠습니다. 롤백하기 전에도 역시 서버를 백업해두는게 안전하겠죠. 아, 롤백을 결정할 정도면 이미 망한 서버라 상관없으려나요?
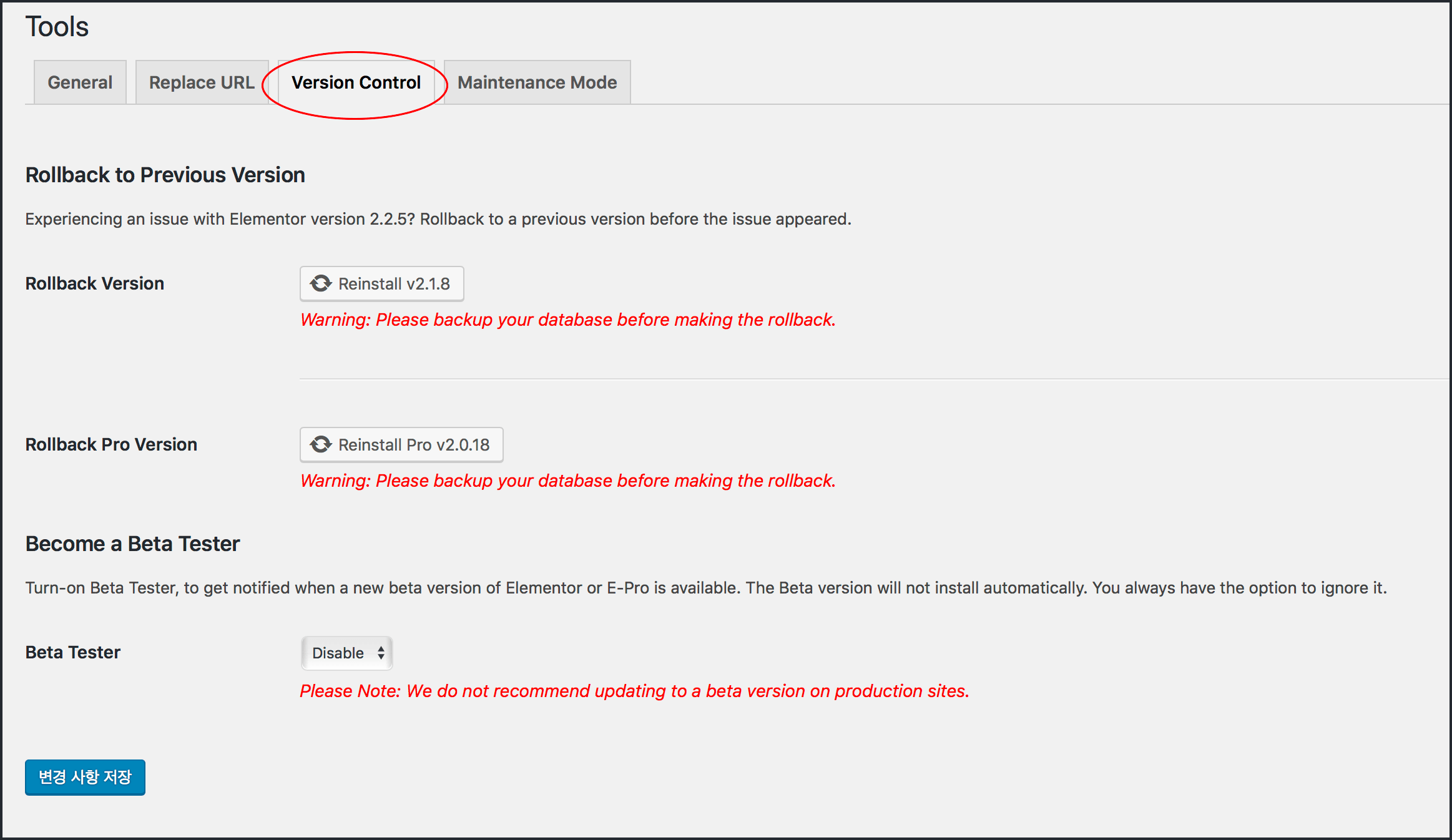
관리자메뉴 > Elementor > Tool 에서 Virsion Contorl 탭을 눌러보면 아래처럼 생겼는데요.

Rollback to Previous Version
참고로 Elementro의 버전 넘버는 소수점으로 나누어볼 때 x.x.x 처럼 3자리입니다. 그런데 마지막 버전 번호의 변경사항은 롤백이 되지않고 두번째 자리수를 되돌려주는 것같습니다. 현재 2.1.11 버전이 설치되어있고 그 이전 버전은 2.1.10이지만 위 그림에서 RRollback Pro Version의 Reinstall Pro 버전을 보면 2.0.x 대의 마지막 업데이트인 2.0.18 로의 롤백만 가능한 걸로 나옵니다.
이렇게 자신이 원하는 버전이 롤백 기능에 없다면 과거 특정버전으로 되돌리기위한 롤백을 위한 가장 확실한 방법은 Elementor와 Elementor Pro 플러그인 폴더를 버전별로 다운로드 받아서 보관해뒀다가 재설치하는 것일 겁니다. 항상 업데이트하기전에 FTP 프로그램이나 CLI 서버 접속후 SCP 명령어를 통해서 플러그인 폴더를 백업해두는 것을 잊지 말기 바랍니다.
Rollback Version
Elementor 무료 버전을 과거버전으로 되돌립니다.
Rollback Pro Version
유료버전인 Elementor Pro 플러그인을 과거 버전으로 되돌립니다.
Become a Beta Tester
Elementor 베타 버전을 미리 사용해보기위해서 베타 테스터 기능을 활성화 할 수 있습니다. Elementor 또는 Pro의 베타버전이 출시되면 워드프레스 알림기능을 통해서 알림을 받게됩니다.
Beta Tester
베타버전 알림을 받으려면 Enable로 설정하고 저장합니다. 베타버전은 수동으로 업데이트하지 않는 이상 자동으로 설치되지 않습니다. 상용 사이트, 블로그에서는 베타버전을 설치하지 마시기 바래요.
사이트 공사중 페이지 표시하기
사이트 점검을 위해 가장 좋을 방법은 서버를 꺼도 점검중 페이지를 표시할 수있도록 평소에 프록시 서버(Proxy Server)를 운영하는 것입니다만 작은 사이트에서는 대부분 별도 서버비 때문에 사용하지 않을 겁니다.
운영중인 서버의 워드프레스 사이트를 공사중으로 표시해야할 때가 한번씩 있겠죠. 서버이전 작업이나, 테마 디자인 변경등 때 말이죠. Elementor의 쓸모있는 기능 중 하나는 방문자에게 사이트 전체를 ‘공사중‘으로 표시하게 해주는 Maintenance Mode (메인넌스 모드) 와 Coming Soon Mode(커밍 순 모드)를 제공한다는 것입니다.
사이트 공사중 표시 추천 무료 워드프레스 플러그인
개인적으로 그런 목적으로는 별도의 플러그인을 더욱 추천합니다. 아래 Eazy Under Construction 플러그인은 무료로 사용할 수 있으면서도 사용자 HTML을 통해 공사중 페이지 CSS 커스터마이징과 통계코드(JS) 삽입등이 가능하고, 방문자에게는 공사중 페이지를 보여주면서도 클라이언트 디자인 승낙을 위한 특정 IP 제외기능, 로그인 사용자 제외기능등을 갖추고 있습니다.
Tools > Maintenance Mode – Elementor의 공사중 페이지 표시 기능
하지만 사이트가 공사중인 경우는 개발단계, 점검단계외에는 별로 쓸일이 없는 것이 현실이므로 복잡할 것없이 원래 쓰던 Elementor를 활용하면 더 간편하겠죠? 더군다나 Elementor는 자체적인 강력한 페이지 디자인 기능으로 공사중 페이지를 드래그 앤 드랍과 클릭만으로 손쉽게 원하는대로 만들어서 해당 페이지를 사용할 수 있기까지 합니다.
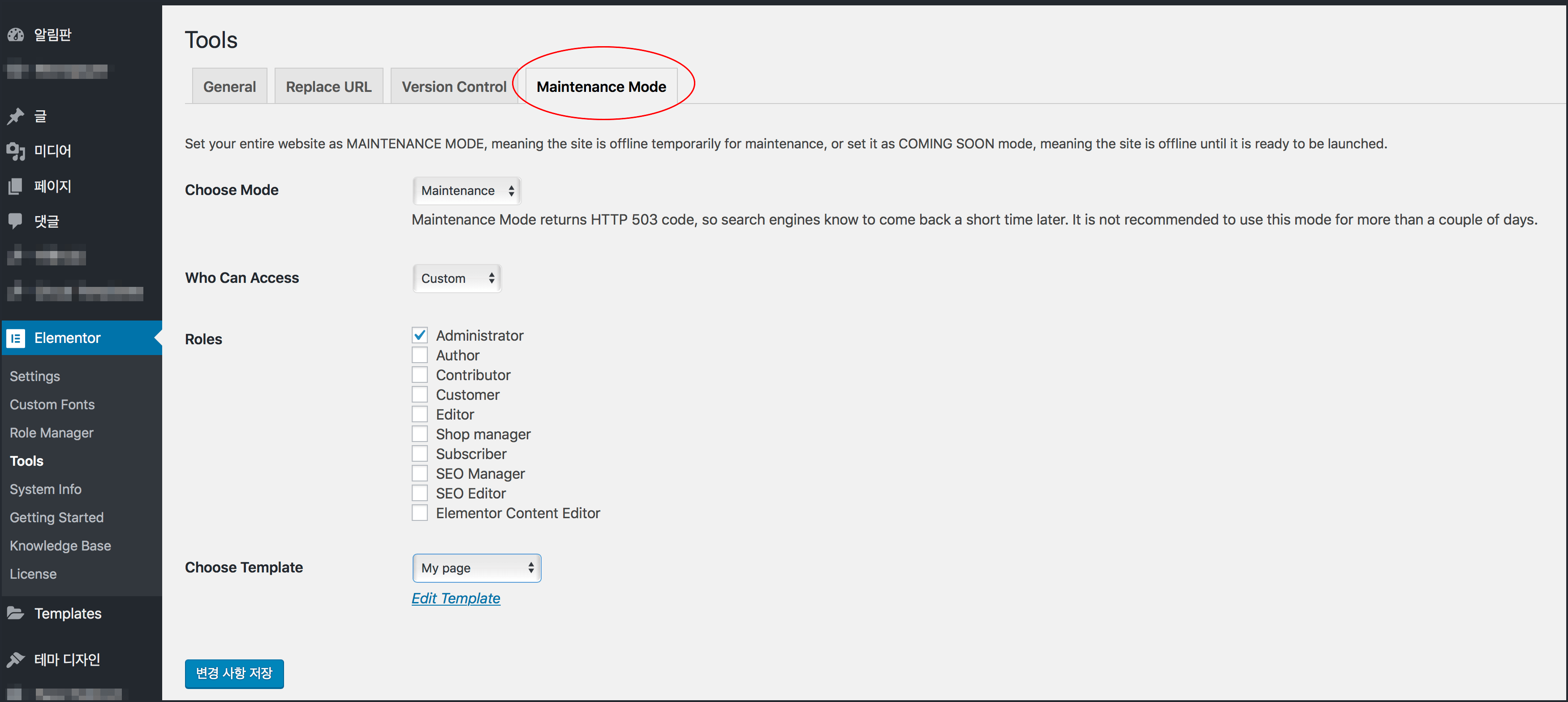
아래그림처럼 Elementor > Tools > Maintenance Mode 화면을 열어보면 공사중 표시 환경을 설정하고 시작하기위한 옵션이 보입니다.

Choose Mode
- Disabled: 공사중 모드를 사용하지 않습니다.
- Coming Soon: 커밍 순 모드로 웹사이트를 닫습니다. (HTTP 200 코드 반환)
- Maintenance: 공사중 모드로 웹사이트를 닫습니다. (HTTP 503 코드 반환)
Coming Soon 모드와 Maintenance 모드의 차이점은 가장 중요하게도 SEO(검색엔진 최적화)와 관련되어있는데요. Elementor의 커밍 순모드는 HTTP 응답코드를 200번을 응답합니다. 그로인해서 구글같은 검색엔진은 사이트가 정상적으로 동작하는 것으로 인식하고 커밍순 페이지를 크롤링 해가려 들겁니다. 반면, Maintenance 모든는 HTTP 응답코드를 503번을 (Service Unavailable) 응답한다고 하네요. 검색엔진은 웹페이지를 크롤링해가지 않고 나중에 다시 들를 것입니다.
일반적인 웹사이트 공사중 상황에서는 Maintenance를 사용하도록 해야겠는데요. 웹사이트가 503 응답상태로 오래 지속되면 SEO에 악영향을 미치므로 되도록이면 이틀이내로 웹사이트를 정상화 해야하겠습니다.
Who can Access
방문자 외에 관리자나 사이트 관계자는 공사중 페이지가 아닌 정상적인 사이트를 볼 수 있게 해줍니다. 클라이언트에게만 사이트 디자인을 공개해야하는 개발단계라면 Contributor(기여자)같은 낮은 등급의 테스트 아이디를 하나 만들어서 로그인 주소와함께 전달하면 되겠습니다.
- Logged in: 로그인한 모든 사용자에게 사이트를 공개합니다.
- Custom: 선택한 워드프레스 사용자(회원) 등급(Roles)에 해당되는 로그인한 사용자에게만 사이트를 공개합니다.
Roles: Custom 선택시 사이트를 공개할 로그인 사용자 등급을 선택합니다. Administrator는 반드시 체크되어 있어야 하겠죠.
Choose Template
맨위에 Choose Mode에서 Coming Soon이나 Maintenance를 선택하고 저장하면 Choose Template에 지정된 Elementor 템플릿 페이지를 방문자에게 보여주게 됩니다. 그럴려면 사전에 공사중 페이지를 디자인해둬야겠죠? 아래 절차를 거쳐서 공사중페이지를 만들어두면 됩니다.
그리고 템플릿 선택 드랍박스 아래 Edit Template 링크를 클릭하면 지정한 템플릿을 곧바로 수정할 수도 있습니다.
Elementor로 사이트 공사중 페이지 템플릿 만들기 강좌
사이트 전체를 공사중으로 표시하려면 먼저 Elementor 템플릿을 만들어야합니다. 아래 템플릿에 관한 별도의 글에도 나오지만 이곳에서는 특별히 점검중 페이지에 맞춰서 만드는 방법을 알아볼께요.
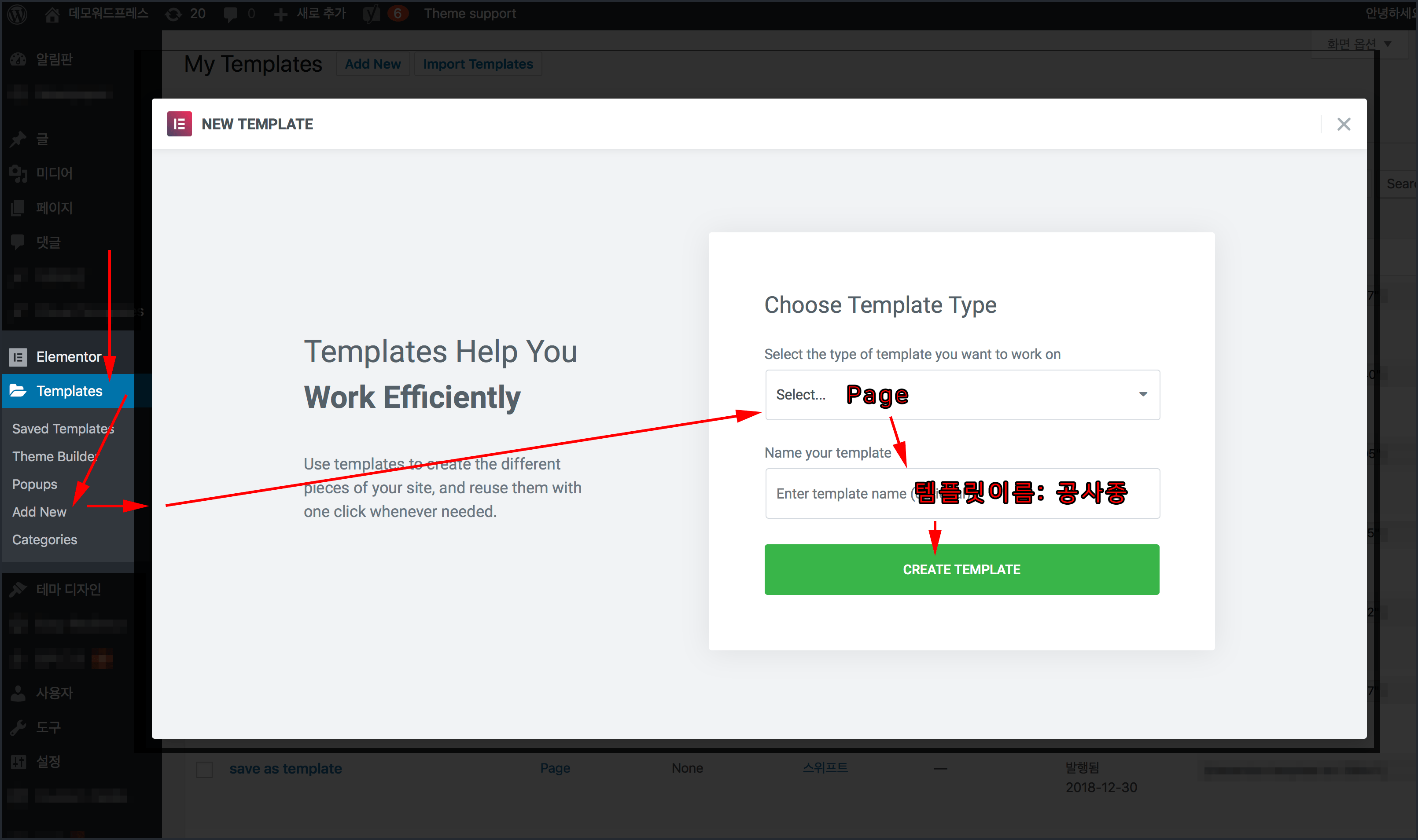
아래 그림처럼 Elementor의 Templates 메뉴 > Add New를 클릭하면 아래처럼 New Template 팝업창이 나옵니다. 여기에서 템플릿타입은 Page를 선택하고 이름을 지어준다음 CREATE TEMPLATE를 클릭하면 Elementor 편집화면이 시작됩니다.
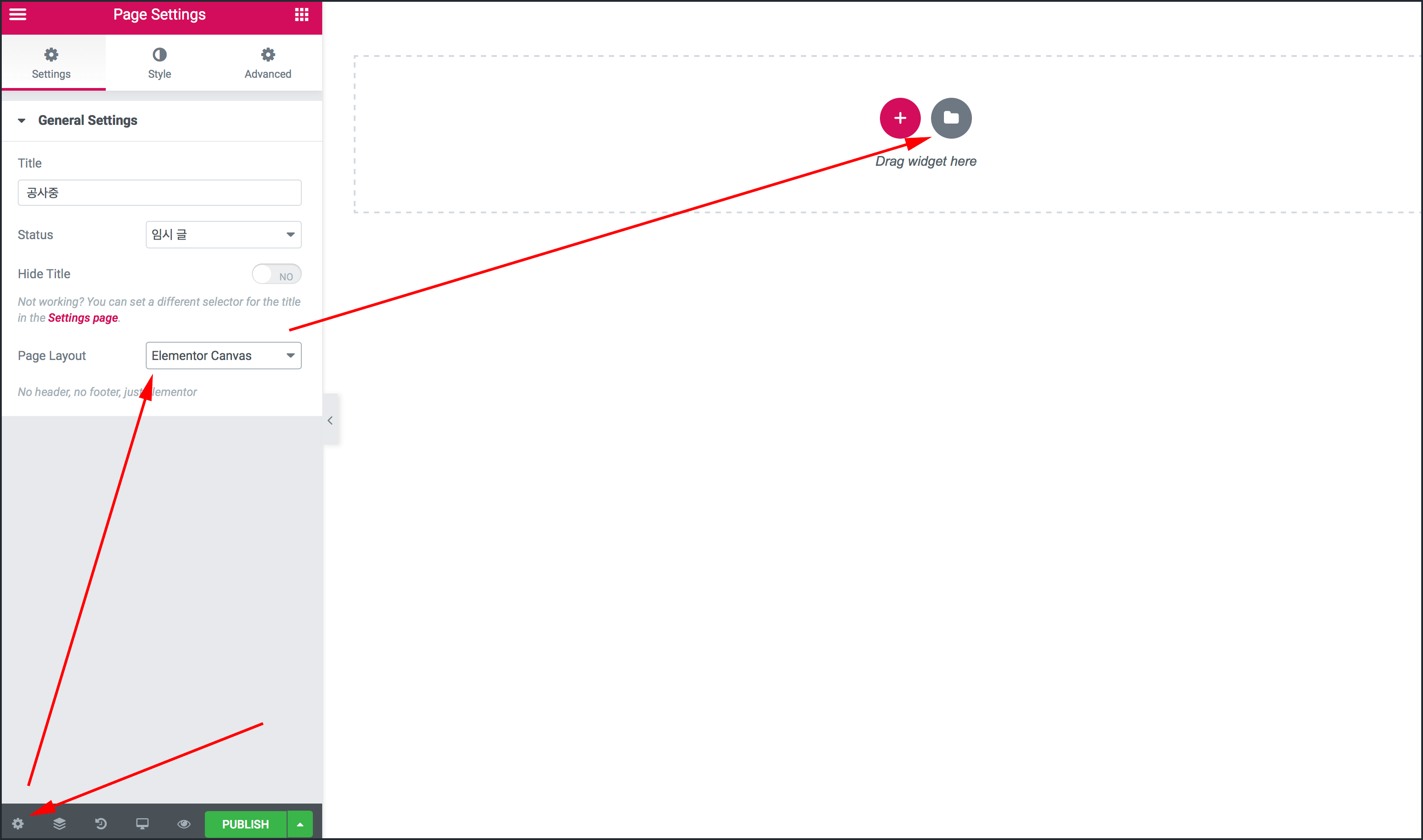
점검중 페이지를 처음부터 직접 디자인하기보다는 여기에서는 간단히 Elementor Libray를 열어서 이미 준비된 공사중 페이지 템플릿을 이용하겠습니다. 아래그림처럼 먼저 Page Settings의 Page Layout 옵션을 Elementor Canvas로 선택해서 빈화면의 템플릿 레이아웃이 되도록 해준다음 ![]() 버튼을 클릭합니다.
버튼을 클릭합니다.

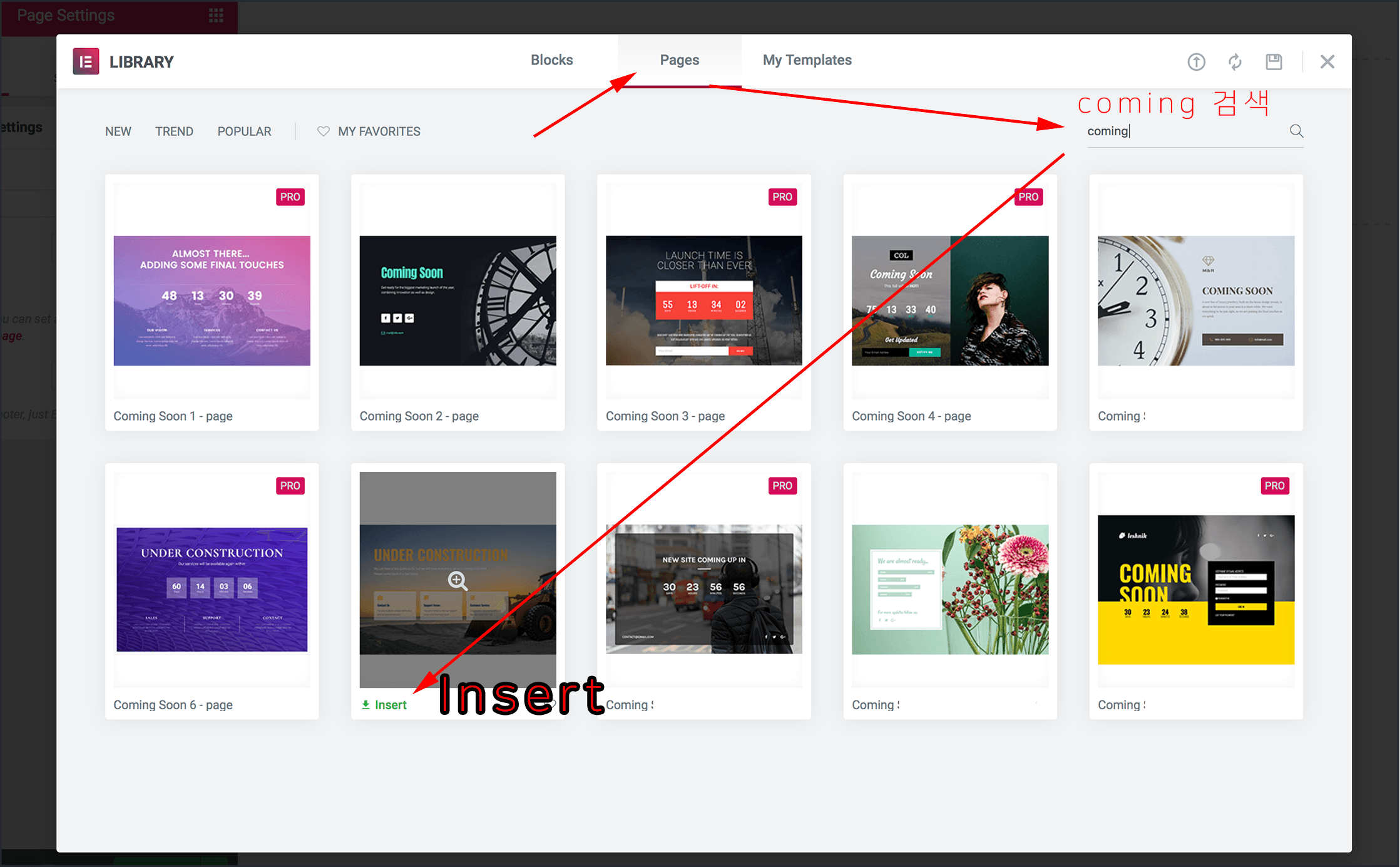
그러면 아래그림처럼 Elementor Library가 열립니다. 개발사가 제공하는 Page 중에 coming 키워드로 검색해보면 공사중 페이지 표시에 적합한 디자인들이 미리 마련되어있습니다. 원하는 템플릿을 Insert를 클릭해 다운로드, 삽입해줍니다.

위처럼 Coming Soon 이름으로된 라이브러리 템플릿들은 컴퓨터 웹브라우저에서 화면 전체 높이에 맞도록 그리고 반응형으로 디자인되어있습니다.
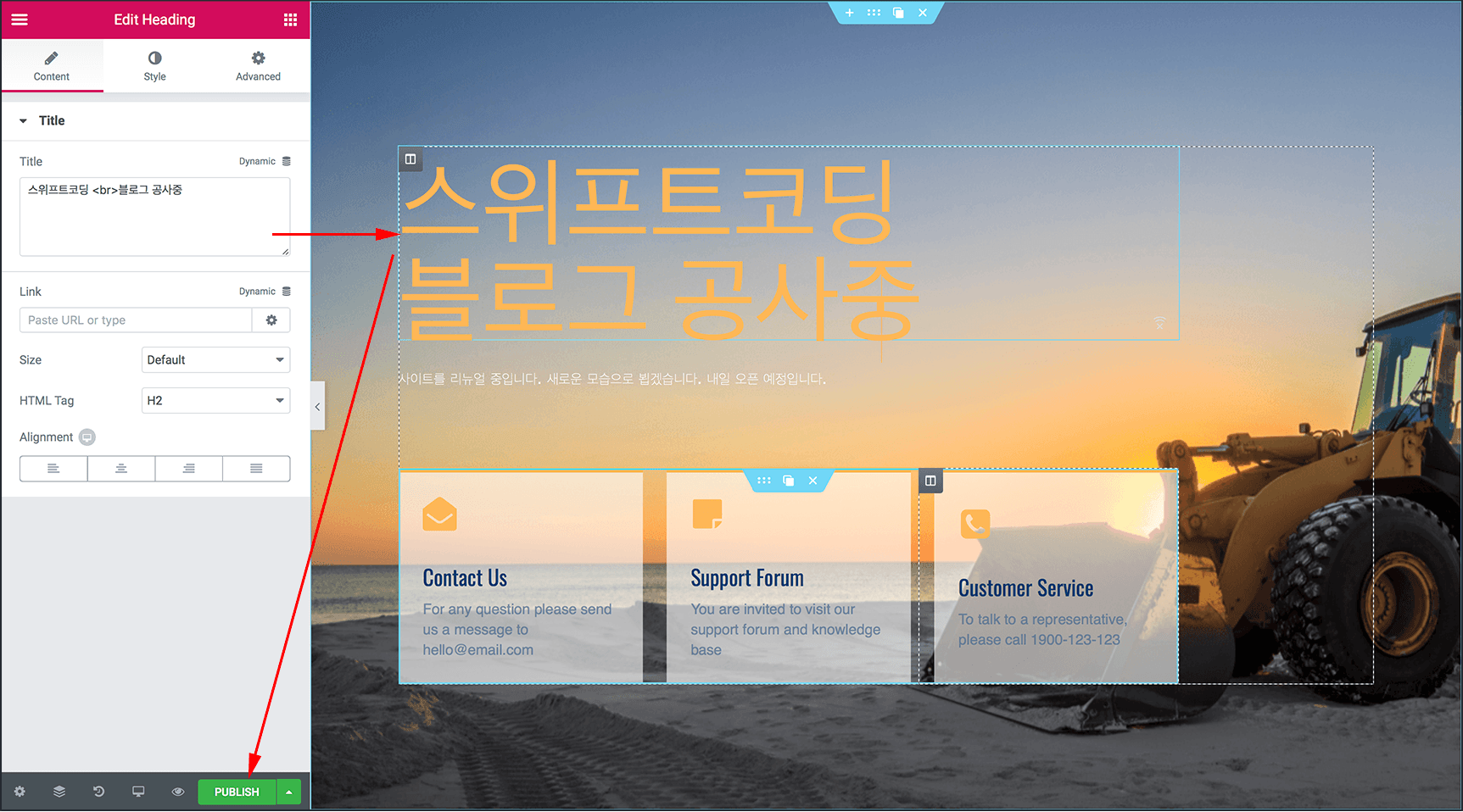
다운로드 받아진 템플릿이 준비되면 아래처럼 됩니다. 글자나 이미지등 자신이 원하는대로 바꾼뒤 Publish 버튼을 클릭해서 Elementor 템플릿 페이지를 저장합니다. 그러면 Templates > Saved Templates 목록에서 볼 수 있습니다

이제 이렇게 손쉽게 만든 템플릿을 위에서 말한 Choose Template 에서 선택하시면 됩니다.
































큰 도움이 되었습니다 감사합니다!